Het toevoegen van een achtergrond aan elementen is een belangrijk onderdeel van elk webdesign. Het kan helpen om het element te laten opvallen, een manier zijn om tekst over afbeeldingen te leggen of gewoon om de pagina er beter uit te laten zien.
Elementachtergronden kunnen kleuren, verlopen en afbeeldingen bevatten. Deze achtergronden kunnen meerdere lagen bevatten, waardoor je verschillende effecten kunt creëren zoals het leggen van tekst en afbeeldingen. Voor details, zie Een gelaagde achtergrond toevoegen.
Een achtergrond toevoegen aan een element
Om een achtergrond toe te voegen:
- Open de Elementor-editor.

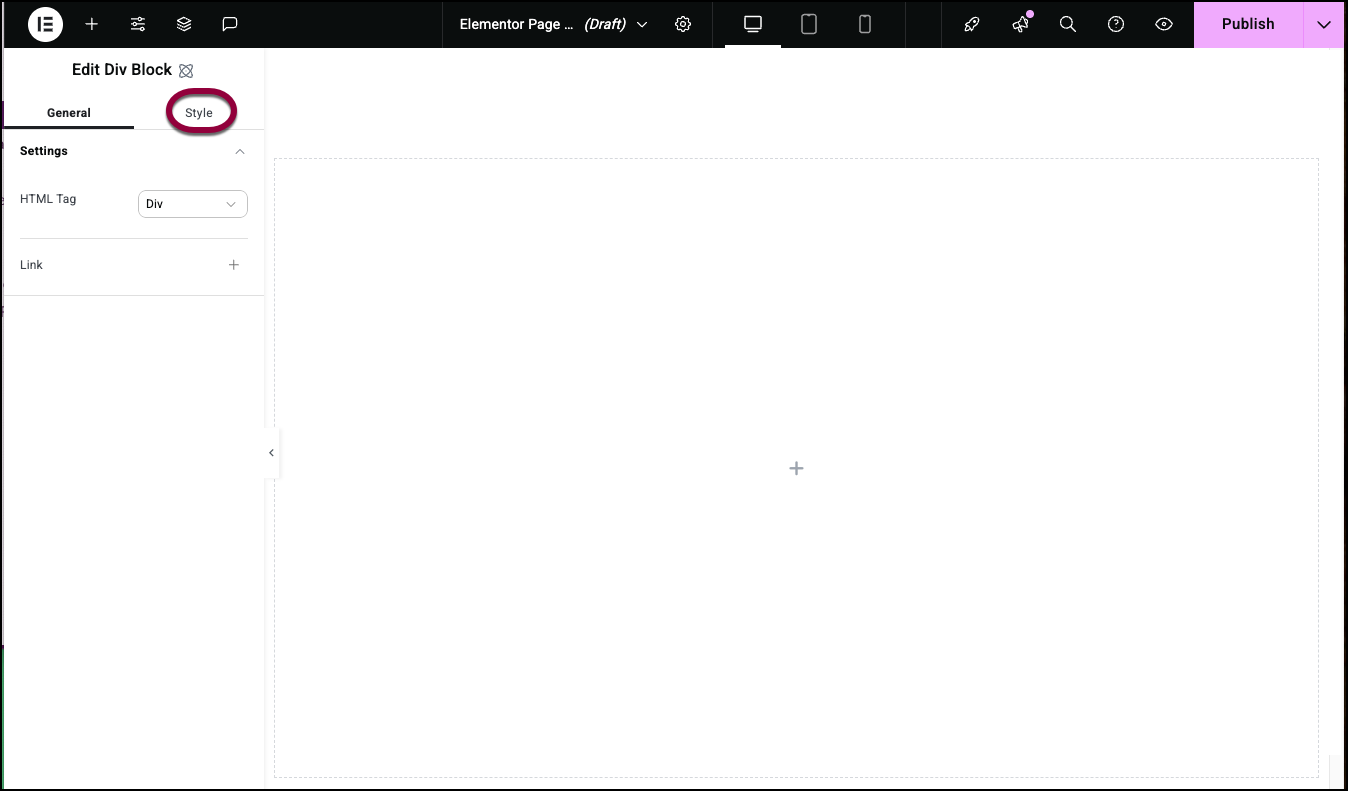
- Klik op het tabblad Stijl.

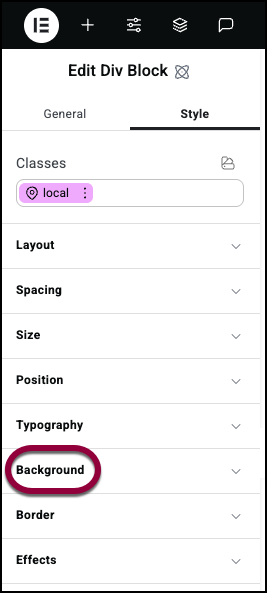
- Open het veld Achtergrond.

