Gelaagde achtergronden stellen je in staat om diepte toe te voegen aan elementen door kleuren, afbeeldingen en tekst op elkaar te stapelen. Met gelaagde achtergronden kun je verschillende interessante effecten creëren. In het onderstaande voorbeeld gebruiken we gelaagde effecten om een getextureerd Kop-element te maken dat een afbeelding en tekst bevat die in een grafisch programma zijn gemaakt.
Een gelaagde achtergrond maken: stap voor stap
- Open de elementor editor.
- Sleep een Kop-element naar het canvas.
De opties voor het Kop-element openen zich in het linkerpaneel.
- Voer in het vak Titel It’s Raining Tees in.

- Klik op het tabblad Stijl.

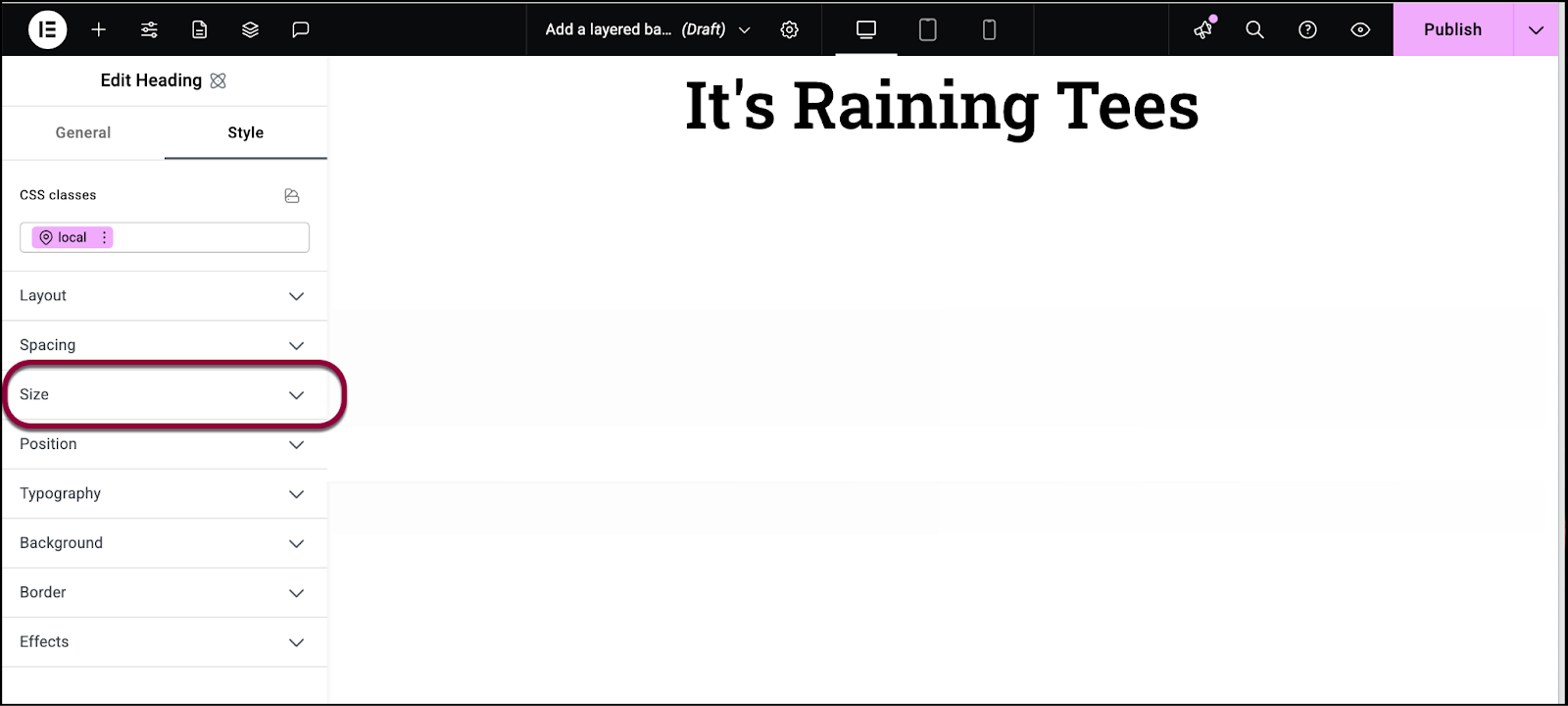
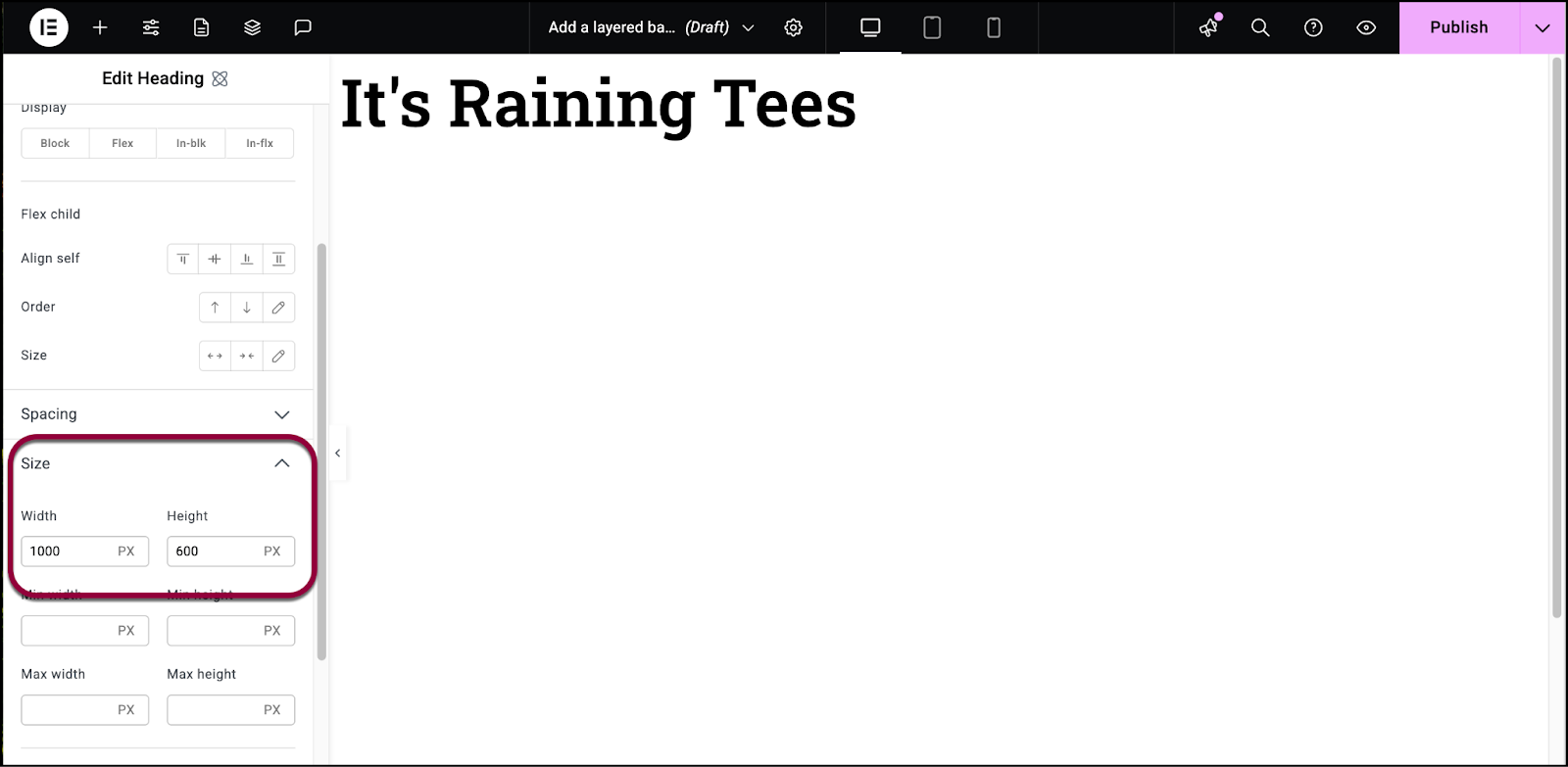
- Open de sectie Grootte.

- Stel de grootte in op 1000 breedte en 600 hoogte.

