Het stylen van elementen in de Elementor Editor is gebaseerd op het gebruik van klassen. Voor algemene informatie over het maken van klassen, zie Klassen in Elementor.
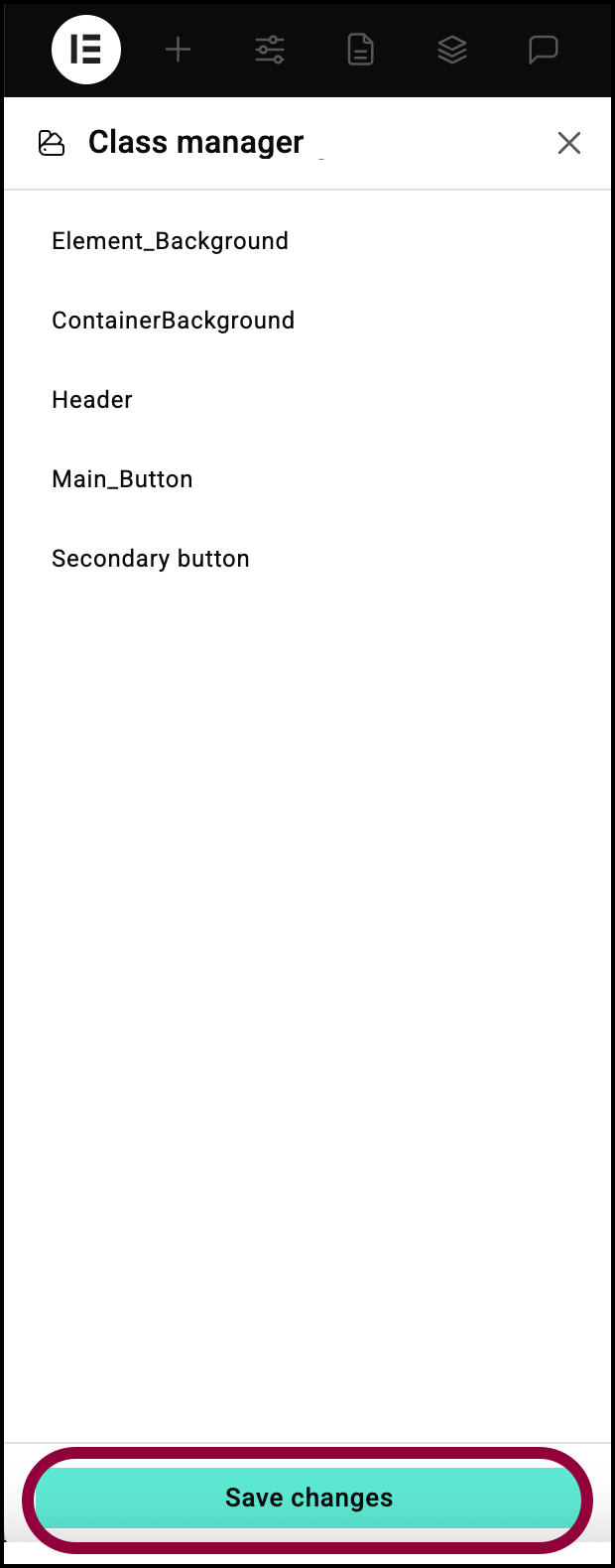
Nadat je een klasse hebt gemaakt, wordt deze vermeld in de Klassebeheerder.
De Klassenbeheerder
De Klassebeheerder laat je klassen op verschillende manieren beheren:
- Klassen hernoemen
- Klassen verwijderen
- Klassen herordenen
Toegang tot de Klassebeheerder
Om klassen te bewerken moet je toegang krijgen tot de Klassebeheerder.
Om toegang te krijgen tot de Klassebeheerder:
- Open de Elementor-editor.
- Selecteer een element.

