De Elementor Editor is ontworpen om webcreators te helpen snel en efficiënt te werken. Als onderdeel van die missie hanteert de Editor de principes van Atomic Design. Dit systeem is gebaseerd op het idee van het creëren van kleine, herbruikbare elementen. In Elementor worden deze elementen klassen genoemd. Dit sluit aan bij de terminologie die door CSS wordt gebruikt.
Als extra voordeel kan het juiste gebruik van klassen ook de prestaties van je website verbeteren.
Een klasse aanmaken
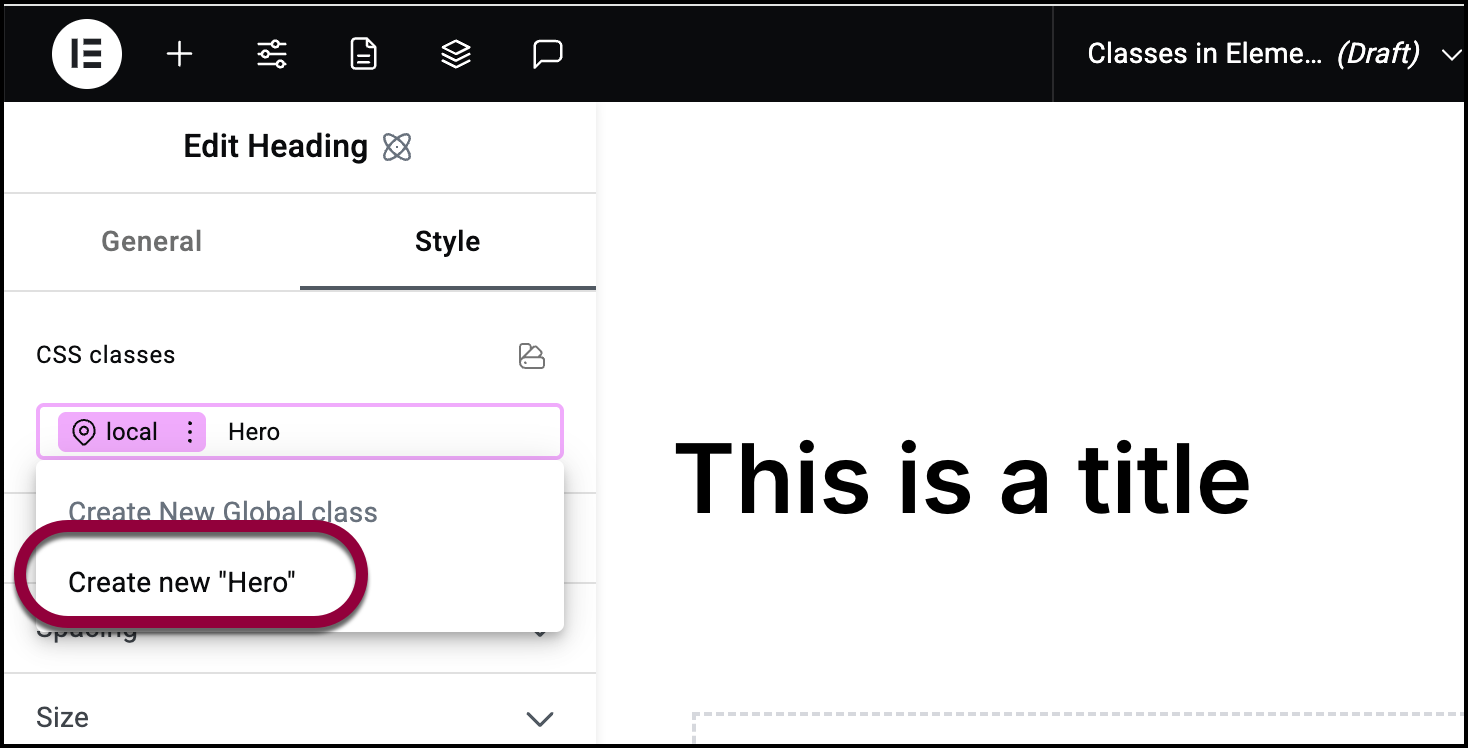
Klassen maken gebeurt automatisch. Je doet dit elke keer dat je een element aan het canvas toevoegt. Wanneer je een element aan het canvas toevoegt, verschijnen de elementopties in het linkerpaneel. Bovenaan het Stijl-tabblad zie je het Klasse-veld met de klasse lokaal al ingevuld. Je kunt nu nieuwe klassen aan het element toevoegen door dit proces te volgen:
- Voer een klassenaam in het tekstvak in.
Er verschijnt een dropdownmenu.
- Selecteer de klassenaam onder Nieuwe Globale Klasse Toevoegen.
Een klasse bewerken
Nadat je een klasse hebt aangemaakt, moet je deze bewerken om de eigenschappen vast te stellen.
Om een klasse te bewerken:
- Maak de klasse aan.