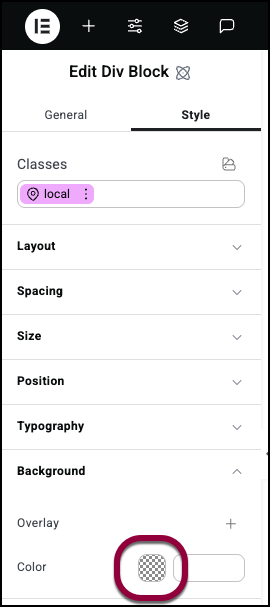
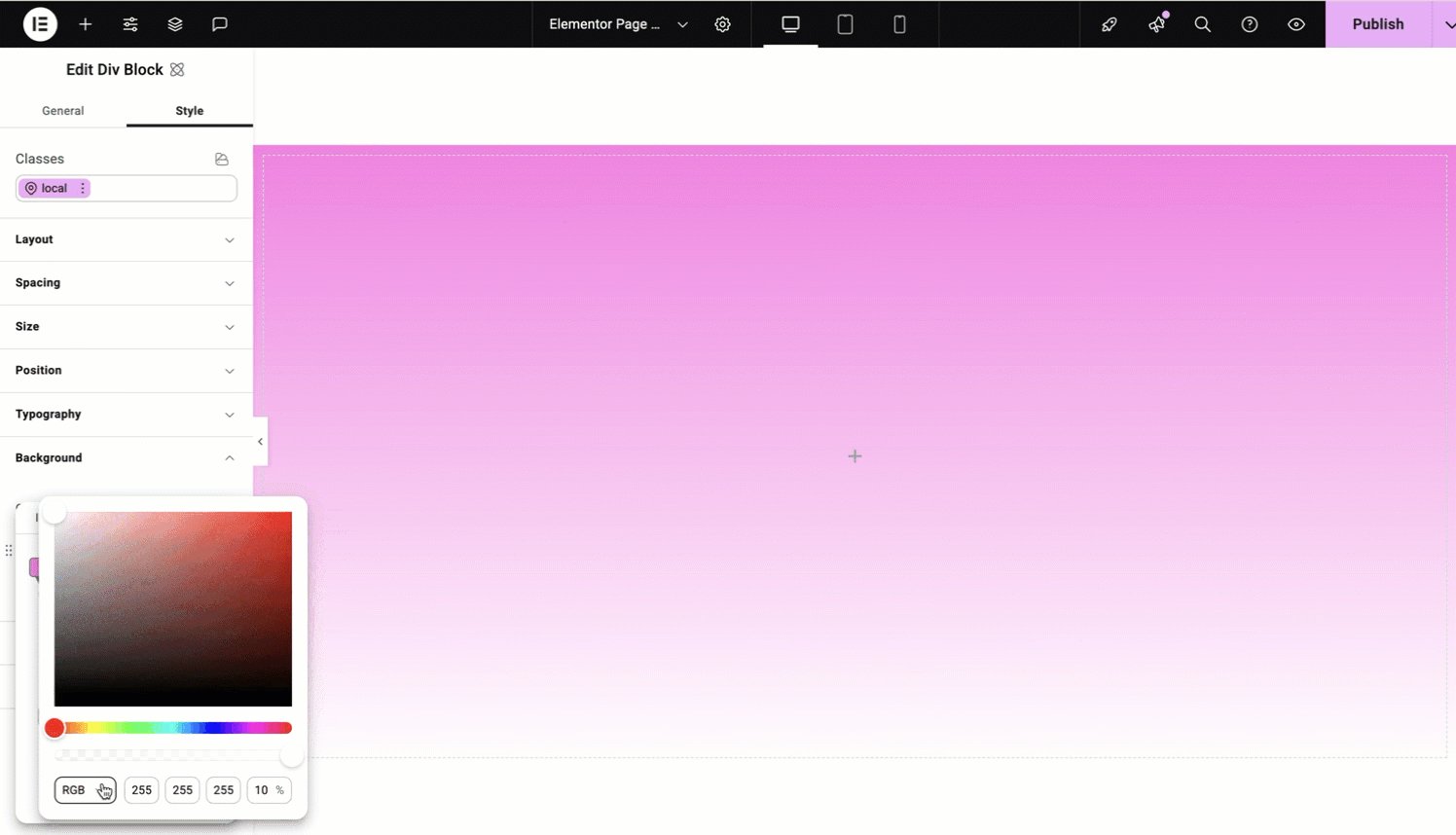
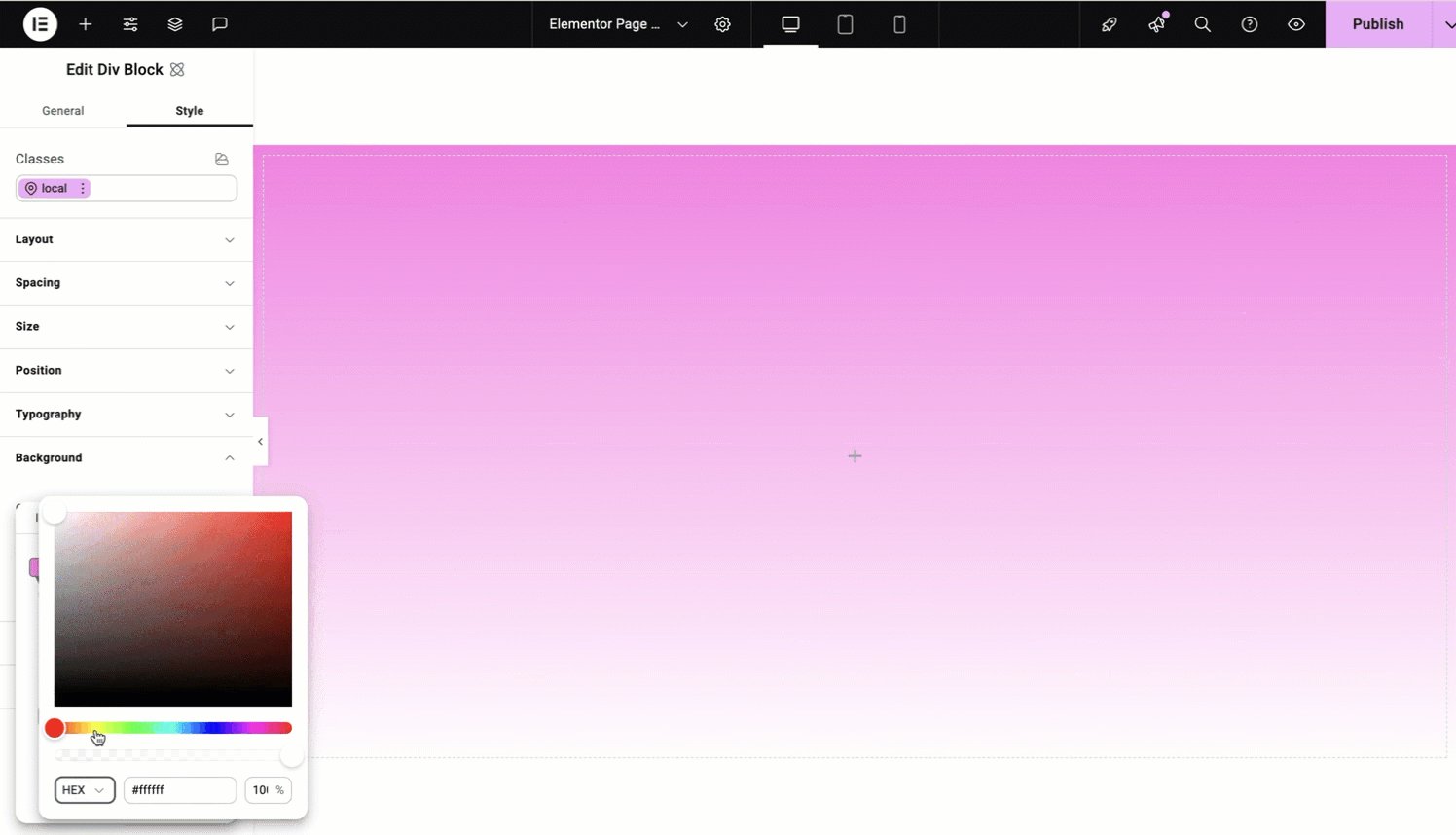
- Om een kleur toe te voegen, klik je op het kleurstaal of voeg je een code toe aan het tekstvak. Voor details, zie De kleurkiezer gebruiken.
- Om een afbeelding toe te voegen:

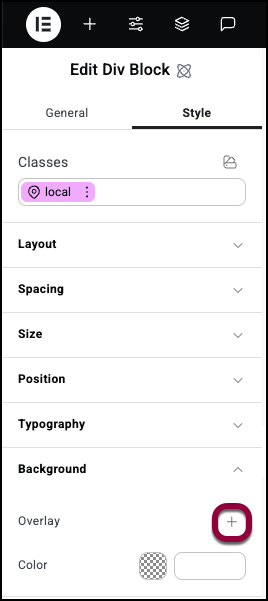
- Klik op het plusteken naast Overlay.

- Beweeg over het afbeeldingsveld en kies om een afbeelding te uploaden of te selecteren. Voor details, zie Afbeeldingen en pictogrammen toevoegen.

- Voeg opties toe voor de afbeelding. Zie Afbeeldingsopties hieronder.

- Klik op het plusteken naast Overlay.
- Om een verloop toe te voegen, selecteer je Verloop in het bovenste paneel. Zie Verloopopties hieronder.
- (Optioneel) Je kunt meer lagen toevoegen aan de achtergrond. Deze lagen kunnen kleuren, afbeeldingen en/of verlopen zijn. Voor details, zie Een gelaagde achtergrond toevoegen.
Afbeeldingsopties
Na het selecteren van een afbeelding heb je een aantal opties voor hoe die afbeelding wordt weergegeven.
- Afbeeldingsresolutie: Verwijst naar de kwaliteit en helderheid van een afbeelding, meestal gemeten in pixels (bijv. 1920×1080). Sommige afbeeldingsgroottes hebben namen, zoals Miniatuur, Gemiddeld, Gemiddeld Groot, Groot of Volledig. De resolutie beïnvloedt hoe scherp het op schermen verschijnt en soms ook de grootte op het scherm.
- Positie: Regelt de plaatsing van de afbeelding binnen het element. Voor details, zie Achtergrondafbeeldingen positioneren.

