Met de Positie-bediening kun je nauwkeurig bepalen waar het element zich op het scherm bevindt. Dit omvat de mogelijkheid om elementen op elkaar te stapelen. De Positie-opties zijn:
- Statisch (De standaardwaarde): Het element blijft waar je het plaatst. Als je Statisch selecteert, is er geen optie om de positie van het element te wijzigen.
- Relatief: De positie van het element ten opzichte van zijn oorspronkelijke positie.
- Absoluut: De positie van het element ten opzichte van de dichtstbijzijnde oudercontainer waarvan de positie is ingesteld als Relatief. Als het element geen oudercontainers heeft die Relatief zijn, is de Absolute positie relatief ten opzichte van de webpagina.
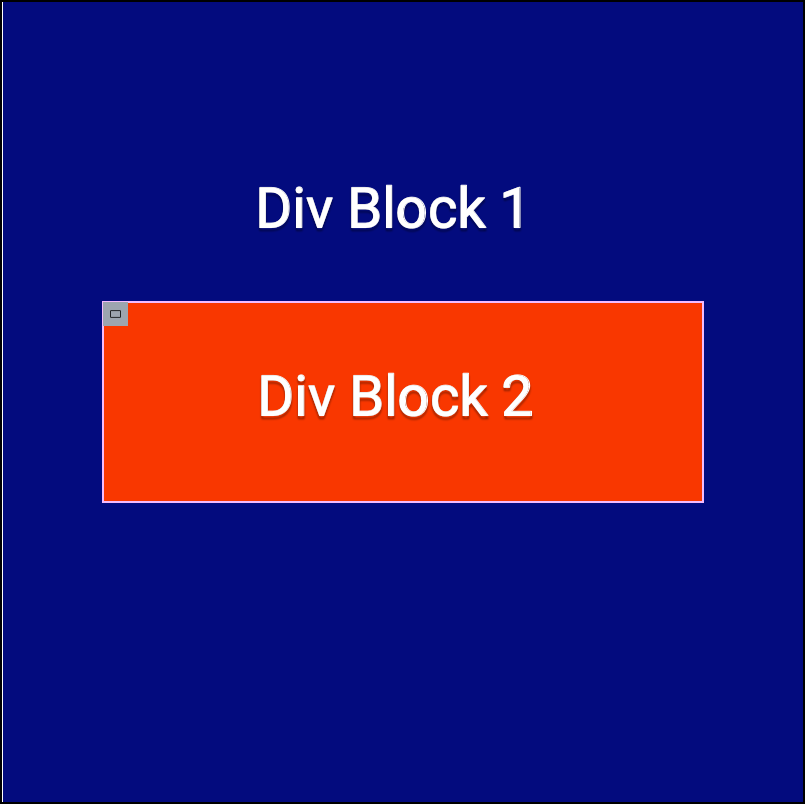
Voorbeeld: In dit voorbeeld beginnen we met een Div Blok binnen een Div Blok. 
Elk van deze Div Blokken heeft zijn positie ingesteld als Relatief.
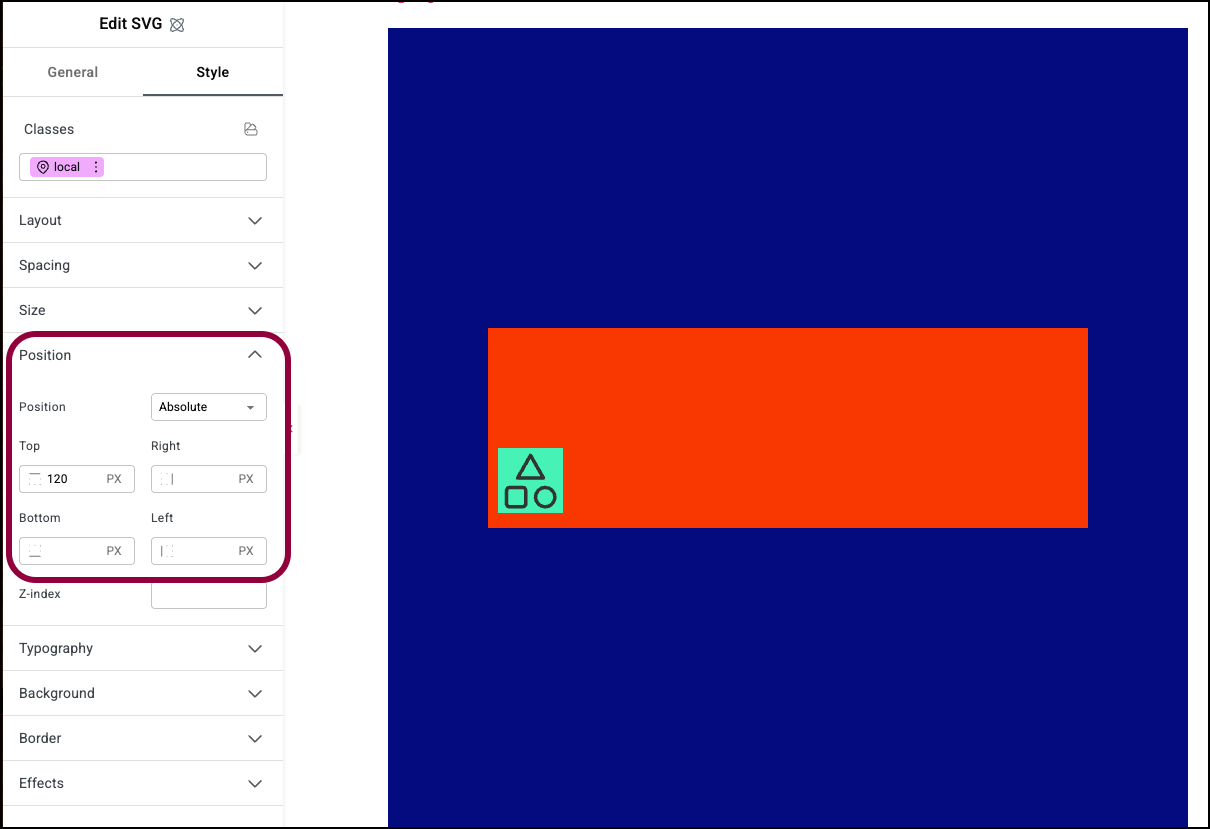
Laten we nu een SVG-element in Div Blok 2 plaatsen met een Absolute toppositie van 120 PX, waardoor het in de linkeronderhoek van Div 2 komt te staan. 
