L’Editor di Elementor è progettato per aiutare i creatori web a lavorare in modo rapido ed efficiente. Come parte di questa missione, l’Editor adotta i principi dell’Atomic Design. Questo sistema si basa sull’idea di creare piccoli elementi riutilizzabili. In Elementor, questi elementi sono chiamati classi. Questo è in linea con il vocabolario utilizzato da CSS.
Come ulteriore vantaggio, l’uso corretto delle classi può anche migliorare le prestazioni del tuo sito web.
Creazione di una classe
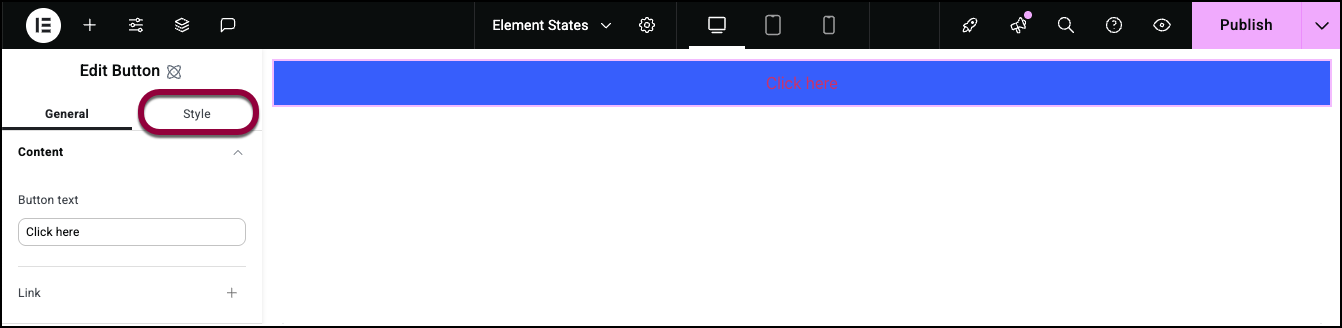
La creazione di classi avviene automaticamente. Lo fai ogni volta che aggiungi un elemento alla canvas. Quando aggiungi un elemento alla canvas, le opzioni dell’elemento appaiono nel pannello di sinistra. 
Nella parte superiore della scheda Stile, vedrai il campo Classe con la classe local già compilata. Ora puoi aggiungere nuove classi all’elemento seguendo questo processo:
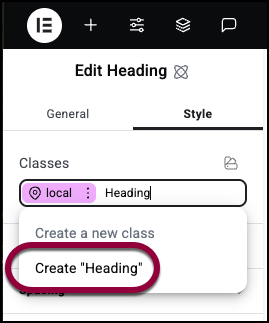
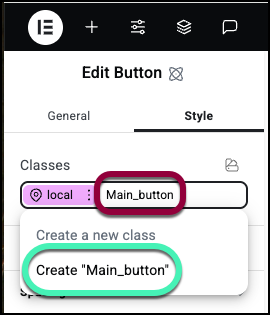
- Inserisci un nome di classe nella casella di testo.
Appare un menu a tendina.
- Seleziona il nome della classe sotto Crea una nuova classe.
Modifica di una classe
Dopo aver creato una classe, è necessario modificarla per stabilirne le proprietà.
Per modificare una classe:
- Crea la classe.