De elementopties verschijnen in het paneel.
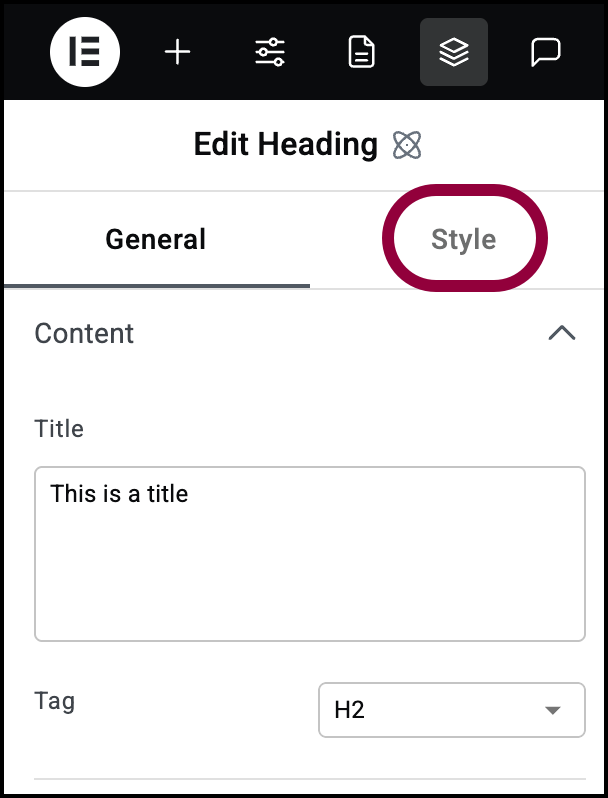
- Klik op het tabblad Stijl.

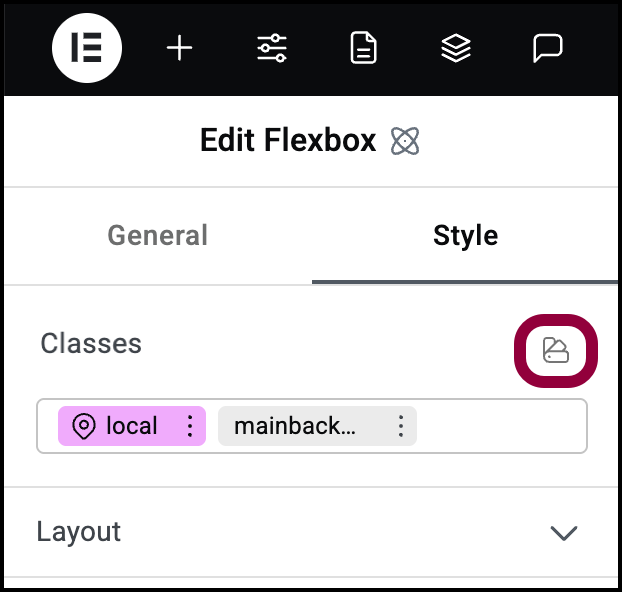
- Klik op het Klassebeheerder-pictogram.NoteJe moet je pagina opslaan voordat je de Klassenbibliotheek opent.
De Klassebeheerder opent.
Een klasse hernoemen
- Open de Klassebeheerder.
- Beweeg je muis over de naam van de klasse die je wilt hernoemen.

