Chi può utilizzare questa funzione:
Questo articolo è per gli utenti dell’Editor v4. Se stai utilizzando l’Editor v3, consulta l’articolo pertinente qui: Scheda avanzata
Aggiungere un’ombreggiatura a un elemento può conferirgli profondità e consente all’elemento di risaltare nella pagina. Per un approfondimento sulle ombreggiature, consulta Cos’è l’ombra, l’ombra del testo e l’ombra della casella?
Aggiungi un’ombreggiatura a un elemento
Per aggiungere un bordo:
- Apri l’editor di elementor.
- Aggiungi un elemento alla canvas.

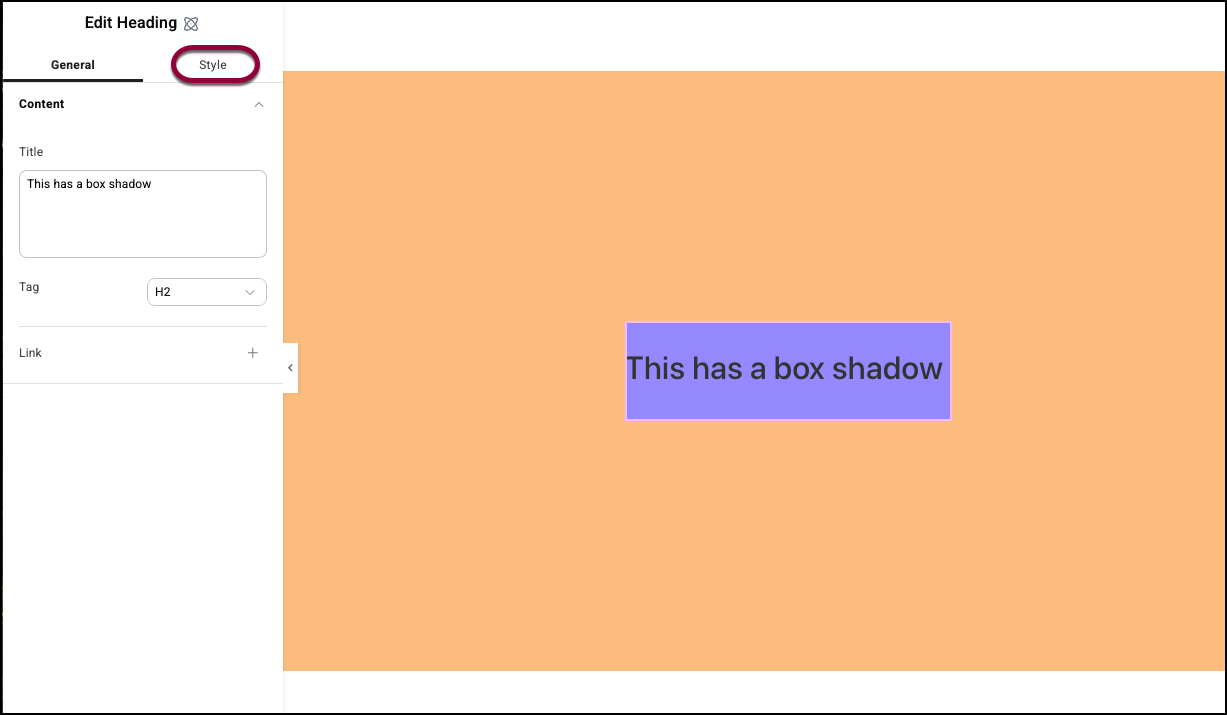
- Clicca sulla scheda Stile.

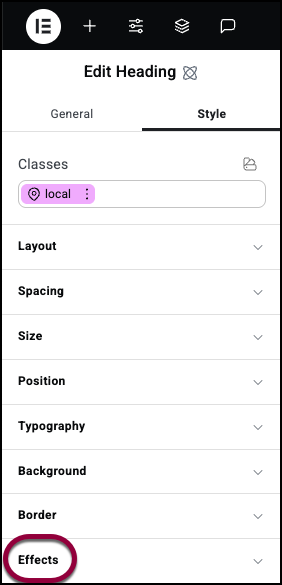
- Apri il campo Effetti.

