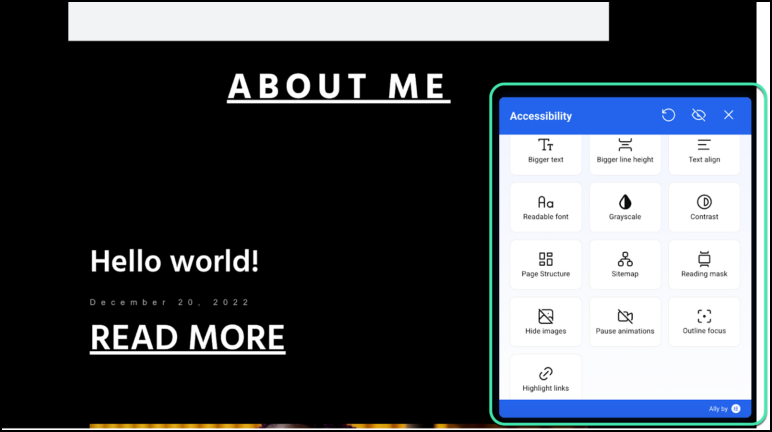
Ally installa un widget di accessibilità e usabilità sul tuo sito web. Quando i visitatori cliccano su questo widget, viene presentato loro un menu di opzioni che permette loro di personalizzare il tuo sito in base alle loro esigenze. 
I visitatori hanno le seguenti opzioni di personalizzazione:
- Testo più grande: Aumenta la dimensione del testo del tuo sito. Può aiutare i visitatori con problemi di vista.
- Interlinea maggiore: Aumenta la quantità di spazio tra le righe di testo sul tuo sito. Può aiutare i visitatori con problemi di vista.
- Allineamento testo: Permette ai visitatori di allineare il testo del tuo sito a destra, a sinistra o al centro della pagina. Questo può aiutare i visitatori con problemi cognitivi o con dislessia.
- Carattere leggibile: Cambia il carattere del tuo sito web in uno più leggibile. Questo aiuta i visitatori dislessici.
- Scala di grigi: Trasforma i colori del tuo sito in sfumature di bianco e nero. Questo rende il sito più leggibile per i visitatori daltonici.
- Contrasto: Utilizza un cursore per regolare tra diverse modalità di contrasto: Negativo, Alto, Chiaro e Scuro. Aiuta i visitatori daltonici e con problemi di vista.
- Struttura pagina: Visualizza intestazioni e link in un elenco strutturato. Questo aiuta gli screen reader a navigare la pagina.
- Maschera di lettura: Ingrandisce il cursore o lo trasforma in una guida di lettura che si concentra sugli elementi selezionati. Questo aiuta i visitatori con problemi di vista o con disabilità di lettura.
- Nascondi immagini: Nasconde le immagini su una pagina per ridurre le distrazioni e rendere la pagina più leggibile. Aiuta i visitatori con disturbi da deficit di attenzione.
- Metti in pausa le animazioni: Impedisce alle animazioni di essere eseguite su una pagina e aiuta gli utenti a concentrarsi sul contenuto. Questo facilita la lettura della pagina per i visitatori affetti da disturbo da deficit di attenzione o con problemi cognitivi.
- Evidenzia link: Sottolinea tutti i link sulla pagina per renderli più visibili. Aiuta i visitatori con problemi di vista e quelli con disabilità cognitive.
- Contorno focus: Contorno del focus migliorato per una migliore navigazione da tastiera e chiarezza visiva, migliorando l’esperienza di accessibilità complessiva.
- Link Salta al contenuto: Gli utenti hanno la possibilità di cambiare l’ID del contenuto per il link “Salta al contenuto” per adattarlo alla struttura del loro sito. Questo permette ai visitatori di navigare rapidamente al contenuto principale.
- Sitemap URL: Modifica il link della sitemap per migliorare la visibilità della struttura del sito per il visitatore.
- (Solo piani a pagamento) Screen Reader: Offre ai visitatori la possibilità di farsi leggere il contenuto.
- (Solo piani a pagamento) Attiva/disattiva logo: Attiva per nascondere il logo di Elementor nel menu di accessibilità.
Opzioni del proprietario del sito
Come proprietario del sito, hai diverse opzioni riguardo all’aspetto, al colore, alla dimensione e al posizionamento dell’icona.
Personalizza l’aspetto dell’icona di Ally
Puoi cambiare l’aspetto dell’icona di Ally per adattarlo al tuo design.
Per cambiare il posizionamento dell’icona di Ally:
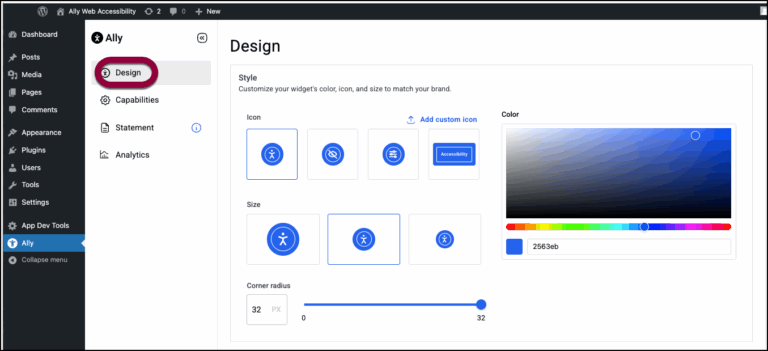
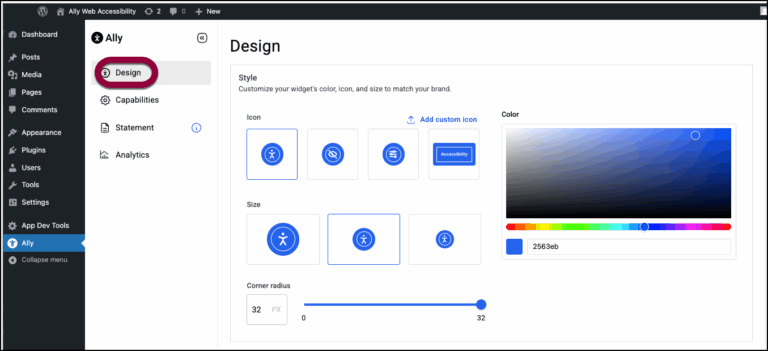
- Da WP Admin, vai su Ally. Questo apre le opzioni di Ally.

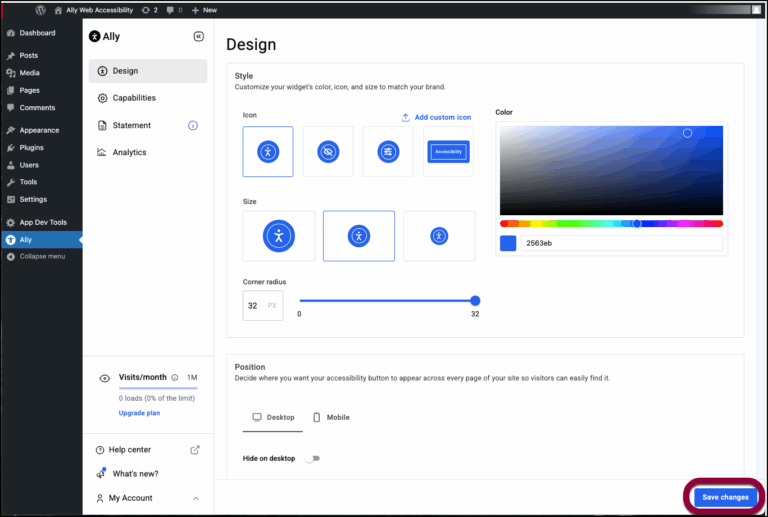
- Assicurati che Design sia selezionato nel pannello di Ally.
Puoi formattare il pulsante di accessibilità con le seguenti opzioni:
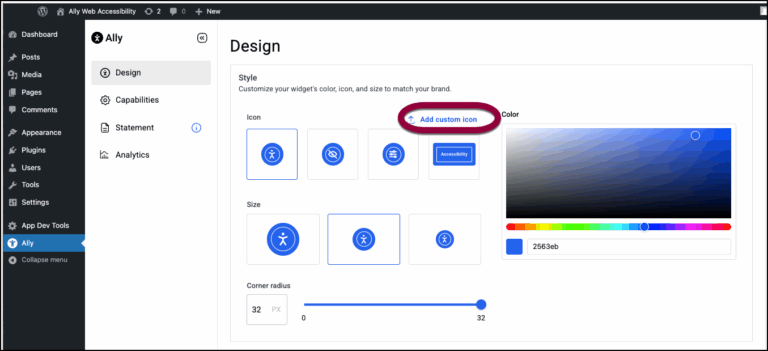
- Aggiungi la tua icona di accessibilità cliccando su Aggiungi icona personalizzata e caricando un file SVG.

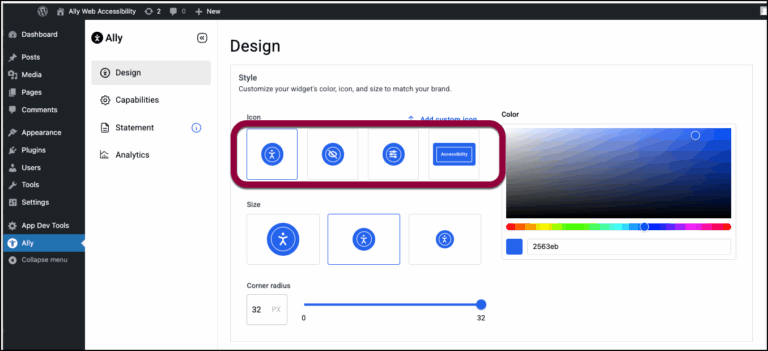
- Cambia l’aspetto dell’icona di accessibilità che appare sulle tue pagine selezionando una delle opzioni Icona.

