Blogs zijn een belangrijk onderdeel van veel websites, zelfs die welke niet op blogs gericht zijn. Een online kledingwinkel wil bijvoorbeeld misschien een modeblog opnemen. Deze blog kan worden gebruikt om winkelproducten te helpen vermarkten en, als je informatie interessant genoeg is om interesse te wekken, kan het helpen je SEO te verbeteren.
De blogpagina van je site is over het algemeen één pagina met een verzameling blogposts. Voor meer informatie over het maken van individuele posts, zie Wat zijn pagina’s en posts?, en Maak een sjabloon voor een enkele post. Dit artikel gaat ervan uit dat je al verschillende bestaande blogposts hebt.
- Maak een nieuwe pagina aan.NoteJe kunt je blogpagina ontwerpen met alle ontwerptools in de Elementor Editor, maar om het simpel te houden, beschrijft het onderstaande voorbeeld alleen hoe je een archief van blogposts aan je pagina toevoegt.
- Voeg een Loop Grid widget toe aan het canvas. Voor meer informatie, zie Bouw een loop grid. NoteJe kunt de Archive Posts widget of Posts widget gebruiken om een blogpagina te maken, maar we gebruiken de Loop Grid widget omdat deze meer flexibiliteit biedt.

- Klik op Maak een sjabloon.

- Klik in het pop-upvenster op Opslaan.

- Klik op het canvas op het + teken.

- Kies flexbox.

- Selecteer één container.

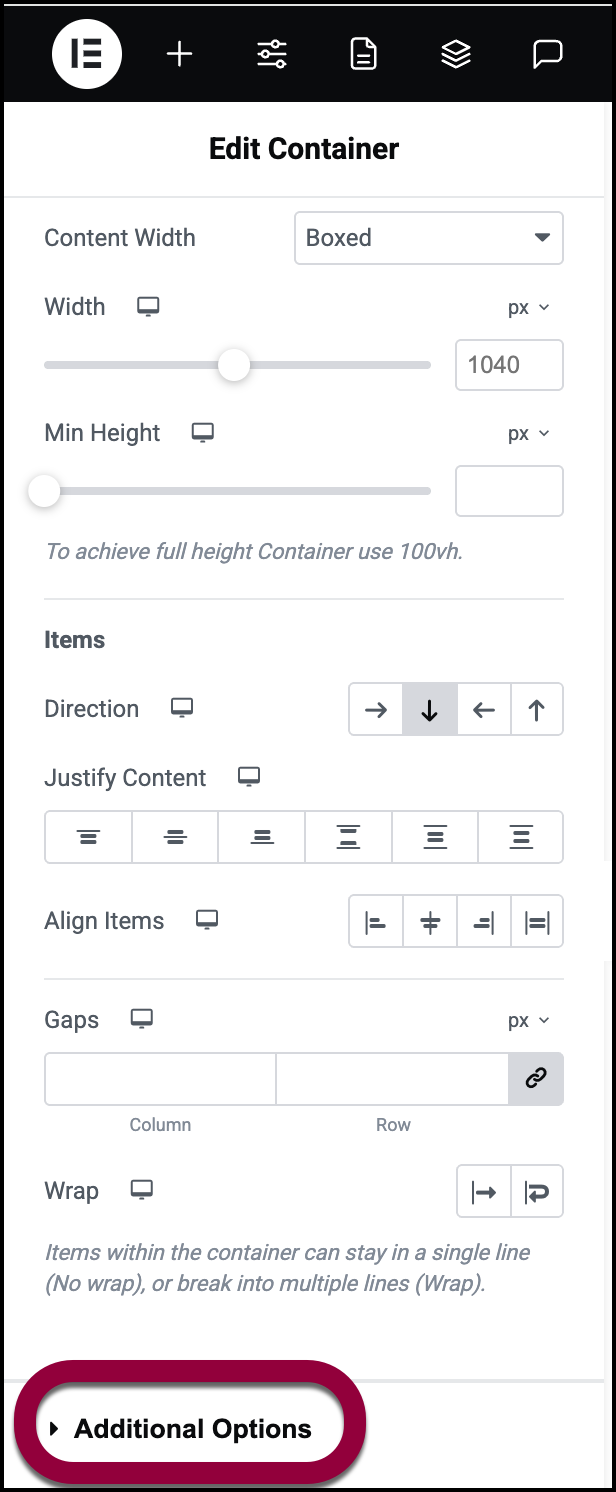
- Open in het paneel het veld Aanvullende opties.

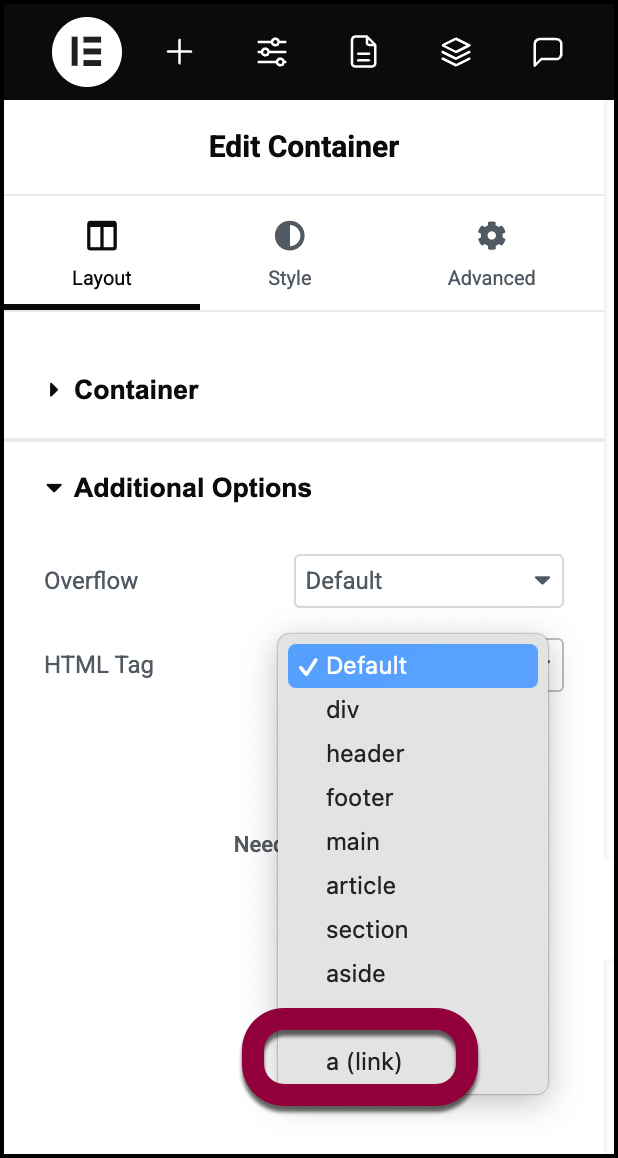
- Gebruik de dropdown HTML Tag om a (link) te selecteren.

