Google Fonts of Custom Fonts (voor Pro-gebruikers) worden mogelijk niet correct weergegeven op de frontend van je website, hoewel ze wel goed verschijnen in de Elementor Editor.
Mogelijke oorzaken
Dit probleem ontstaat over het algemeen door twee veelvoorkomende problemen, die onafhankelijk of samen kunnen optreden:
- CORS-beleidschendingen – Wanneer de browser een verzoek blokkeert om lettertypen te laden vanaf een andere oorsprong (zie MDN – CORS).
- Gemengde content – Wanneer een beveiligde HTTPS-pagina probeert bronnen (zoals lettertypen) te laden via een onbeveiligde HTTP-verbinding (zie MDN – Mixed Content).
Hieronder staan de meest voorkomende scenario’s die tot deze problemen leiden:
Na het migreren van je website (CORS)
Bij het migreren vanaf een lokale of staging-site veranderen je WordPress- en Site-URL’s meestal. Elementor kan echter nog steeds verwijzen naar oude URL’s voor je lettertypen in de gegenereerde CSS-bestanden via de @font-face-regel. Als deze lettertype-URL’s naar je vorige domein verwijzen, zal de browser ze blokkeren vanwege CORS-beleidsbeperkingen.
Na het installeren van een SSL-certificaat (gemengde content)
Als je site oorspronkelijk was opgezet zonder HTTPS, heeft Elementor mogelijk lettertype-URL’s opgeslagen met het onbeveiligde http://-protocol. Na het installeren van een SSL-certificaat laadt je site via https://, maar die oudere http://-links blijven bestaan. Dit veroorzaakt problemen met gemengde content, en moderne browsers zullen die onbeveiligde lettertypebestanden blokkeren.
Na het wijzigen van je site URL (CORS)
Het wijzigen van je domein, het toevoegen van een subdomein of subdirectory, of het overschakelen van HTTP naar HTTPS kan allemaal resulteren in verouderde lettertype-URL’s die zijn opgeslagen in Elementor’s CSS-bestanden. Deze verouderde verwijzingen kunnen worden geblokkeerd vanwege CORS-schendingen.
WordPress-instellingen gebruiken nog steeds HTTP (gemengde content)
Als je Site-adres (URL) en WordPress-adres (URL) op de WordPress-instellingenpagina nog steeds http:// gebruiken, zal Elementor ook dat protocol gebruiken bij het genereren van lettertype-URL’s. Dit creëert gemengde content-fouten zodra de site wordt benaderd via HTTPS.
Ingelogd via HTTP (gemengde content)
Als je het WordPress Admin Dashboard benadert via http://, retourneert WordPress het onbeveiligde protocol voor alle interne URL’s tijdens je sessie. Elementor zal die onbeveiligde URL’s opslaan in zijn CSS-bestanden, zelfs als je site eigenlijk wordt geserveerd via https://.
Oplossingen
- Log altijd in via een beveiligde verbinding.NoteAls je site het HTTP-protocol gebruikt, ga naar stap 3.

