Der Elementor Editor wurde entwickelt, um Web-Erstellern zu helfen, schnell und effizient zu arbeiten. Als Teil dieser Mission übernimmt der Editor die Prinzipien des Atomic Design. Dieses System basiert auf der Idee, kleine, wiederverwendbare Elemente zu erstellen. In Elementor werden diese Elemente Klassen genannt. Dies steht im Einklang mit dem von CSS verwendeten Vokabular.
Als zusätzlichen Vorteil kann die richtige Verwendung von Klassen auch die Leistung Ihrer Website verbessern.
Eine Klasse erstellen
Klassen werden automatisch erstellt. Das geschieht jedes Mal, wenn Sie ein Element zur Arbeitsfläche hinzufügen. Wenn Sie ein Element zur Arbeitsfläche hinzufügen, erscheinen die Elementoptionen im linken Bereich. Oben im Tab Stil sehen Sie das Feld Klasse, in dem die Klasse local bereits ausgefüllt ist. Sie können dem Element nun neue Klassen hinzufügen, indem Sie diesen Prozess befolgen:
- Geben Sie einen Klassennamen in das Textfeld ein.
Ein Dropdown-Menü erscheint.
- Wählen Sie den Klassennamen unter Neue globale Klasse hinzufügen.
Eine Klasse bearbeiten
Nachdem Sie eine Klasse erstellt haben, müssen Sie diese bearbeiten, um ihre Eigenschaften festzulegen.
So bearbeiten Sie eine Klasse:
- Erstellen Sie die Klasse.

