👉 Design reattivo
La modifica reattiva implica la modifica di un elemento in modo che il design sia adatto a diverse dimensioni dello schermo. In Elementor Editor V4 la modifica reattiva è chiara e semplice e tutte le opzioni degli elementi possono essere personalizzate per diverse dimensioni dello schermo.
Per modificare un elemento per dispositivo:
- Seleziona l’elemento che desideri modificare.

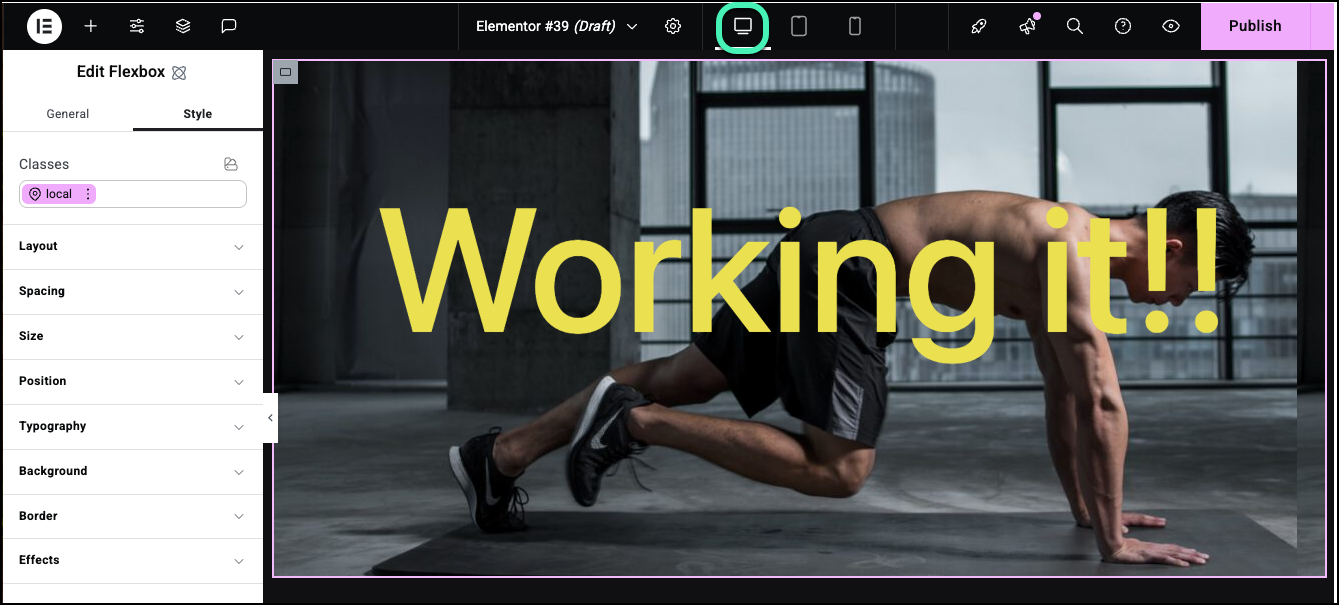
In questo esempio, stiamo visualizzando la pagina come apparirebbe su un desktop. - Nella barra in alto, fai clic sul dispositivo per il quale desideri apportare modifiche.NotePuoi modificare qualsiasi opzione nella scheda Stile in modalità reattiva.