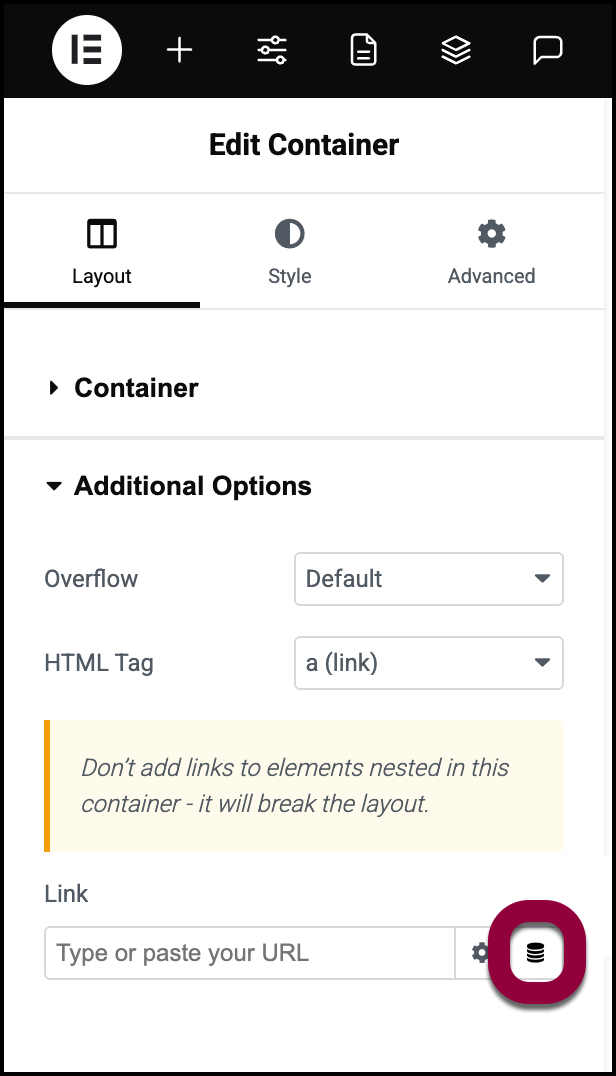
- Klik op het pictogram voor dynamische tag.