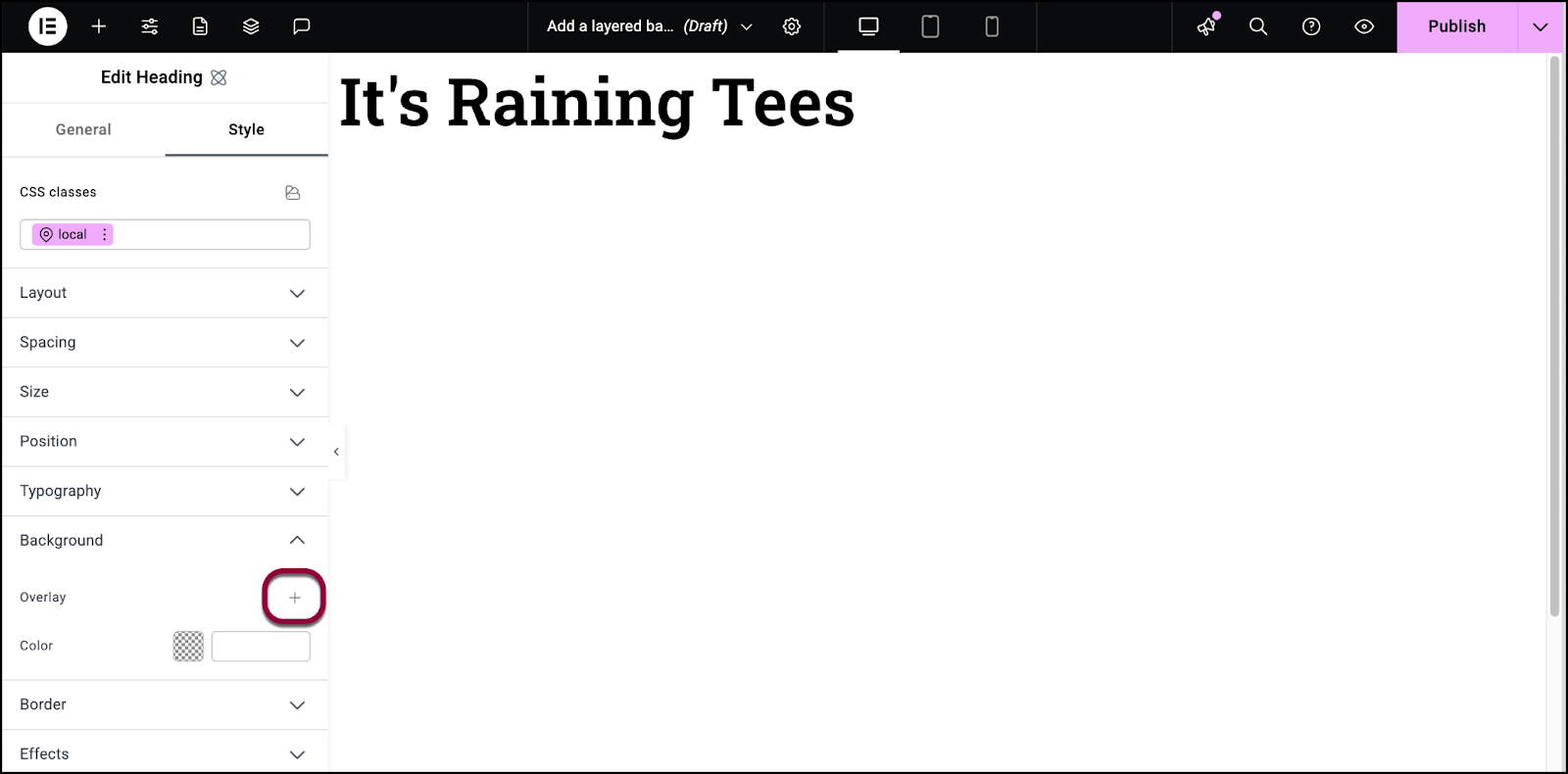
- Open de sectie Achtergrond.

- Klik op het plusteken om een achtergrondafbeelding toe te voegen. Voor details, zie Stijl-tabblad – Achtergrond.