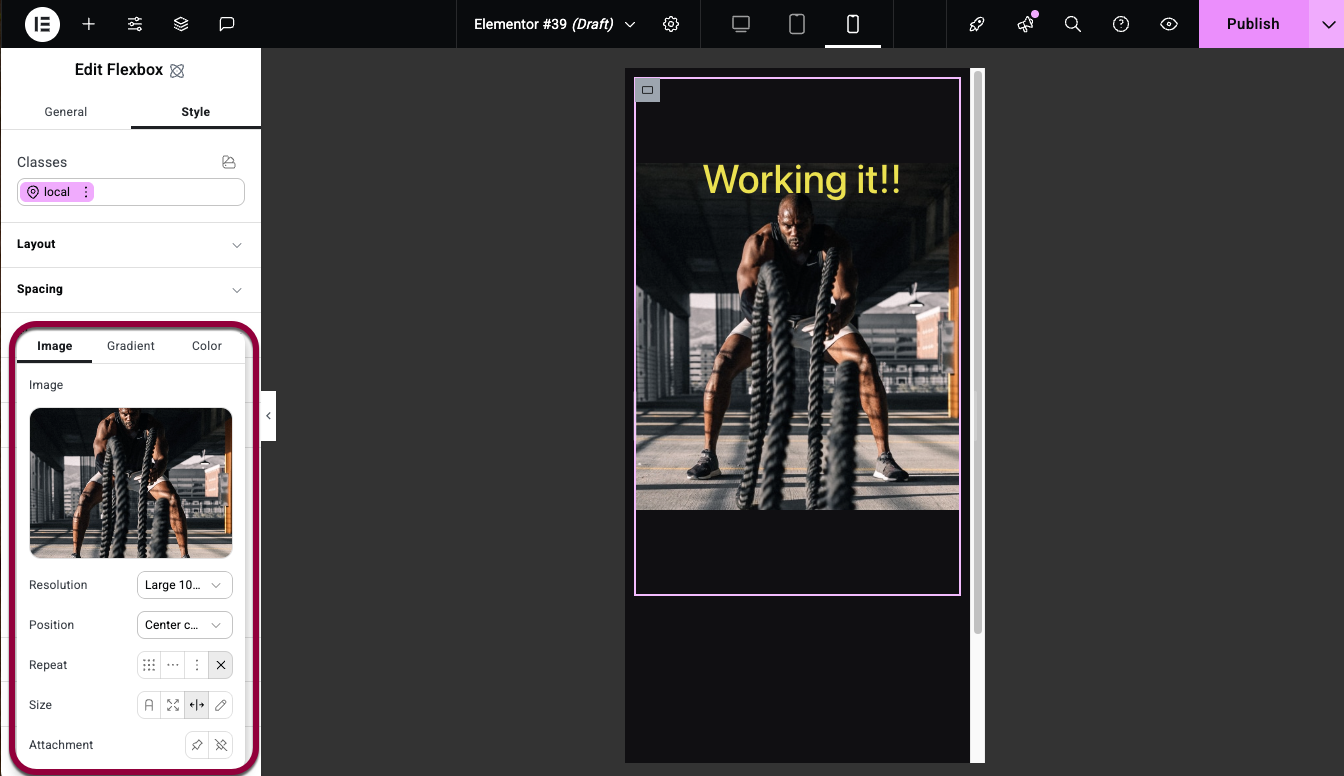
In questo caso, passeremo all’impostazione per i cellulari. - Modifica le opzioni.
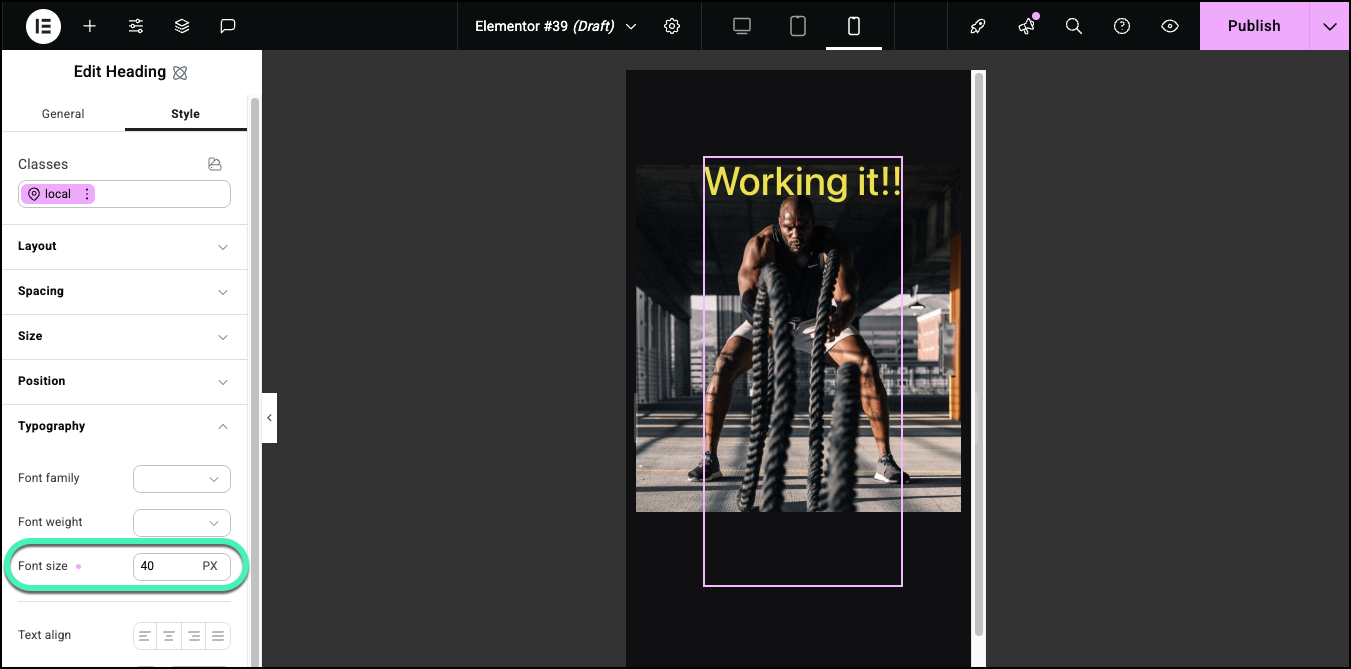
In questo caso, cambieremo l’immagine di sfondo e diminuiremo la dimensione del carattere del testo.

