Quando definisci lo stile degli elementi nella tua pagina, puoi creare tre sottostili per l’elemento. Questi sottostili sono noti come stati o pseudo-classi. Questi stati sono:
- Hover: aspetto dell’elemento quando i visitatori lo sorvolano con il mouse.
- Focus: aspetto dell’elemento quando i visitatori lo selezionano, di solito facendo clic su di esso o premendo il tasto Tab.
- Active: aspetto dell’elemento quando è selezionato.
Aggiungi uno stato a un elemento
Per aggiungere uno stato:
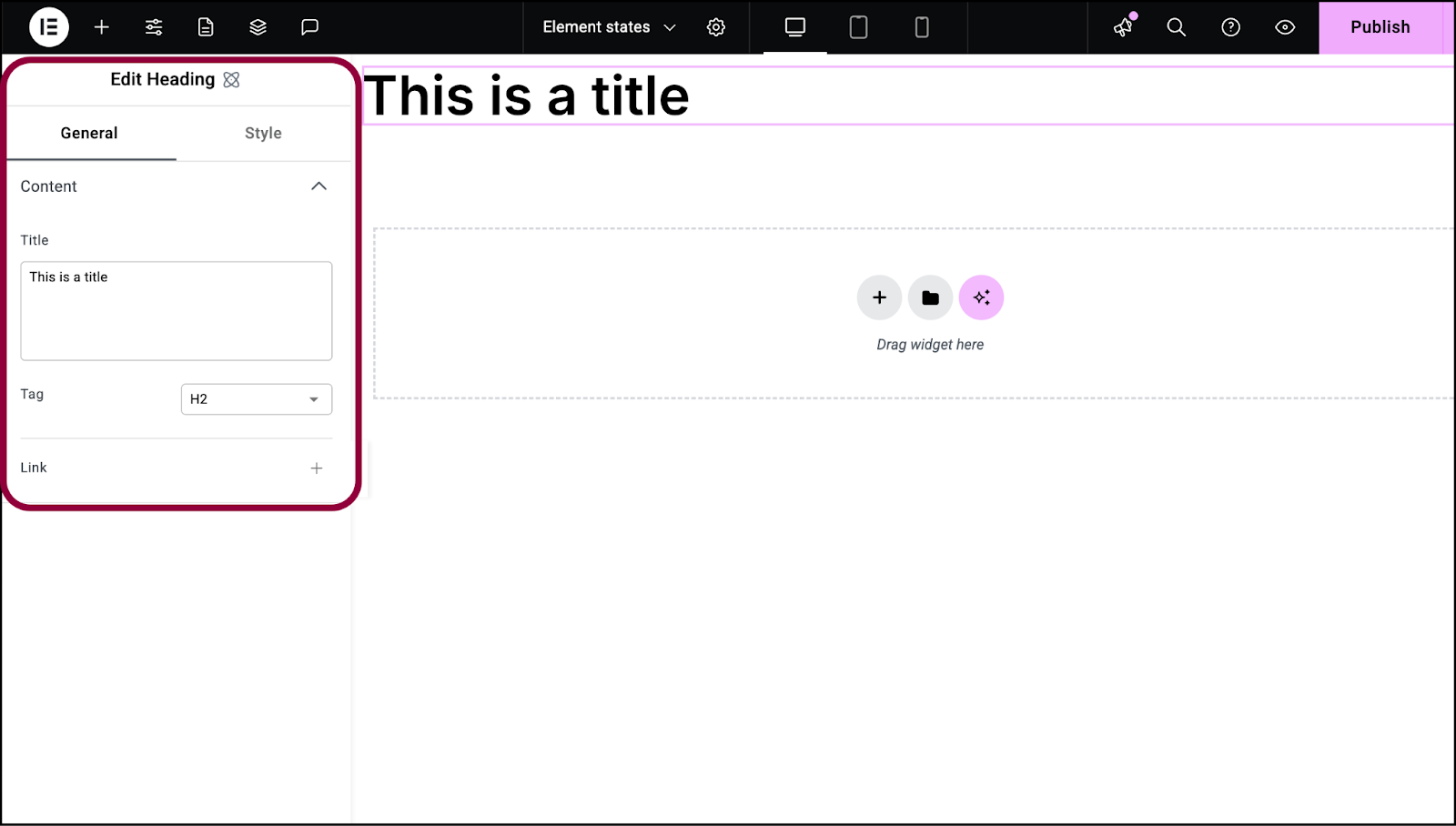
- Apri l’editor di elementor.

