Gli sfondi a strati ti consentono di aggiungere profondità agli elementi aggiungendo colori, immagini e testo uno sopra l’altro. Utilizzando sfondi a strati puoi creare una varietà di effetti interessanti. Nell’esempio seguente, utilizzeremo effetti a strati per creare un elemento Titolo strutturato che incorpora un’immagine e un testo creati in un programma di grafica.
Crea uno sfondo a strati: passo dopo passo
- Apri l’editor di Elementor.
- Trascina un elemento Titolo sulla canvas.
Le opzioni dell’elemento Titolo si aprono nel pannello di sinistra.
- Nella casella Titolo, inserisci It’s Raining Tees.

- Clicca sulla scheda Stile.

- Apri la sezione Dimensione.

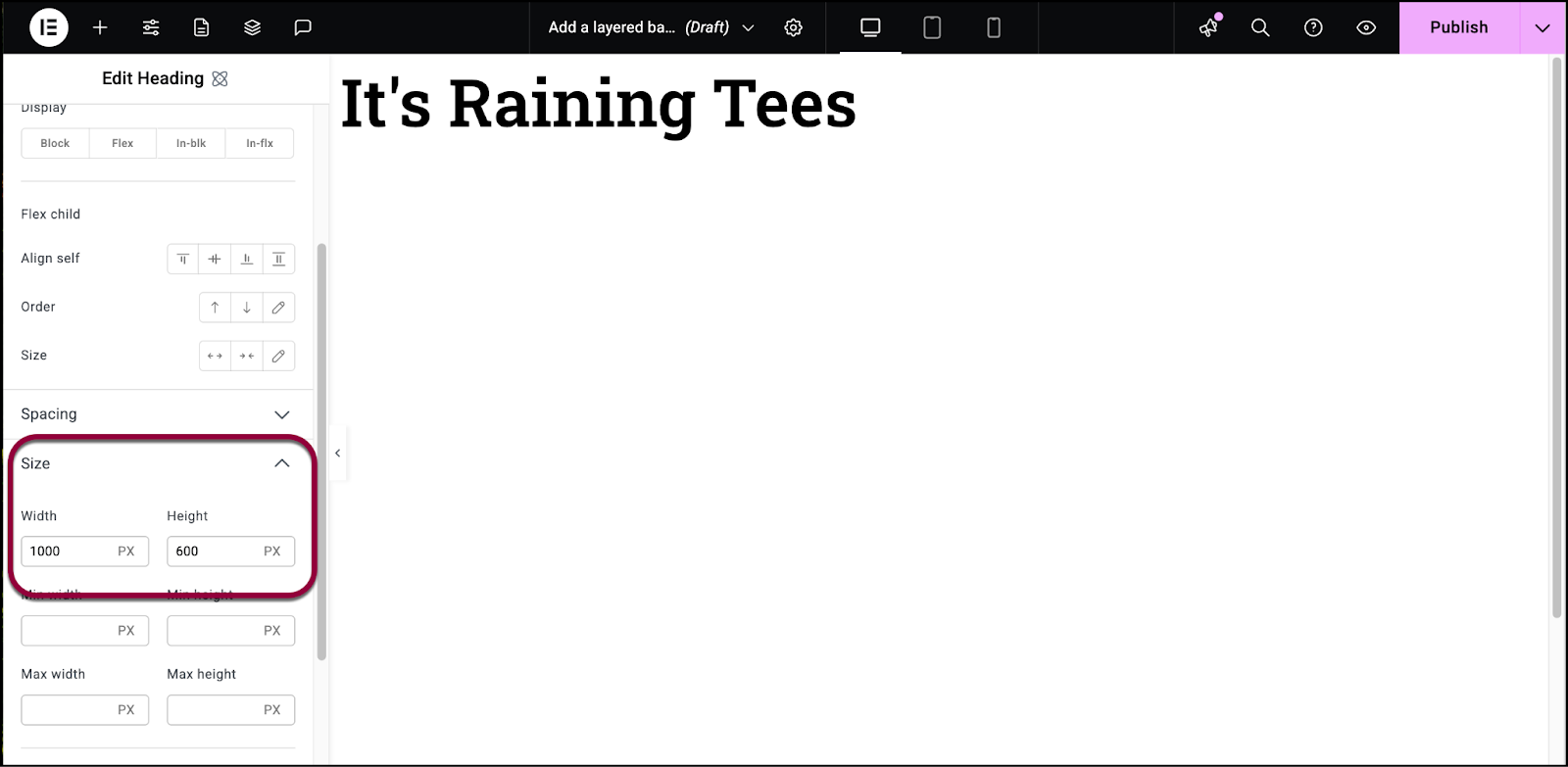
- Imposta la dimensione a 1000 di larghezza e 600 di altezza.