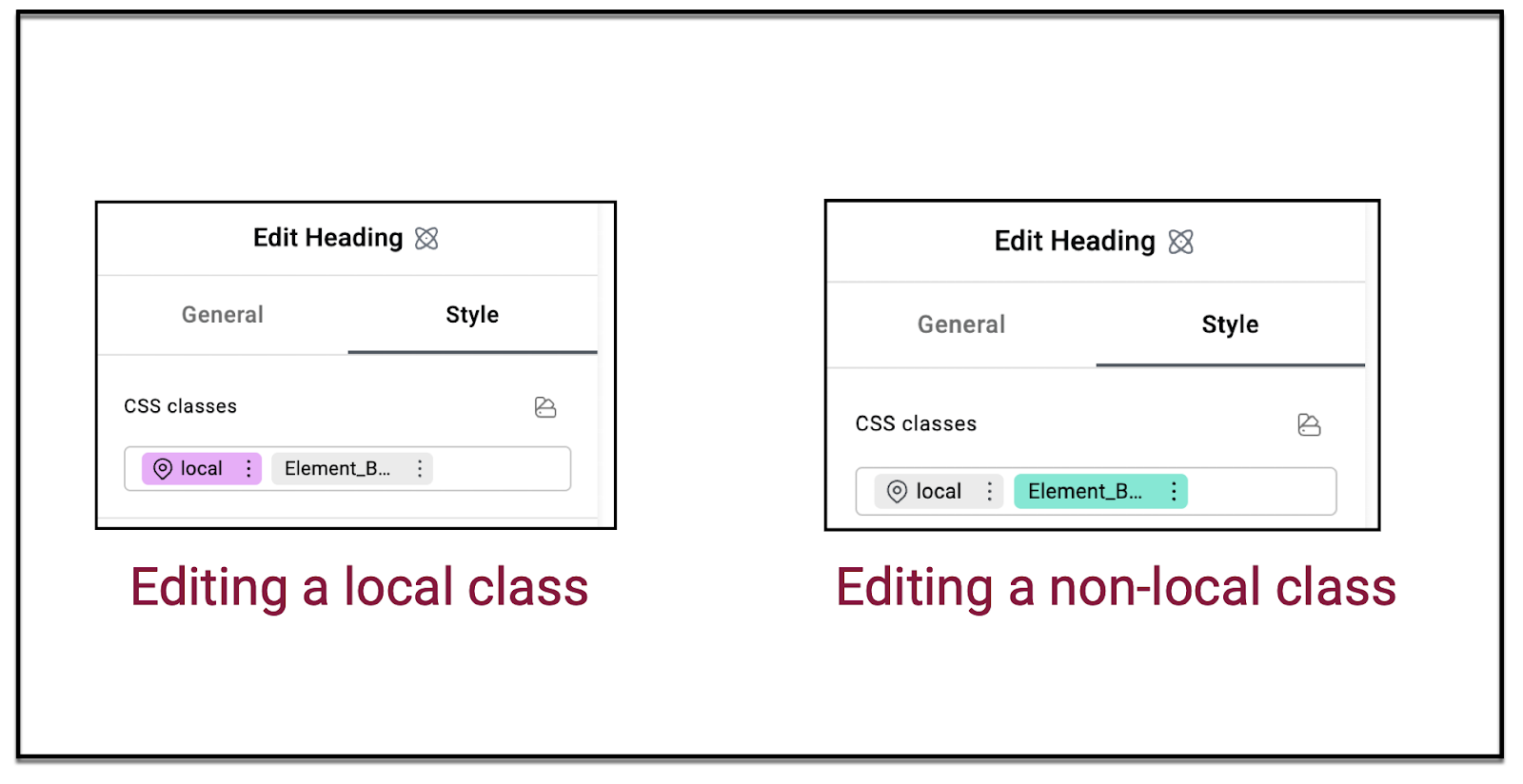
- Controlla il campo delle classi CSS. La classe che stai modificando sarà rosa se è una classe locale. Altrimenti sarà verde. Quando la classe è rosa o verde, stai modificando quella classe.
Cos’è una classe?
Una classe è una raccolta di caratteristiche di stile condivise. Ad esempio, se stai costruendo un sito web e vuoi che il testo standard in tutto il sito utilizzi il carattere Arial a 12 punti, puoi creare una classe chiamata Testo principale con queste caratteristiche. In questo modo, ogni elemento con la classe Testo principale utilizzerebbe Arial a 12 punti come carattere.
La classe locale
In Elementor, ogni elemento ha almeno una classe: la classe local. Questa classe definisce il particolare elemento con cui stai lavorando. È importante notare che, anche se tutti gli elementi hanno una classe locale, la classe local può essere diversa per ogni elemento. Ad esempio, puoi avere un widget Testo che utilizza il carattere Arial nella sua classe local e un altro widget Testo che utilizza Calibri nella sua classe local.
Gerarchia delle classi
