Il controllo Dimensione imposta l’altezza e la larghezza di un elemento. 
Ci sono tre tipi di impostazioni di dimensione:
- Non modificato: L’altezza e la larghezza dell’elemento in circostanze normali. Questa impostazione lascia che il contenuto determini la dimensione dell’elemento.
- Min: La larghezza minima a cui un elemento può ridursi, anche se il contenuto al suo interno o il layout circostante suggeriscono che dovrebbe essere più piccolo. Aiuta a bilanciare il design con la reattività.
- Max: La larghezza massima a cui un elemento può crescere, anche se lo schermo o il contenuto permettono che sia più grande. Aiuta a bilanciare il design con la reattività.
- Overflow: Se i contenuti dell’elemento sono troppo grandi per l’elemento, puoi impostare l’overflow su:
- Visibile: I contenuti sono visibili anche se sono al di fuori dei confini dell’elemento.
- Nascosto: I contenuti al di fuori dei confini dell’elemento sono nascosti.
- Auto: I contenuti al di fuori dei confini dell’elemento possono essere visti scorrendo.
Cambiare la dimensione di un elemento
Nell’esempio seguente, creeremo un’immagine che sarà reattiva e rimarrà entro i vincoli di design.
Per impostare l’altezza e la larghezza dell’elemento:
- Apri l’editor di elementor.

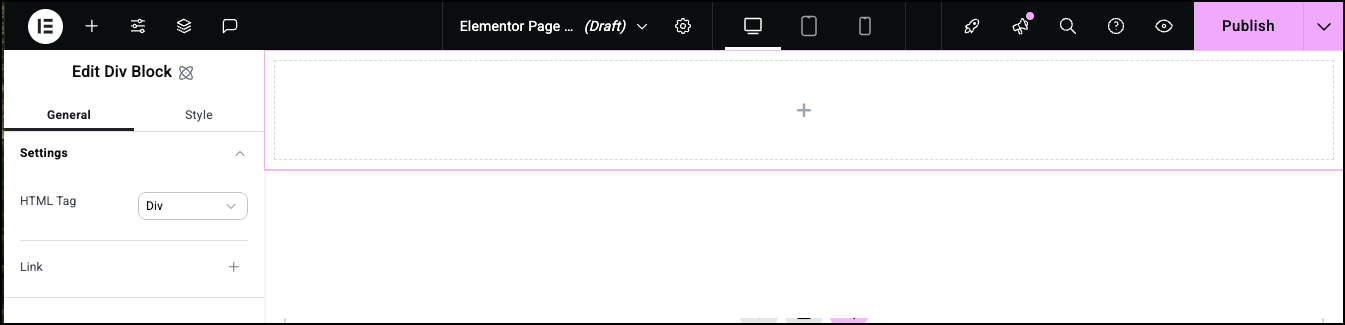
- Aggiungi un Blocco Div al canvas.

- Trascina un elemento Immagine nel Blocco Div.

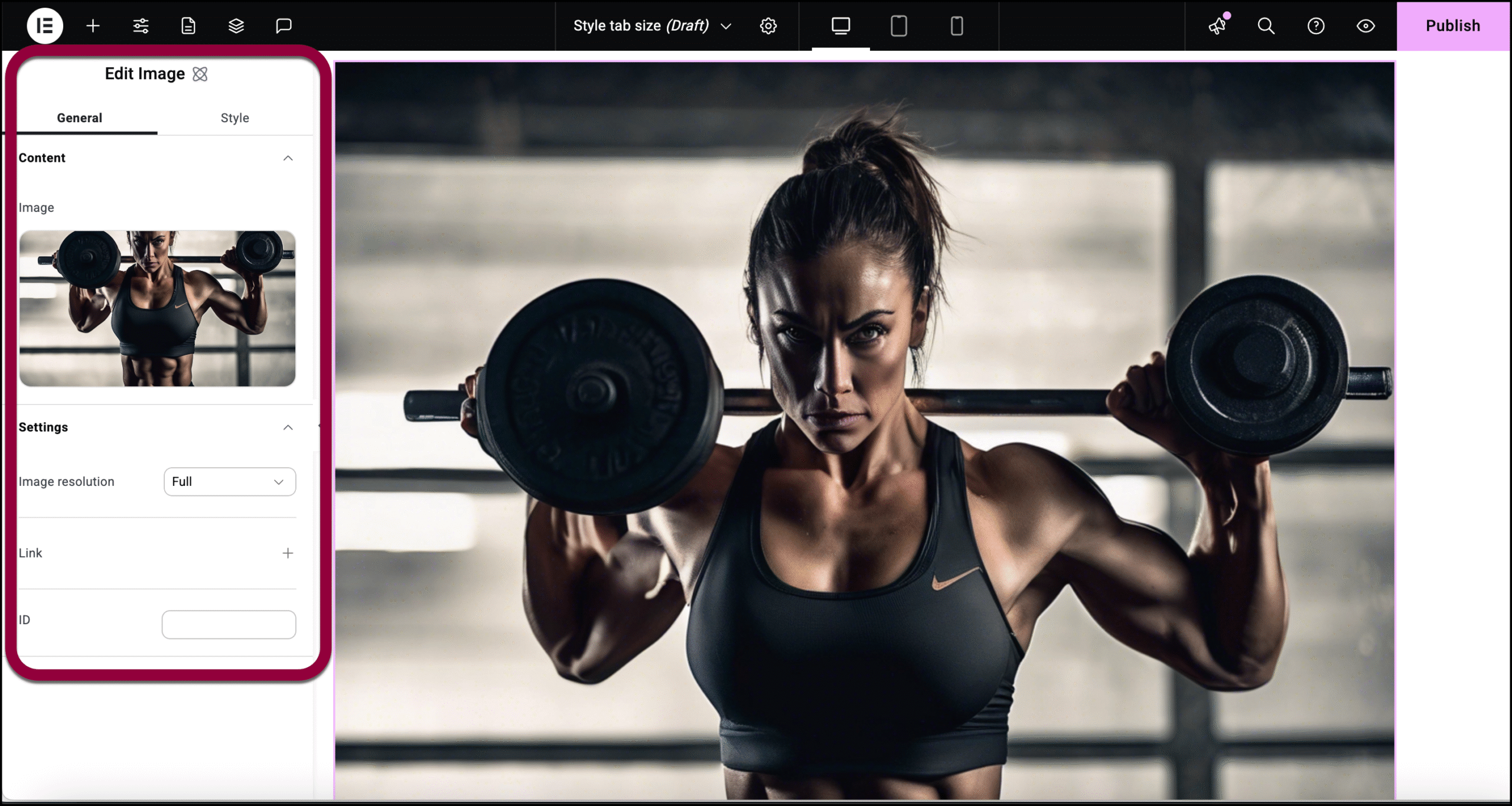
Le opzioni per l’elemento Immagine dovrebbero apparire nel pannello.
- Aggiungi un’immagine al widget. Per i dettagli, vedi Aggiungere immagini e icone.

