La sezione Layout determina come verranno visualizzati gli elementi. Esistono tre tipi base di layout:
- Blocco
- Flex
- Inline-block
- Nessuno
Layout a blocchi
Nel layout a blocchi, l’elemento occuperà l’intera larghezza dello schermo, tuttavia, sarai comunque in grado di controllare le dimensioni dell’elemento nel campo Spazio.
Layout flessibile
Il layout flessibile è il più complesso delle tre scelte di layout ed è utilizzato principalmente per elementi di layout come l’elemento Blocco Div. Quando selezioni il layout Flexbox, diventano disponibili diverse altre opzioni:
- Direzione: gli elementi del layout flessibile generalmente contengono altri elementi. Imposta una direzione per determinare se questi elementi interni, o elementi figlio, si allineano:
Orizzontalmente dall’alto verso il basso.
Orizzontalmente dal basso verso l’alto.
Verticalmente da sinistra a destra.
Verticalmente da destra a sinistra.
- Giustifica contenuto: allinea il contenuto all’interno dell’elemento:
- o Inizio: gli elementi sono allineati all’inizio del contenitore.
o
Centro: gli elementi sono allineati al centro del contenitore.
o
Fine: gli elementi sono allineati alla fine del contenitore.
o
Spazio tra: gli elementi sono distanziati uniformemente sull’elemento. Il primo elemento si allinea con l’inizio e l’elemento finale con la fine.
o
Spazio intorno: gli elementi hanno uno spazio uguale tra loro. C’è una quantità uguale di spazio tra gli elementi e c’è uno spazio uguale tra il primo e l’ultimo elemento e i bordi del contenitore.
o
Spazio uniforme: gli elementi hanno uno spazio uguale tra loro e i bordi del contenitore.
- Allinea elementi: controlla come gli elementi contenuti si allineeranno sul loro asse centrale, a seconda della direzione scelta nel campo Direzione:
- Inizio: gli elementi sono allineati all’inizio dell’elemento.
- Centro: gli elementi sono allineati al centro dell’elemento.
- Fine: gli elementi sono allineati alla fine dell’elemento.
- Estendi: gli elementi sono estesi sull’altezza o la larghezza dell’elemento.
- Spazi: immetti un numero nel campo numerico per creare spazio tra gli elementi figlio in questo elemento.
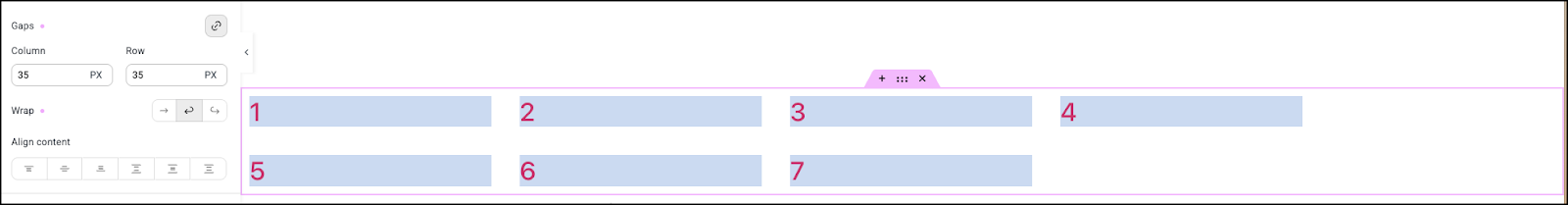
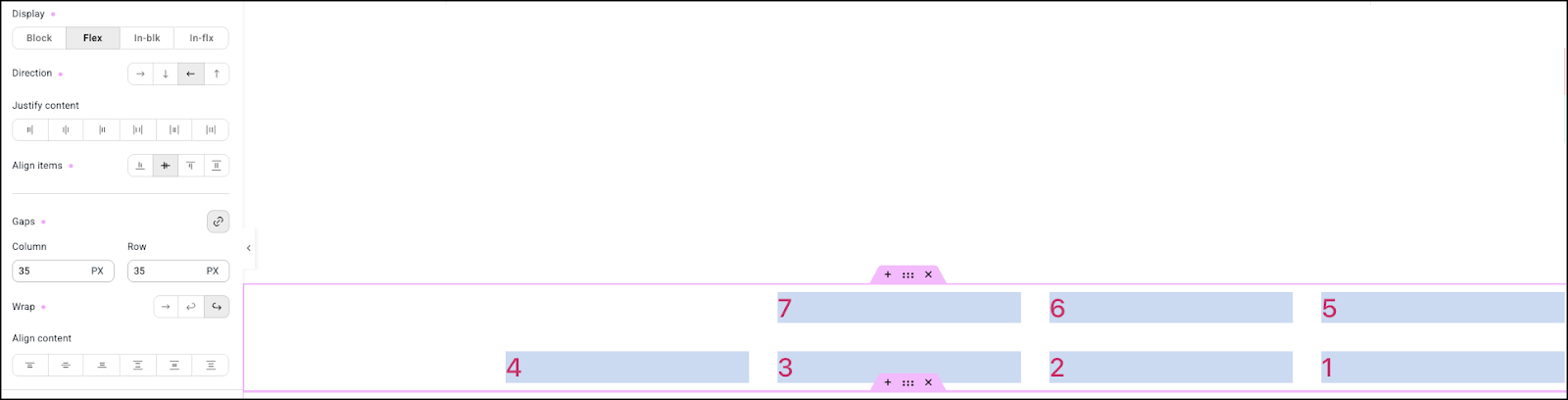
- Wrap: se gli elementi figlio non rientrano nell’elemento padre, i visitatori possono scorrere per vedere tutti gli elementi oppure gli elementi possono andare a capo nella riga o colonna successiva, a seconda della direzione scelta nel campo Direzione:
- Nessun wrap: gli elementi extra vengono tagliati.
- Wrap: gli elementi andranno a capo nella riga o colonna successiva, a seconda della direzione scelta. Di seguito è riportato un esempio di wrapping degli elementi:

- Wrap inverso: funziona come wrap, ma il primo elemento diventa l’ultimo. Di seguito è riportato un esempio di wrap inverso:

Layout a blocchi in linea
Il layout a blocchi in linea ti consente di aggiungere contenuti senza creare un nuovo blocco, consentendo allo stesso tempo all’elemento di avere la propria altezza e larghezza. Questo può aiutare a ridurre il numero di div utilizzati nella tua pagina, contribuendo a migliorare le prestazioni.
Nessuno
Questa impostazione viene utilizzata principalmente per la modifica reattiva. Quando selezioni Nessuno, l’elemento viene nascosto quando viene utilizzata la dimensione dello schermo selezionata. Ad esempio, se c’è un’intestazione che desideri visualizzare su desktop e tablet ma non su dispositivi mobili, crea l’intestazione, passa alla modifica mobile e seleziona Nessuno. L’intestazione non verrà visualizzata sui dispositivi mobili. Per maggiori dettagli sulla modifica reattiva, vedi Modifica reattiva.