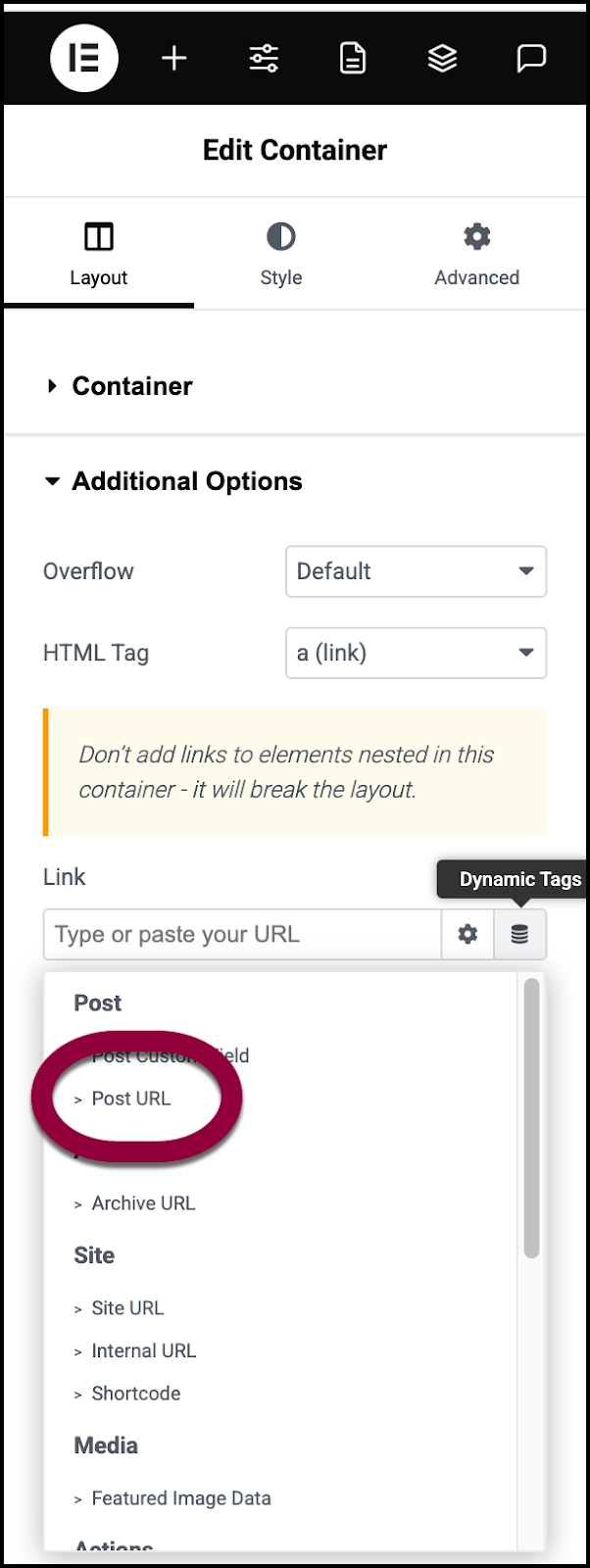
- Kies Post URL uit de lijst met dynamische tags.
Het toevoegen van deze URL maakt de container klikbaar – klikken op de container brengt bezoekers naar de volledige blogpost. Een andere optie die bezoekers toegang geeft tot de volledige blogpost zou zijn om een knop toe te voegen. Bijvoorbeeld een knop die Lees meer zegt en naar de post linkt. Je kunt echter niet zowel de container als een knop erin klikbaar maken. Voor details, zie Geneste links.
Voor dit voorbeeld zal onze blogpagina de titel van de blogposts, uitgelichte afbeelding en uittreksel weergeven.
- Sleep een Post Title, Featured Image en Post Excerpt widget in de container van de Loop Grid. Pas eventuele stijlinstellingen aan om bij je ontwerp te passen.
 Omdat de widgets in de loop grid kunnen variëren in hoogte, wil je misschien de minimumhoogte van de widgets instellen om de hoogte van de hoogste items te accommoderen. Dit geeft alle items een meer uniforme uitstraling.
Omdat de widgets in de loop grid kunnen variëren in hoogte, wil je misschien de minimumhoogte van de widgets instellen om de hoogte van de hoogste items te accommoderen. Dit geeft alle items een meer uniforme uitstraling.
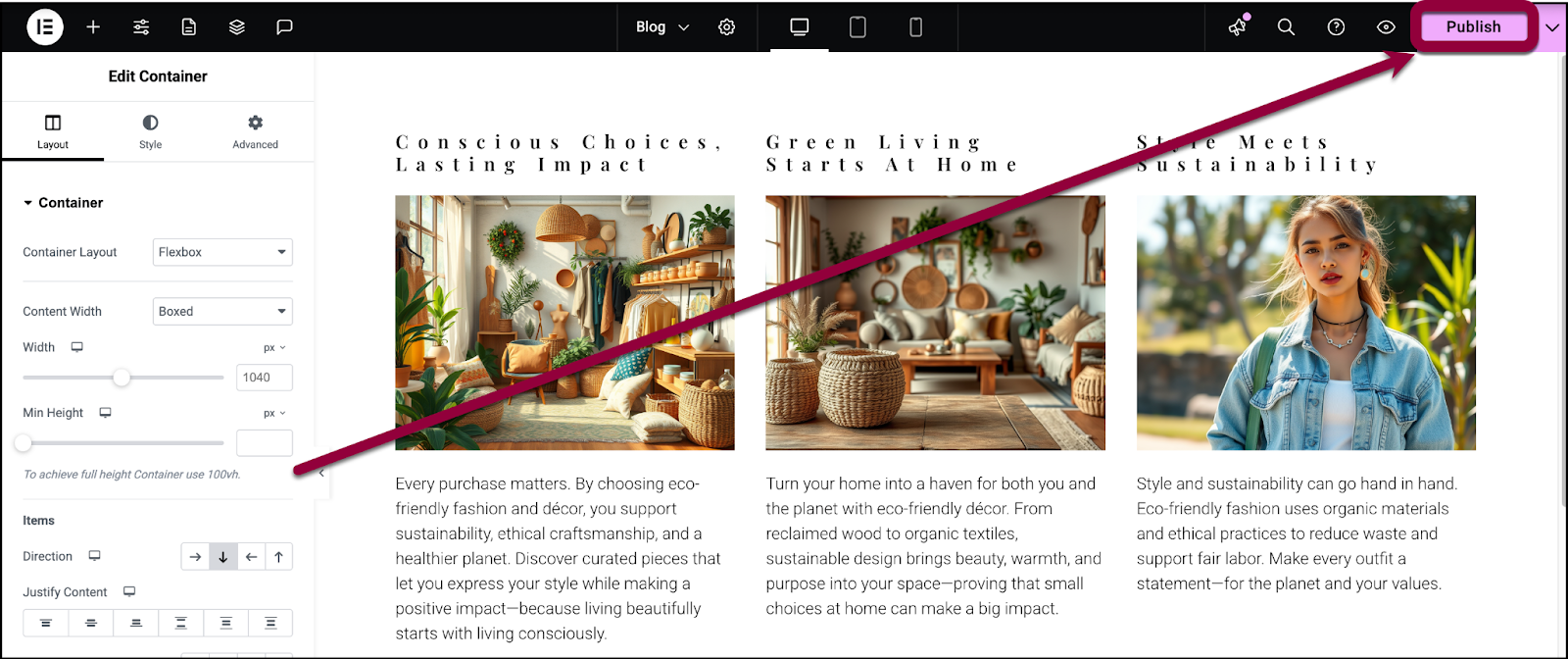
- Klik op het pictogram voor pagina-instellingen.