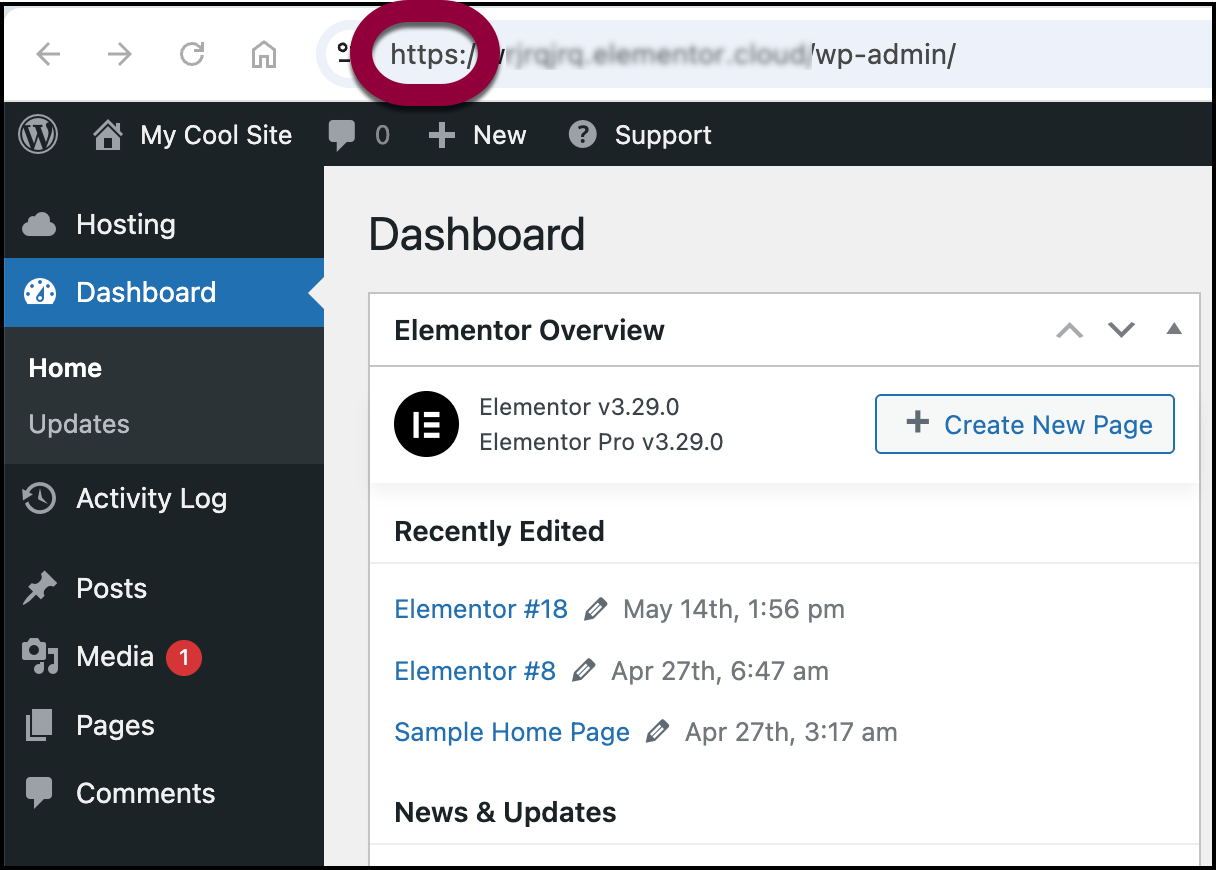
Zorg ervoor dat je WP Admin benadert viahttps://en niet viahttp://. Vraag indien mogelijk je hostingprovider om allehttp://-verzoeken om te leiden naarhttps://. - Werk je site URL bij om HTTPS te gebruiken.