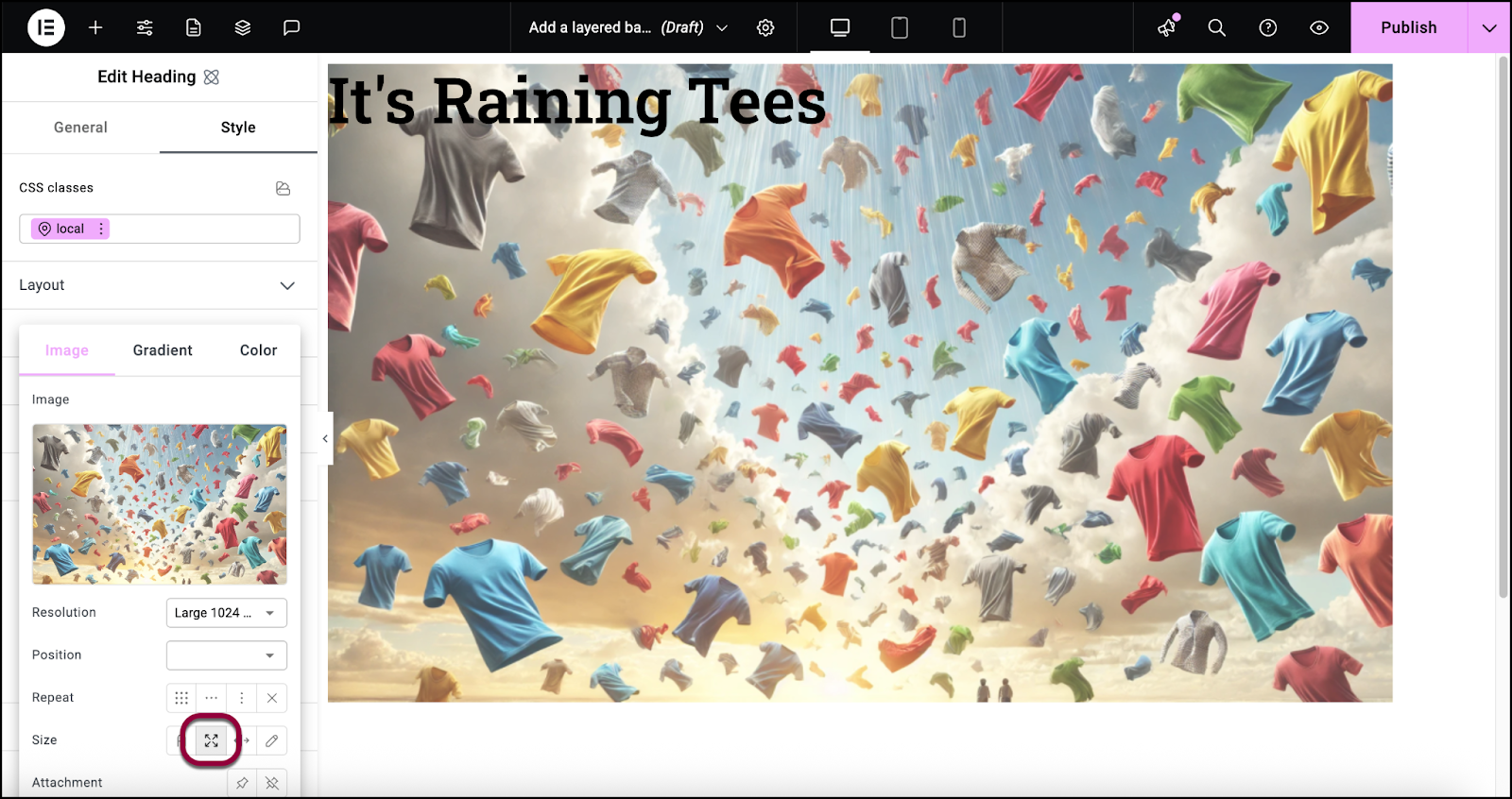
- Voeg een afbeelding toe aan de achtergrond. De afbeelding moet ingesteld zijn op Bedekken.