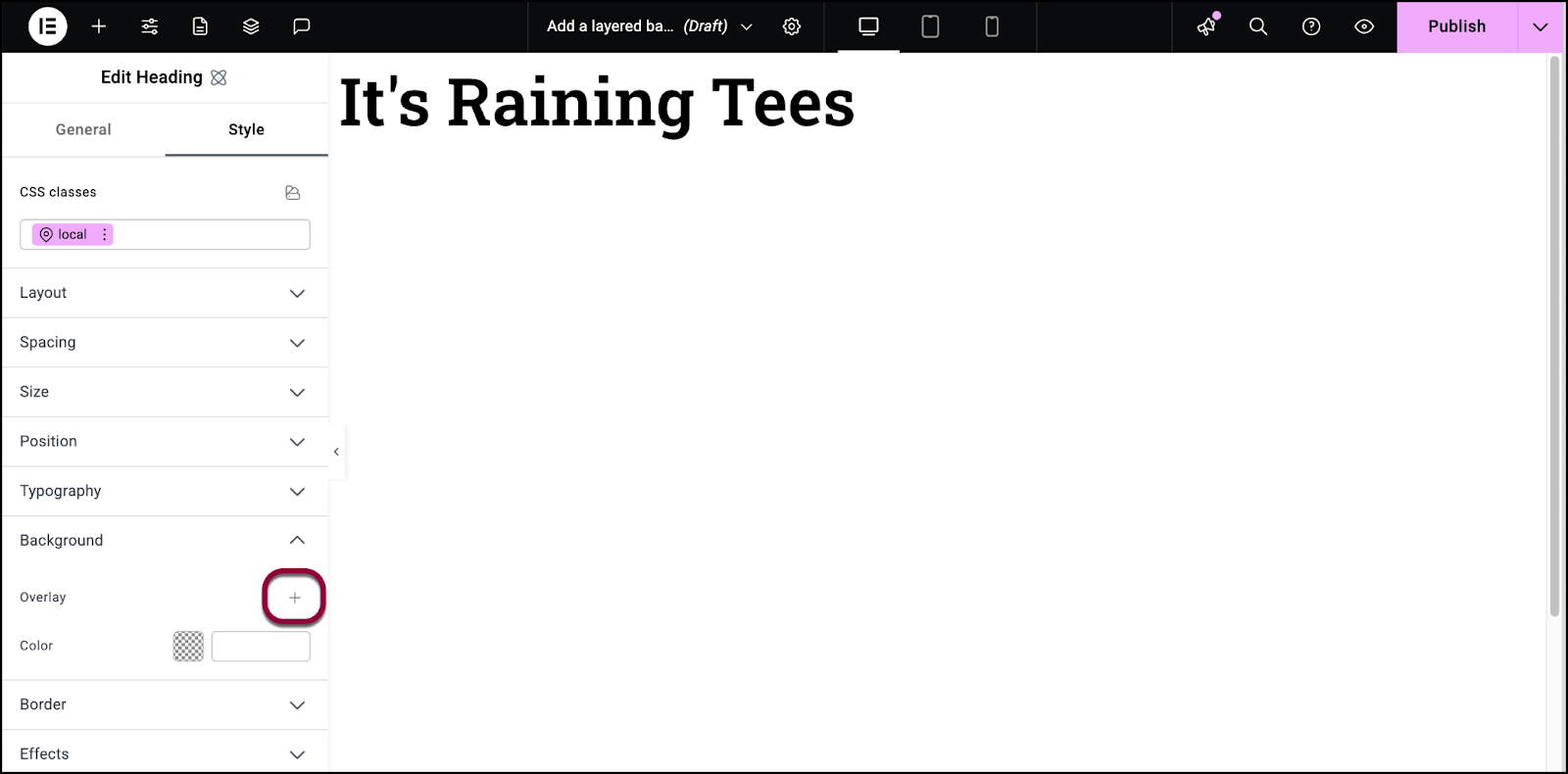
- Apri la sezione Sfondo.

- Clicca sul segno più per aggiungere un’immagine di sfondo. Per i dettagli, consulta Scheda Stile – Sfondo.

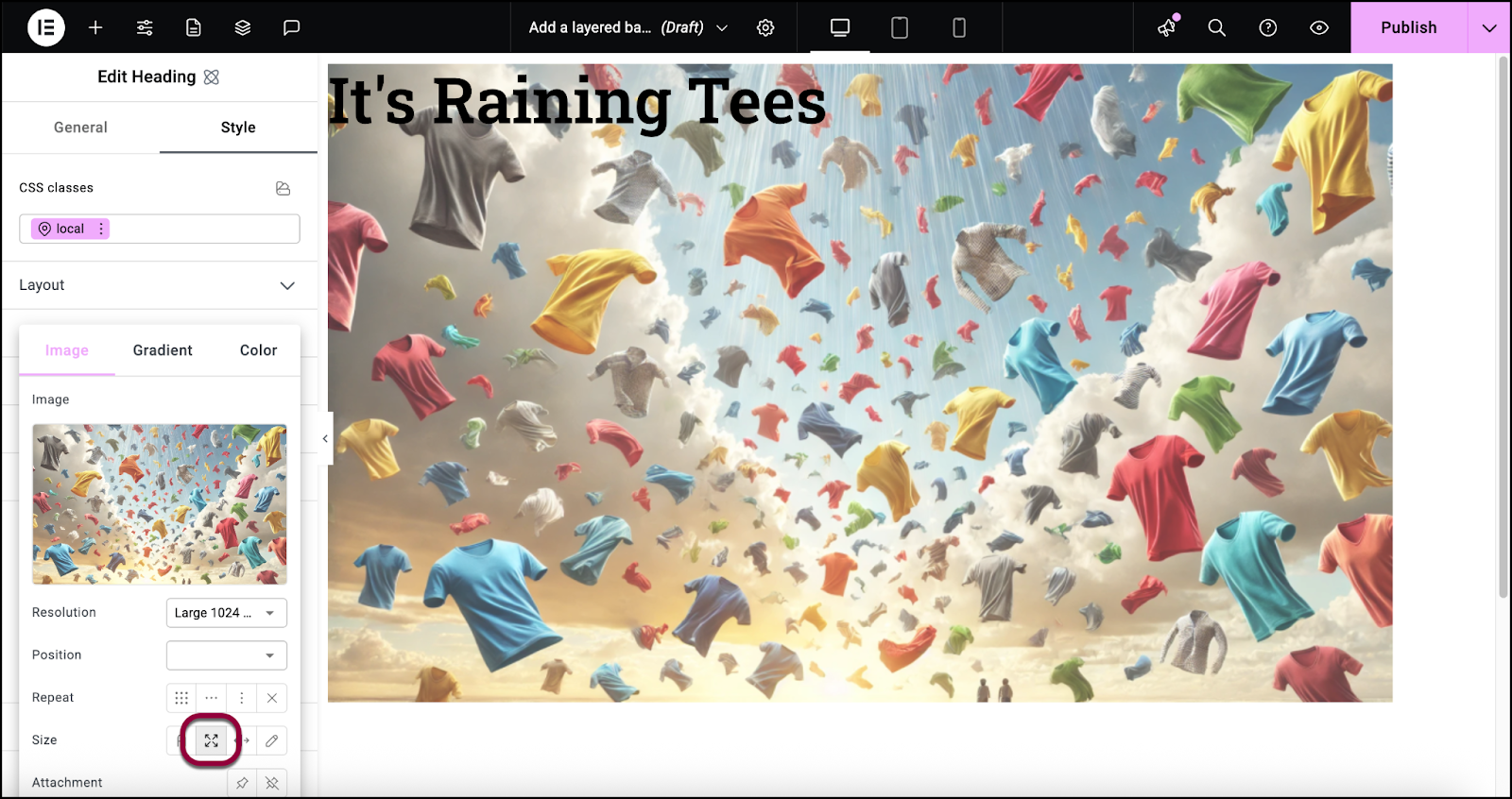
- Aggiungi un’immagine allo sfondo. L’immagine deve essere impostata su Copri.
- Clicca fuori dalla finestra dell’immagine di sfondo per chiuderla.

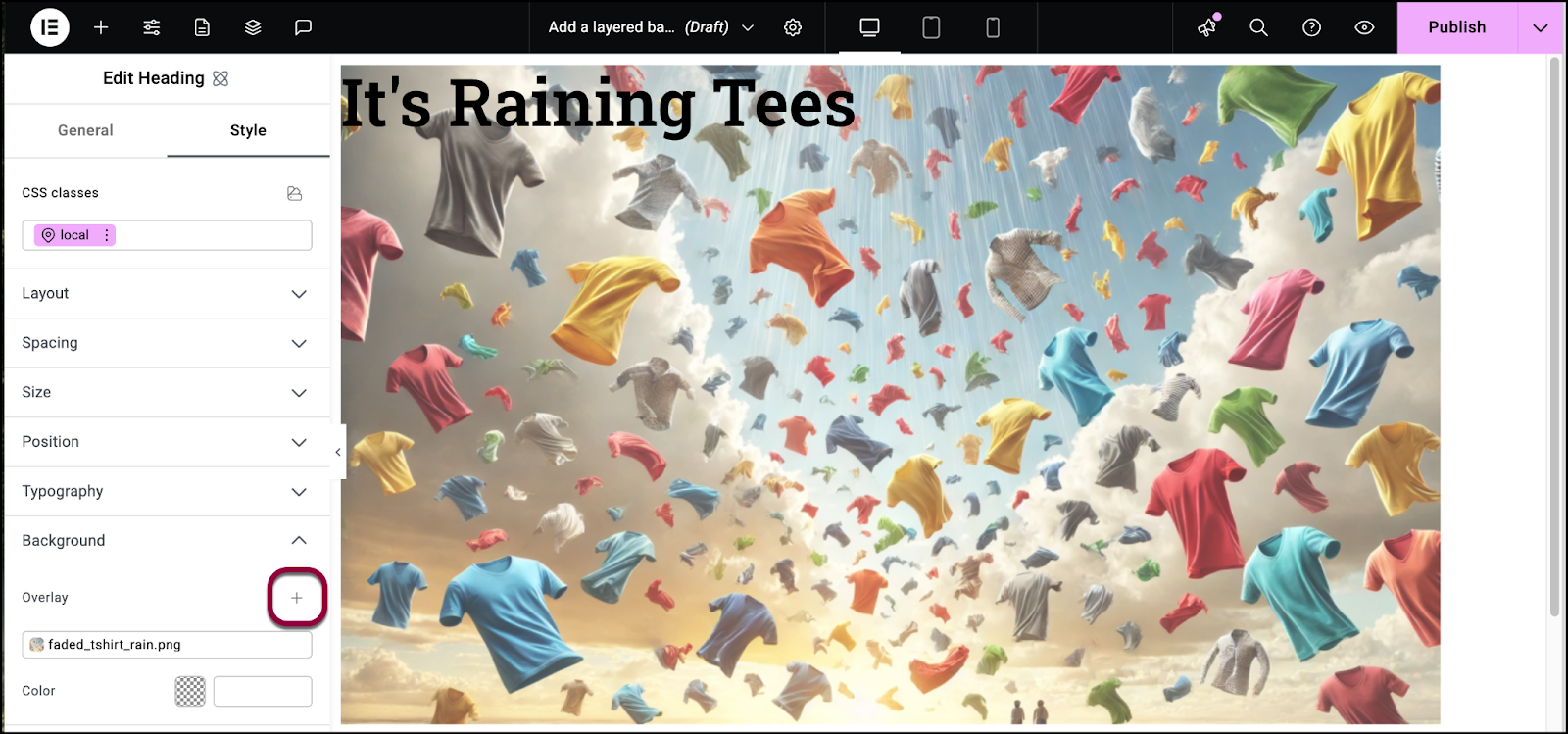