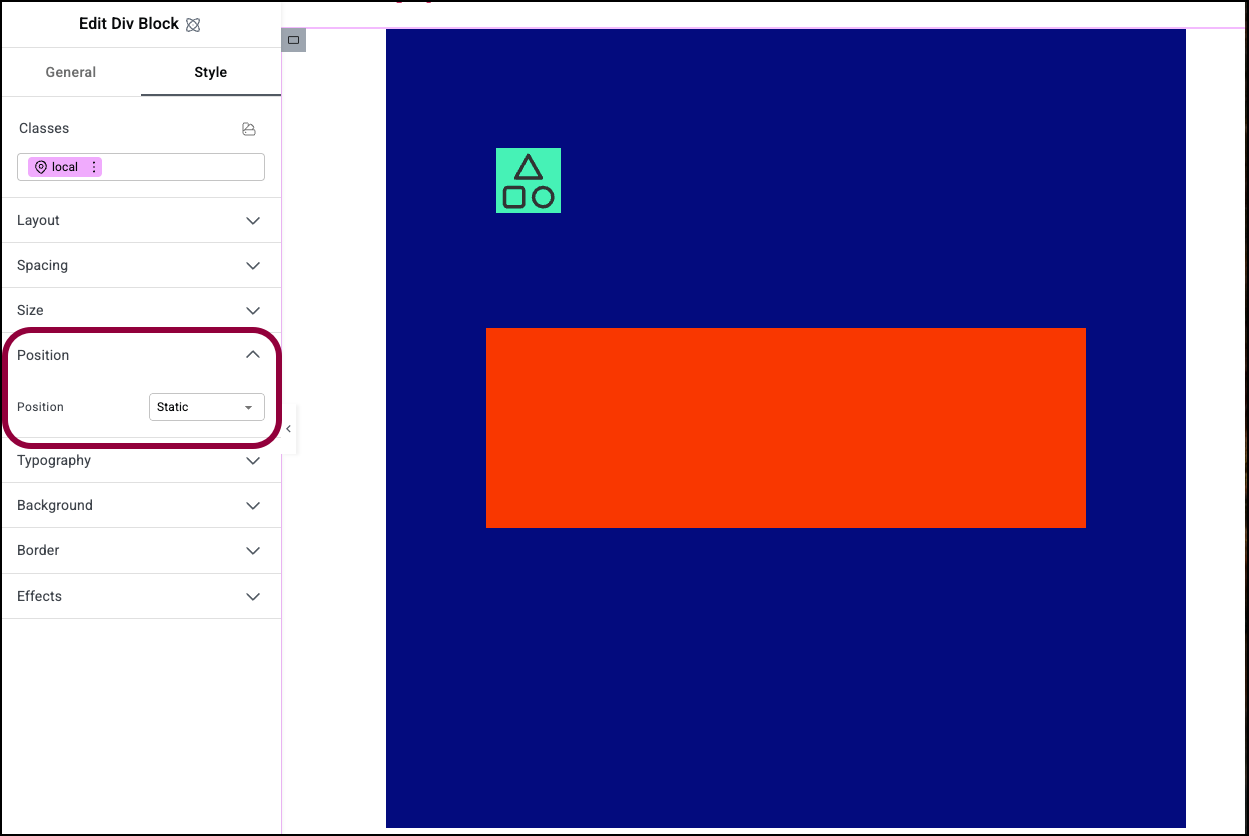
Nu veranderen we de Positie-instelling van Div Blok 2 naar Statisch. Het SVG positioneert zichzelf 120 pixels vanaf de bovenkant van Div Blok 1, omdat dat de dichtstbijzijnde ouder is met een Relatieve positie-instelling.
- Stel de Positie van de kop in op Absoluut.
- Stel de Z-index in op 1 of hoger.
- Verhoog de Bovenmarge-instelling totdat de kop over de afbeelding staat.
In het onderstaande voorbeeld heeft de afbeeldingswidget een vaste positie, 20 pixels vanaf de bovenkant van de pagina.
- Sticky: Het element blijft in beeld terwijl bezoekers naar beneden scrollen op de pagina, maar in tegenstelling tot de Vaste instelling die hierboven werd besproken, is de Sticky-instelling