I Google Fonts o i font personalizzati (per gli utenti Pro) potrebbero non essere visualizzati correttamente nel frontend del tuo sito web, anche se appaiono come previsto nell’Editor di Elementor.
Possibili cause
Questo problema deriva generalmente da due problemi comuni, che possono verificarsi indipendentemente o insieme:
- Violazioni della politica CORS – Quando il browser blocca una richiesta di caricamento dei font da un’origine diversa (vedi MDN – CORS).
- Contenuto misto – Quando una pagina HTTPS sicura tenta di caricare risorse (come i font) tramite una connessione HTTP non sicura (vedi MDN – Contenuto misto).
Di seguito sono riportati gli scenari più comuni che portano a questi problemi:
Dopo la migrazione del tuo sito web (CORS)
Quando si esegue la migrazione da un sito locale o di staging, gli URL di WordPress e del sito di solito cambiano. Tuttavia, Elementor potrebbe ancora fare riferimento a vecchi URL per i tuoi font nei suoi file CSS generati tramite la regola @font-face. Se questi URL dei font puntano al tuo dominio precedente, il browser li bloccherà a causa delle restrizioni della politica CORS.
Dopo aver installato un certificato SSL (contenuto misto)
Se il tuo sito è stato originariamente configurato senza HTTPS, Elementor potrebbe aver salvato gli URL dei font utilizzando il protocollo http:// non sicuro. Dopo aver installato un certificato SSL, il tuo sito viene caricato tramite https://, ma quei vecchi link http:// rimangono al loro posto. Ciò causa problemi di contenuto misto e i browser moderni bloccheranno quei file di font non sicuri.
Dopo aver modificato il URL del tuo sito (CORS)
La modifica del tuo dominio, l’aggiunta di un sottodominio o di una sottodirectory o il passaggio da HTTP a HTTPS possono comportare l’archiviazione di URL dei font obsoleti nei file CSS di Elementor. Questi riferimenti obsoleti potrebbero essere bloccati a causa di violazioni CORS.
Le impostazioni di WordPress utilizzano ancora HTTP (contenuto misto)
Se il tuo Indirizzo del sito (URL) e Indirizzo WordPress (URL) nella pagina Impostazioni di WordPress utilizzano ancora http://, Elementor utilizzerà anche quel protocollo quando genera gli URL dei font. Ciò crea errori di contenuto misto una volta che si accede al sito tramite HTTPS.