- Herhalen: Als de achtergrondafbeelding kleiner is dan het element, kan deze zichzelf herhalen zodat het het hele element bedekt. Herhalingsopties zijn:
- Herhalen: De afbeelding herhaalt zich om het element te vullen.

- Herhalen -x: De afbeelding herhaalt zich langs een rij.

- Herhalen-y: De afbeelding herhaalt zich langs een kolom.

- Niet herhalen: De afbeelding verschijnt slechts één keer.
- Herhalen: De afbeelding herhaalt zich om het element te vullen.
- Grootte

- Automatisch: De achtergrondafbeelding wordt weergegeven in zijn oorspronkelijke grootte.

- Bedekken: De afbeelding vult de hele ruimte van het element. Als de afbeelding te groot is, wordt deze automatisch bijgesneden. Als de afbeelding te klein is, wordt een grotere versie van de afbeelding gebruikt of wordt de afbeelding uitgerekt om te passen.

- Bevatten: De hele afbeelding wordt binnen het element geplaatst – met behoud van dezelfde verhoudingen. Dit leidt vaak tot “letterboxing” waarbij er lege ruimtes rond de afbeelding zijn.
- Aangepast: Gebruik de nummervelden om de hoogte en breedte van de afbeelding in te stellen.
- Automatisch: De achtergrondafbeelding wordt weergegeven in zijn oorspronkelijke grootte.
- Bijlage
 Vast – De achtergrondafbeelding blijft op zijn plaats terwijl de bezoeker omhoog en omlaag scrolt op de pagina.
Vast – De achtergrondafbeelding blijft op zijn plaats terwijl de bezoeker omhoog en omlaag scrolt op de pagina. Scrollen: De achtergrondafbeelding scrolt omhoog en omlaag met de pagina.