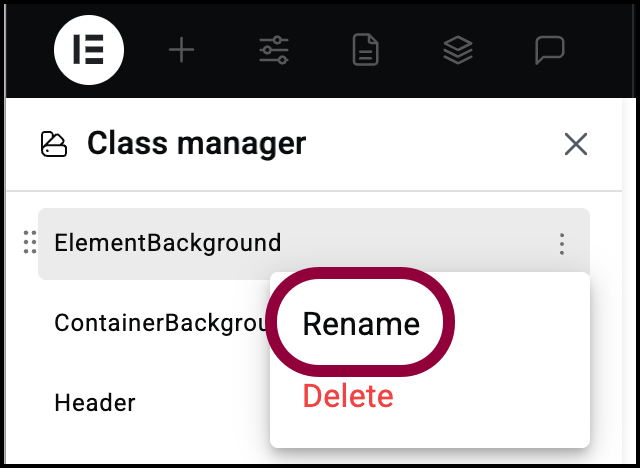
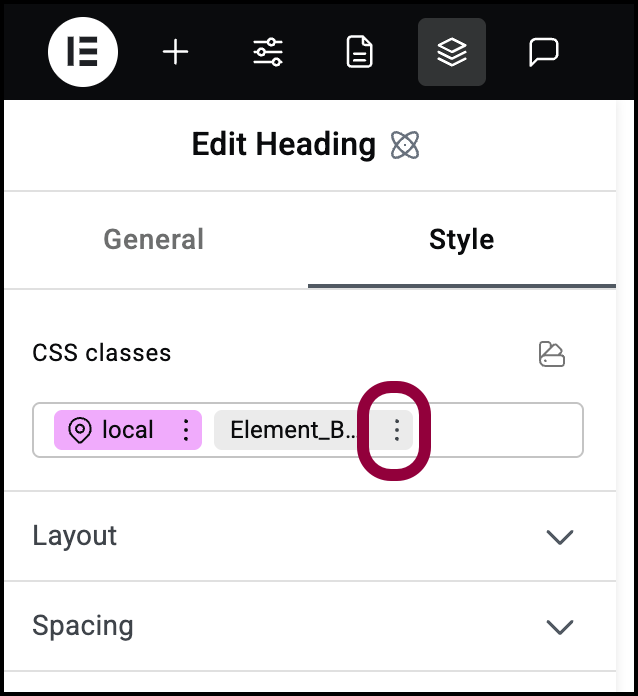
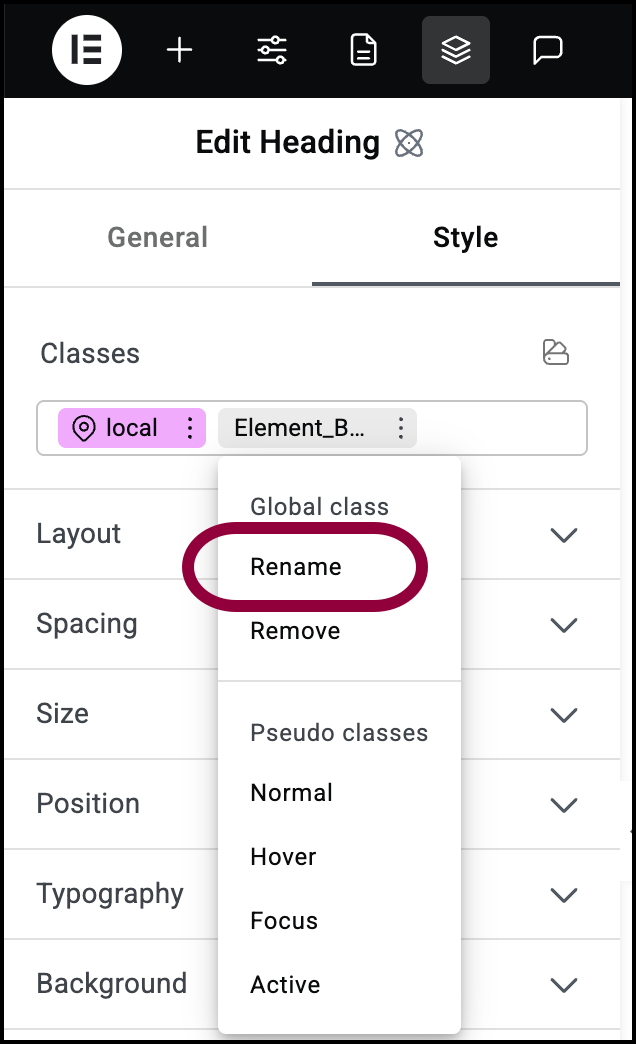
- Klik op de drie puntjes naast de klassenaam.

- Selecteer Hernoemen uit het dropdownmenu.
- Typ in het tekstvak de nieuwe naam voor de klasse en druk op Enter. NoteDe naam zal veranderen in alle elementen die deze klasse hebben.

