I blog sono una parte importante di molti siti web, anche di quelli che non sono incentrati sui blog. Ad esempio, un negozio di abbigliamento online potrebbe voler integrare un blog di moda. Questo blog può essere utilizzato per aiutare a commercializzare i prodotti del negozio e, se le tue informazioni sono abbastanza interessanti da attirare interesse, può aiutare a promuovere il tuo SEO.
La pagina del blog del tuo sito è generalmente una pagina con una raccolta di post del blog. Per ulteriori informazioni sulla creazione dei singoli post, consulta Cosa sono pagine e post? e Crea un modello di post singolo. Questo articolo presuppone che tu abbia diversi post del blog esistenti.
- Crea una nuova pagina.NotePuoi progettare la tua pagina del blog utilizzando tutti gli strumenti di progettazione nell’Editor di Elementor, ma per semplificare le cose, l’esempio seguente descrive solo come aggiungere un archivio di post del blog alla tua pagina.
- Aggiungi un widget Griglia Loop all’area di lavoro. Per ulteriori informazioni, consulta Crea una griglia loop. NotePuoi utilizzare il widget Post dell’archivio o il widget Post per creare una pagina del blog, ma utilizzeremo il widget Griglia Loop perché offre maggiore flessibilità.

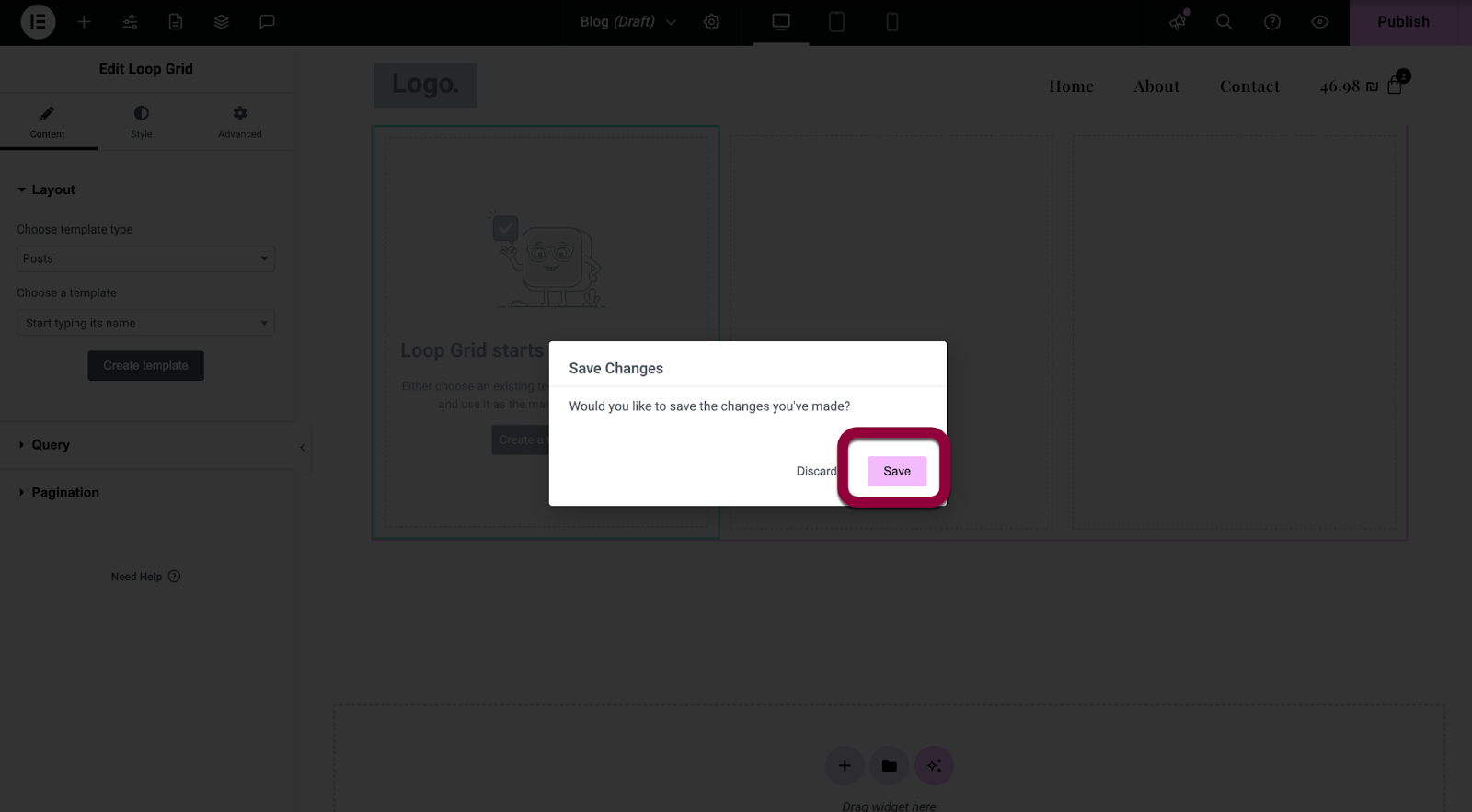
- Fai clic su Crea un modello.

- Nella finestra popup, fai clic su Salva.

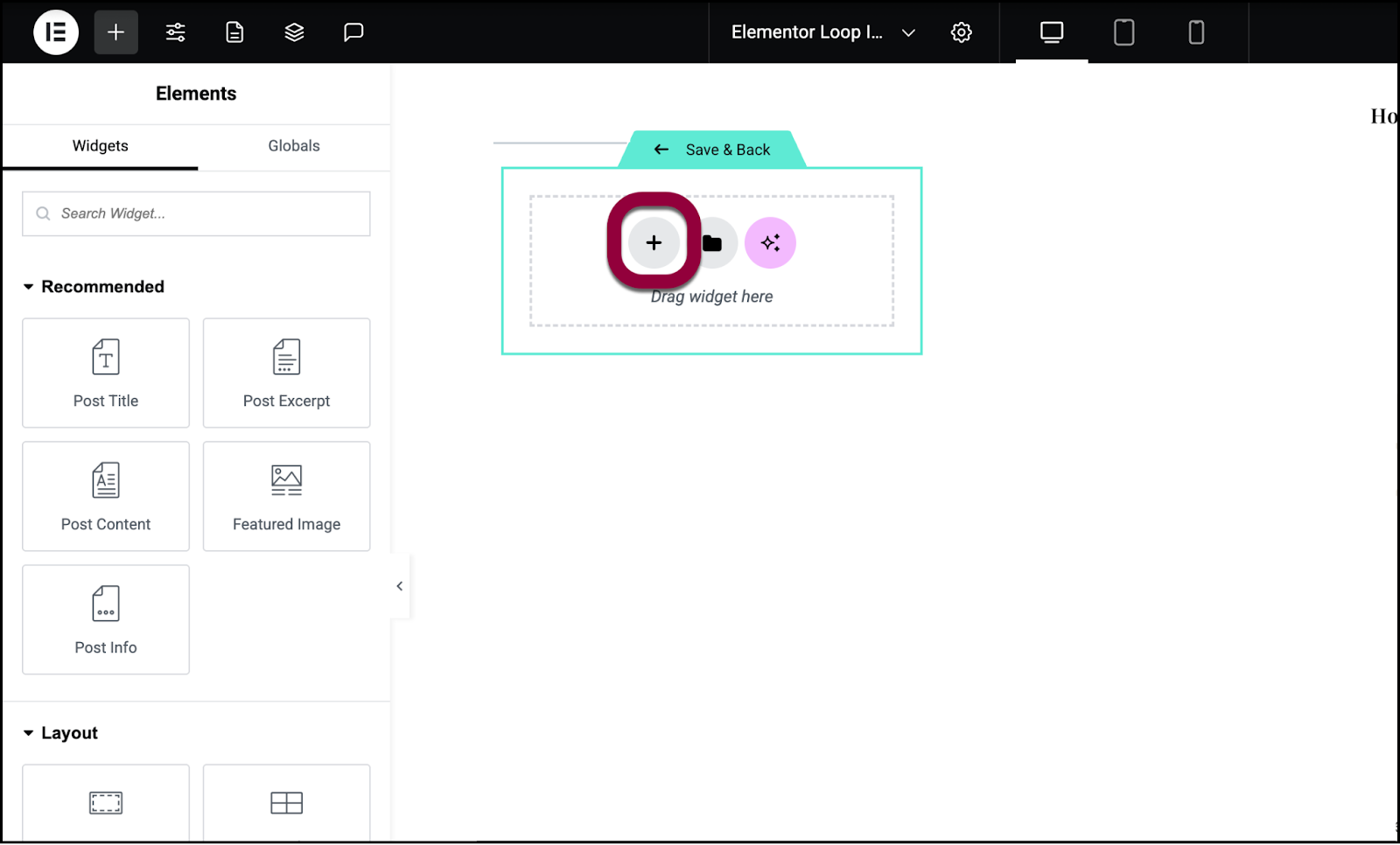
- Sull’area di lavoro, fai clic sul segno +.