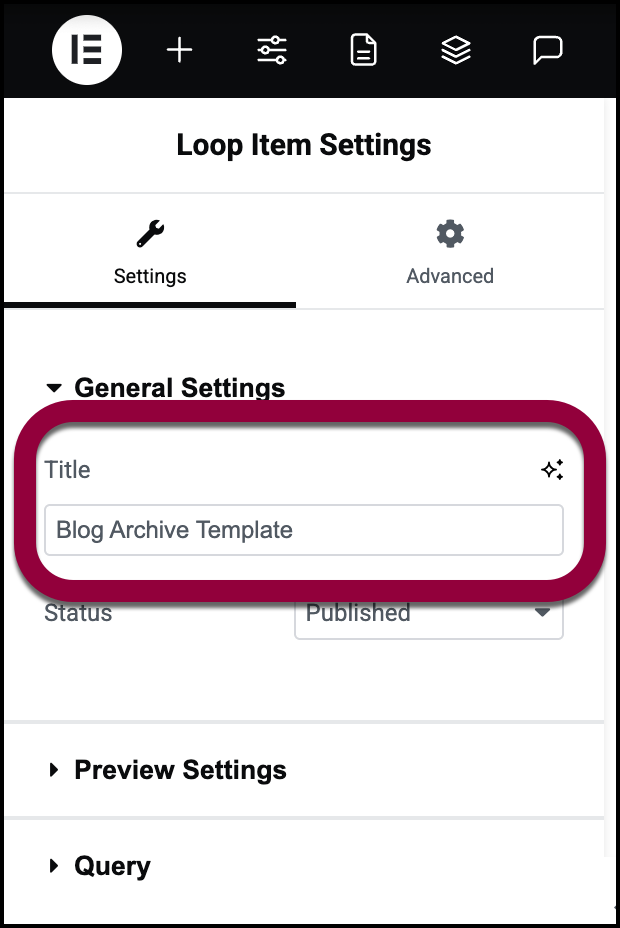
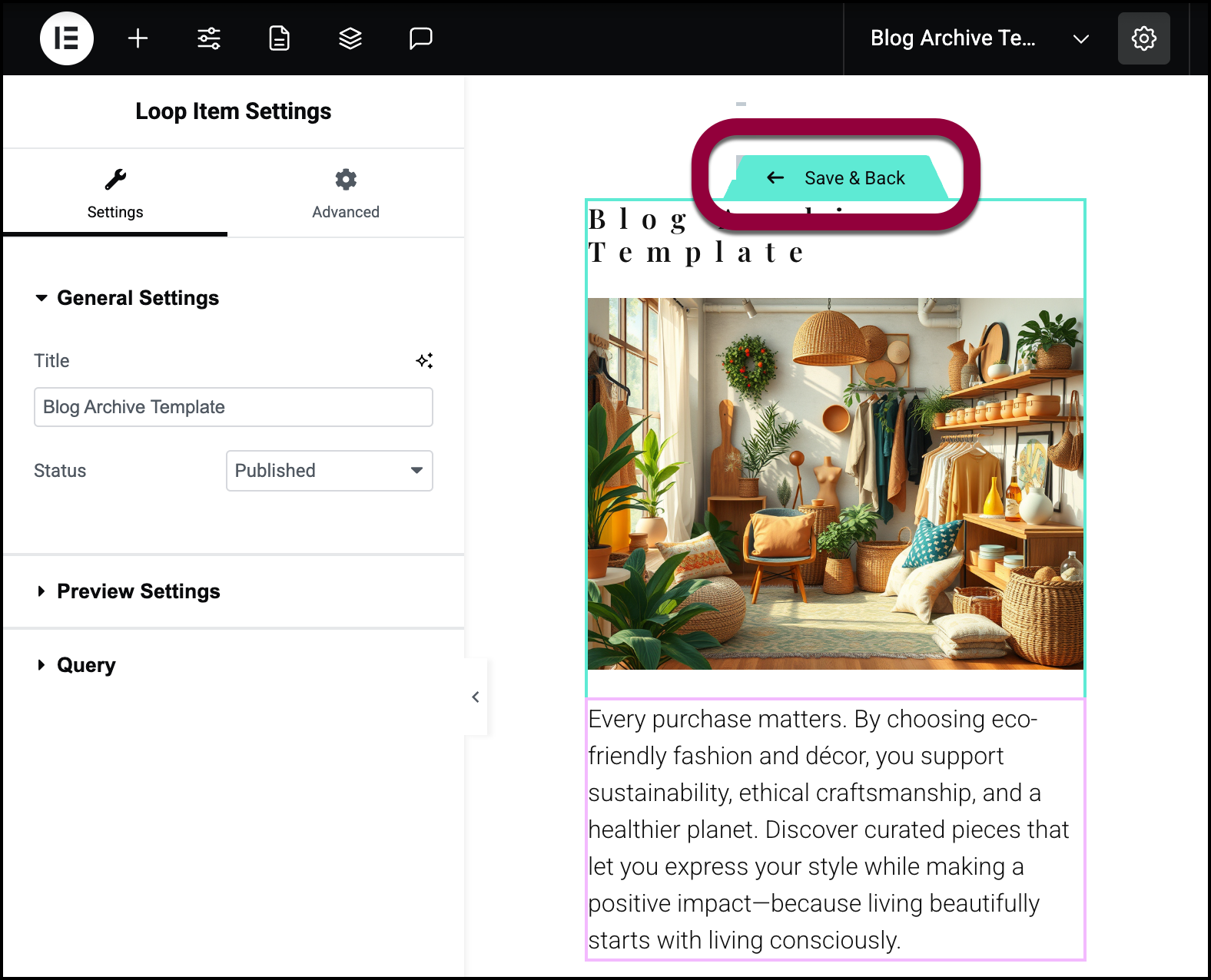
- Geef in het paneel je loop grid een naam.

- Klik op opslaan & terug.

- Klik op publiceren.
Je blogpagina toont nu al je blogposts.
Voor details over alle lay-out- en stijlopties die je hebt voor de loop grid, zie Loop Grid widget.
Verdeel je blog per categorie
In het bovenstaande voorbeeld hebben we een pagina gemaakt om al je blogitems weer te geven, maar laten we zeggen dat je wilt dat bezoekers je blogs per categorie kunnen benaderen. In het onderstaande voorbeeld maken we een blogpagina die tabs bevat die verschillende sets posts weergeven.
- Maak een pagina in de Elementor Editor.

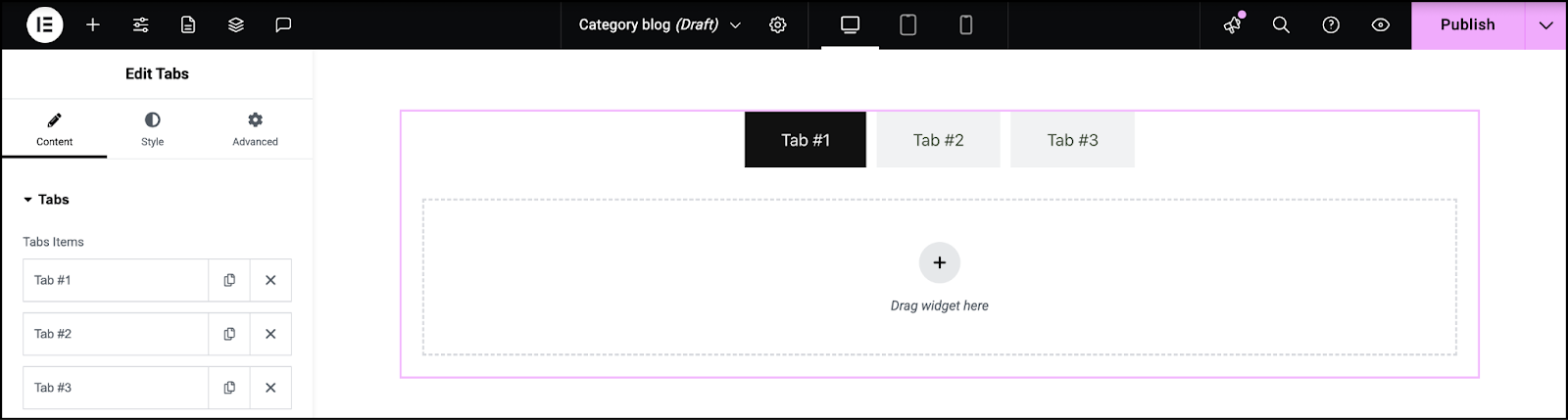
- Sleep een Tabs widget naar het canvas. Voor details zie Tabs widget.