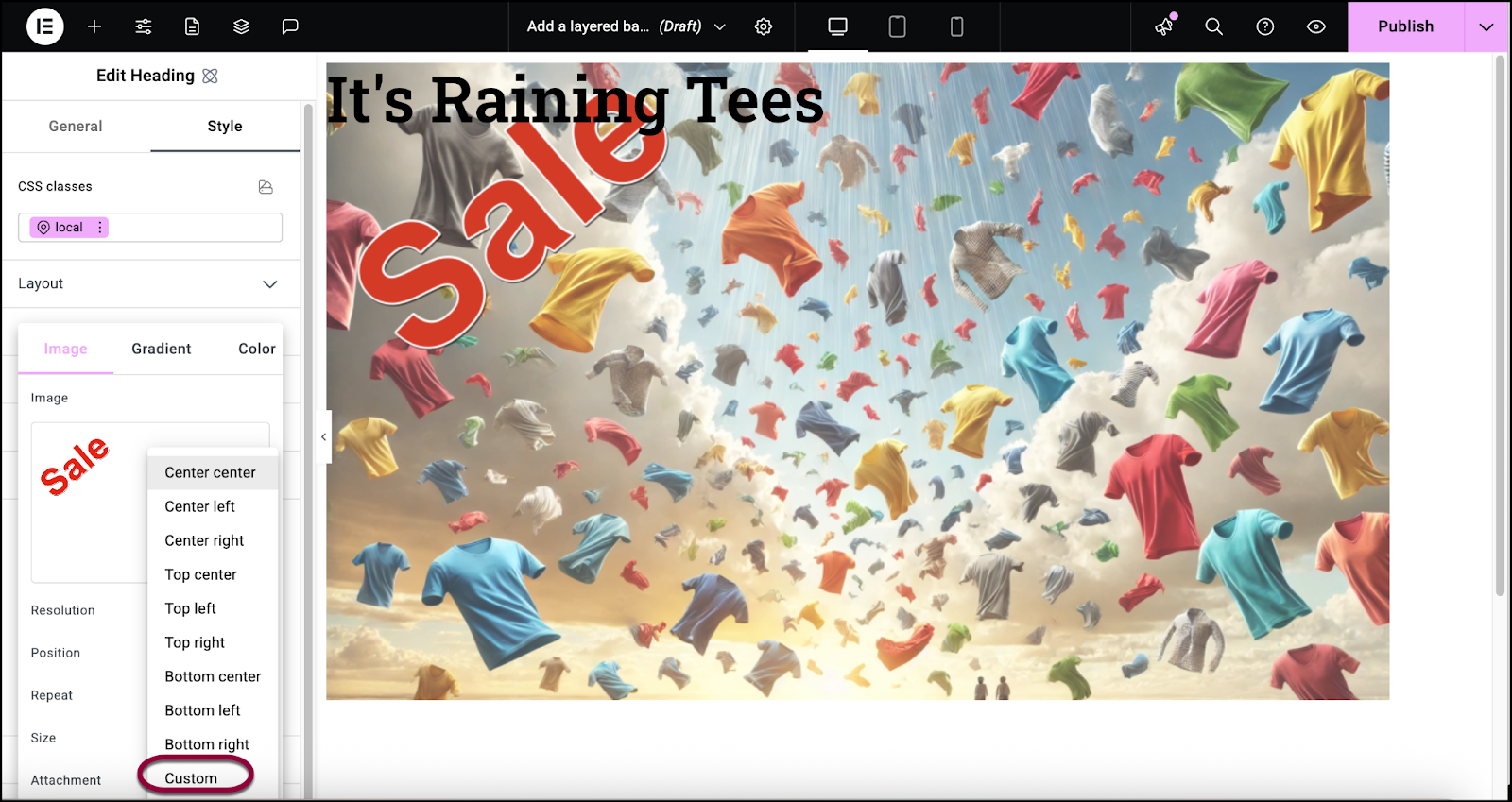
- Clicca sul segno più per aggiungere un altro livello.

- Aggiungi una seconda immagine allo sfondo.
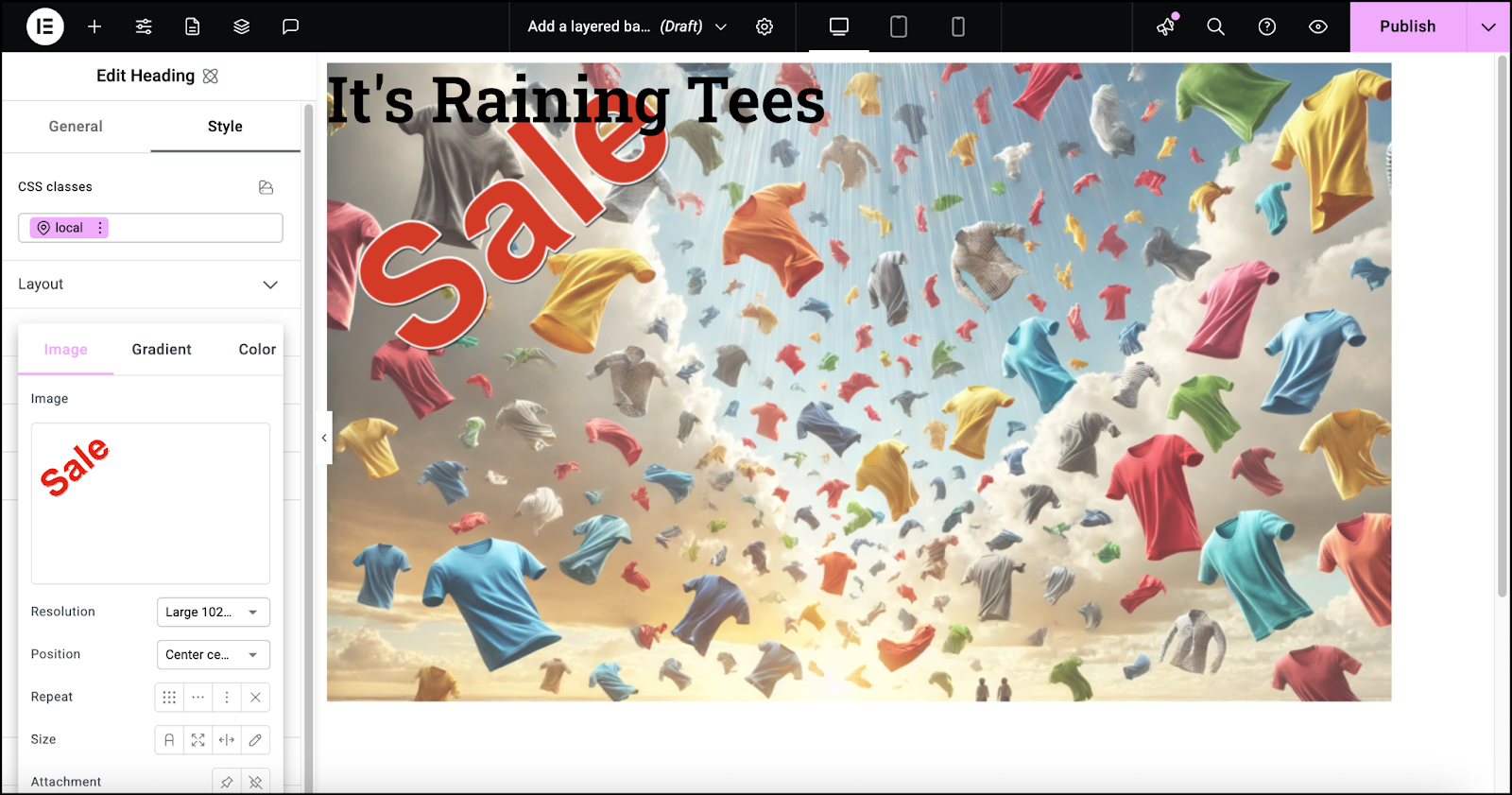
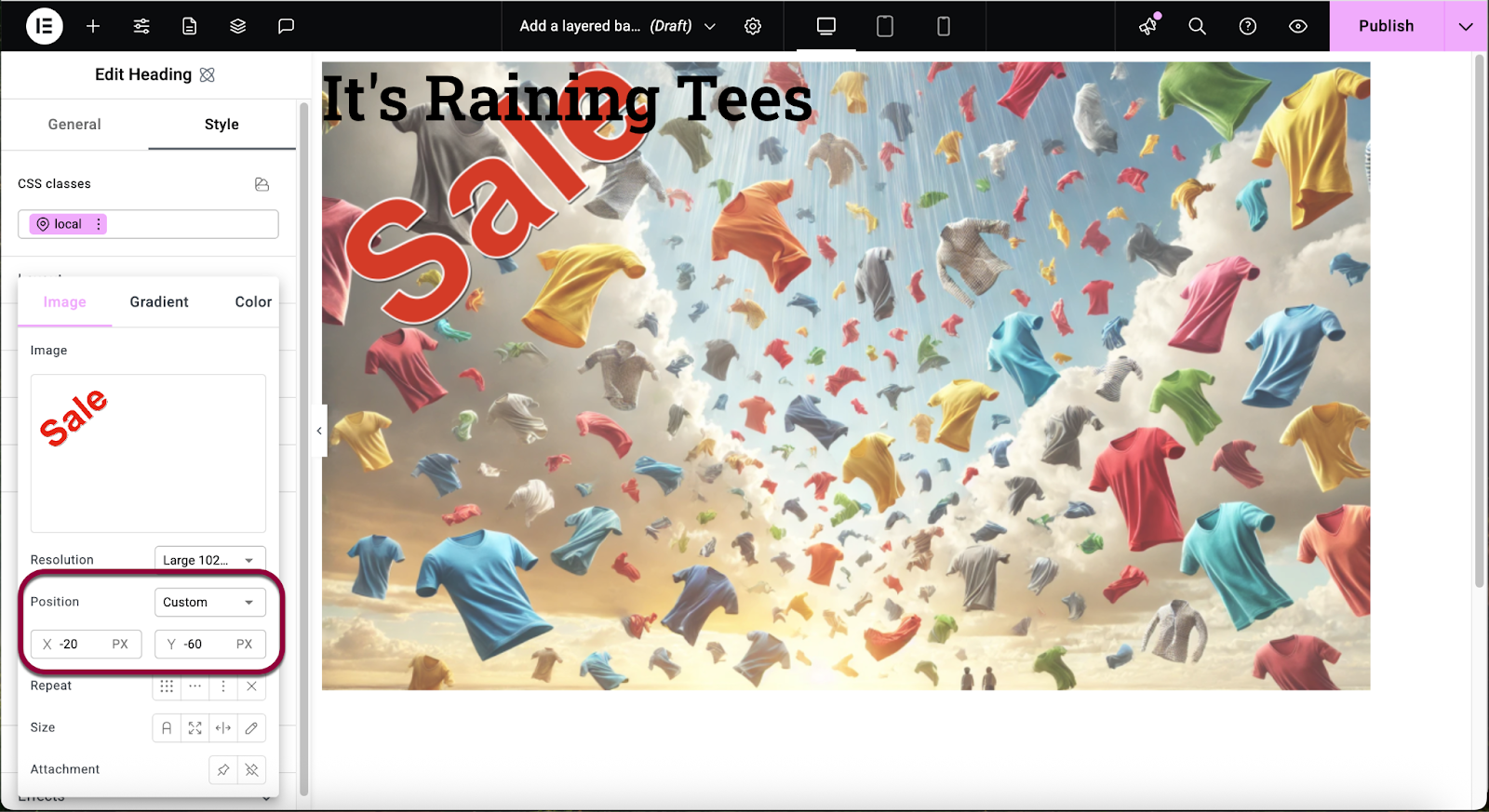
Posizioniamo l’immagine nell’angolo in alto a sinistra.
- Usa il menu a tendina Posizione per selezionare Personalizzata.

- Imposta il valore X a -20 e il valore Y a -60.

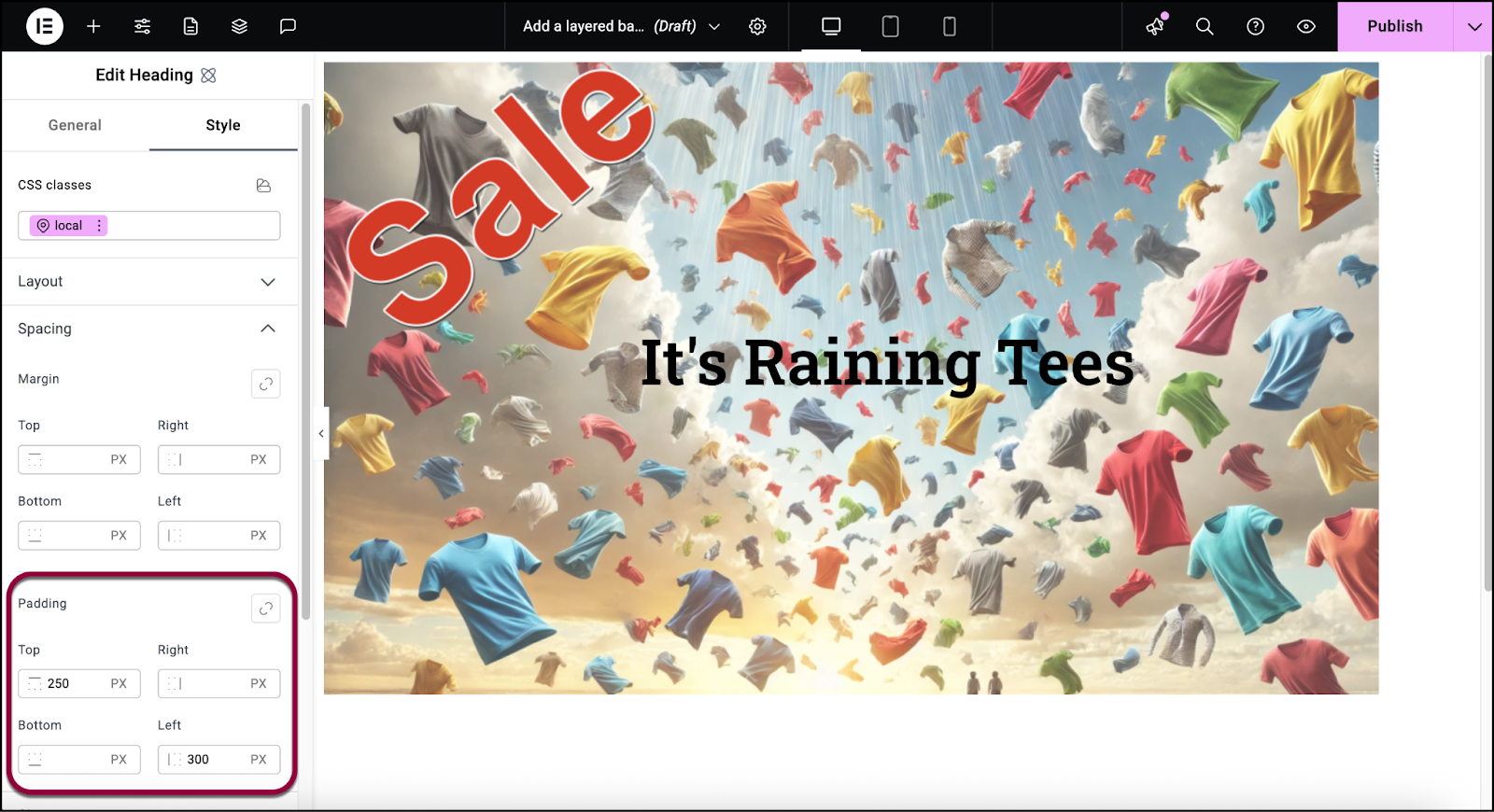
- Apri la sezione Spaziatura.
Ora centreremo il testo usando le impostazioni di padding.
- Imposta il padding a superiore 250 e sinistro 300.
Lo sfondo è completo.