- Klik buiten het achtergrondafbeelding-venster om het te sluiten.

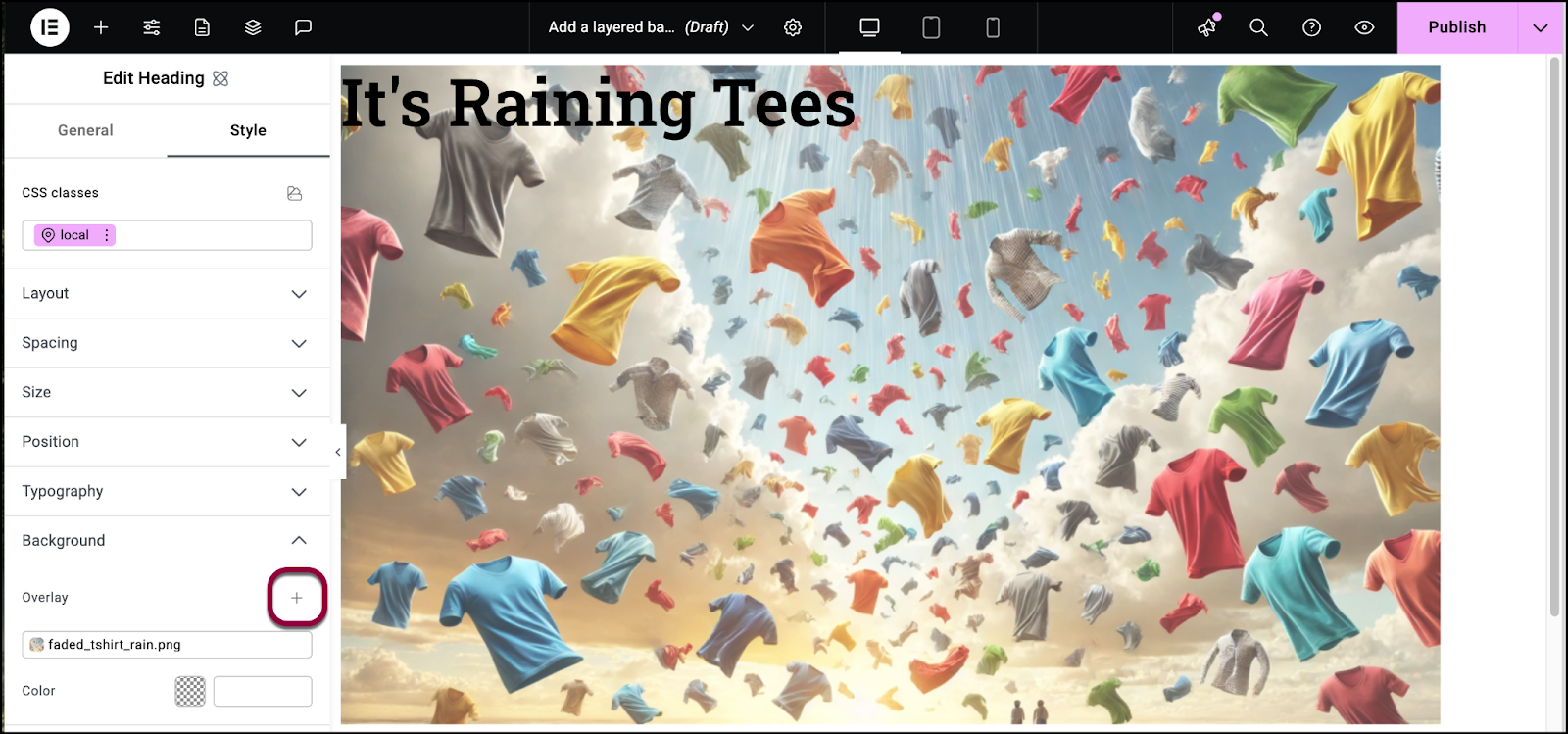
- Klik op het plusteken om nog een laag toe te voegen.

