Activate experimental feature
The YouTube element is part of the V4 editor.
Learn more about activating V4 features here.
Add the widget

Add the element to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available elements are displayed.Click or drag the element to the canvas. For more information, see Add elements to a page.
What is the YouTube element?
The YouTube element lets you quickly embed YouTube videos into your web page.
Common use case
Alex is designing a home page for their web design business and wants to embed YouTube content to draw potential customers’ attention.
Youtube element video
See a video demonstrating the widget in action.
Adding a YouTube element: Step-by-step
In the example below, we’ll embed a YouTube video using the YouTube element.
Add a YouTube element
To add a YouTube element:
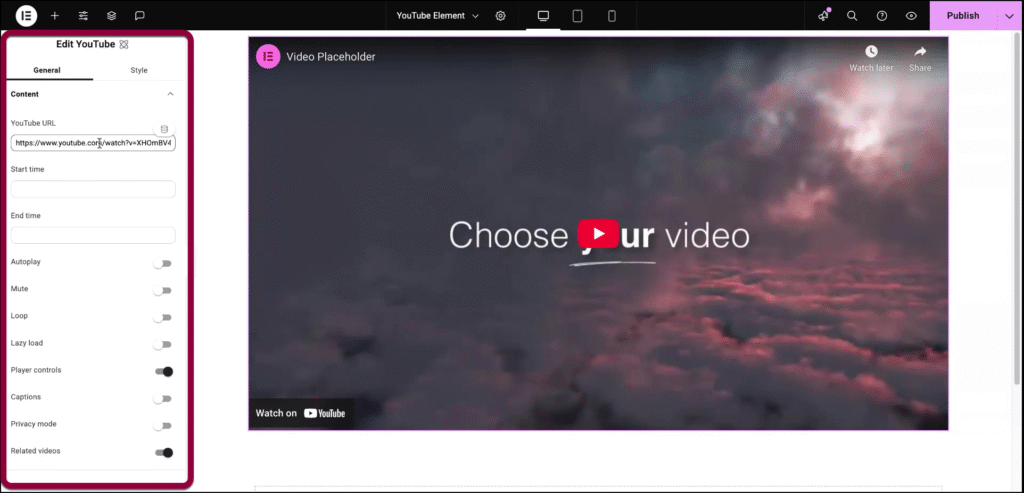
- Drag the element to page.

The element options appear in the left panel.
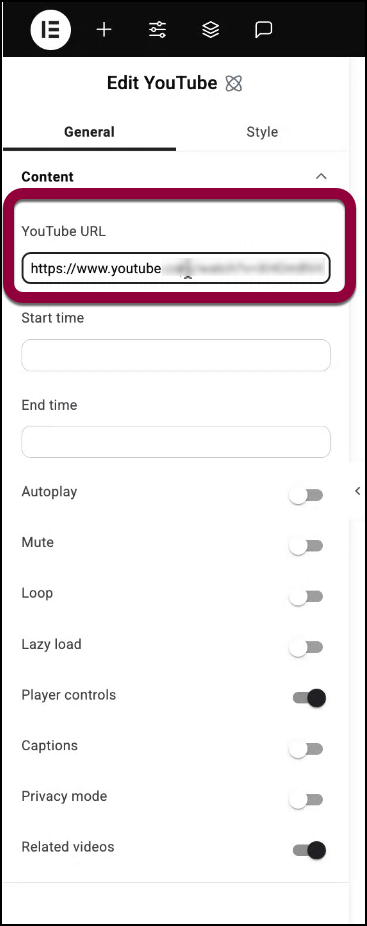
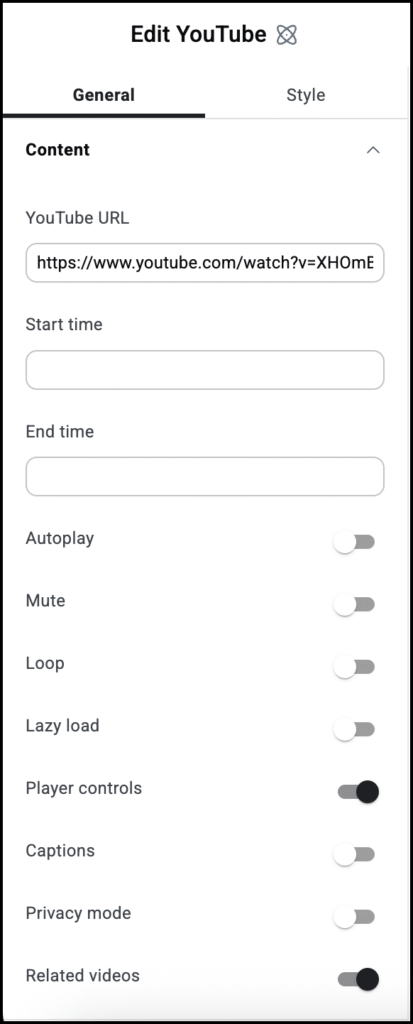
- In the YouTube URL field, enter the link to the YouYube video you want to embed.
- (Optional) Enter a Start and/or a Stop time to only show a portion of the video.TipThe times entered should be in seconds.