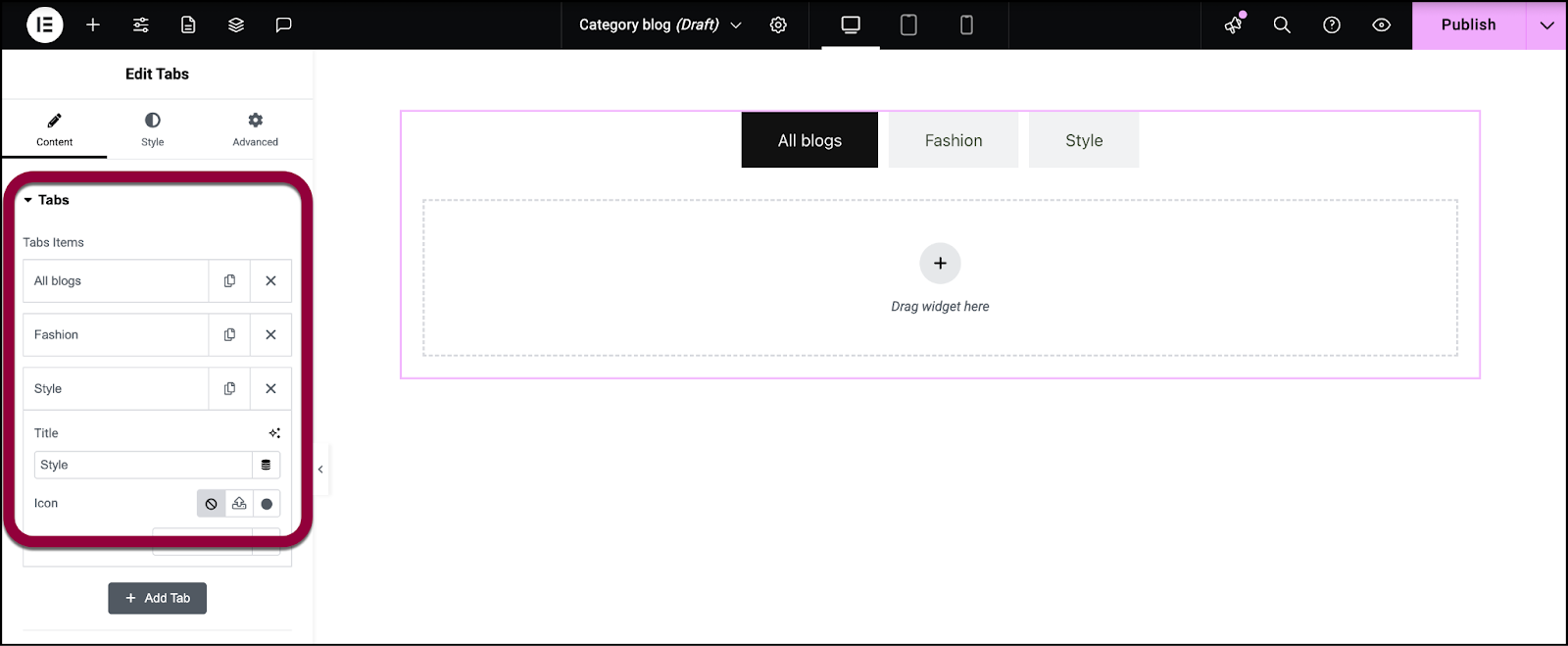
- Geef in het paneel de tabs een naam. De eerste moet Alle blogs heten en de rest naar categorienamen.
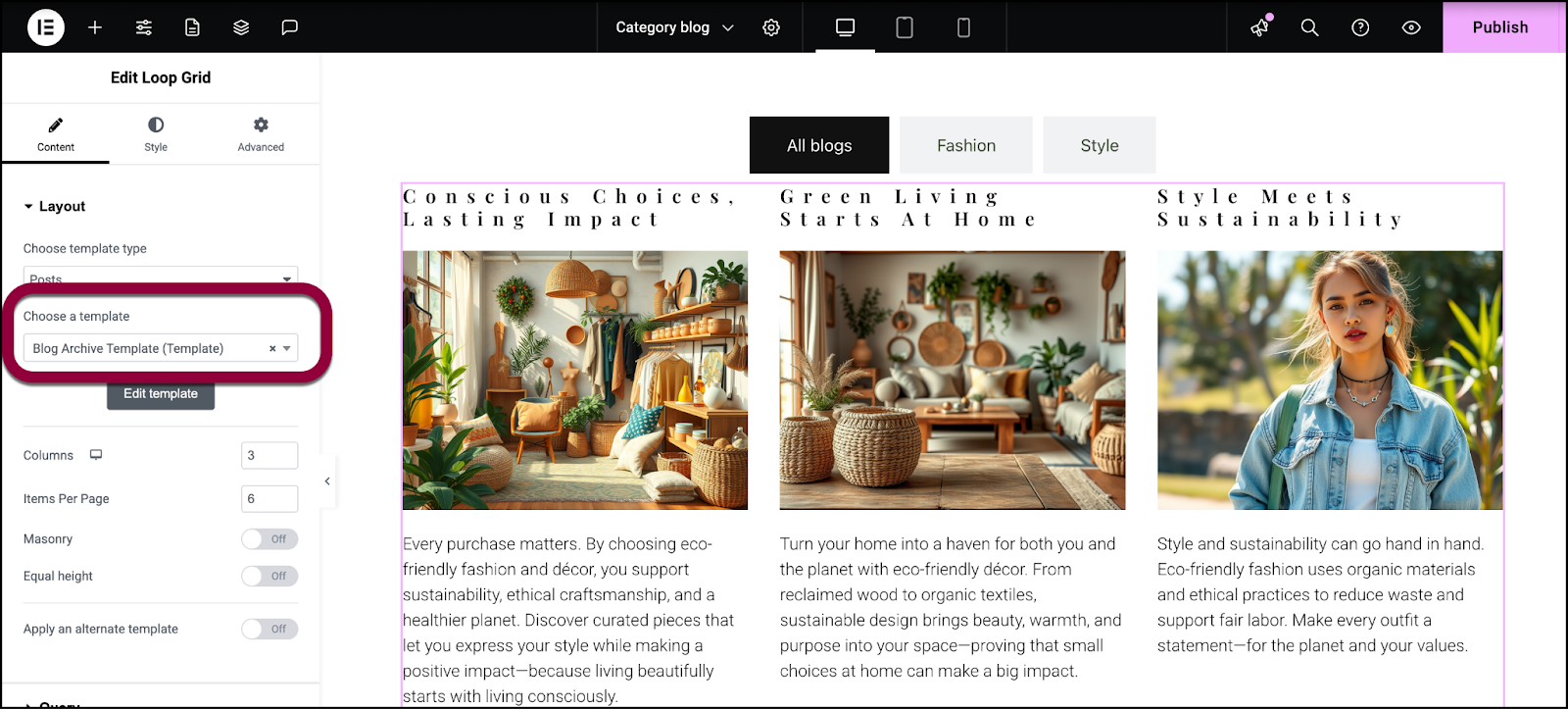
- Sleep een Loop Grid widget in het eerste tabblad.