- Voeg een tweede afbeelding toe aan de achtergrond.
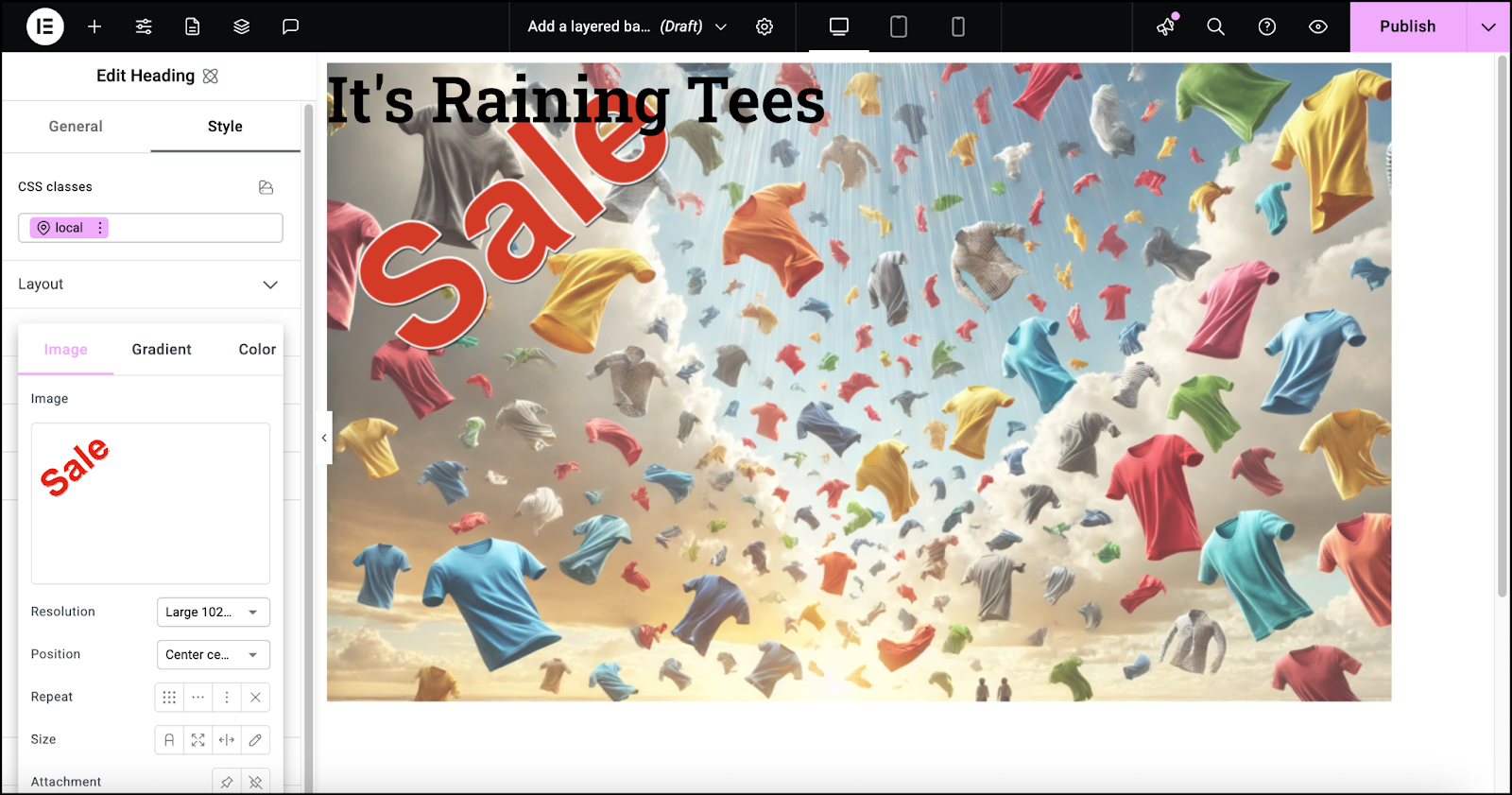
Laten we de afbeelding in de linkerbovenhoek positioneren.