Scrollen: De achtergrondafbeelding scrolt omhoog en omlaag met de pagina.
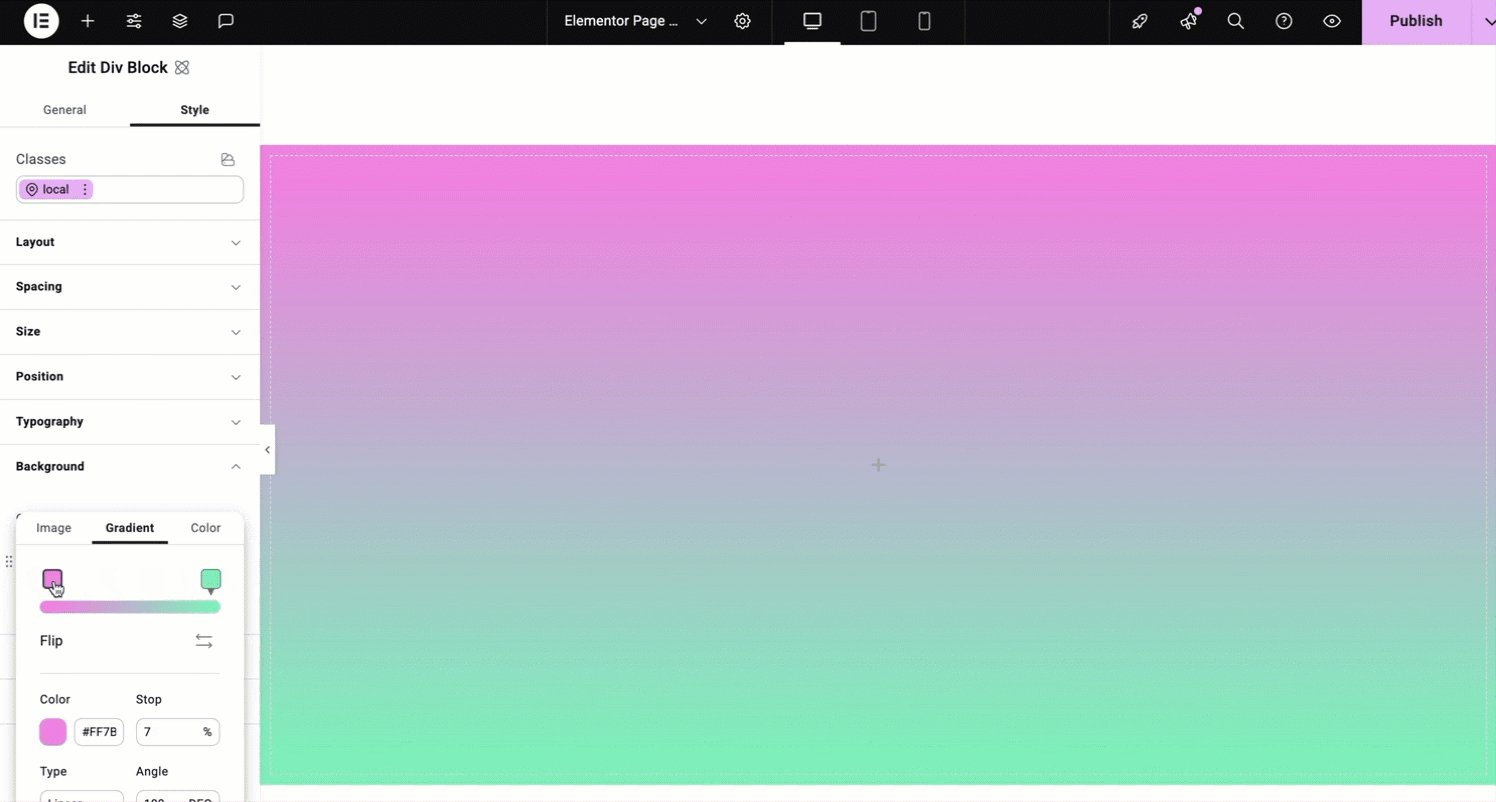
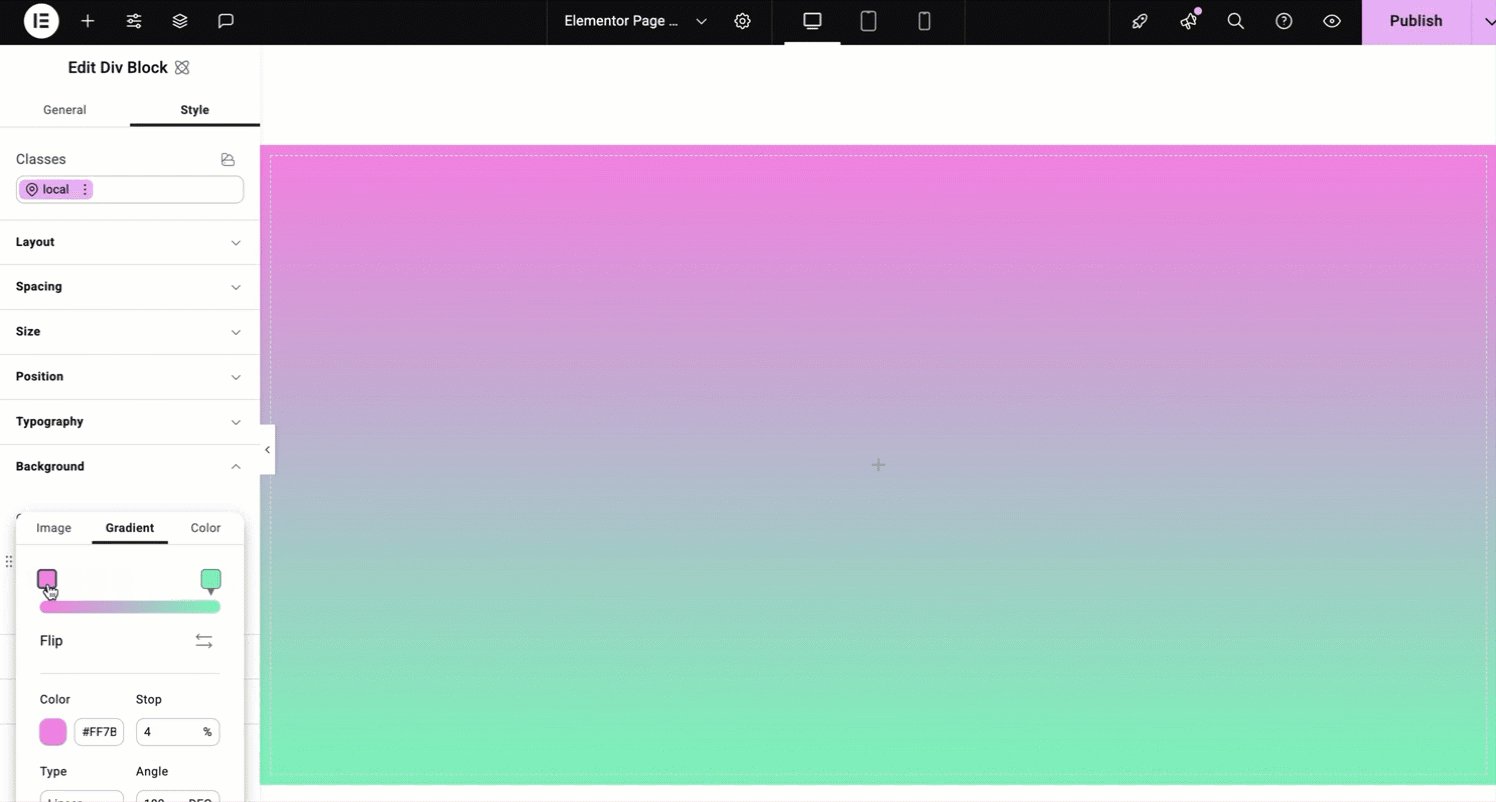
Verloopopties
Een verloopachtergrond bevat kleuren die soepel overgaan van de ene naar de andere, waardoor een verloopeffect ontstaat. In plaats van een enkele, effen kleur te gebruiken, kun je meerdere kleuren combineren en een visueel aantrekkelijk mengeffect in de achtergrond creëren. 
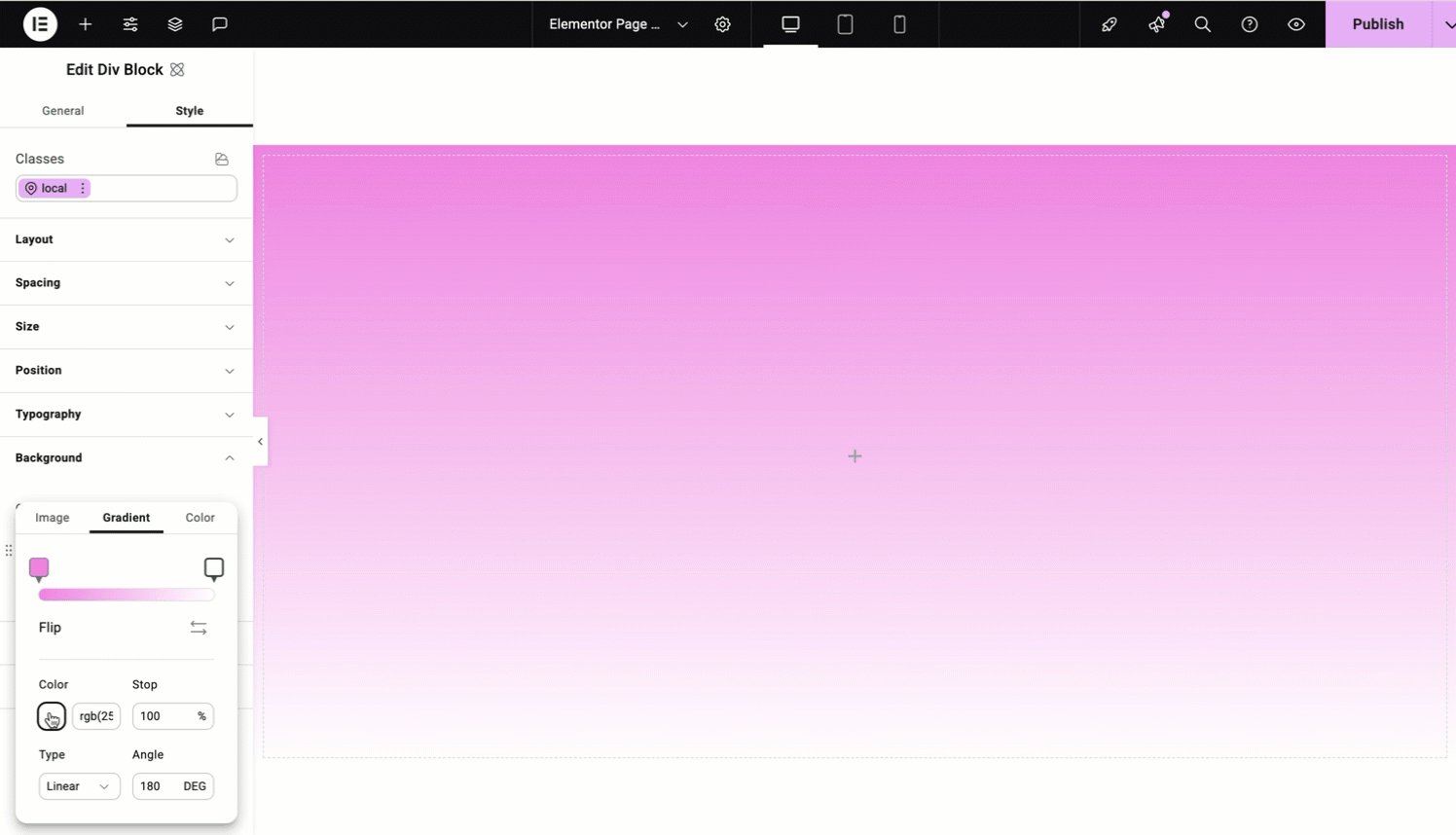
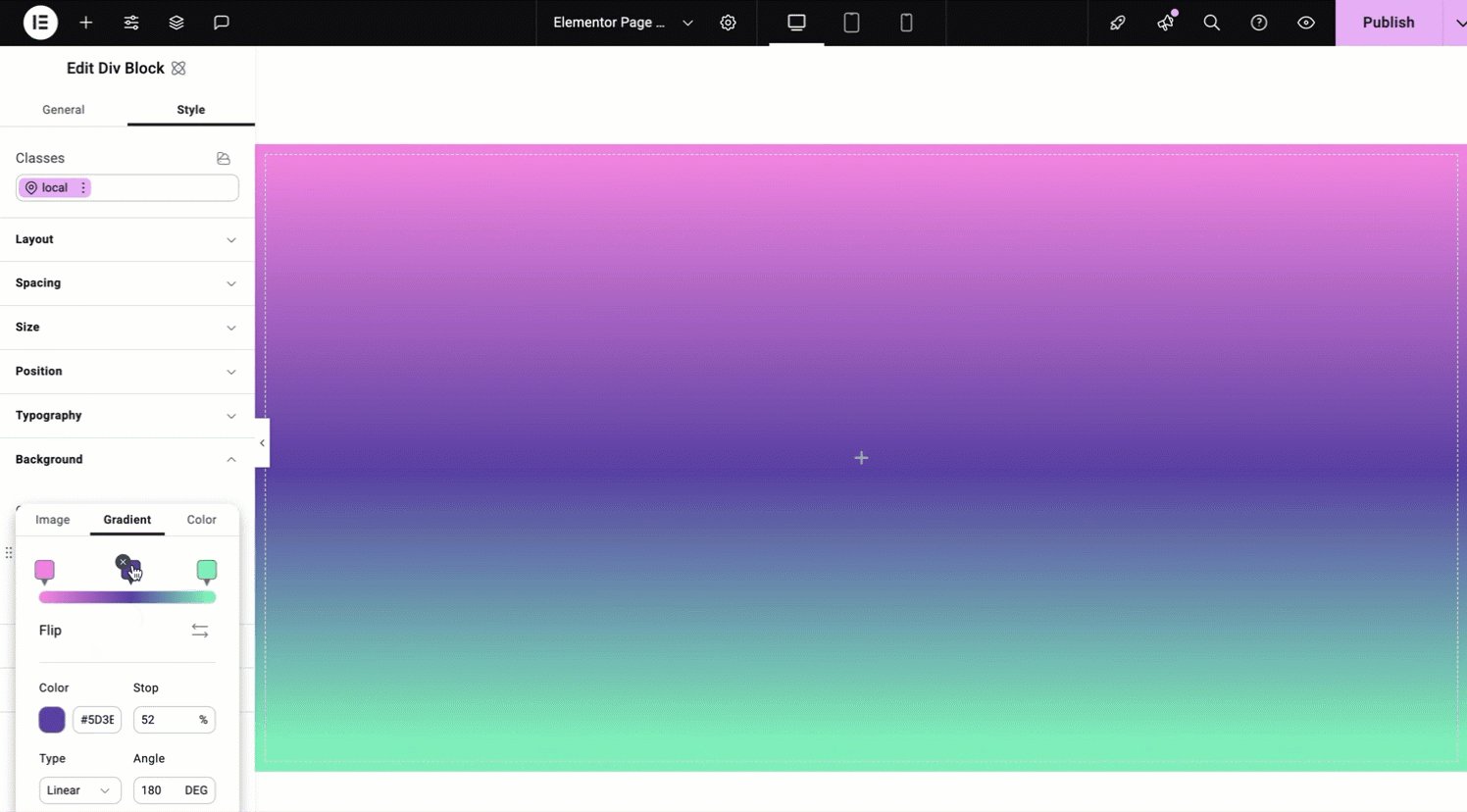
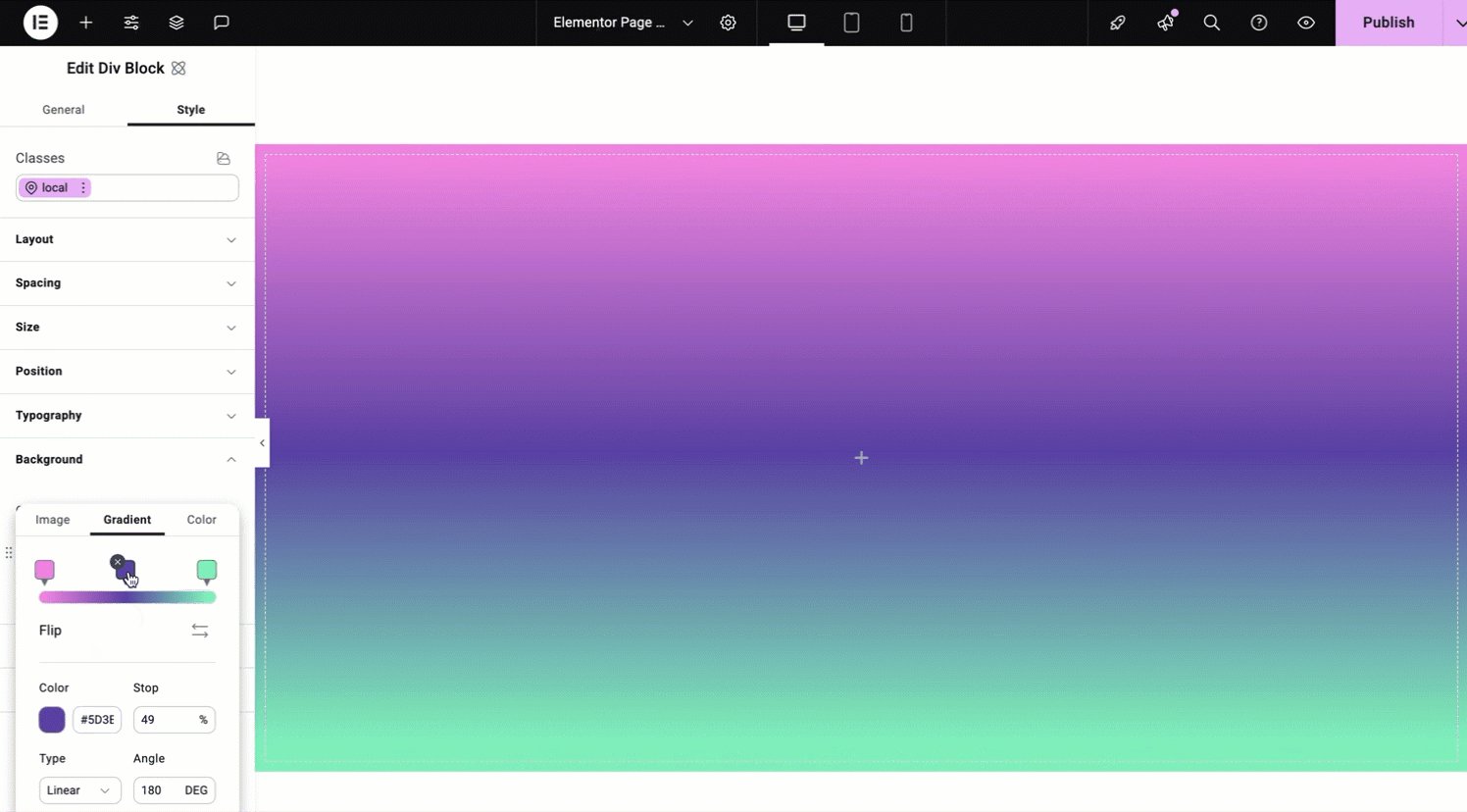
- Schuifregelaar: De schuifregelaar wordt op verschillende manieren gebruikt:
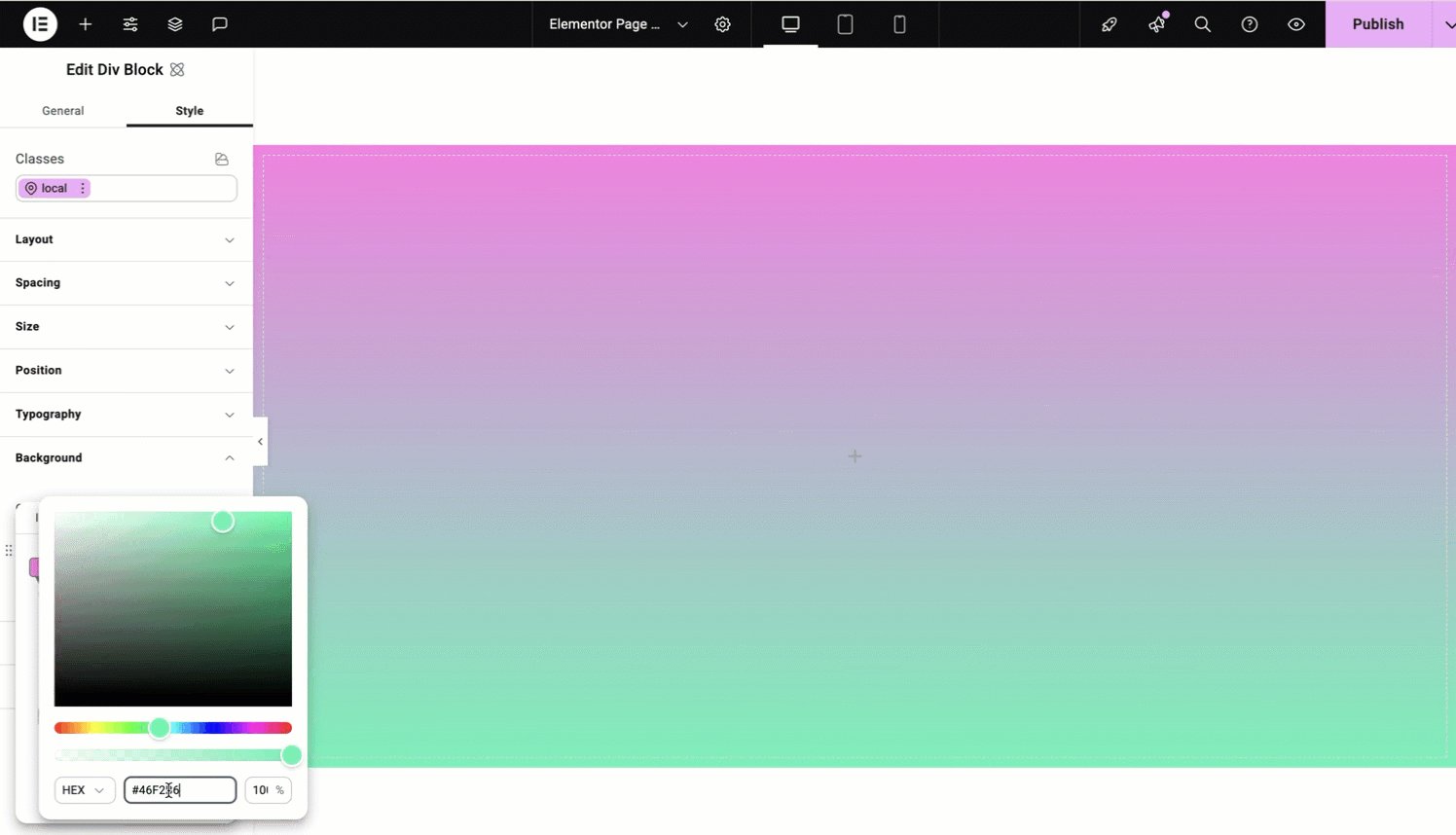
- Om de kleuren van het verloop in te stellen:

- Klik op een van de handvatten.

- Klik op het kleurstaal en selecteer een kleur. Voor details, zie De kleurkiezer gebruiken.

- Herhaal dit voor het tweede handvat.
- Klik op een van de handvatten.
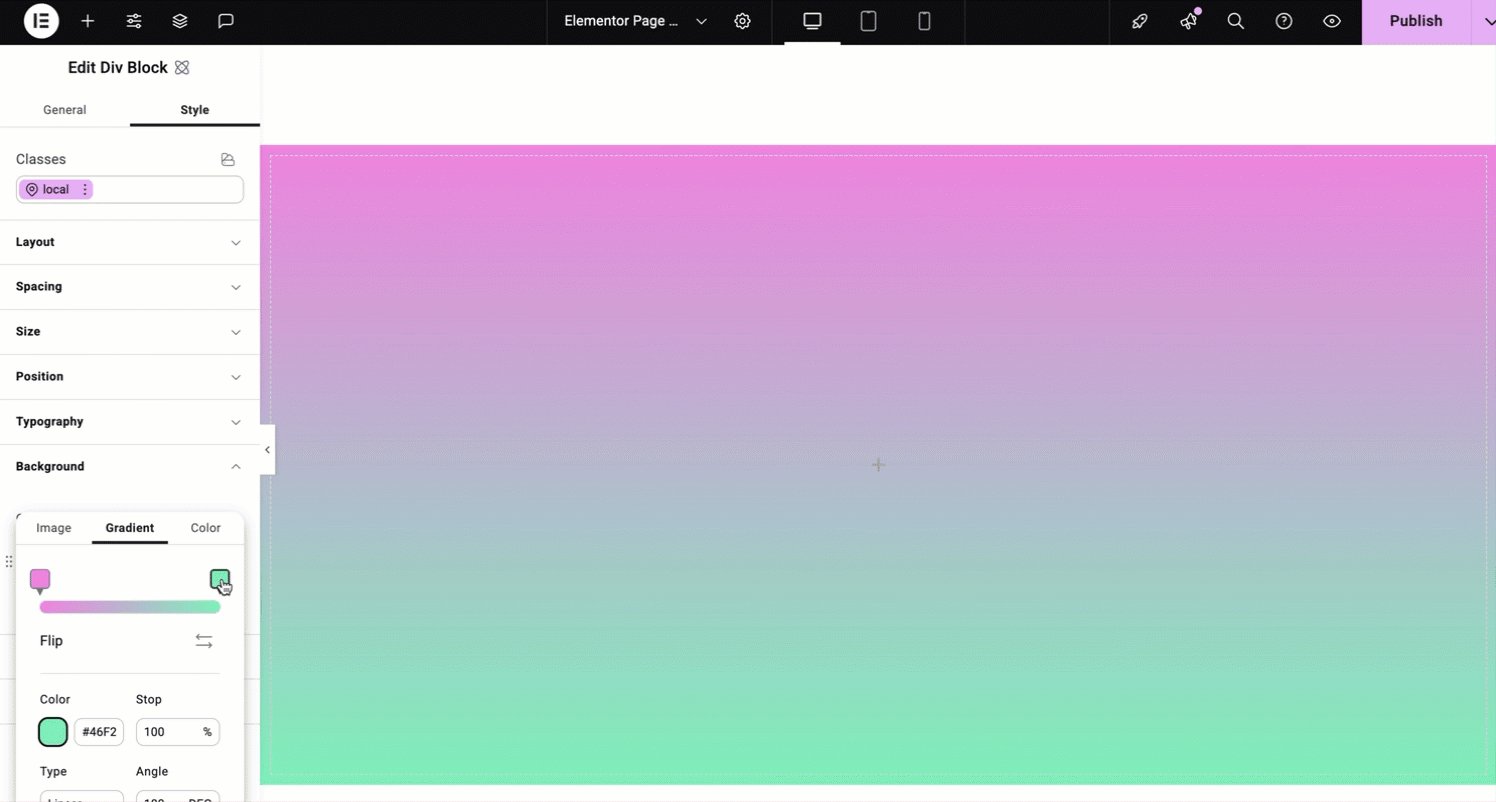
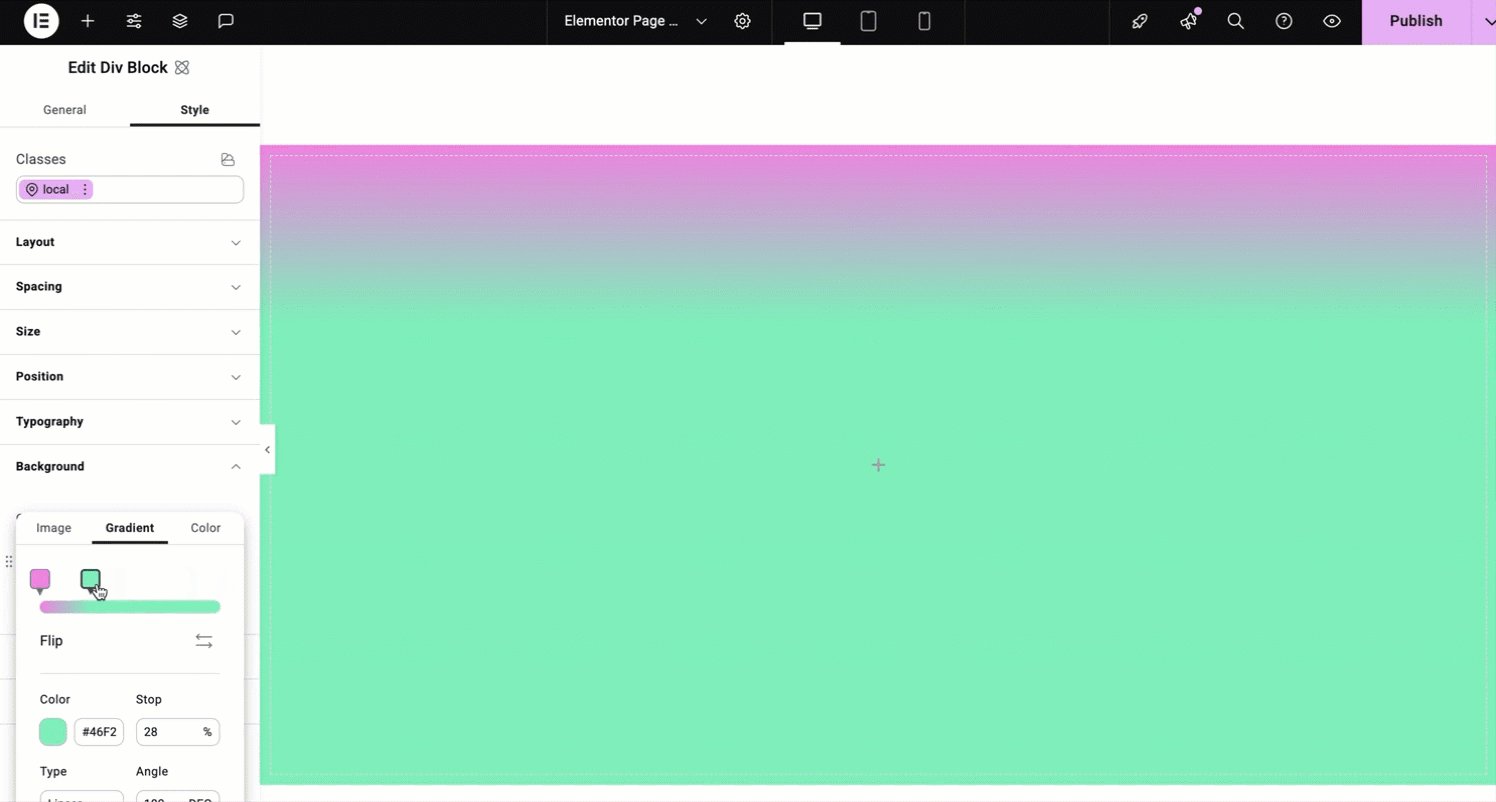