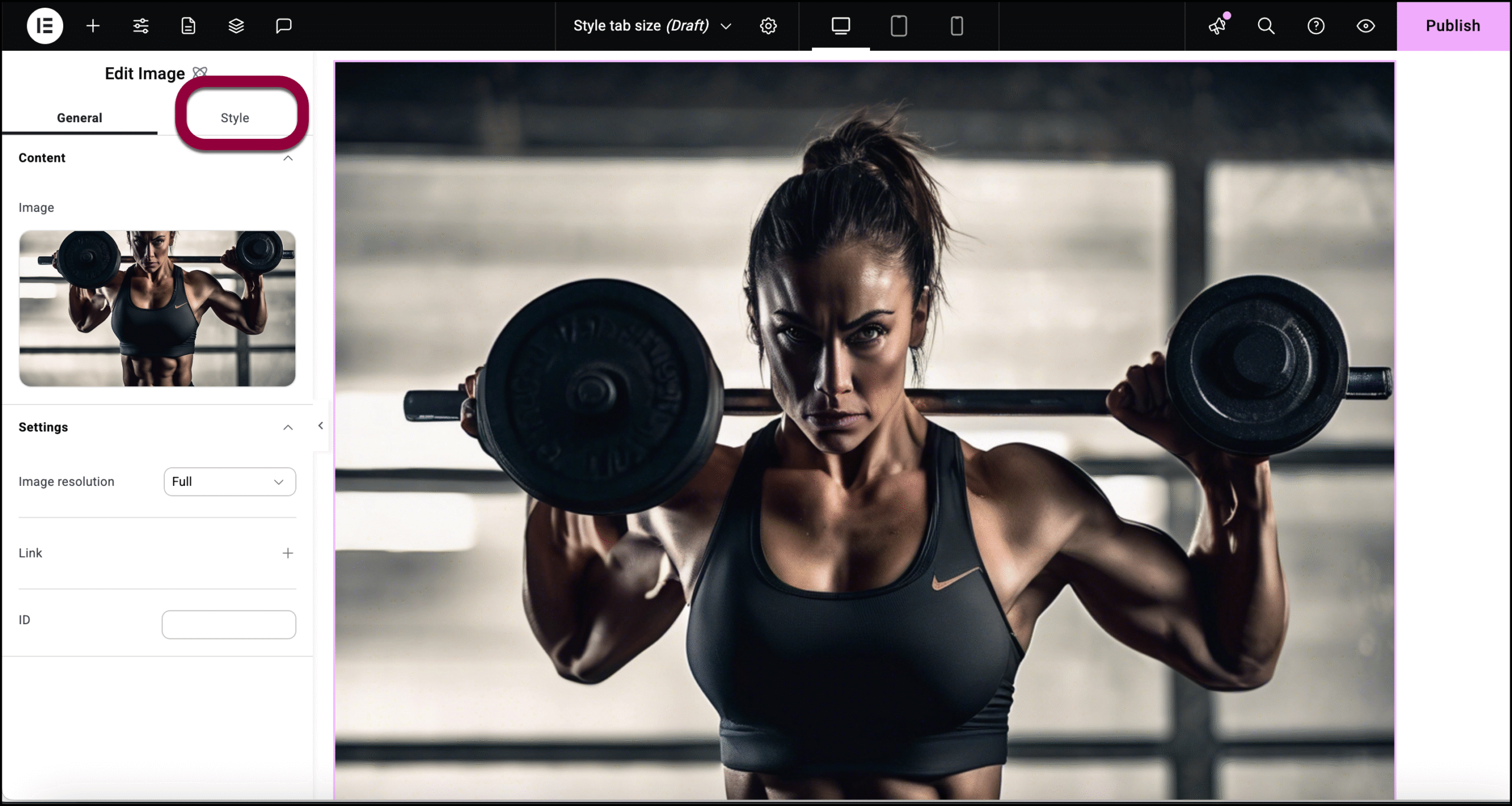
- Clicca sulla scheda Stile.