Vedrai la pagina come appare sui dispositivi mobili.NoteLe impostazioni reattive vengono ereditate per impostazione predefinita dagli schermi più grandi a quelli più piccoli. Ad esempio, se utilizzi un carattere da 24 punti per un’intestazione sui computer desktop, anche i tablet utilizzeranno un carattere da 24 punti a meno che tu non utilizzi la modifica reattiva per modificare le dimensioni per i tablet. E se lo cambi in un carattere da 12 punti per i tablet, i cellulari utilizzeranno questo carattere da 12 punti a meno che tu non lo cambi. L’eccezione sono gli schermi widescreen, che non influiscono su altre impostazioni.
Nascondi un elemento sui dispositivi mobili
In molti design, un elemento che funziona bene per una dimensione dello schermo potrebbe non essere adatto per un’altra. Ad esempio, un’immagine grande può avere un bell’aspetto su desktop e tablet, ma interrompere il design sui cellulari. In questi casi, puoi utilizzare la scheda Stile per nascondere un elemento su dimensioni dello schermo selezionate.
Per nascondere un elemento su dimensioni dello schermo selezionate:
- Aggiungi un elemento a una pagina.

Per questo esempio, utilizzeremo un’immagine.
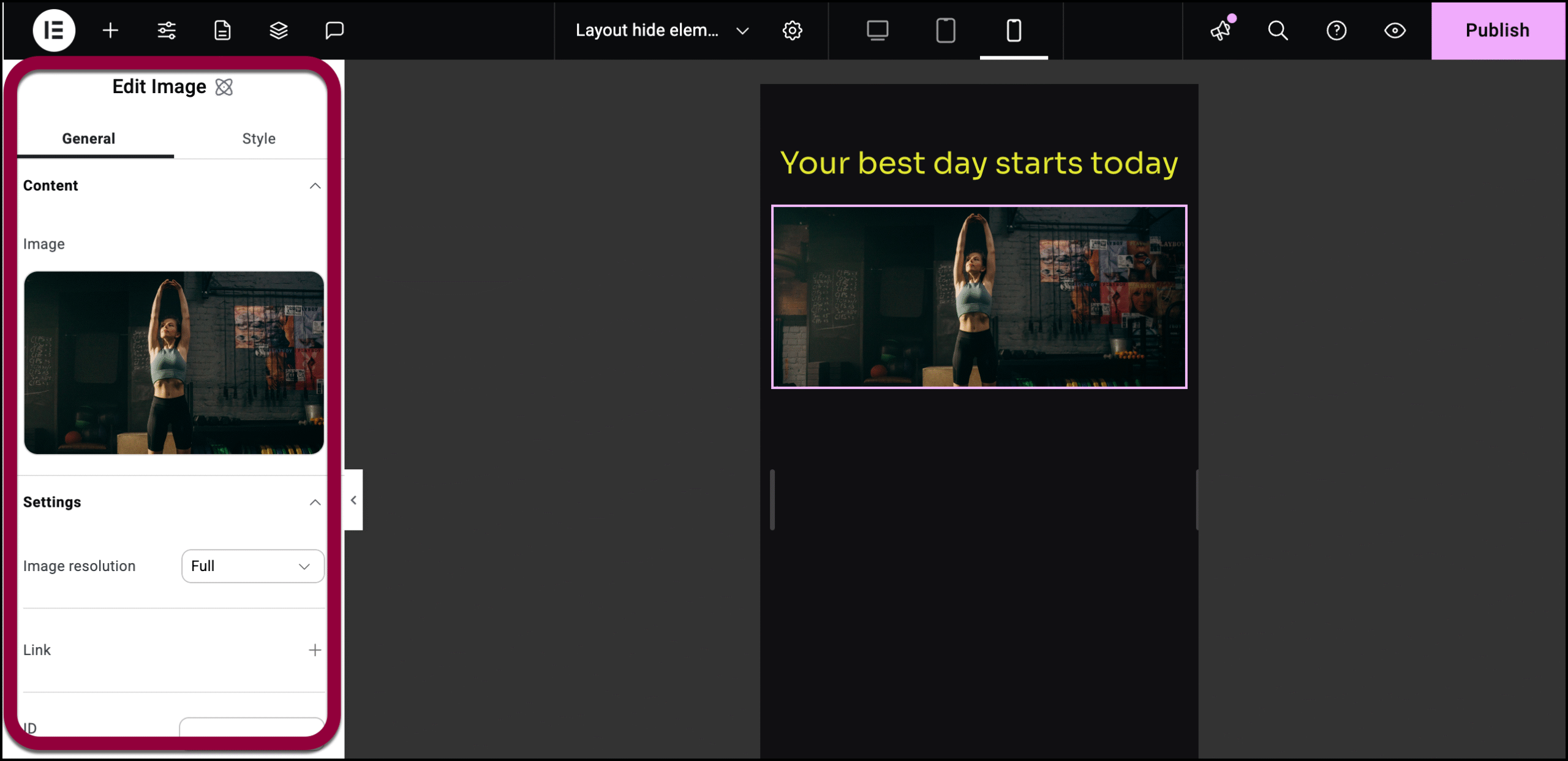
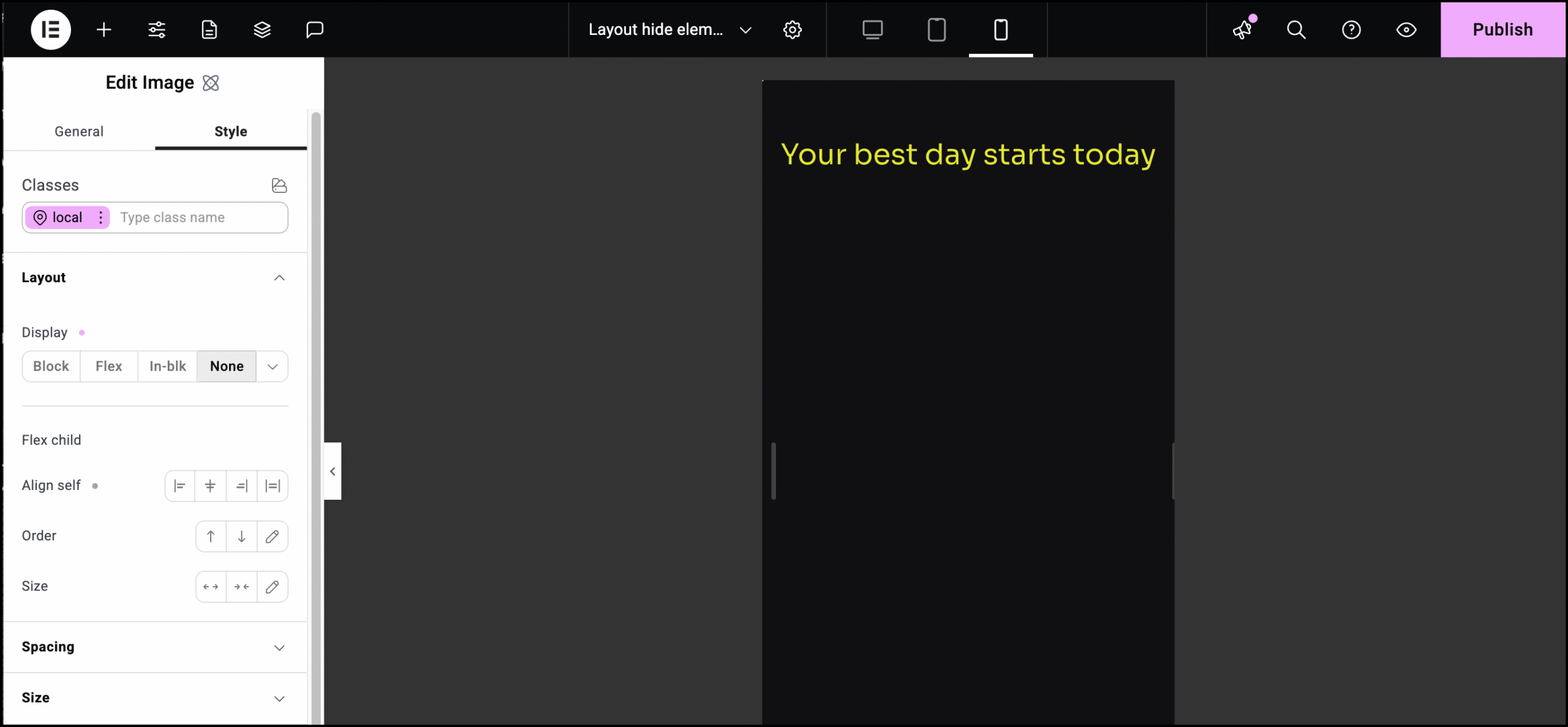
- Fai clic sull’icona del cellulare nella barra in alto.

- Seleziona l’elemento Immagine. Le opzioni vengono visualizzate nel pannello a sinistra.

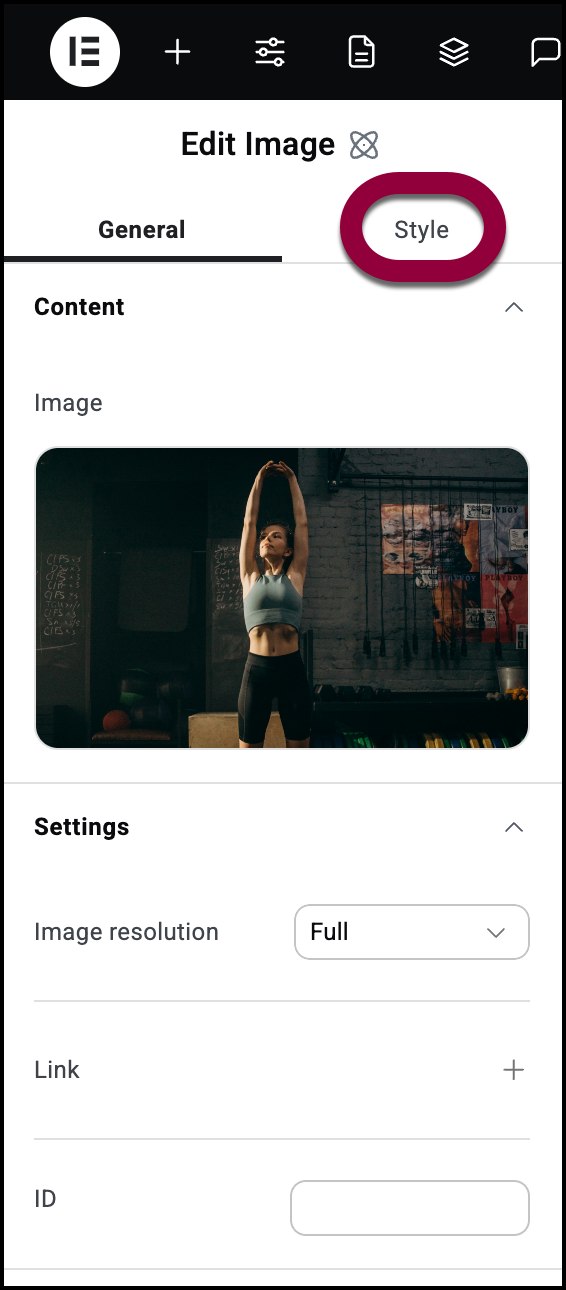
- Clicca sulla scheda Stile.