relatief ten opzichte van zijn ouder, zodat het vast blijft staan binnen de ouder terwijl bezoekers naar beneden scrollen, maar uit beeld verdwijnt wanneer de ouder uit beeld scrolt. Om een element sticky te maken: Stel de Positie van de kop in op Sticky.
- Verhoog de Boven-instelling naar 20 PX – dit dient als een offset, wat betekent: Terwijl bezoekers naar beneden scrollen op de pagina, blijft de kop in beeld, 20 pixels onder de bovenkant van de pagina
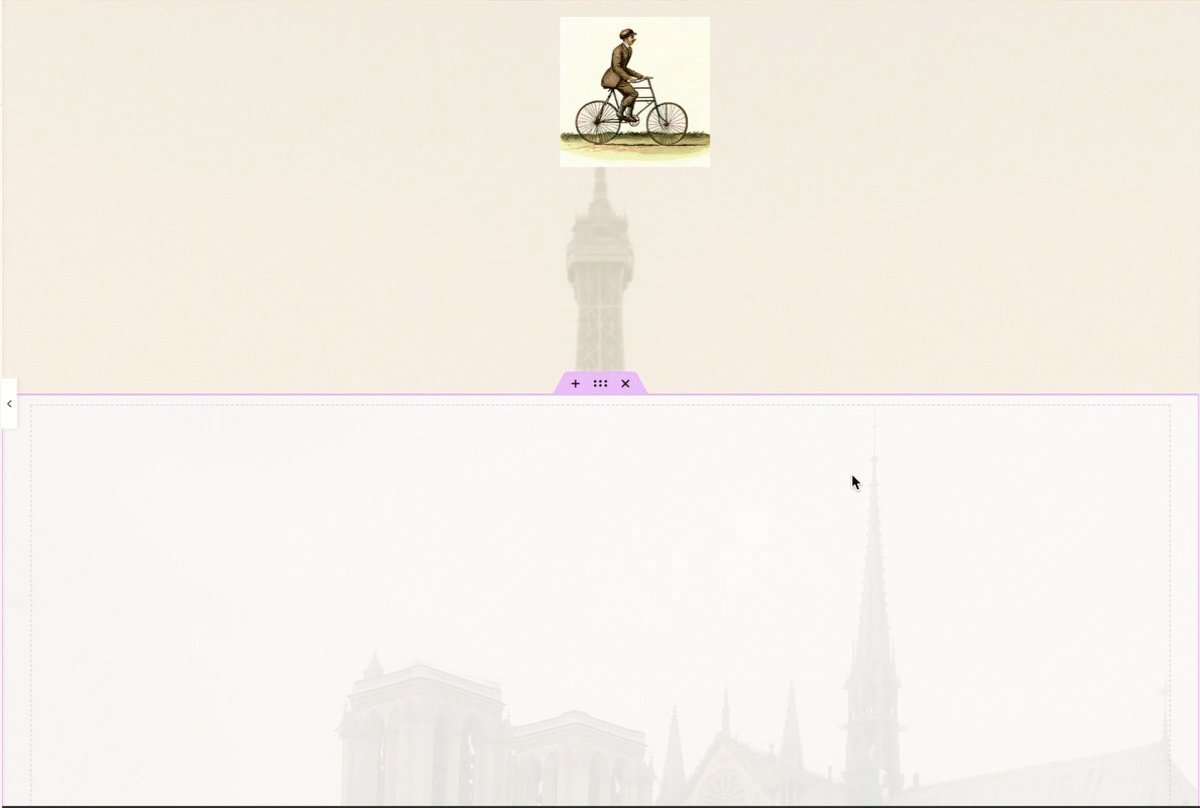
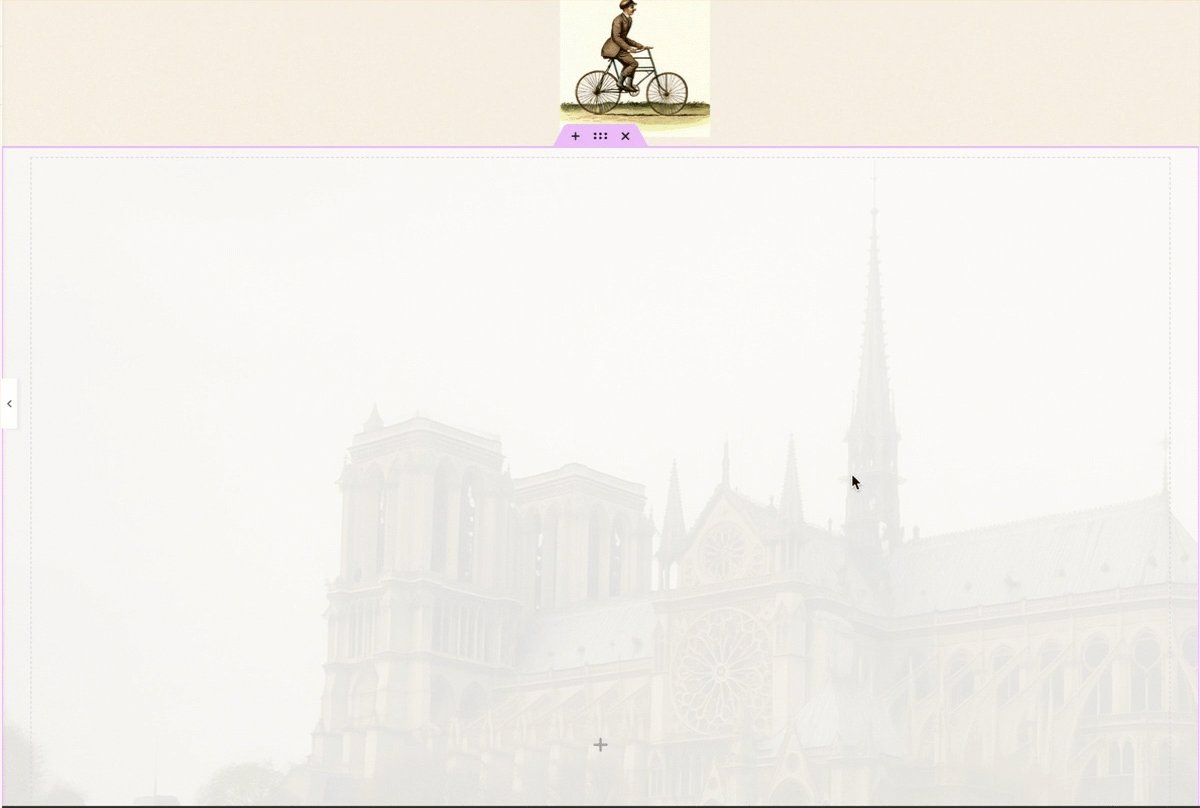
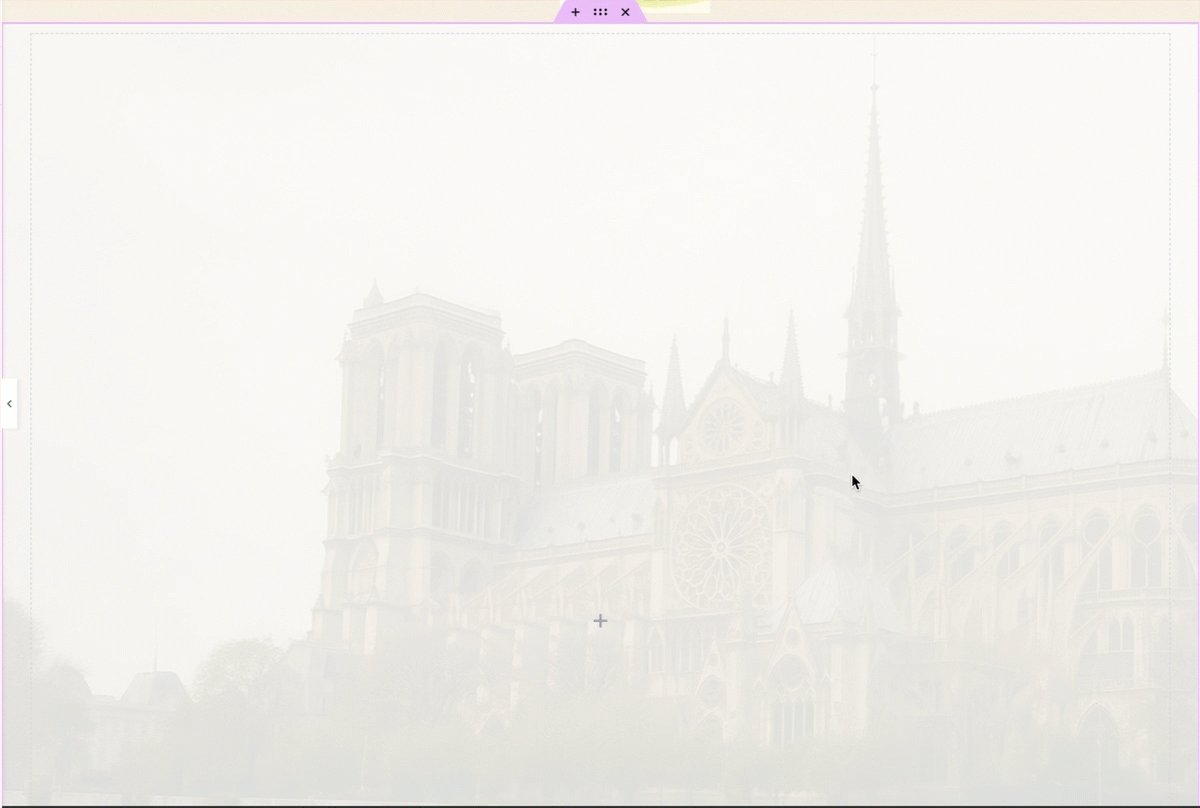
Voorbeeld: In dit voorbeeld is de afbeelding sticky aan de bovenste container, maar wanneer die container uit beeld scrolt, verdwijnt deze.