- Om te bepalen waar de twee kleuren elkaar ontmoeten:

- Verplaats de handvatten van de schuifregelaar om te bepalen waar de twee kleuren van het verloop elkaar ontmoeten.
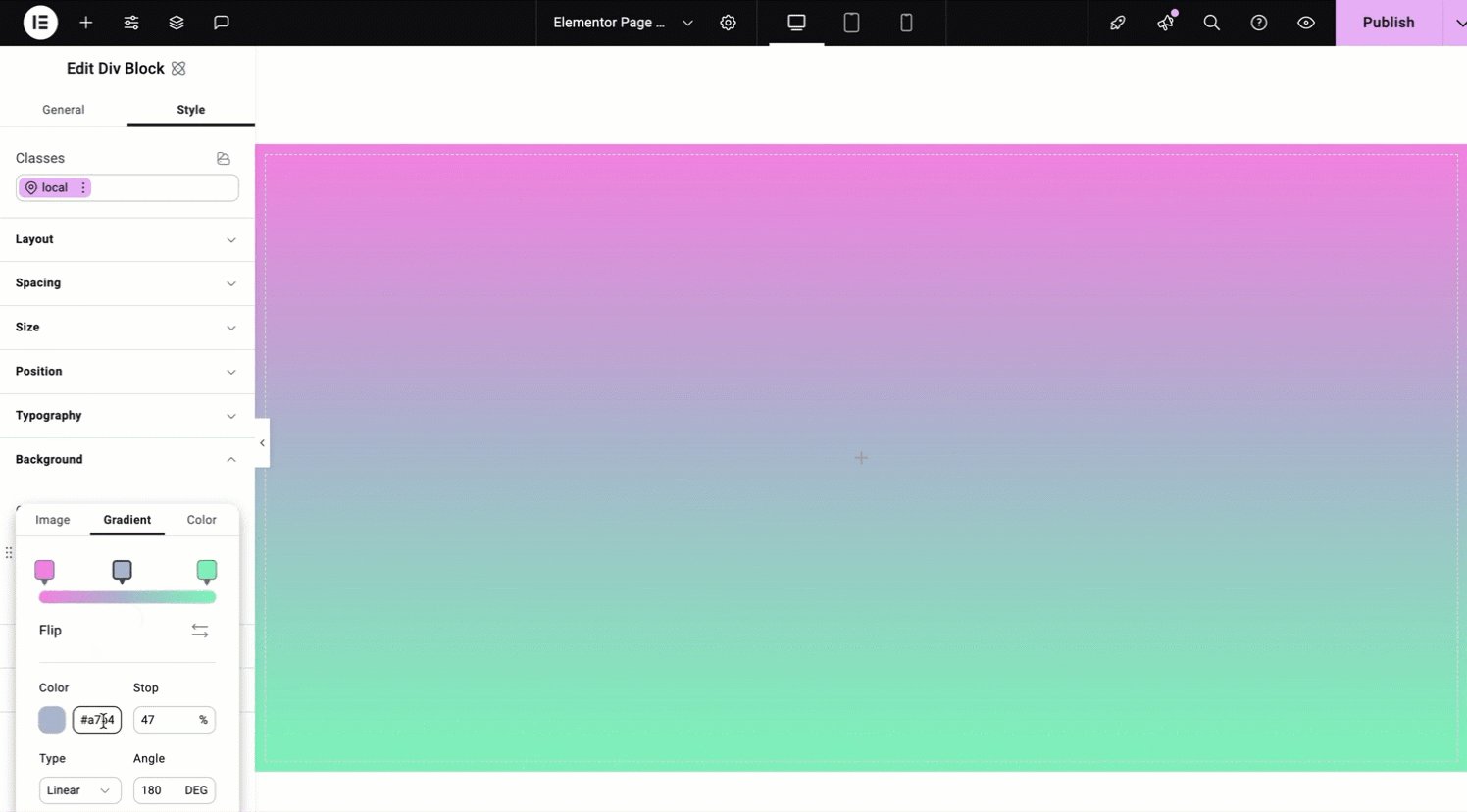
- Om meer kleuren toe te voegen aan je verloop, voeg je meer handvatten toe.

