Wie kan deze functie gebruiken:
Dit artikel is voor Editor v4-gebruikers. Als je Editor v3 gebruikt, bekijk dan het relevante artikel hier: Geavanceerde tab
Het toevoegen van een box shadow aan je element kan het diepte geven en zorgt ervoor dat het element opvalt op de pagina. Voor een meer diepgaande kijk op schaduwen, zie Wat is Shadow, Text Shadow en Boxed Shadow?
Een box shadow toevoegen aan een element
Om een rand toe te voegen:
- Open de Elementor-editor.
- Voeg een element toe aan het canvas.

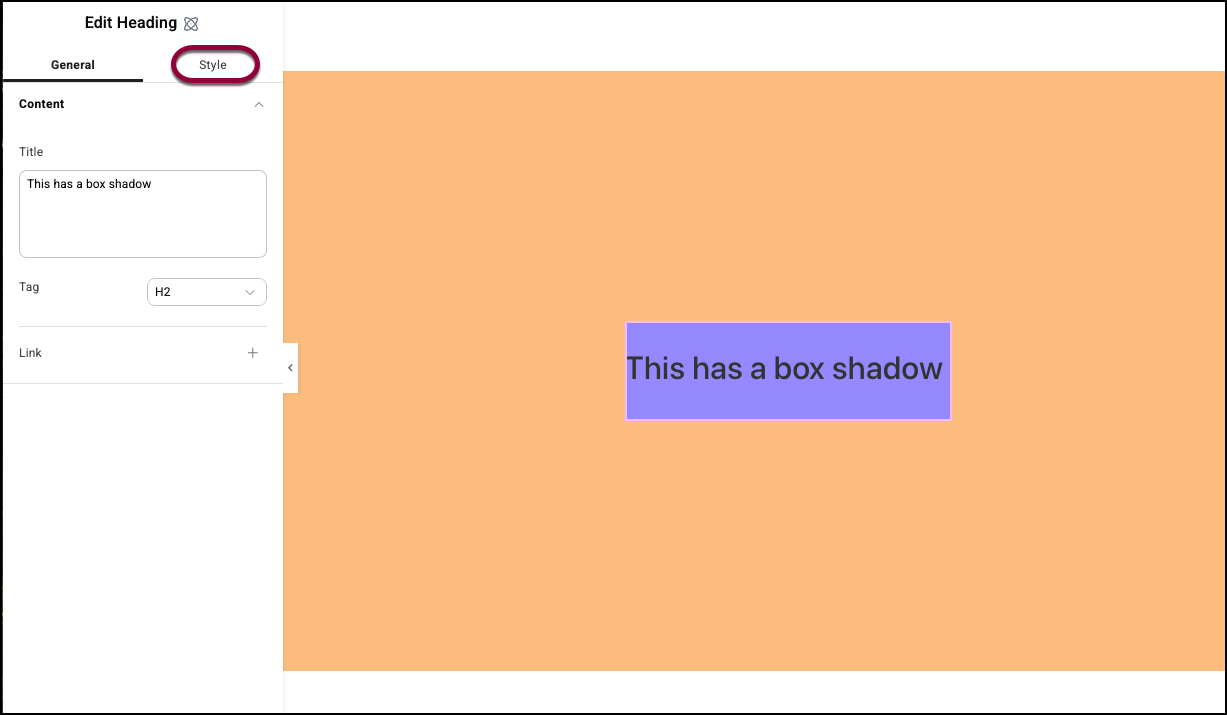
- Klik op het tabblad Stijl.