L’altra cosa importante da notare sulle classi è che funzionano per gerarchie. Se le classi si contraddicono a vicenda, l’Editor sa quali caratteristiche hanno la priorità. Ad esempio, se un elemento contiene due classi, una che imposta il carattere su Arial e un’altra che imposta la classe su Calibri, l’editor deve determinare quale ha la priorità. Questa priorità è impostata nel gestore delle classi. Tuttavia, la classe locale ha sempre la massima priorità. Quindi, nel caso precedente, se la classe local imposta il carattere su New Time Roman, l’elemento utilizzerebbe il carattere New Times Roman.
Suggerimento: è meglio costruire le tue classi in modo che ci siano il minor numero possibile di conflitti. Questi conflitti non solo possono farti perdere tempo, ma possono anche rallentare il tuo sito.
Esempio di creazione di classi
In questo esempio, esamineremo la creazione di un sito web che include diversi pulsanti. Per risparmiare tempo e migliorare le prestazioni, creeremo due classi: una per definire i pulsanti importanti e un’altra per definire i pulsanti secondari.
- Crea una pagina nell’Editor di Elementor.
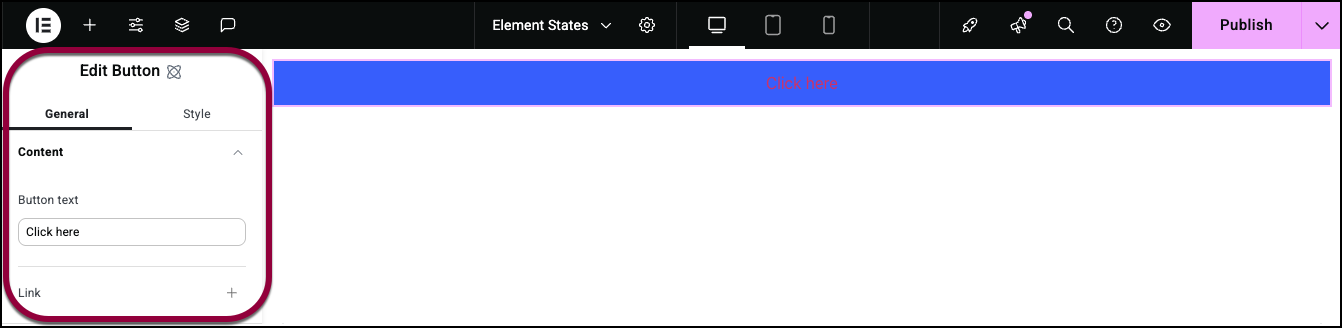
- Trascina un widget Pulsante sulla canvas.