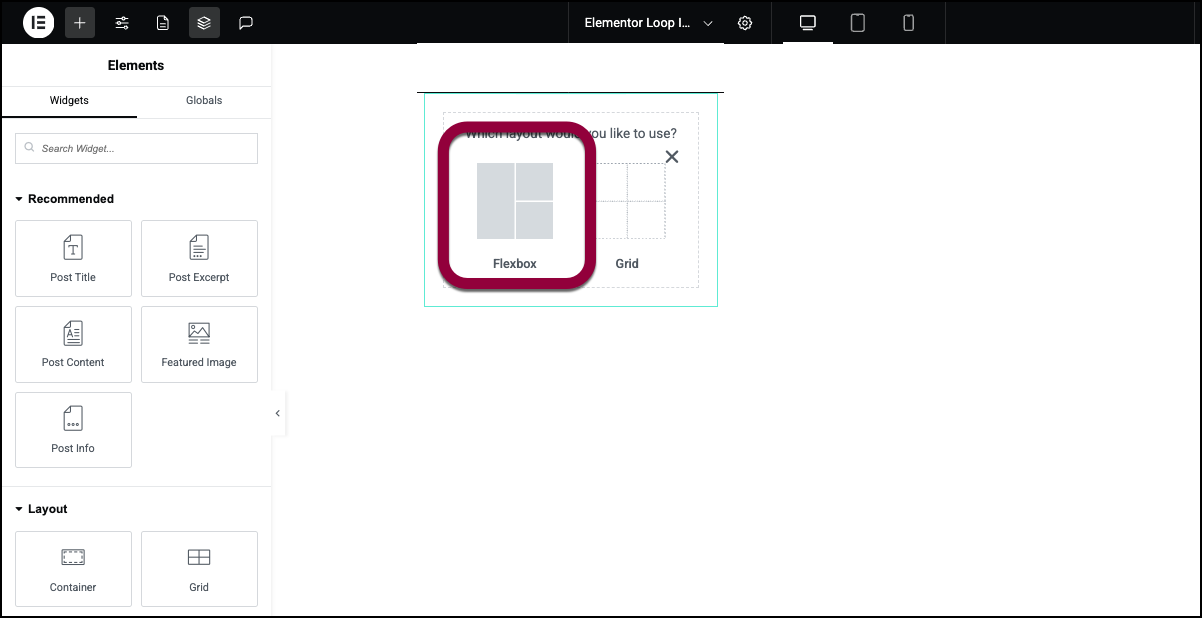
- Scegli flexbox.

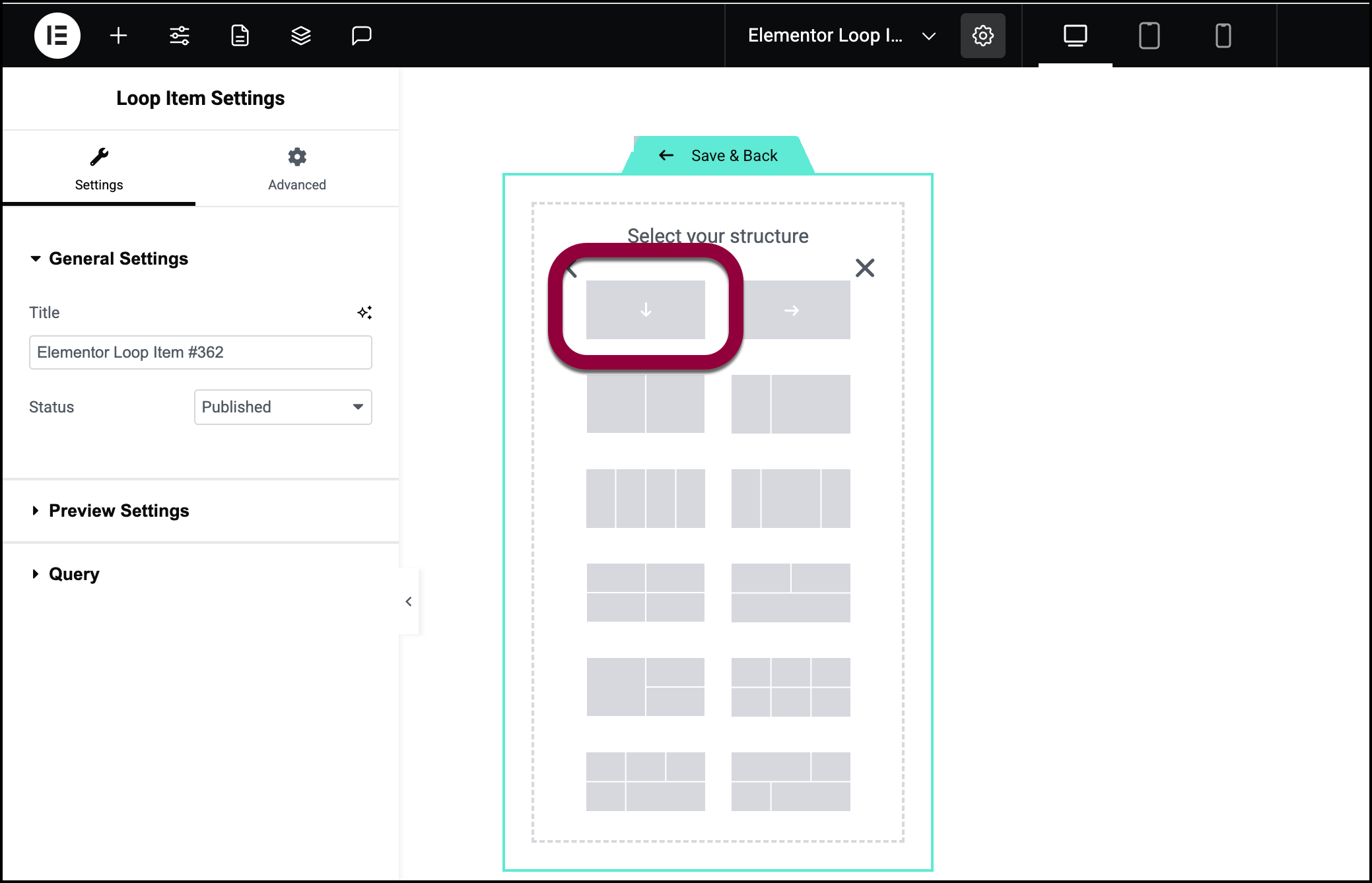
- Seleziona un contenitore.

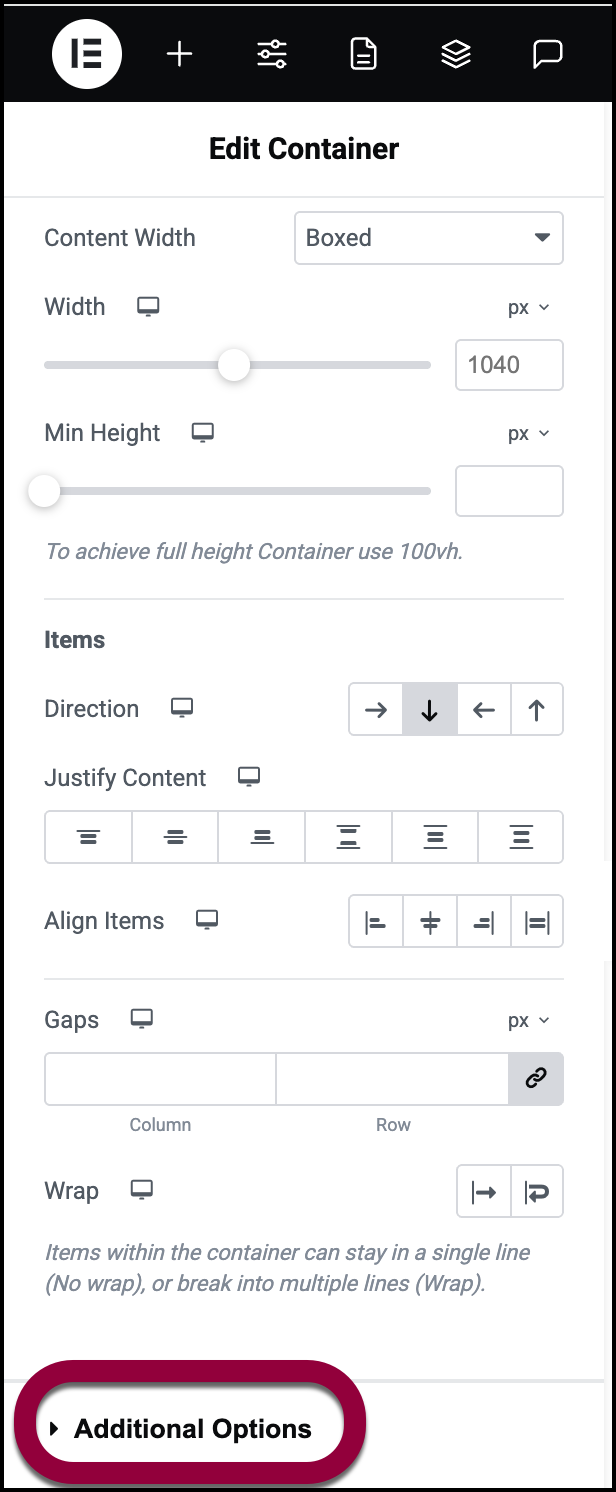
- Nel pannello, apri il campo Opzioni aggiuntive.