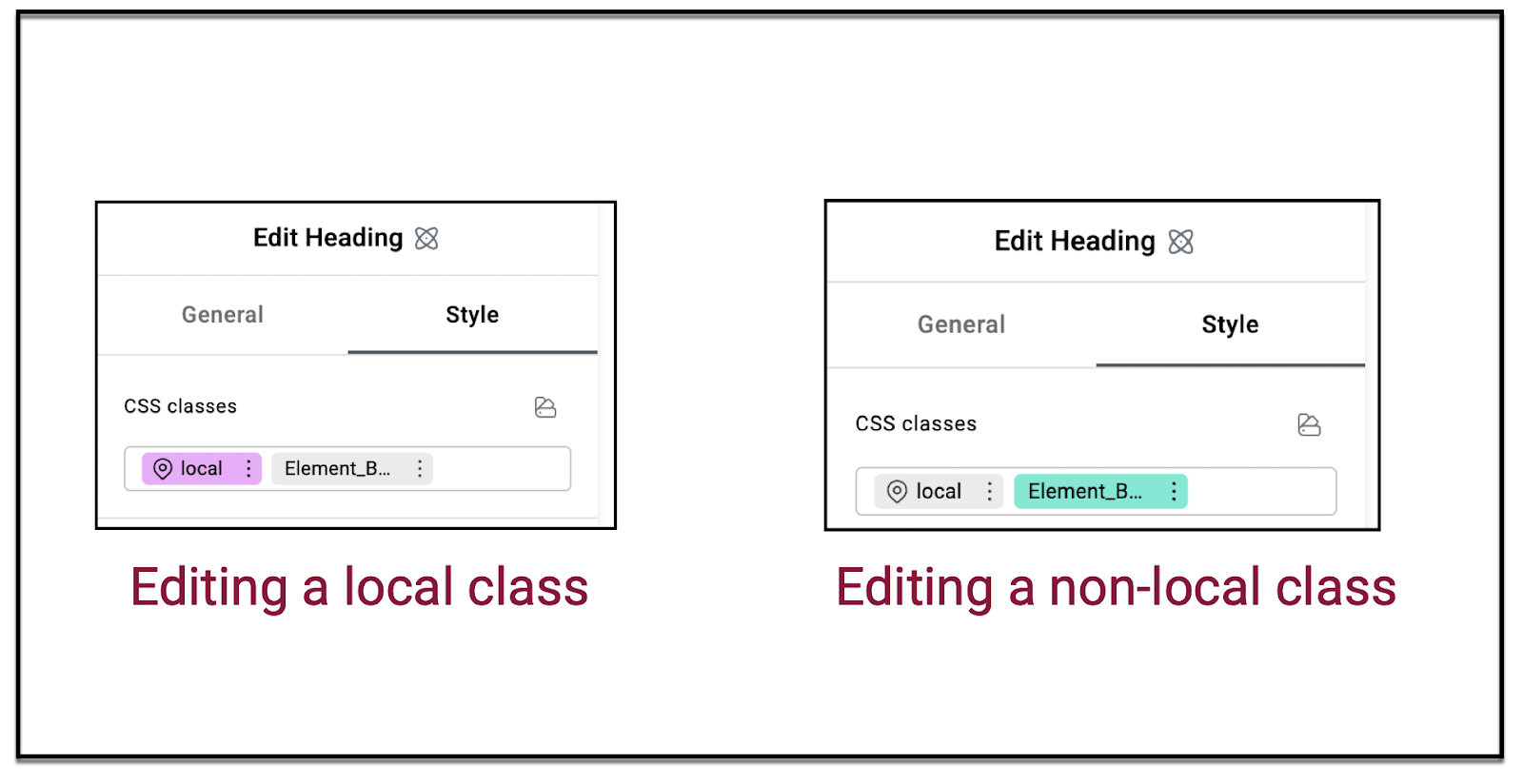
- Überprüfen Sie das CSS-Klassenfeld. Die Klasse, die Sie bearbeiten, ist rosa, wenn es sich um eine lokale Klasse handelt. Andernfalls ist sie grün. Wenn die Klasse rosa oder grün ist, bearbeiten Sie diese Klasse.
Was ist eine Klasse?
Eine Klasse ist im Grunde eine Sammlung gemeinsamer Stilmerkmale. Wenn Sie zum Beispiel eine Website erstellen und möchten, dass der Standardtext auf der gesamten Website die Schriftart Arial 12 Punkt verwendet, können Sie eine Klasse namens Haupttext mit diesen Merkmalen erstellen. Auf diese Weise würde jedes Element, das die Klasse Haupttext hatte, Arial 12 Punkt als Schriftart verwenden.
Die lokale Klasse
In Elementor hat jedes Element mindestens eine Klasse – die lokale Klasse. Diese Klasse definiert das jeweilige Element, mit dem Sie arbeiten. Es ist wichtig zu beachten, dass, obwohl alle Elemente eine lokale Klasse haben, die lokale Klasse für jedes Element unterschiedlich sein kann. Zum Beispiel können Sie ein Text-Widget haben, das die Schriftart Arial in seiner lokalen Klasse verwendet, und ein anderes Text-Widget, das Calibri in seiner lokalen Klasse verwendet. 
Klassenhierarchie
Das andere Wichtige, das man über Klassen wissen sollte, ist, dass sie nach Hierarchien funktionieren. Wenn sich Klassen widersprechen, weiß der Editor, welche Merkmale Priorität haben. Wenn ein Element beispielsweise zwei Klassen enthält, eine, die die Schriftart auf Arial setzt, und eine andere, die die Klasse auf Calibri setzt, muss der Editor bestimmen, welche Priorität hat. Diese Priorität wird im Klassenmanager festgelegt. Die lokale Klasse hat jedoch immer die höchste Priorität. Im obigen Fall würde das Element also die Schriftart New Times Roman verwenden, wenn die lokale Klasse die Schriftart auf New Time Roman gesetzt hätte.
Beispiel für den Aufbau von Klassen
In diesem Beispiel werden wir uns den Aufbau einer Website ansehen, die mehrere Schaltflächen enthalten wird. Um Zeit zu sparen und die Leistung zu steigern, erstellen wir zwei Klassen – eine zur Definition wichtiger Schaltflächen und eine weitere zur Definition sekundärer Schaltflächen.
- Erstellen Sie eine Seite im Elementor Editor.
- Ziehen Sie ein Schaltflächen-Widget auf die Arbeitsfläche.

Die Optionen erscheinen im Bedienfeld.
- Klicken Sie im Bereich auf den Tab Stil.