Le opzioni appaiono nel pannello.
- Clicca sulla scheda Stile.
- Nella casella di testo Classi, accanto a local, inserisci Main_button.

- Nel menu a tendina, seleziona Crea nuovo “Pulsante principale”.
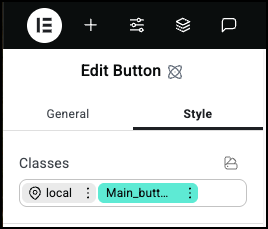
Main_button appare nella casella di testo Classi.
Nota che il nome della classe Main_button è in verde. Ciò significa che stai modificando quella classe.
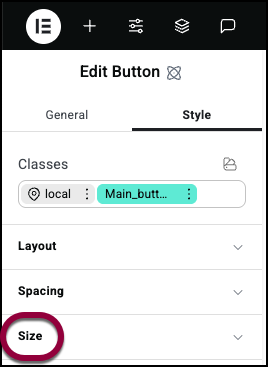
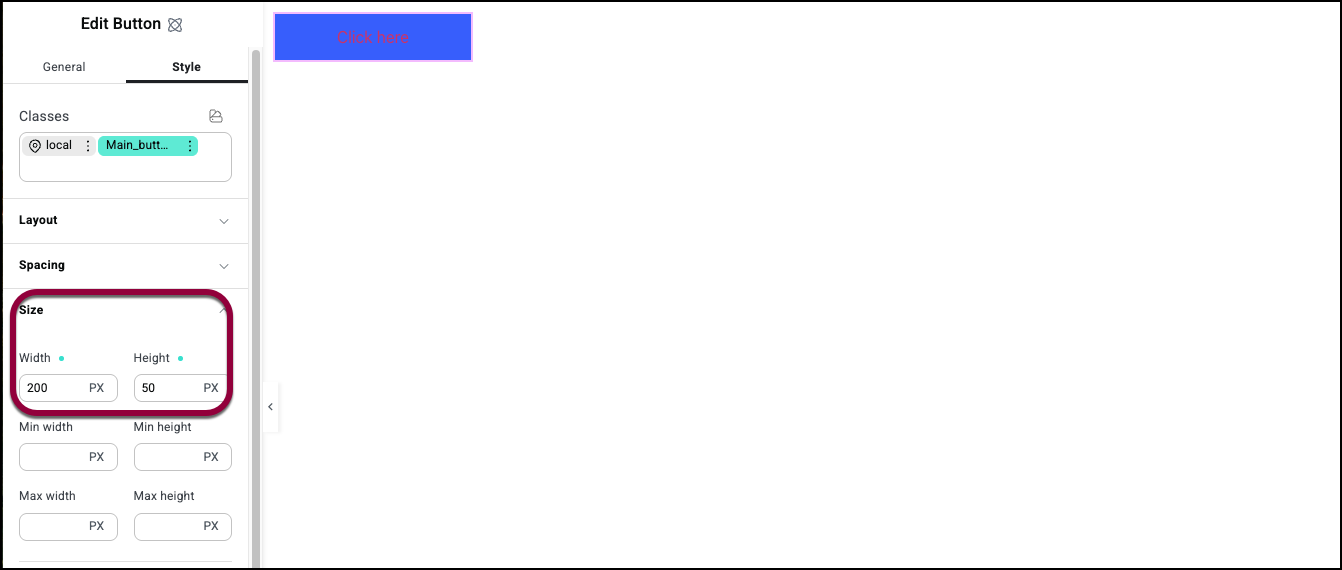
- Apri il campo Dimensione.

- Dai al pulsante una larghezza di 200 PX e un’altezza di 50 PX.

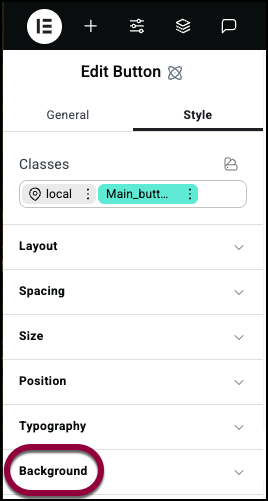
- Apri il campo Sfondo.

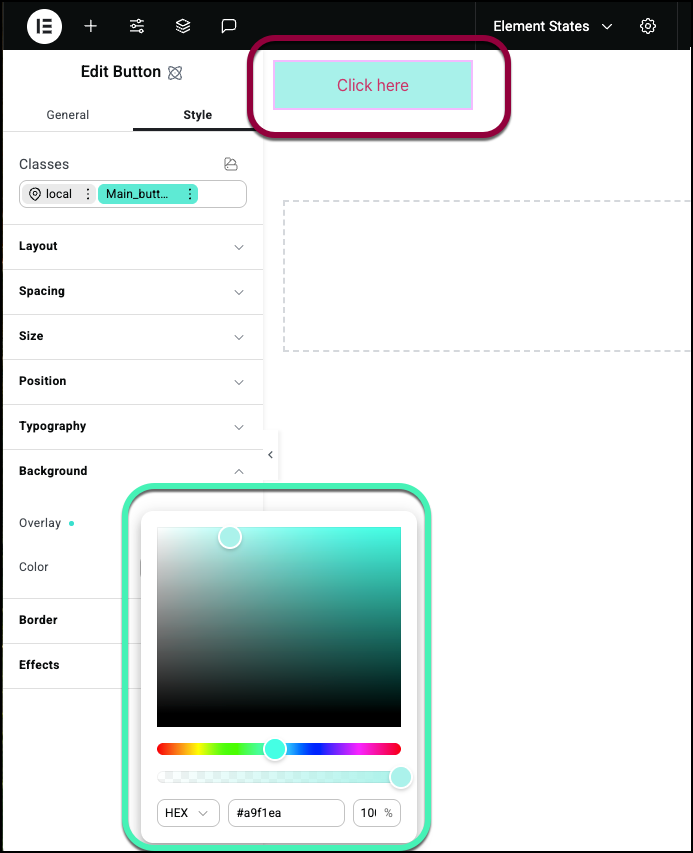
- Seleziona un colore per il pulsante. Per i dettagli, vedi Scheda Stile – Sfondo.
Ora creiamo una classe per i pulsanti secondari. - Nella casella di testo Classi CSS, elimina Pulsante principale.

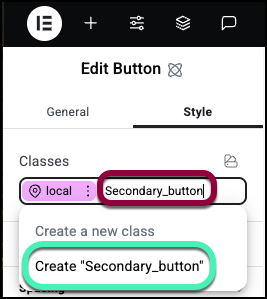
Nota che il pulsante torna alle impostazioni predefinite. - Nella casella di testo Classi, inserisci Secondary_button.

- Nel menu a tendina, seleziona Crea “Pulsante secondario”.
Nota che il nome della classe è in verde, il che significa che stai modificando la classe.
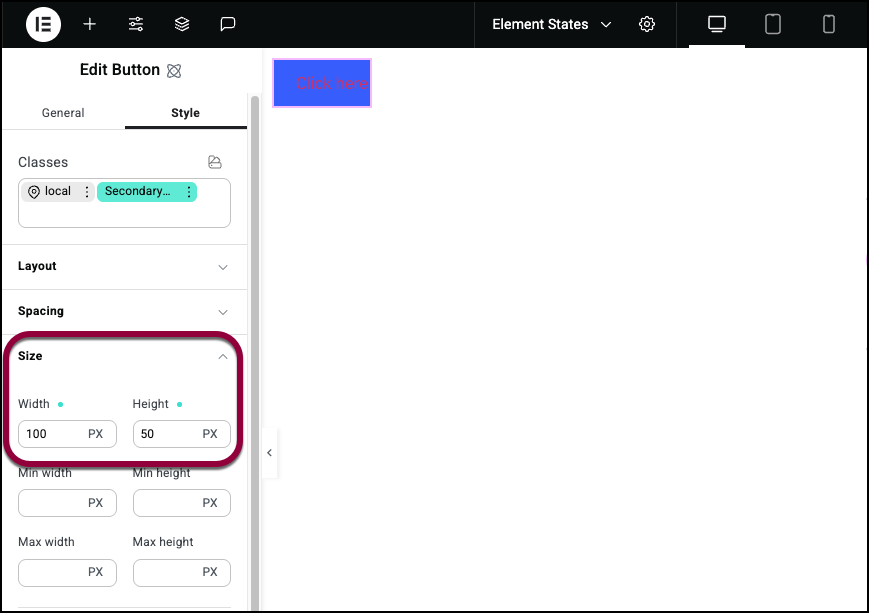
- Apri il campo Dimensione.

- Dai al pulsante una larghezza di 100 PX e un’altezza di 50 PX.