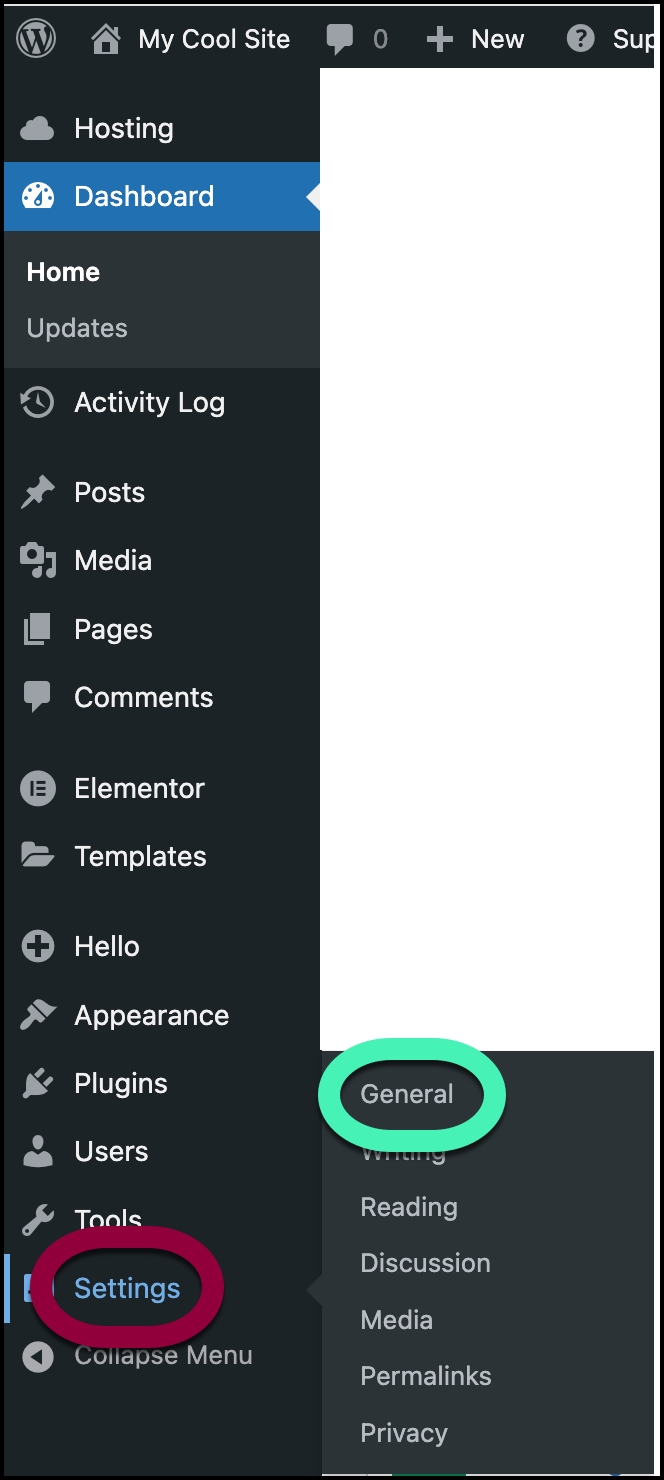
- Navigeer vanuit WP Admin naar Instellingen>Algemeen.

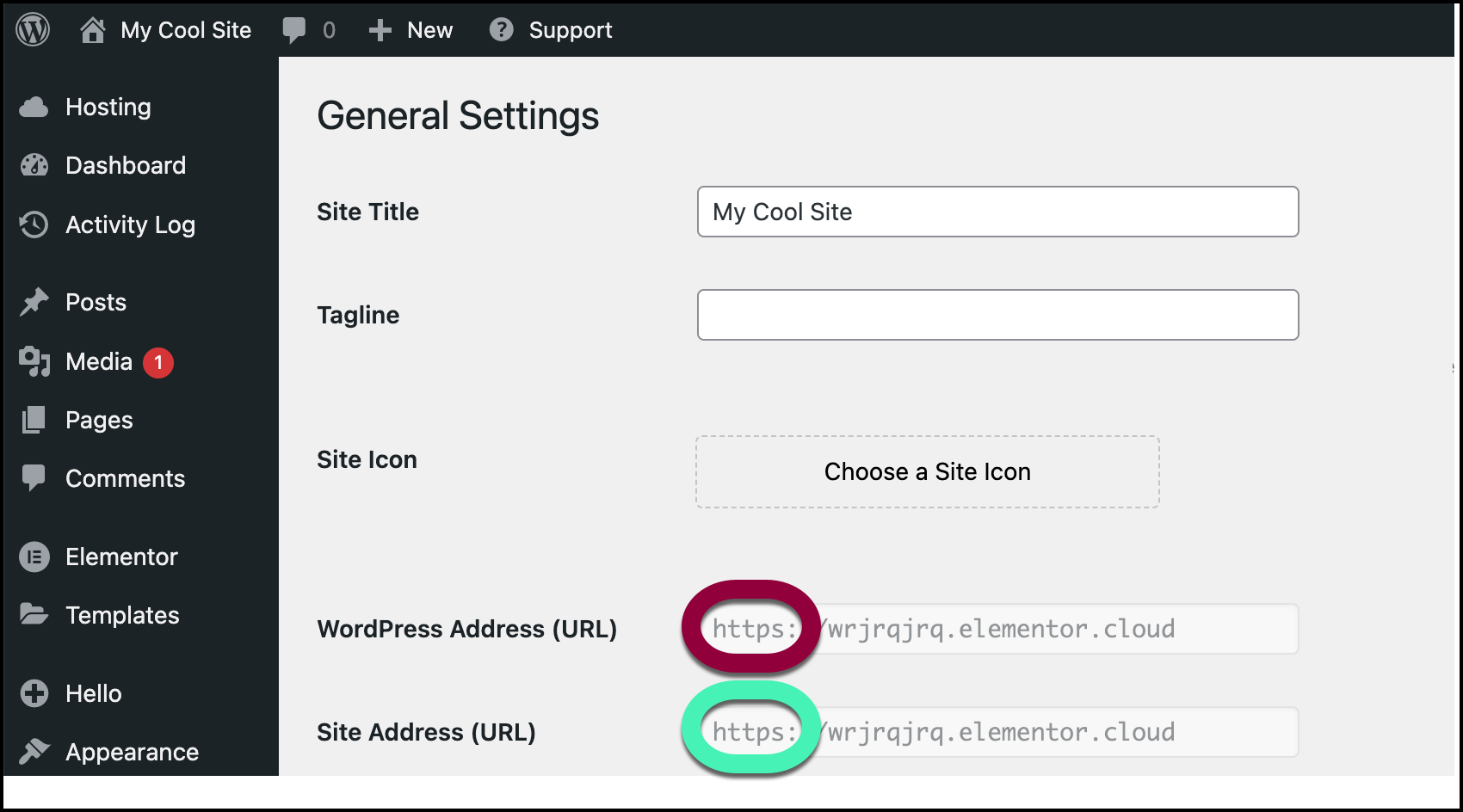
De algemene instellingen verschijnen in het rechterpaneel.