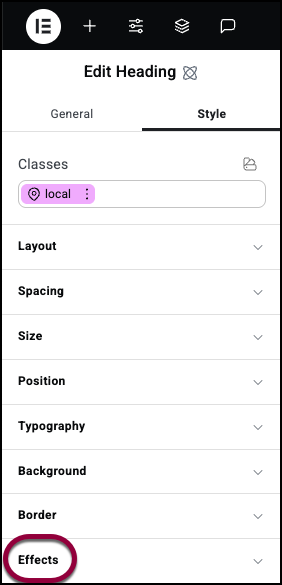
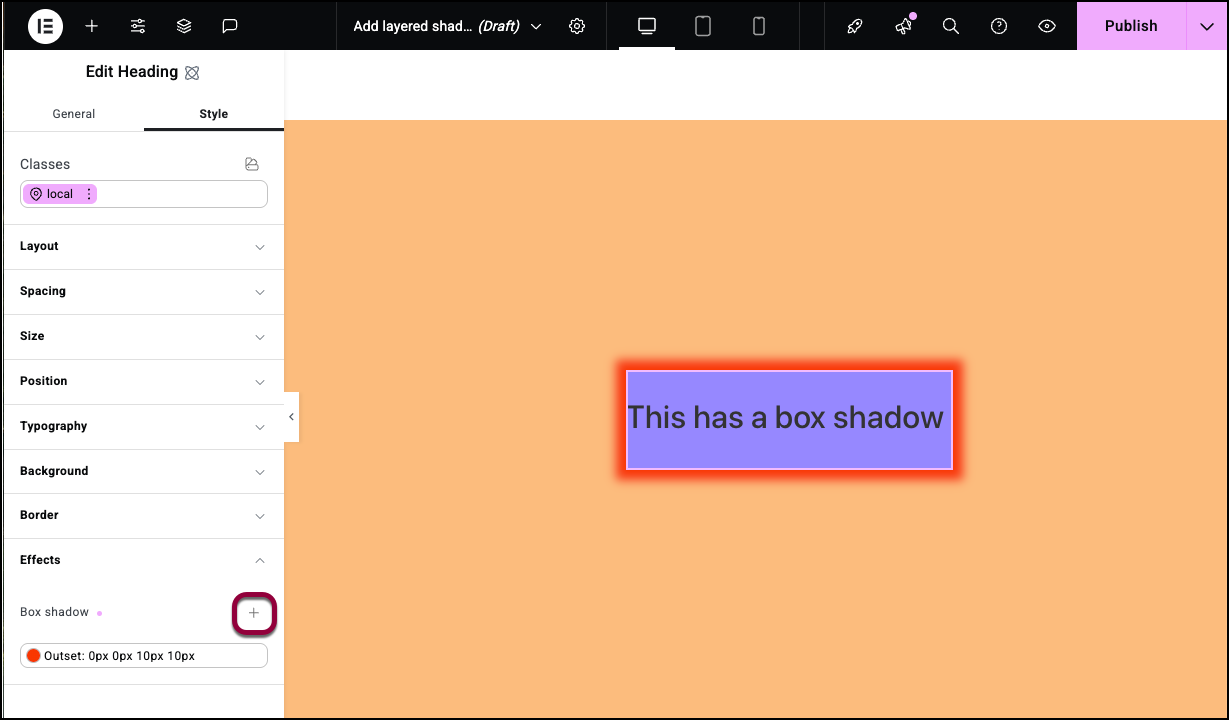
- Open het veld Effecten.

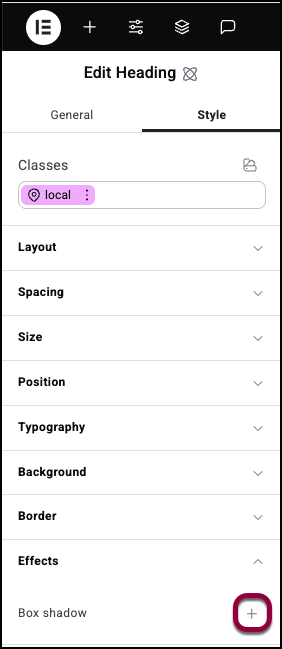
- Om een schaduw toe te voegen, klik je op het plusteken naast Box shadow.