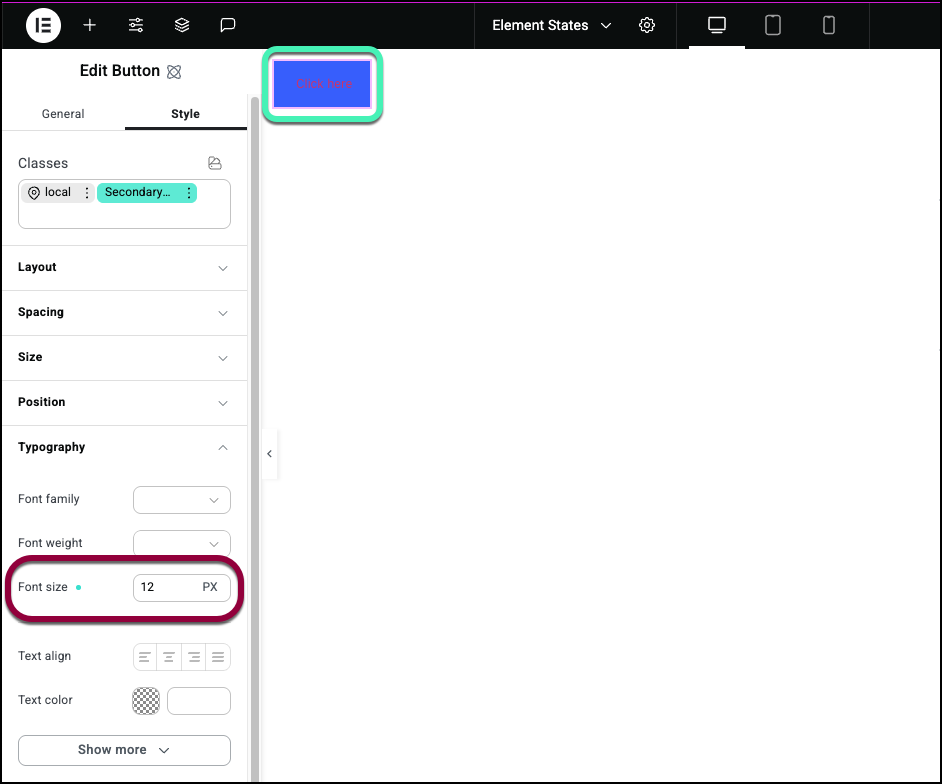
- Apri il campo Tipografia.

- Imposta la dimensione del carattere su 12.

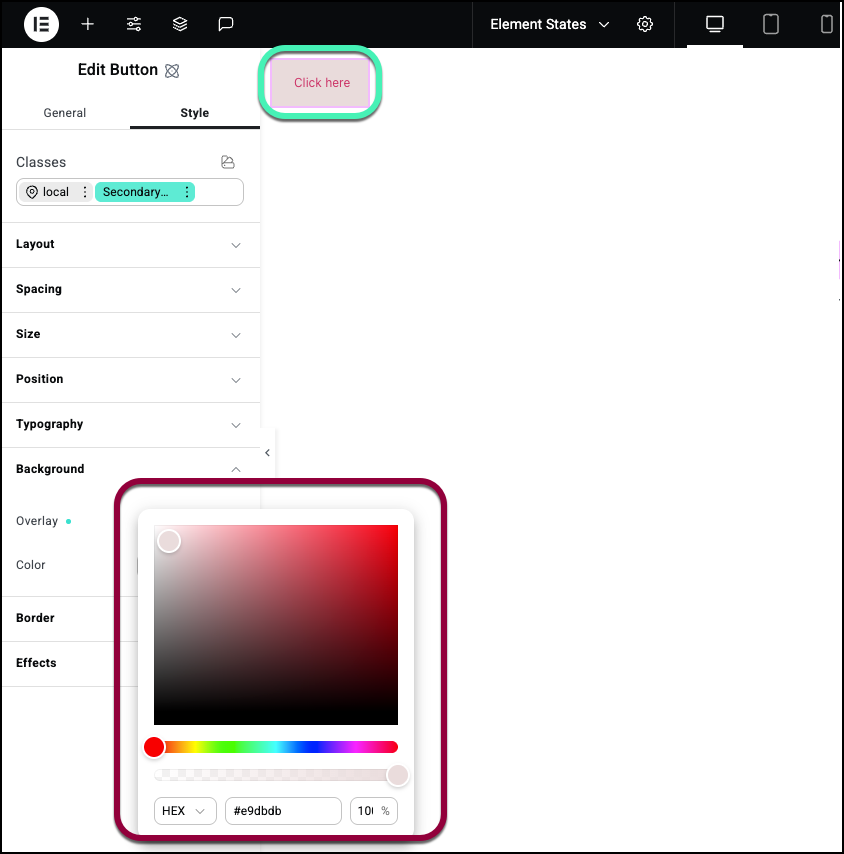
- Apri il campo Sfondo.