Anker offset
Anker offset wordt gebruikt in combinatie met de ankerlinks van een pagina. Het wordt het meest gebruikt wanneer je een sticky site-onderdeel hebt, zoals een menu, bovenaan je pagina dat linkt naar een ander element verder naar beneden op de pagina. Onder sommige omstandigheden kan het element waarnaar je linkt te ver omhoog scrollen, zodat het verborgen is onder het sticky site-onderdeel.
Anker offset voorkomt deze situatie door het element op een ingestelde afstand van de bovenkant van de pagina te laten verschijnen.
Voorbeeld van het gebruik van anker offset
In dit voorbeeld laten we een container 120 pixels vanaf de bovenkant van de pagina verschijnen.
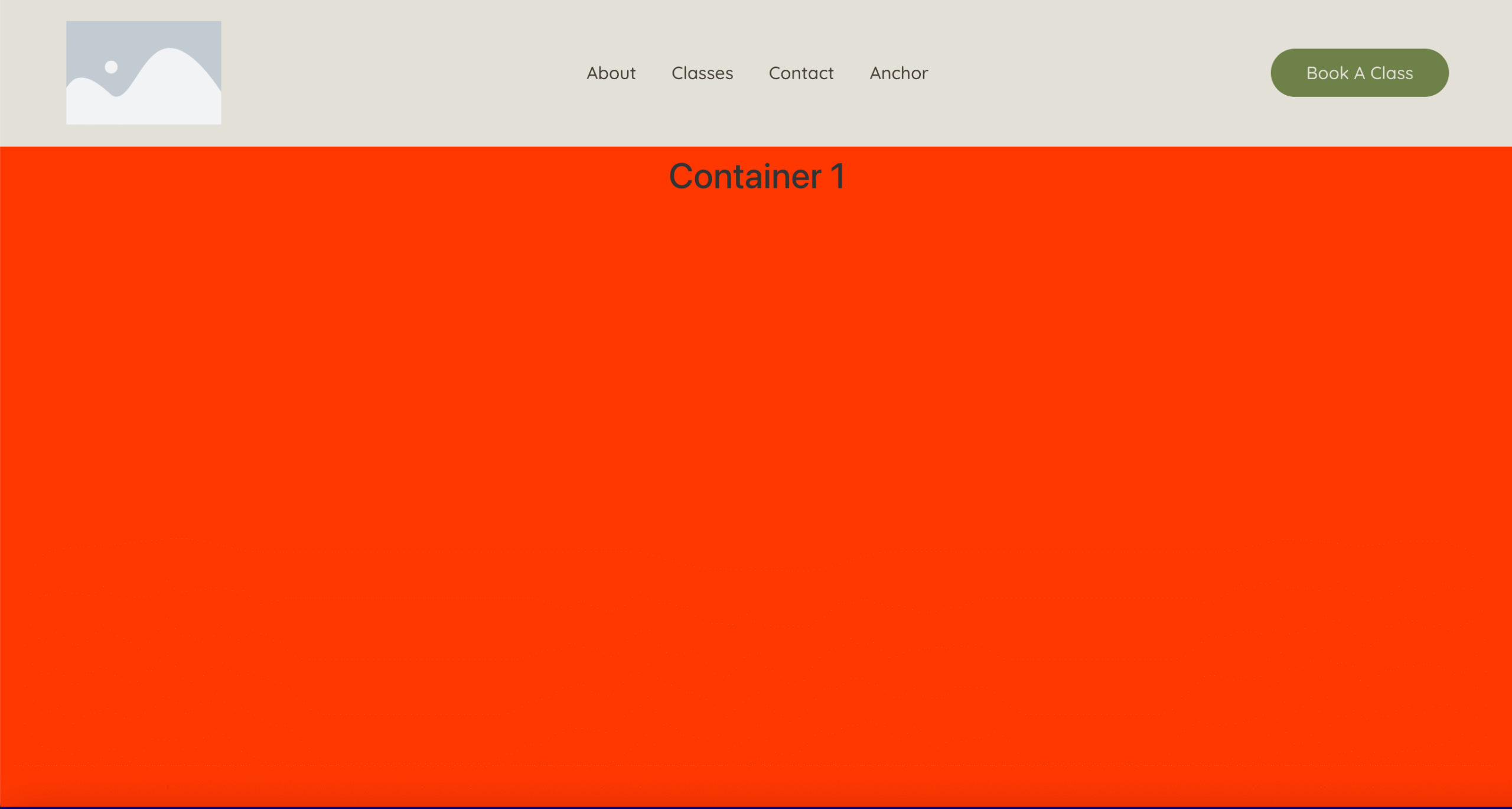
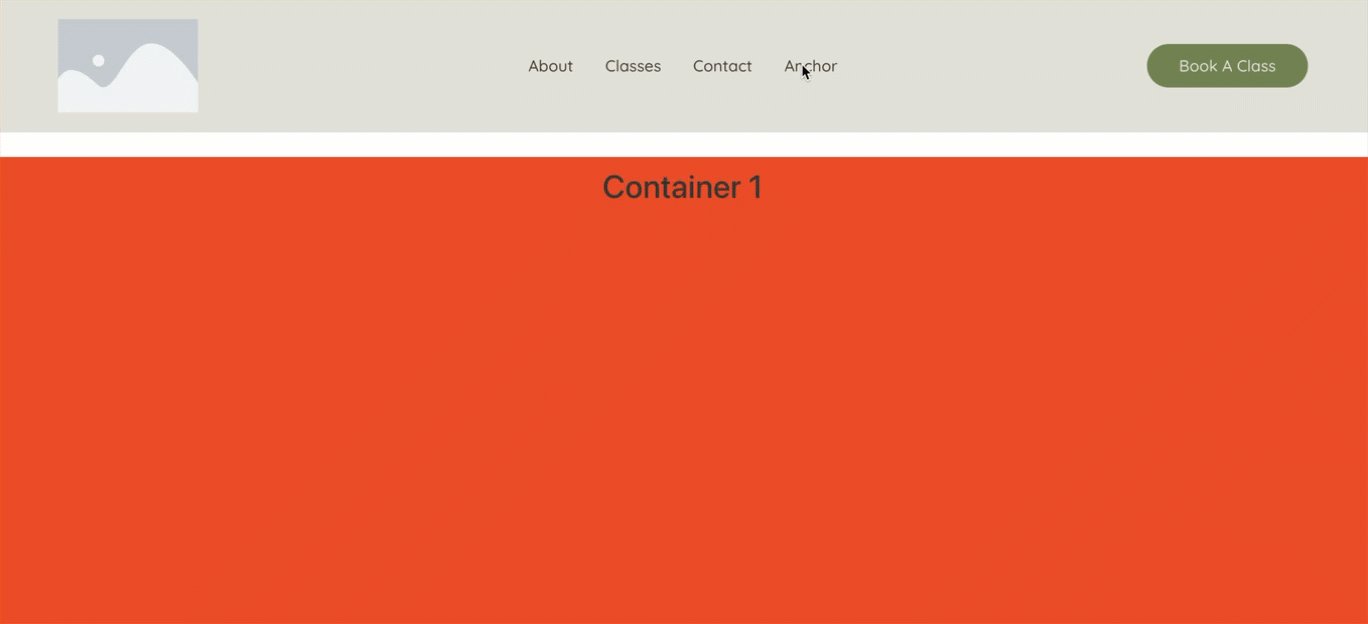
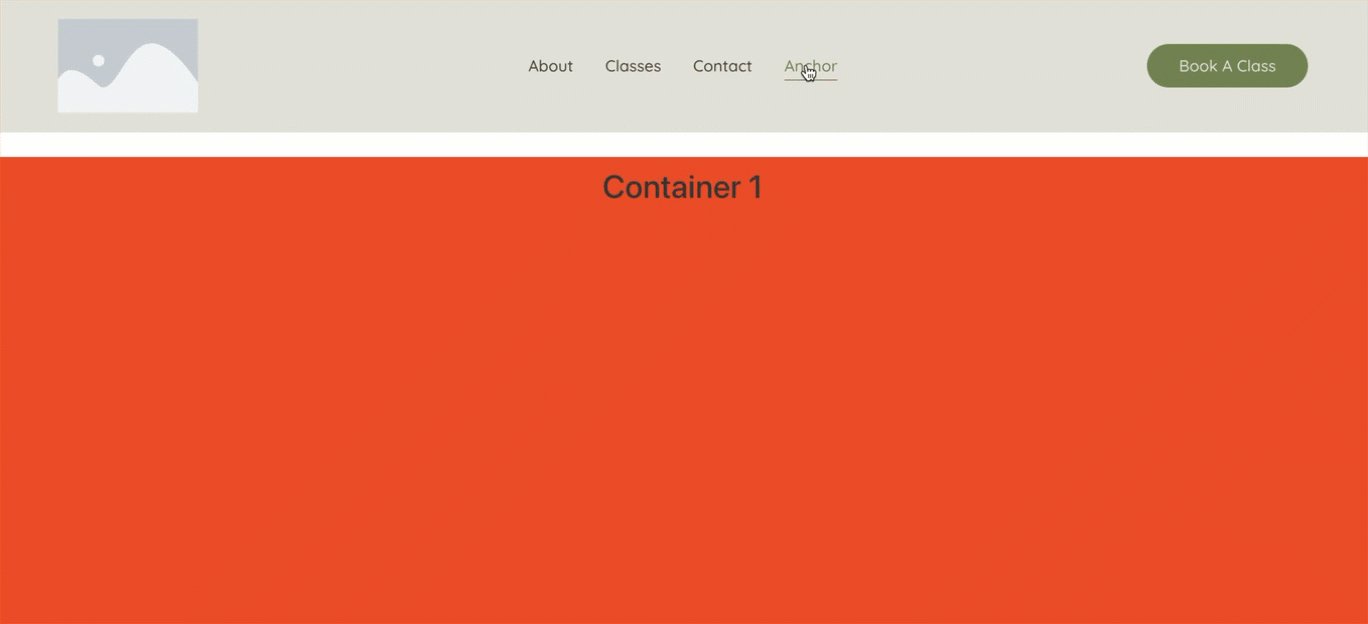
- Maak een pagina met een sticky header en twee containers eronder. Het menu bevat een item met het label Anker dat gelinkt is aan de tweede container.

De tweede container bevindt zich onder de eerste container. Deze is momenteel niet zichtbaar.
- Door op Anker in het menu te klikken, verschijnt de tweede container, maar het bovenste deel van de container is onder de sticky header.