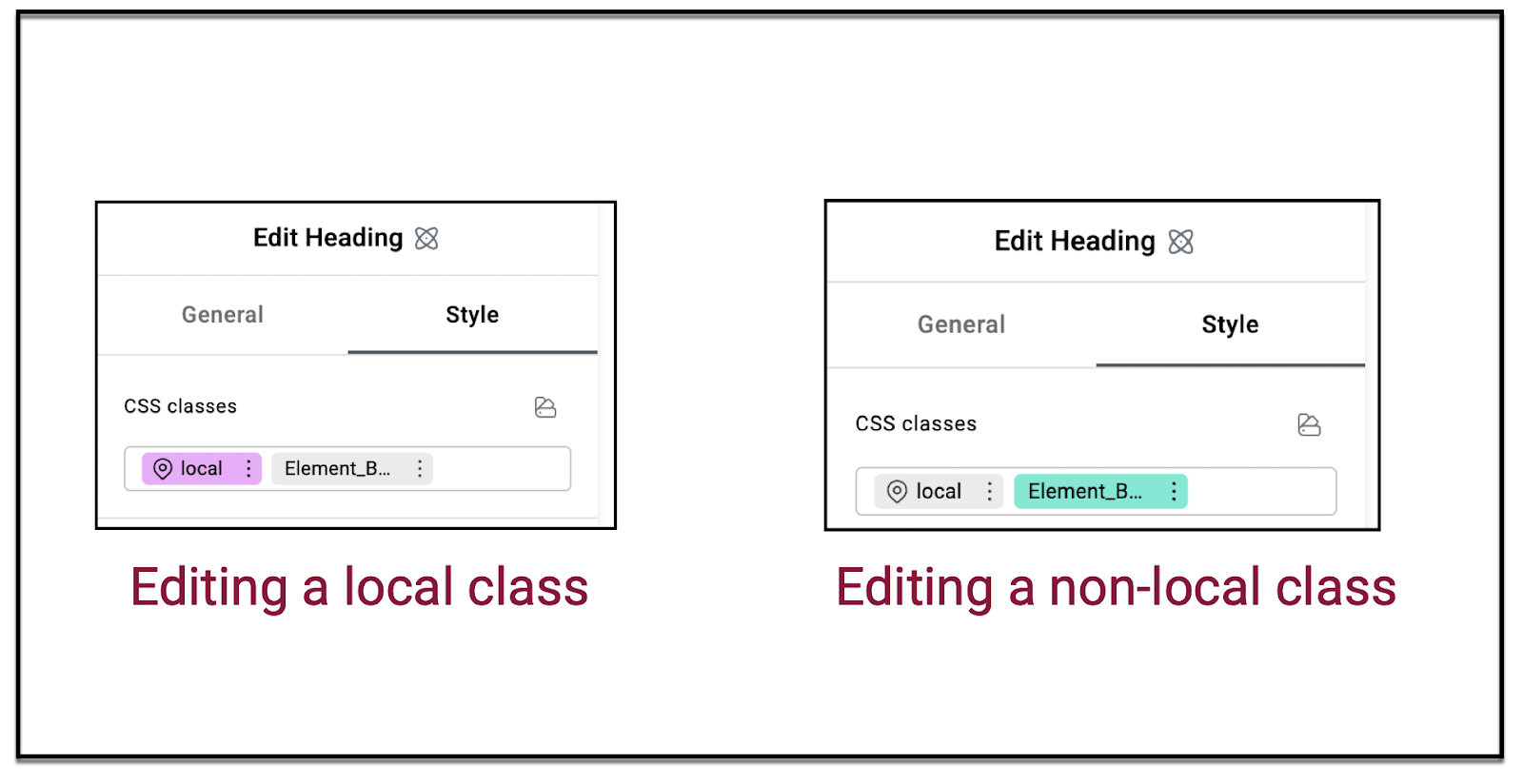
- Controleer het CSS klassenveld. De klasse die je bewerkt is roze als het een lokale klasse is. Anders is deze groen. Wanneer de klasse roze of groen is, bewerk je die klasse.
Wat is een klasse?
Een klasse is in principe een verzameling van gedeelde stijlkenmerken. Als je bijvoorbeeld een website bouwt en je wilt dat de standaardtekst op de site Arial 12 punts lettertype gebruikt, kun je een klasse genaamd Hoofdtekst maken met deze kenmerken. Op die manier zou elk element met de klasse Hoofdtekst Arial 12 punts als lettertype gebruiken.
De lokale klasse
In Elementor heeft elk element ten minste één klasse – de lokale klasse. Deze klasse definieert het specifieke element waarmee je werkt. Het is belangrijk om te weten dat hoewel alle elementen een lokale klasse hebben, de lokale klasse voor elk element anders kan zijn. Je kunt bijvoorbeeld één Tekst widget hebben die Arial lettertype gebruikt in zijn lokale klasse en een andere Tekst widget die Calibri gebruikt in zijn lokale klasse. 
Klassenhiërarchie
Het andere belangrijke punt over klassen is dat ze werken volgens hiërarchieën. Als klassen elkaar tegenspreken, weet de Editor welke kenmerken prioriteit hebben. Als een element bijvoorbeeld twee klassen bevat, één die het lettertype op Arial instelt en een andere die de klasse op Calibri instelt, moet de editor bepalen welke prioriteit krijgt. Deze prioriteit wordt ingesteld in de klassenbeheerder. De lokale klasse heeft echter altijd de hoogste prioriteit. Dus in het bovenstaande geval, als de lokale klasse het lettertype op New Times Roman zou instellen, zou het element New Times Roman lettertype gebruiken.
Voorbeeld van het bouwen van klassen
In dit voorbeeld kijken we naar het bouwen van een website die verschillende knoppen zal bevatten. Om tijd te besparen en de prestaties te verbeteren, maken we twee klassen – een om belangrijke knoppen te definiëren en een andere om secundaire knoppen te definiëren.
- Maak een pagina in de Elementor Editor.
- Sleep een Knop widget naar het canvas.