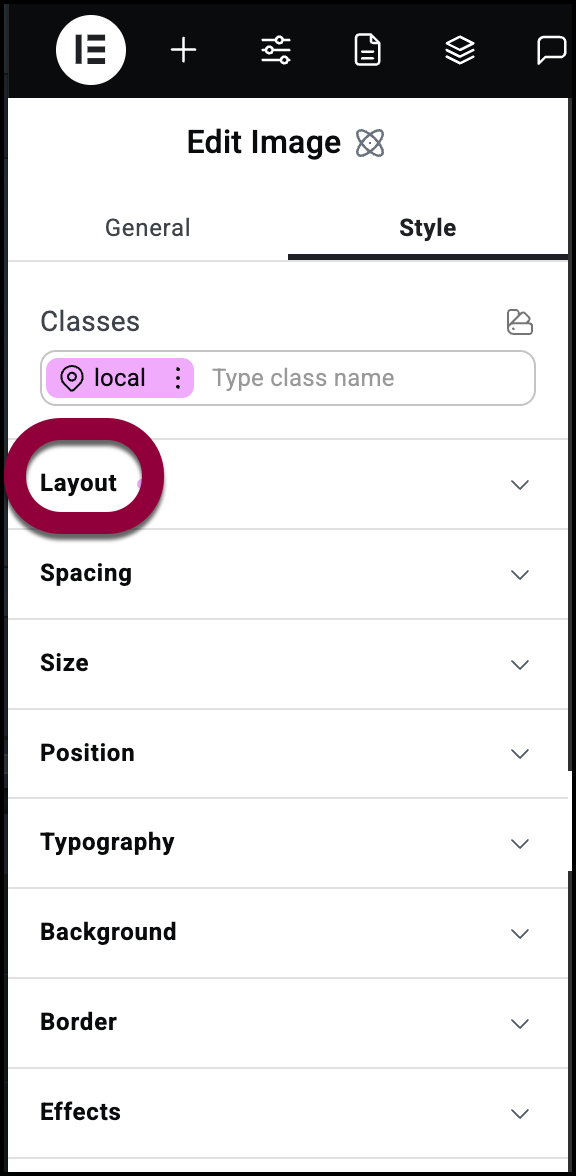
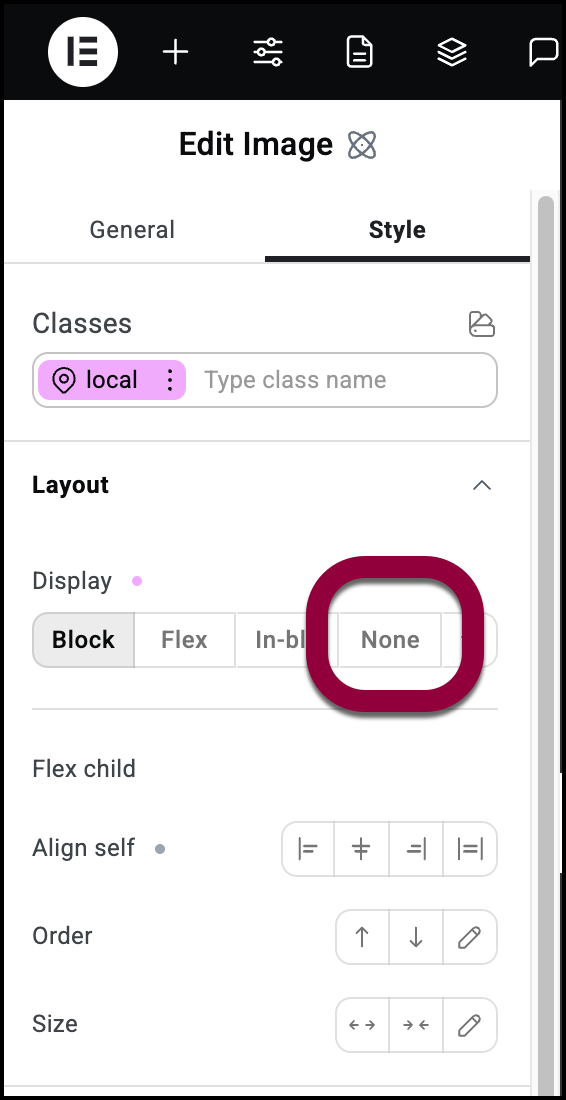
- Apri la sezione Layout.

- Seleziona nessuno.

L’immagine non viene più visualizzata sulle dimensioni dello schermo del cellulare.TipPuoi comunque accedere all’elemento Immagine utilizzando il Navigator. Per maggiori dettagli, consulta Usa la struttura della pagina per navigare nella tua pagina.