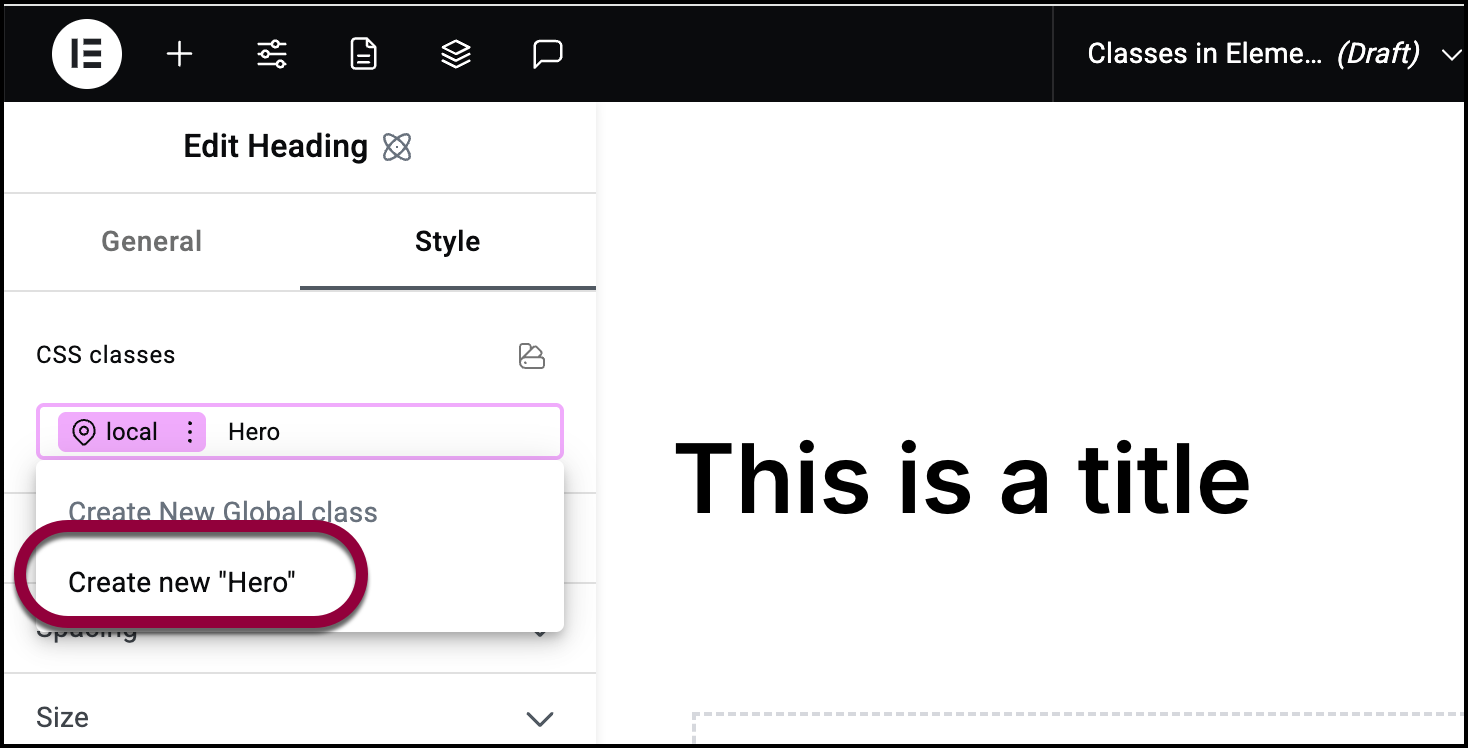
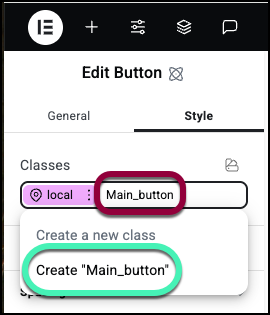
- Geben Sie im Textfeld Klassen, neben lokal, Main_button ein.
- Wählen Sie im Dropdown-Menü Neu erstellen „Main_button“.
Hauptschaltfläche erscheint im Textfeld Klassen.
Beachten Sie, dass der Text Main_button grün ist. Das bedeutet, dass Sie diese Klasse bearbeiten.
- Öffnen Sie das Größe-Feld.

- Geben Sie der Schaltfläche eine Breite von 200 PX und eine Höhe von 50 PX.

- Öffnen Sie das Feld Hintergrund.