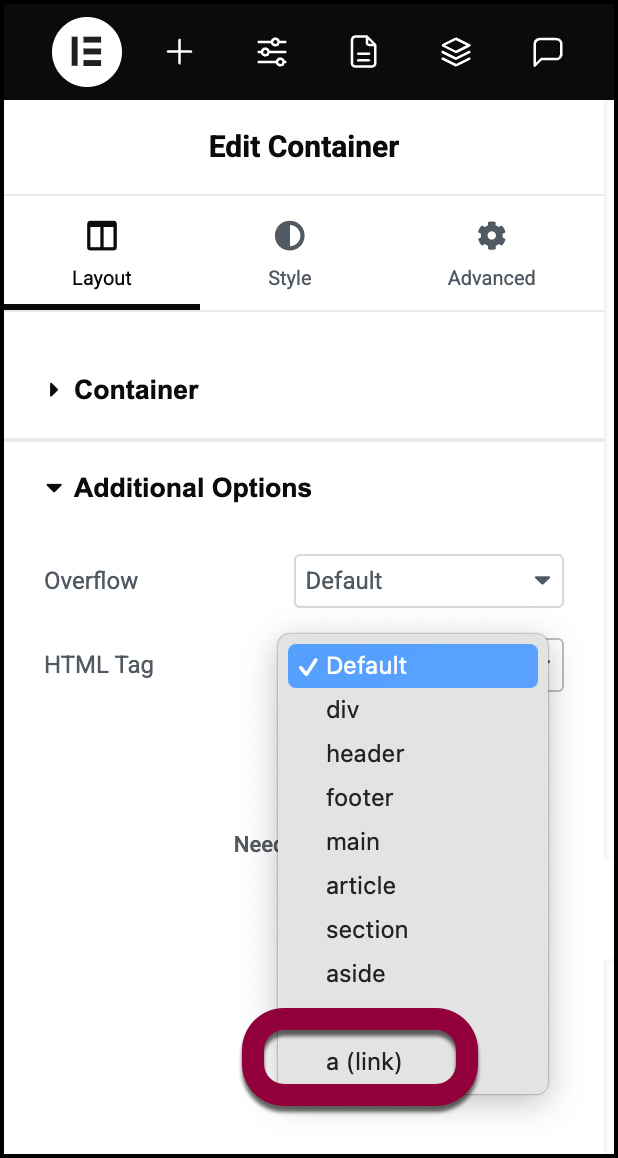
- Utilizza il menu a tendina Tag HTML per selezionare a (link).

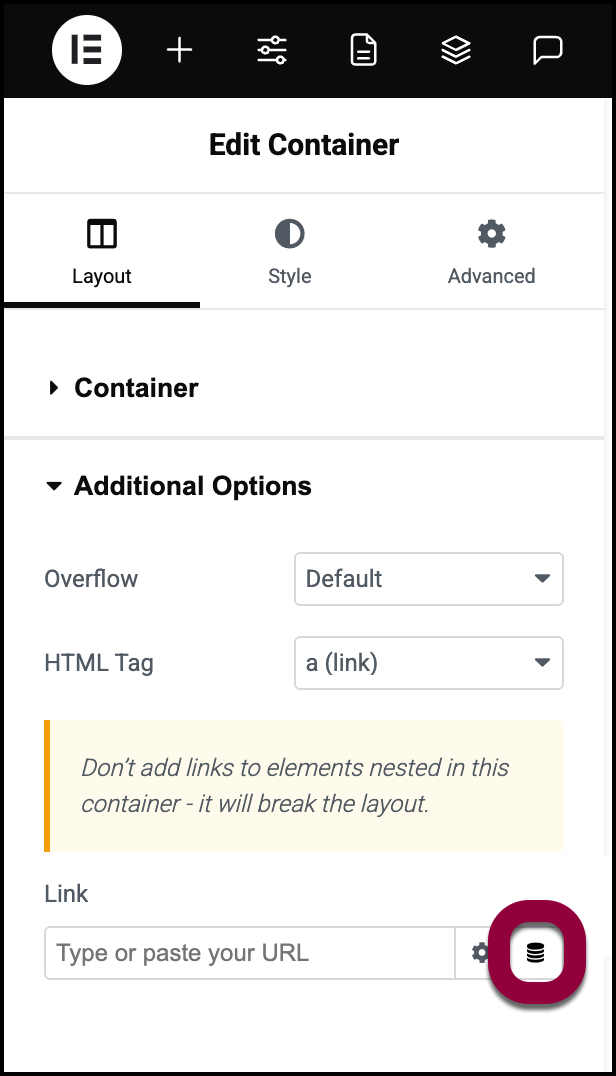
- Fai clic sull’icona del tag dinamico.