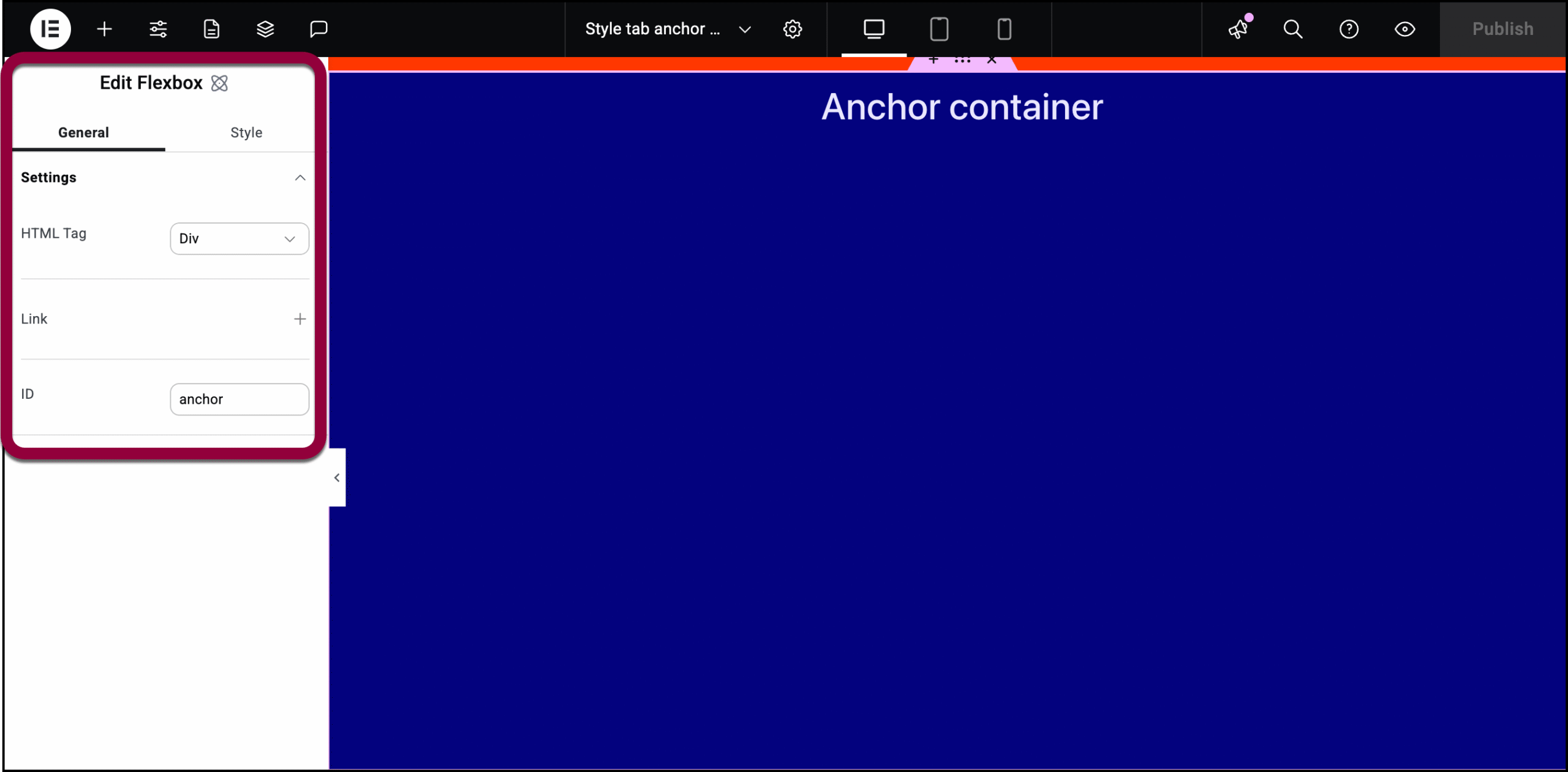
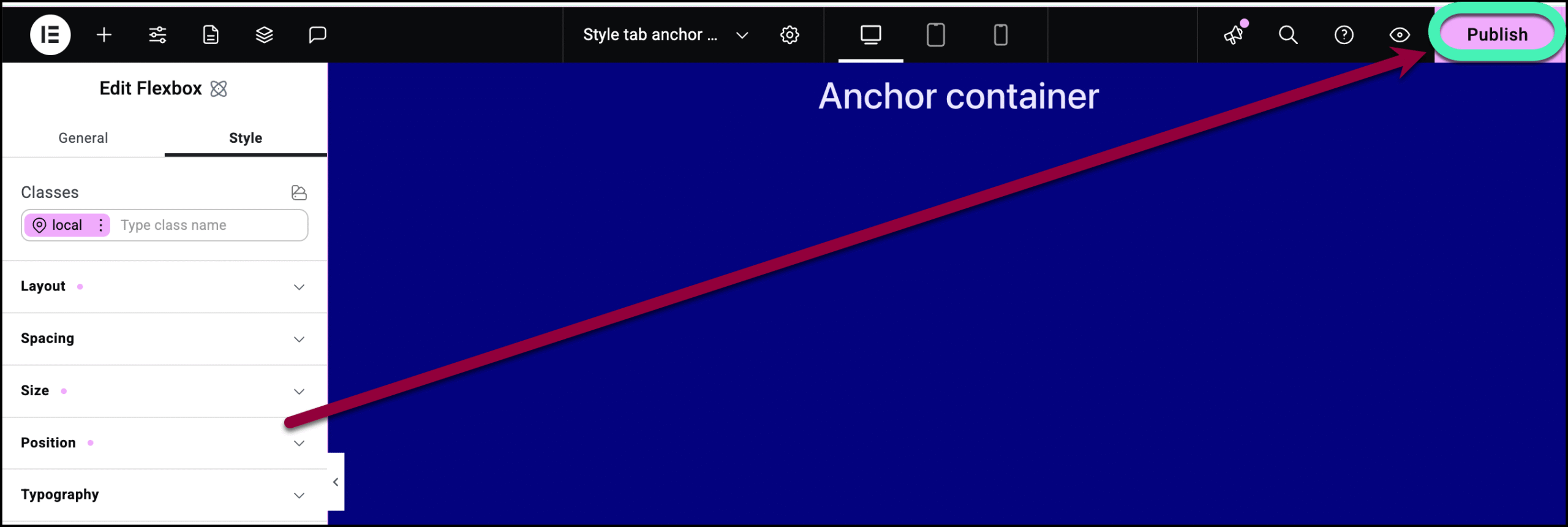
- Klik in de editor op de tweede container om deze te selecteren.

De containeropties verschijnen in het linkerpaneel.
