Il controllo Posizione ti permette di regolare con precisione dove l’elemento si trova sullo schermo. Questo include la possibilità di sovrapporre gli elementi uno sull’altro. Le opzioni di Posizione sono:
- Statica (Il valore predefinito): L’elemento rimane dove lo posizioni. Se selezioni Statica, non c’è opzione per cambiare la posizione dell’elemento.
- Relativa: La posizione dell’elemento relativa alla sua posizione originale.
- Assoluta: La posizione dell’elemento relativa al contenitore genitore più vicino la cui posizione è impostata come Relativa. Se l’elemento non ha contenitori genitori che sono Relativi, la posizione Assoluta è relativa alla pagina web.
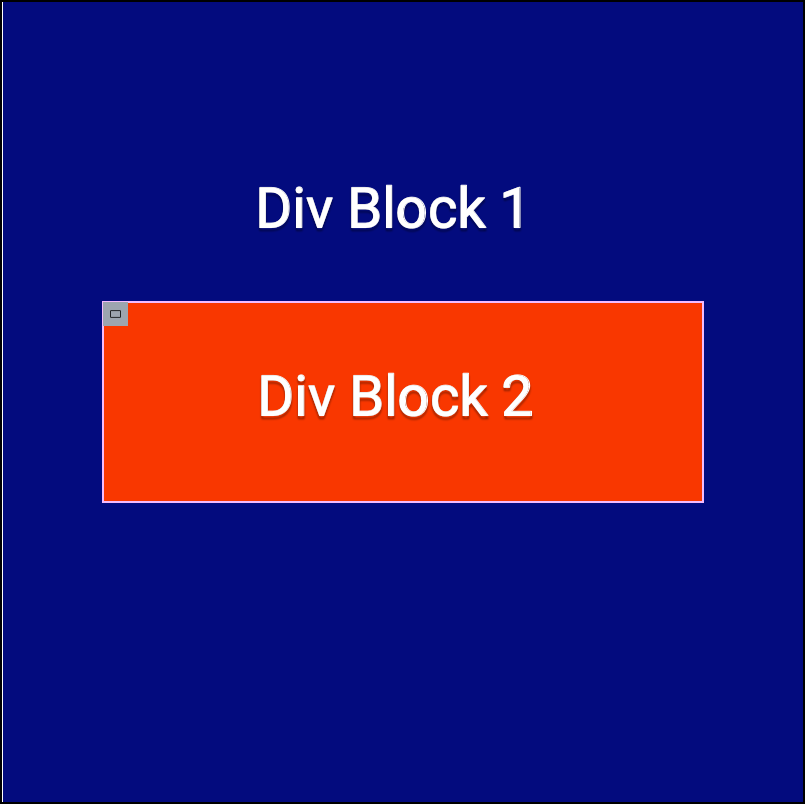
Esempio: In questo esempio, iniziamo con un Blocco Div all’interno di un altro Blocco Div. 
Ciascuno di questi Blocchi Div ha la sua posizione impostata come Relativa.