- Wählen Sie eine Farbe für die Schaltfläche. Details finden Sie unter Tab Stil – Hintergrund.
Nun erstellen wir eine Klasse für sekundäre Schaltflächen.
- Löschen Sie im Textfeld Klassen Main_button.
Beachten Sie, dass die Schaltfläche zu ihren Standardeinstellungen zurückkehrt.
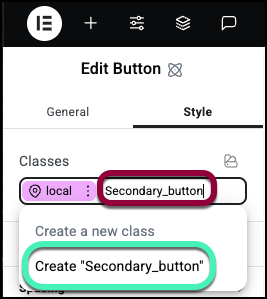
- Geben Sie im Textfeld Klassen Secondary_button ein.
- Wählen Sie im Dropdown-Menü Neu erstellen „Secondary_button“.
Beachten Sie, dass der Text grün ist, was bedeutet, dass Sie die Klasse bearbeiten.
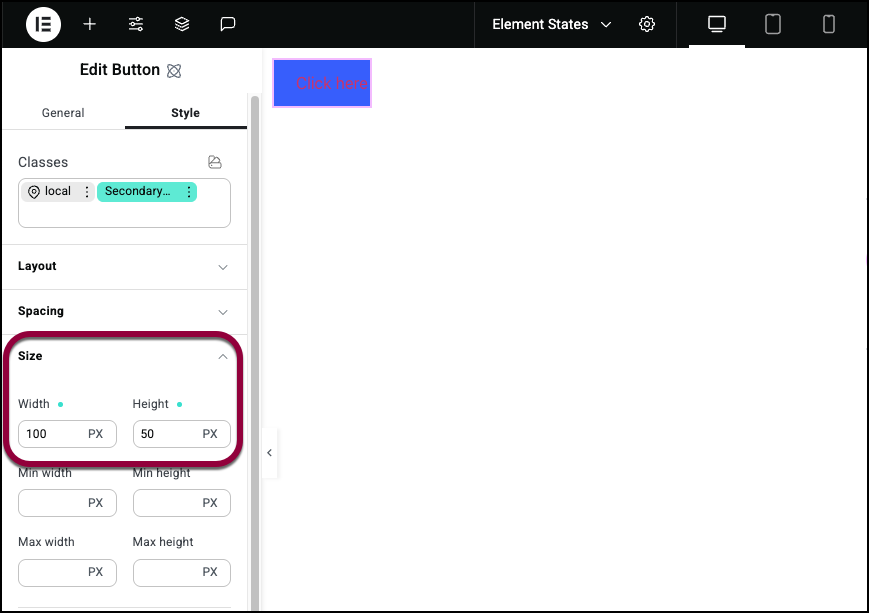
- Öffnen Sie das Größe-Feld.

- Geben Sie der Schaltfläche eine Breite von 100 PX und eine Höhe von 50 PX.

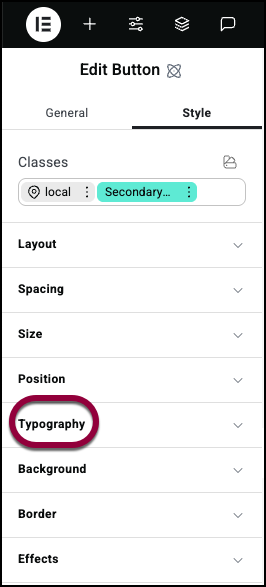
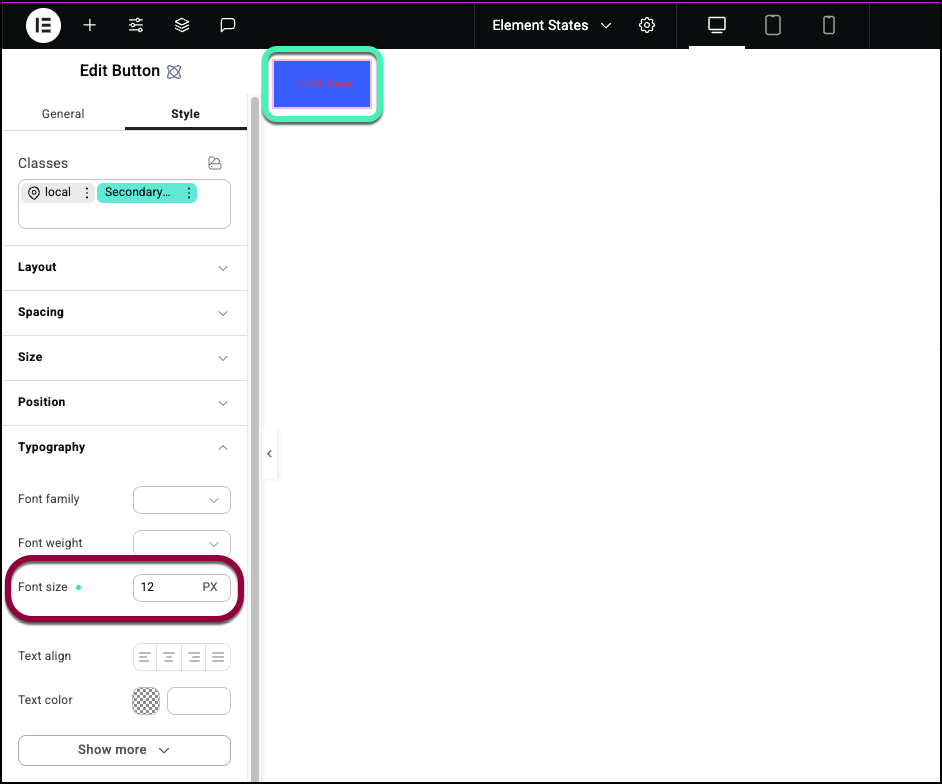
- Öffnen Sie das Feld Typografie.