- Controleer of zowel het WordPress-adres (URL) als het Site-adres (URL) beginnen met
https://.
- Als ze niet beginnen met
https://, bewerk ze dan en klik op Wijzigingen opslaan onderaan het scherm.
- Navigeer vanuit WP Admin naar Instellingen>Algemeen.
- Gebruik de Replace URL-tool en genereer vervolgens de CSS en data opnieuw. Voor details, zie De Replace-tool gebruiken.
- (Optioneel) Reset het laden van Google-lettertypen. NoteDeze stap is optioneel maar kan helpen om cachelagen te signaleren dat ze bijgewerkte lettertypeverwijzingen moeten regenereren.
Elementor bevat een instelling waarmee je defont-display-eigenschap voor Google Fonts kunt definiëren. Het wijzigen en resetten van deze optie kan soms helpen om automatische cache-clearing te activeren, vooral bij het gebruik van optimalisatie- of CDN-tools.
Om het laden van Google-lettertypen te resetten:- Ga naar WP-beheer.

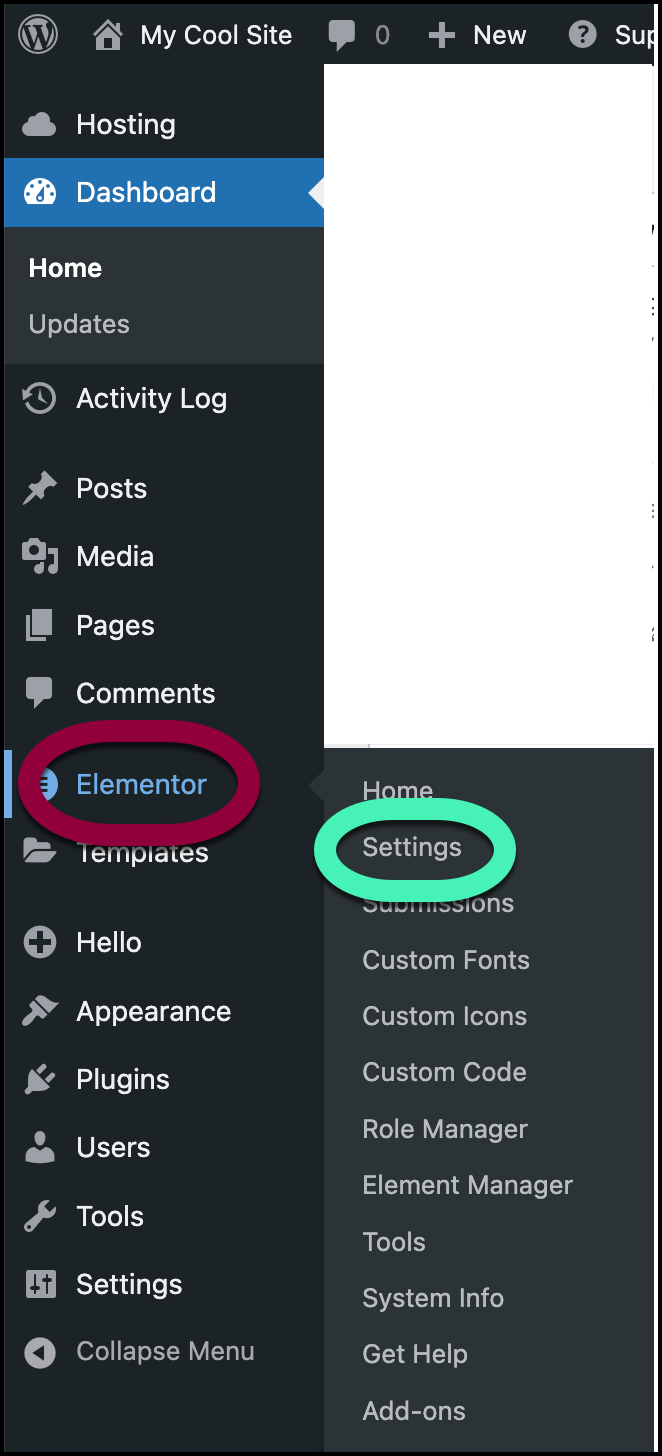
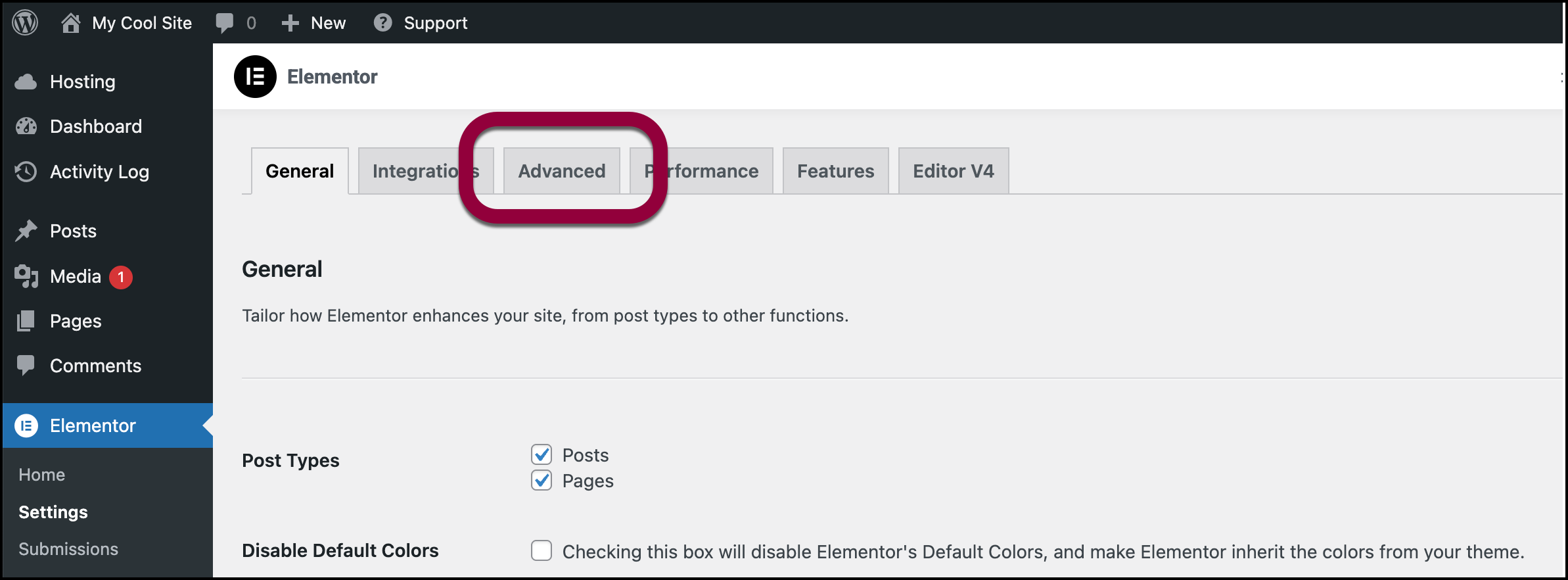
- Navigeer naar Elementor>Instellingen.

- Klik op het tabblad Geavanceerd.