- Klik op Wijzigingen opslaan.
Een klasse hernoemen vanuit de elementopties
Je kunt ook een klasse hernoemen vanuit het Stijl-tabblad van een element.
Om de klasse te hernoemen:
- Selecteer een element dat de klasse bevat die je wilt hernoemen.

- Klik op het tabblad Stijl.

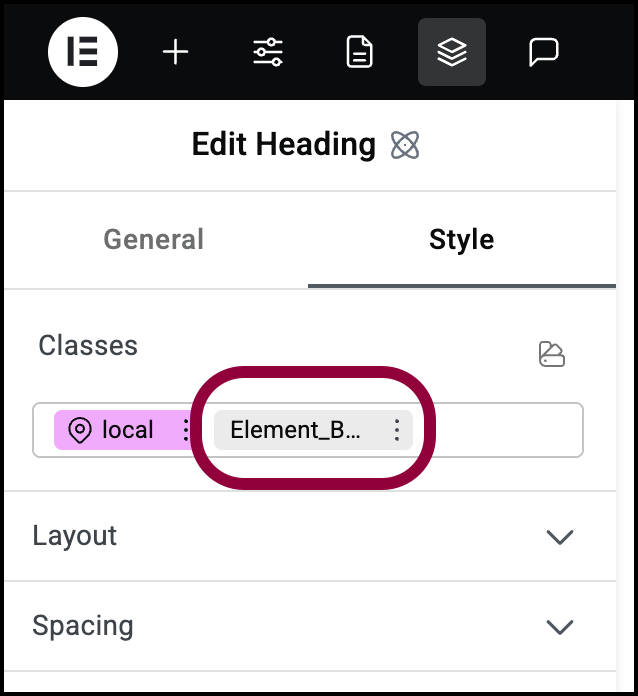
- Zoek de klasse in het Klassen tekstvak.

- Klik op de drie puntjes naast de klassenaam.

- Selecteer Hernoemen uit het dropdownmenu.
- Voer de nieuwe naam in het Klassen tekstvak in en druk op Return.
Een klasse verwijderen
- Open de Klassebeheerder.
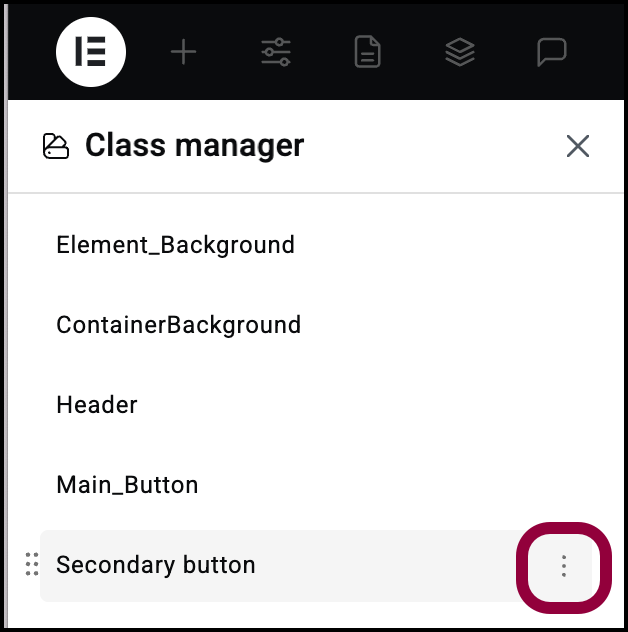
- Beweeg je muis over de naam van de klasse die je wilt verwijderen.