De opties verschijnen in het paneel.
- Klik in het paneel op het Stijl-tabblad.

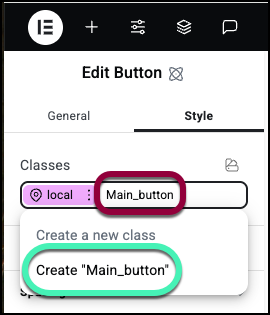
- Voer in het tekstvak Klassen, naast lokaal, Main_button in.
- Selecteer in het dropdown-menu Nieuwe “Main_button” maken.
Hoofdknop verschijnt in het Klassen-tekstvak.
Merk op dat de tekst Main_button groen is. Dat betekent dat je die klasse aan het bewerken bent.
- Open het veld Afmeting.

- Geef de knop een breedte van 200 PX en een hoogte van 50 PX.

- Open het veld Achtergrond.

- Selecteer een kleur voor de knop. Voor details, zie Stijl-tabblad – Achtergrond.
Laten we nu een klasse maken voor secundaire knoppen.
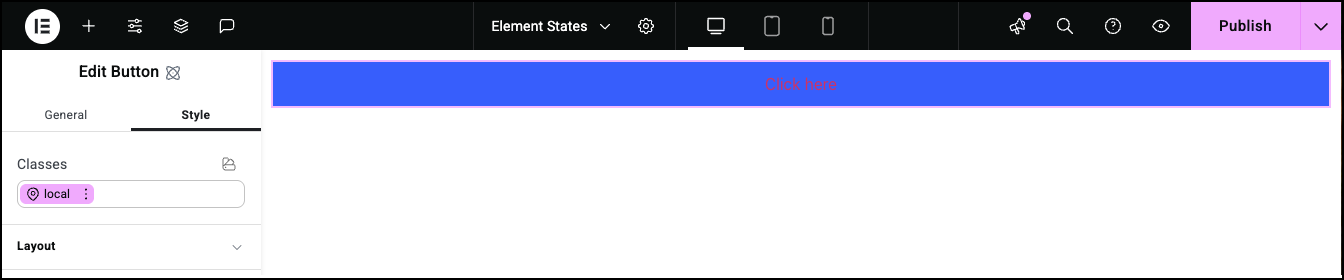
- Verwijder in het Klassen-tekstvak Main_button.
Merk op dat de knop terugkeert naar de standaardinstellingen.
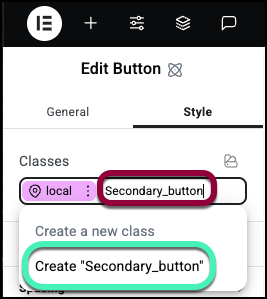
- Voer in het tekstvak Klassen Secundaire_knop in.
- Selecteer in het dropdown-menu Nieuwe “Secondary_button” maken.
Merk op dat de tekst groen is, wat betekent dat je de klasse aan het bewerken bent.
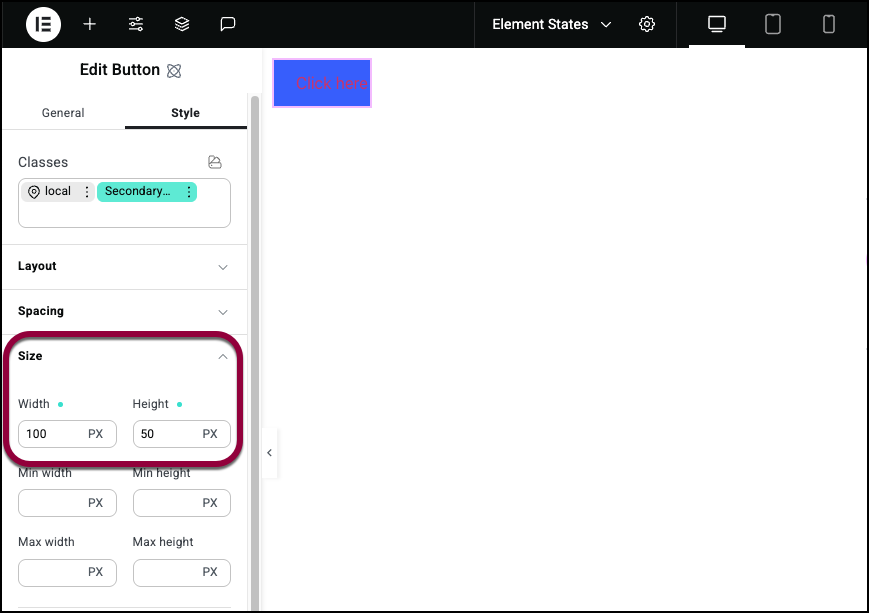
- Open het veld Afmeting.

- Geef de knop een breedte van 100 PX en een hoogte van 50 PX.

