Ally webtoegankelijkheid wordt normaal gesproken geactiveerd door een pictogram op het scherm, maar je kunt de app ook activeren met een dynamische tag. Dit wordt meestal gedaan met een knop of link. Je kunt deze tags maken met de Elementor Editor of de Gutenberg Block editor.
Een tag toevoegen in de elementor editor
Gebruik een Elementor Editor dynamische tag:
- Open de Elementor-editor.
- Voeg een element toe aan het canvas of selecteer er een. Voor details, zie Elementen toevoegen aan een pagina.
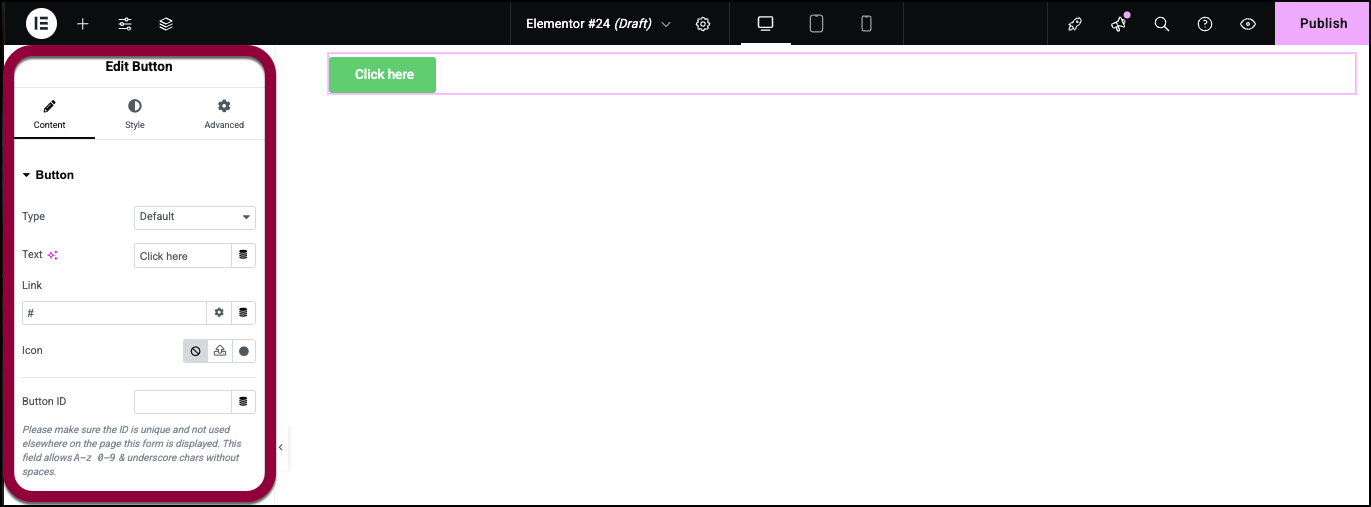
In dit voorbeeld maken we een knop die Ally activeert.
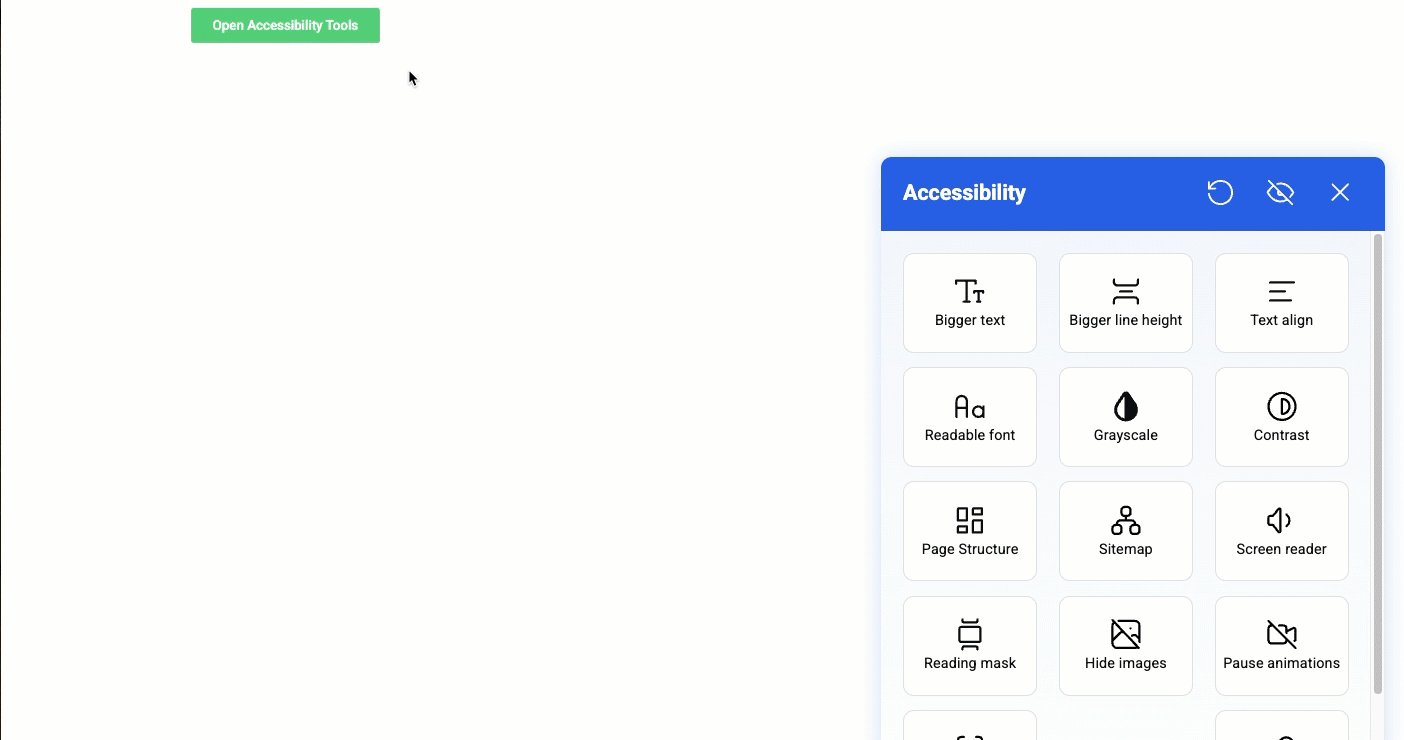
De elementopties openen in het paneel.