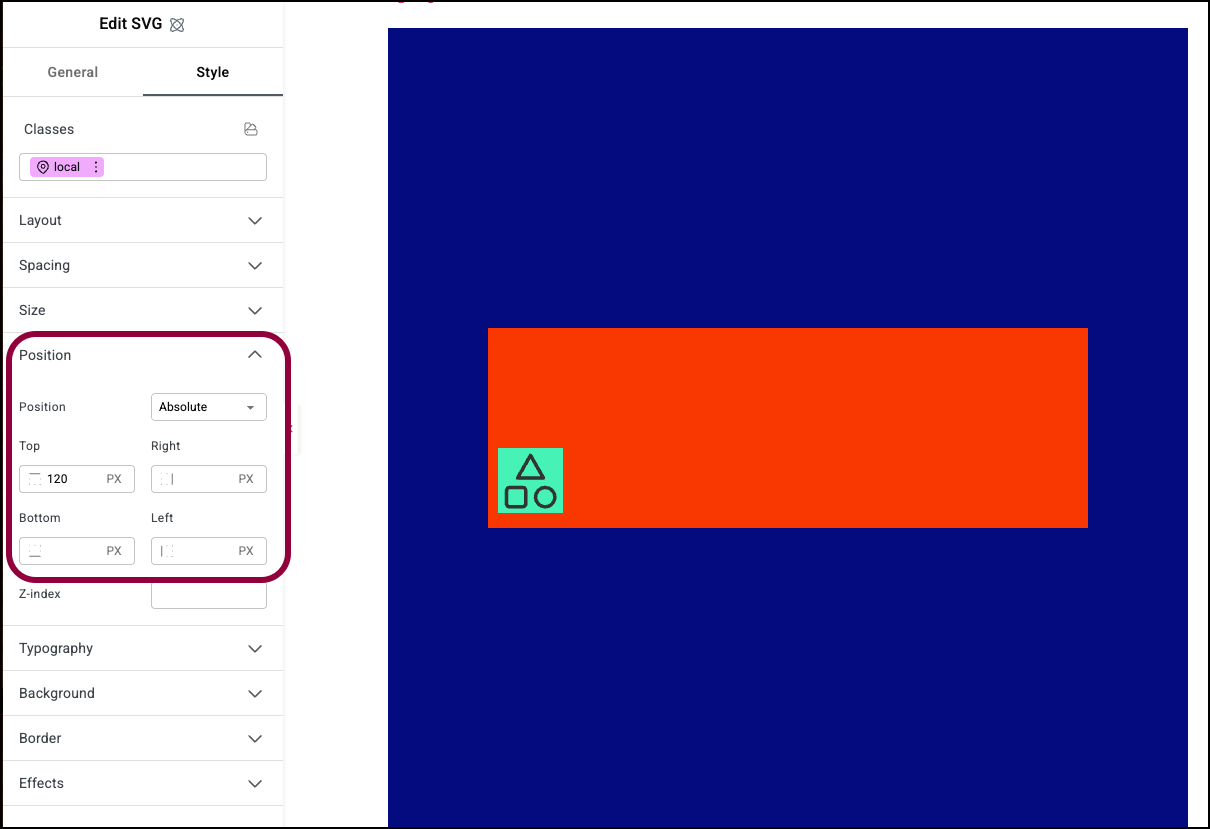
Ora inseriamo un elemento SVG nel Blocco Div 2 con una posizione superiore Assoluta di 120 PX, posizionandolo in basso a sinistra del Div 2. 
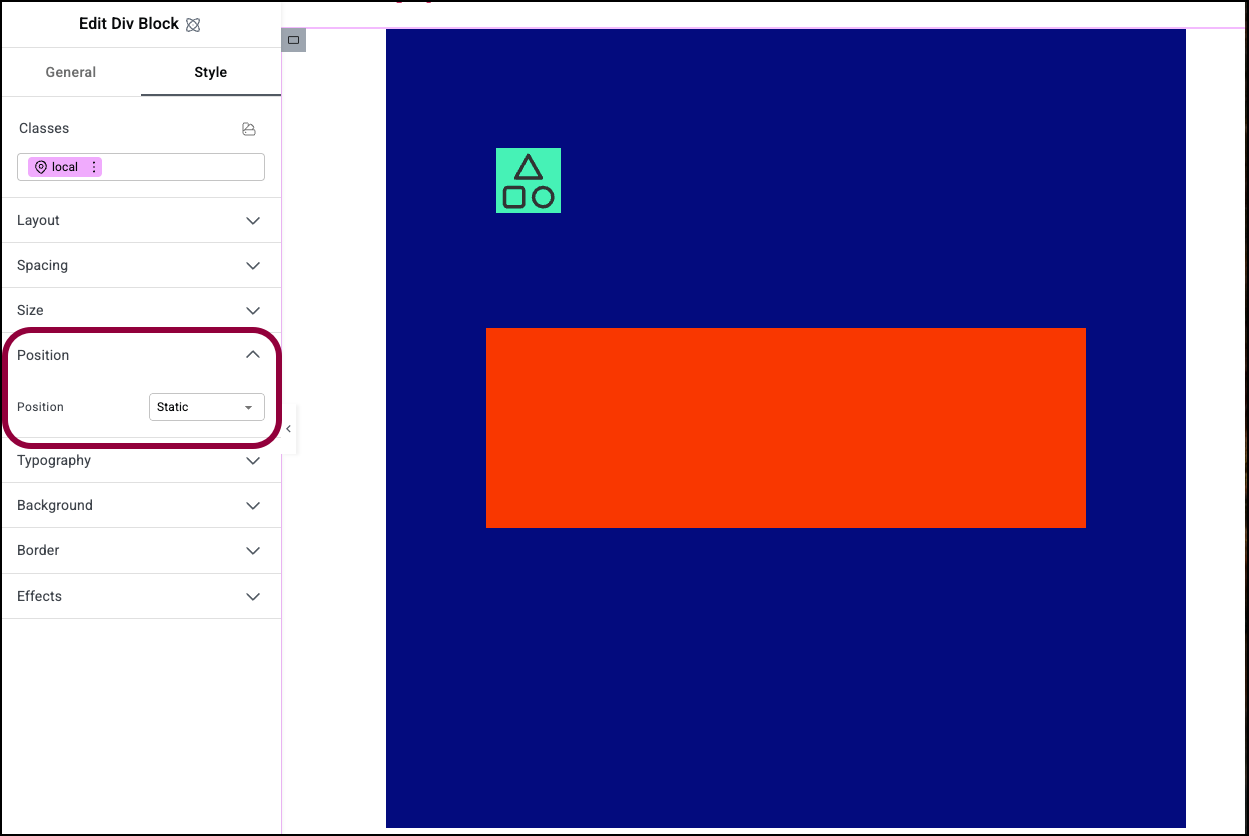
Ora cambieremo l’impostazione Posizione del Blocco Div 2 in Statica. L’SVG si posiziona a 120 pixel dalla parte superiore del Blocco Div 1, perché è il genitore più vicino con un’impostazione di posizione Relativa.
- Imposta la Posizione dell’intestazione su Assoluta.
- Imposta l’Indice Z a 1 o più.
- Aumenta l’impostazione del Margine Superiore finché l’intestazione non è sopra l’immagine.
Nell’esempio seguente, il widget dell’immagine è in una posizione fissa, a 20 pixel dalla parte superiore della pagina.
- Adesiva: L’elemento rimarrà sullo schermo mentre i visitatori scorrono la pagina, ma a differenza dell’impostazione Fissa discussa sopra, l’impostazione Adesiva è relativa al suo genitore, quindi mentre i visitatori scorrono lo schermo rimane fissa all’interno del genitore ma esce dallo schermo quando il genitore scorre fuori dalla vista. Per rendere un elemento adesivo: Imposta la Posizione dell’intestazione su Adesiva.