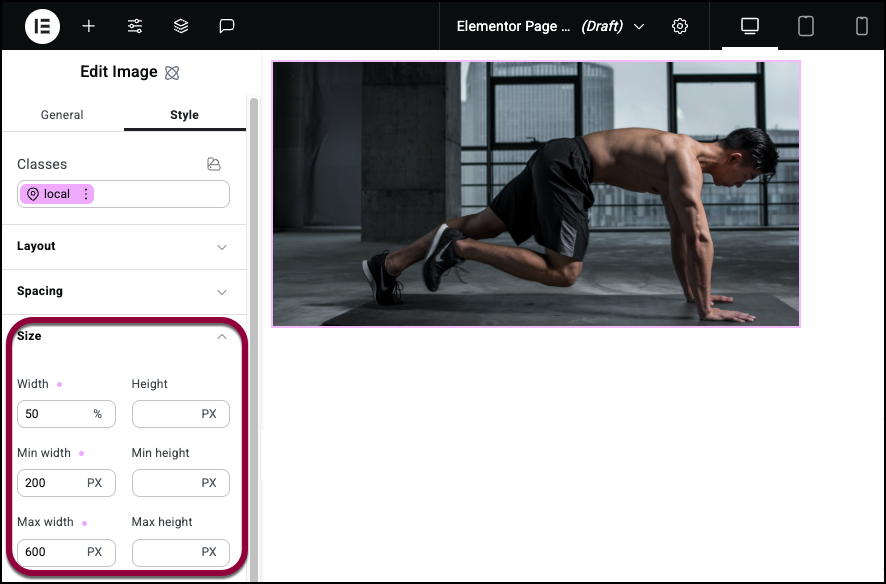
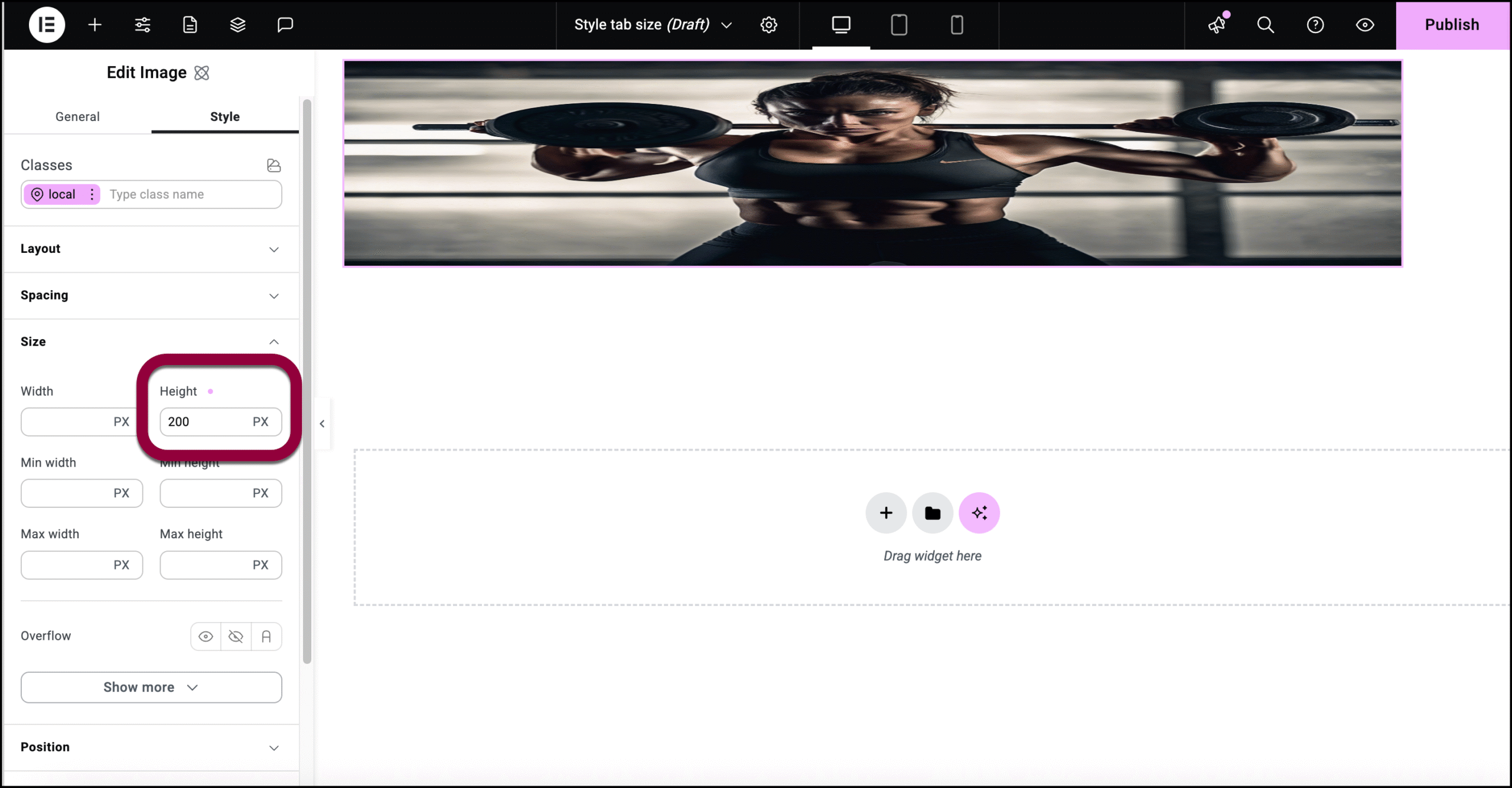
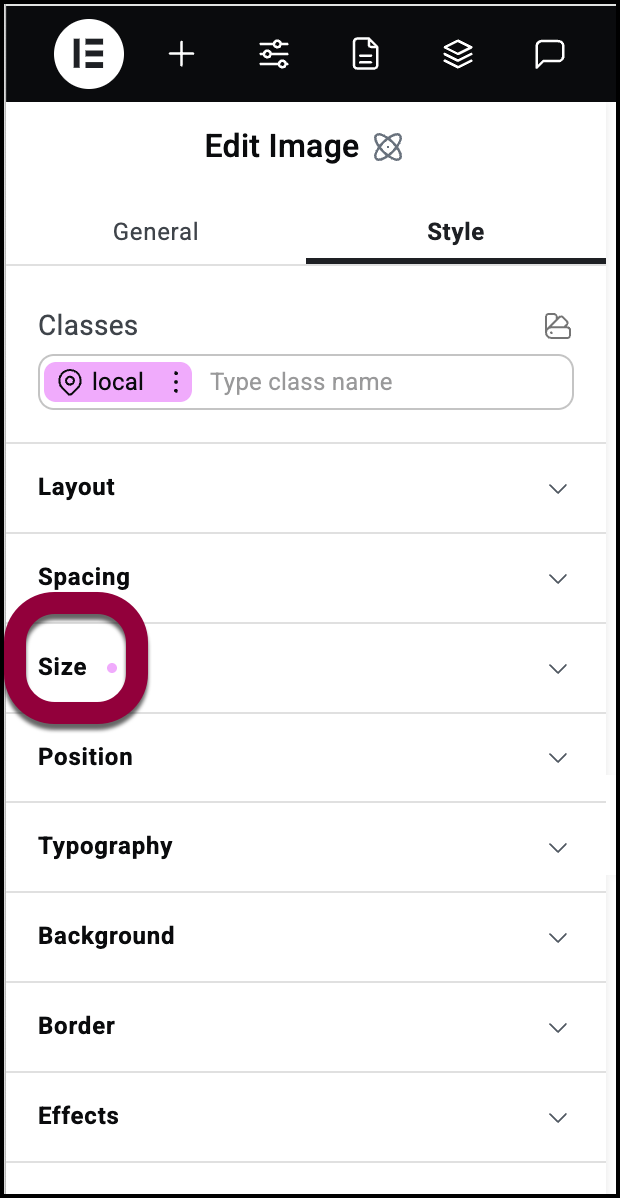
- Apri il campo Dimensione.

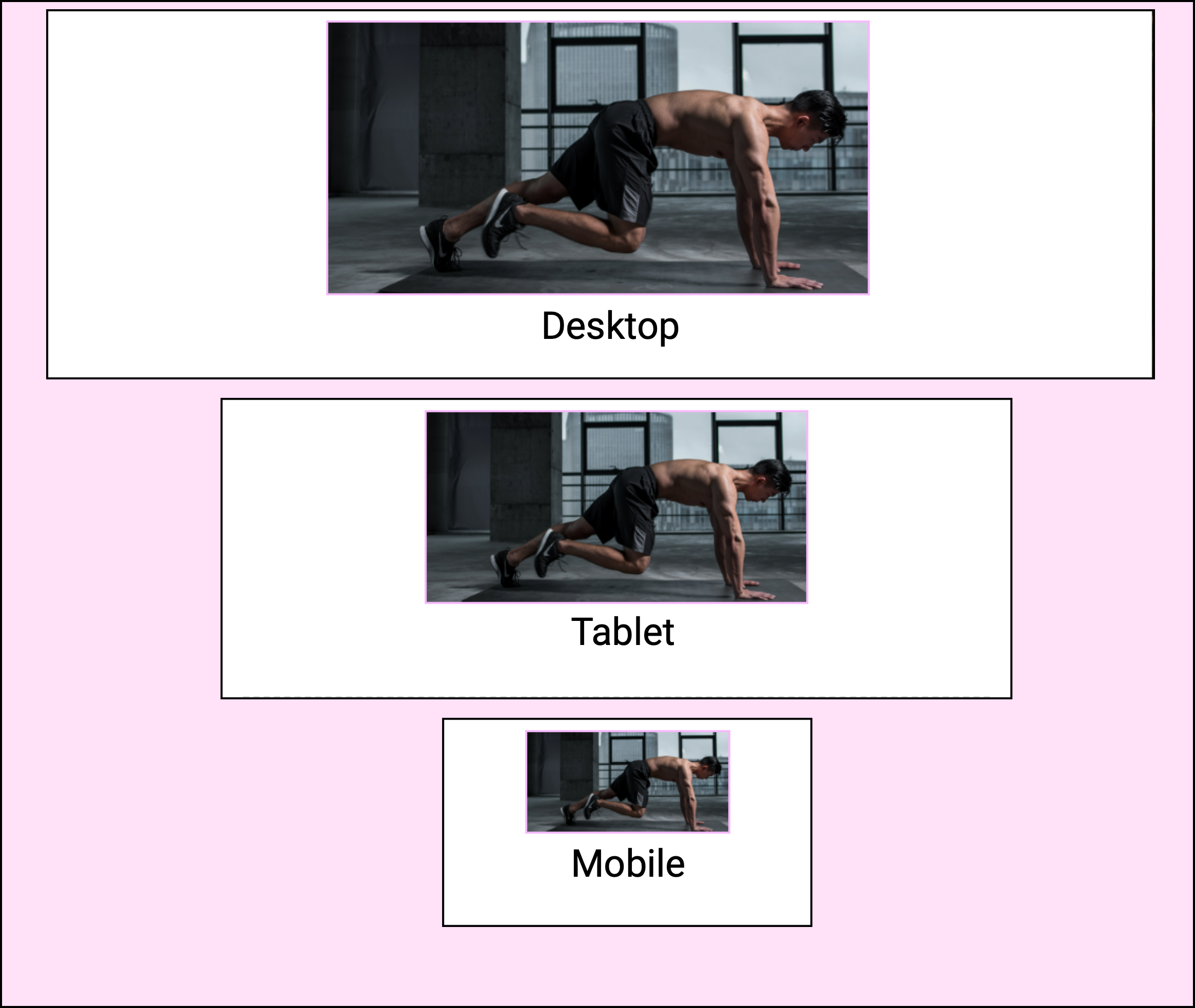
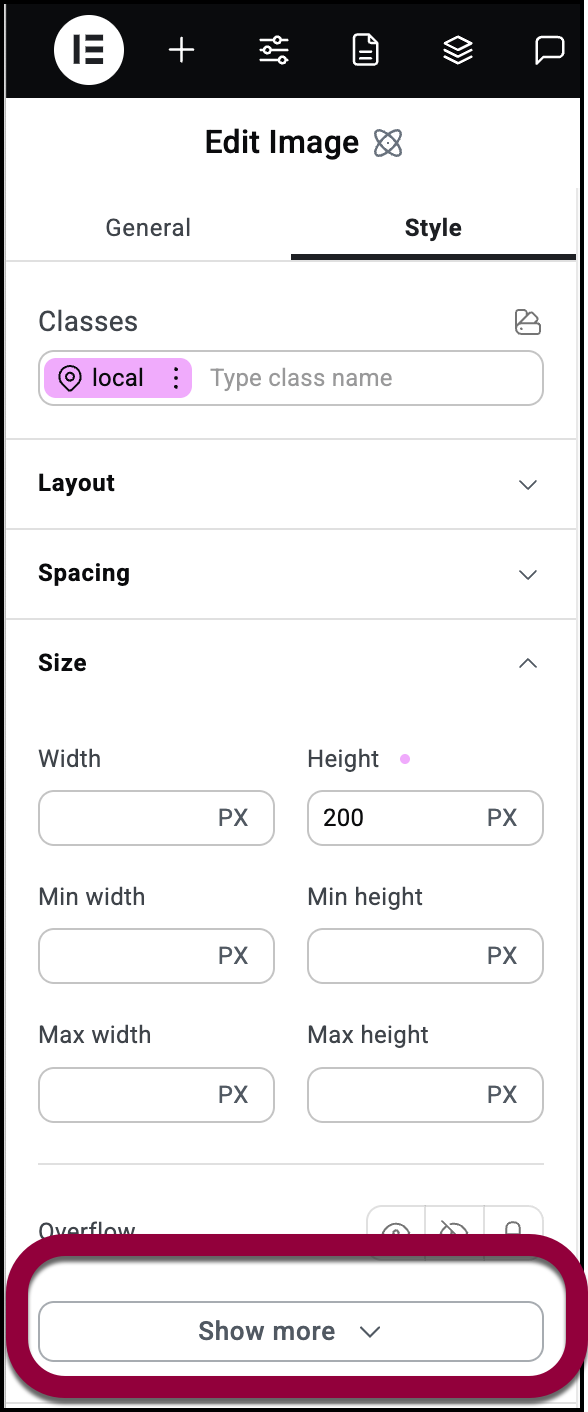
- Imposta la larghezza predefinita al 50% in modo che la dimensione dell’elemento si adatti in base al suo contenitore padre.
- Imposta la larghezza minima a 200px per evitare che l’immagine diventi troppo piccola.
- Imposta la larghezza massima a 600px per assicurarti che non si allunghi in modo sproporzionato.
- Lascia le altezze predefinite.

Questo crea un’immagine che appare bene su una varietà di dimensioni dello schermo.
Mantieni le proporzioni dell’immagine con object fit
La scheda Dimensione ha un controllo speciale, utilizzato principalmente per le immagini, progettato per mantenere le proporzioni del contenuto dell’elemento chiamato Object fit.
Per utilizzare Object fit:
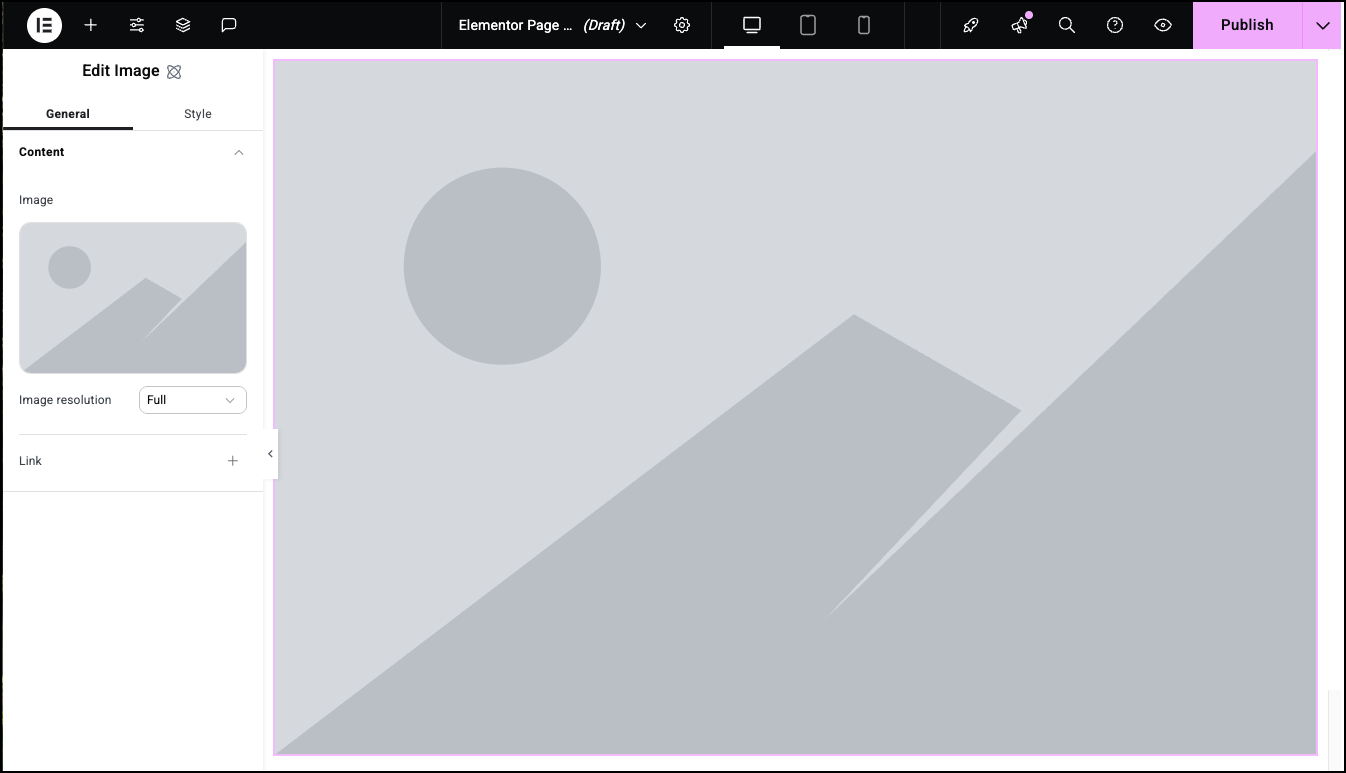
- Aggiungi un’immagine al canvas usando l’elemento Immagine.