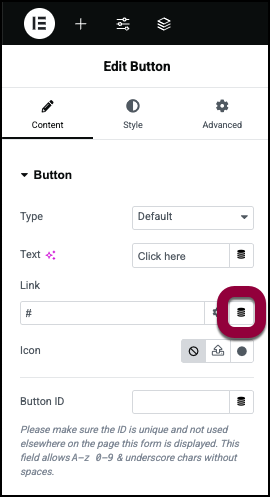
- Klik in het paneel, in het veld Link, op het pictogram voor dynamische tags.

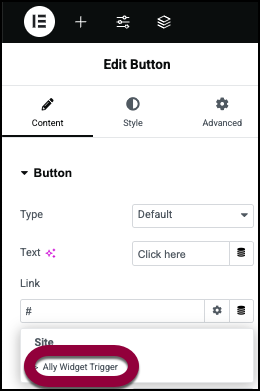
- Selecteer Ally Widget Trigger uit het dropdownmenu.

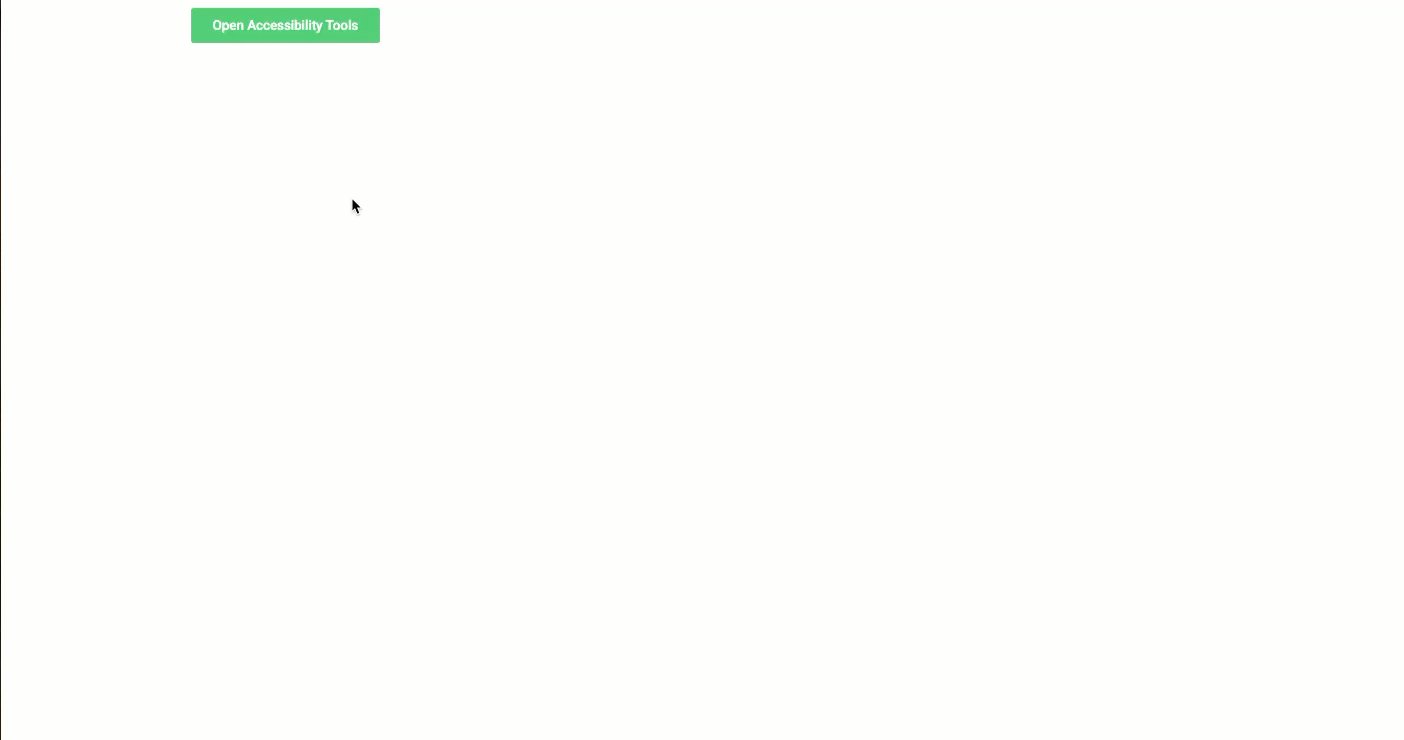
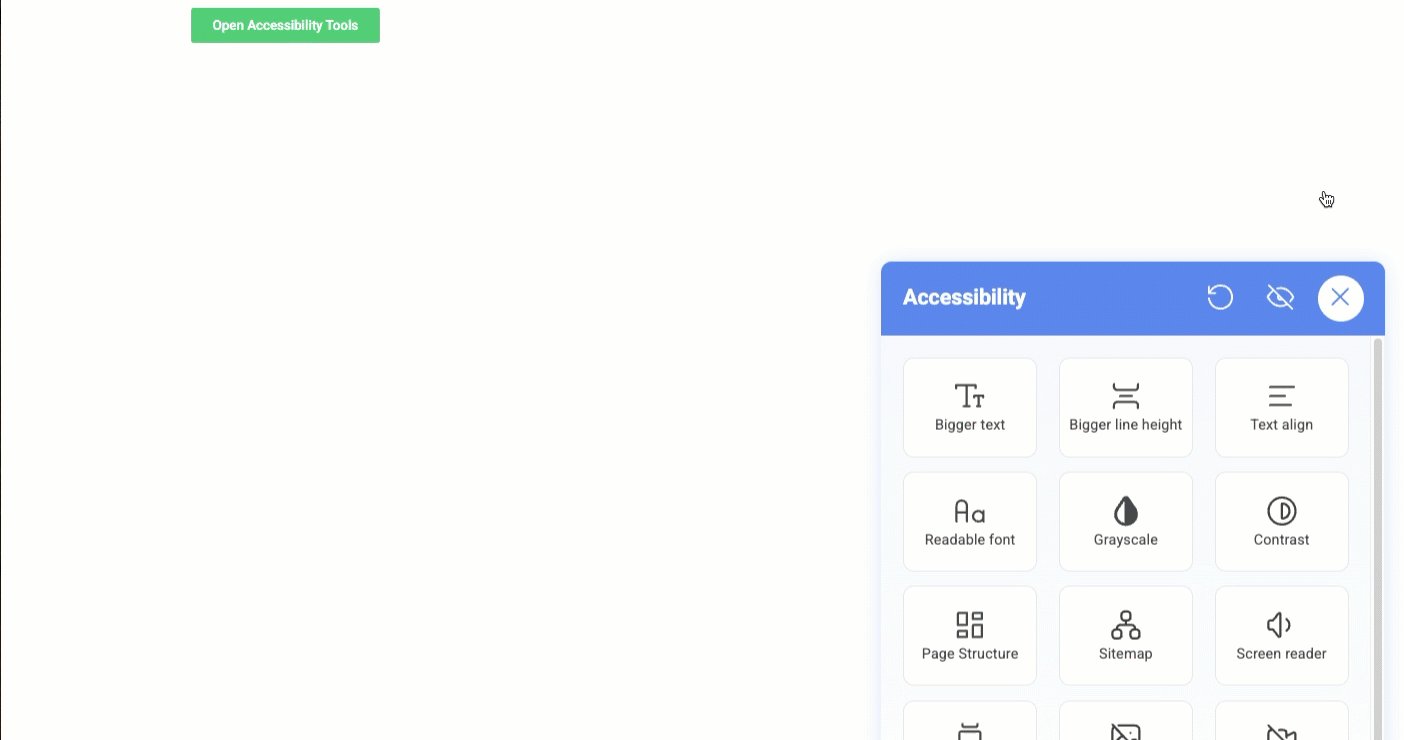
Door op de knop te klikken wordt Ally geactiveerd.