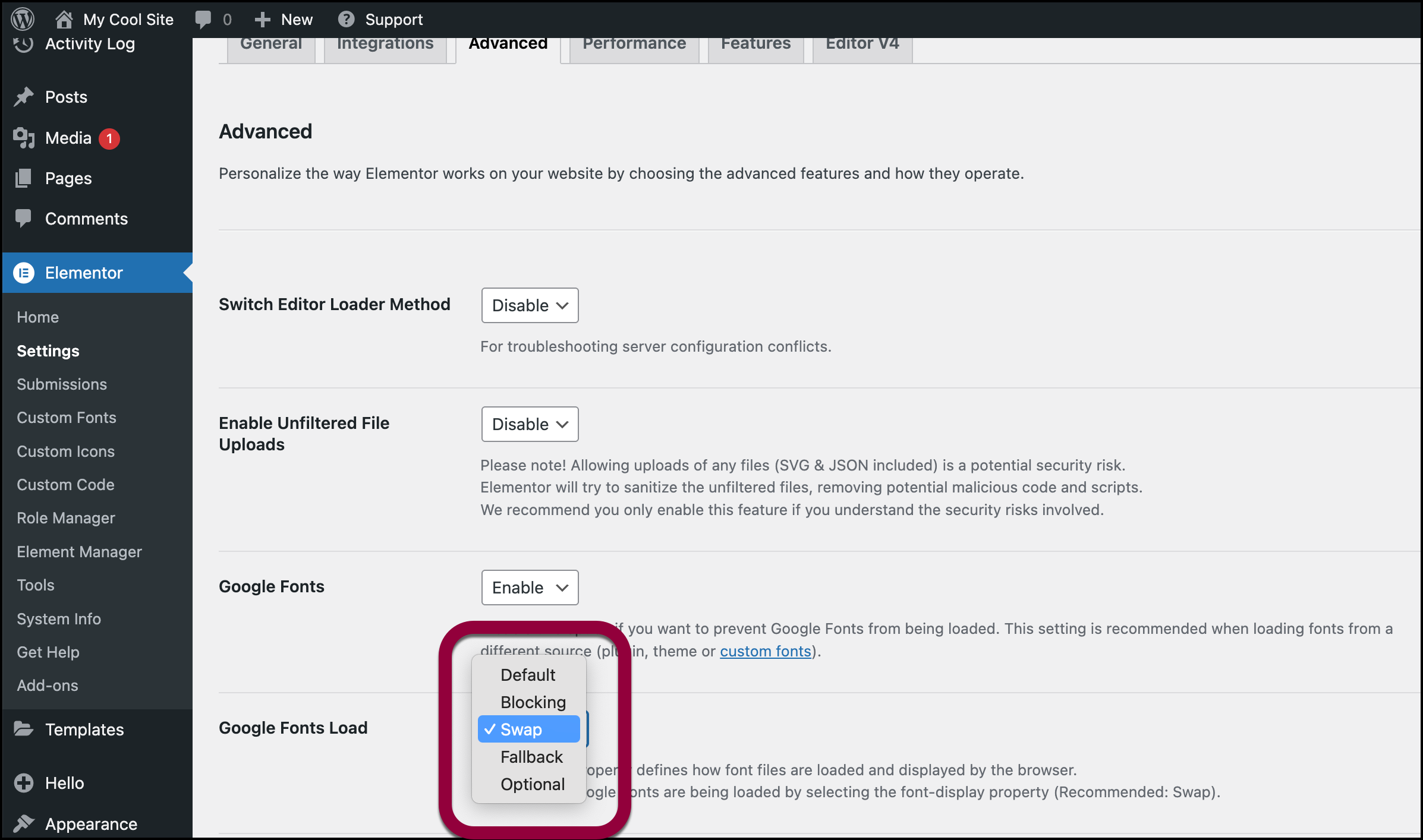
- Zoek de optie Google Fonts Load en gebruik het dropdown-menu om de waarde te wijzigen.