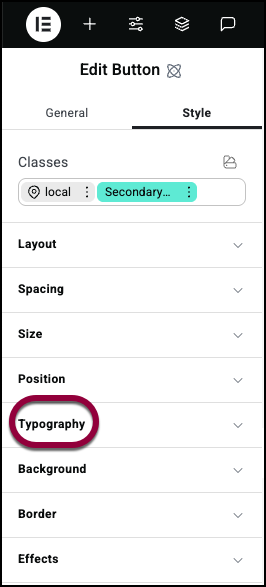
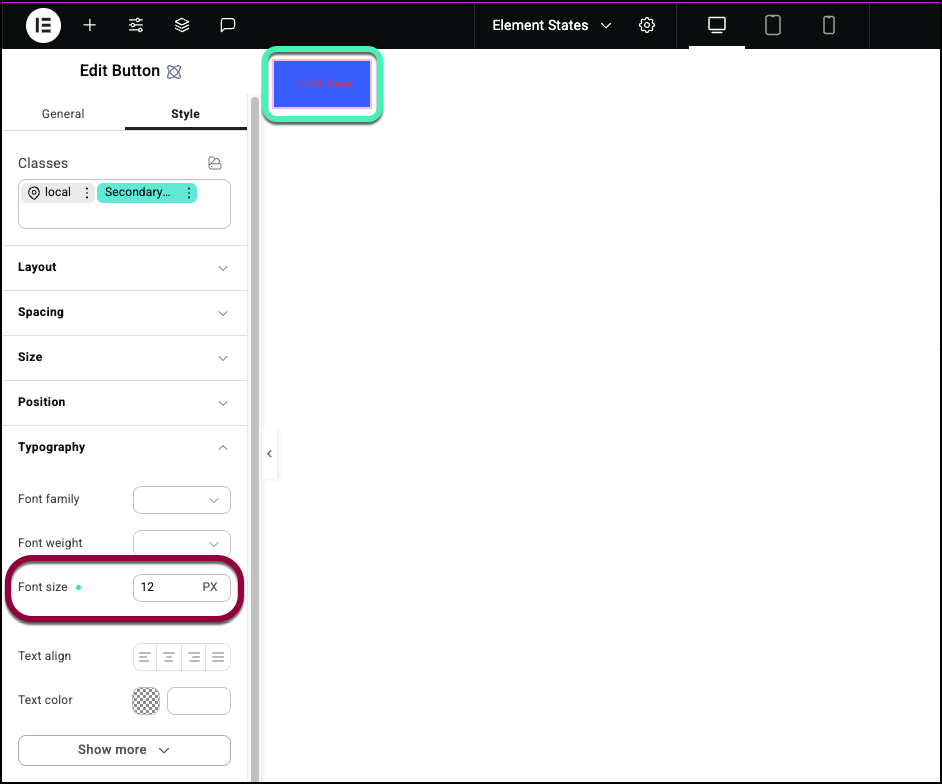
- Open het veld Typografie.

- Stel de lettergrootte in op 12.
- Open het veld Achtergrond.

- Selecteer een kleur voor de achtergrond. Zorg ervoor dat deze anders is dan de Main_button-achtergrond.
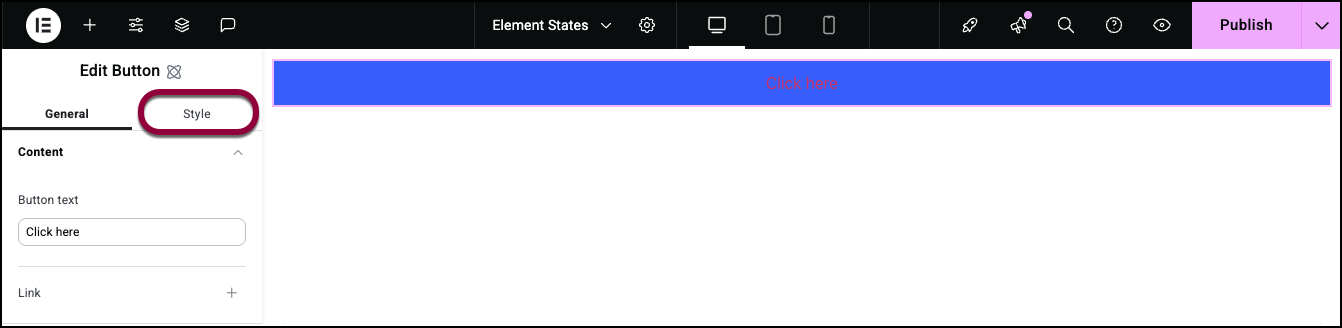
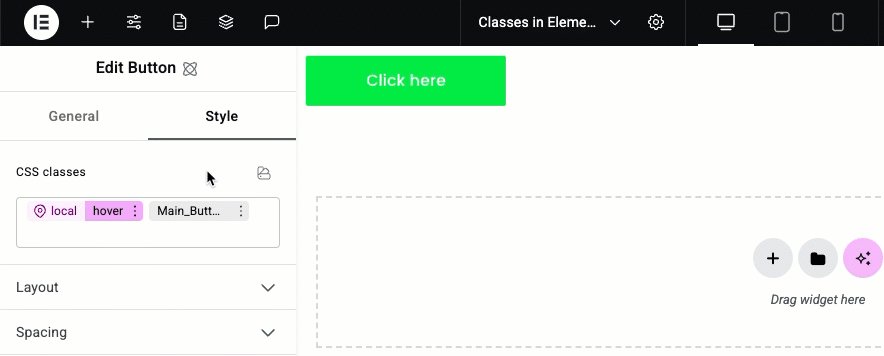
Test nu de resultaten. - Voeg een nieuw Knop element toe aan het canvas.
- Open het tabblad Stijl.

