Wie kan deze functie gebruiken
Dit artikel is voor Editor v4 gebruikers. Als je Editor v3 gebruikt, bekijk dan het relevante artikel hier:
👉 Responsief ontwerp
👉 Responsief ontwerp
Responsief bewerken houdt in dat je een element bewerkt zodat het ontwerp geschikt is voor verschillende schermformaten. In Elementor Editor V4 is responsief bewerken duidelijk en eenvoudig en kunnen alle elementopties worden aangepast voor verschillende schermformaten.
Om een element voor een apparaat te bewerken:
- Selecteer het element dat je wilt bewerken.

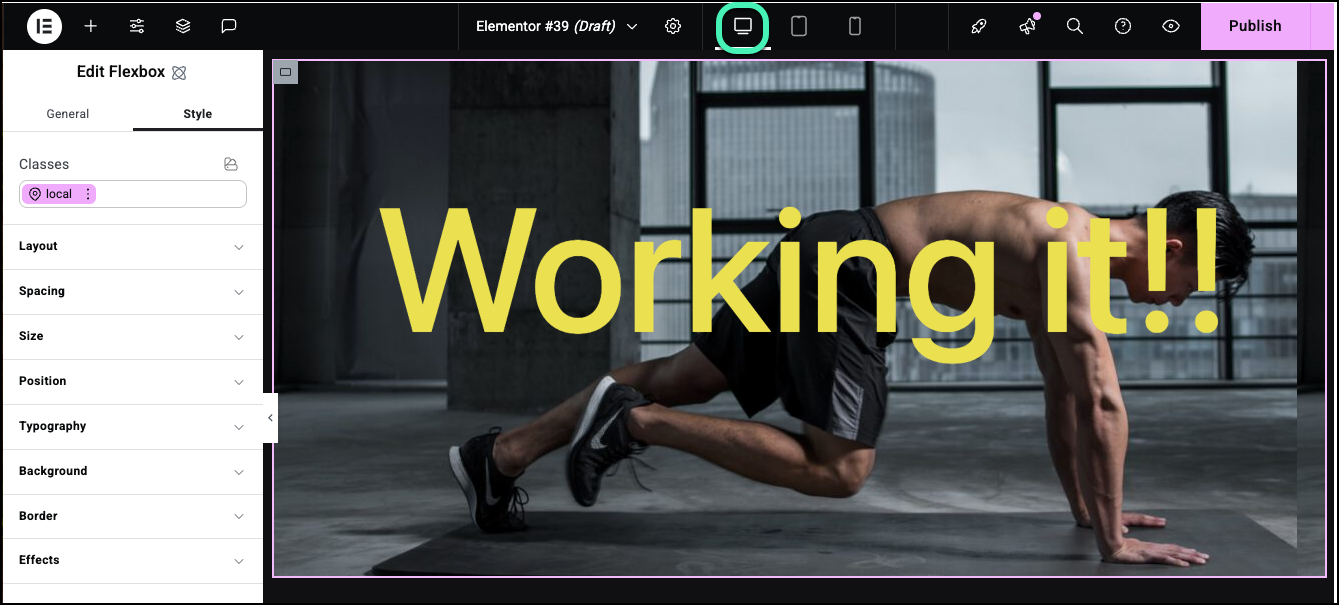
In dit voorbeeld bekijken we de pagina zoals deze eruit zou zien op een desktop. - Klik in de bovenste balk op het apparaat waarvoor je wilt bewerken.NoteJe kunt alle opties onder het Stijl tabblad bewerken terwijl je in responsieve modus bent.