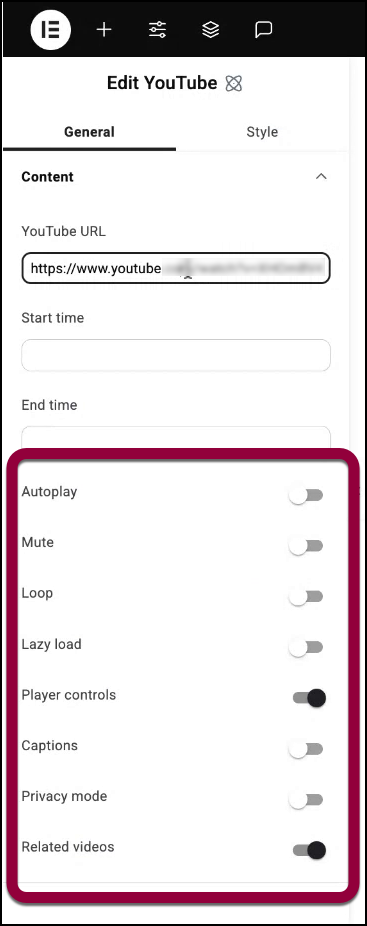
- Enter any additional options for the video. These options are explained below.

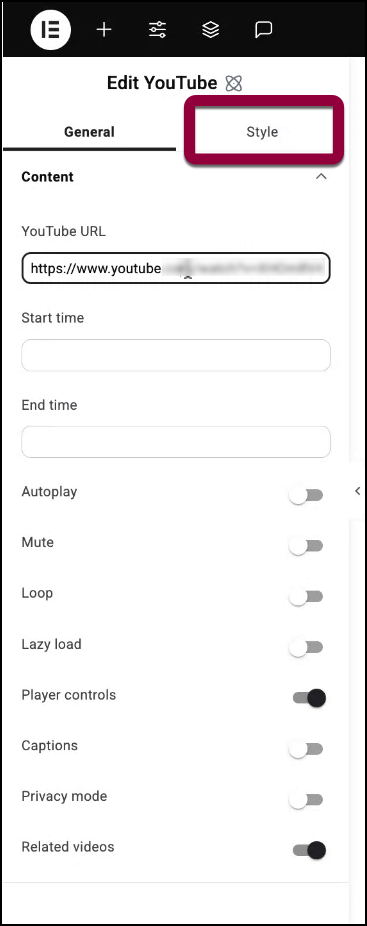
- Click the Style tab to adjust the look and feel of the element, for example adding a background.
Settings for the YouTube element
You can customize your elements using the General and Style tabs. Click the tabs below to see all the settings available for this widget.
General tab
Add, delete, and edit menu items and controls.