- Klik op het Klassen-tekstvak en selecteer Main_button uit het dropdown-menu.

De knop zou de kenmerken van de Main_button-klasse moeten aannemen.
- Klik op het Klassen-vak en selecteer Secundaire knop uit het dropdown-menu.
De knop zal de meeste kenmerken van de Hoofdknop-klasse hebben. Dat komt omdat de Hoofdknop-klasse hoger staat in de klassenhiërarchie. Het lettertype op de knop neemt echter de stijl van de Secundaire knop-klasse aan. Dat komt omdat we nooit de typografie van de Hoofdknop hebben gedefinieerd, dus de Secundaire knop-klasse bepaalt de letterstijl.
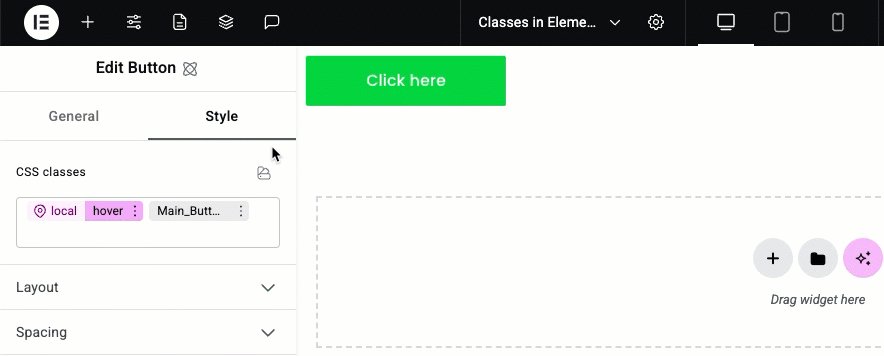
- Klik in het Klassen-vak op de drie puntjes naast Secondary_button.
- Selecteer Verwijderen uit het dropdown-menu.
Het CSS Klassen-vak zou nu alleen de lokaal en Main_button-klassen moeten bevatten. Merk op dat de lettergrootte terugkeert naar de standaardgrootte omdat de Secondary_button-klasse er niet meer is.