Een link toevoegen in de gutenberg block editor
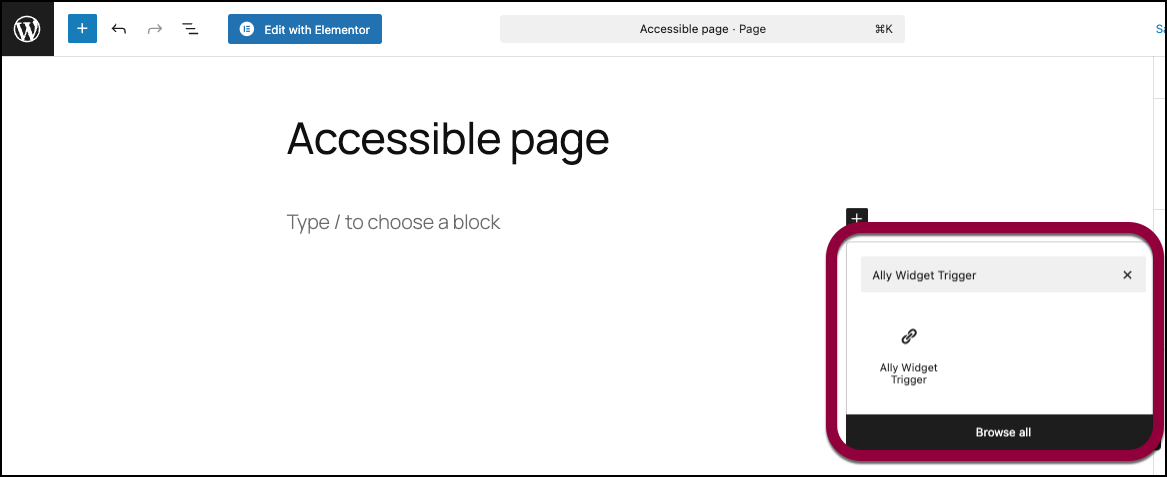
- Open een document in de Gutenberg block editor.

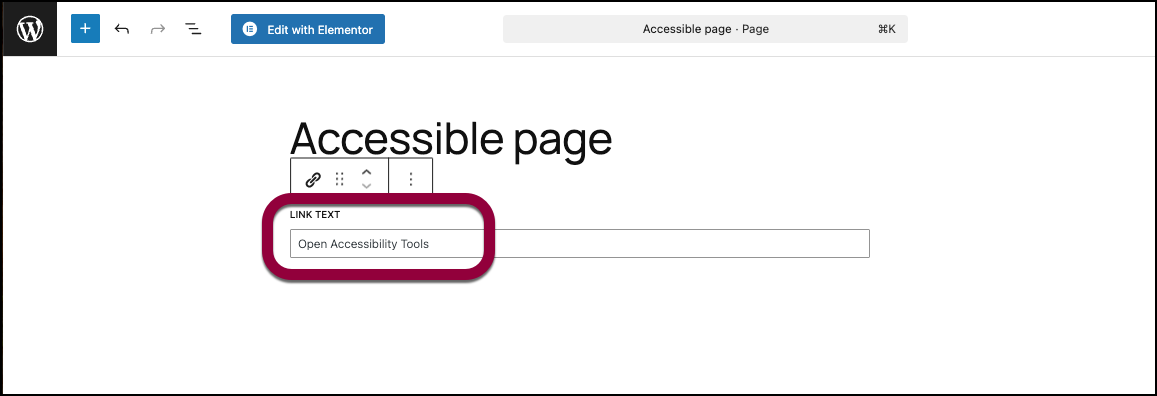
- Voeg een nieuw blok toe. Selecteer voor het bloktype Ally Widget Trigger.