Accesso tramite HTTP (contenuto misto)
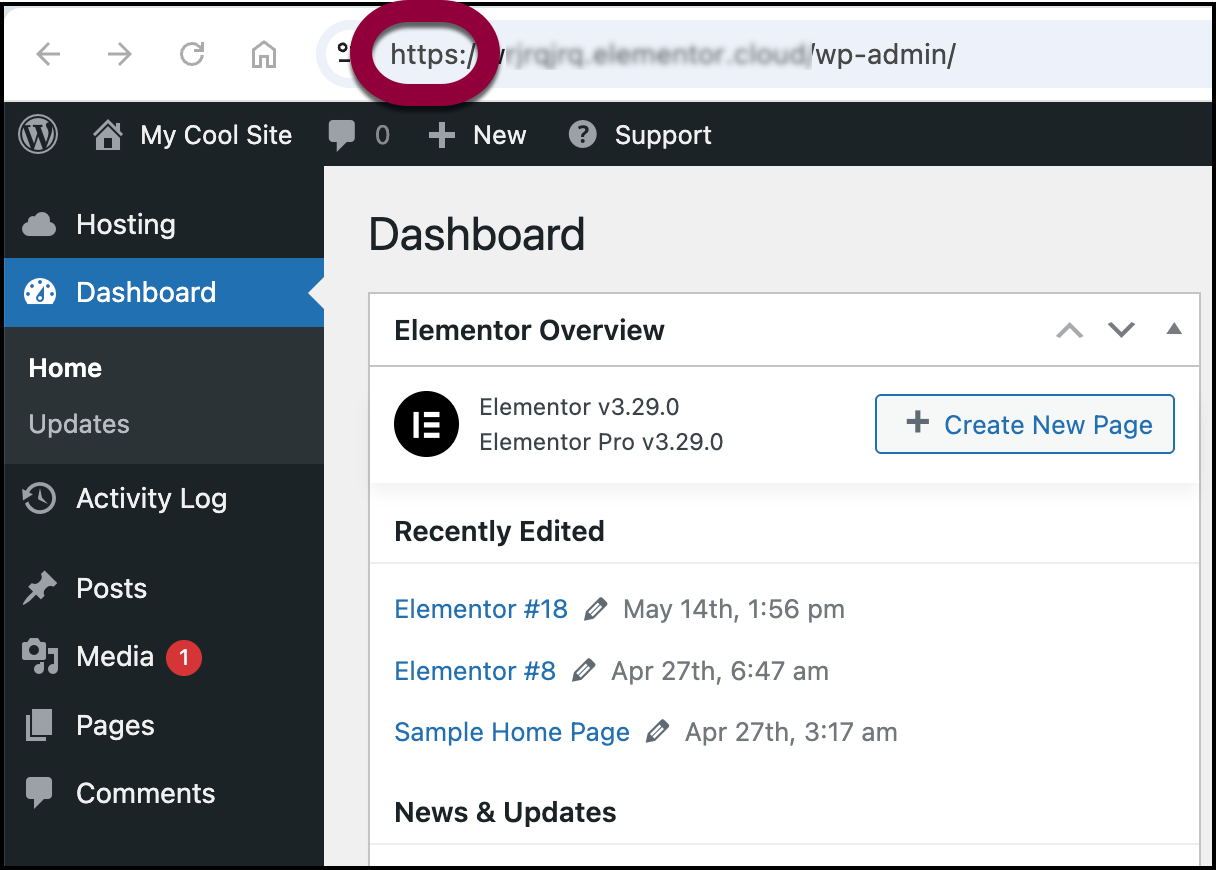
Se accedi alla dashboard di amministrazione di WordPress tramite http://, WordPress restituisce il protocollo non sicuro per tutti gli URL interni durante la tua sessione. Elementor memorizzerà quegli URL non sicuri nei suoi file CSS, anche se il tuo sito viene effettivamente servito tramite https://.
Soluzioni
- Accedi sempre utilizzando una connessione sicura.NoteSe il tuo sito utilizza il protocollo HTTP, vai al passaggio 3.

Assicurati di accedere all’amministrazione di WP utilizzandohttps://e nonhttp://. Se possibile, chiedi al tuo provider di hosting di reindirizzare tutte le richiestehttp://ahttps://. - Aggiorna il URL del tuo sito per utilizzare HTTPS.
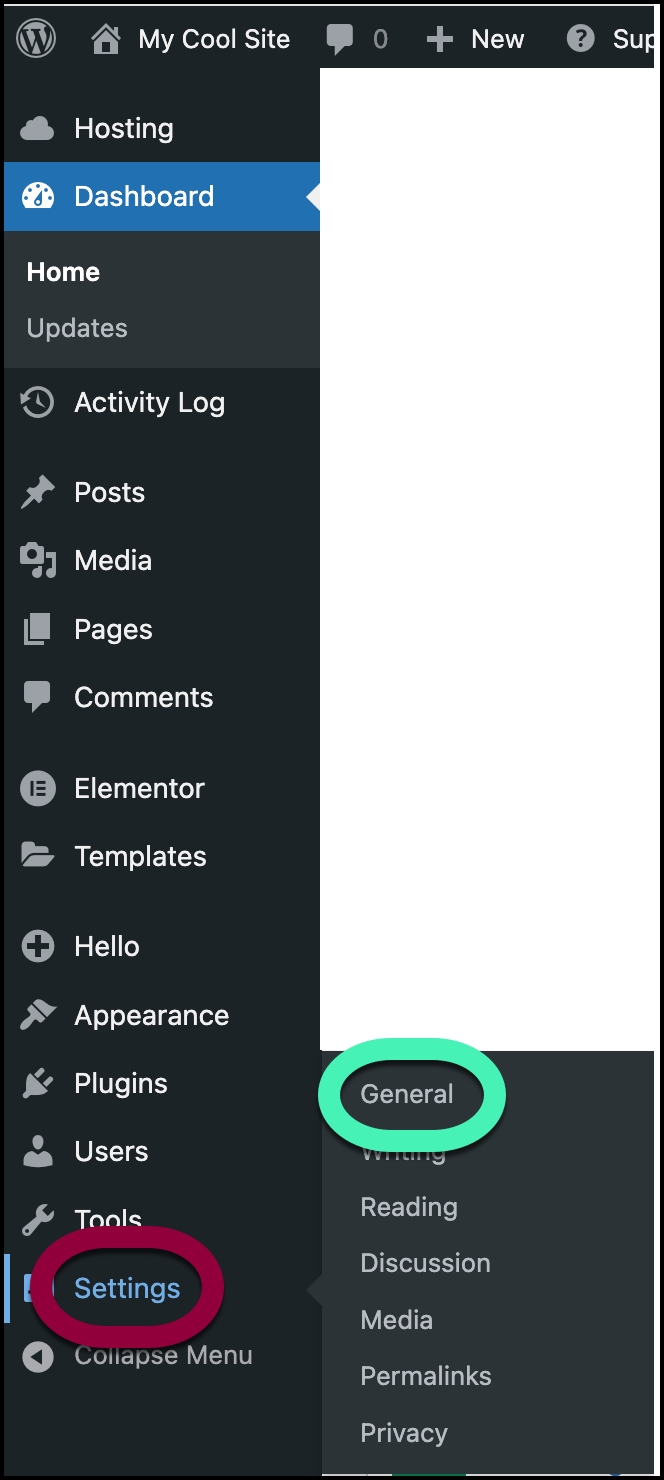
- Dall’amministrazione di WP, vai a Impostazioni>Generale.

Le impostazioni generali vengono visualizzate nel riquadro di destra.
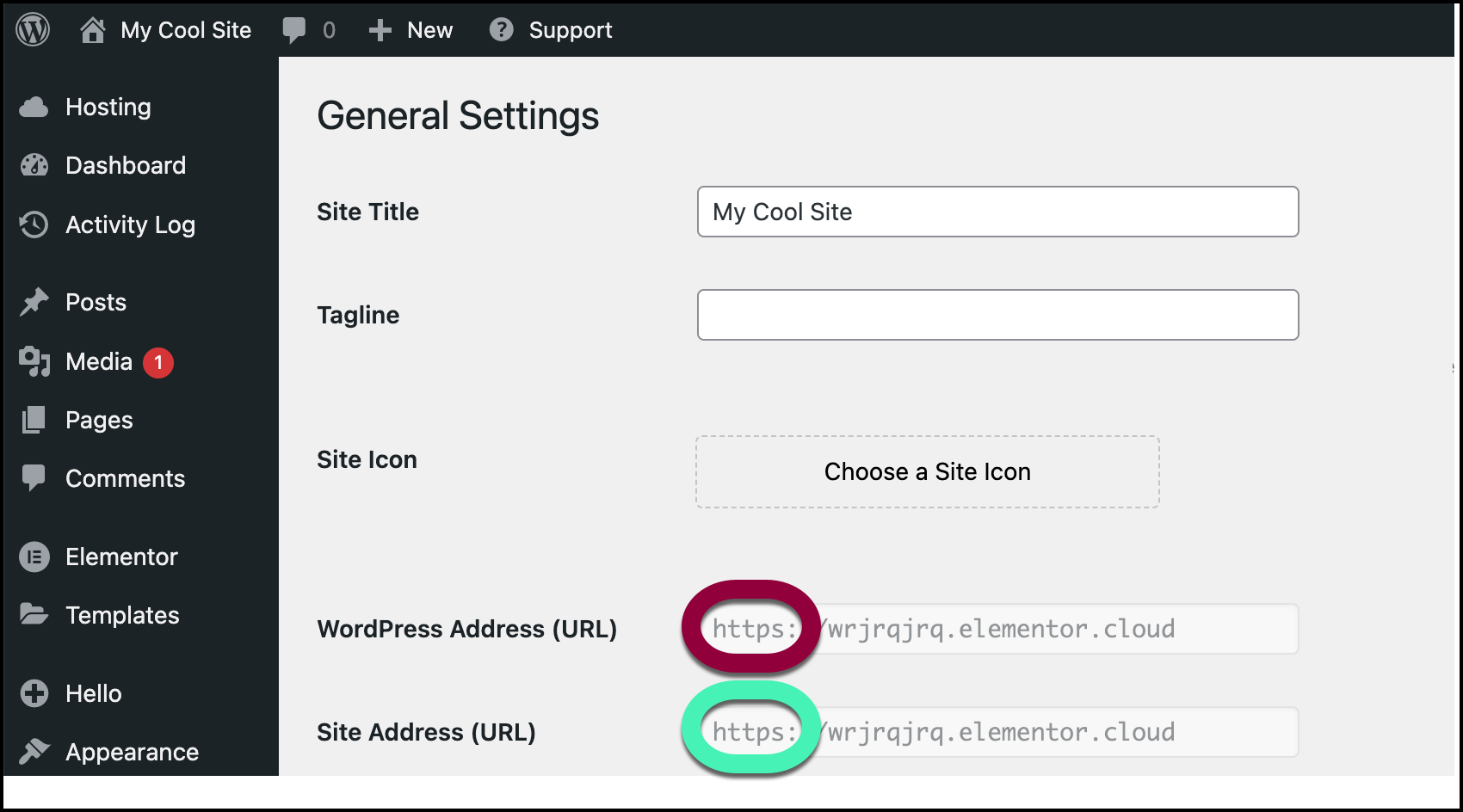
- Verifica che sia l’Indirizzo WordPress (URL) che l’Indirizzo del sito (URL) inizino con
https://.