Laten we nu zeggen dat we deze ene knop willen aanpassen zodat het eruitziet als een hoofdknop maar één extra functie heeft – het verandert van kleur wanneer bezoekers er overheen zweven.
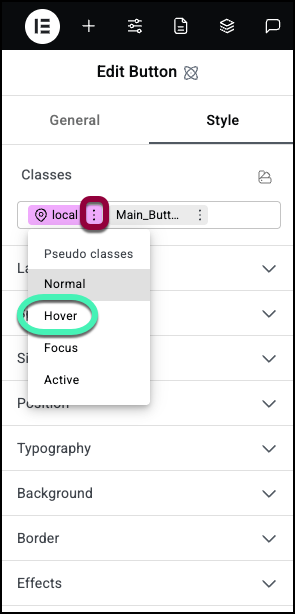
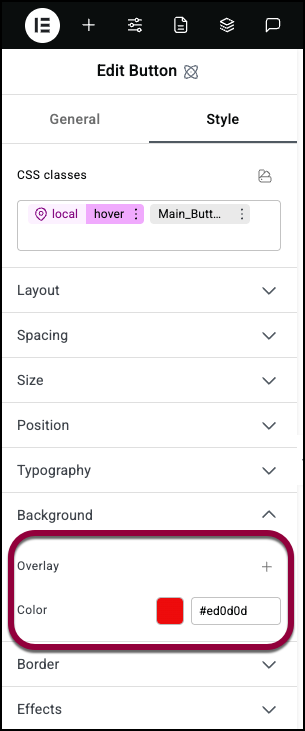
- Klik op de drie puntjes naast de lokaal-klasse en selecteer Hover uit het dropdown-menu.
Door de lokaal-klasse te bewerken, kunnen we de stijl van deze knop veranderen zonder andere knoppen met de Hoofdknop-klasse te veranderen.
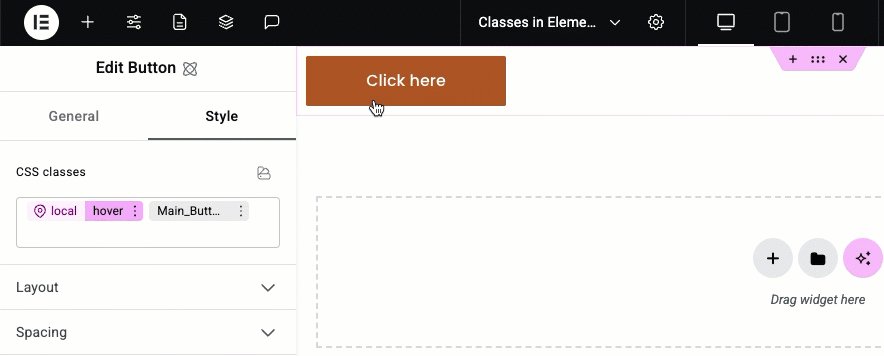
Hover is wat een status wordt genoemd. Wanneer je het selecteert, bepaal je hoe de knop eruit zal zien wanneer bezoekers er met de muis overheen gaan. Voor details, zie Elementstatussen.
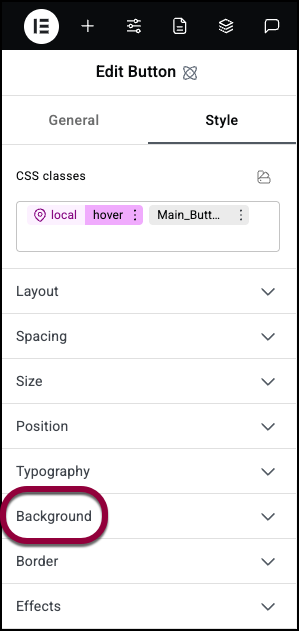
- Open het veld Achtergrond.

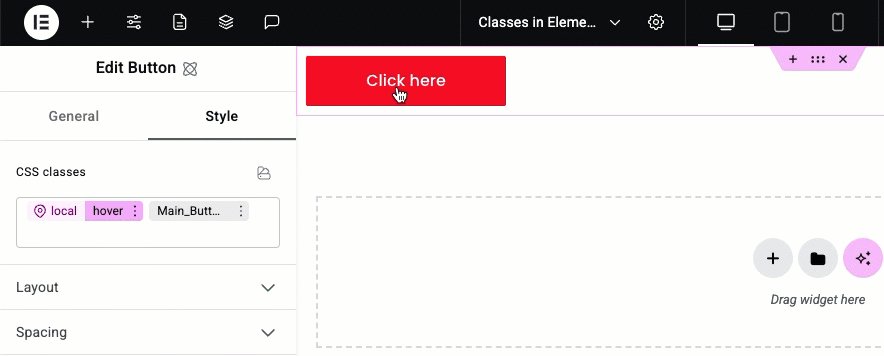
- Selecteer een andere achtergrondkleur.

Merk op dat wanneer je de cursor over de knop beweegt, deze van kleur verandert.