- Stellen Sie die Schriftgröße auf 12 ein.
- Öffnen Sie das Feld Hintergrund.

- Wählen Sie eine Farbe für den Hintergrund. Stellen Sie sicher, dass sie sich vom Hintergrund von Main_button unterscheidet.
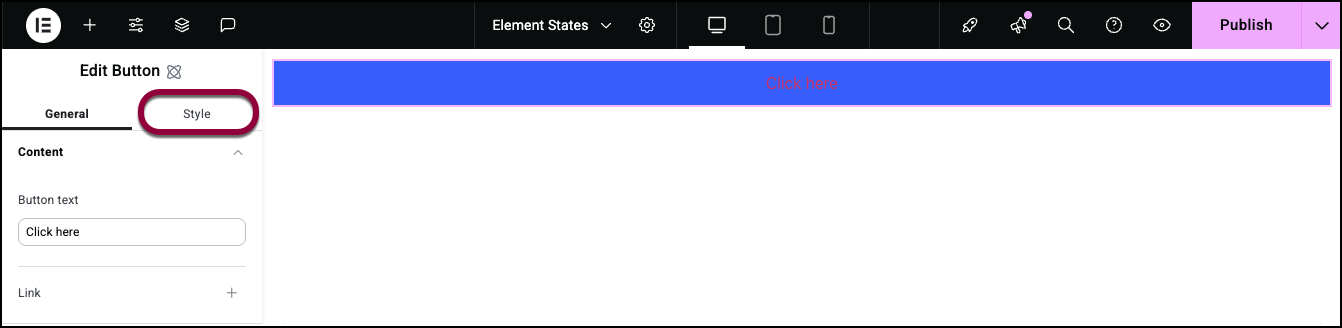
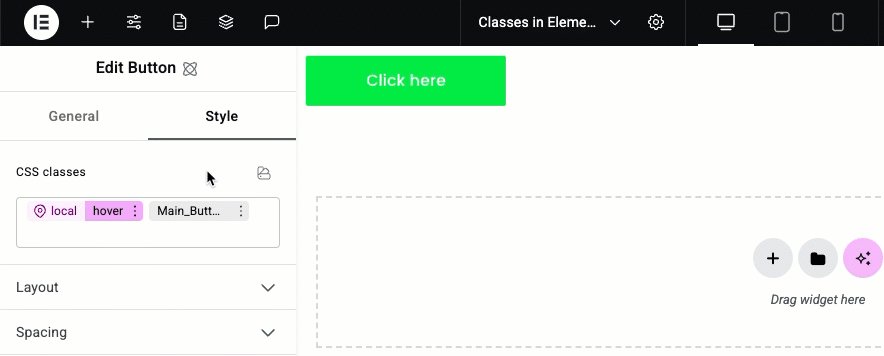
Testen Sie nun die Ergebnisse. - Fügen Sie ein neues Schaltflächen-Element zur Arbeitsfläche hinzu.
- Öffnen Sie den Tab Stil.

- Klicken Sie auf das Textfeld Klassen und wählen Sie Main_button aus dem Dropdown-Menü.