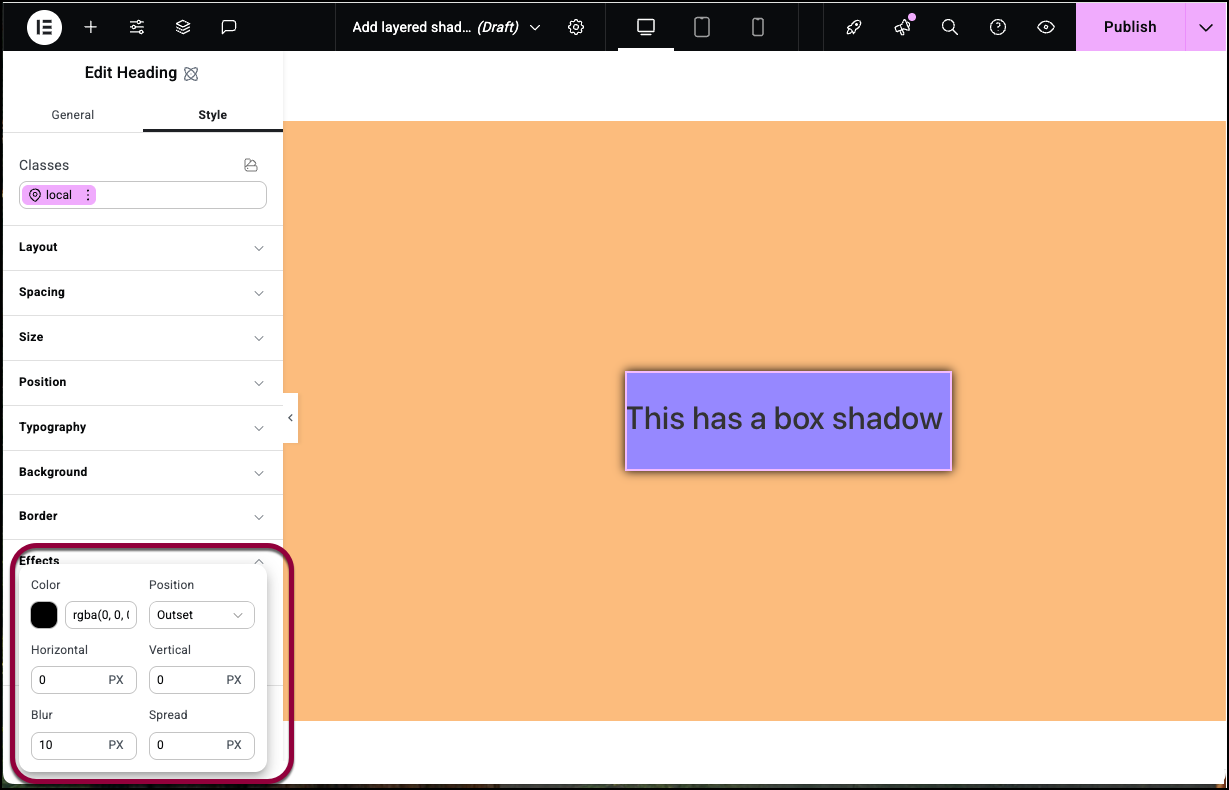
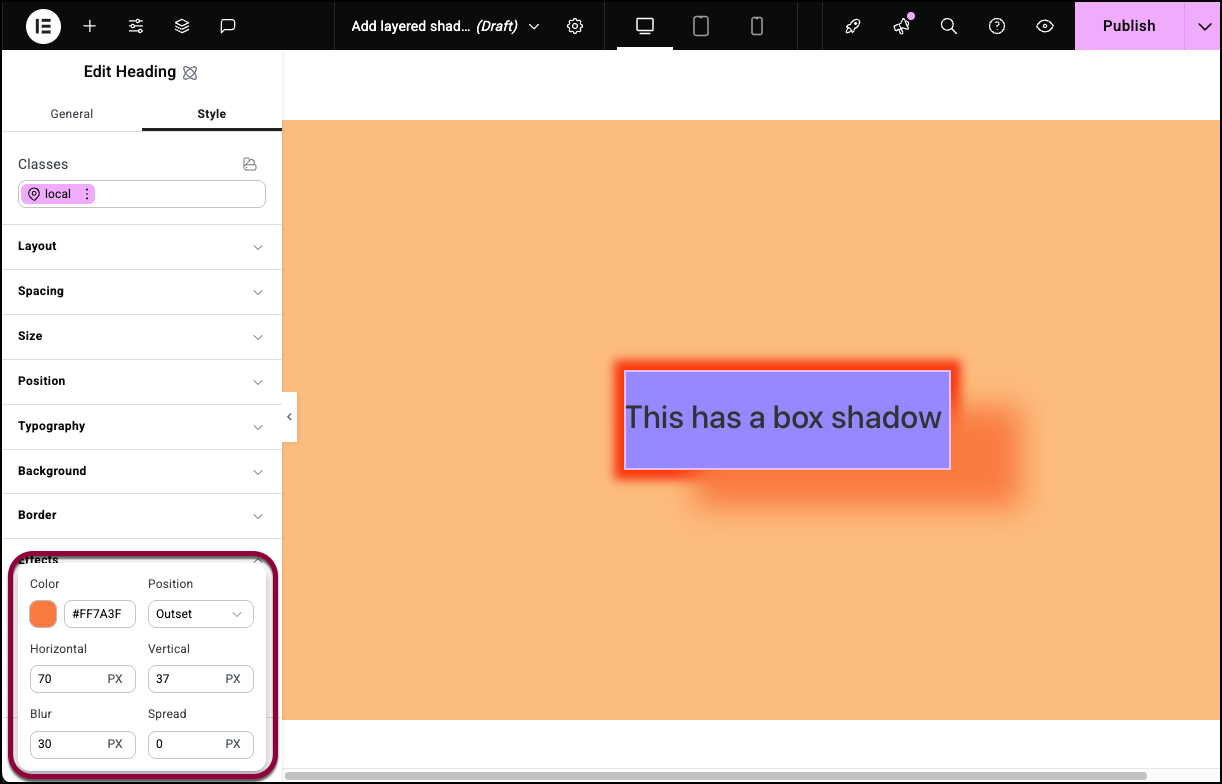
- Je hebt dan de volgende opties:
- Kleur: Stel een kleur in voor de schaduw. Voor details, zie Gebruik de kleurkiezer.
- Positie: Er zijn twee soorten box shadow:
- Outset: de schaduw begint bij de elementrand en vloeit naar buiten.
- Inset: De schaduw begint bij de elementrand en vloeit naar binnen.
- Horizontaal en Verticaal: Je kunt interessante effecten bereiken door de positie van de schaduw te veranderen. Gebruik de nummervelden om de schaduw naar links en rechts te verplaatsen (Horizontaal) of omhoog en omlaag (Verticaal).
- Vervaging en Spreiding: Het schaduweffect ontstaat door te beginnen met een effen kleur en vervolgens de kleur steeds meer te vervagen.
- Vervaging: Vergroot het gebied dat wordt bedekt door de vervagde kleur.
- Spreiding: Vergroot het gebied dat wordt bedekt door de effen kleur.
Lagen toevoegen aan je box shadow
Na het maken van een box shadow kun je meer diepte toevoegen of unieke effecten creëren door meer lagen aan de schaduw toe te voegen.
Om een laag toe te voegen aan een box shadow:
- Selecteer een element met een box shadow en open het veld Effecten.

- Klik op het plusteken bij Box shadow.
Het opties-venster voor box shadow verschijnt.
- Stel de box shadow opties in en klik buiten het vak om het venster te sluiten.
Je hebt een tweede laag van box shadow gemaakt.