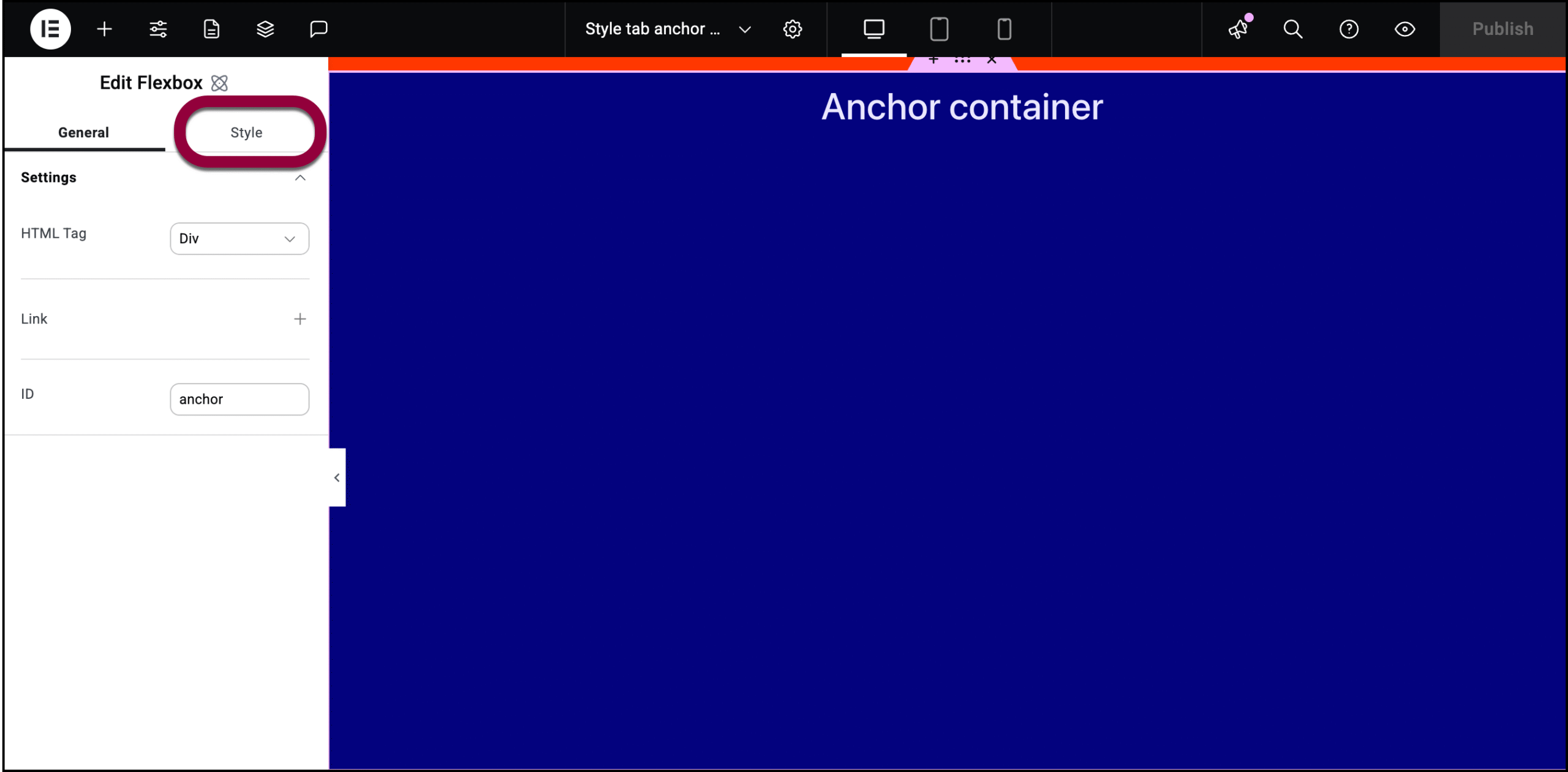
- Klik op het tabblad Stijl.

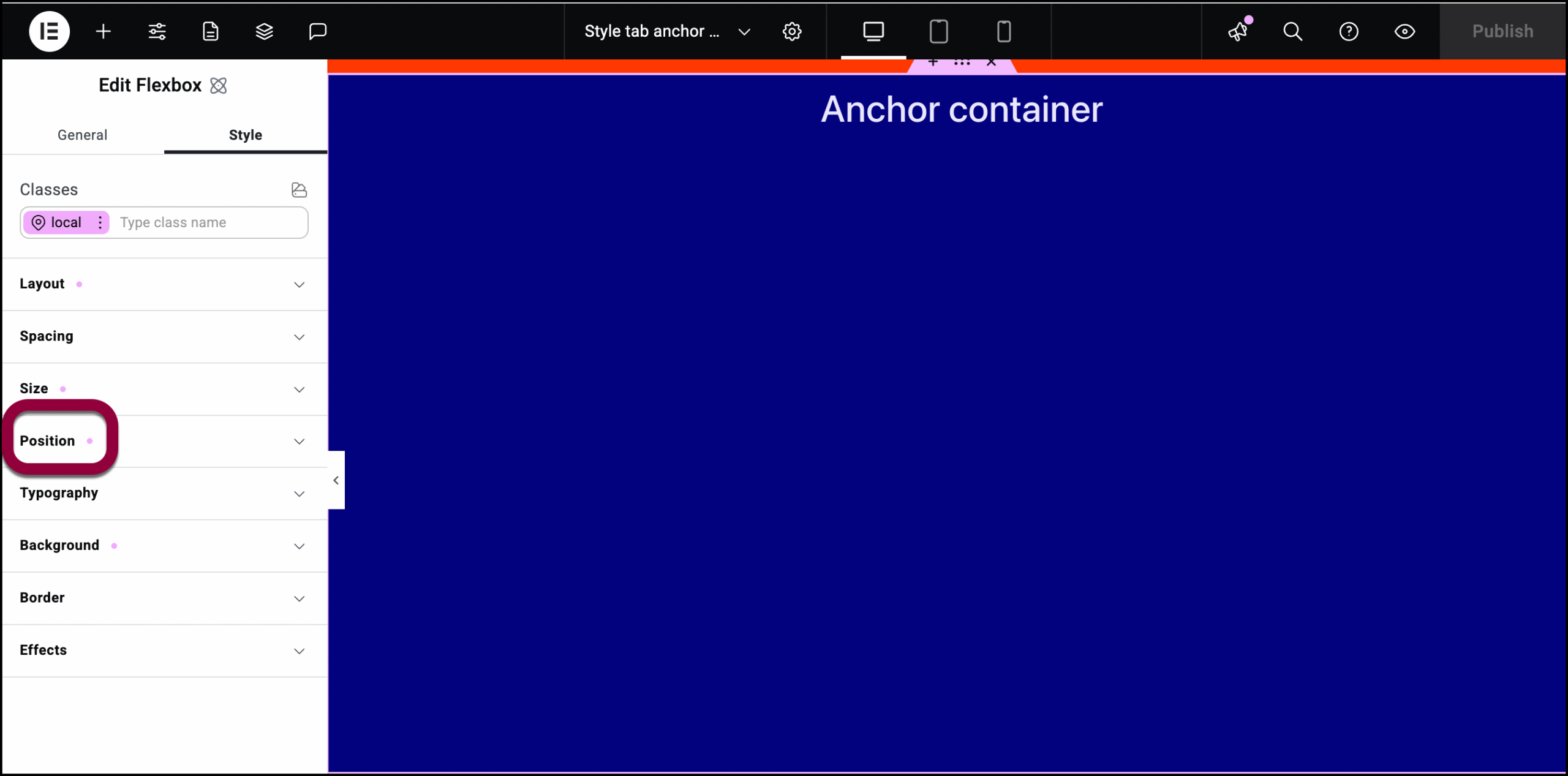
- Open het Positie-veld.