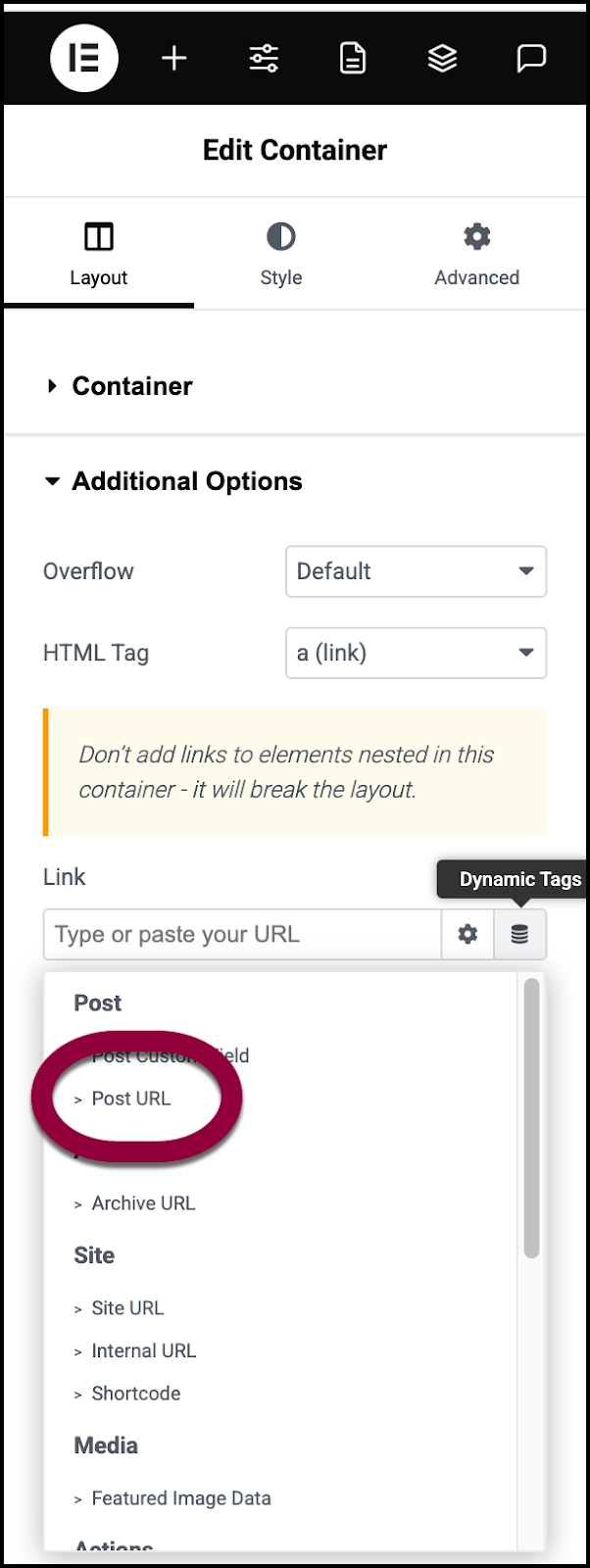
- Scegli URL post dall’elenco dei tag dinamici.
L’aggiunta di questo URL rende cliccabile il contenitore: facendo clic sul contenitore i visitatori verranno indirizzati al post del blog completo. Un’altra opzione che consente ai visitatori di accedere al post del blog completo sarebbe quella di aggiungere un pulsante. Ad esempio, un pulsante con la scritta Leggi di più e che collega il post. Tuttavia, non puoi rendere cliccabile sia il contenitore che un pulsante all’interno. Per i dettagli, consulta Link nidificati.
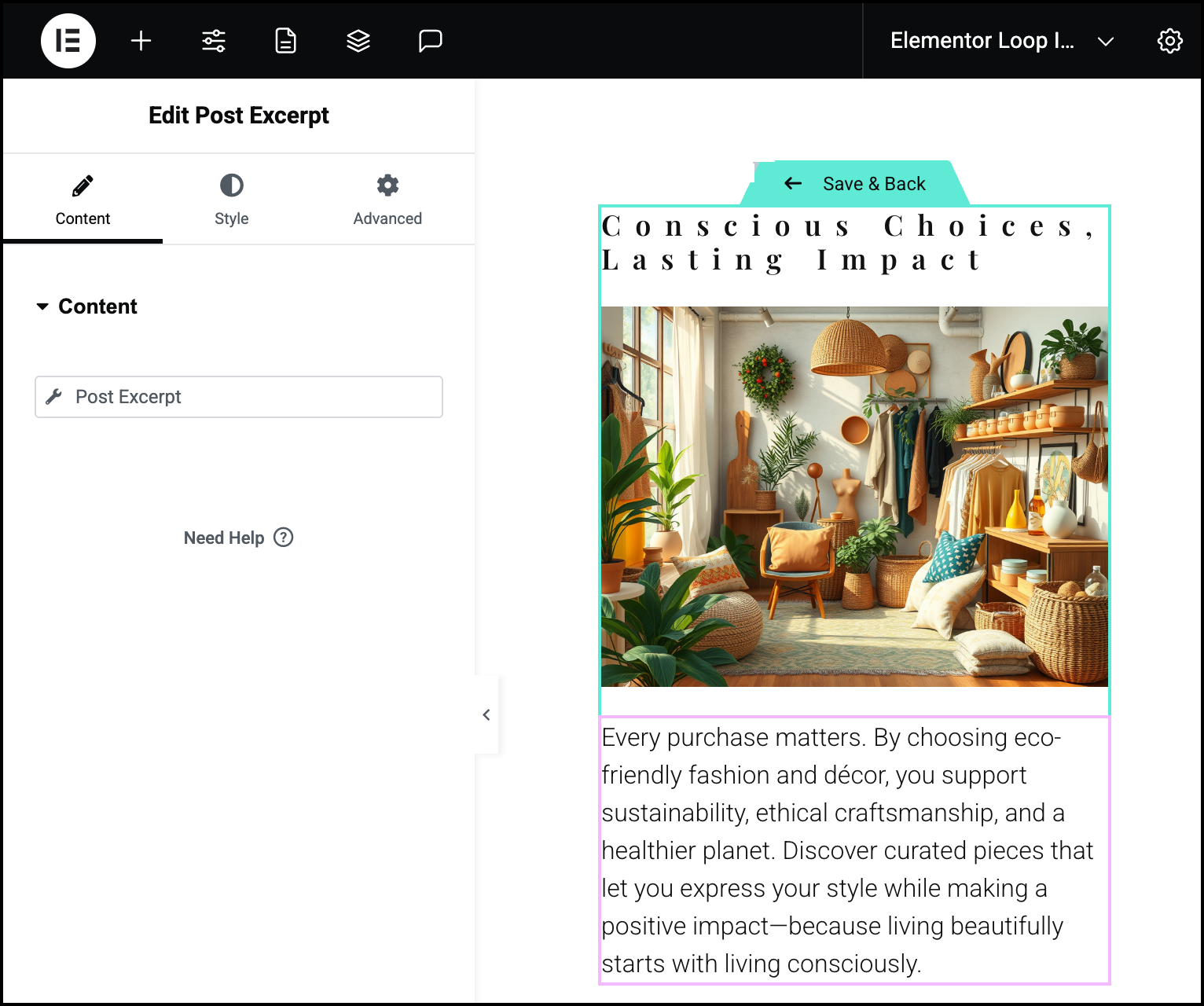
Per questo esempio, la nostra pagina del blog visualizzerà il titolo dei post del blog, l’immagine in evidenza e l’estratto.
- Trascina un widget Titolo del post, Immagine in evidenza ed Estratto del post nel contenitore della Griglia Loop. Regola le impostazioni di stile per adattarle al tuo design.
 Poiché l’altezza dei widget nella griglia loop può variare, potresti voler impostare l’altezza minima dei widget per adattarsi all’altezza degli elementi più alti. Questo darà a tutte le voci un aspetto più uniforme.
Poiché l’altezza dei widget nella griglia loop può variare, potresti voler impostare l’altezza minima dei widget per adattarsi all’altezza degli elementi più alti. Questo darà a tutte le voci un aspetto più uniforme.
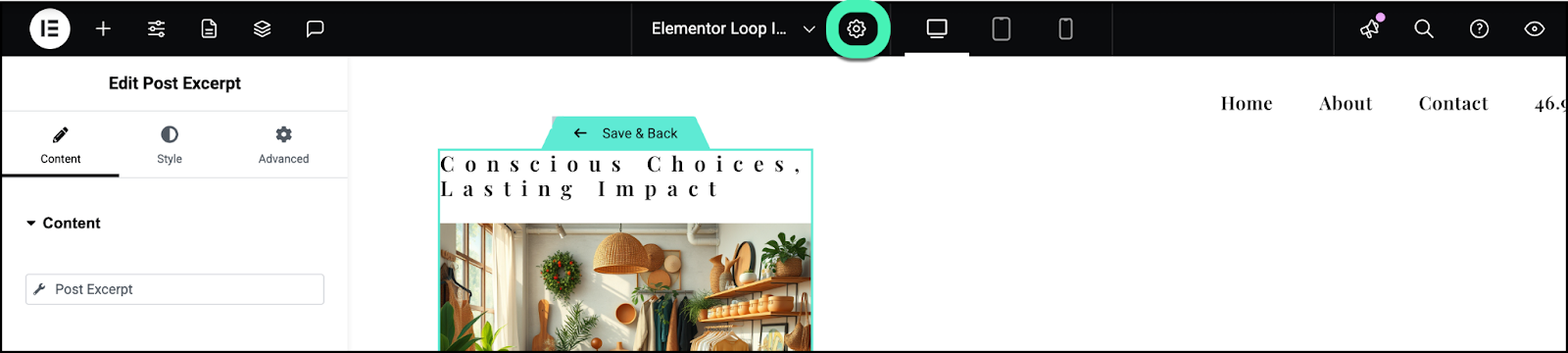
- Fai clic sull’icona delle impostazioni della pagina.