- Seleziona un elemento.
Le opzioni vengono visualizzate nel pannello.
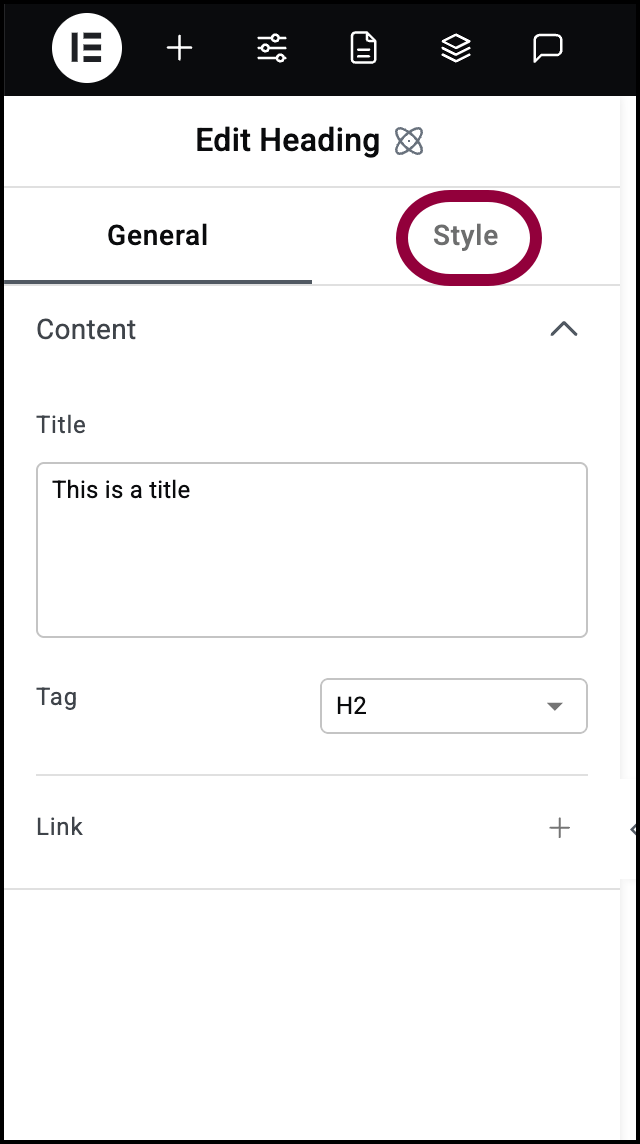
- Nel pannello, fai clic sulla scheda Stile.

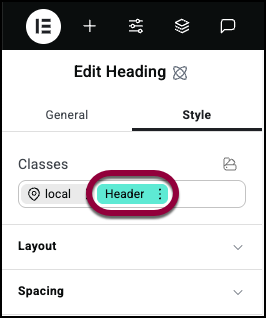
- Nel campo Classi, individua la classe che desideri modificare.

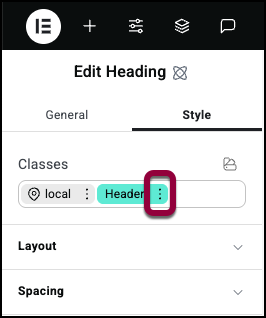
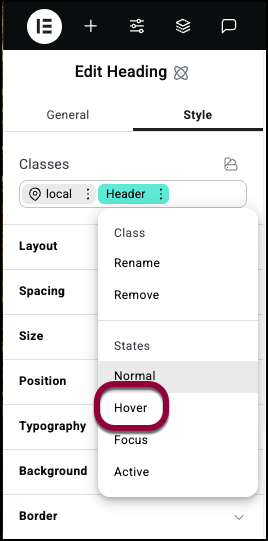
- Fai clic sui puntini di sospensione.

- Seleziona lo stato che desideri modificare.

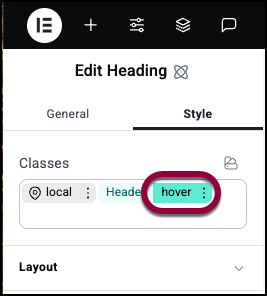
Nota che lo stato viene visualizzato nel campo delle classi CSS ed è colorato di verde. Ciò indica che stai modificando l’elemento in questo stato. Se modifichi una classe locale, la classe sarà rosa anziché verde. - Utilizza le opzioni di stile per impostare l’aspetto dell’elemento nello stato selezionato.
Per informazioni dettagliate sulle diverse opzioni di stile, consulta i singoli articoli sulle opzioni di stile:

