Aggiungere uno sfondo agli elementi è una parte importante di qualsiasi web design. Può aiutare l’elemento a risaltare, essere un modo per sovrapporre il testo alle immagini o semplicemente migliorare l’aspetto della pagina.
Gli sfondi degli elementi possono incorporare colori, gradienti e immagini. Questi sfondi possono contenere più livelli, consentendo di creare diversi effetti come la sovrapposizione di testo e immagini. Per i dettagli, vedere Aggiungere uno sfondo a più livelli.
Aggiungere uno sfondo a un elemento
Per aggiungere uno sfondo:
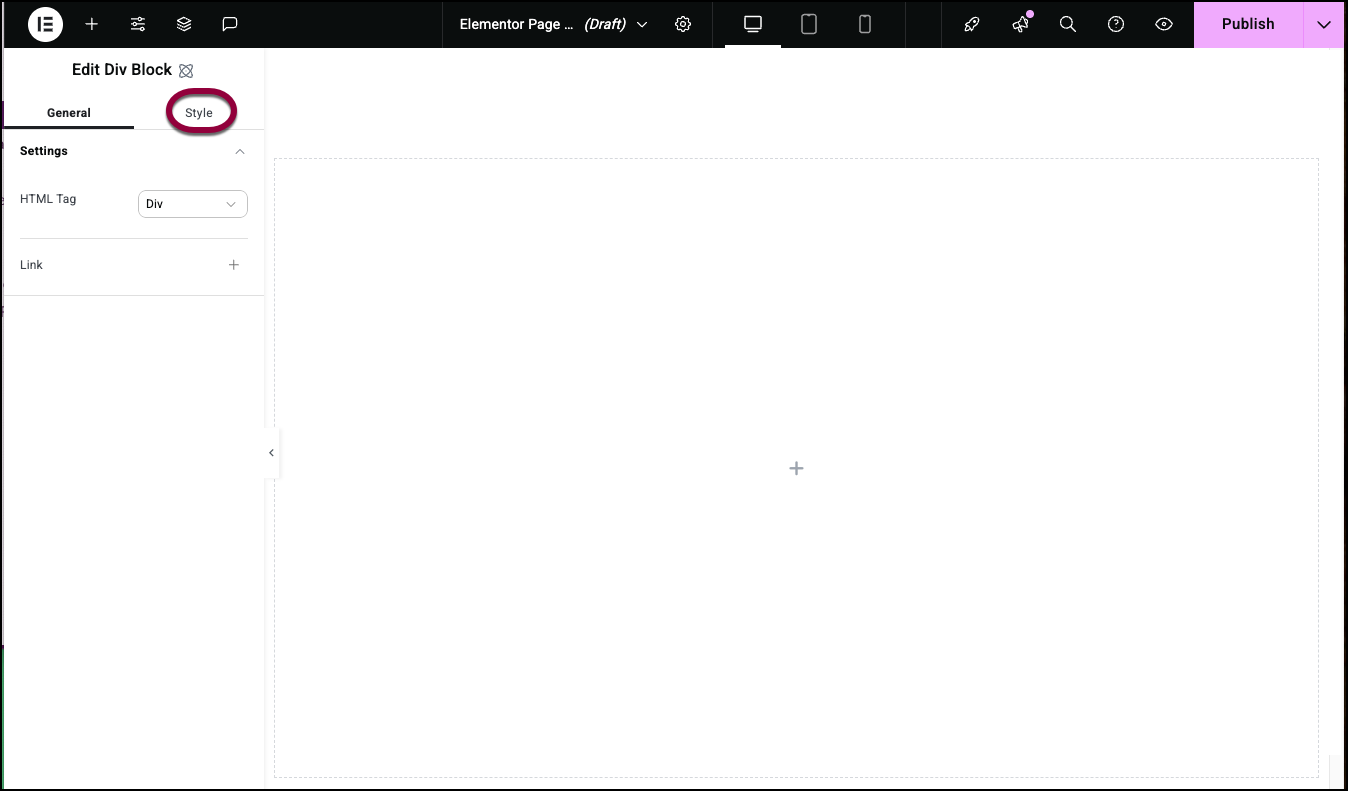
- Apri l’editor di elementor.

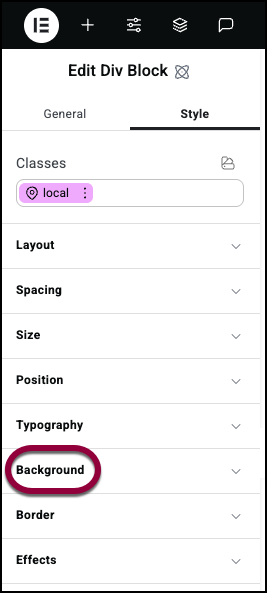
- Clicca sulla scheda Stile.

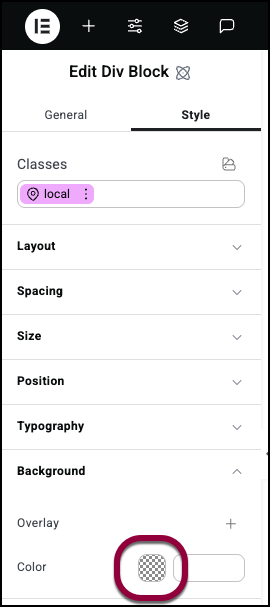
- Aprire il campo Sfondo.

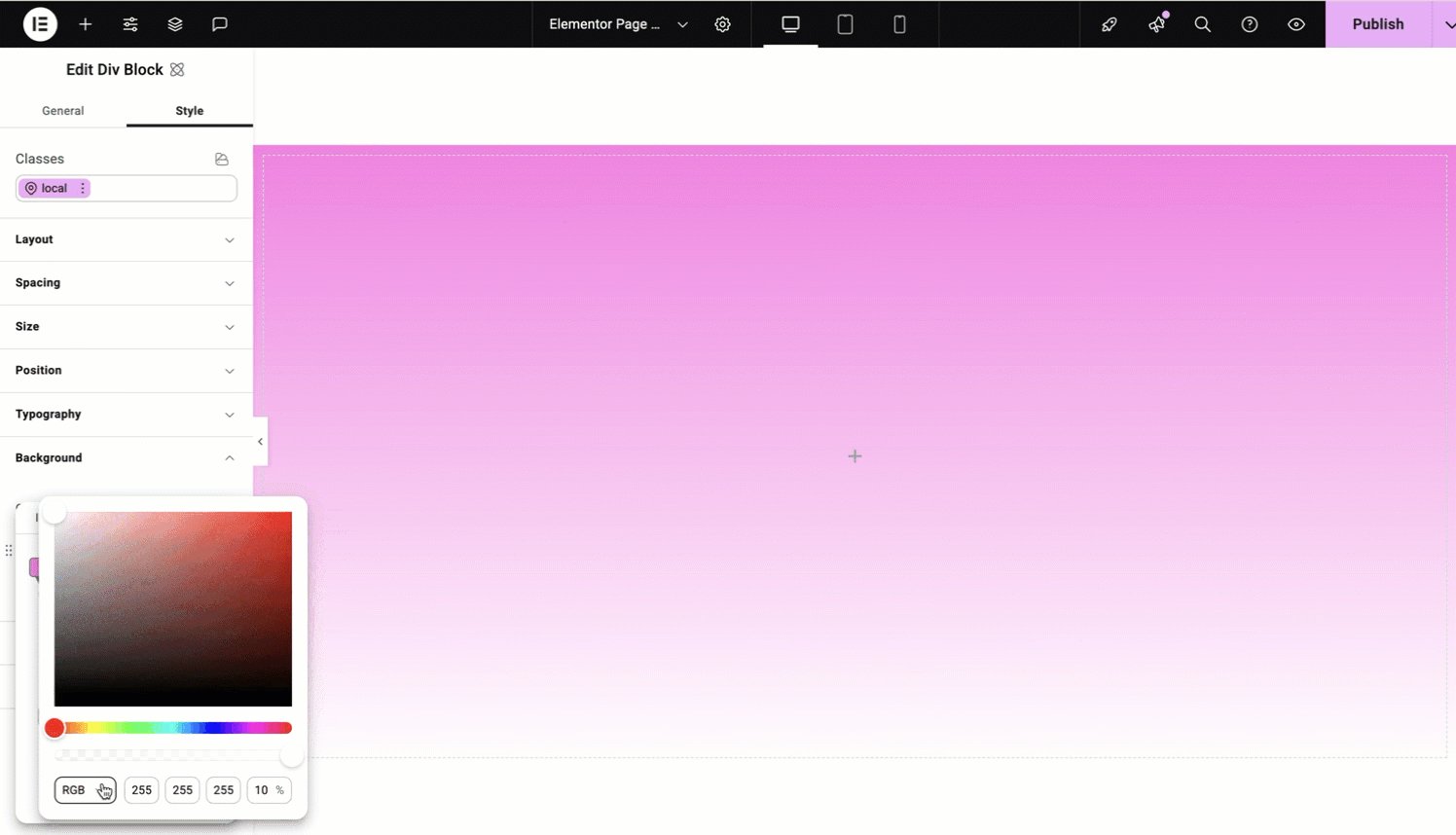
- Per aggiungere un colore, fare clic sul campione di colore o aggiungere un codice nella casella di testo. Per i dettagli, vedere Usare il selettore colori.
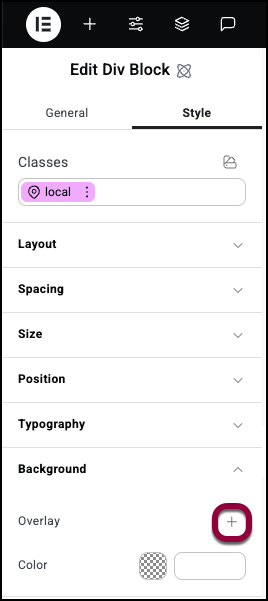
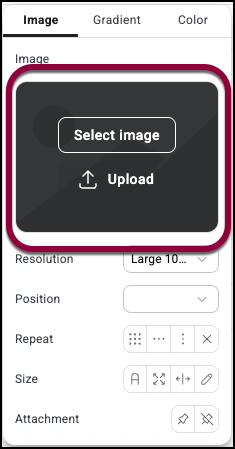
- Per aggiungere un’immagine:

- Fare clic sul segno più accanto a Sovrapposizione.

- Passare il mouse sopra il campo immagine e scegliere di caricare o selezionare un’immagine. Per i dettagli, vedere Aggiungere immagini e icone.

- Aggiungere opzioni per l’immagine. Vedere Opzioni Immagine di seguito.

- Fare clic sul segno più accanto a Sovrapposizione.
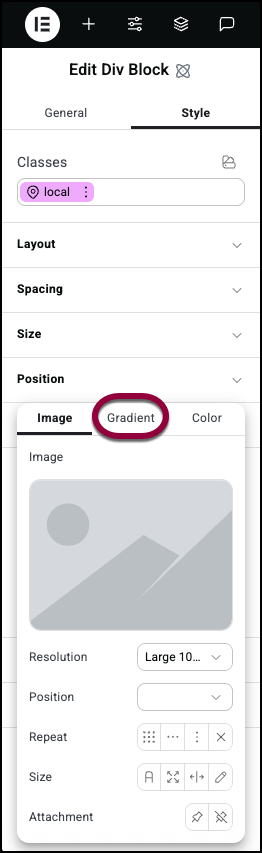
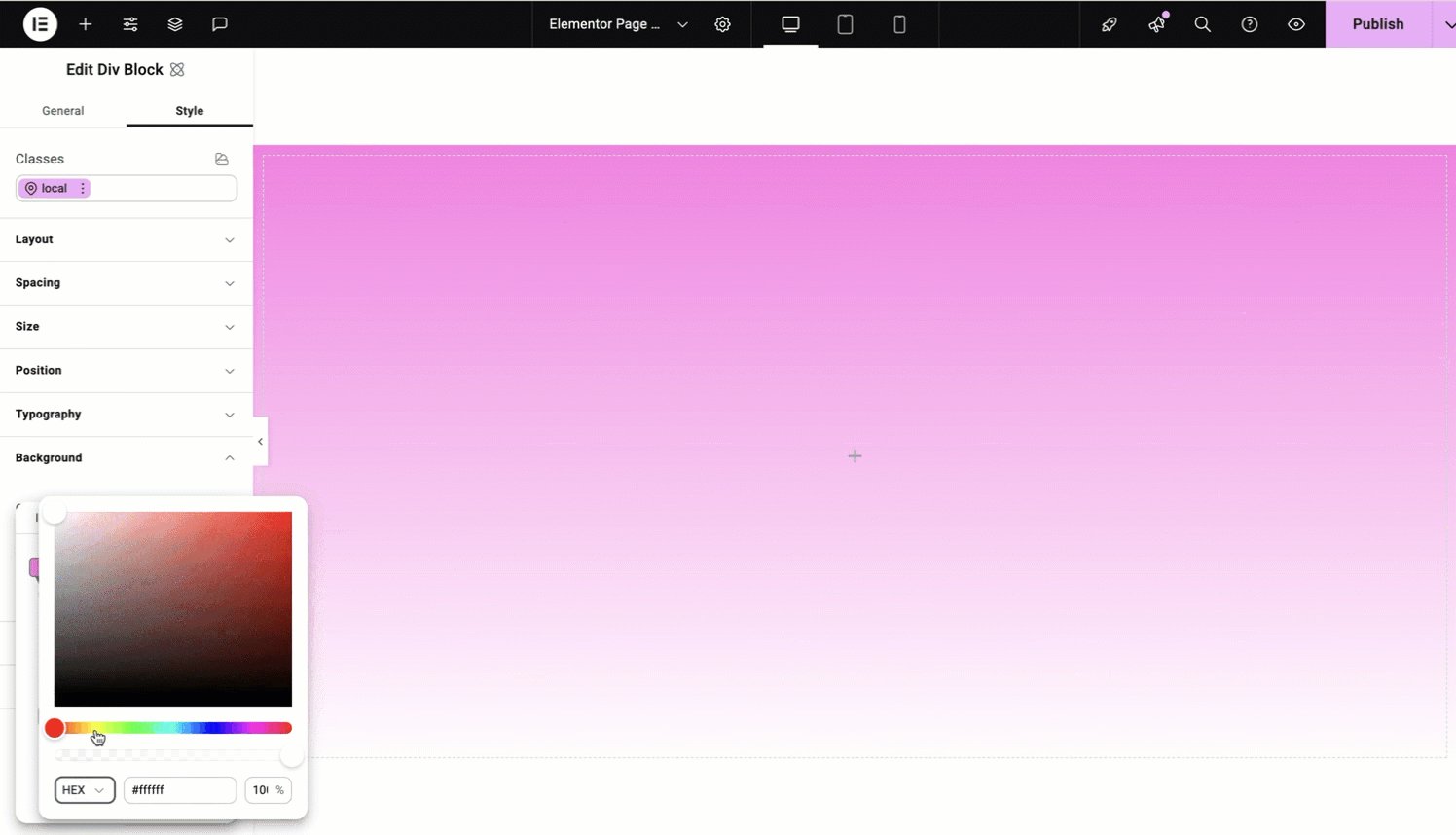
- Per aggiungere un gradiente, selezionare Gradiente dal pannello superiore. Vedere le opzioni Gradiente di seguito.
- (Facoltativo) È possibile aggiungere più livelli allo sfondo. Questi livelli possono essere colori, immagini e/o gradienti. Per i dettagli, vedere Aggiungere uno sfondo a più livelli.
Opzioni immagine
Dopo aver selezionato un’immagine, sono disponibili diverse opzioni per la visualizzazione dell’immagine.
- Risoluzione dell’immagine: si riferisce alla qualità e alla nitidezza di un’immagine, in genere misurata in pixel (ad esempio, 1920×1080). Alcune dimensioni delle immagini sono denominate, come Miniatura, Media, Medio Grande, Grande o Completa. La risoluzione influisce sulla nitidezza con cui appare sugli schermi e, a volte, sulle sue dimensioni sullo schermo.
- Posizione: controlla il posizionamento dell’immagine all’interno dell’elemento. Per i dettagli, vedere Posizionamento delle immagini di sfondo.

- Ripeti: se l’immagine di sfondo è più piccola dell’elemento, può ripetersi in modo da coprire l’intero elemento. Le opzioni di ripetizione includono:
- Ripeti: l’immagine si ripete per riempire l’elemento.

- Ripeti -x: l’immagine si ripete lungo una riga.

- Ripeti-y: l’immagine si ripete lungo una colonna.

- Nessuna ripetizione: l’immagine appare solo una volta.
- Ripeti: l’immagine si ripete per riempire l’elemento.
- Dimensione

- Auto: l’immagine di sfondo viene visualizzata nella sua dimensione originale.

- Copri: l’immagine riempirà l’intero spazio dell’elemento. Se l’immagine è troppo grande, verrà automaticamente ritagliata. Se l’immagine è troppo piccola, verrà utilizzata una versione più grande dell’immagine o l’immagine verrà allungata per adattarsi.

- Contieni: l’intera immagine verrà adattata all’interno dell’elemento, mantenendo le stesse proporzioni. Questo spesso porta al “letterboxing” dove ci sono spazi vuoti intorno all’immagine.
- Personalizzato: utilizzare i campi numerici per impostare l’altezza e la larghezza dell’immagine.
- Auto: l’immagine di sfondo viene visualizzata nella sua dimensione originale.
- Allegato
 Fisso: l’immagine di sfondo rimane in posizione mentre il visitatore scorre la pagina verso l’alto e verso il basso.
Fisso: l’immagine di sfondo rimane in posizione mentre il visitatore scorre la pagina verso l’alto e verso il basso. Scorri: l’immagine di sfondo scorre su e giù con la pagina.
Scorri: l’immagine di sfondo scorre su e giù con la pagina.
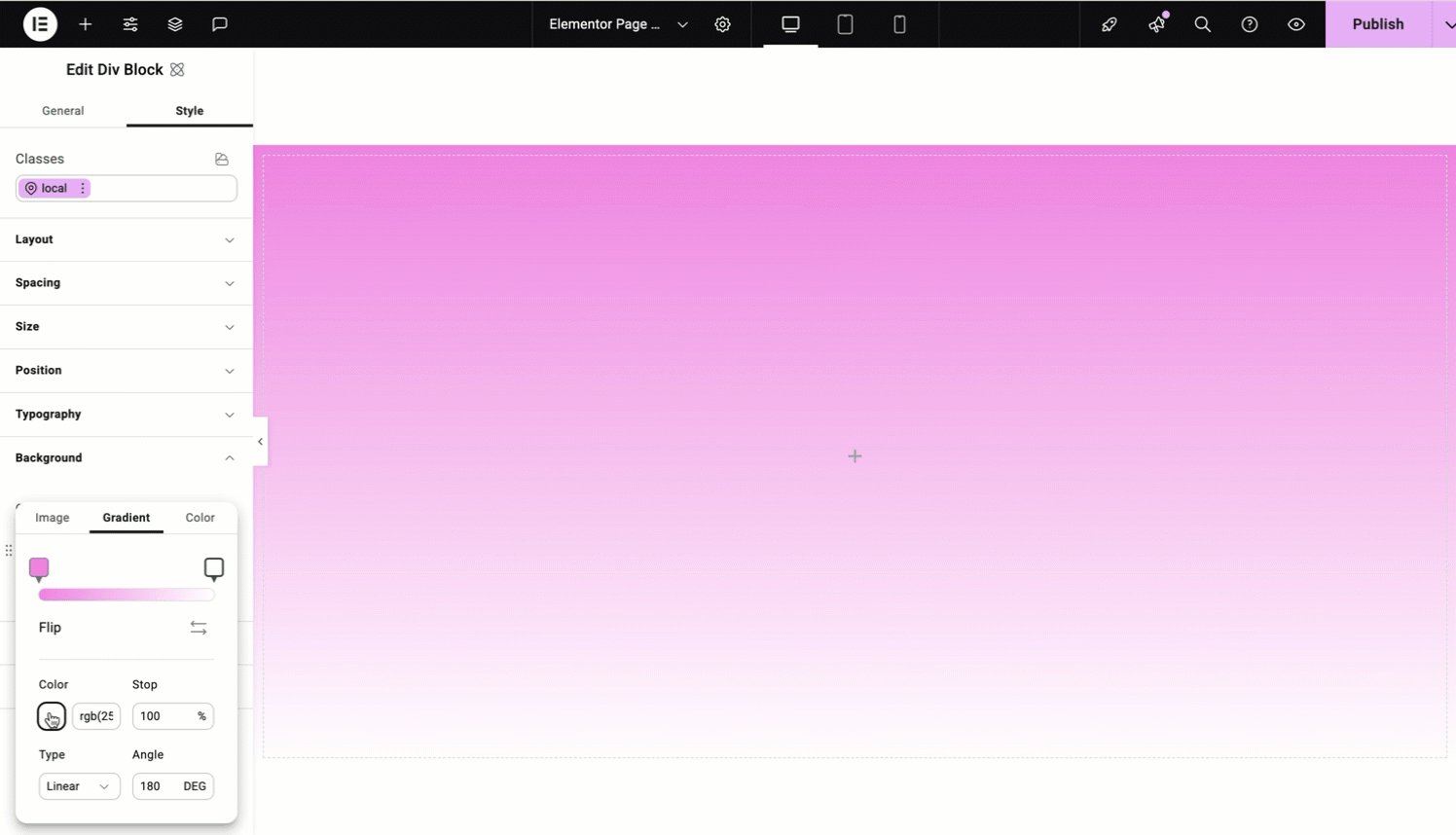
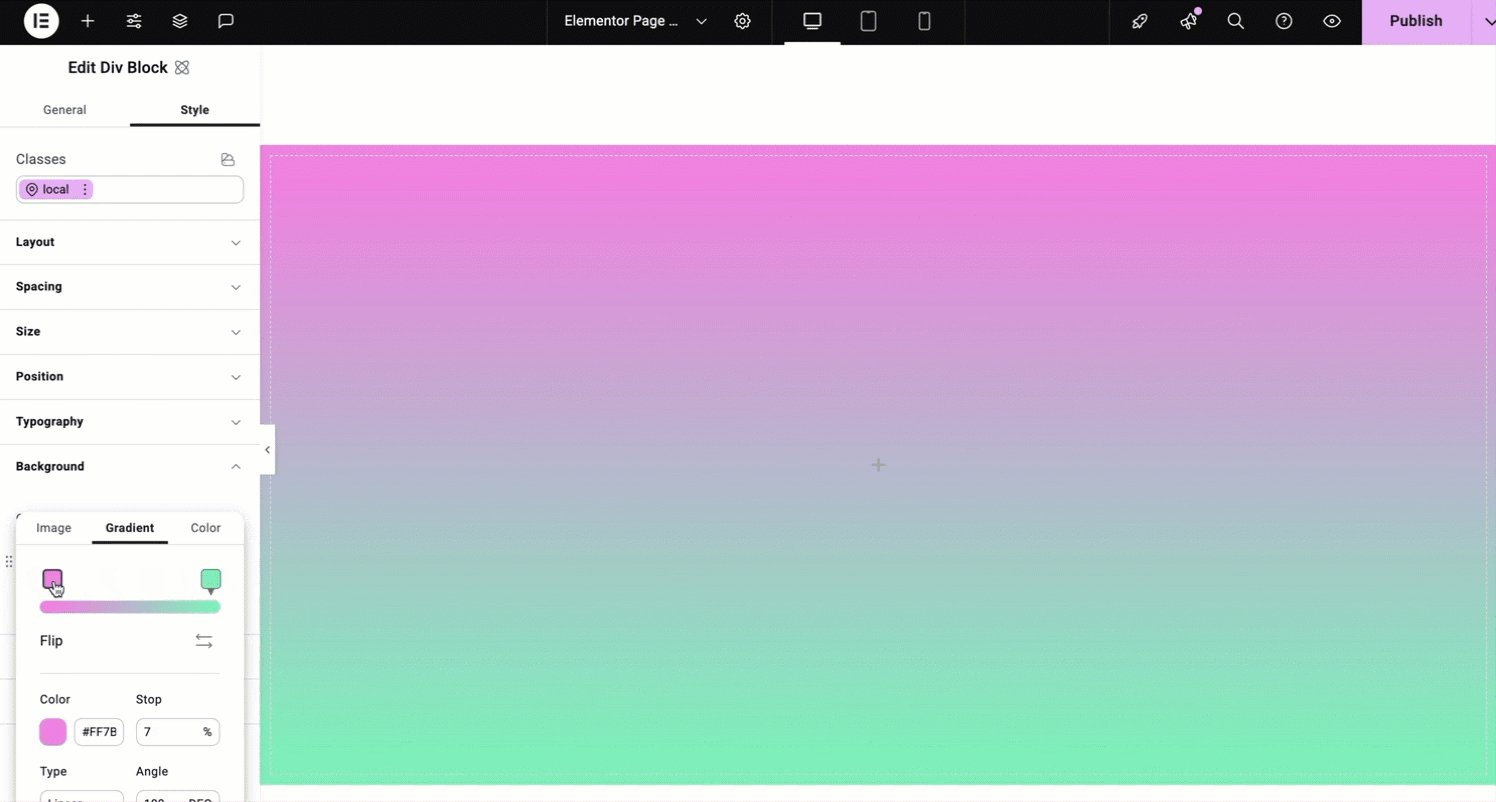
Opzioni gradiente
Uno sfondo sfumato contiene colori che passano gradualmente da uno all’altro, creando un effetto sfumato. Invece di usare un singolo colore solido, puoi combinare più colori e creare un effetto di fusione visivamente accattivante sullo sfondo. 
- Cursore: il cursore viene utilizzato in diversi modi:
- Per impostare i colori del gradiente:

- Fare clic su una delle maniglie.

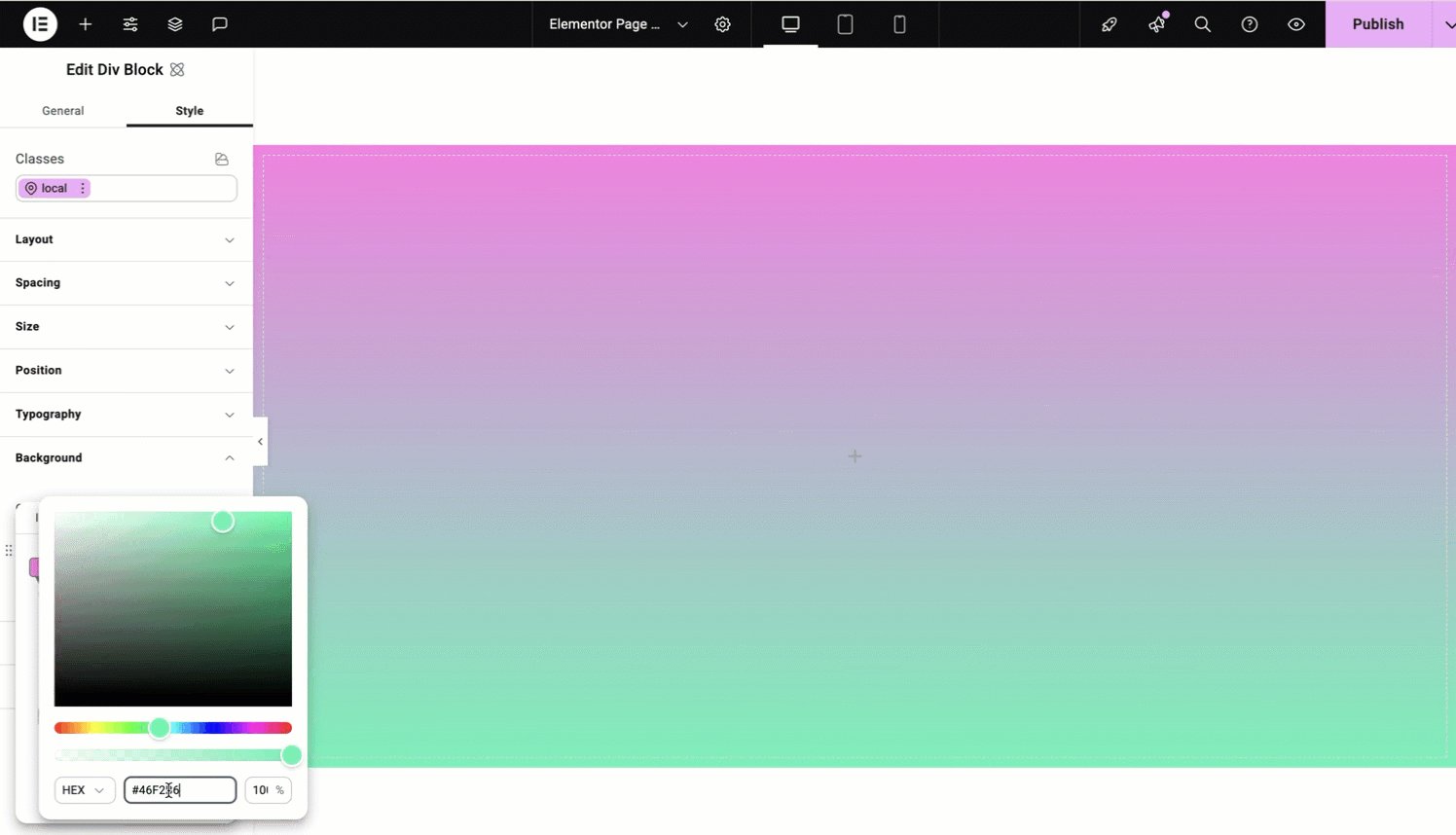
- Fare clic sul campione di colore e selezionare un colore. Per i dettagli, vedere Usare il selettore colori.

- Ripetere per la seconda maniglia.
- Fare clic su una delle maniglie.
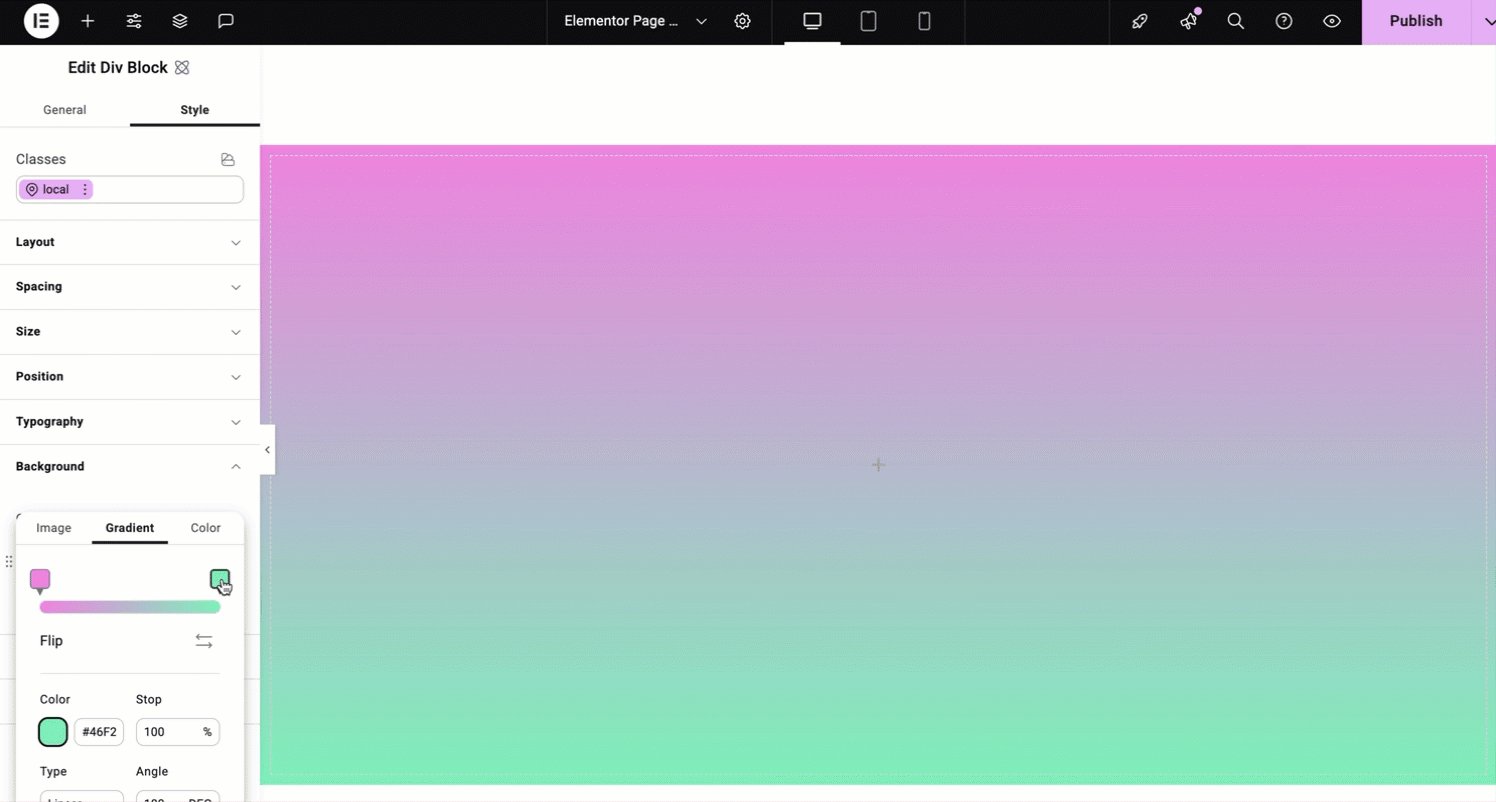
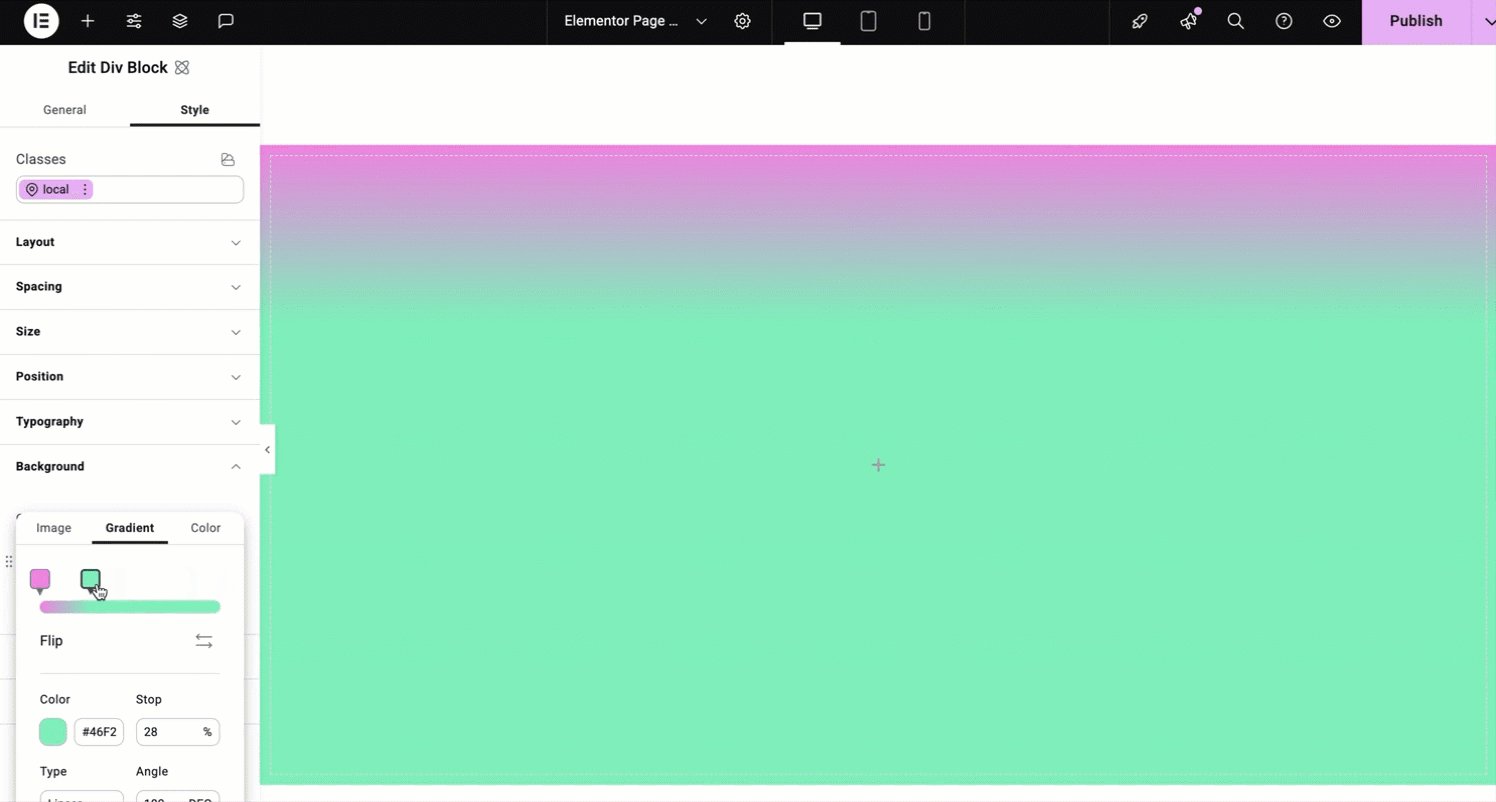