- Voer in het paneel de sjabloonnaam in van het sjabloon dat je hierboven hebt gemaakt.
- Voeg dezelfde loop grid toe aan het tweede tabblad.

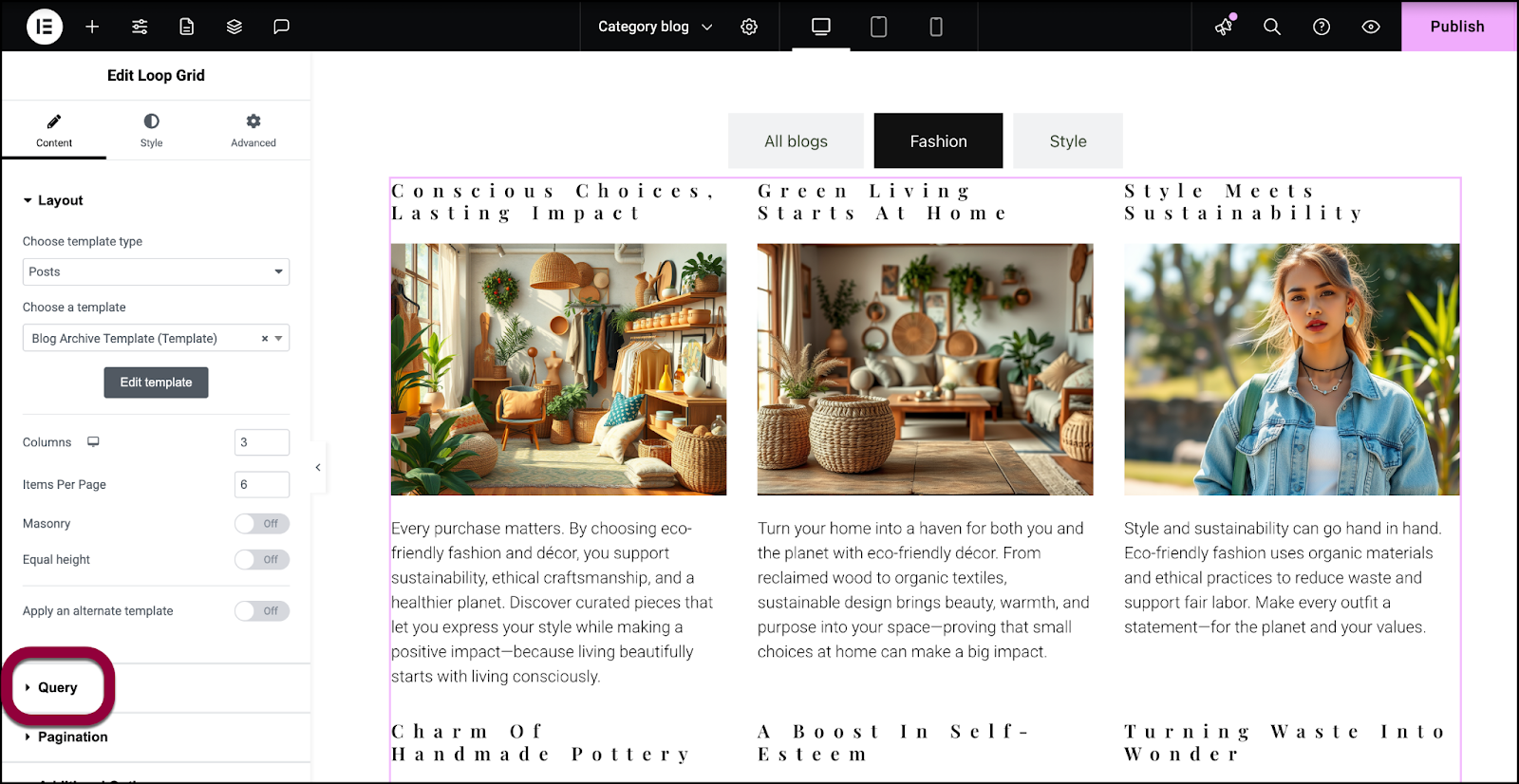
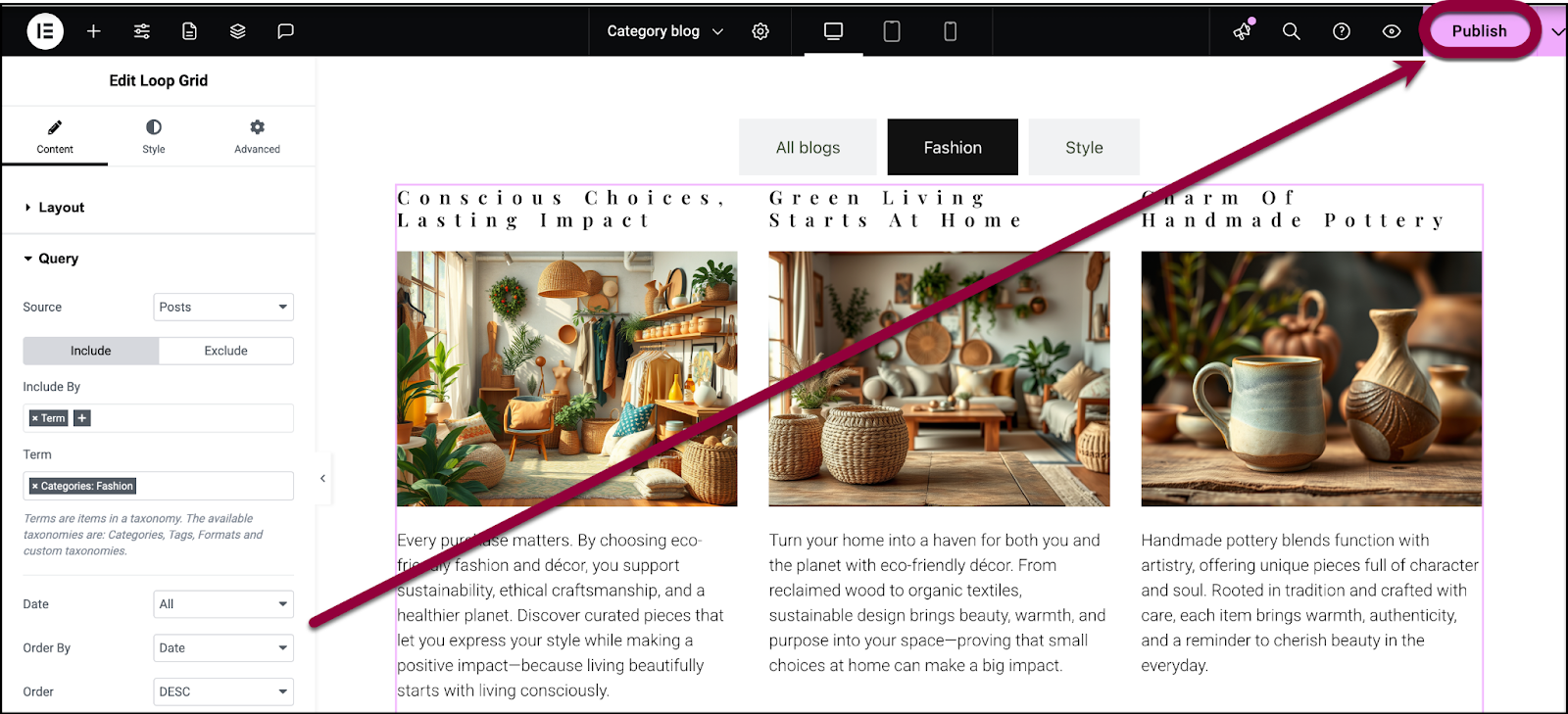