- Se non iniziano con
https://, modificali e fai clic su Salva modifiche nella parte inferiore dello schermo.
- Dall’amministrazione di WP, vai a Impostazioni>Generale.
- Utilizza lo strumento Sostituisci URL e quindi rigenera il CSS e i dati. Per i dettagli, vedi Utilizzare lo strumento Sostituisci.
- (Facoltativo) Reimposta il caricamento dei font di Google. NoteQuesto passaggio è facoltativo, ma può aiutare a segnalare ai livelli di cache di rigenerare i riferimenti ai font aggiornati.
Elementor include un’impostazione che ti consente di definire la proprietàfont-displayper i Google Fonts. La modifica e il ripristino di questa opzione a volte possono aiutare ad attivare la cancellazione automatica della cache, soprattutto quando si utilizzano strumenti di ottimizzazione o CDN.
Per reimpostare il caricamento dei font di Google:- Vai all’amministrazione di WP.

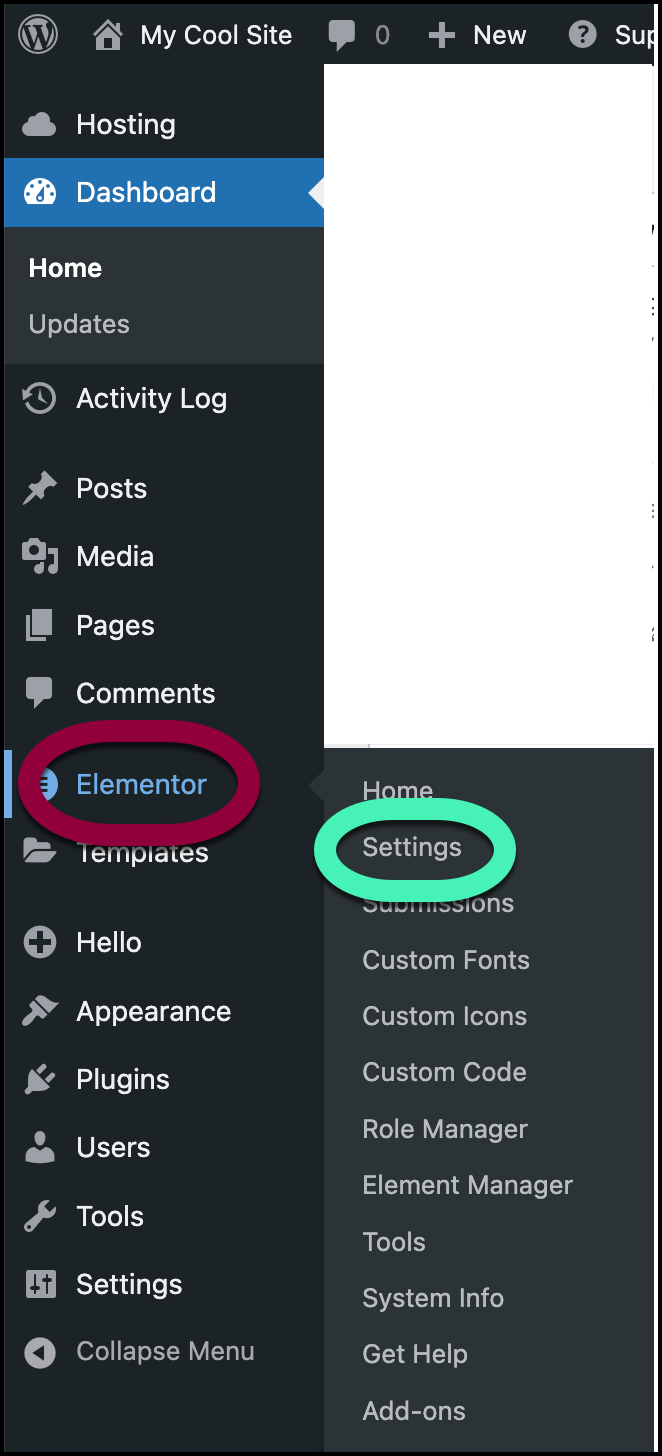
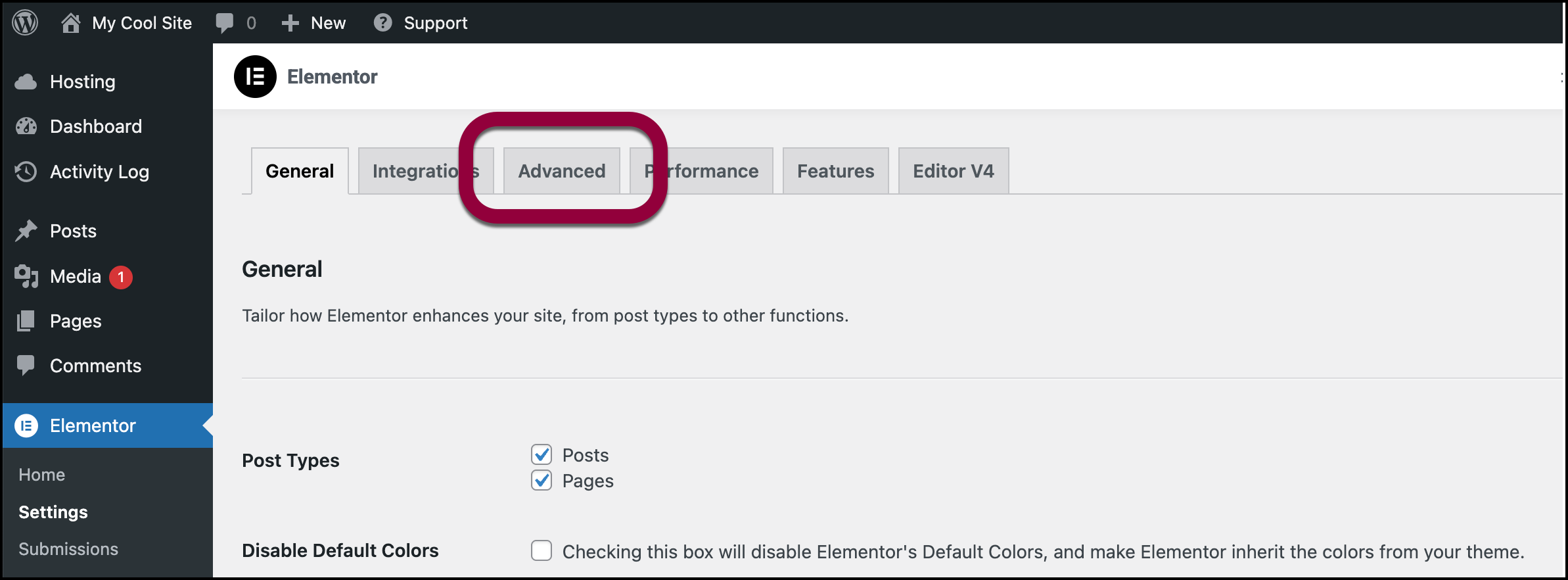
- Vai a Elementor>Impostazioni.

- Fai clic sulla scheda Avanzate.