- Voeg je eigen linktekst toe.

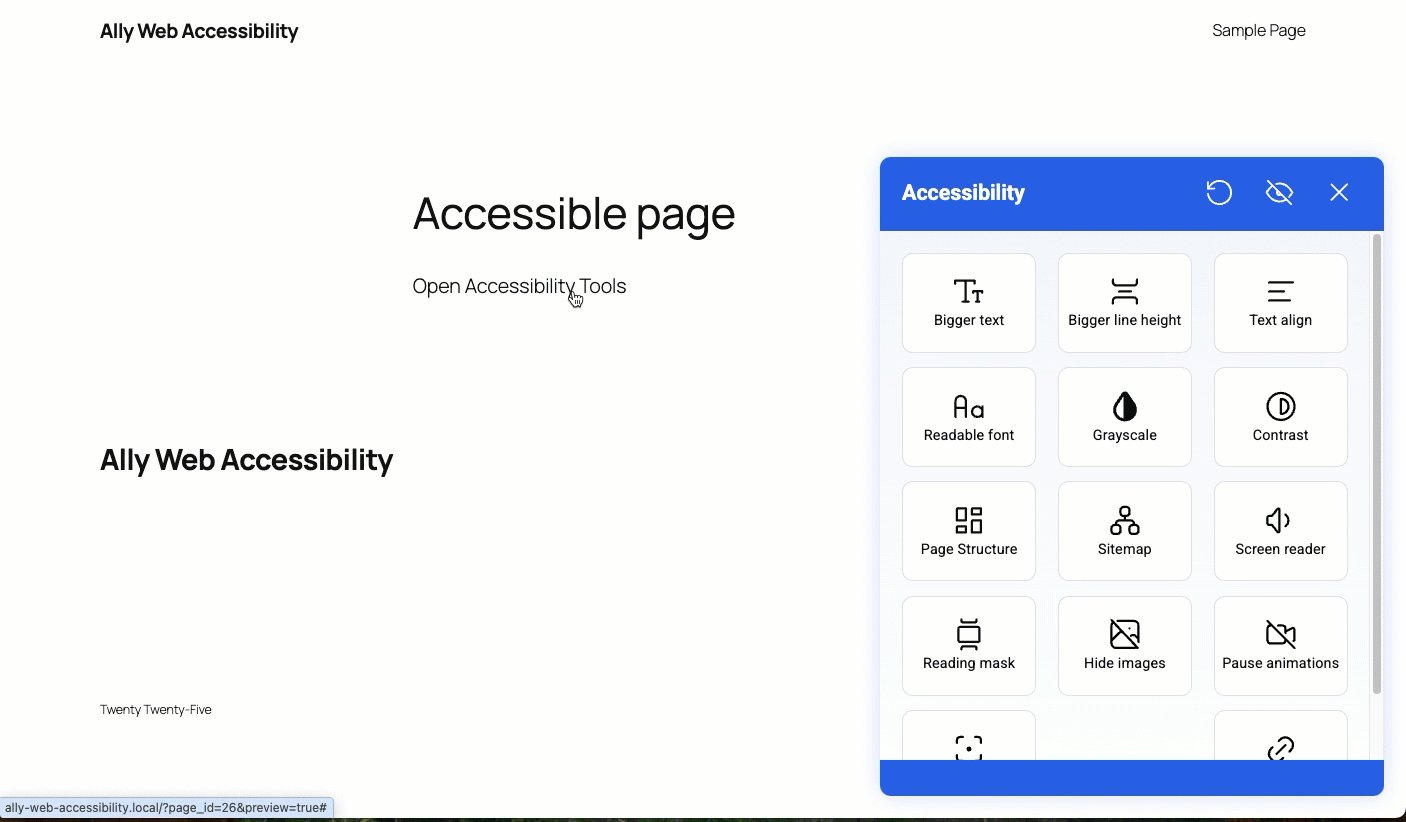
Door op de tekst te klikken wordt Ally geactiveerd.