- Aumenta l’impostazione Superiore a 20 PX – questo servirà come offset, che significa: Mentre i visitatori scorrono la pagina, l’intestazione rimarrà sullo schermo, 20 pixel sotto la parte superiore della pagina
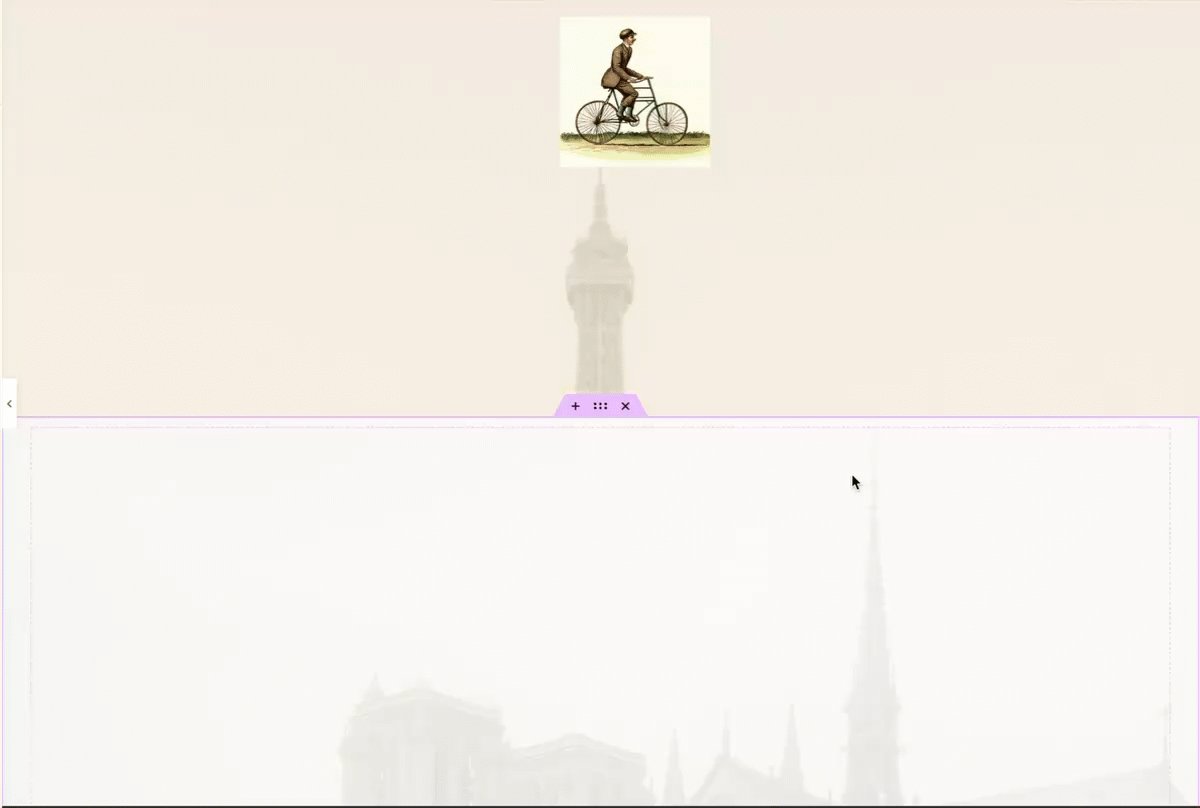
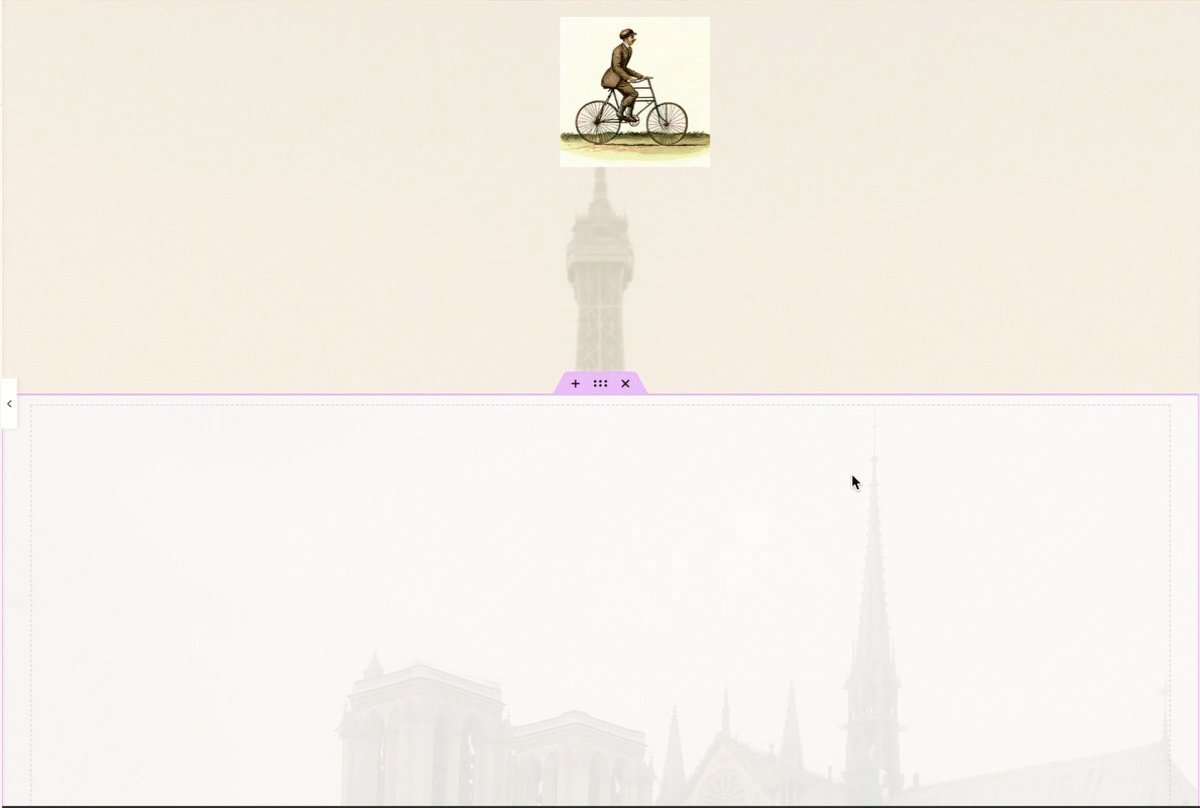
Esempio: In questo esempio, l’immagine è adesiva al contenitore superiore ma