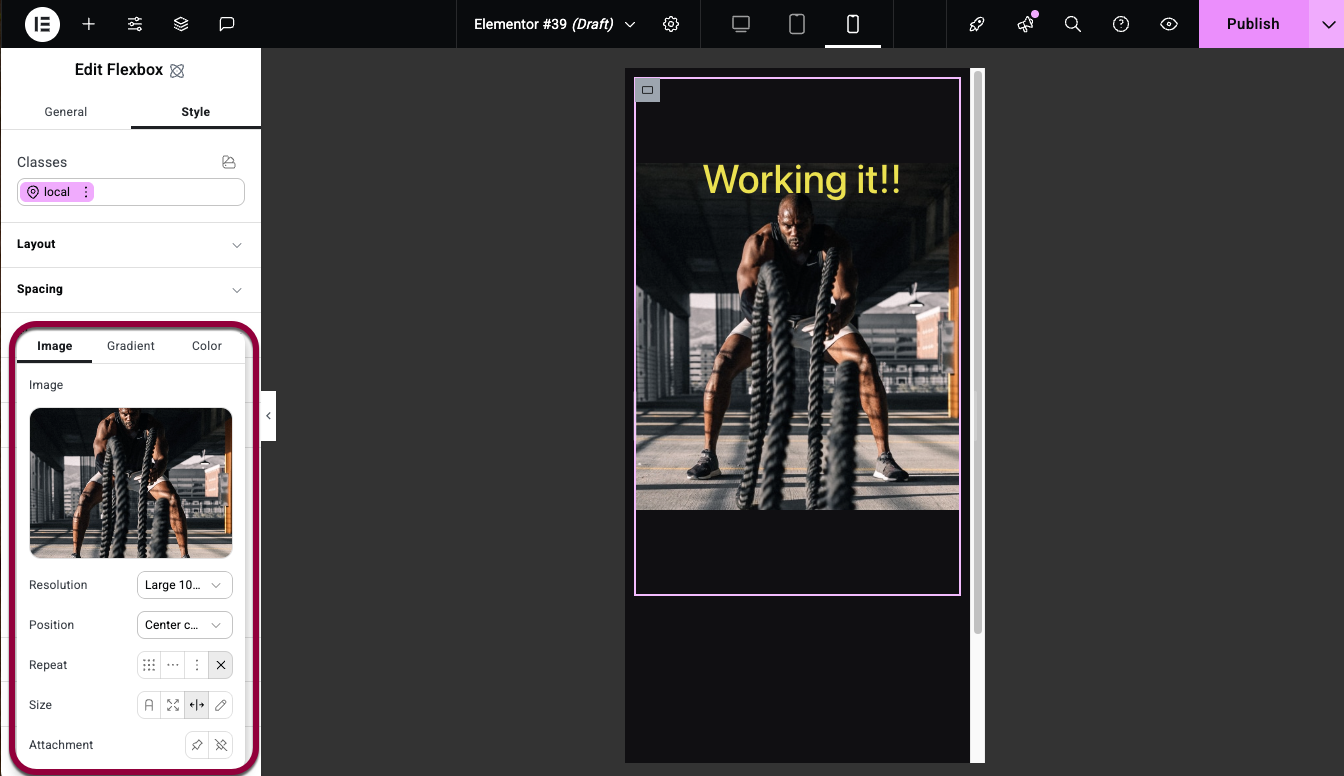
In dit geval schakelen we over naar de instelling voor mobiele apparaten. - Bewerk de opties.
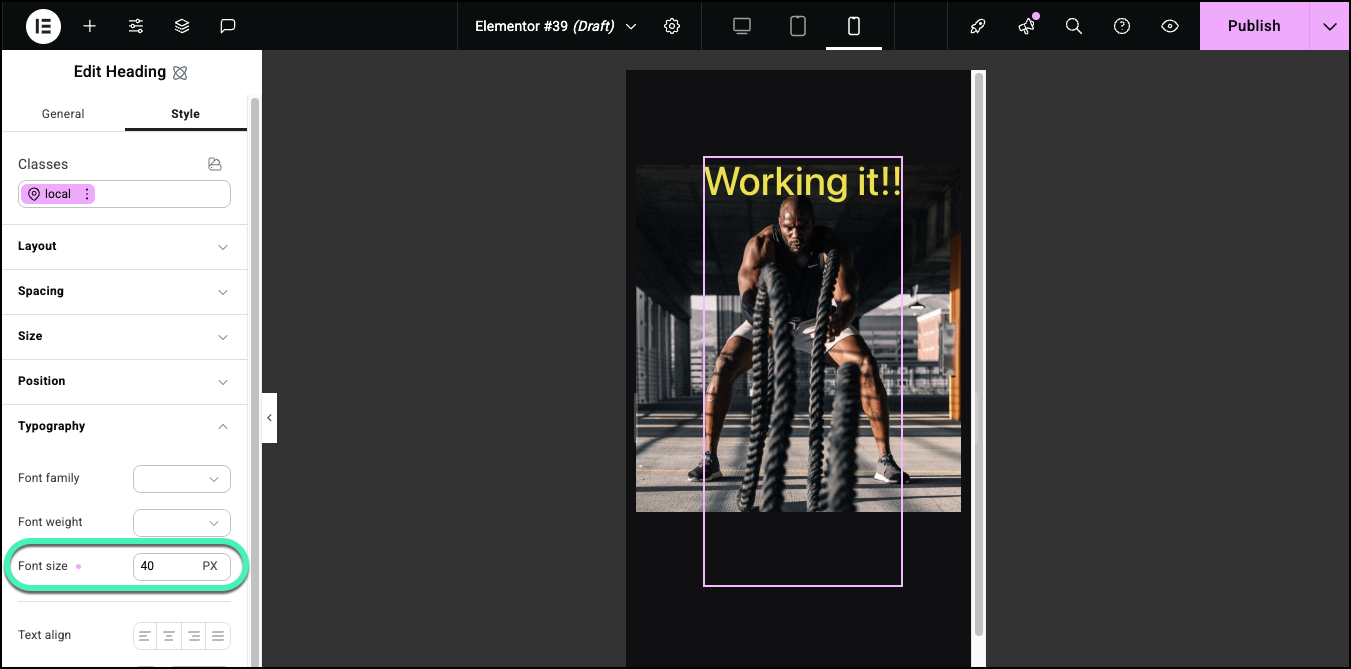
In dit geval veranderen we de achtergrondafbeelding en verkleinen we de tekstlettergrootte.

Je ziet de pagina zoals deze verschijnt op mobiele apparaten.NoteResponsieve instellingen worden standaard overgeërfd van grotere schermen naar