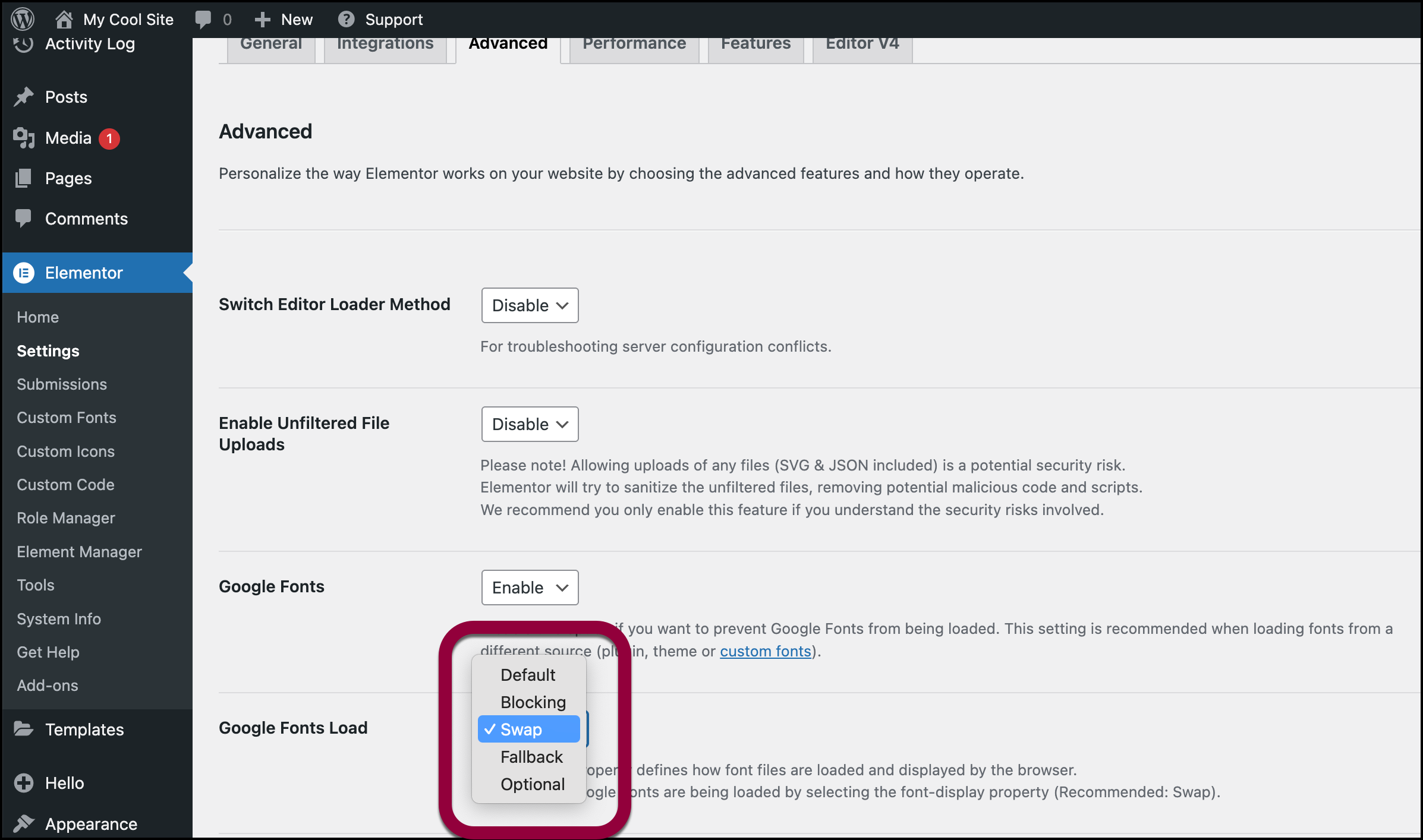
- Individua l’opzione Caricamento dei font di Google e utilizza il menu a tendina per modificarne il valore.

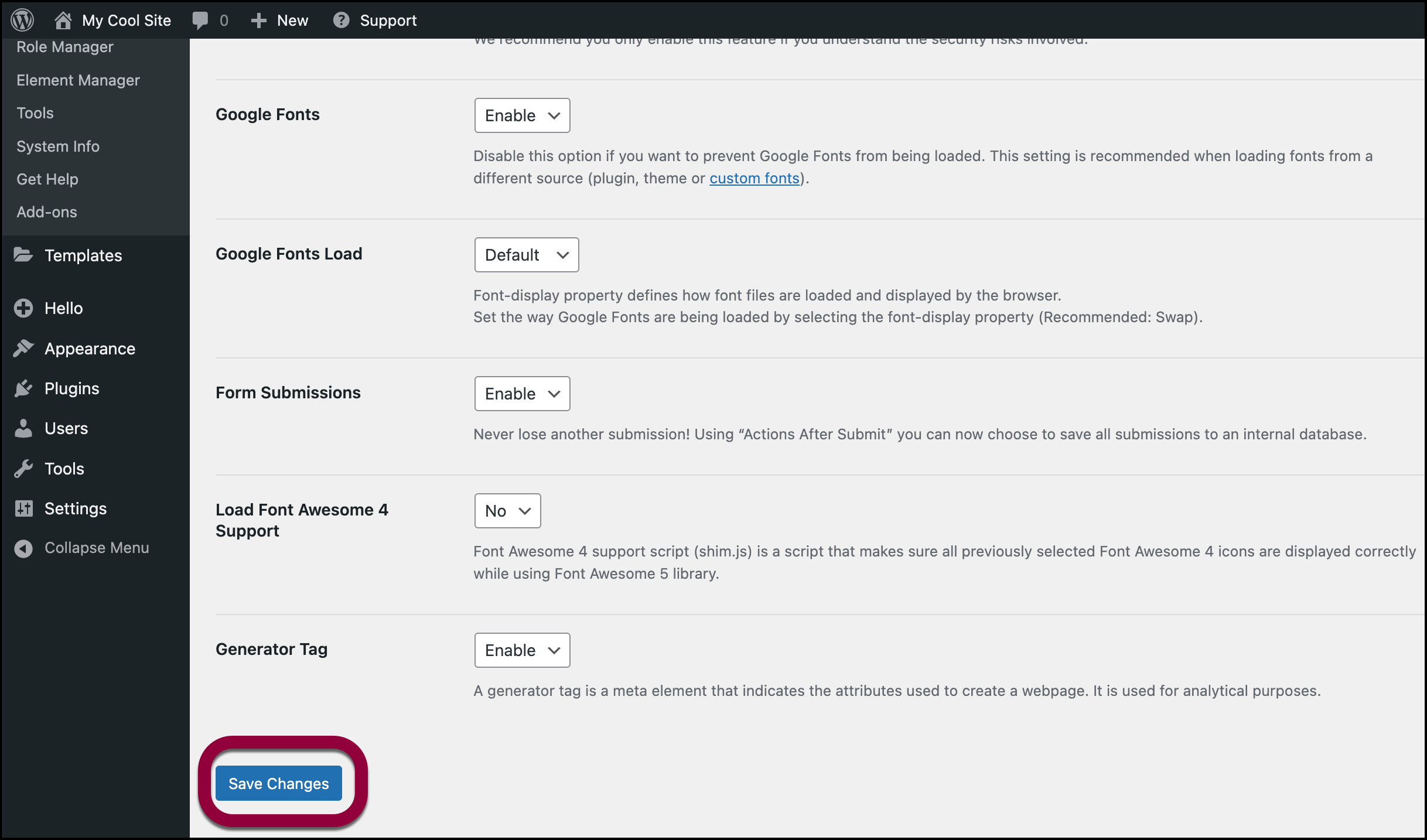
- Clicca su salva modifiche.
- Dopo che la pagina si è ricaricata, riporta l’impostazione al suo valore originale.
- Clicca su salva modifiche.
- Vai all’amministrazione di WP.
- Cancella le cache pertinenti.
Per visualizzare i font aggiornati, è necessario cancellare vari tipi di cache.
Per cancellare queste cache:- Cache del server: questa viene solitamente gestita tramite il pannello di controllo dell’hosting. Contatta la tua società di hosting per i dettagli sulla cancellazione della cache del server.
- Cache del sito: questa viene spesso gestita dai plugin di caching.
- Cache CDN: cancella tramite il tuo sito, direttamente su CDN o utilizzando il pannello di hosting.
- Cache del browser: cancella dopo che tutte le altre cache sono state eliminate. Per i dettagli, consulta la documentazione del tuo browser.