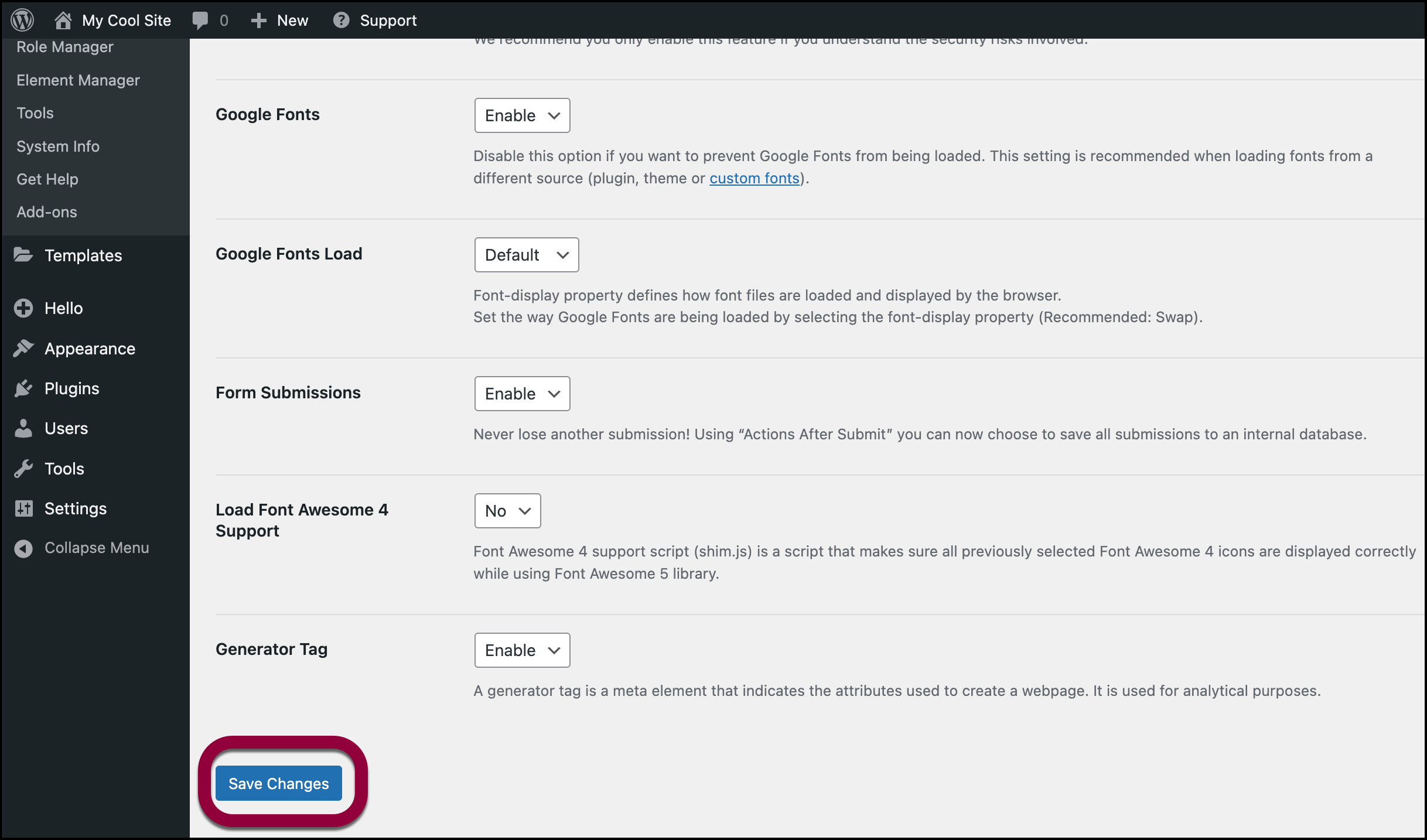
- Klik op wijzigingen opslaan.
- Nadat de pagina opnieuw is geladen, verander je de instelling terug naar de oorspronkelijke waarde.
- Klik op wijzigingen opslaan.
- Ga naar WP-beheer.
- Wis de relevante caches.
Om de bijgewerkte lettertypen te zien, moet je verschillende soorten caches wissen.
Om deze caches te wissen:- Servercache: Dit wordt meestal beheerd via je hosting-controlepaneel. Neem contact op met je hostingbedrijf voor details over het wissen van de servercache.
- Sitecache – Dit wordt vaak afgehandeld door cache-plugins.
- CDN-cache – Wis via je site, direct op CDN of via het hostingpaneel.
- Browsercache – Wis nadat alle andere caches zijn gewist. Voor details, zie de documentatie van je browser.