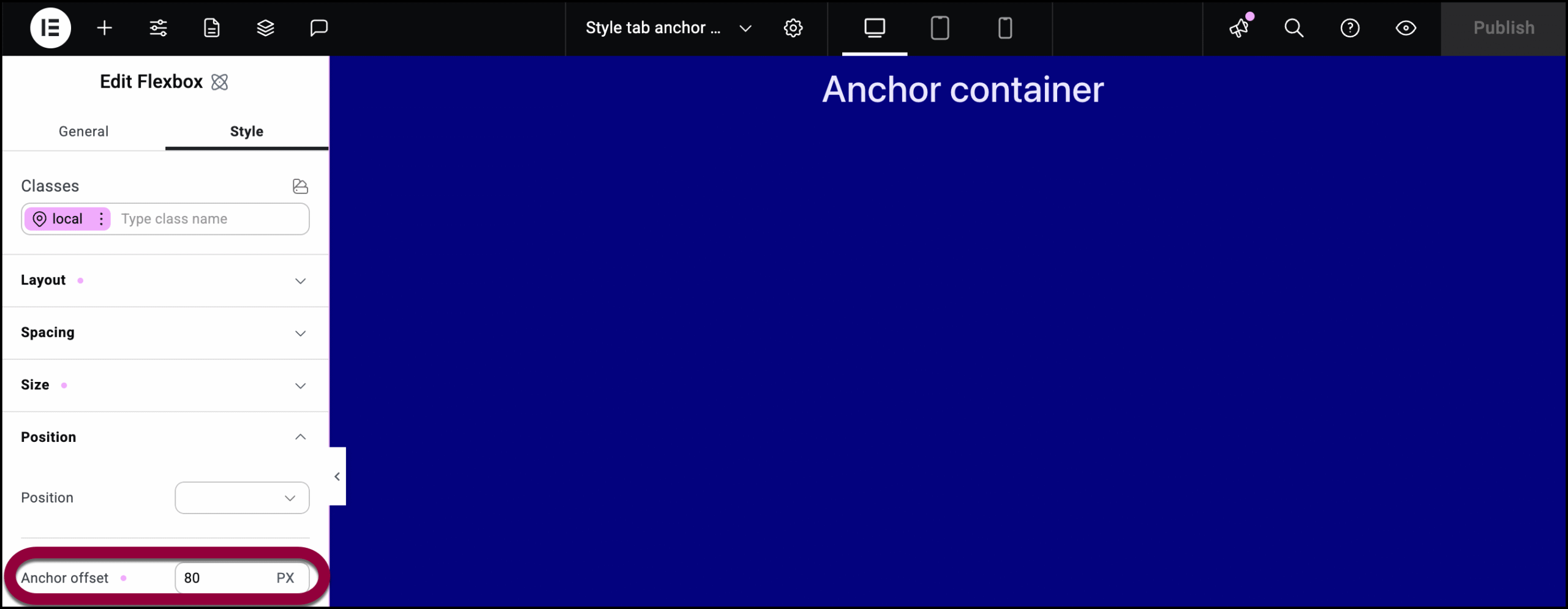
- Voer bij Anker offset 80 in.

- Klik op Publiceren.

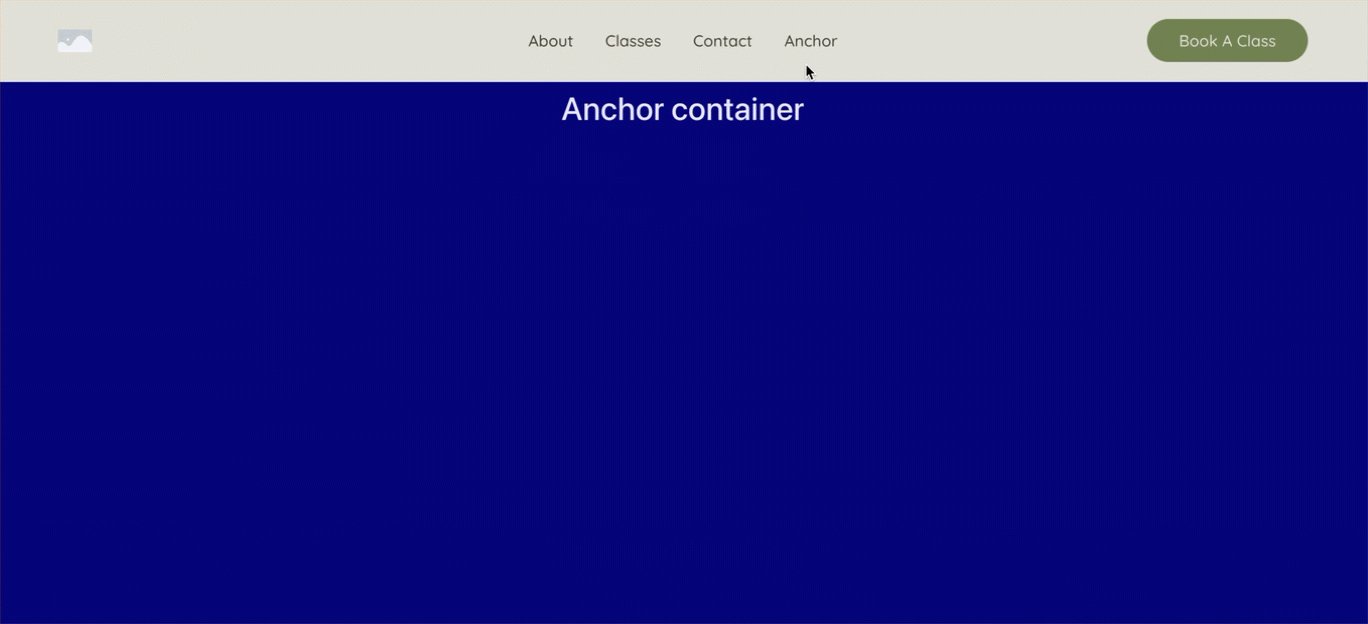
Nu, wanneer je op Anker in het menu klikt, verschijnt de container 120 pixels vanaf de bovenkant van de pagina.

