Wanneer je de elementen op je pagina opmaakt, kun je drie substijlen voor het element maken. Deze substijlen staan bekend als toestanden of pseudo-klassen. Deze toestanden zijn:
- Hover: Hoe het element eruitziet wanneer bezoekers er met de muis overheen gaan.
- Focus: Hoe het element eruitziet wanneer bezoekers erop focussen, meestal door erop te klikken of er naartoe te tabben.
- Active: Hoe het element eruitziet wanneer het element geselecteerd is.
Een toestand toevoegen aan een element
Om een toestand toe te voegen:
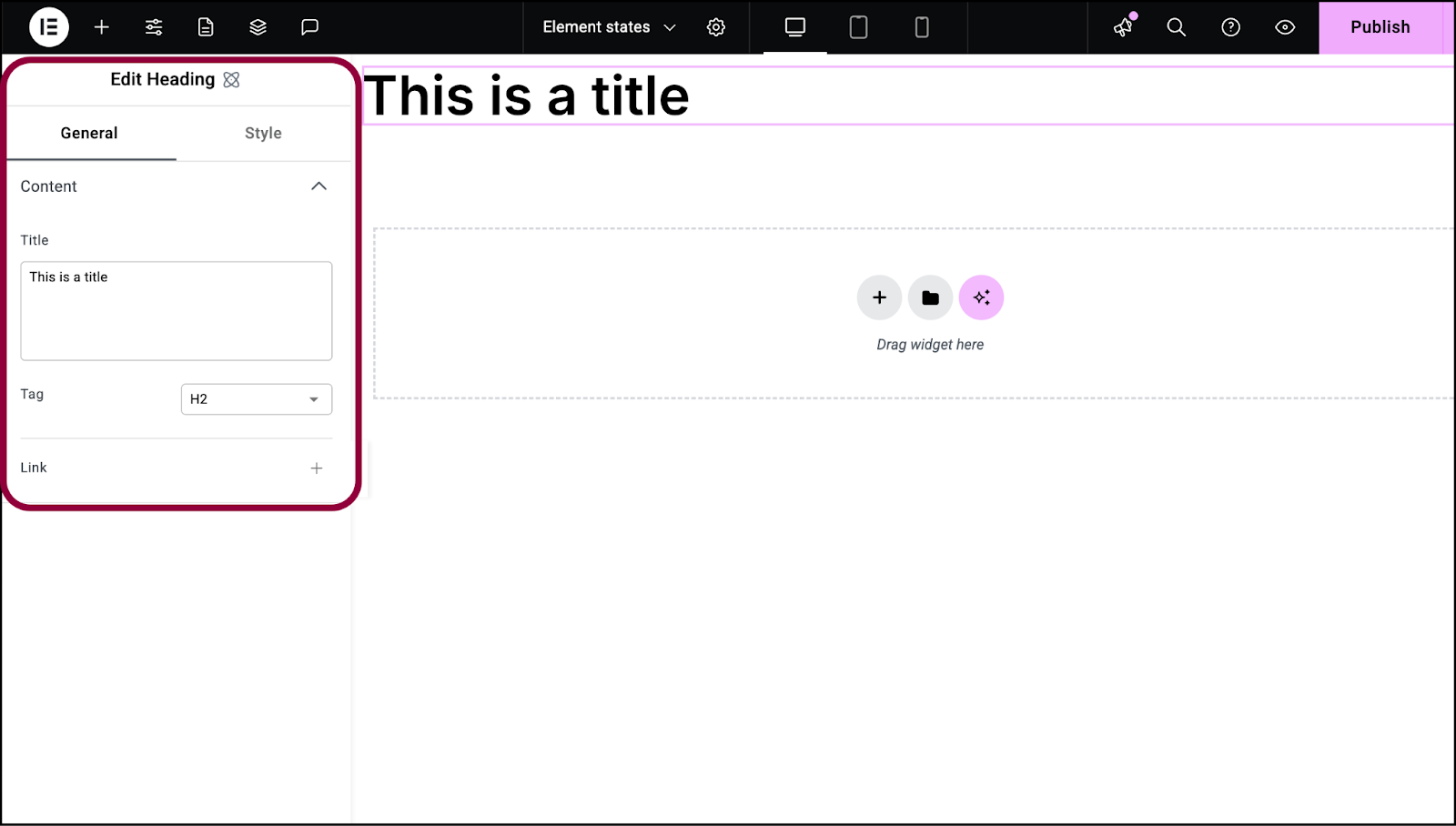
- Open de Elementor-editor.