- Open in het paneel het veld Query.
Query’s stellen je in staat om de gegevens die in een loop grid worden weergegeven te filteren.
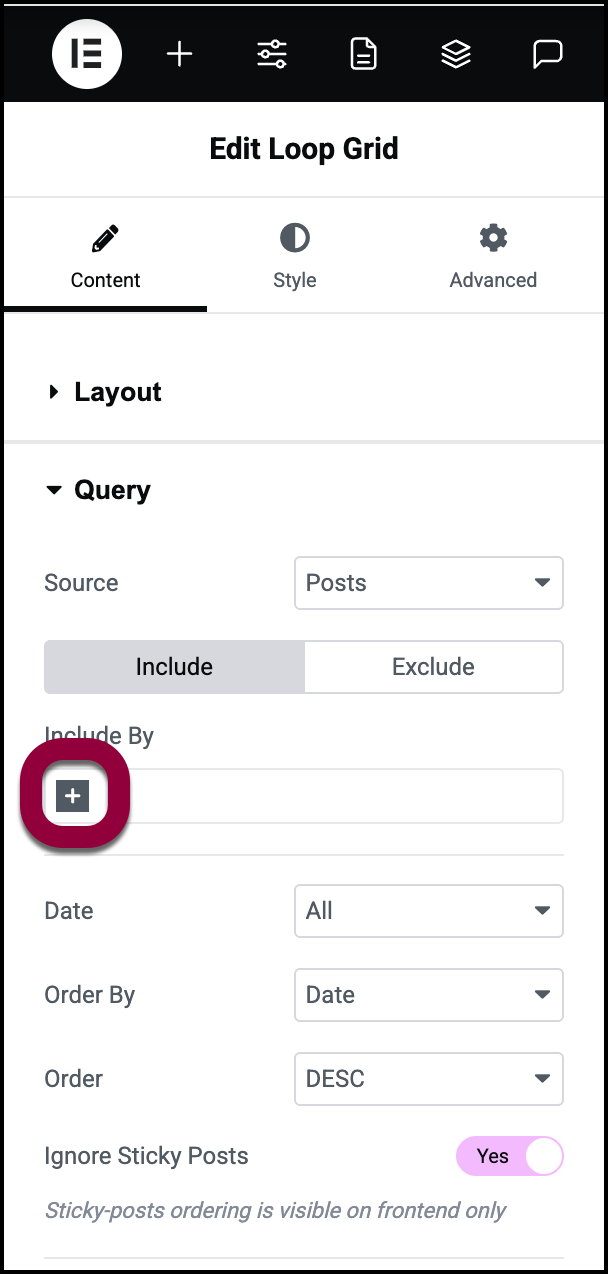
- Klik in het veld Opnemen door op het + teken.