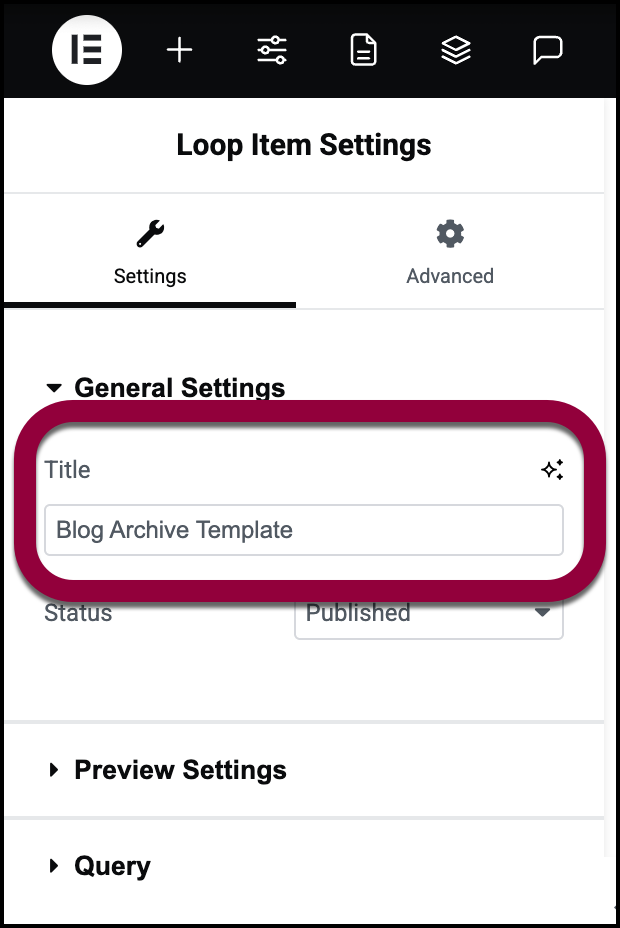
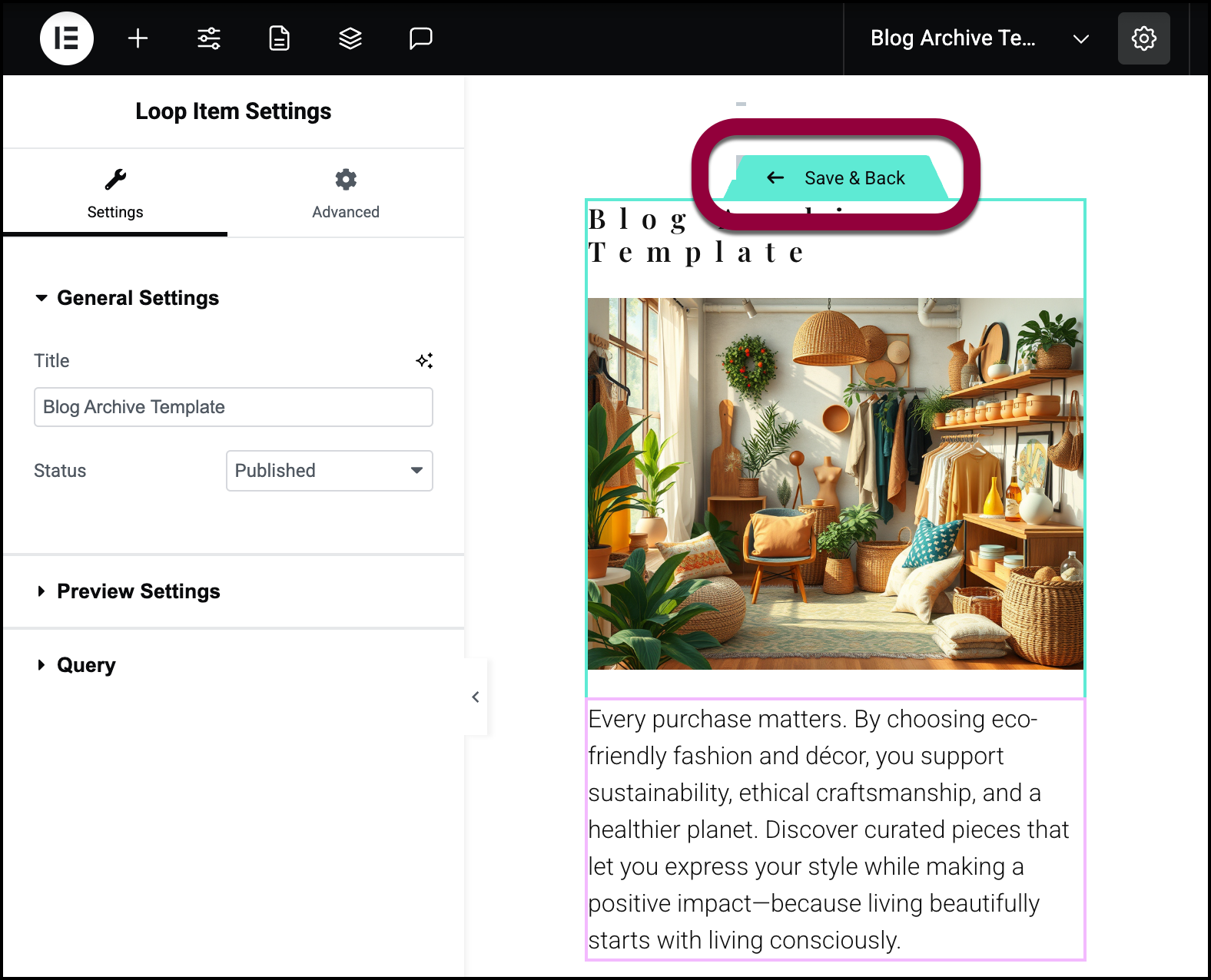
- Nel pannello, nomina la tua griglia loop.

- Fai clic su salva e torna indietro.

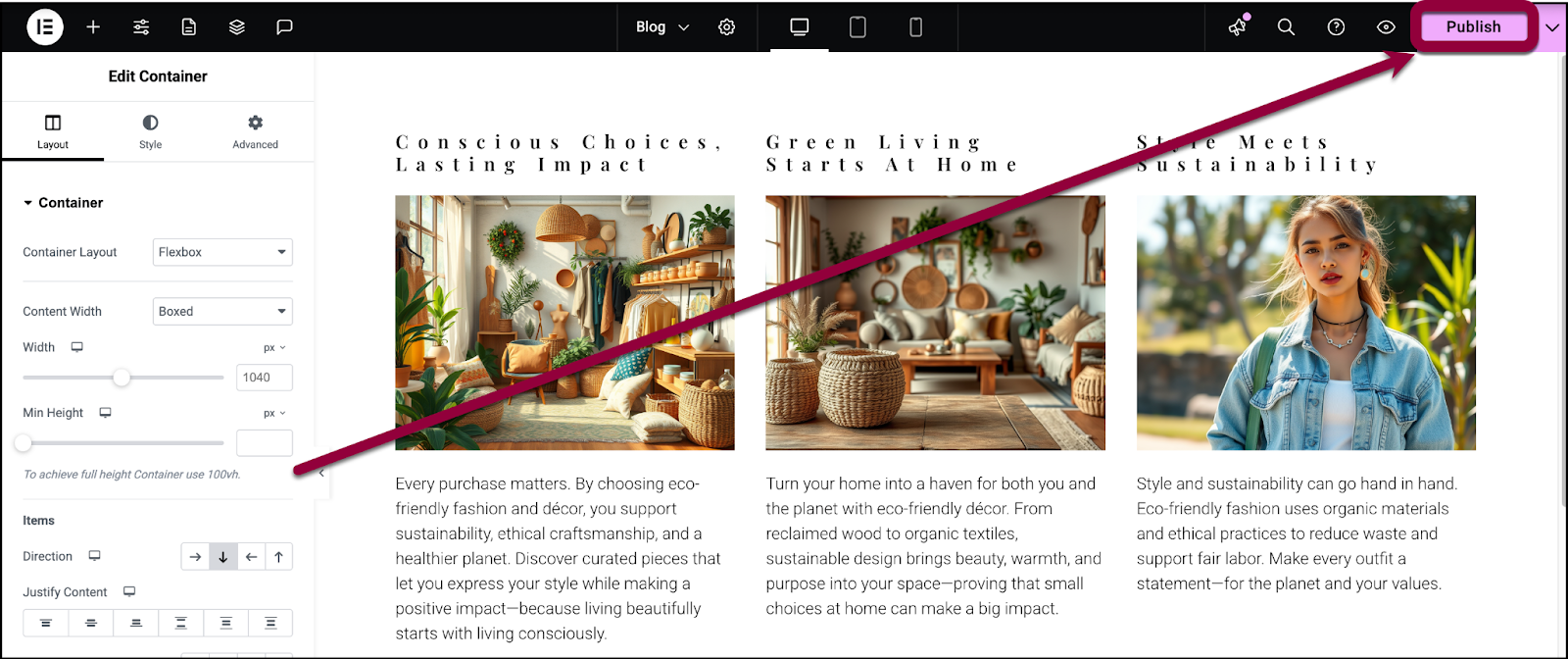
- Fai clic su pubblica.
La tua pagina del blog ora visualizza tutti i tuoi post del blog.
Per i dettagli su tutte le opzioni di layout e stile che hai per la griglia loop, consulta Widget Griglia Loop.
Dividi il tuo blog per categoria
Nell’esempio precedente, abbiamo creato una pagina per visualizzare tutti i tuoi elementi del blog, ma supponiamo che tu voglia che i visitatori possano accedere ai tuoi blog per categoria. Nell’esempio seguente creeremo una pagina del blog che contiene schede che visualizzano diversi set di post.
- Crea una pagina nell’Editor di Elementor.