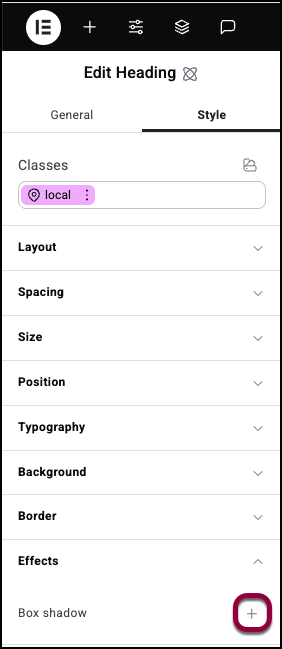
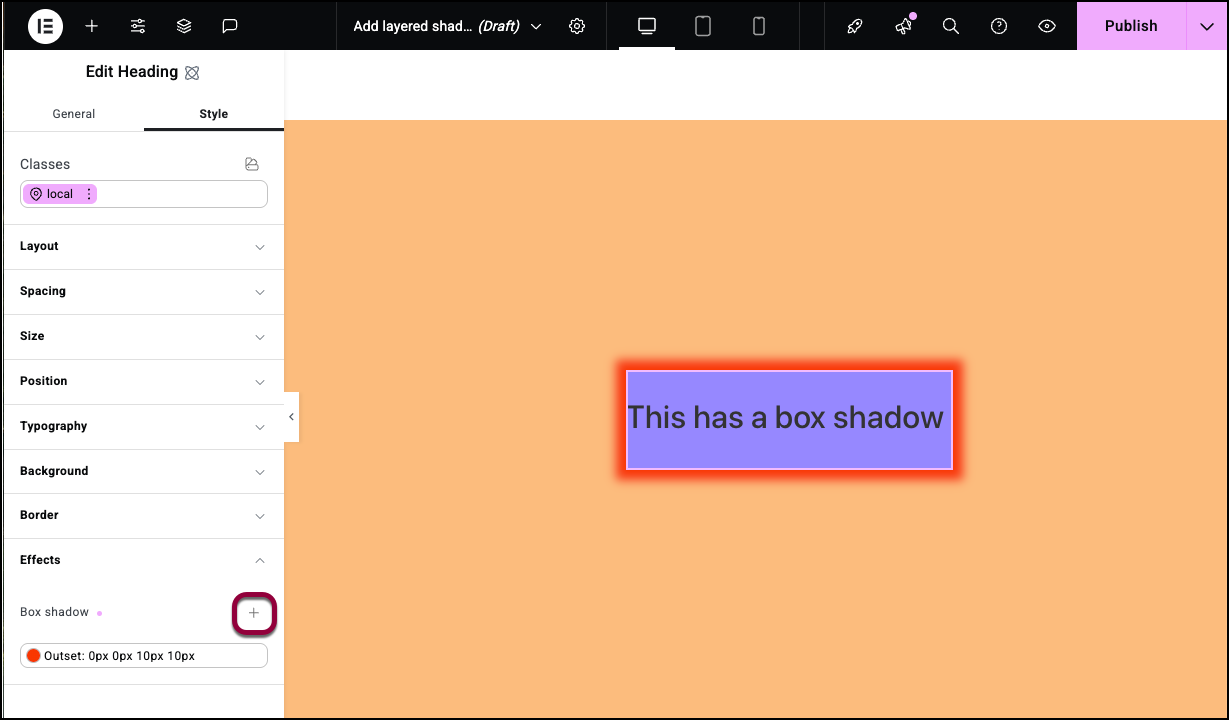
- Per aggiungere un’ombra, fai clic sul segno più accanto a Ombreggiatura.