- Beweeg over de schuifregelaar totdat je een pluspictogram ziet.
- Klik op het pluspictogram.

- Om de kleuren van het verloop in te stellen:
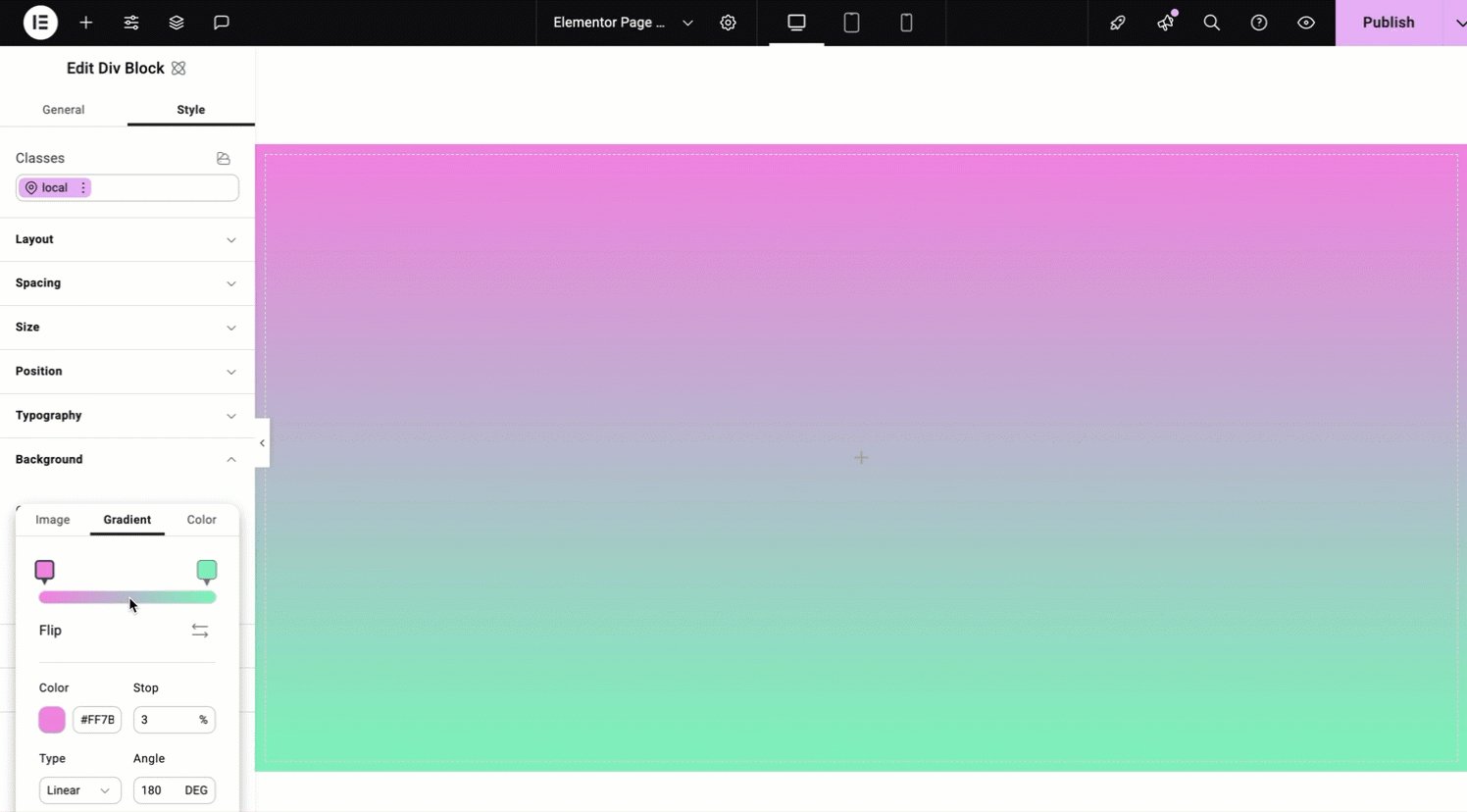
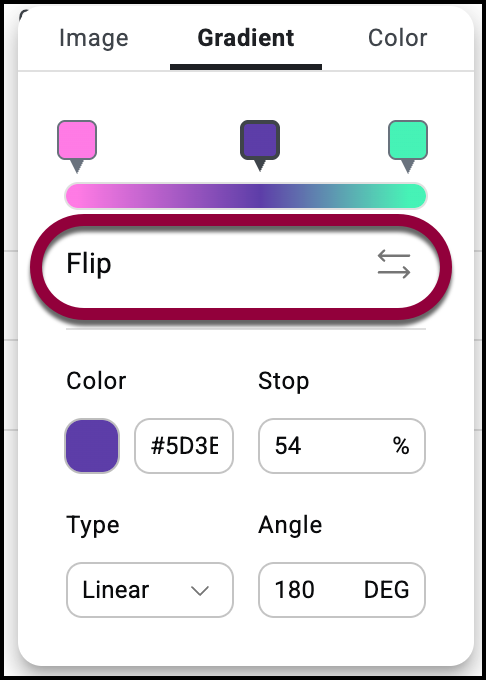
- Omdraaien: Klik op de knop om de twee kleuren van het verloop om te wisselen.

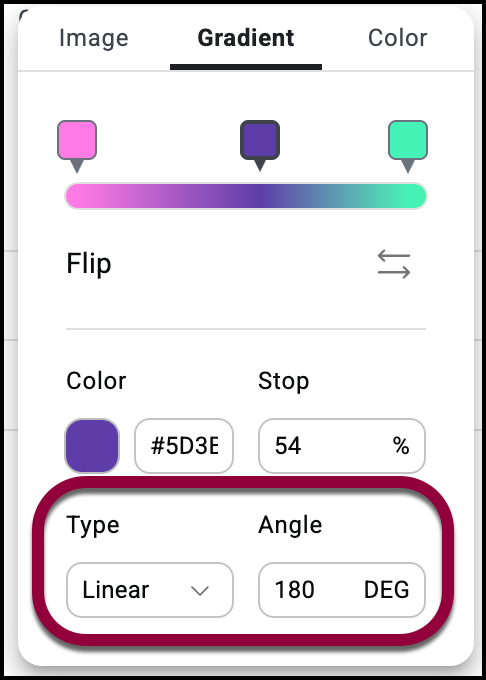
- Type: Kies een stijl van verloop:
- Lineair: Verdeel de kleuren horizontaal of verticaal. De Hoek bepaalt of de kleuren horizontaal of verticaal worden verdeeld. De standaardinstelling is 180, wat betekent dat de kleuren worden gescheiden door een rechte lijn die horizontaal over het element loopt.
- Radiaal: Eén kleur straalt uit en ontmoet de tweede kleur. Positie stelt het punt in vanwaar de kleur uitstraalt.