Die Schaltfläche sollte die Eigenschaften der Klasse Main_button annehmen.
- Klicken Sie auf das Feld Klassen und wählen Sie Sekundäre Schaltfläche aus dem Dropdown-Menü.
Die Schaltfläche wird die meisten Eigenschaften der Klasse Hauptschaltfläche haben. Das liegt daran, dass die Klasse Hauptschaltfläche in der Klassenhierarchie höher steht. Die Schriftart auf der Schaltfläche nimmt jedoch den Stil der Klasse Sekundäre Schaltfläche an. Das liegt daran, dass wir die Typografie der Hauptschaltfläche nie definiert haben, sodass die Klasse Sekundäre Schaltfläche den Schriftstil bestimmt.
- Klicken Sie im Feld Klassen auf die drei Punkte neben Secondary_button.
- Wählen Sie Entfernen aus dem Dropdown-Menü.
Das CSS Klassenfeld sollte nun nur noch die Klassen local und Main_button enthalten. Beachten Sie, dass die Schriftgröße auf die Standardgröße zurückkehrt, da die Klasse Secondary_button nicht mehr vorhanden ist.
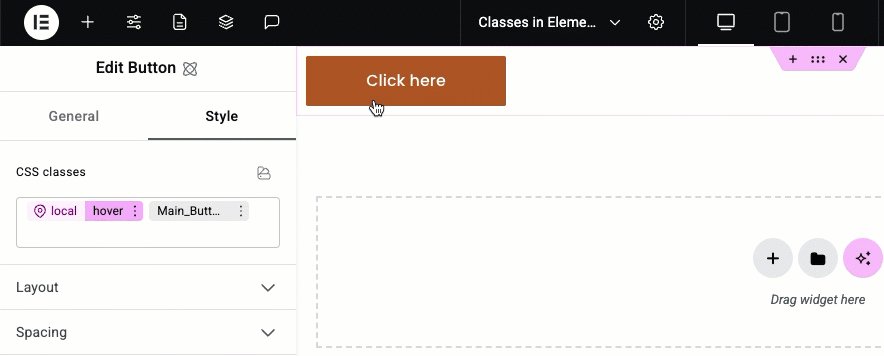