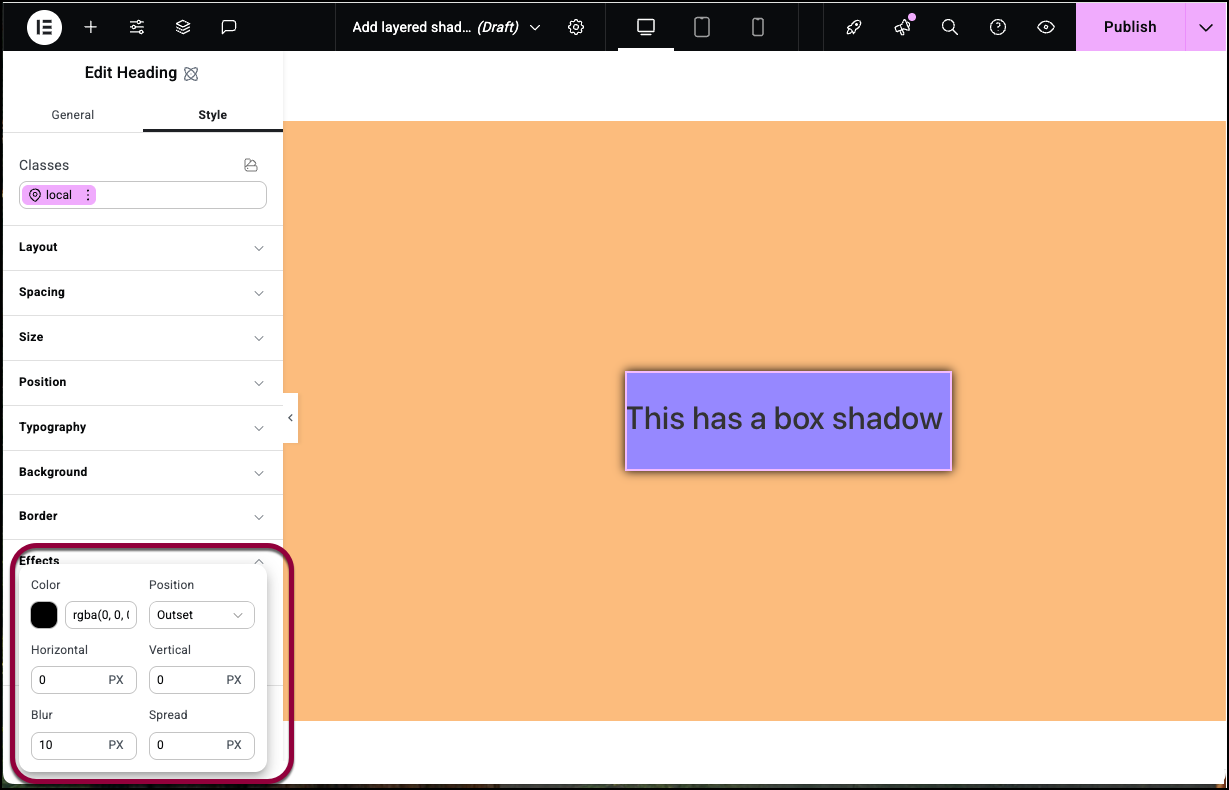
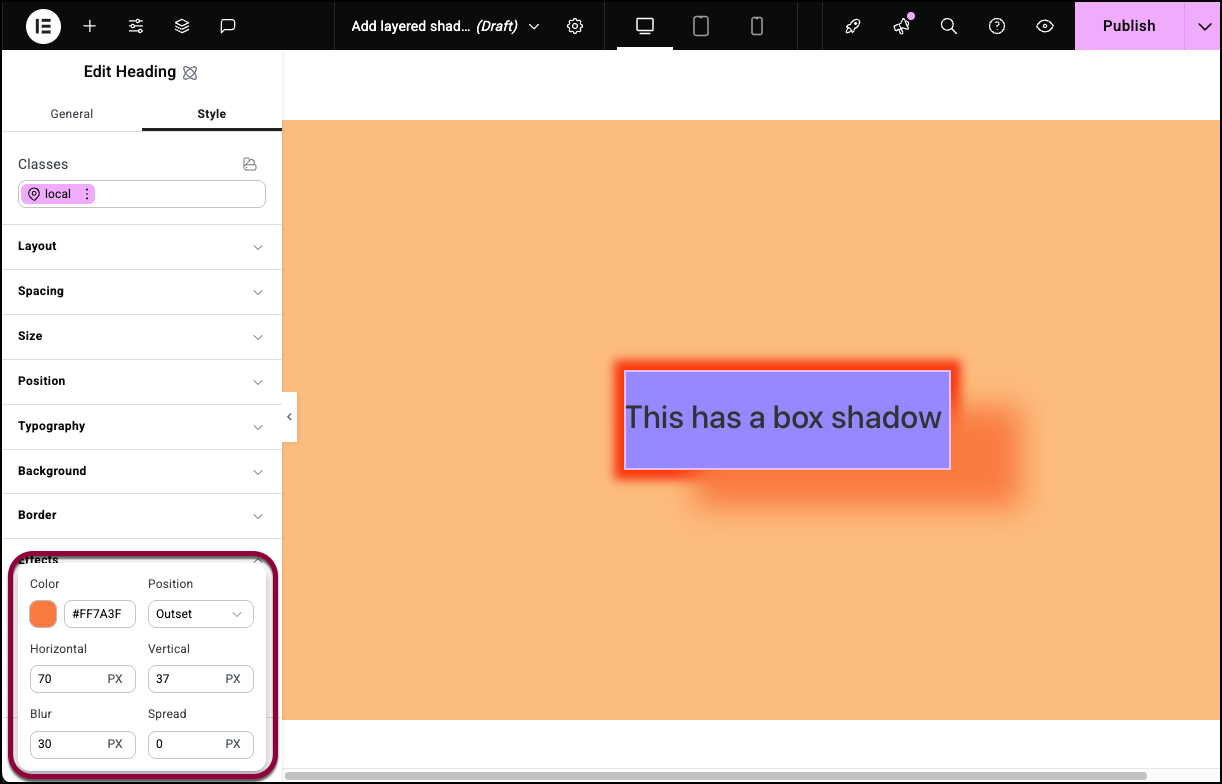
- A questo punto hai le seguenti opzioni:
- Colore: imposta un colore per l’ombra. Per i dettagli, consulta Usa il selettore colori.
- Posizione: ci sono due tipi di ombreggiatura:
- In rilievo: l’ombra inizia dal bordo dell’elemento e si estende verso l’esterno.
- Interna: l’ombra inizia dal bordo dell’elemento e si estende verso l’interno.
- Orizzontale e Verticale: puoi ottenere effetti interessanti modificando la posizione dell’ombra. Usa i campi numerici per spostare l’ombra a destra e a sinistra (Orizzontale) o su e giù (Verticale).
- Sfocatura e Diffusione: l’effetto ombra è causato dall’inizio con un colore solido e quindi dalla sfocatura sempre maggiore del colore.
- Sfocatura: espande l’area coperta dal colore sfocato.
- Diffusione: espande l’area coperta dal colore solido.
Aggiungi livelli all’ombreggiatura
Dopo aver creato un’ombreggiatura, puoi aggiungere più profondità o creare effetti unici aggiungendo più livelli all’ombra.
Per aggiungere un livello a un’ombreggiatura:
- Seleziona un elemento con un’ombreggiatura e apri il campo Effetti.

- Fai clic sul segno più accanto a Ombreggiatura.
Viene visualizzata la finestra delle opzioni dell’ombreggiatura.
- Imposta le opzioni dell’ombreggiatura e fai clic fuori dalla casella per chiudere la finestra.
Hai creato un secondo livello di ombreggiatura.