- Selecteer een element.
De opties verschijnen in het paneel.
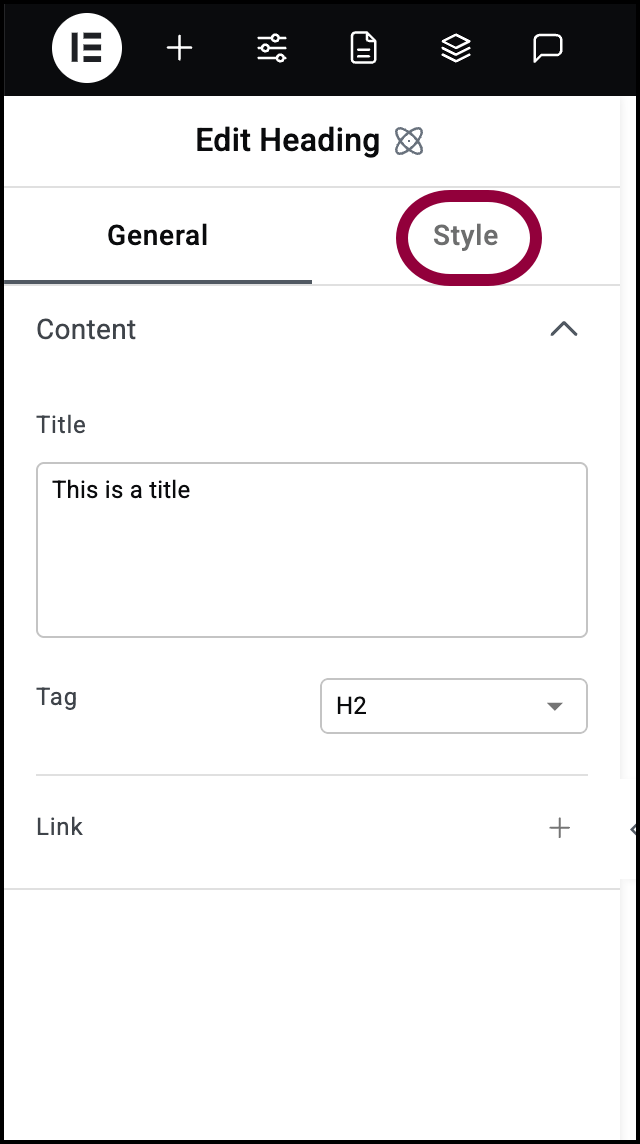
- Klik in het paneel op het tabblad Stijl.

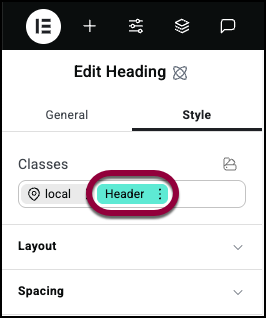
- Zoek in het veld Klassen de klasse die je wilt bewerken.

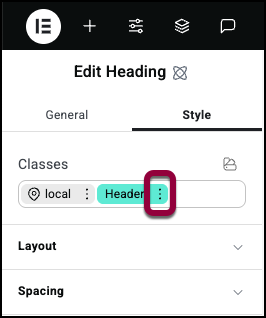
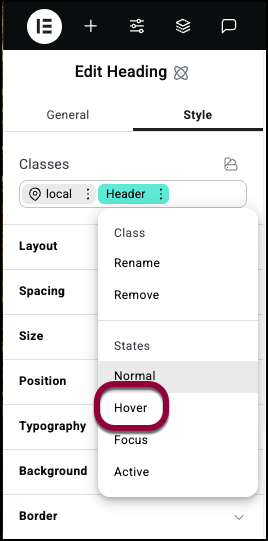
- Klik op de puntjes.

- Selecteer de toestand die je wilt bewerken.

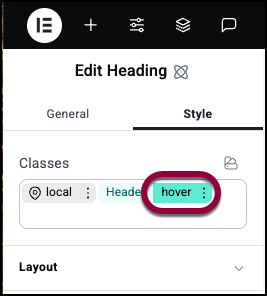
Merk op dat de toestand verschijnt in het CSS klassenveld en groen gekleurd is. Dit geeft aan dat je het element in deze toestand bewerkt. Als je een lokale klasse bewerkt, zal de klasse roze zijn in plaats van groen. - Gebruik de Stijlopties om in te stellen hoe het element zal verschijnen in de geselecteerde toestand.
Voor details over de verschillende Stijlopties, zie de afzonderlijke artikelen over stijlopties:

