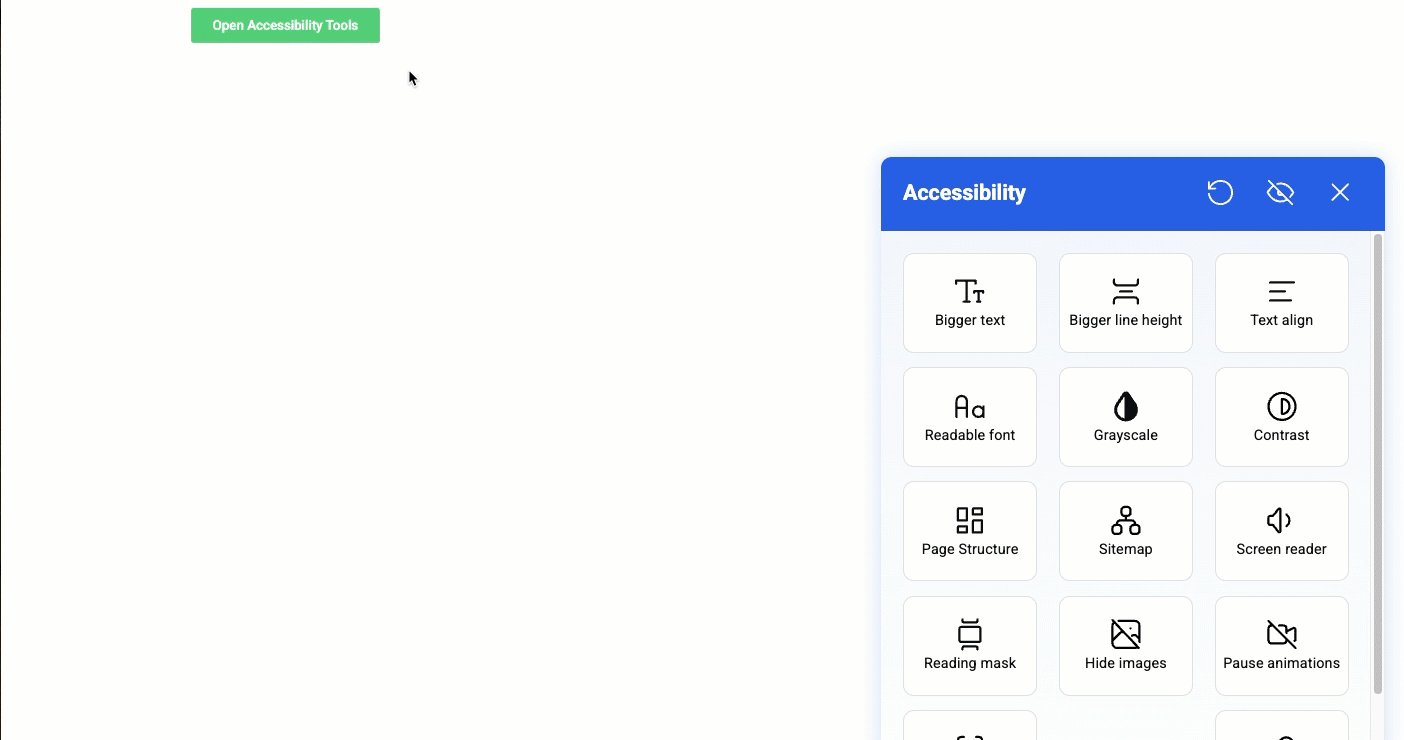
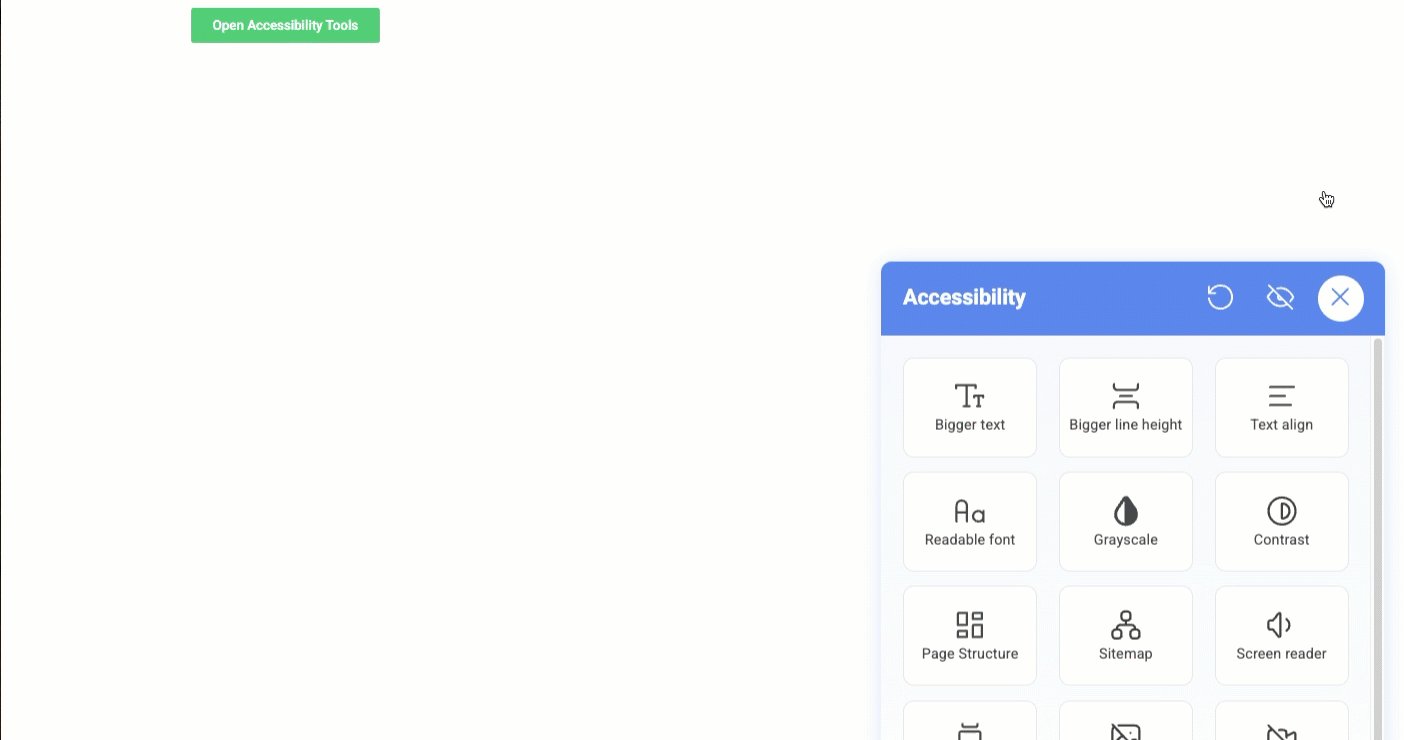
L’accessibilità web di Ally viene normalmente attivata da un’icona sullo schermo, tuttavia è anche possibile attivare l’app con un tag dinamico. Questo viene solitamente fatto usando un pulsante o un link. È possibile creare questi tag usando l’editor Elementor o l’editor di blocchi Gutenberg.
Aggiungi un tag nell’editor Elementor
Usa un tag dinamico dell’editor Elementor:
- Apri l’editor di elementor.
- Aggiungi o seleziona un elemento nell’area di lavoro. Per maggiori dettagli, consulta Aggiungere elementi a una pagina.
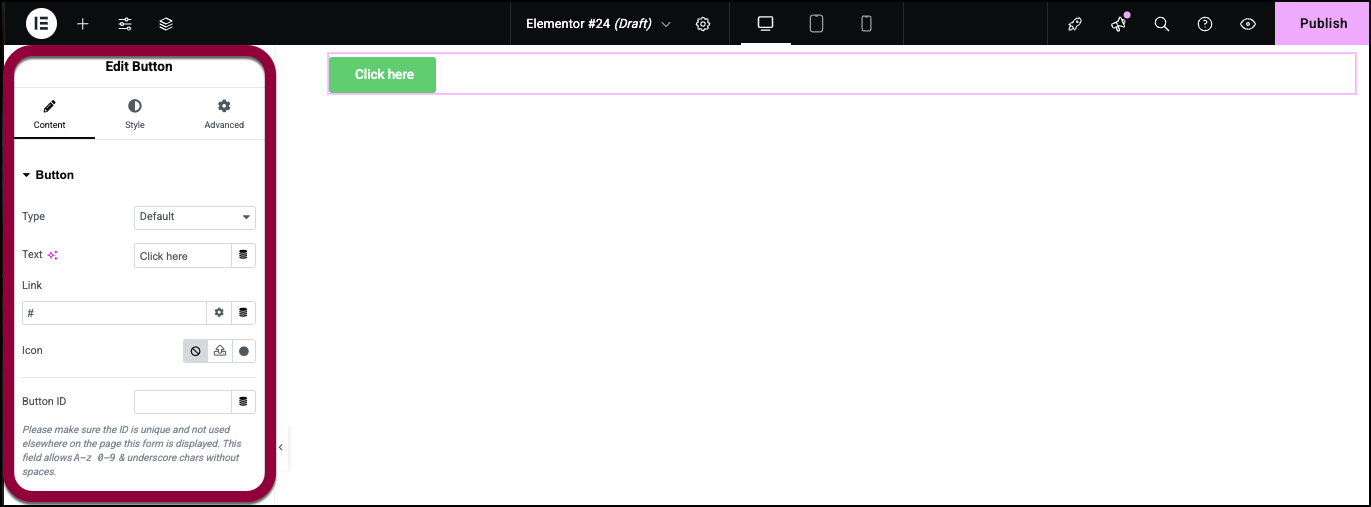
In questo esempio, creeremo un pulsante che attiva Ally.
Le opzioni dell’elemento si aprono nel pannello.
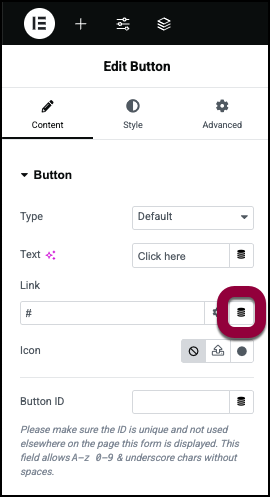
- Nel pannello, nel campo Link, fai clic sull’icona del tag dinamico.

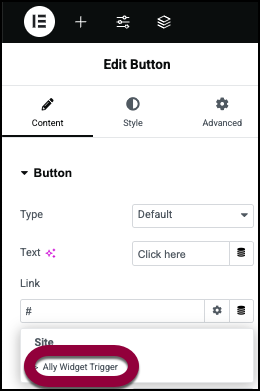
- Seleziona Attivatore widget Ally dal menu a tendina.

Cliccando sul pulsante si attiverà Ally.
Aggiungi un link nell’editor di blocchi Gutenberg
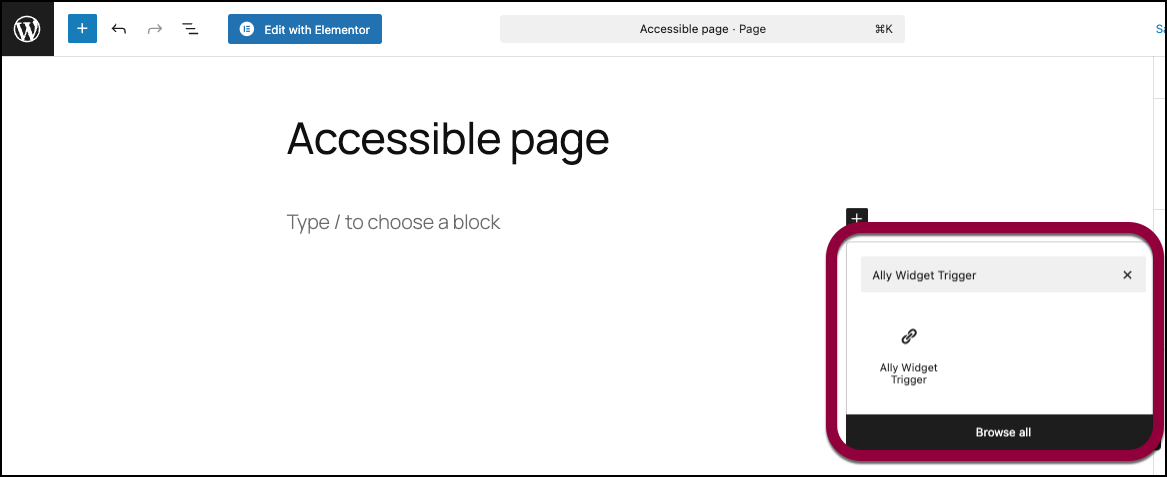
- Apri un documento nell’editor di blocchi Gutenberg.

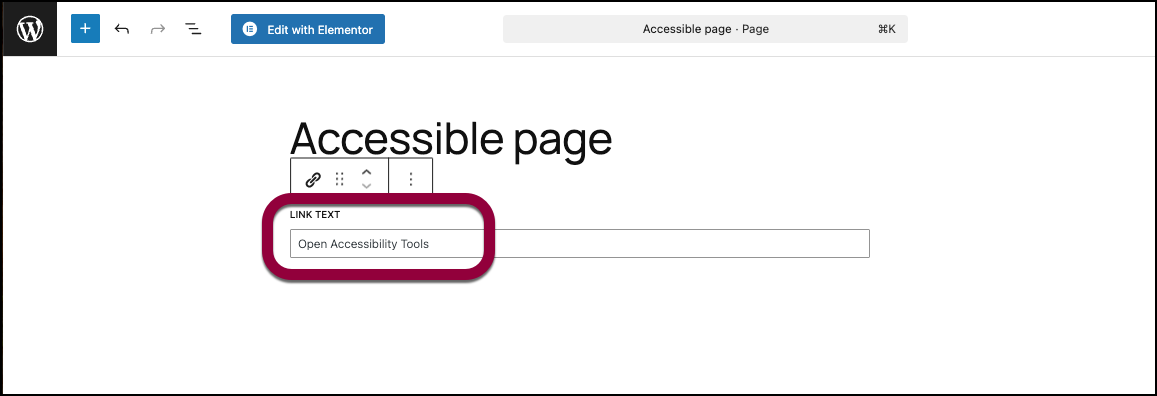
- Aggiungi un nuovo blocco. Come tipo di blocco, seleziona Attivatore widget Ally.

- Aggiungi il tuo testo di link.

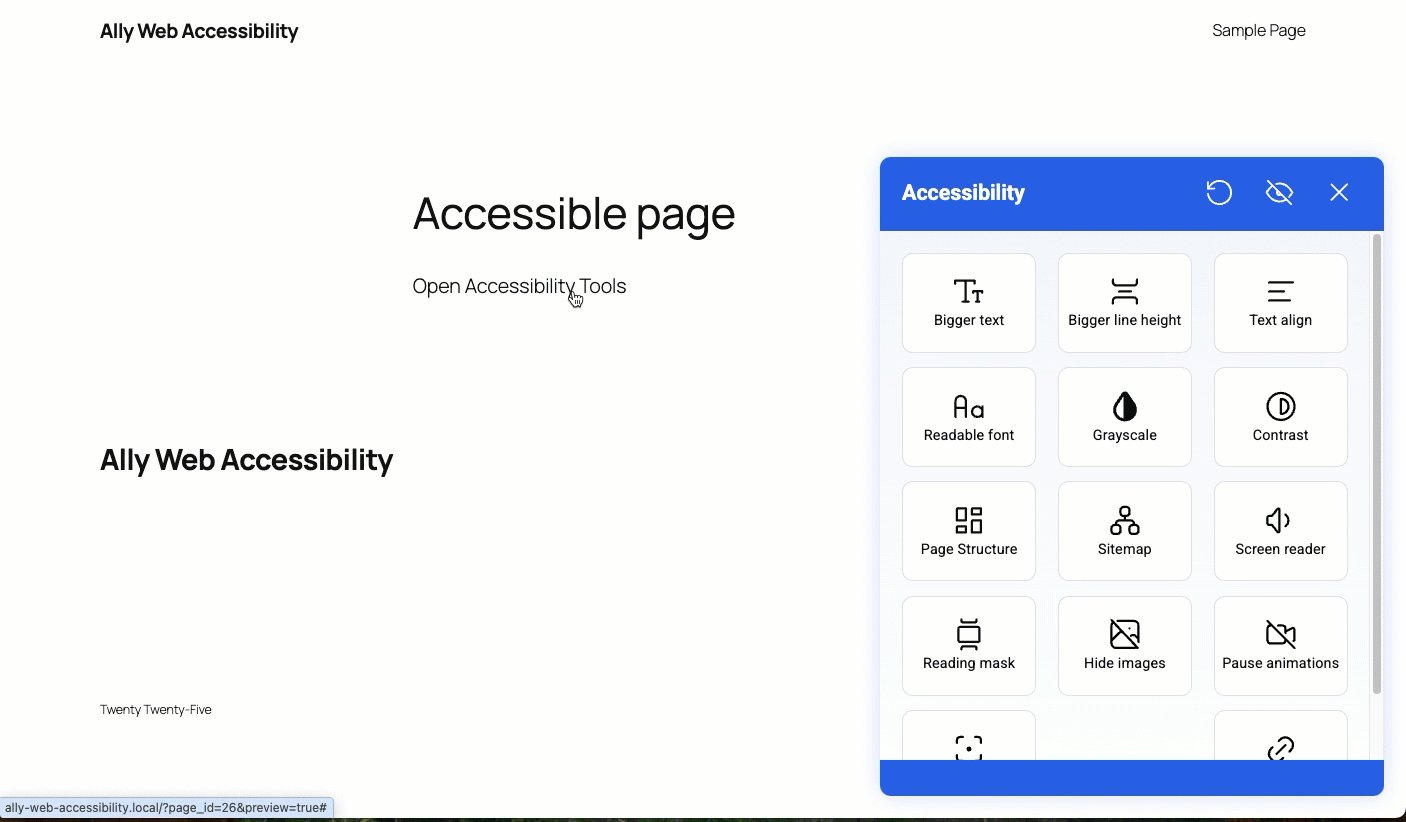
Cliccando sul testo si attiverà Ally.