Start time
Specify a time for the video to start (in seconds). Allows you to only show a portion of the video to visitors.
End time
Specify a time for the video to stop (in seconds). Allows you to only show a portion of the video to visitors.
Autoplay
Decide if the video should start playing automatically when someone visits the page.
If enabled, you can choose:
- Play On Mobile: You can also enable the autoplay for mobile devices.
Mute
Toggle on if you want the video to start without sound.
Loop
Toggle on to continuously play the video.
Lazy Load
Toggle Lazyload on to load the extra video stuff only once someone hits the play button. This feature helps in improving page speed. Learn more about Lazy Loading.
Player Controls
Show or hide buttons like Play, Pause, and Volume.
Captions
Toggle to Yes if you want the YouTube captions to show in your video.
Privacy mode
If you toggle on, YouTube won’t store information about visitors on your website unless they play the video.
Related videos
Pick what YouTube should suggest after your video ends. Choose from the Current Video Channel or Any Video.

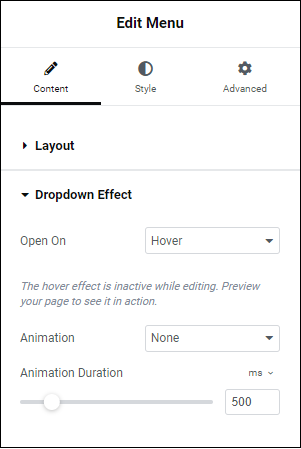
Open On
Allows you to choose when the dropdown menu will activate, when you select it (Click), or when you mouse over it (Hover).
Animation
You can choose to have your dropdown slowly appear. If you do, Animation Duration determines the amount of time it will take for the dropdown to fully appear.
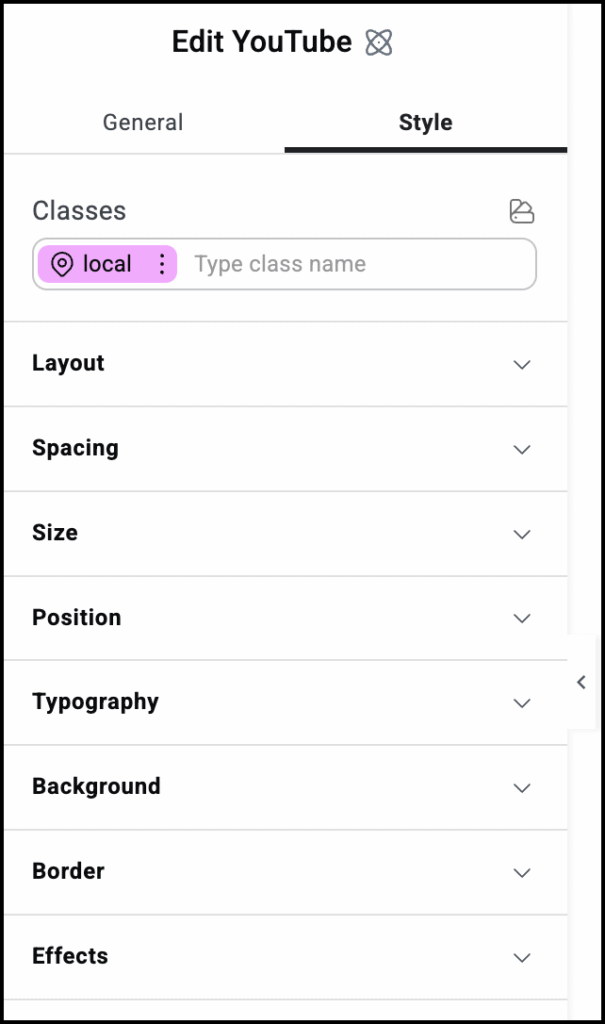
Style tab
Determine the look and feel of menu items and controls.

Style options
See the individual articles on Style options:

