I contenitori a griglia sono ottimi per creare un design simmetrico, ma possono essere in qualche modo restrittivi. La funzione di estensione del contenuto offre una maggiore flessibilità con il layout a griglia, consentendo al contenuto di estendersi su più celle e offrendo la possibilità di creare layout complessi all’interno di una griglia.
Estendi il contenuto su più celle
L’estensione del contenuto su più celle offre una maggiore flessibilità di progettazione. Ad esempio, puoi creare una galleria di immagini con immagini di varie dimensioni.
Per estendere il contenuto su più celle:
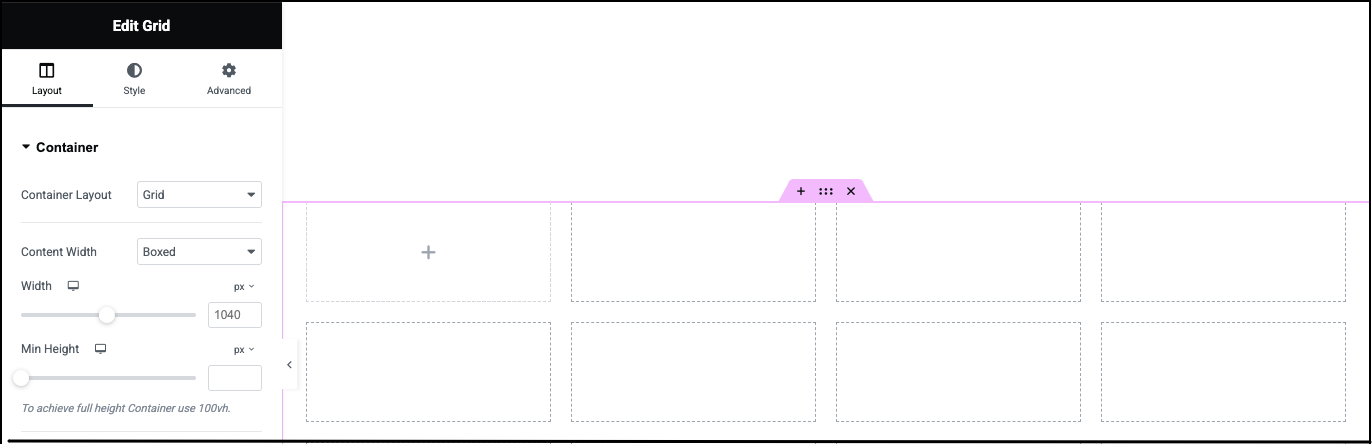
- Crea una griglia. Per questo esempio, creeremo una griglia 4×2.

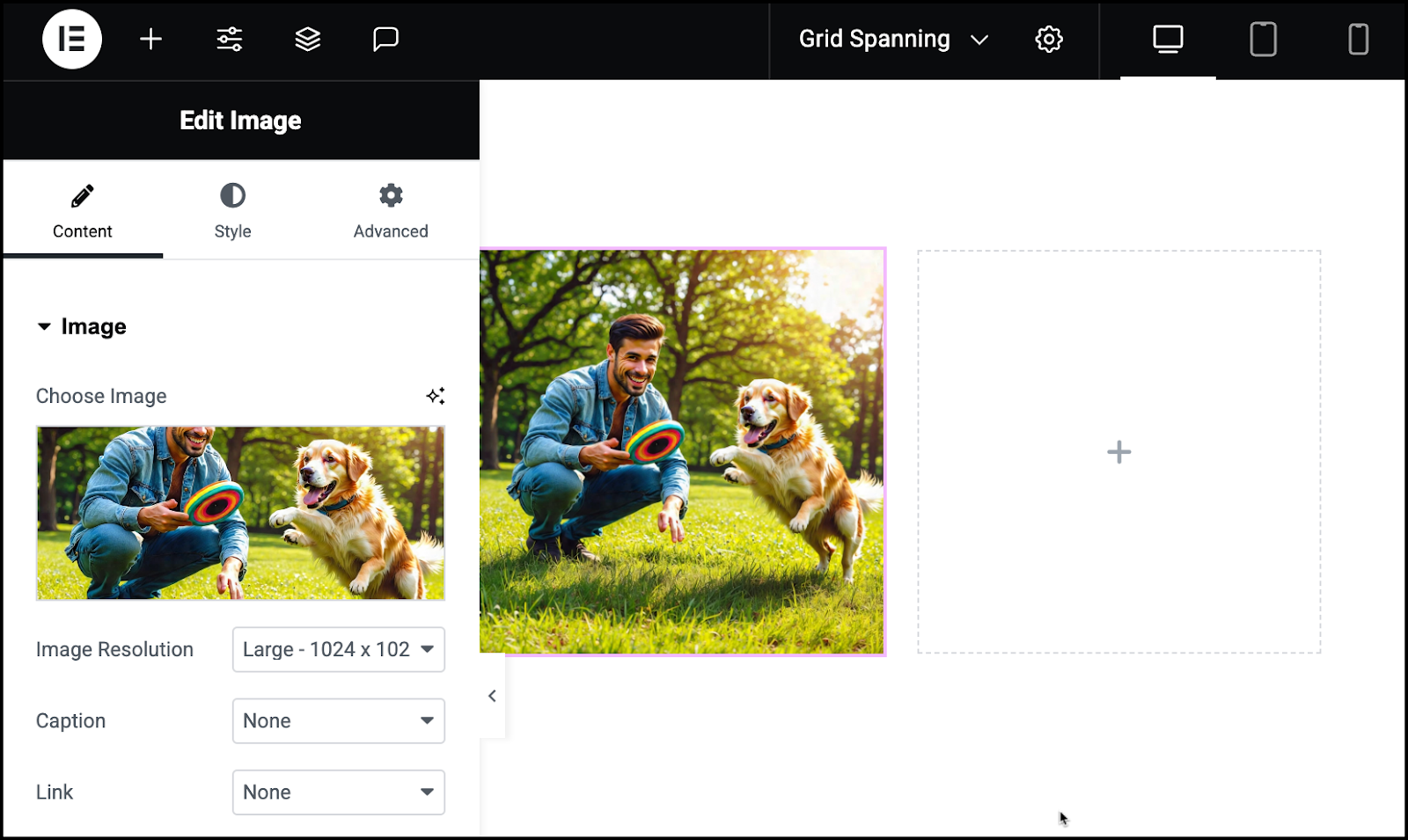
Per i dettagli, vedi Crea un contenitore a griglia. - Trascina un widget immagine nella prima cella, quella in alto a sinistra.

- Aggiungi contenuto al widget. Per i dettagli, vedi Widget immagine.

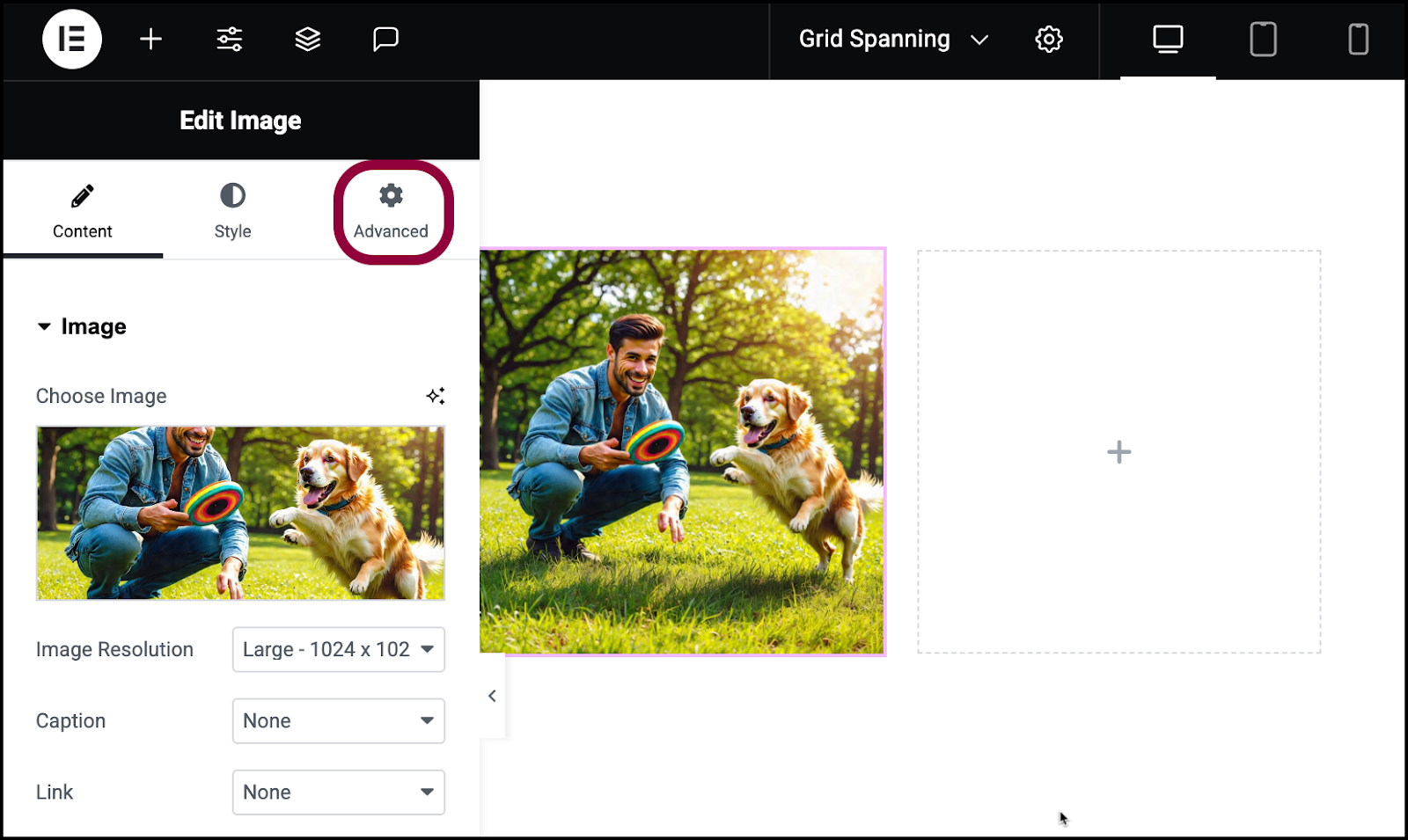
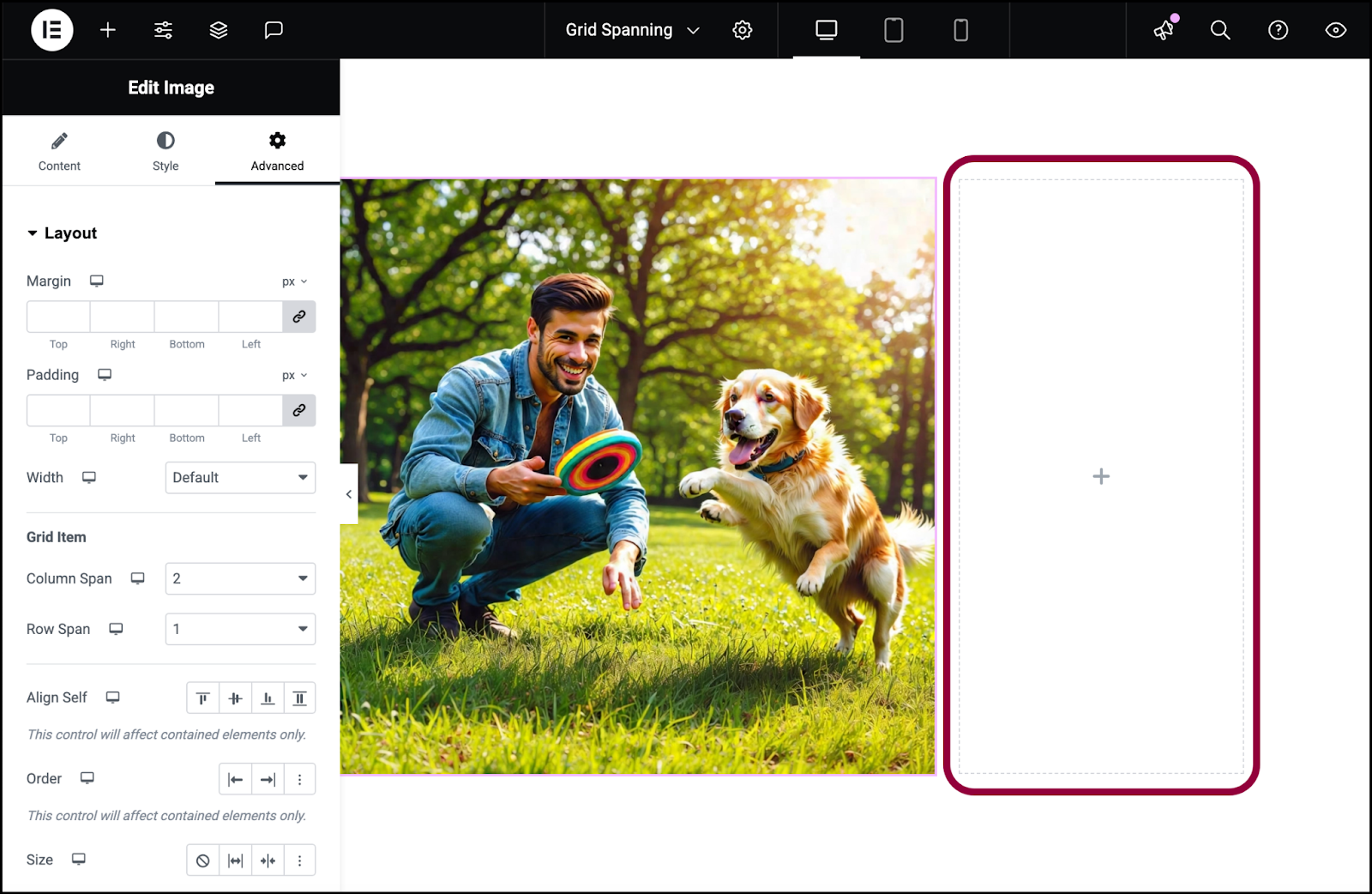
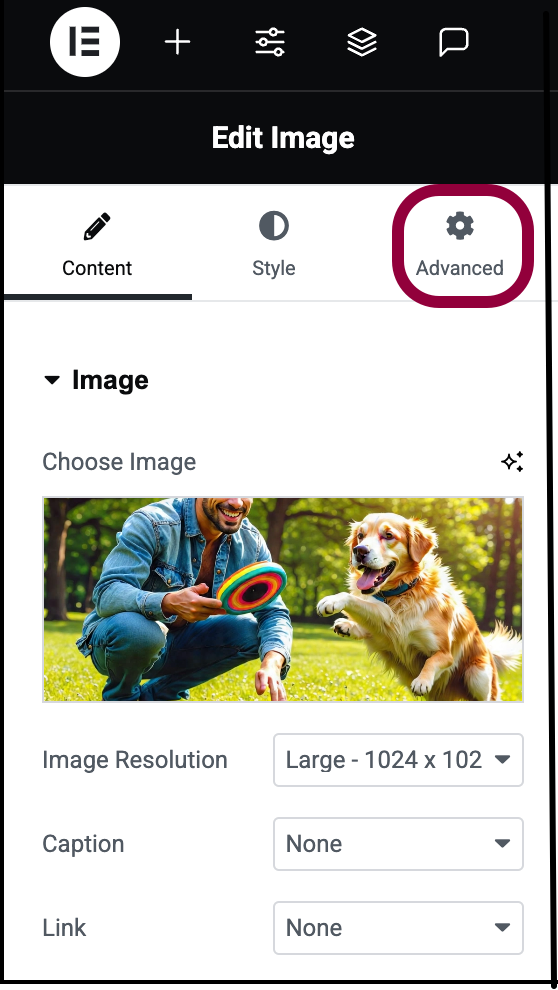
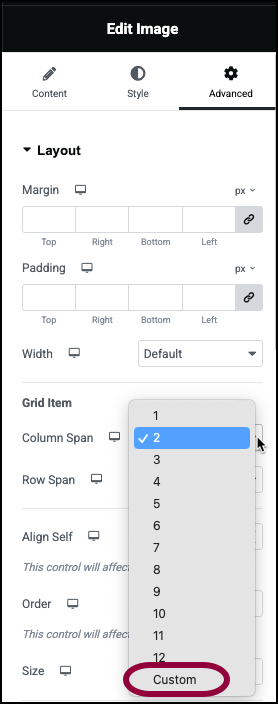
- Fai clic sulla scheda Avanzate.

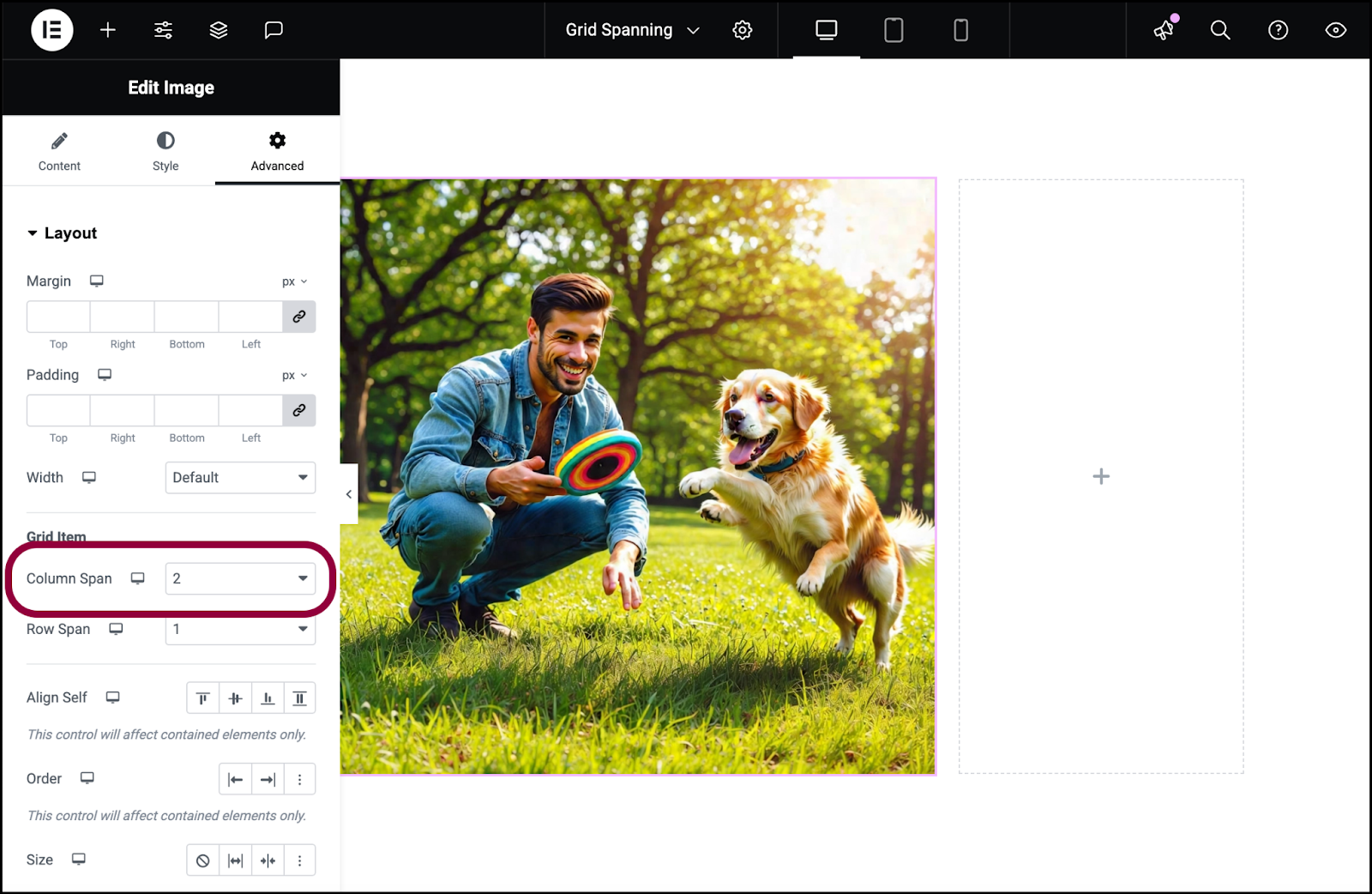
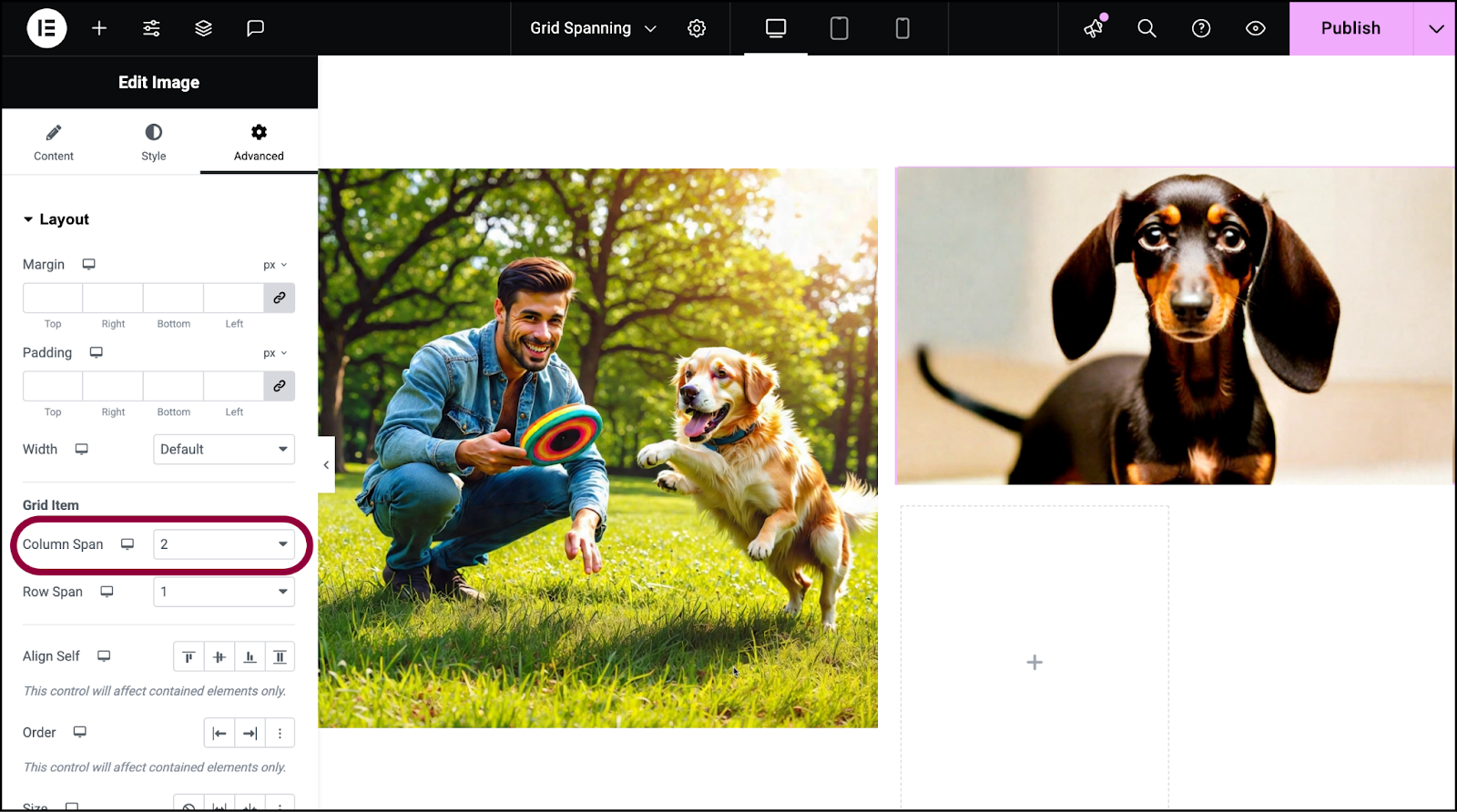
- Nel pannello, nella sezione Elemento griglia, utilizza il menu a tendina Estensione colonna per selezionare 2.NoteQuando abbiamo modificato l’Estensione colonna, ha influito sull’altezza della cella. Come puoi vedere se guardi la cella vuota, questa modifica influisce su tutte le celle della griglia perché tutte le celle di una griglia hanno le stesse dimensioni.


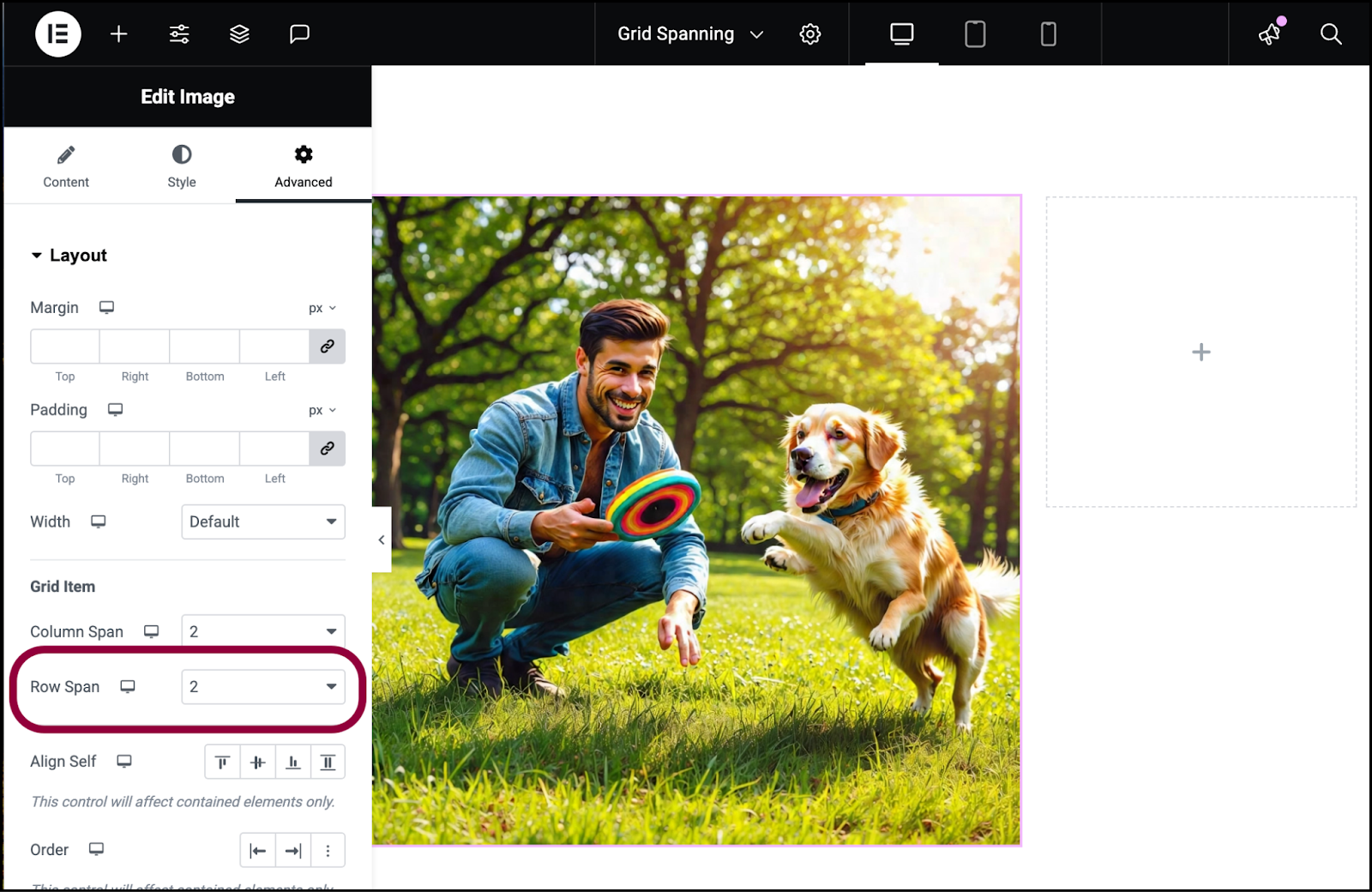
- Utilizza il menu a tendina Estensione riga per selezionare 2.
Il widget Immagine occupa quattro celle.NoteL’immagine sembra rimanere delle stesse dimensioni, tuttavia ora occupa quattro celle invece di due. Ciò influisce sulle dimensioni delle celle come puoi vedere dalla cella vuota.

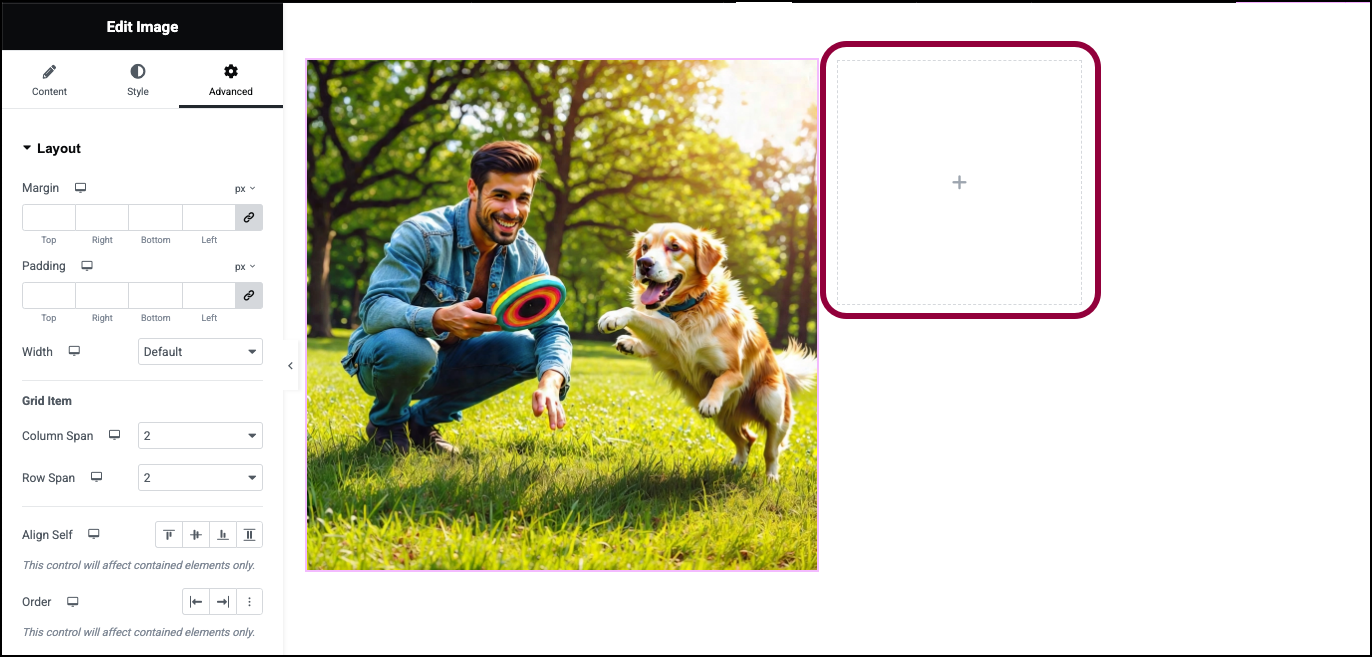
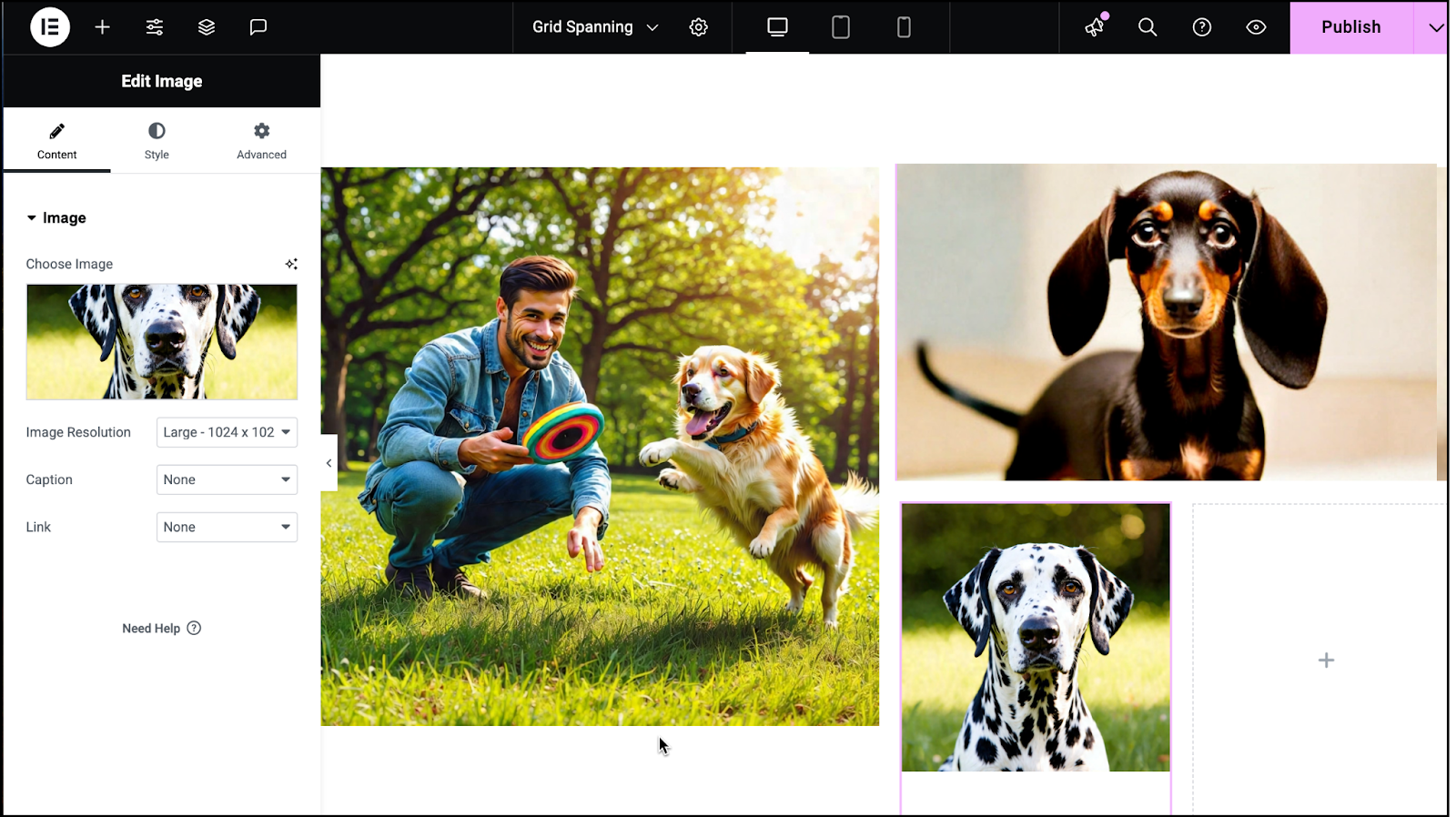
- Trascina un widget Immagine nella cella vuota e aggiungi un’immagine.

- Nella scheda Avanzate di questa immagine, modifica l’Estensione colonna in 2.
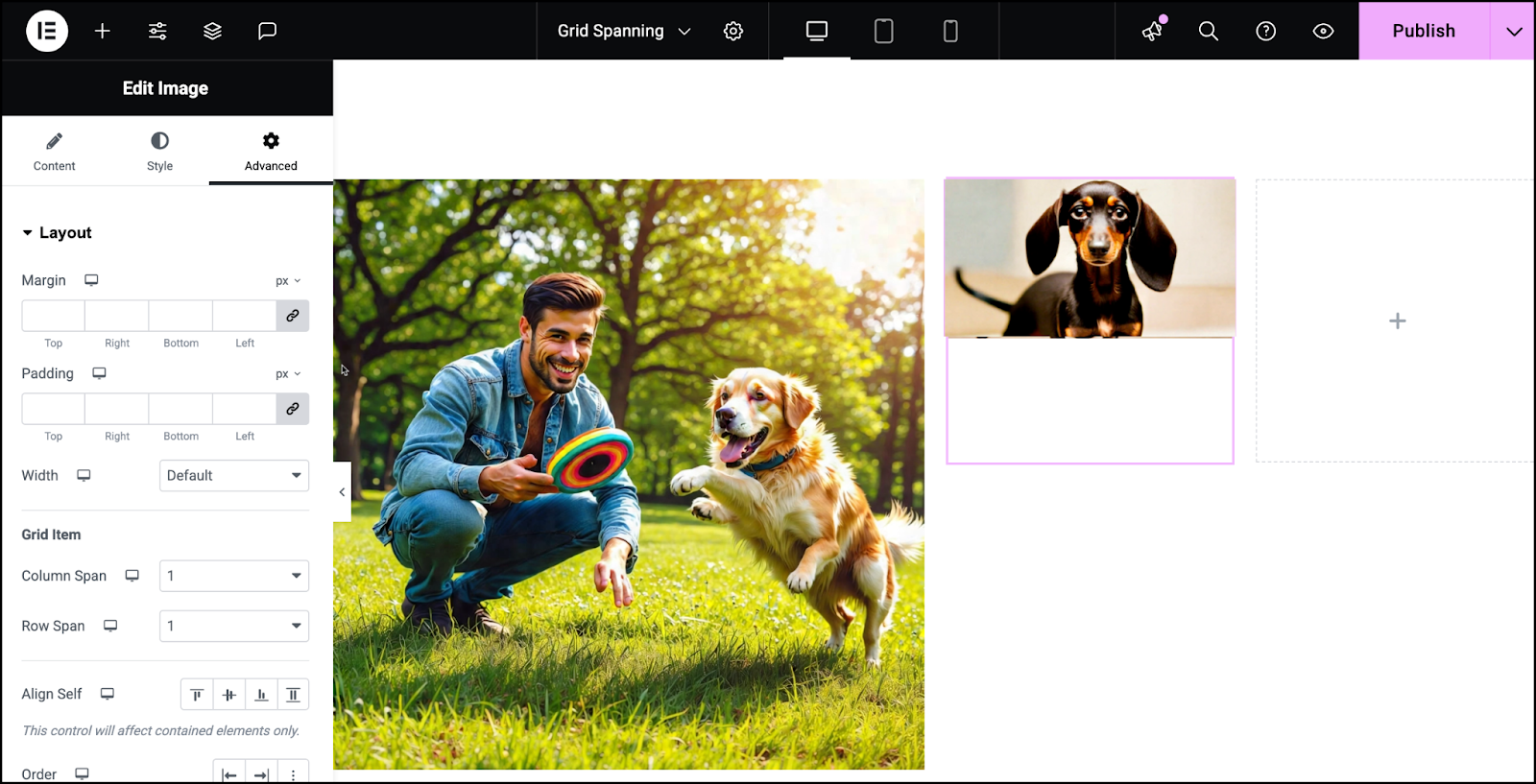
Ora, aggiungiamo un’altra immagine e creiamo un’area vuota nella galleria. Normalmente con una griglia, non puoi avere celle vuote, ma l’estensione personalizzata lo consente.
- Aggiungi un’altra immagine alla griglia.
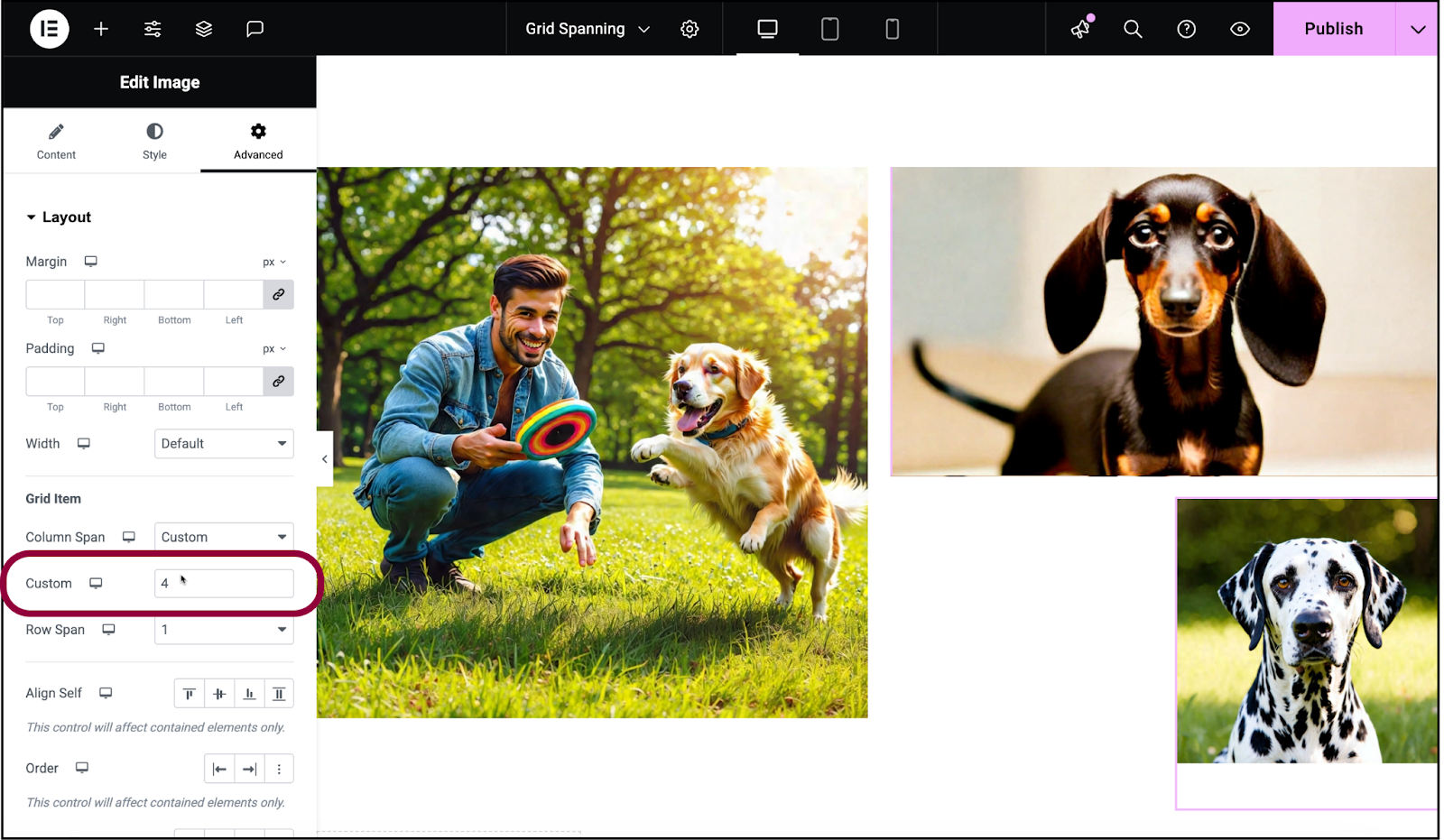
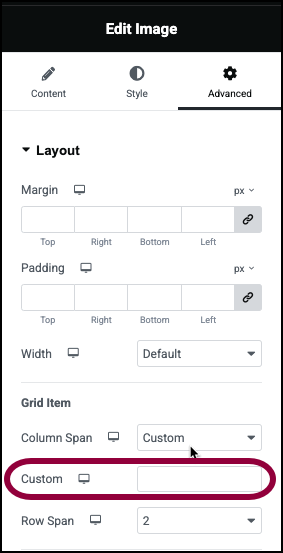
- Nella scheda Avanzate, utilizza il menu a tendina Estensione colonna per selezionare Personalizzata.

- Nella casella di testo immetti 4.
Questa impostazione personalizzata significa che l’immagine inizierà alla quarta riga verticale o alla fine della seconda colonna. Vedi sotto per maggiori informazioni sull’impostazione personalizzata.
Utilizzo del campo personalizzato
I menu a tendina Estensione colonna e Estensione riga contengono valori numerici e un campo Personalizzata. Selezionando Personalizzata puoi controllare l’estensione immettendo il codice invece di selezionare un numero dal menu a tendina.
Se vuoi utilizzare il campo Personalizzata:
- Crea un contenitore a griglia e aggiungi un widget.

- Vai alla scheda Avanzate del widget selezionato.

- Utilizzando il menu a tendina Estensione colonna o il menu a tendina Estensione riga, seleziona Personalizzata.

- Utilizza la casella di testo per immettere il codice per estendere il widget.
Esempi di codice personalizzato per l’estensione dei widget:
- Estendi 2: Estendi su 2 righe o colonne.NoteNei codici seguenti, i numeri si riferiscono alle linee che delimitano i contenitori (vedi il grafico sotto per riferimento).
- 1 / 3: Estendi dalla prima riga alla terza riga.
- 2 / 5: Estendi dalla seconda riga alla quinta riga.
I codici personalizzati offrono una maggiore flessibilità, consentendoti di creare layout che non sarebbero possibili utilizzando i numeri standard nel menu a tendina.