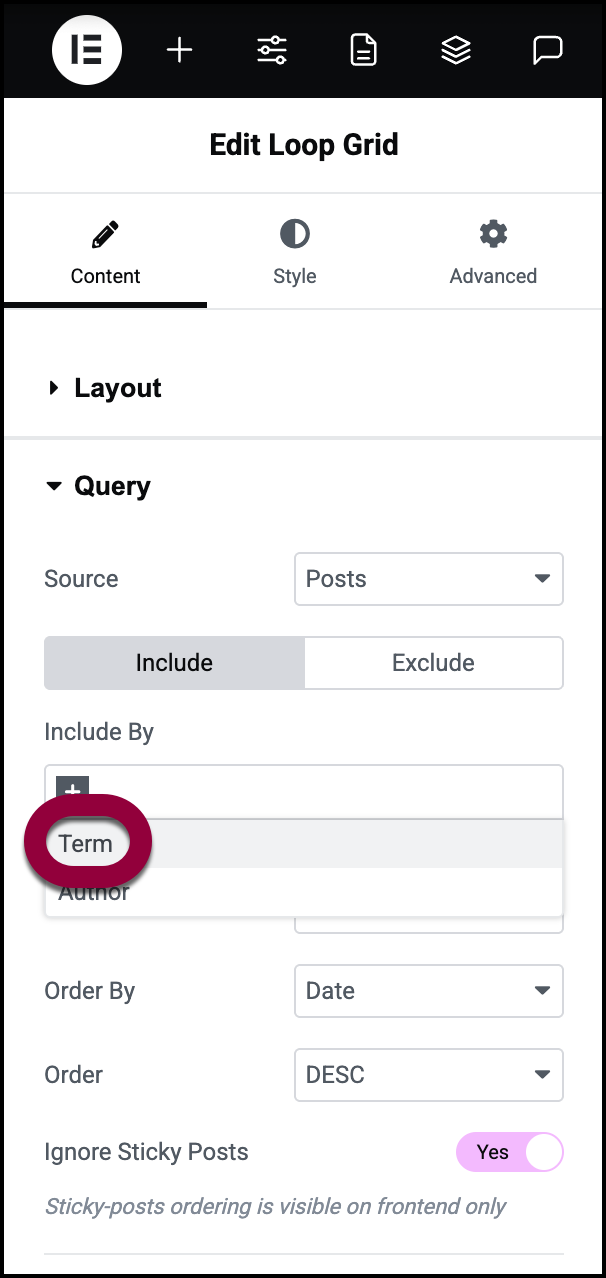
- Selecteer term.

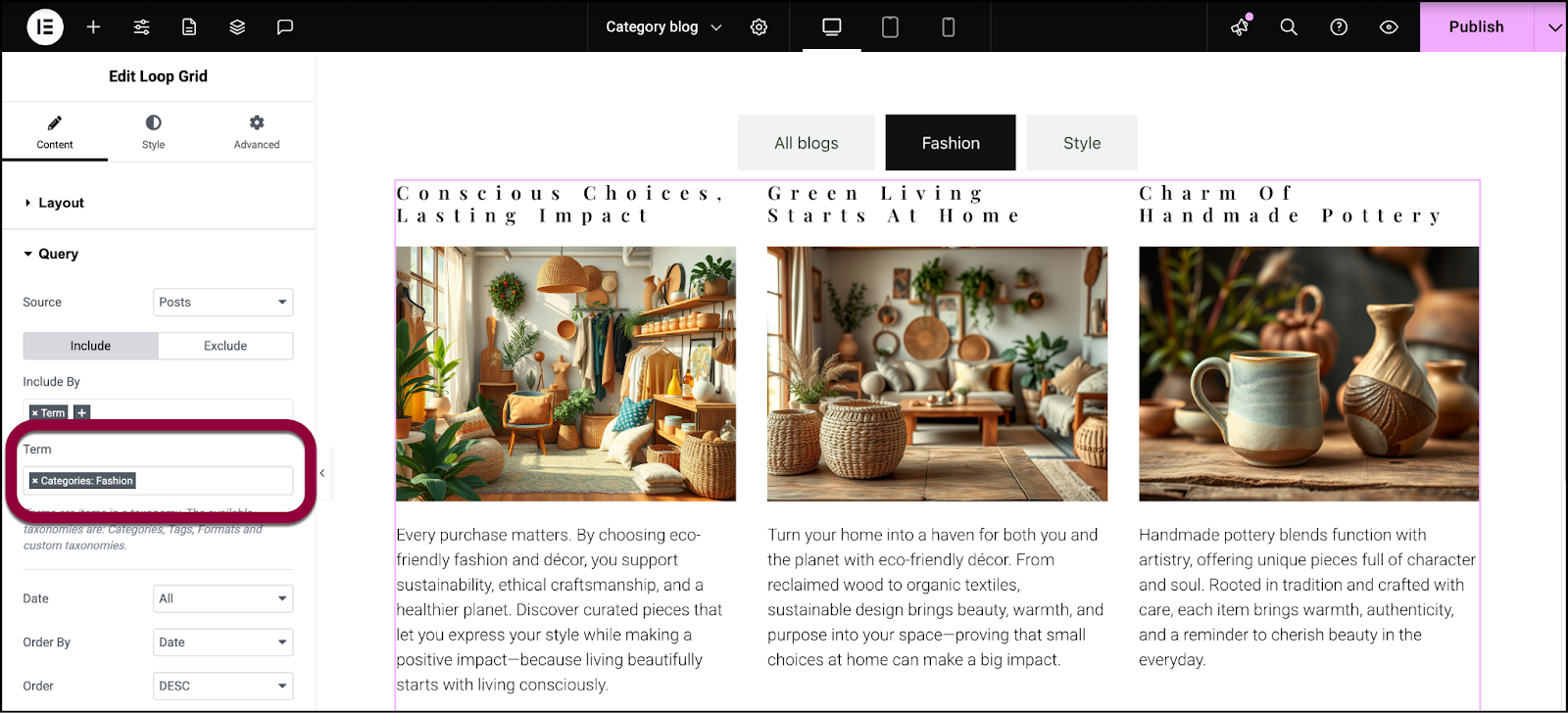
- Voer in het veld Term een categorienaam in.
- Doe dit voor alle categorieën.

- Klik op publiceren.
Elk tabblad toont alleen de blogposts uit de geselecteerde categorie.