I controlli appaiono nel pannello di sinistra.
- Clicca sulla scheda Stile.
- Apri il campo Dimensione e modifica la dimensione dell’immagine.

In questo esempio, abbiamo modificato l’altezza dell’immagine che ha distorto l’immagine.
- Nel pannello, clicca su Mostra di più.

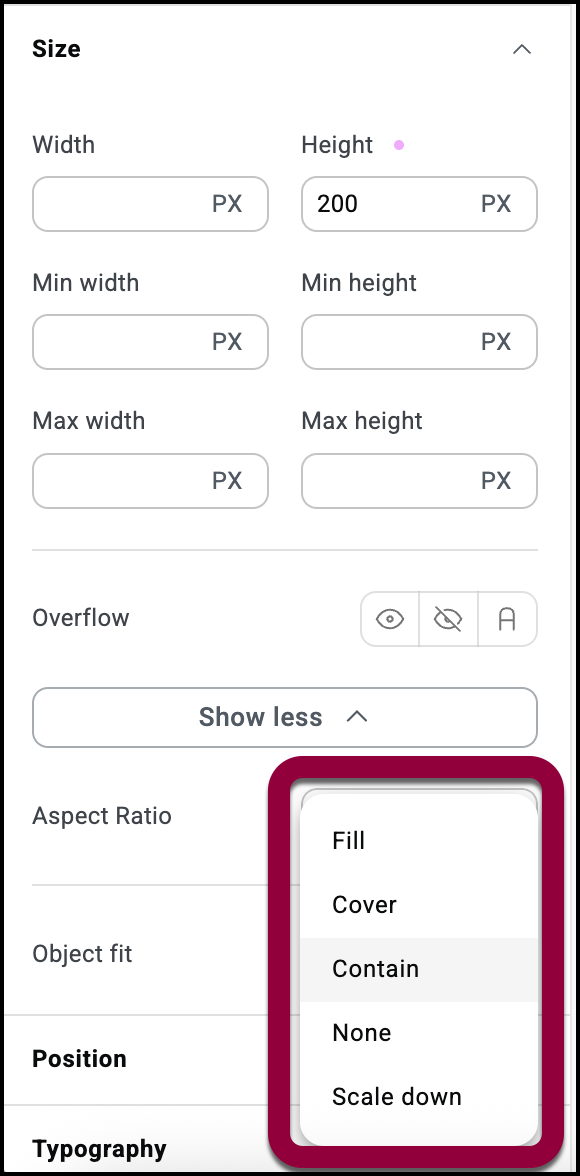
- Usa il menu a discesa Object fit per scegliere una delle opzioni:
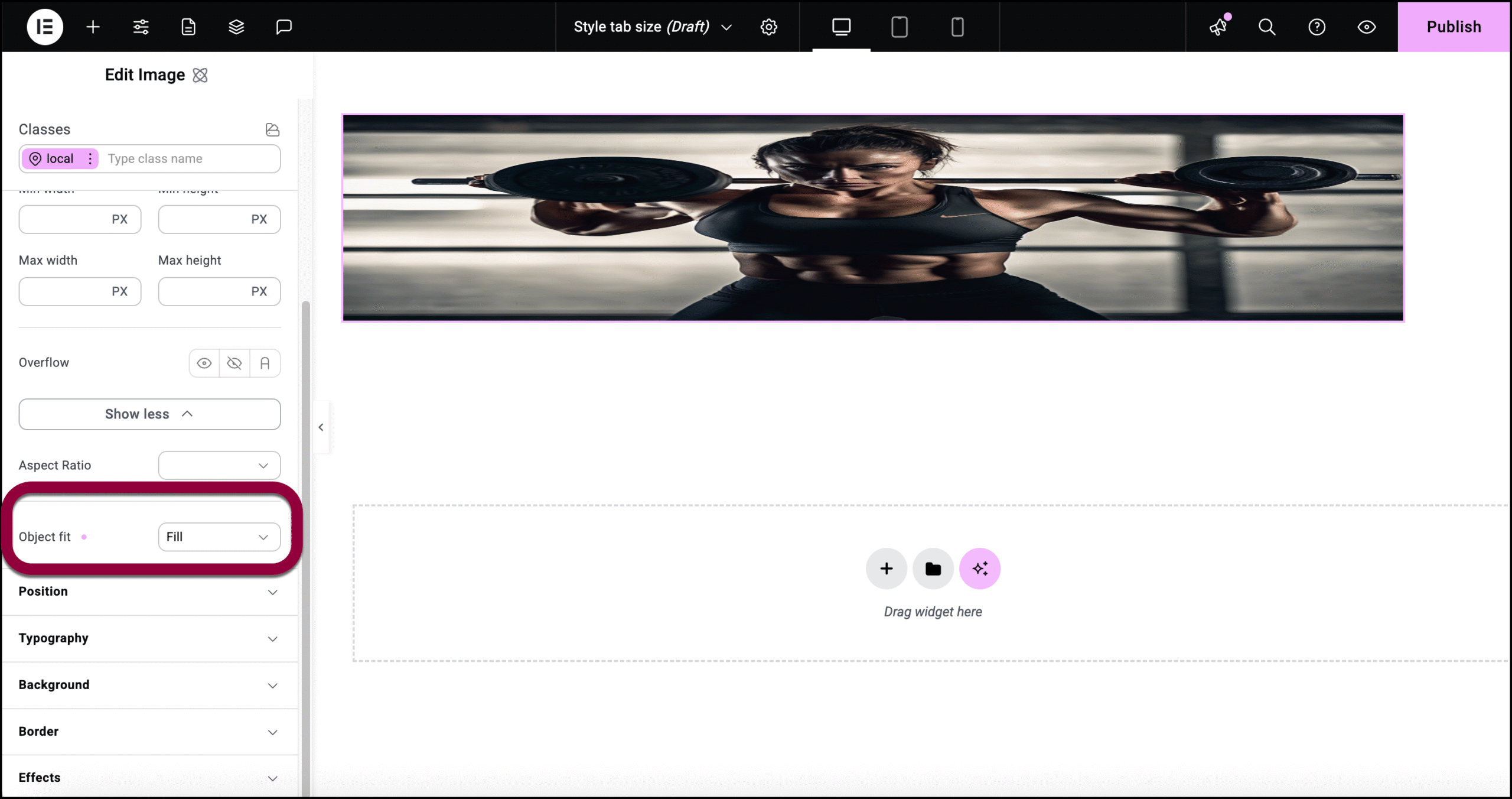
- Fill:

L’immagine riempie l’area come l’hai impostata. - Cover:

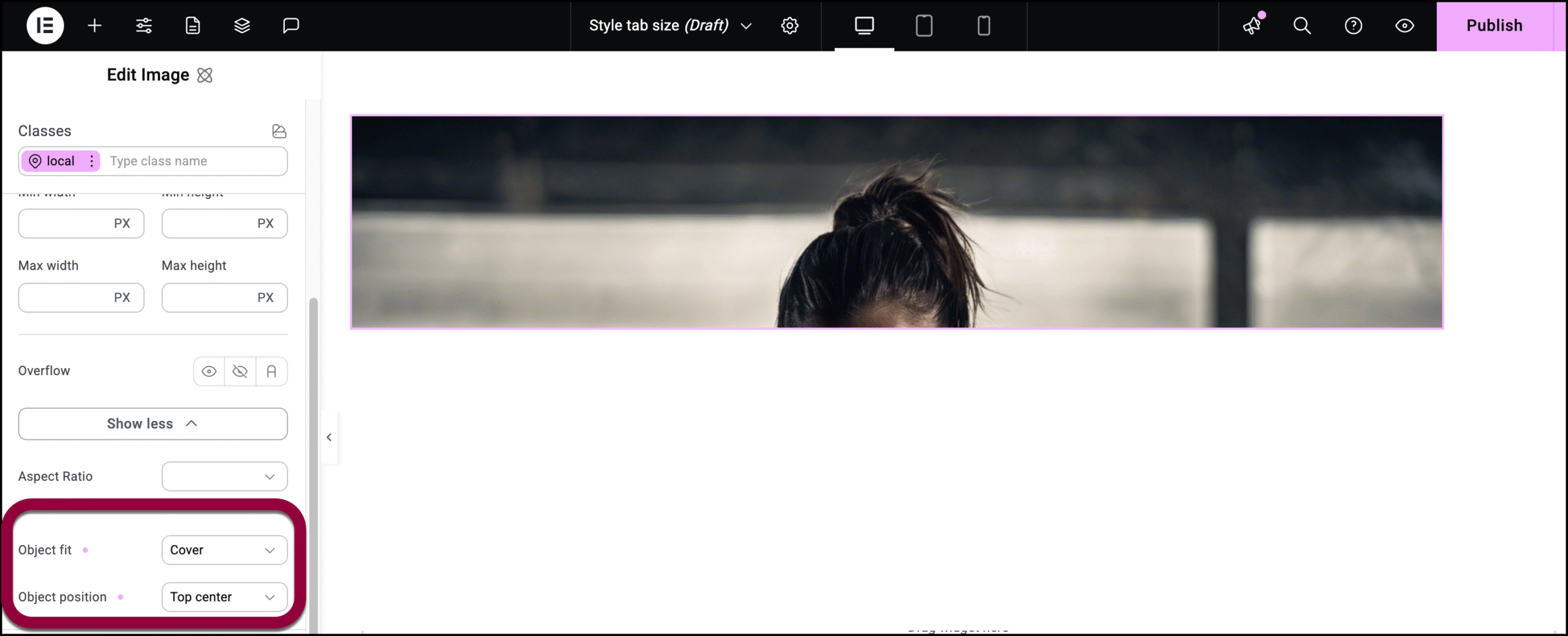
L’immagine mantiene la sua parte originale ma solo una parte di essa è visibile. Se selezioni Cover, appare il menu Posizione dell’oggetto e puoi usarlo per determinare quale parte dell’immagine è visibile. - Contain:

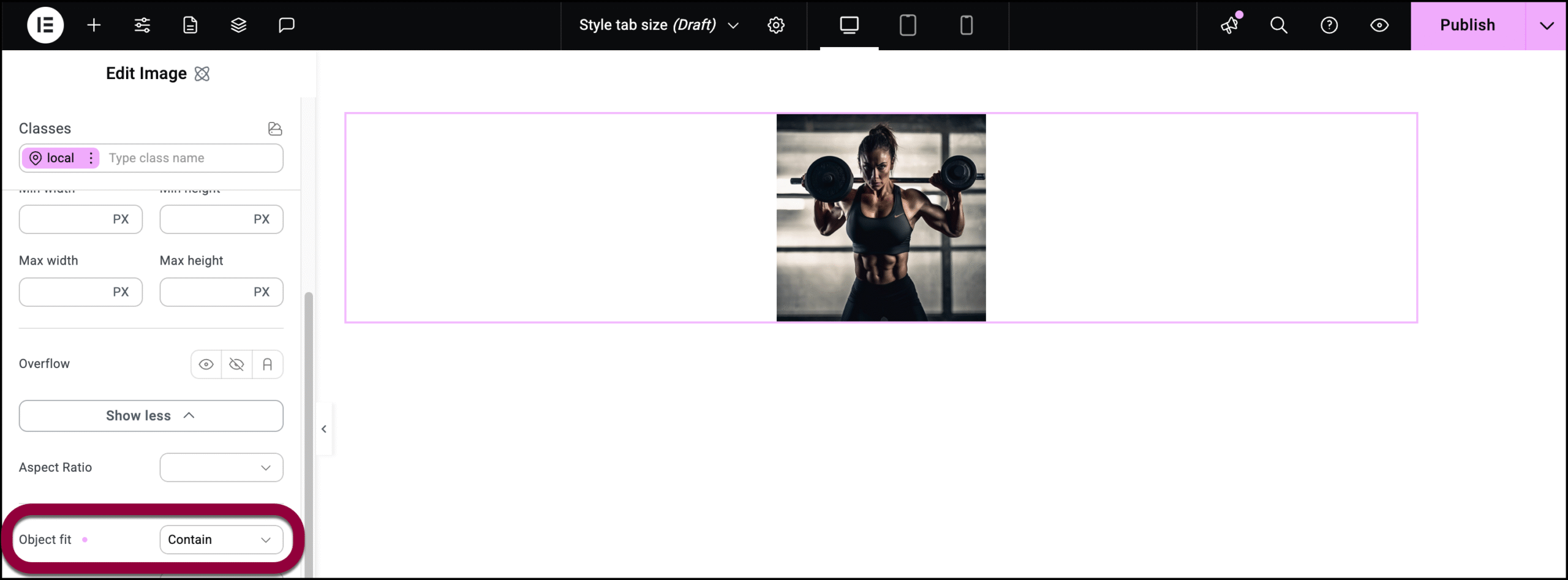
Adatta la tua immagine in modo che si adatti all’elemento mantenendo le sue proporzioni. Se selezioni Contain, appare il menu Posizione dell’oggetto e puoi usarlo per determinare la posizione dell’immagine all’interno dell’elemento. - None:

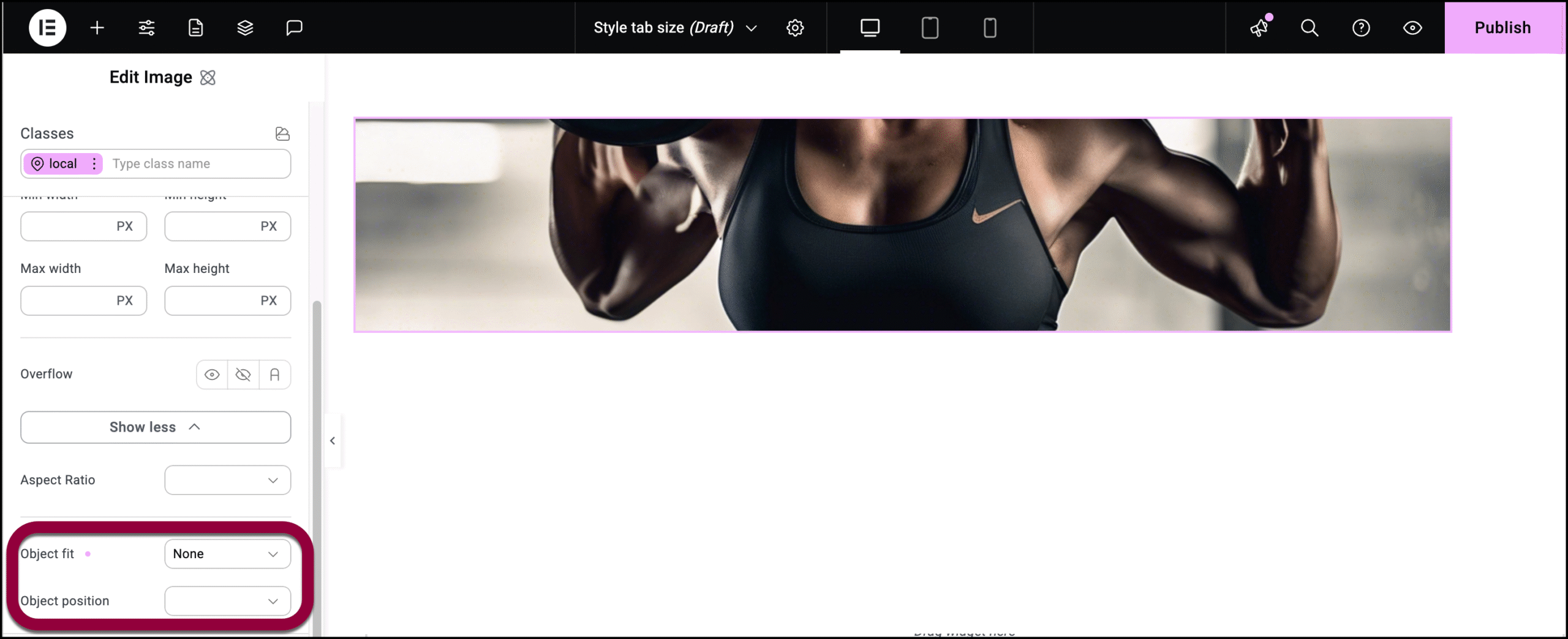
Usa le impostazioni predefinite dell’immagine. Se parti dell’immagine non sono visibili, usa le impostazioni Posizione dell’oggetto per determinare quale parte dell’immagine sarà visibile. - Scale down:

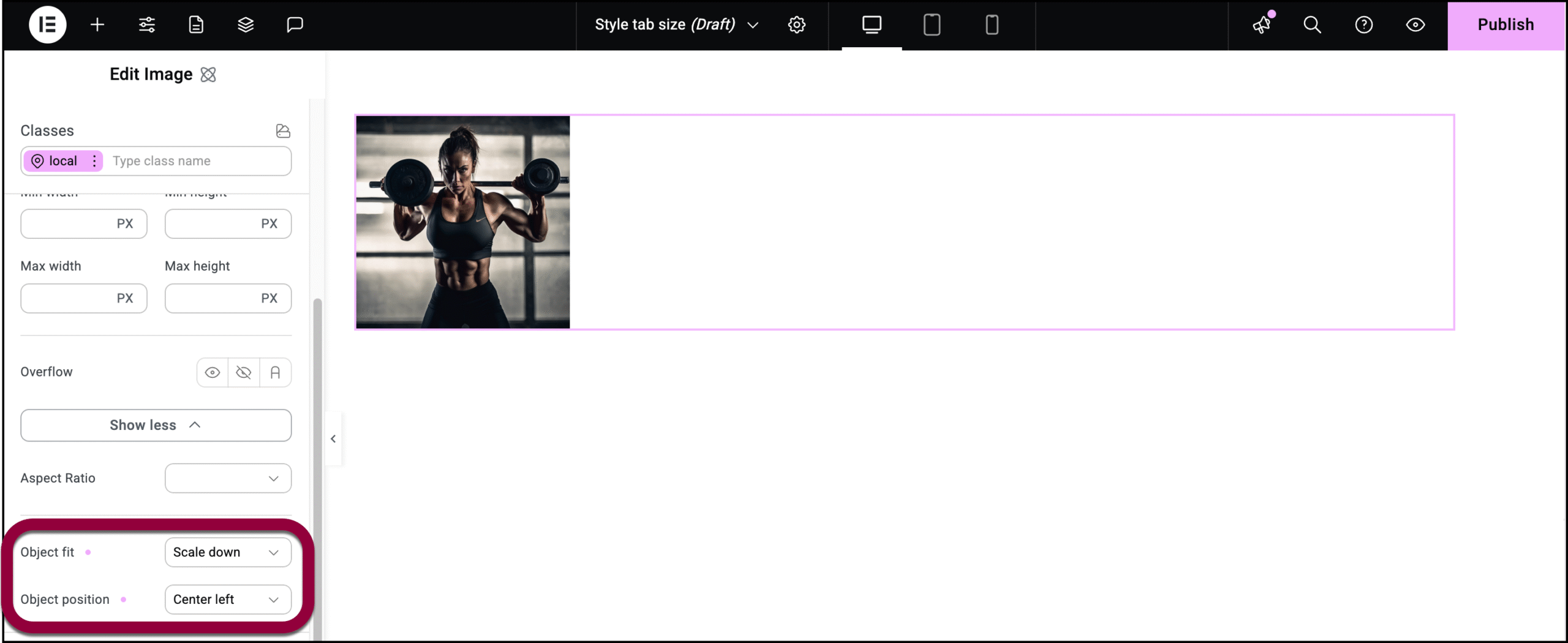
Riduce l’immagine in modo che mantenga le sue proporzioni ma si adatti all’interno del tuo elemento. Se selezioni Scale down, appare il menu Posizione dell’oggetto e puoi usarlo per determinare la posizione dell’immagine all’interno dell’elemento.
- Fill:
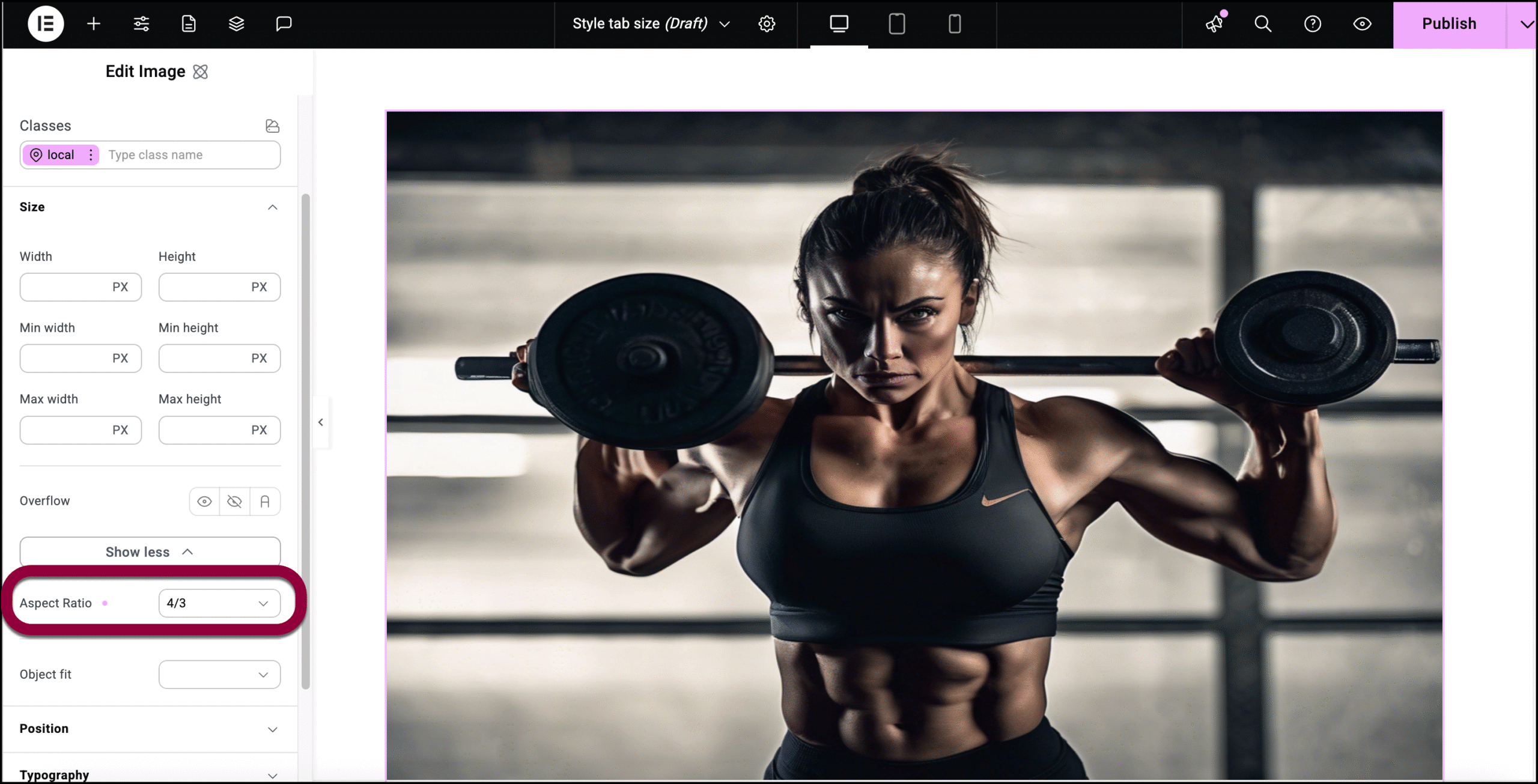
Cambiare il rapporto d’aspetto di un’immagine o video
Il rapporto d’aspetto è la relazione proporzionale tra la larghezza e l’altezza, tipicamente espressa come due numeri separati da due punti (es. 16:9). Questo si applica principalmente a immagini e video. Puoi controllare il rapporto d’aspetto usando la scheda Dimensione.
Per cambiare il rapporto d’aspetto di un video o un’immagine:
- Aggiungi un’immagine al canvas usando l’elemento Immagine.

I controlli appaiono nel pannello di sinistra.
- Clicca sulla scheda Stile.

- Apri il campo Dimensione.

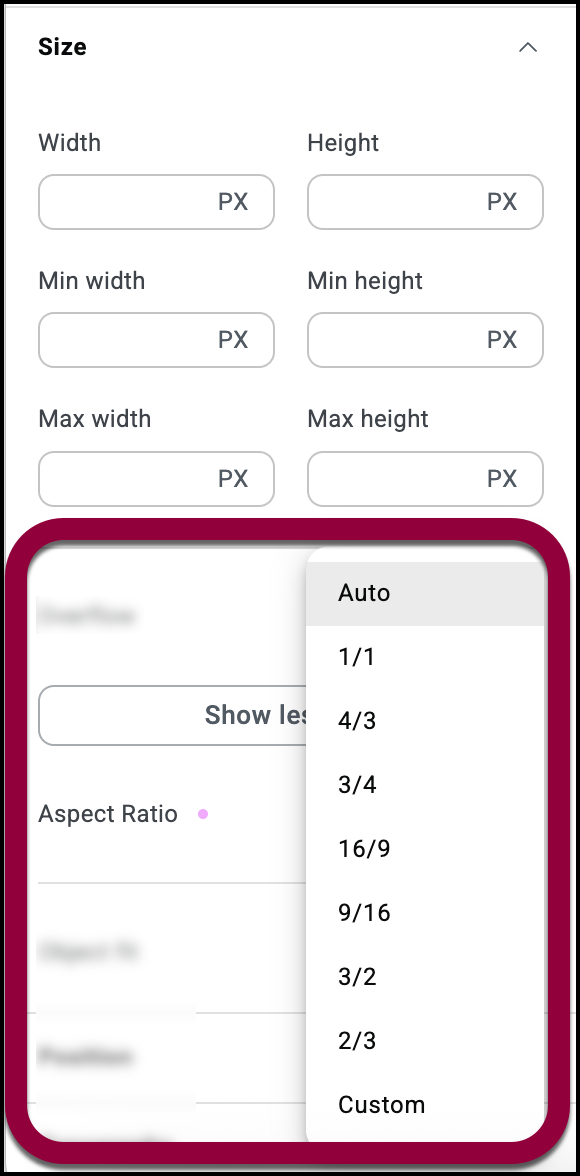
- Clicca su mostra di più.

- Usa il menu a discesa Rapporto d’aspetto per selezionare un rapporto d’aspetto o usa l’impostazione Personalizzato per impostare il tuo rapporto d’aspetto.