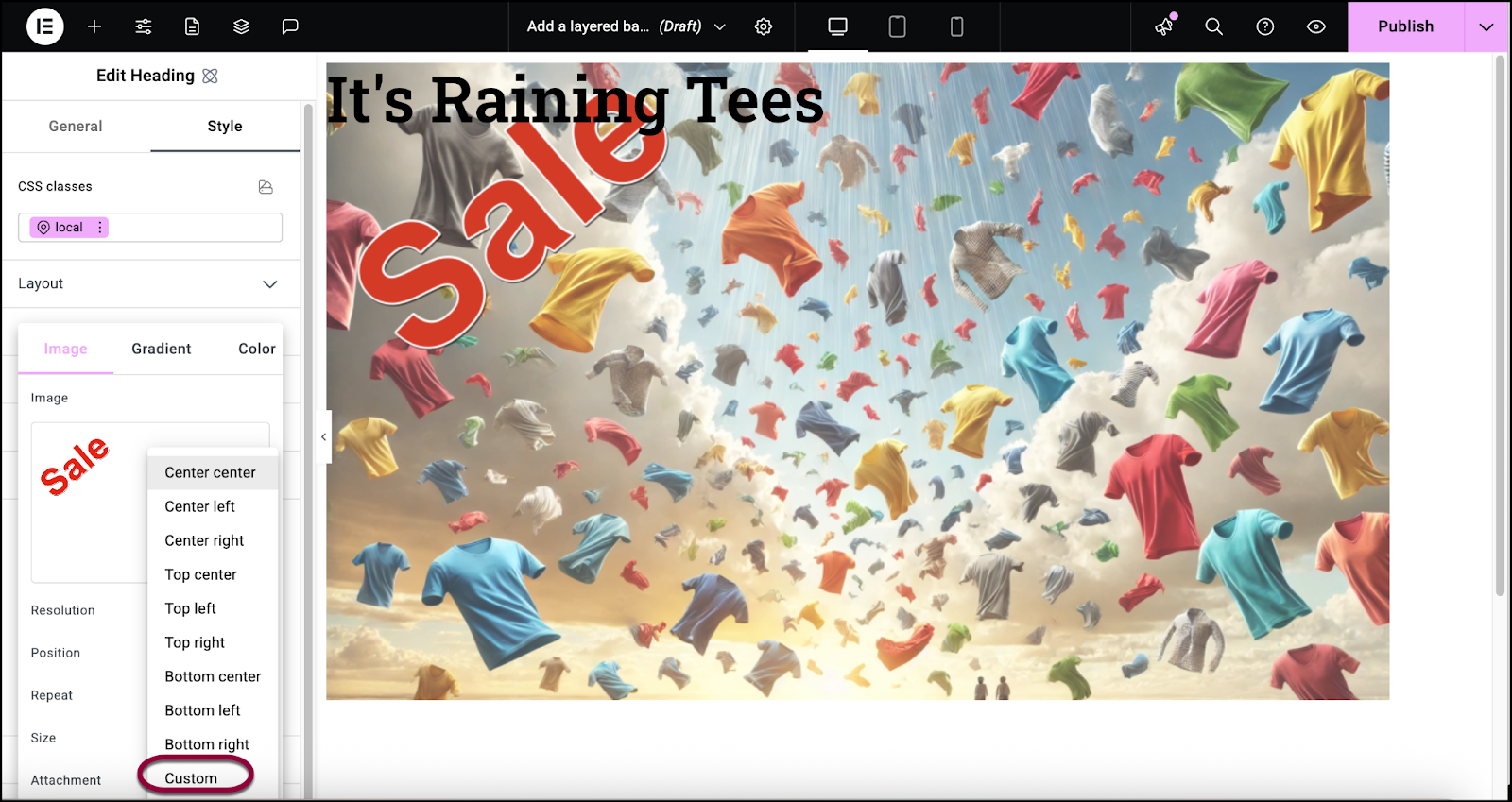
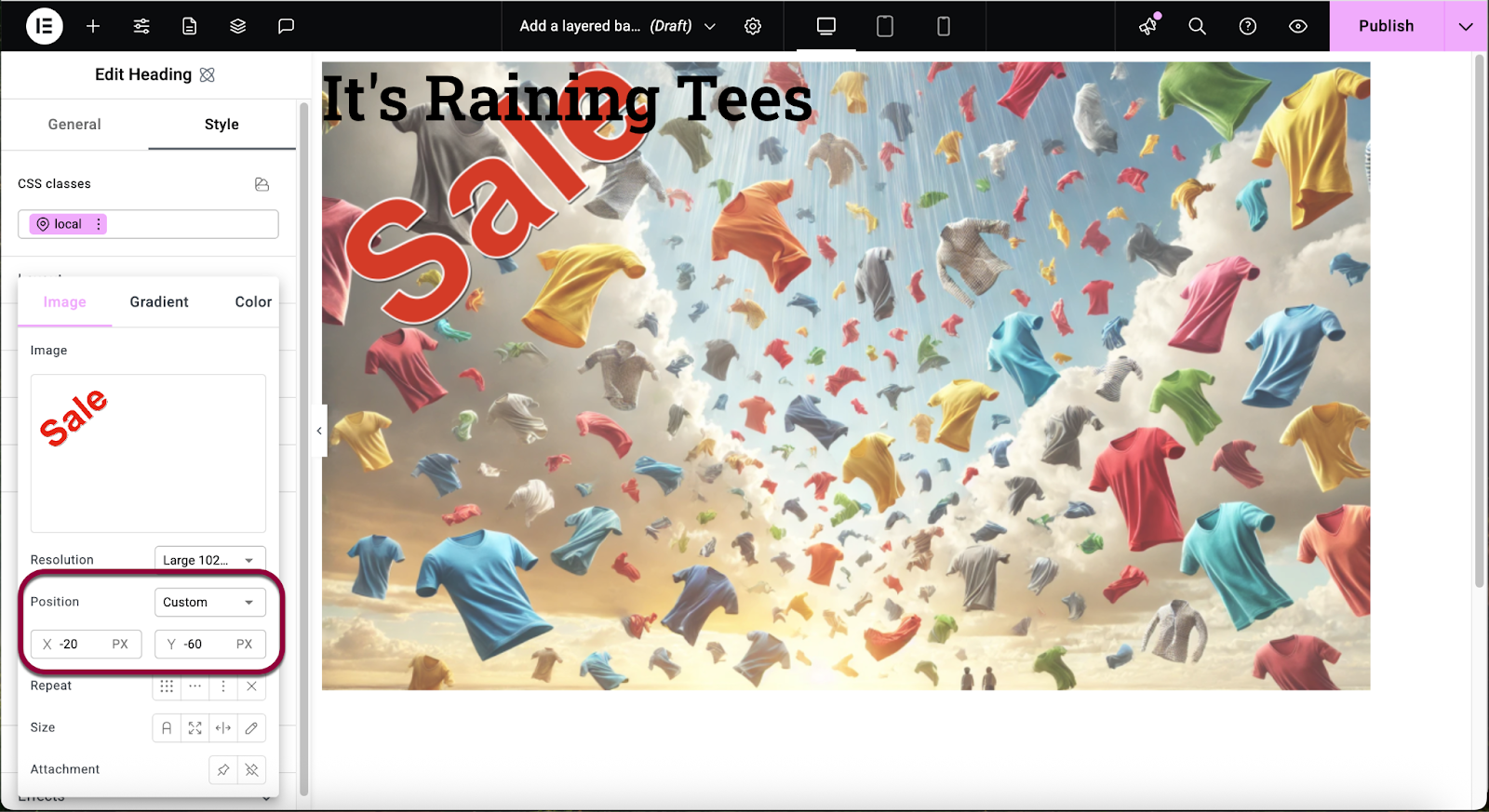
- Gebruik het dropdown-menu Positie om Aangepast te selecteren.