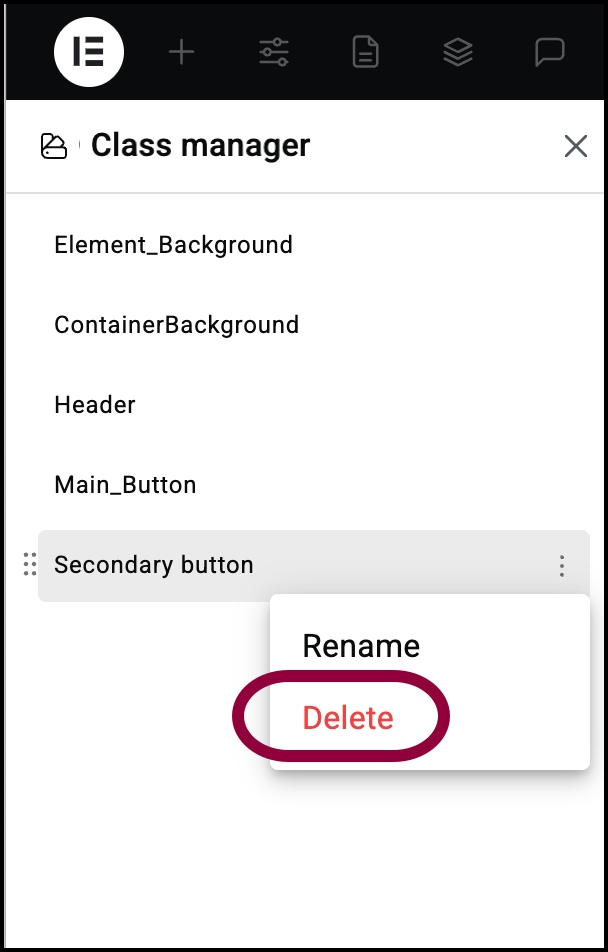
- Klik op de drie puntjes naast de klassenaam.

- Selecteer Verwijderen uit het dropdownmenu.

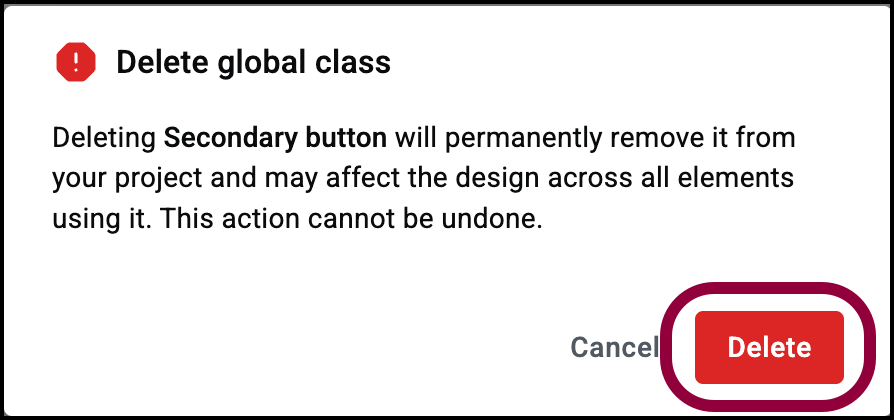
- Bevestig je beslissing door op Verwijderen te klikken in het verwijdervenster. het tekstvak, typ de nieuwe naam voor de klasse en druk op Enter. WarningDit zal de stijl van alle elementen die deze klasse gebruiken veranderen.

- Klik op Wijzigingen opslaan.
Klasseprioriteit herrangschikken
De volgorde waarin de klassen verschijnen in de Klassebeheerder bepaalt hun prioriteit. Klassen die hoger staan in de prioriteitslijst hebben voorrang op die verder naar beneden. Als je bijvoorbeeld een element hebt dat twee klassen bevat – Main_txt die de lettergrootte instelt op 16PX en Other_txt die de lettergrootte instelt op 12PX, als Main_txt boven Other_txt staat, is de lettergrootte 16 PX en andersom.
Om de klasseprioriteit te herrangschikken:
- Open de Klassebeheerder.
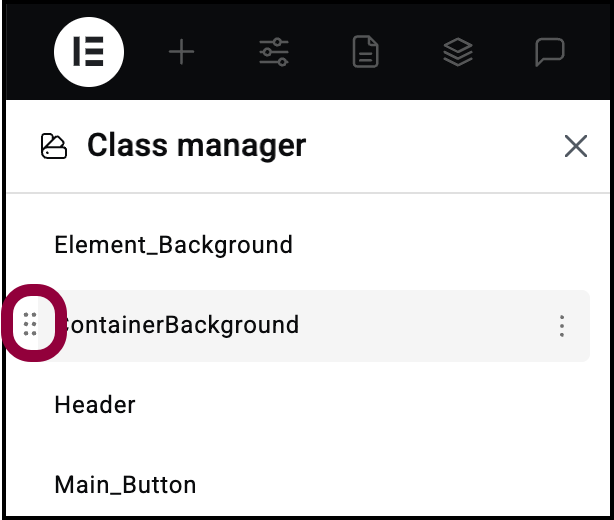
- Beweeg je muis over de klasse die je in de lijst wilt verplaatsen.