Nehmen wir nun an, wir möchten diese eine Schaltfläche so anpassen, dass sie wie eine Hauptschaltfläche aussieht, aber eine zusätzliche Funktion hat – sie ändert die Farbe, wenn Besucher mit der Maus darüberfahren.
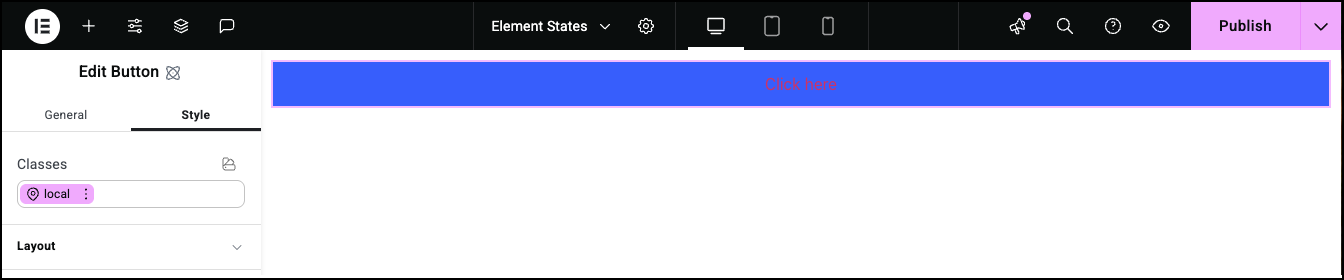
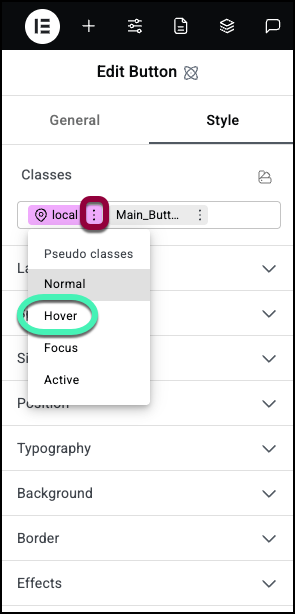
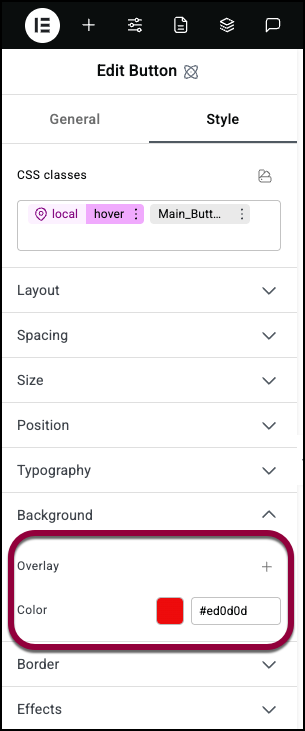
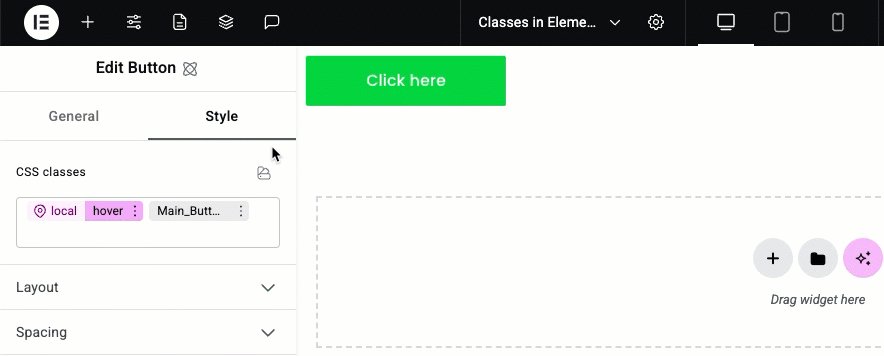
- Klicken Sie auf die drei Punkte neben der Klasse local und wählen Sie Hover aus dem Dropdown-Menü.
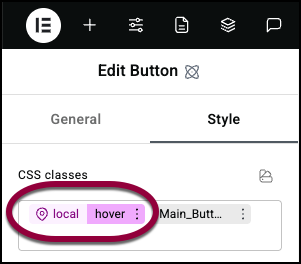
Durch Bearbeiten der Klasse local können wir den Stil dieser Schaltfläche ändern, ohne andere Schaltflächen mit der Klasse Hauptschaltfläche zu ändern.
Hover ist ein sogenannter Zustand. Wenn Sie ihn auswählen, bestimmen Sie, wie die Schaltfläche aussieht, wenn Besucher mit der Maus darüberfahren. Details finden Sie unter Elementzustände.
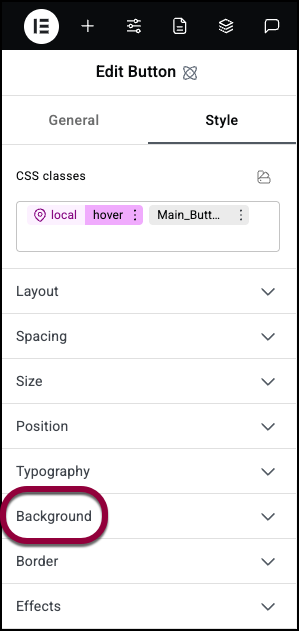
- Öffnen Sie das Feld Hintergrund.

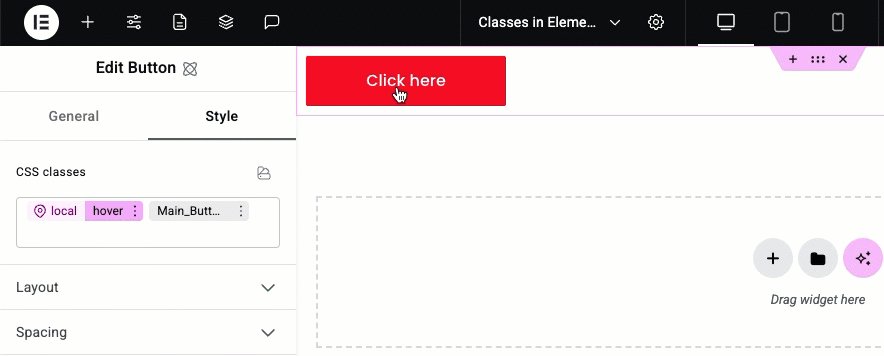
- Wählen Sie eine andere Hintergrundfarbe.

Beachten Sie, dass sich die Farbe der Schaltfläche ändert, wenn Sie den Mauszeiger darüber bewegen.