- Stel de X-waarde in op -20 en de Y-waarde op -60.

- Open de sectie Afstand.
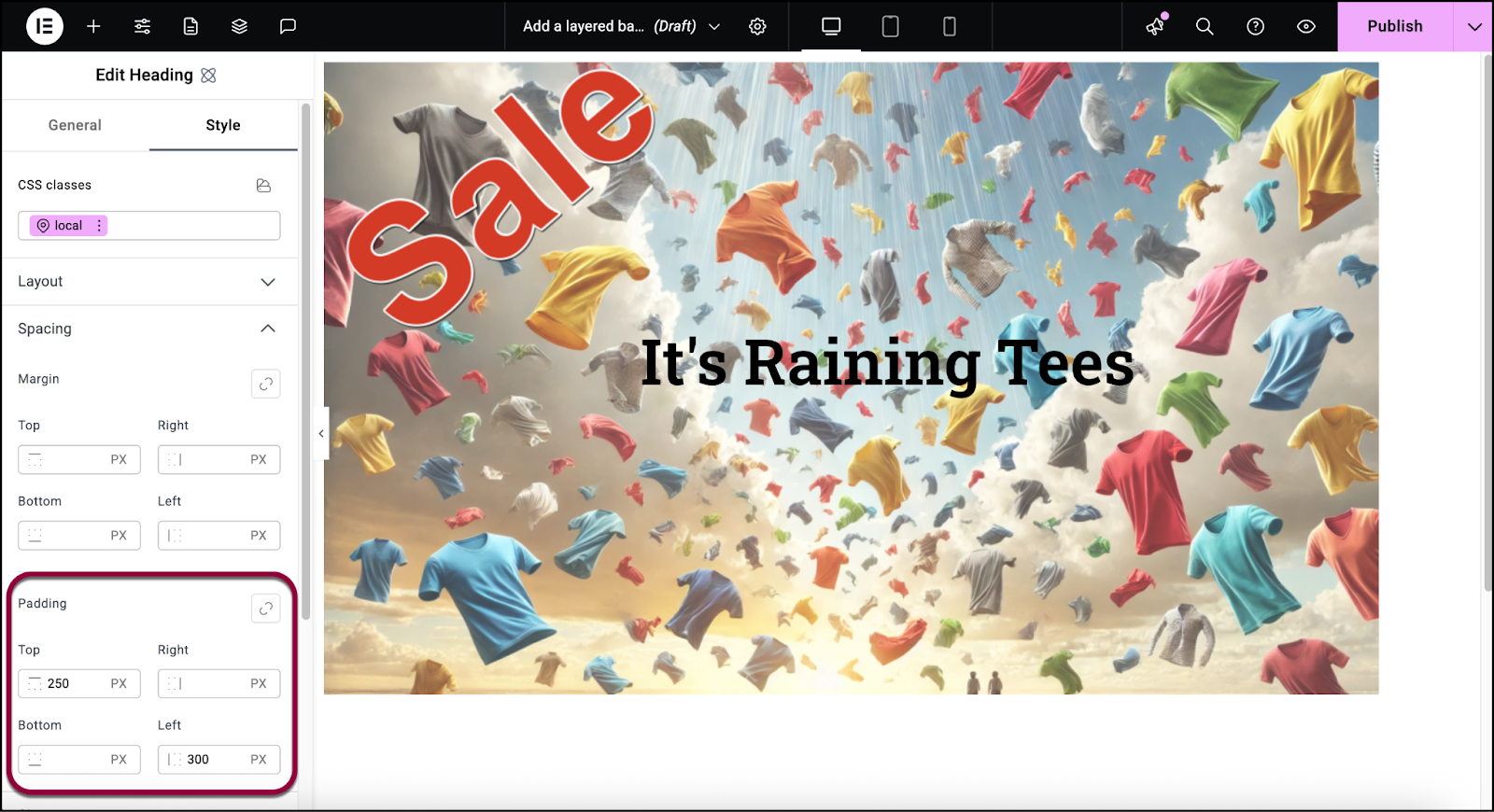
Nu centreren we de tekst met behulp van de padding-instellingen.
- Stel de padding in op boven 250 en links 300.
De achtergrond is voltooid.