- Seleziona un colore per lo sfondo. Assicurati che sia diverso dallo sfondo del Pulsante principale.
Ora testiamo i risultati.
- Aggiungi un nuovo elemento Pulsante alla canvas.
- Apri la scheda Stile.
- Fai clic sulla casella delle classi CSS e seleziona Pulsante principale dal menu a tendina.
Il pulsante dovrebbe assumere le caratteristiche della classe Pulsante principale.
- Fai clic sulla casella delle classi CSS e seleziona Pulsante secondario dal menu a tendina.
Il pulsante avrà la maggior parte delle caratteristiche della classe Pulsante principale. Questo perché la classe Pulsante principale è più in alto nella gerarchia delle classi. Tuttavia, il carattere sul pulsante assume lo stile della classe Pulsante secondario. Questo perché non abbiamo mai definito la tipografia del Pulsante principale, quindi la classe Pulsante secondario determina lo stile del carattere.
- Nella casella delle classi CSS, fai clic sui tre punti accanto a Pulsante secondario.
- Seleziona Rimuovi dal menu a tendina.
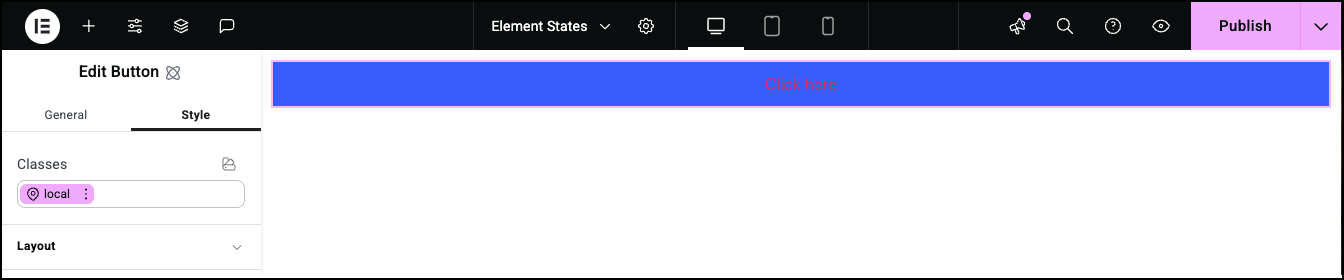
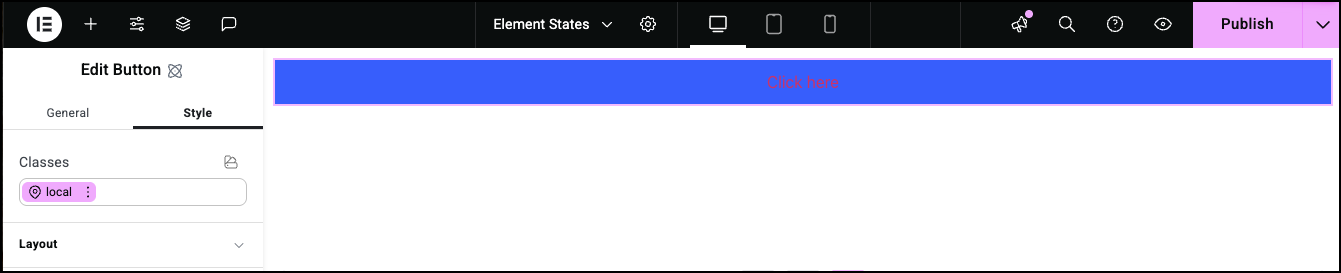
La casella delle Classi CSS dovrebbe ora contenere solo le classi local e Pulsante principale.
Ora diciamo che vogliamo personalizzare questo pulsante in modo che assomigli a un pulsante principale ma abbia una caratteristica aggiuntiva: cambia colore quando i visitatori ci passano sopra con il mouse.
- Fai clic sui tre punti accanto alla classe local.
Modificando la classe local, possiamo cambiare lo stile di questo pulsante senza cambiare altri pulsanti con la classe Pulsante principale.
- Seleziona Hover dal menu a tendina.
Hover è ciò che viene chiamato uno stato. Quando lo selezioni, determini l’aspetto del pulsante quando i visitatori ci passano sopra con il mouse.
- Apri il campo Sfondo.
- Seleziona un colore di sfondo diverso.
Nota che quando sposti il cursore sul pulsante, cambia colore.