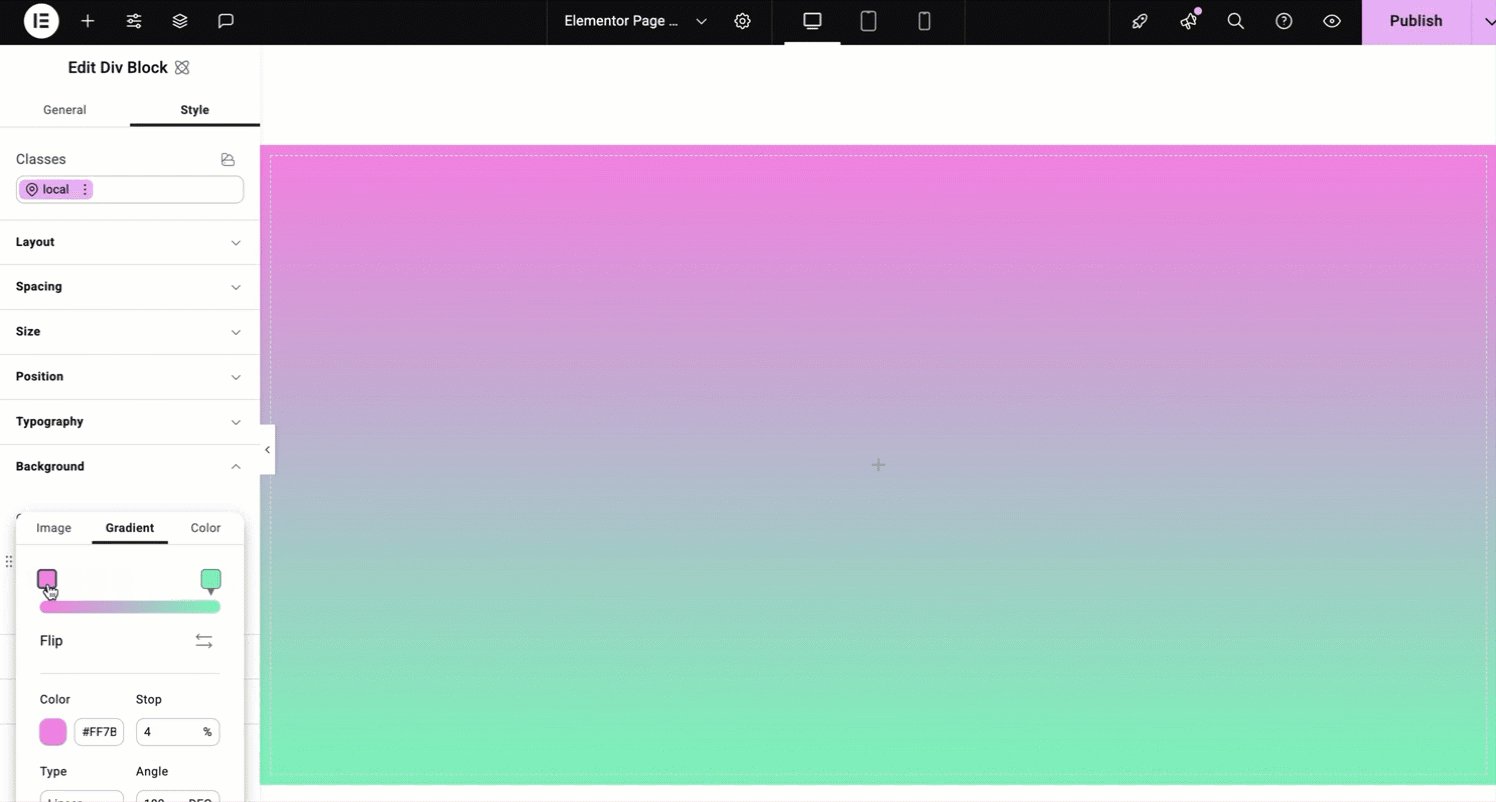
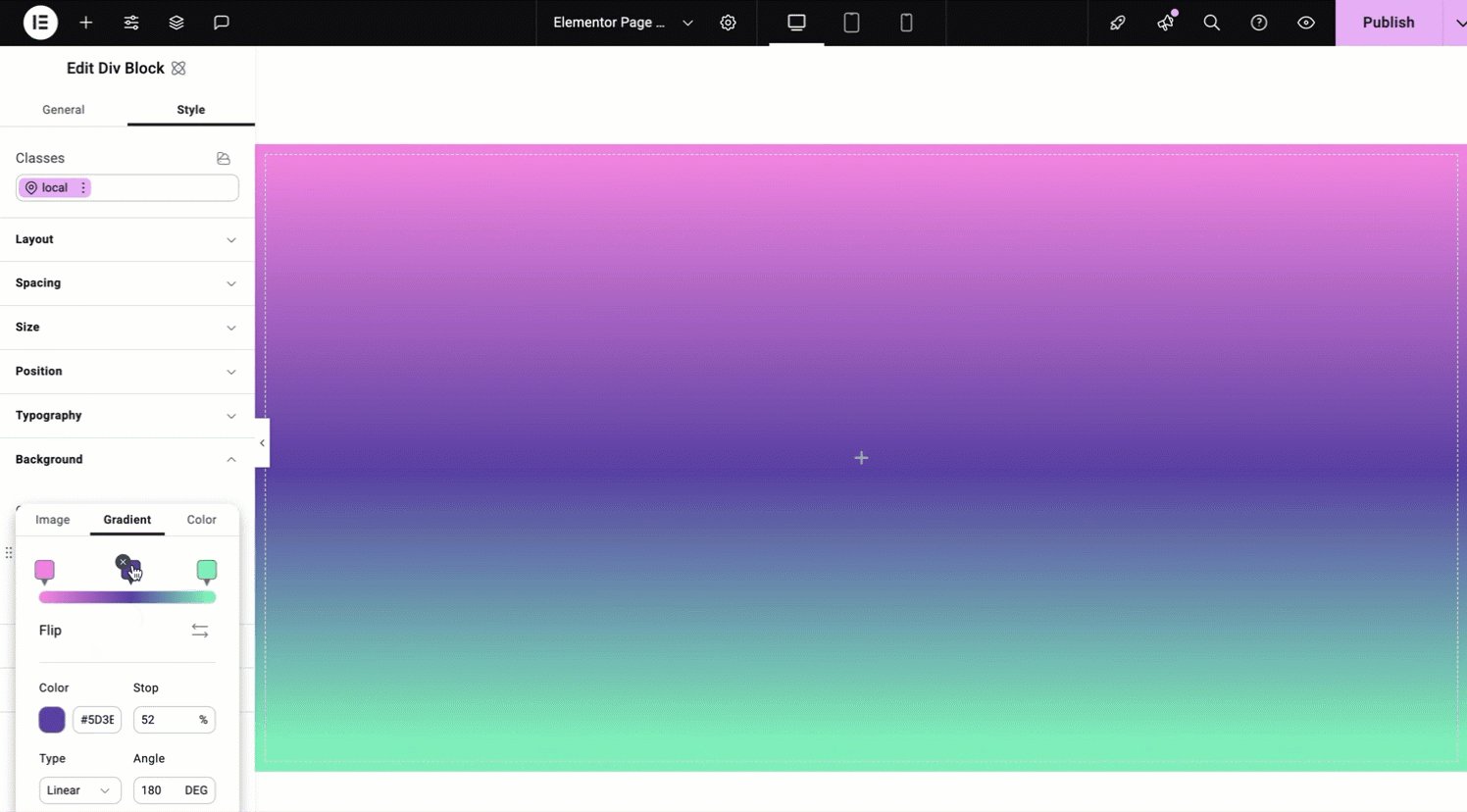
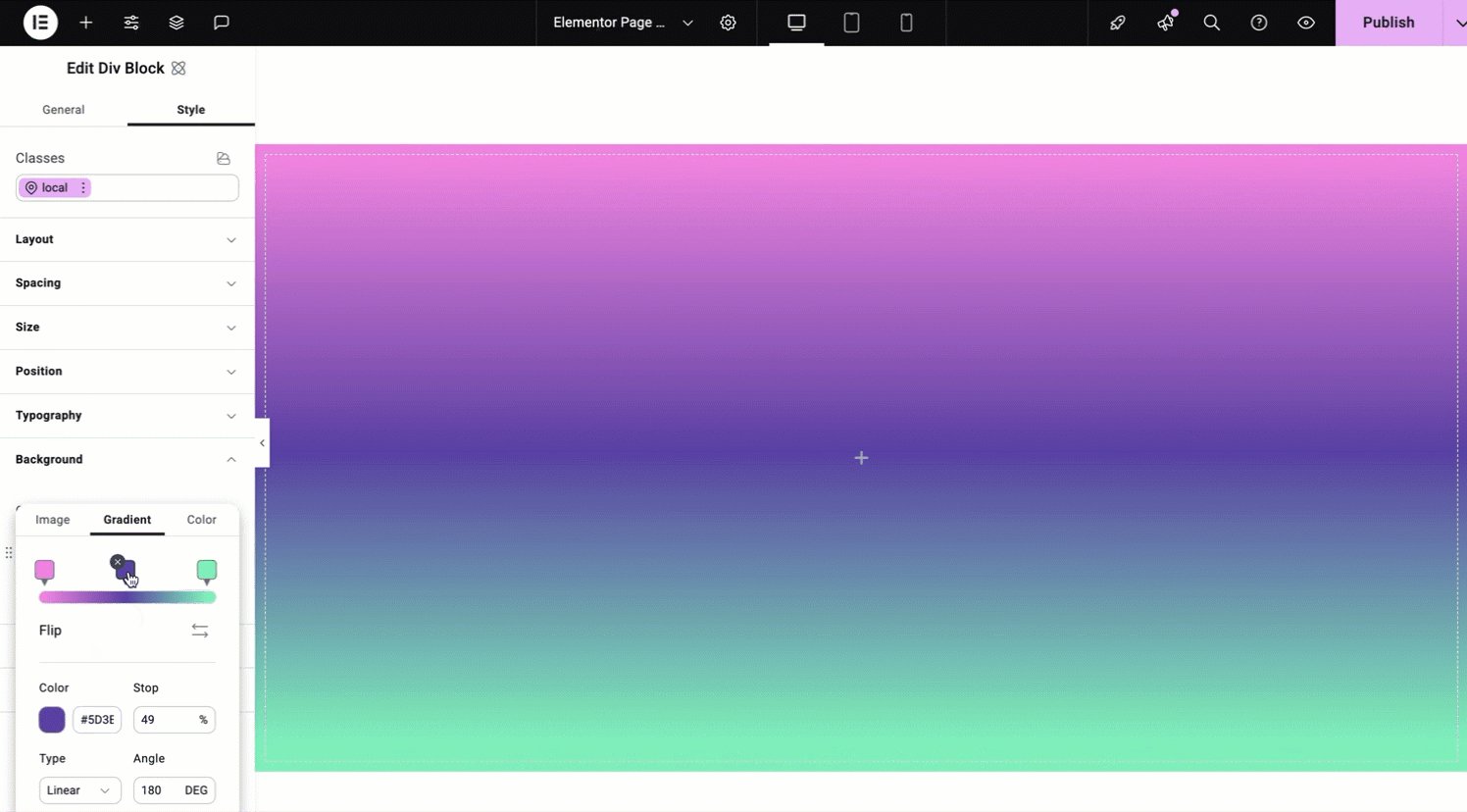
- Per controllare dove si incontrano i due colori:

- Spostare le maniglie del cursore per determinare dove si incontrano i due colori del gradiente.
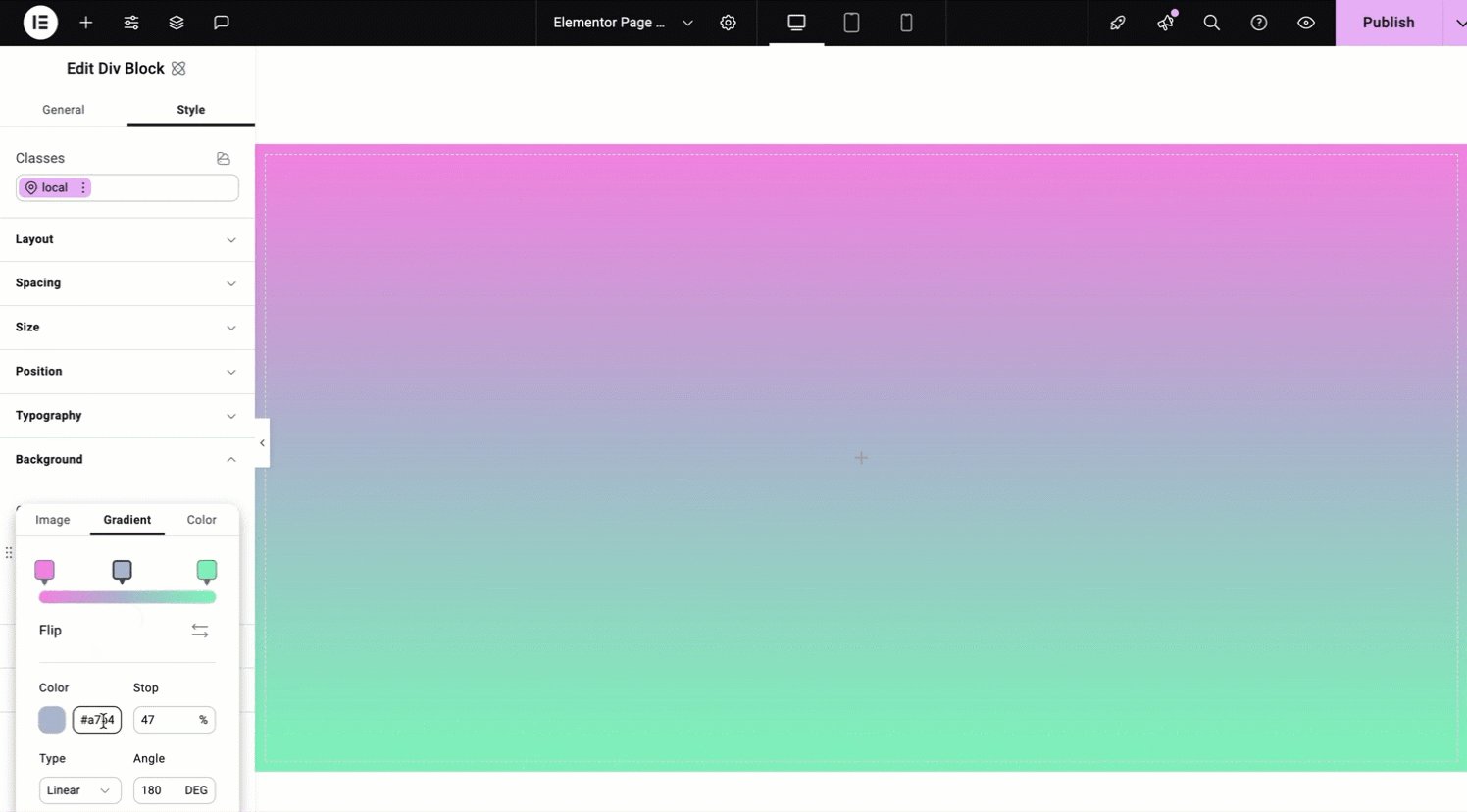
- Per aggiungere più colori al gradiente, aggiungere più maniglie.

- Passare il mouse sopra il cursore finché non viene visualizzata un’icona più.
- Fare clic sull’icona più.

- Per impostare i colori del gradiente:
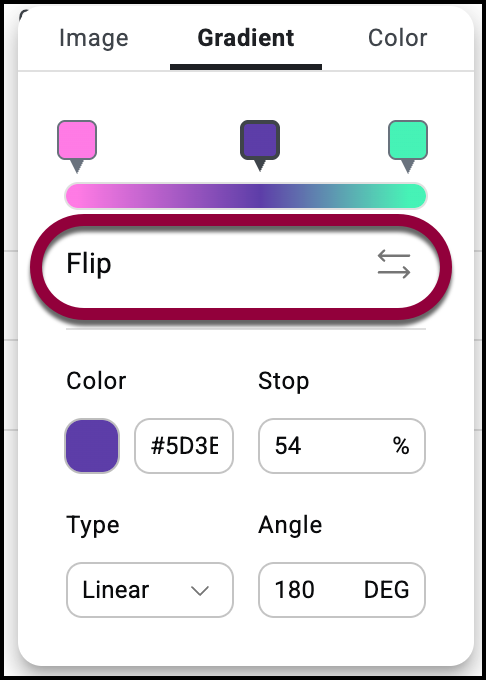
- Inverti: fare clic sul pulsante per scambiare i due colori del gradiente.

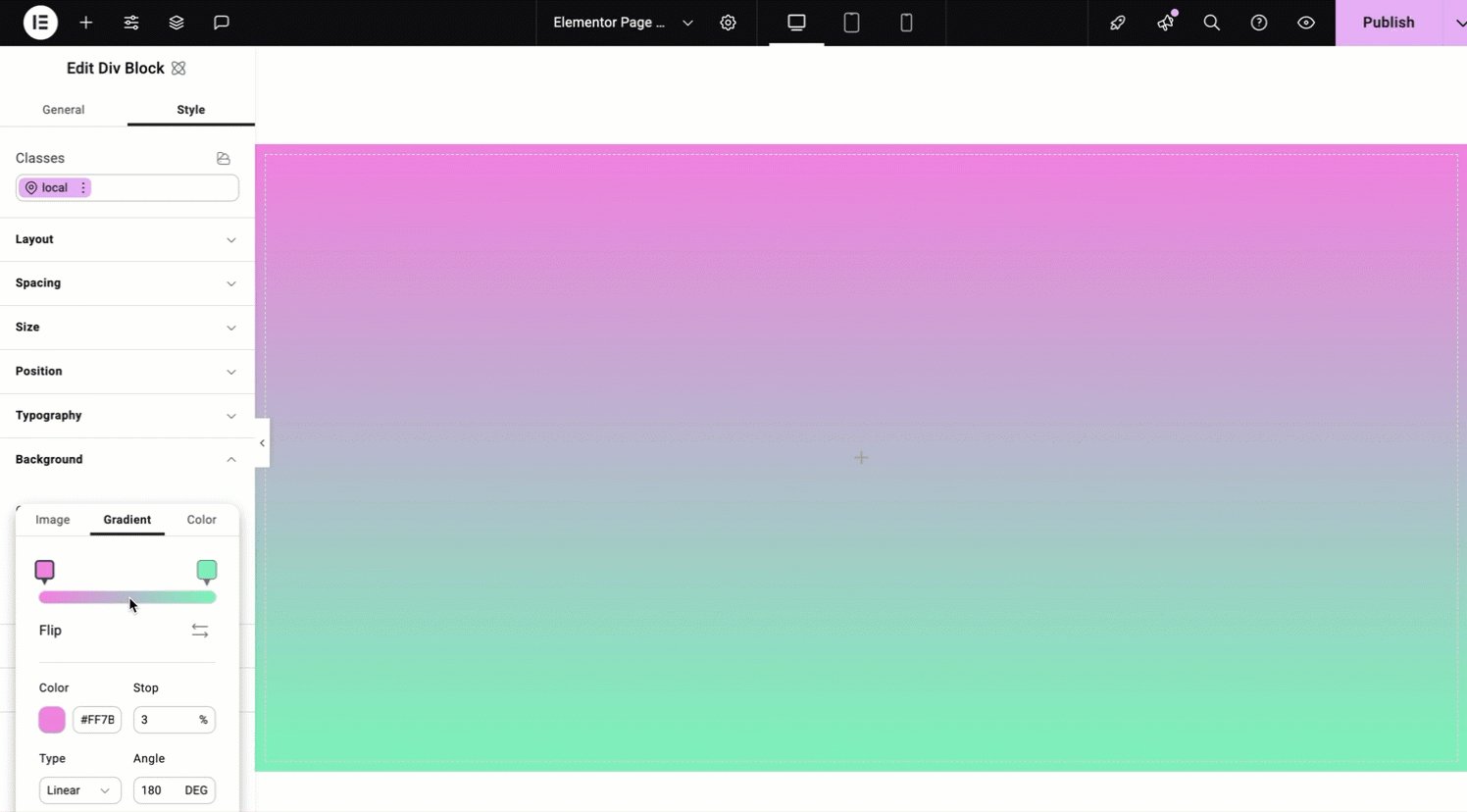
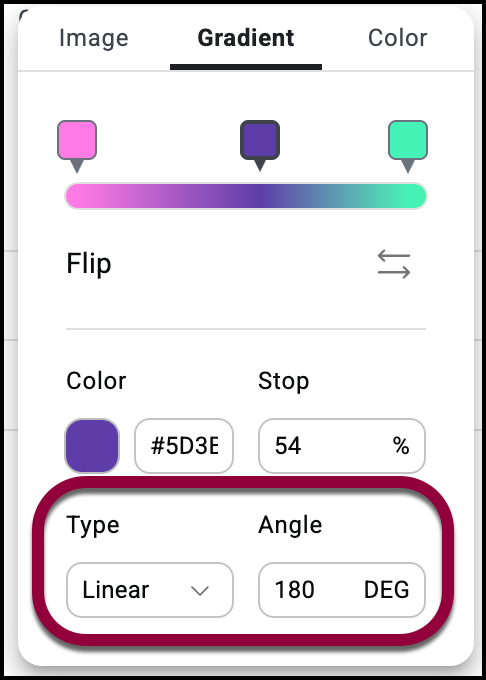
- Tipo: scegliere uno stile di gradiente:
- Lineare: dividere i colori orizzontalmente o verticalmente. L’Angolo determina se i colori si dividono orizzontalmente o verticalmente. L’impostazione predefinita è 180, il che significa che i colori sono divisi da una linea retta che attraversa orizzontalmente l’elemento.
- Radiale: un colore si irradia verso l’esterno e incontra il secondo colore. Posizione imposta il punto da cui il colore si irradia.