kleinere schermen. Als je bijvoorbeeld een lettertype van 24 punten gebruikt voor een kop op desktopcomputers, zullen tablets ook een lettertype van 24 punten gebruiken tenzij je responsief bewerken gebruikt om de grootte voor tablets te wijzigen. En als je het wijzigt naar een lettertype van 12 punten voor tablets, zullen mobiele apparaten dit lettertype van 12 punten gebruiken tenzij je het wijzigt. De uitzondering zijn breedbeeldschermen, die geen andere instellingen beïnvloeden.
Een element verbergen op mobiele apparaten
In veel ontwerpen kan een element dat goed werkt voor één schermformaat niet geschikt zijn voor een ander. Een grote afbeelding kan er bijvoorbeeld geweldig uitzien op desktops en tablets maar het ontwerp op mobiele apparaten verstoren. In deze gevallen kun je het Stijl tabblad gebruiken om een element te verbergen op geselecteerde schermformaten.
Om een element te verbergen op een geselecteerd schermformaat:
- Voeg een element toe aan een pagina.

Voor dit voorbeeld gebruiken we een afbeelding.
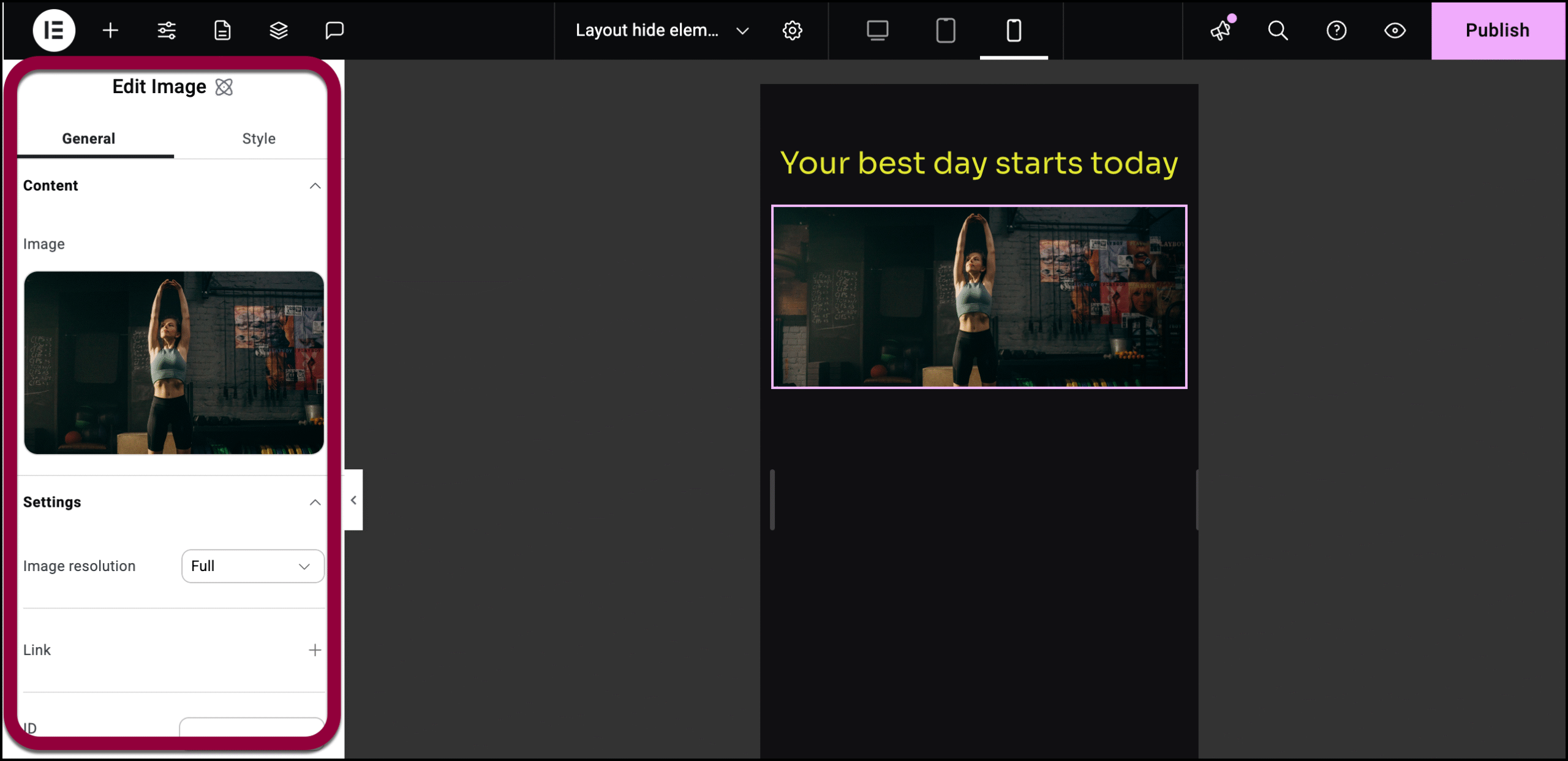
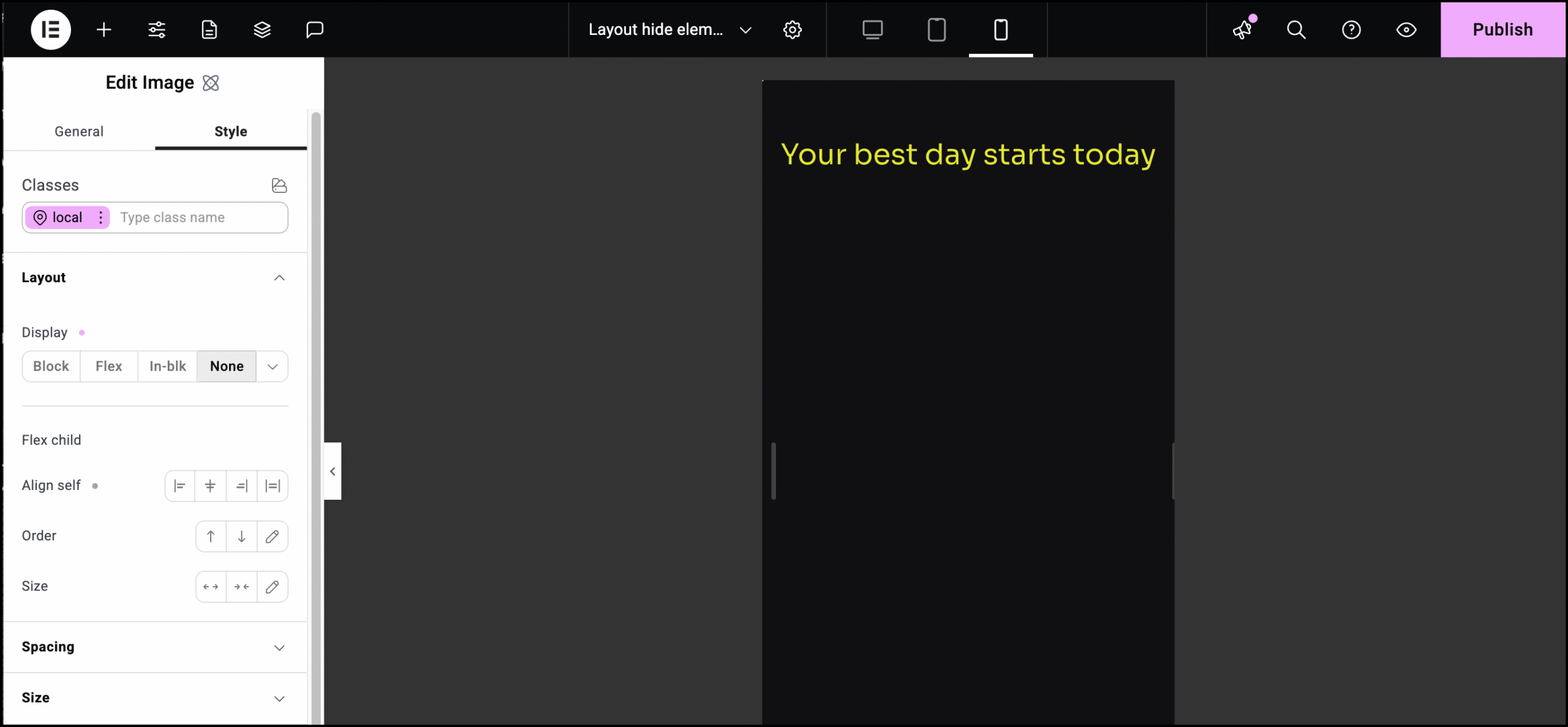
- Klik op het mobiele pictogram in de bovenste balk.

- Selecteer het Afbeelding element. De opties verschijnen in het linkerpaneel.