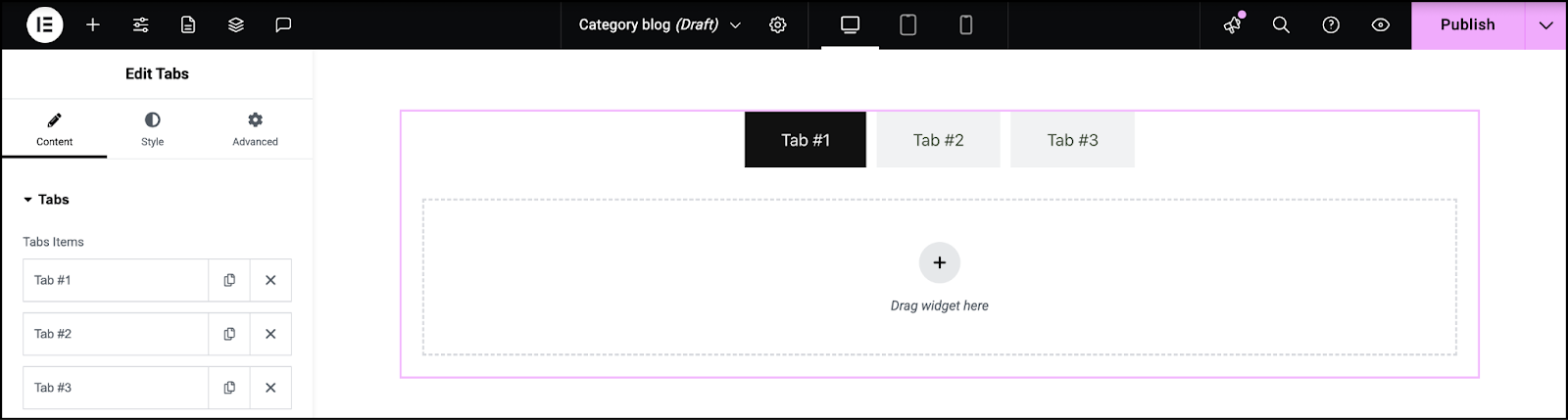
- Trascina un widget Schede nell’area di lavoro. Per i dettagli, consulta Widget Schede.

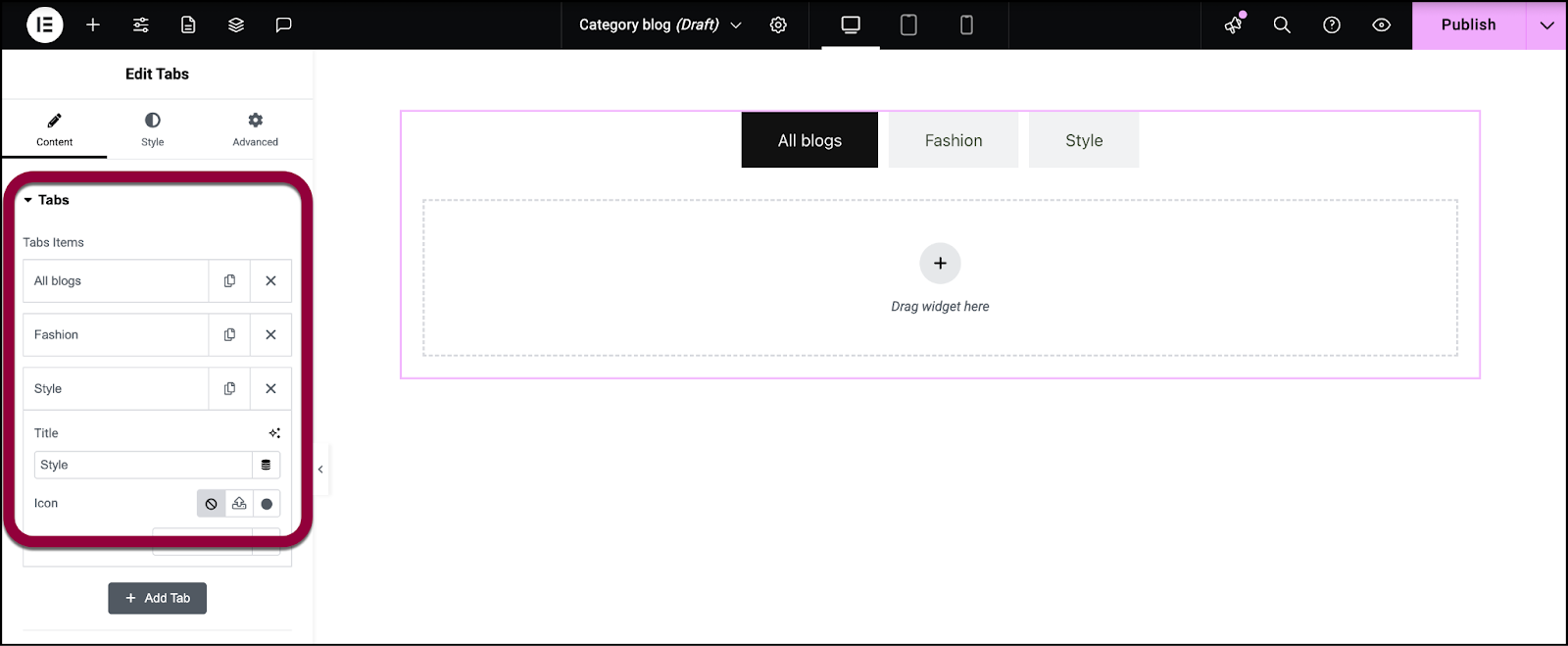
- Nel pannello, nomina le schede. La prima dovrebbe essere chiamata Tutti i blog e il resto dopo i nomi delle categorie.
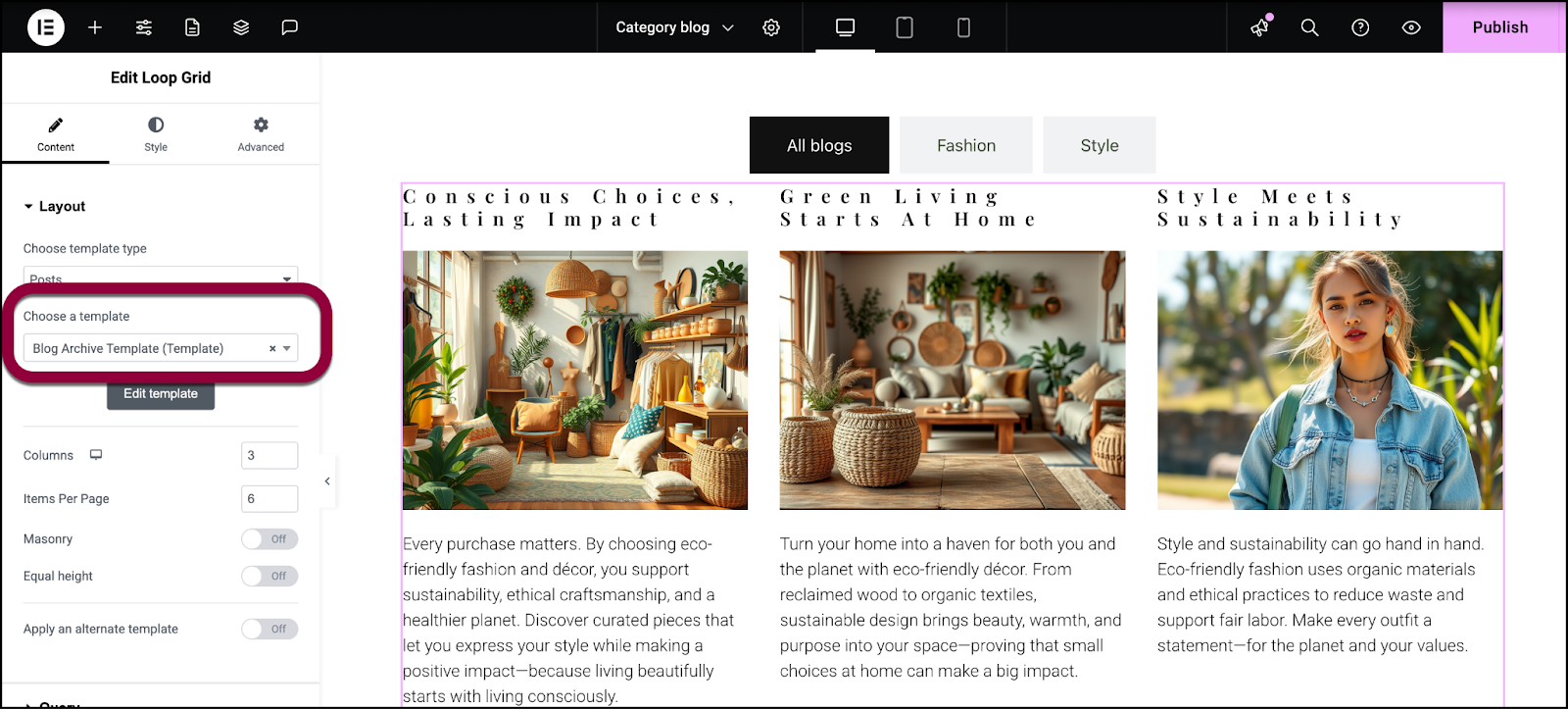
- Trascina un widget Griglia Loop nella prima scheda.