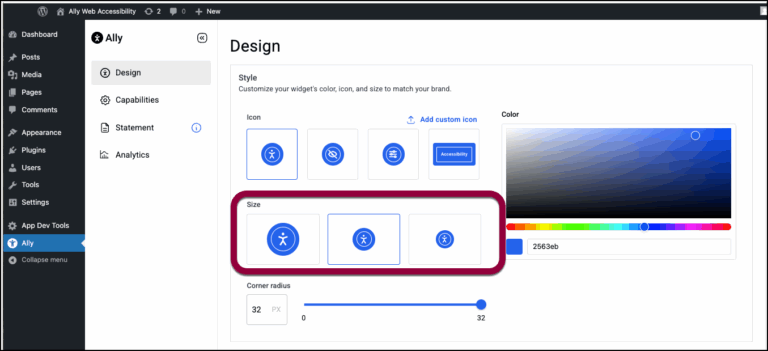
- Cambia la dimensione dell’icona selezionando una delle opzioni di dimensione.

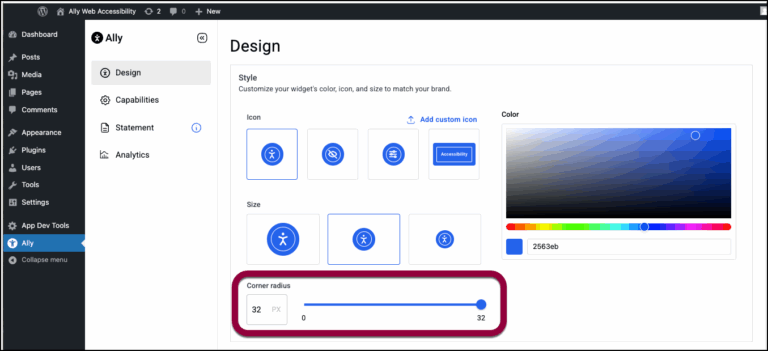
- Usa il cursore Raggio angolo per arrotondare gli angoli dell’icona.

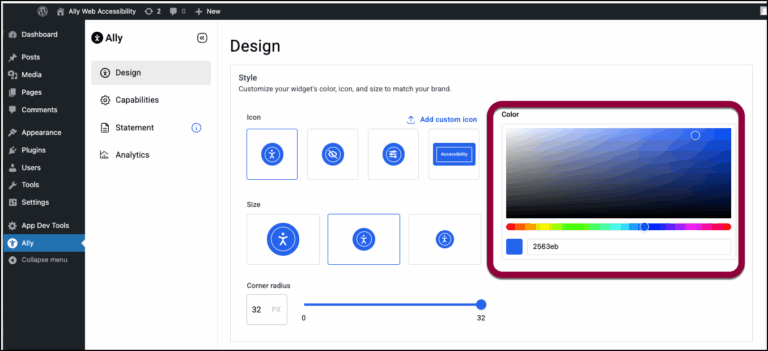
- Cambia il colore dell’icona con il selettore colore. Per i dettagli, vedi Scegli un colore.

- Aggiungi la tua icona di accessibilità cliccando su Aggiungi icona personalizzata e caricando un file SVG.
- Al termine, scorri fino in fondo alla pagina e clicca su Salva modifiche.
Personalizza la posizione dell’icona
Puoi cambiare la posizione dell’icona di Ally per adattarla al tuo design.
Per cambiare il posizionamento dell’icona di Ally:
- Da WP Admin, vai su Ally. Questo apre le opzioni di Ally.

- Assicurati che Design sia selezionato nel pannello di Ally.
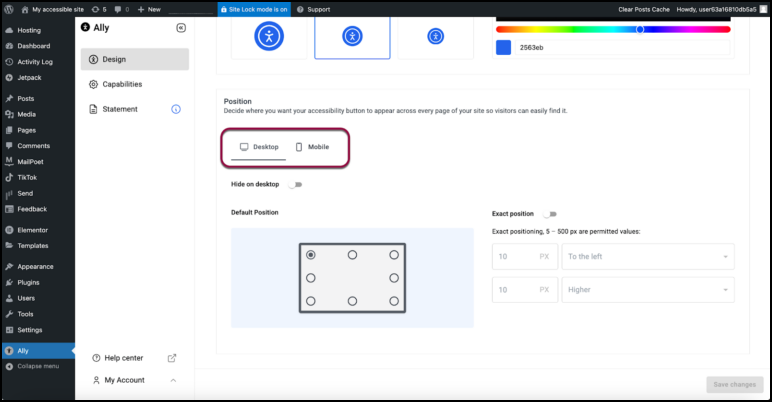
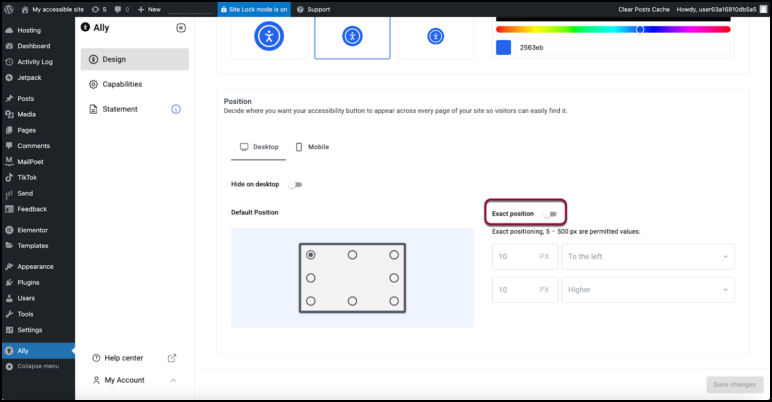
- Scorri fino alla sezione Posizione.

- Seleziona Desktop o Mobile per progettare per un dispositivo specifico.

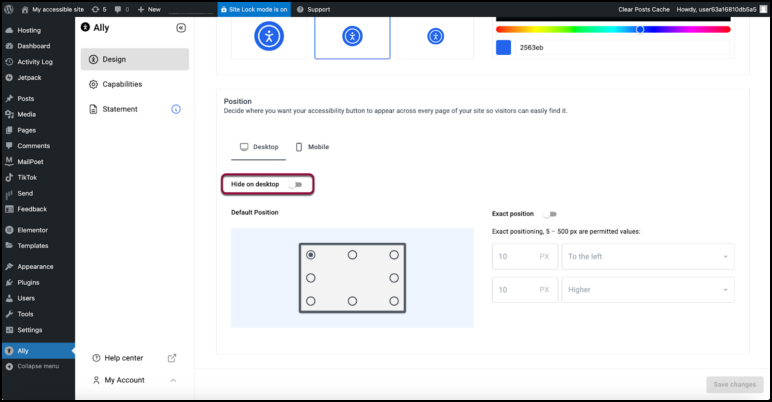
- Attiva Nascondi su desktop se non vuoi che l’icona appaia quando i visitatori usano un PC anziché un dispositivo mobile.

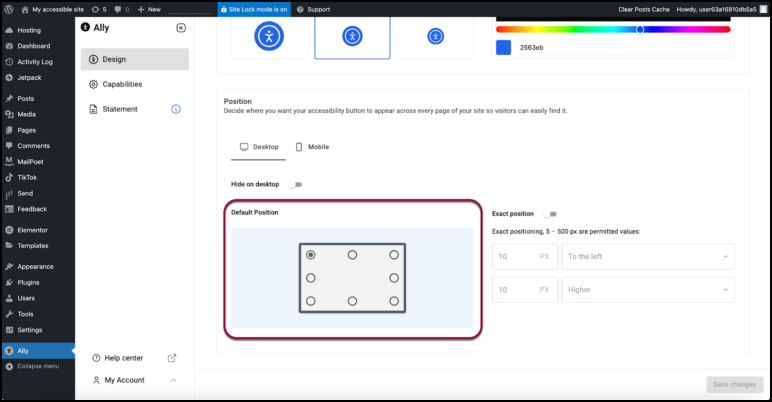
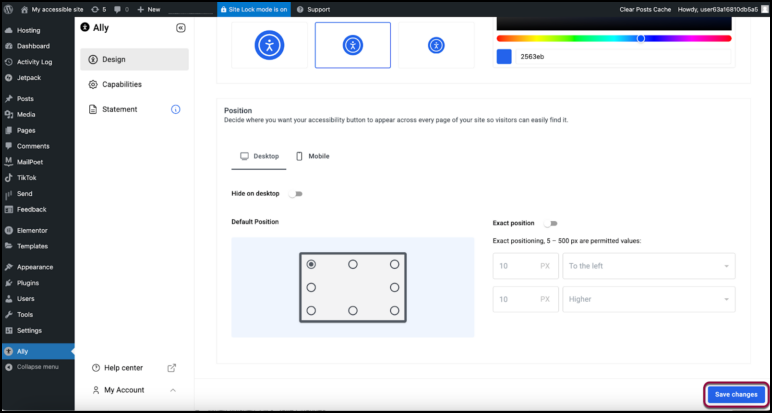
- Nella sezione Posizione predefinita, clicca su una delle otto posizioni per determinare dove apparirà l’icona.

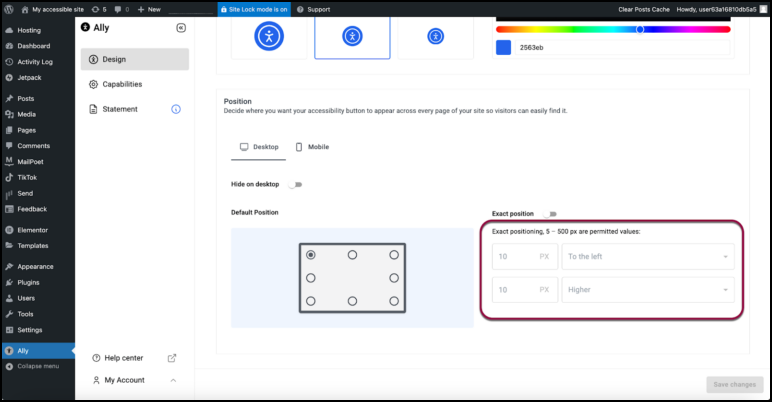
- Attiva Posizione esatta, se vuoi regolare con precisione la posizione dell’icona.

- Usa le caselle di testo e i menu a discesa per posizionare esattamente l’icona.

- Al termine, clicca su Salva modifiche.
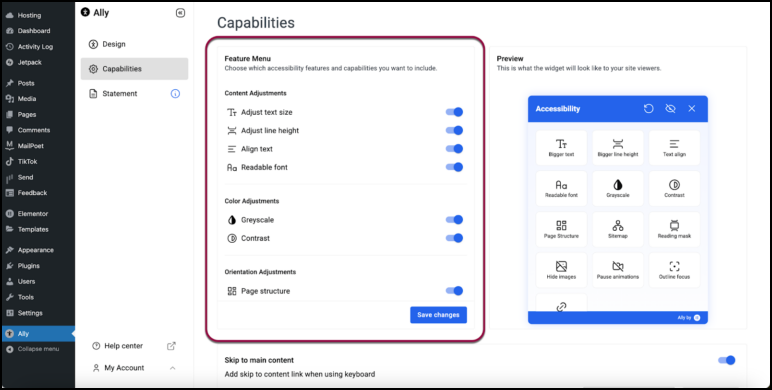
Personalizza le opzioni disponibili per i visitatori
Hai la possibilità di limitare quali ottimizzazioni i visitatori possono implementare sul tuo sito. Ad esempio, puoi impedire ai visitatori di regolare la dimensione del testo.
Per personalizzare le opzioni disponibili:
- Da WP Admin, vai su Ally. Questo apre le opzioni di Ally.

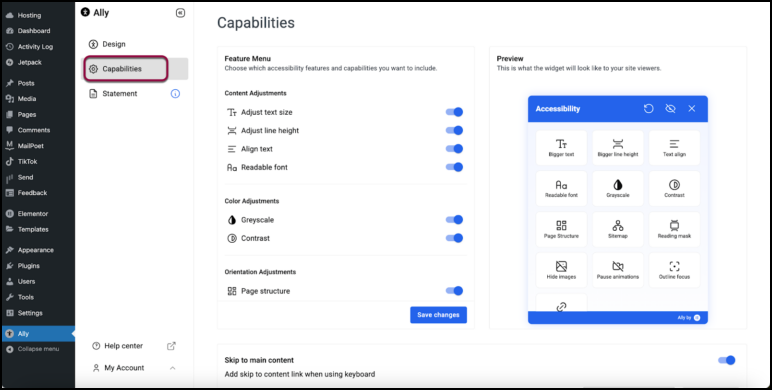
- Nel pannello di Ally, clicca su Funzionalità.

- Usa gli interruttori nel Menu funzionalità per attivare e disattivare le opzioni. Le opzioni disattivate non appariranno nel menu di accessibilità presentato ai visitatori. NoteDevi avere almeno due opzioni attivate.

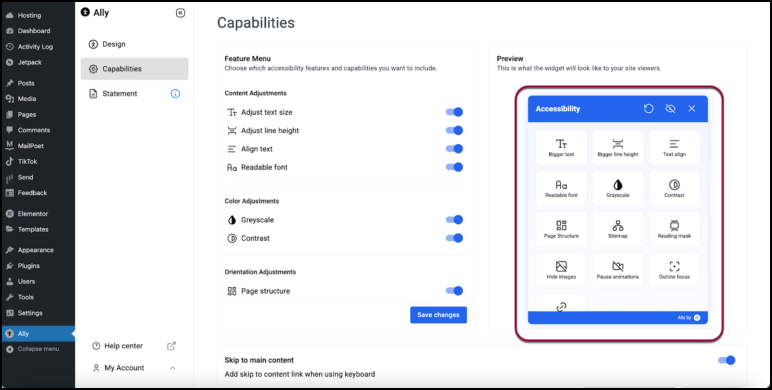
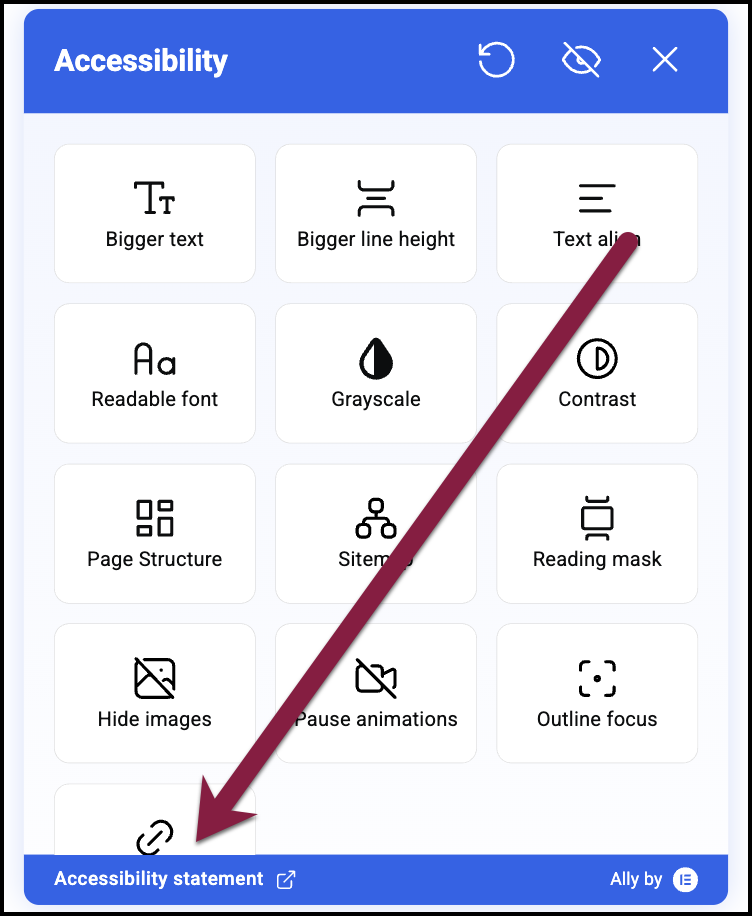
Questa sezione include un’anteprima che ti mostrerà come apparirà il menu Accessibilità sul tuo sito.
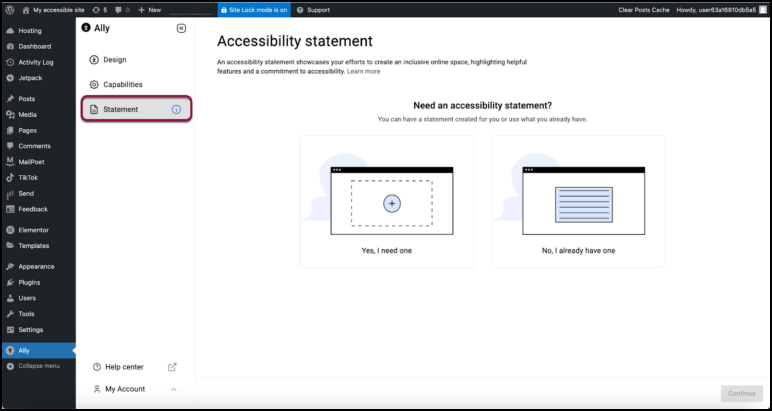
Crea la tua dichiarazione di accessibilità
Ally ti aiuta anche a creare e includere una dichiarazione di accessibilità per il tuo sito. Per saperne di più su queste dichiarazioni, vedi Cosa sono le dichiarazioni di accessibilità web?
Per creare una dichiarazione di accessibilità web:
- Da WP admin, vai su Ally.

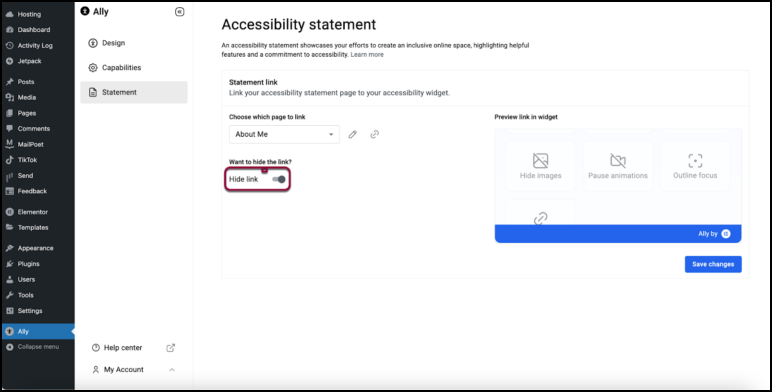
- Nel pannello di Ally, clicca su Dichiarazione.
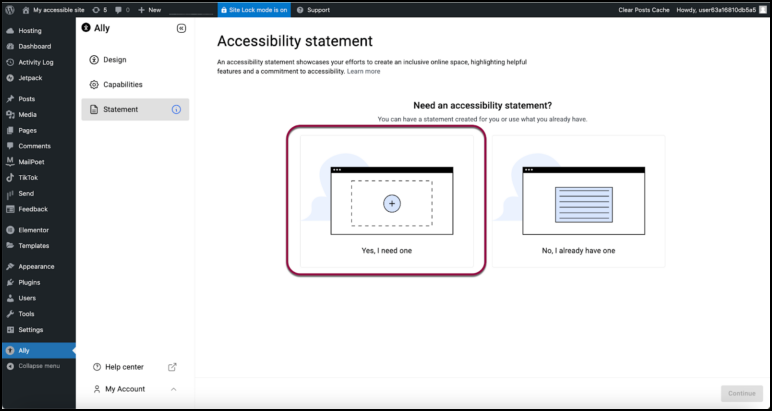
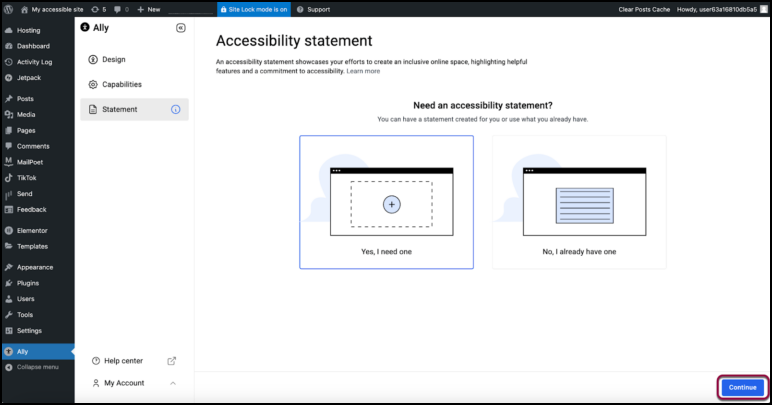
Se vuoi che Ally generi la tua dichiarazione.
- Clicca su Sì, ne ho bisogno.

Questo avvierà il processo di creazione di una dichiarazione.
- Clicca su continua.

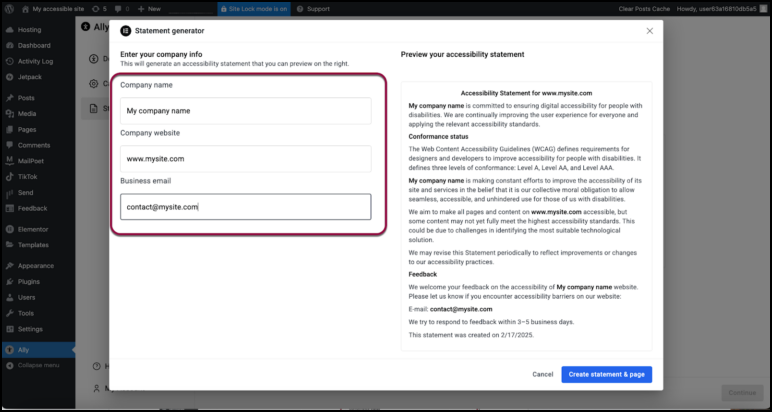
- Usa le caselle di testo per compilare i dati del proprietario del sito web:
- Nome dell’azienda
- Indirizzo del sito web dell’azienda/URL
- Informazioni di contatto dell’azienda

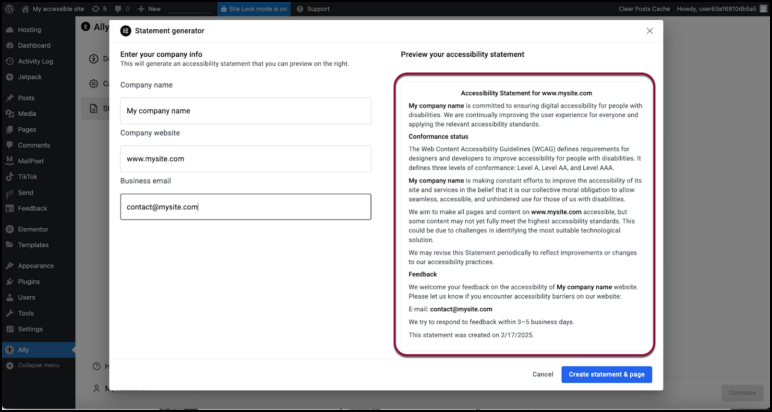
- Visualizza l’anteprima della dichiarazione generata da Accessibilità Web.

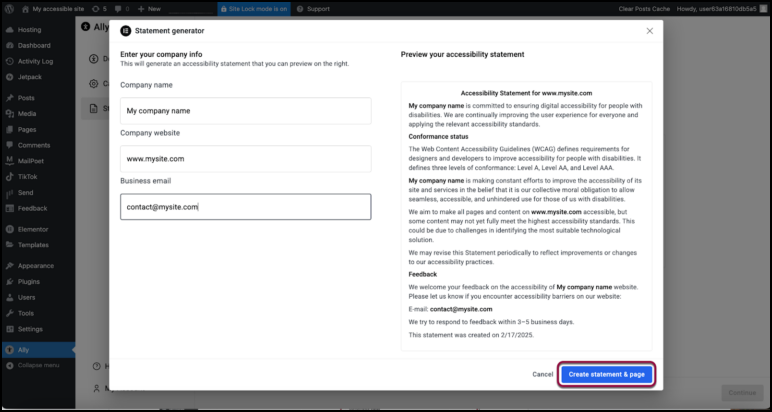
- Clicca su Crea dichiarazione e pagina.
Ally genererà una dichiarazione di accessibilità web standard, alla quale i visitatori potranno accedere dal menu di accessibilità.
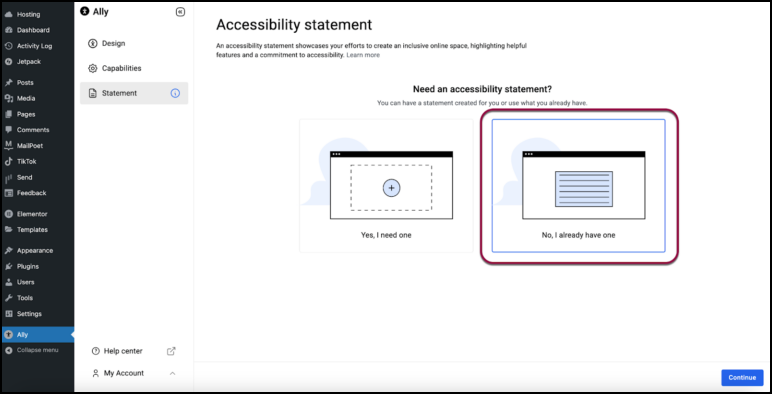
Se hai la tua dichiarazione di accessibilità.
- Clicca su No, ne ho già una.

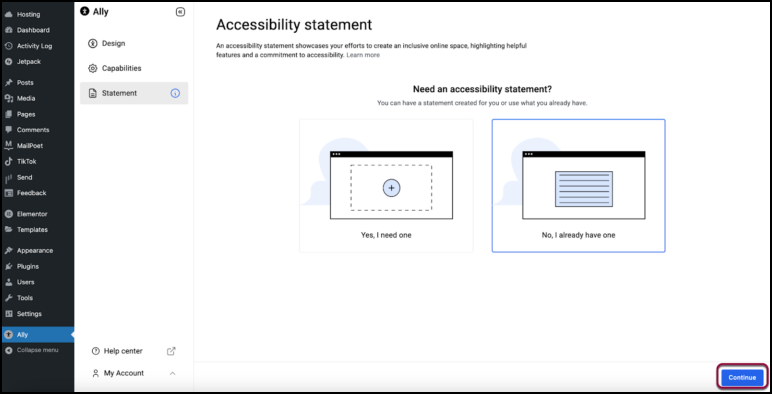
Questo avvia il processo di aggiunta della tua dichiarazione al sito.
- Clicca su continua.

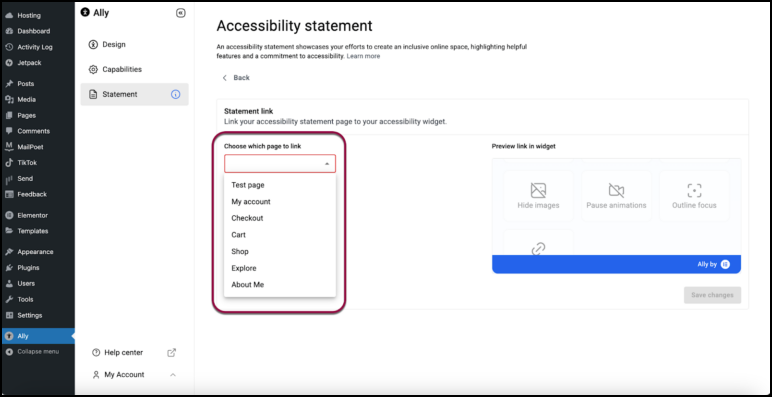
- Usa il menu a discesa per selezionare il nome della pagina della tua dichiarazione di accessibilità web.NoteLa tua dichiarazione di accessibilità web deve essere una pagina web.

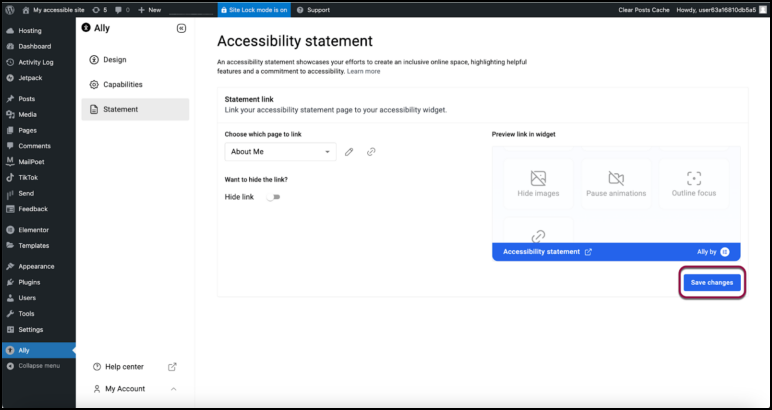
- Clicca su salva modifiche.

- (Opzionale) Se non vuoi che i visitatori accedano alla dichiarazione dal menu di accessibilità, attiva Nascondi link.
I visitatori potranno accedere alla dichiarazione cliccando su Dichiarazione di accessibilità dal menu Accessibilità.
Il widget Accessibilità è personalizzato per il tuo sito.