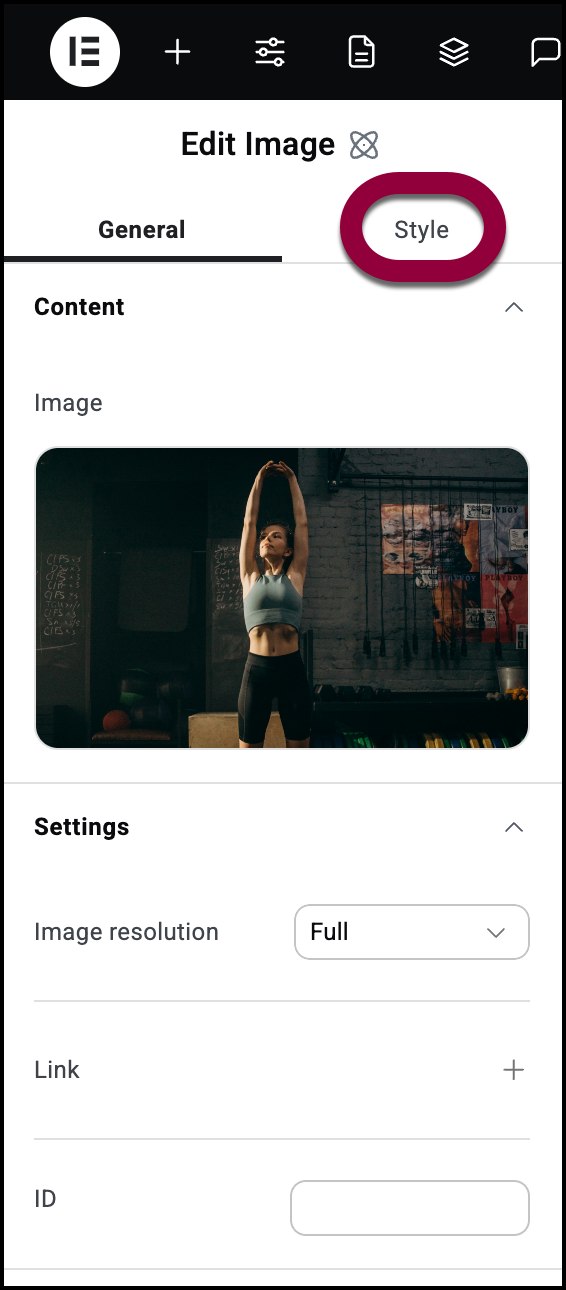
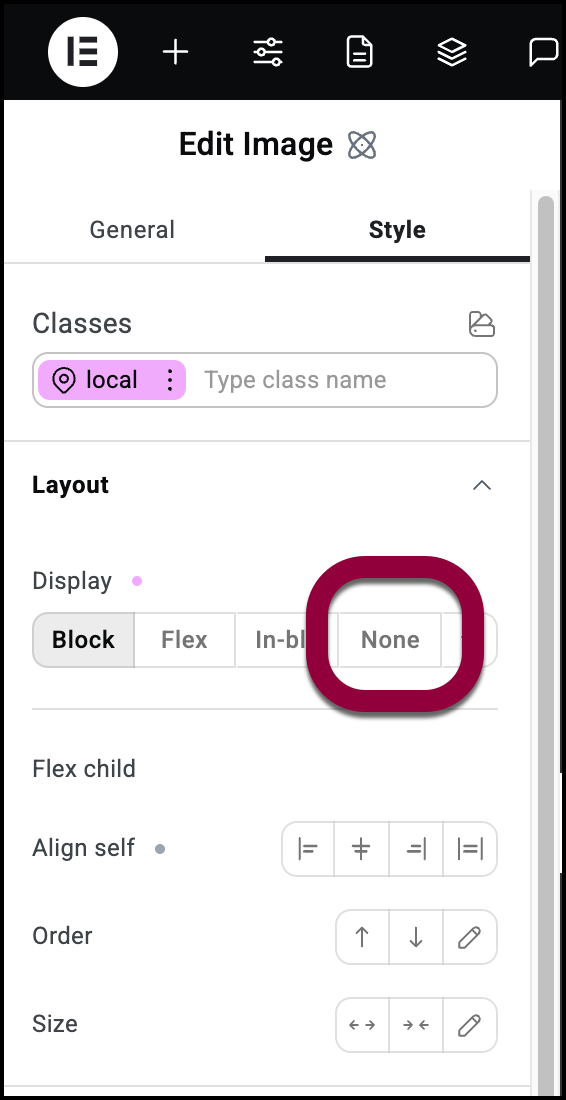
- Klik op het tabblad Stijl.

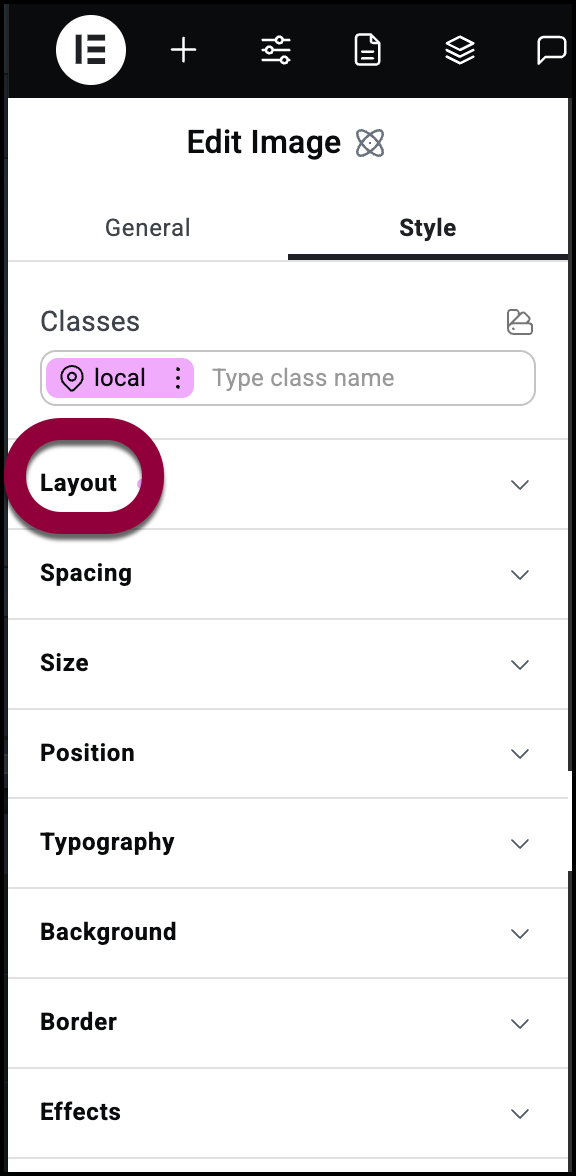
- Open de Layout sectie.

- Selecteer geen.

De afbeelding verschijnt niet meer op mobiele schermformaten.TipJe kunt het Afbeelding element nog steeds openen via de Navigator. Voor details, zie Gebruik paginastructuur om door je pagina te navigeren.