- Nel pannello, inserisci il nome del modello del modello che hai creato sopra.
- Aggiungi la stessa griglia loop alla seconda scheda.

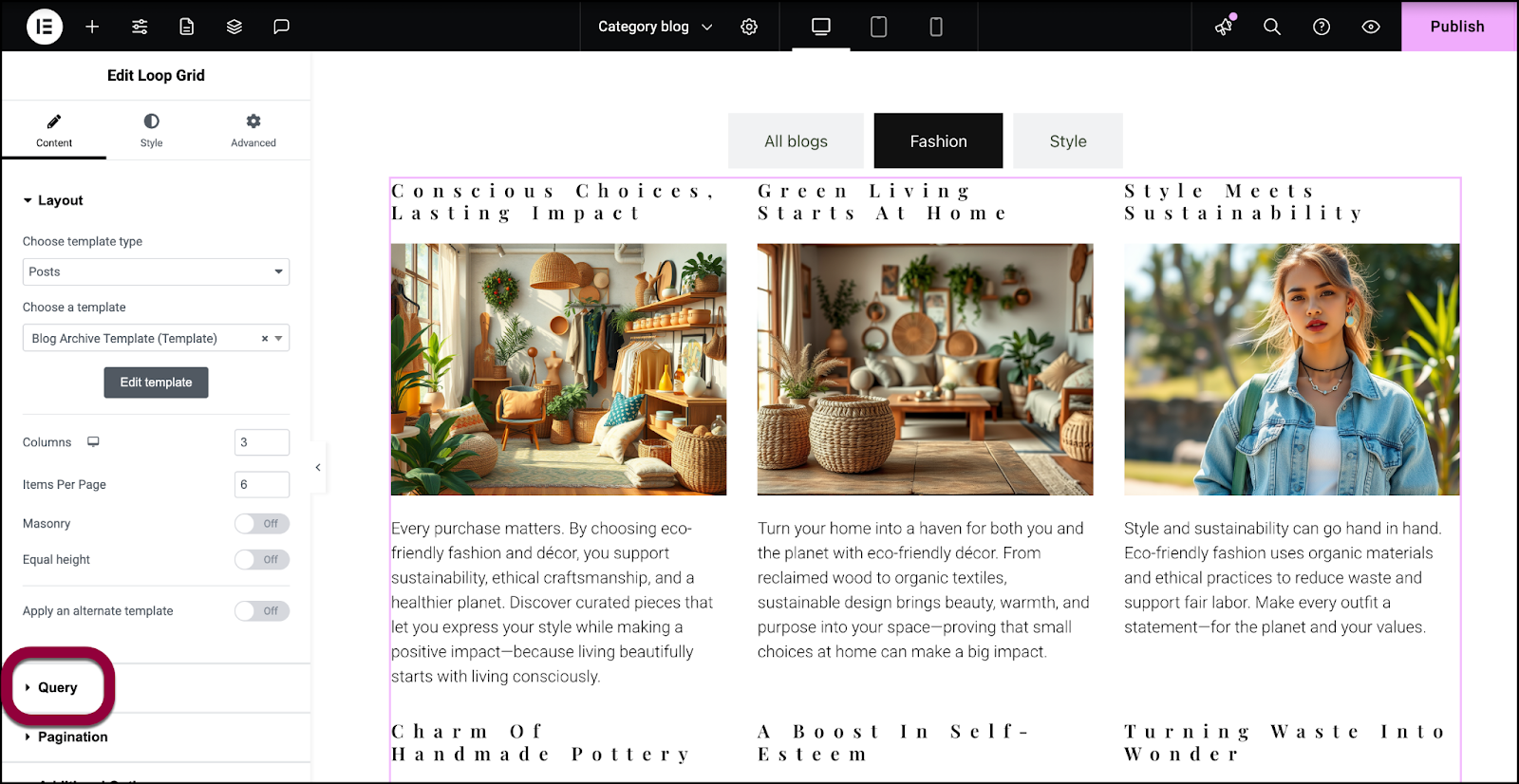
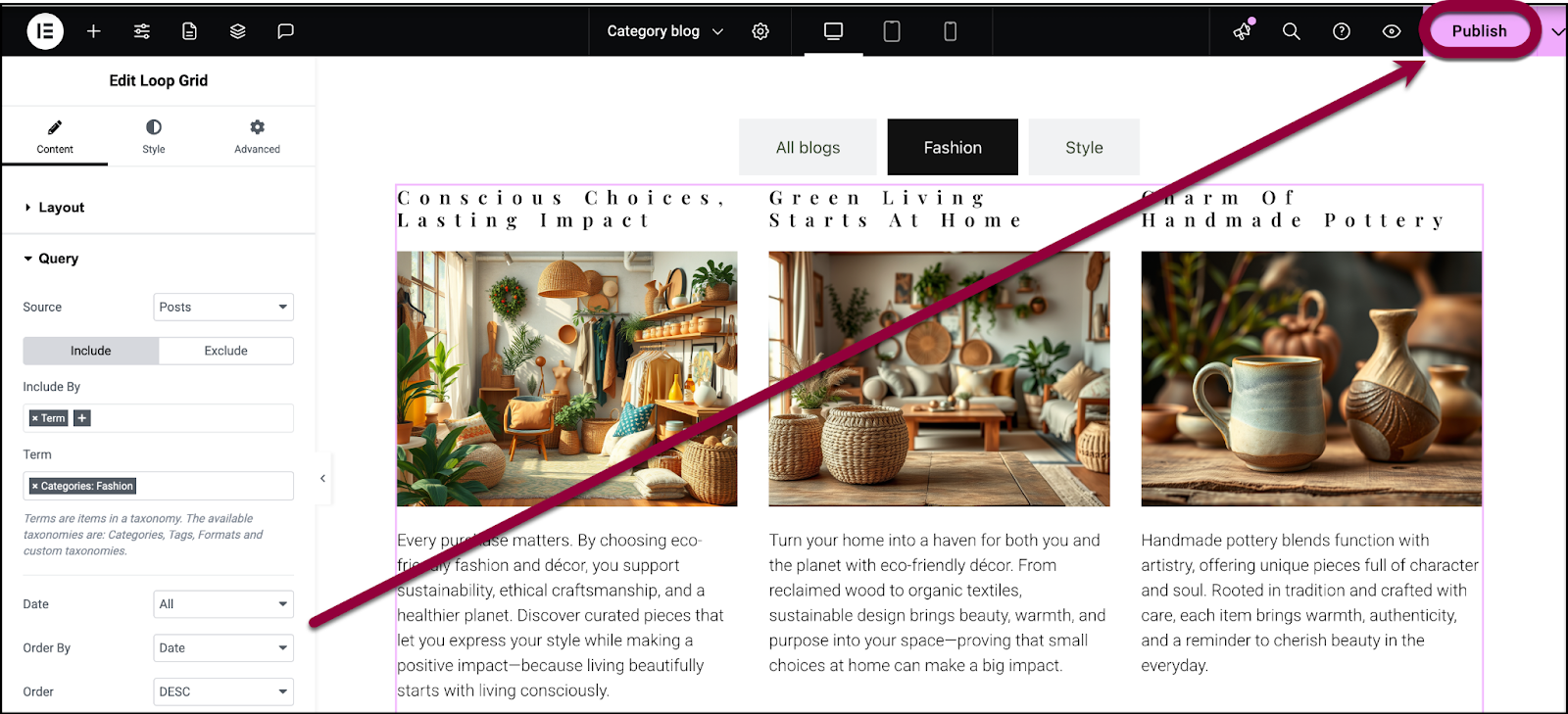
- Nel pannello, apri il campo Query.
Le query ti consentono di filtrare i dati visualizzati in una griglia loop.
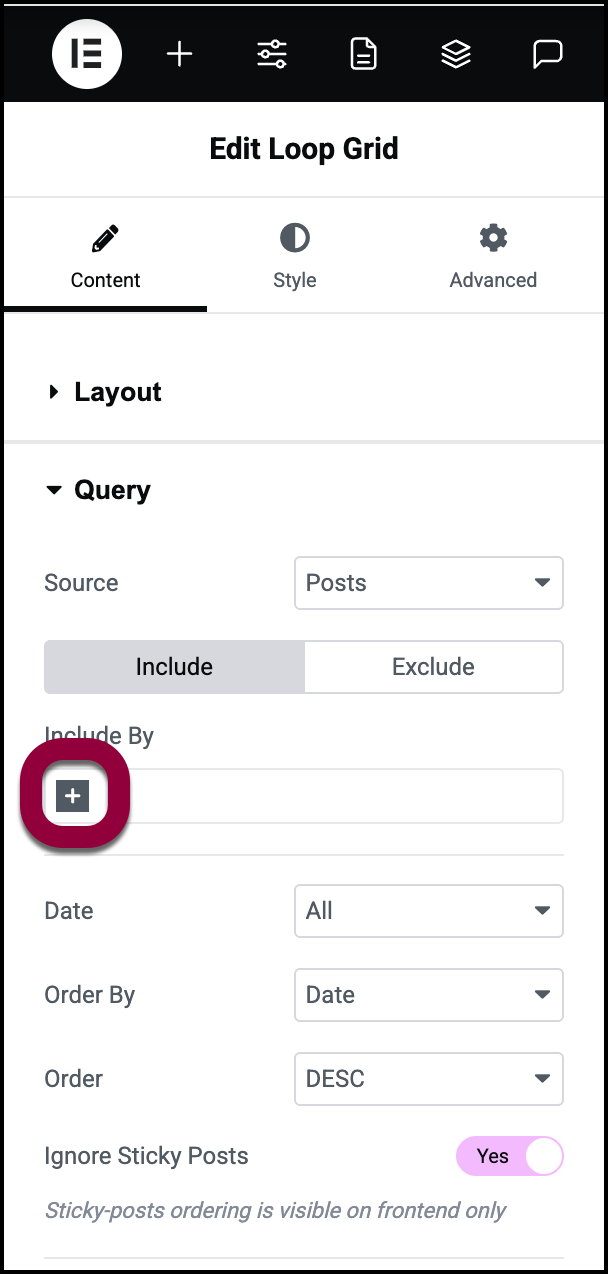
- Nel campo Includi per fai clic sul segno +.

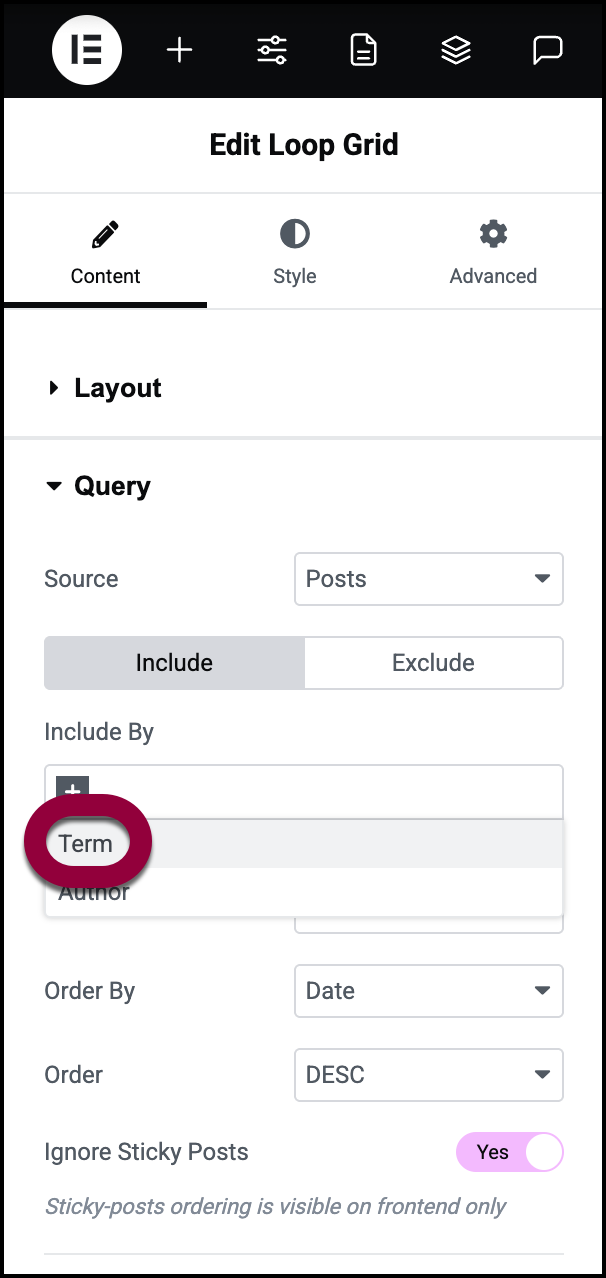
- Seleziona termine.

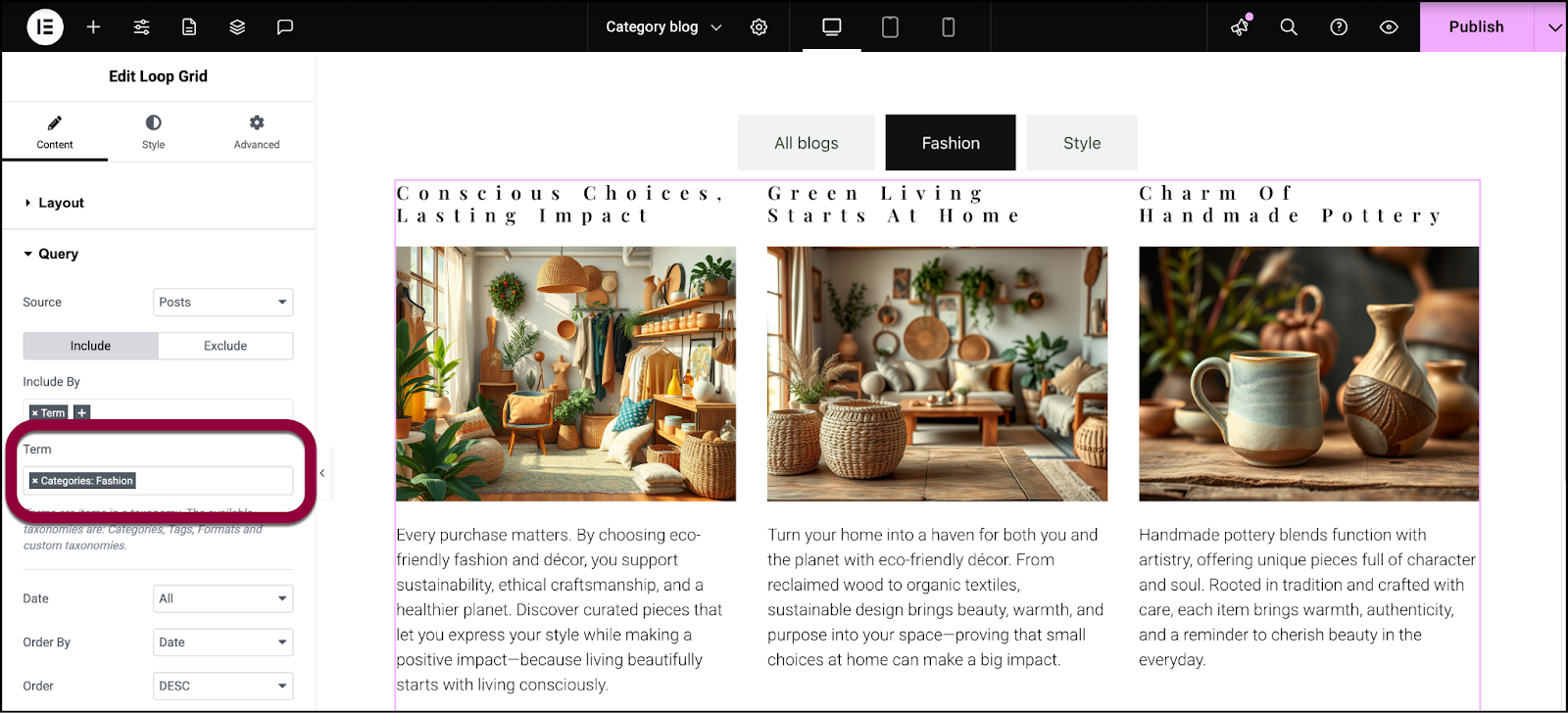
- Nel campo Termine, inserisci un nome di categoria.
- Fai questo per tutte le categorie.

- Fai clic su pubblica.
Ogni scheda visualizzerà solo i post del blog della categoria selezionata.