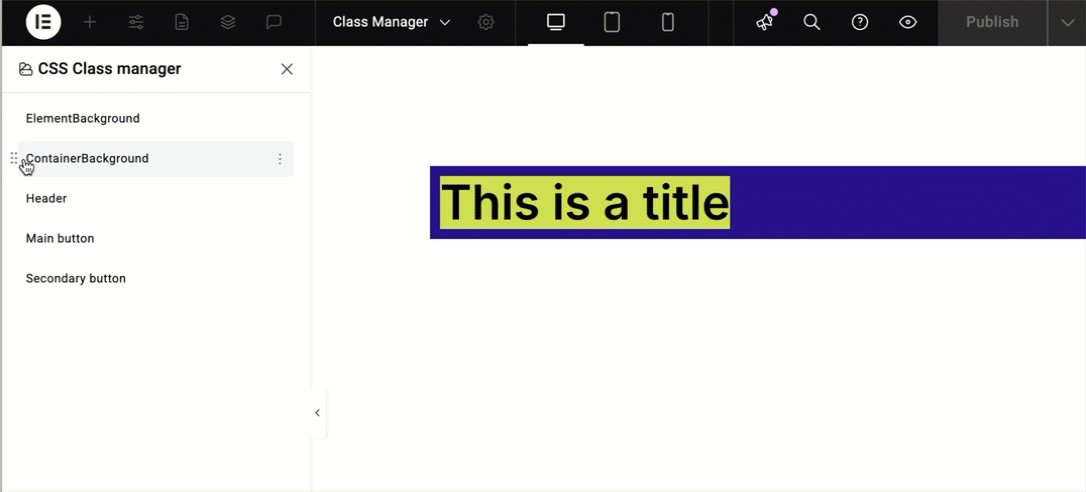
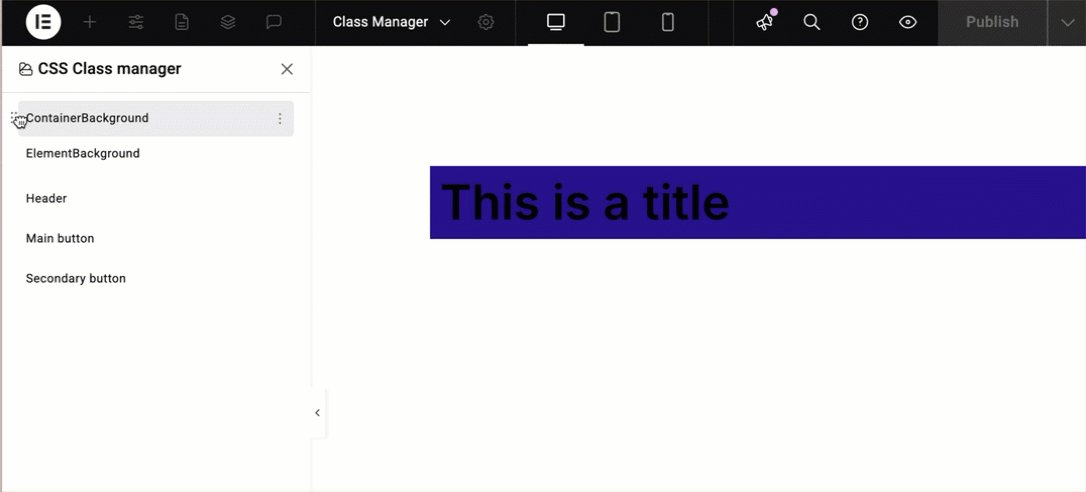
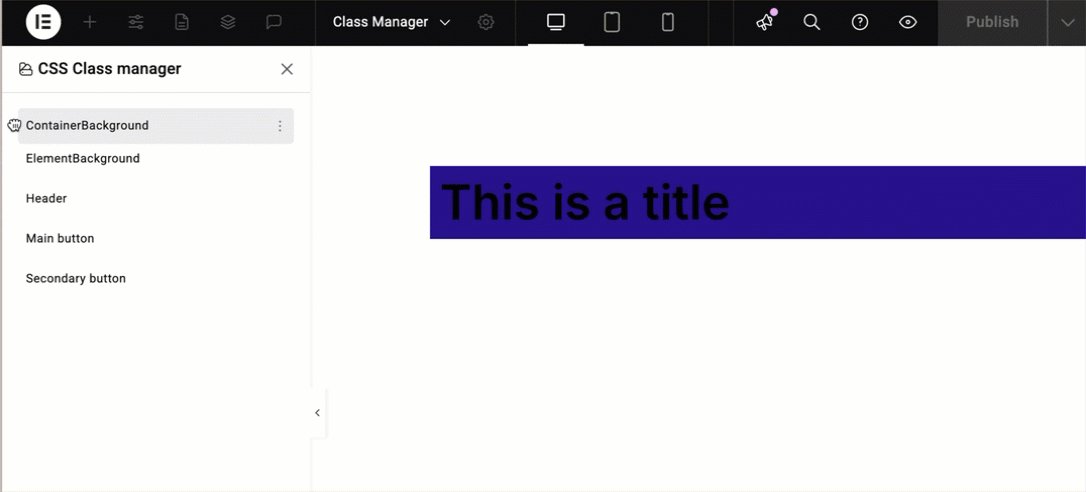
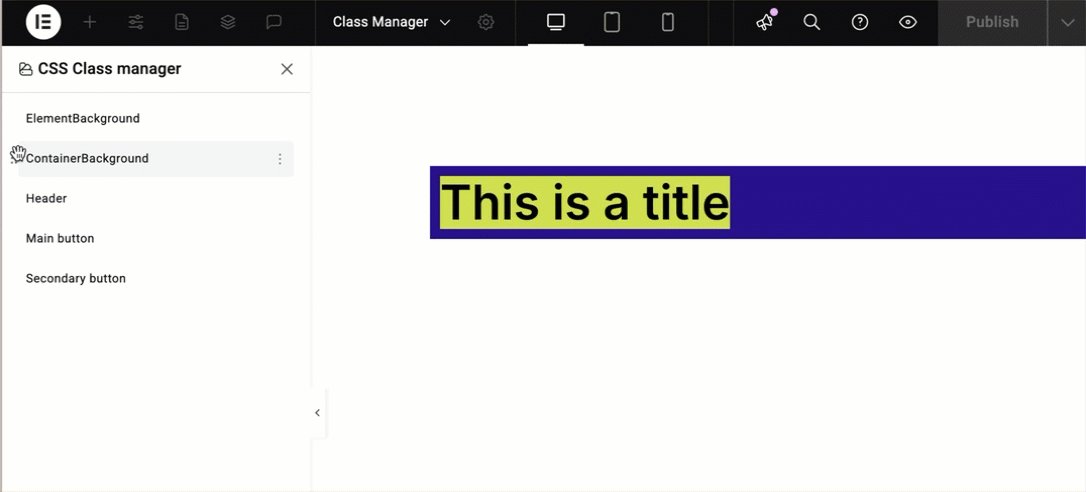
- Klik en houd de handgreep links van de klassenaam vast.
- Sleep de klasse om deze te herordenen.
In het onderstaande voorbeeld heeft het Heading-element twee klassen – ElementBackground en ContainerBackground, elk met hun eigen achtergrondkleur. Door hun volgorde in de Klassebeheerder te wijzigen, verander je welke kleur prioriteit krijgt.