quando quel contenitore scorre fuori dalla vista, scompare.
Offset dell’ancora
L’offset dell’ancora viene utilizzato in combinazione con i link di ancoraggio di una pagina. È più comunemente usato quando hai una parte del sito fissa, come un menu, nella parte superiore della pagina che rimanda a un altro elemento più in basso nella pagina. In alcune circostanze, l’elemento a cui rimandi potrebbe scorrere troppo in alto, quindi è nascosto sotto la parte fissa del sito.
L’offset dell’ancora previene questa situazione facendo apparire l’elemento a una distanza impostata dalla parte superiore della pagina.
Esempio di utilizzo dell’offset dell’ancora
In questo esempio faremo apparire un contenitore a 120 pixel dalla parte superiore della pagina.
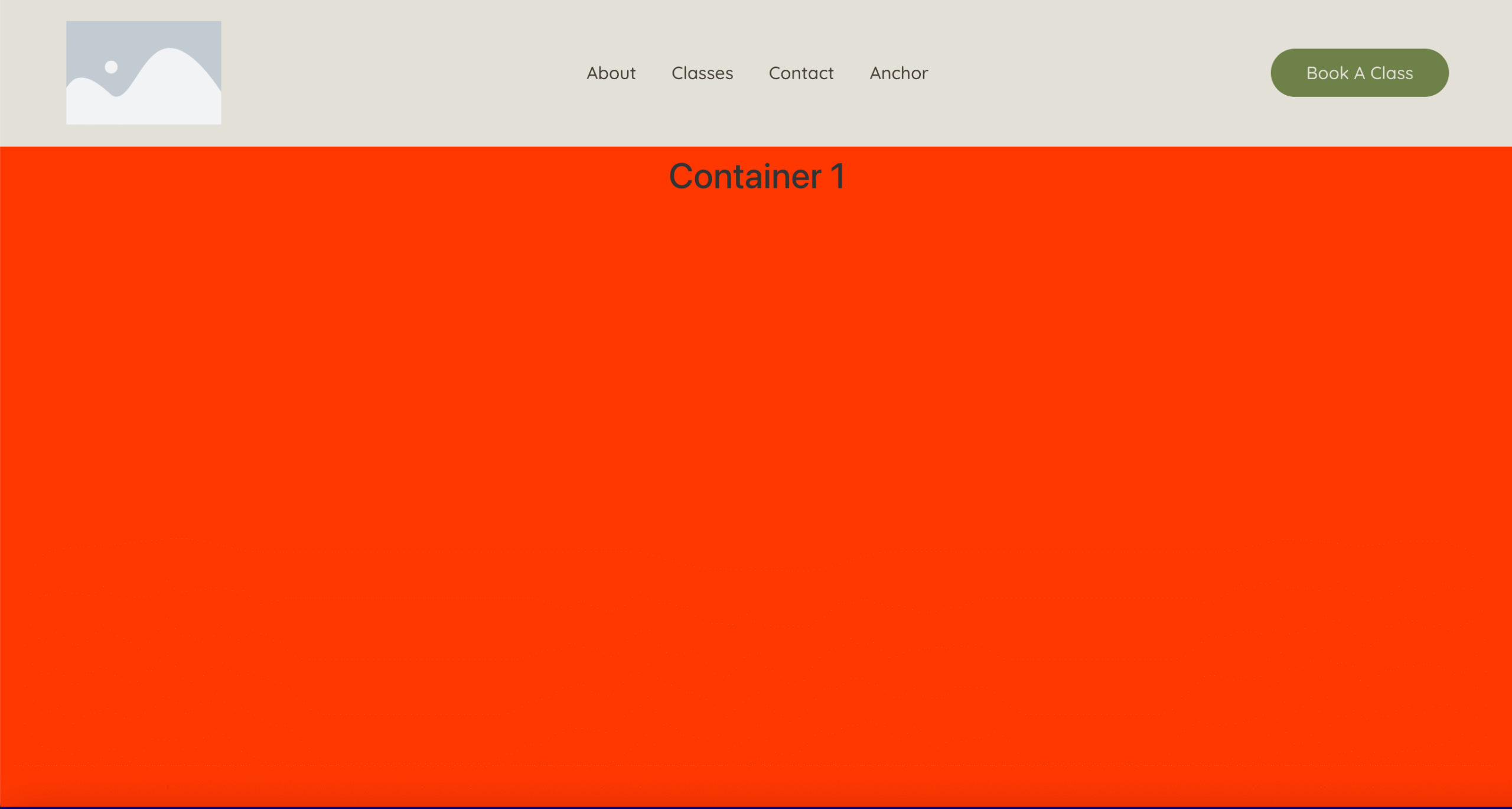
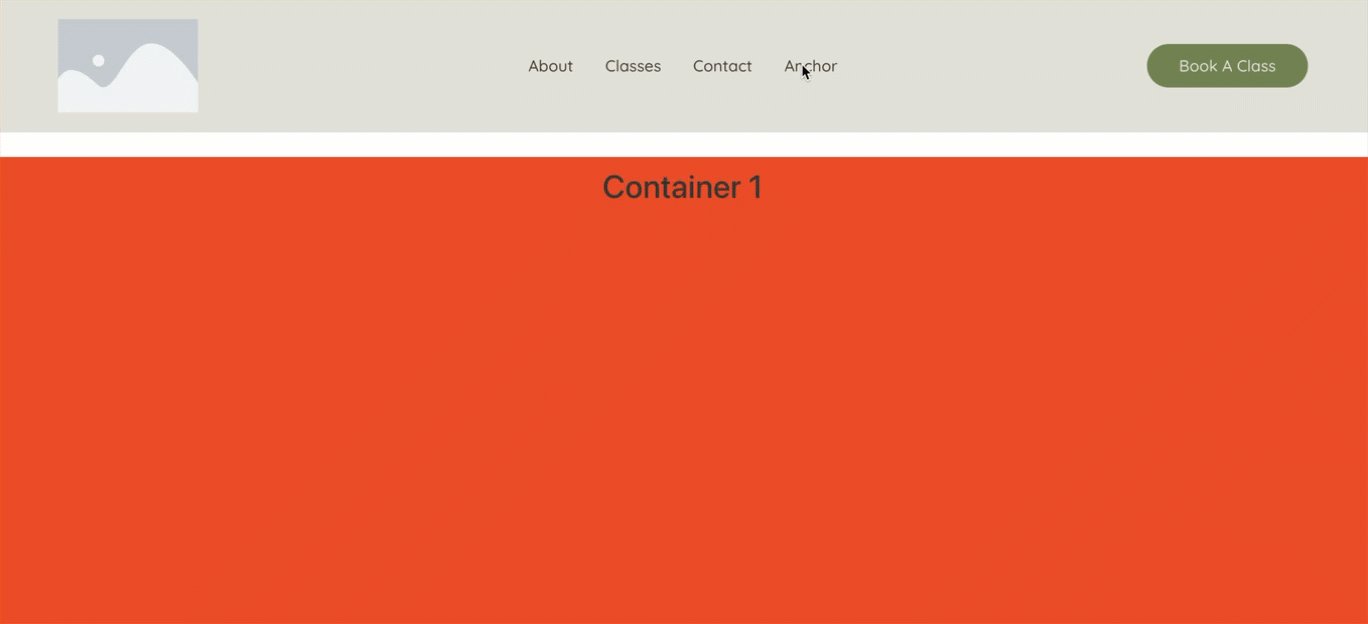
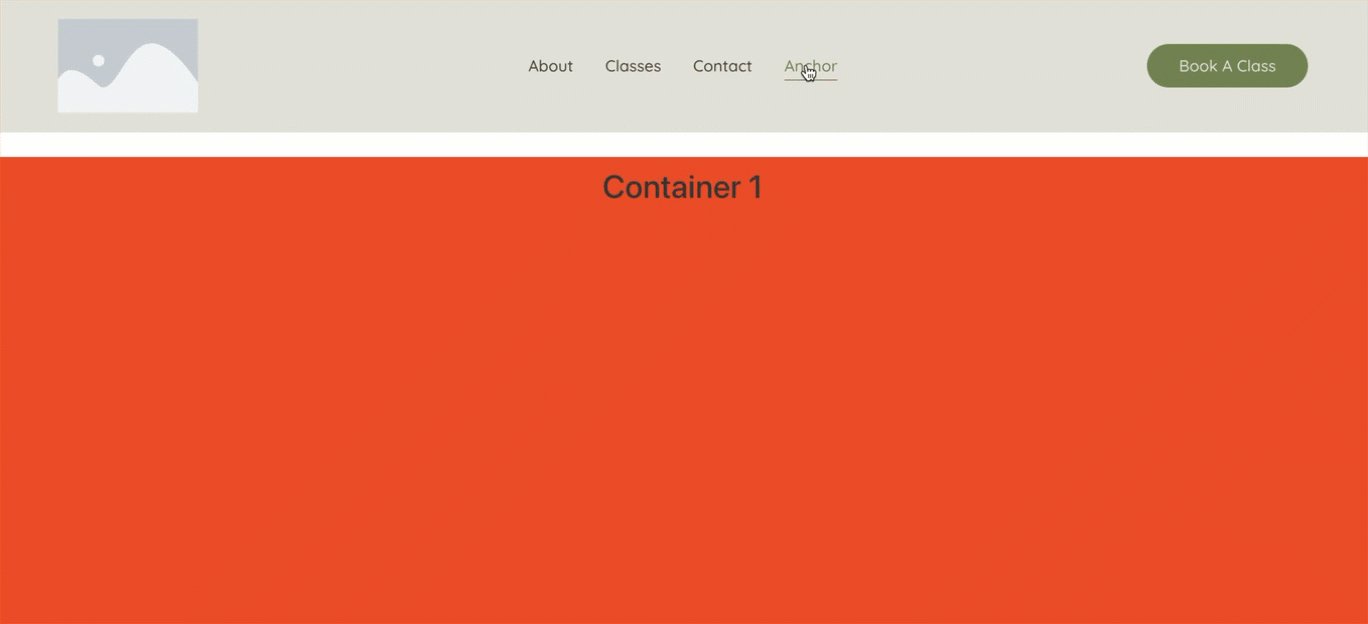
- Crea una pagina con un’intestazione fissa e due contenitori sotto. Il menu contiene un elemento etichettato Ancora che è collegato al secondo contenitore.

Il secondo contenitore è sotto il primo contenitore. Attualmente non è visibile.
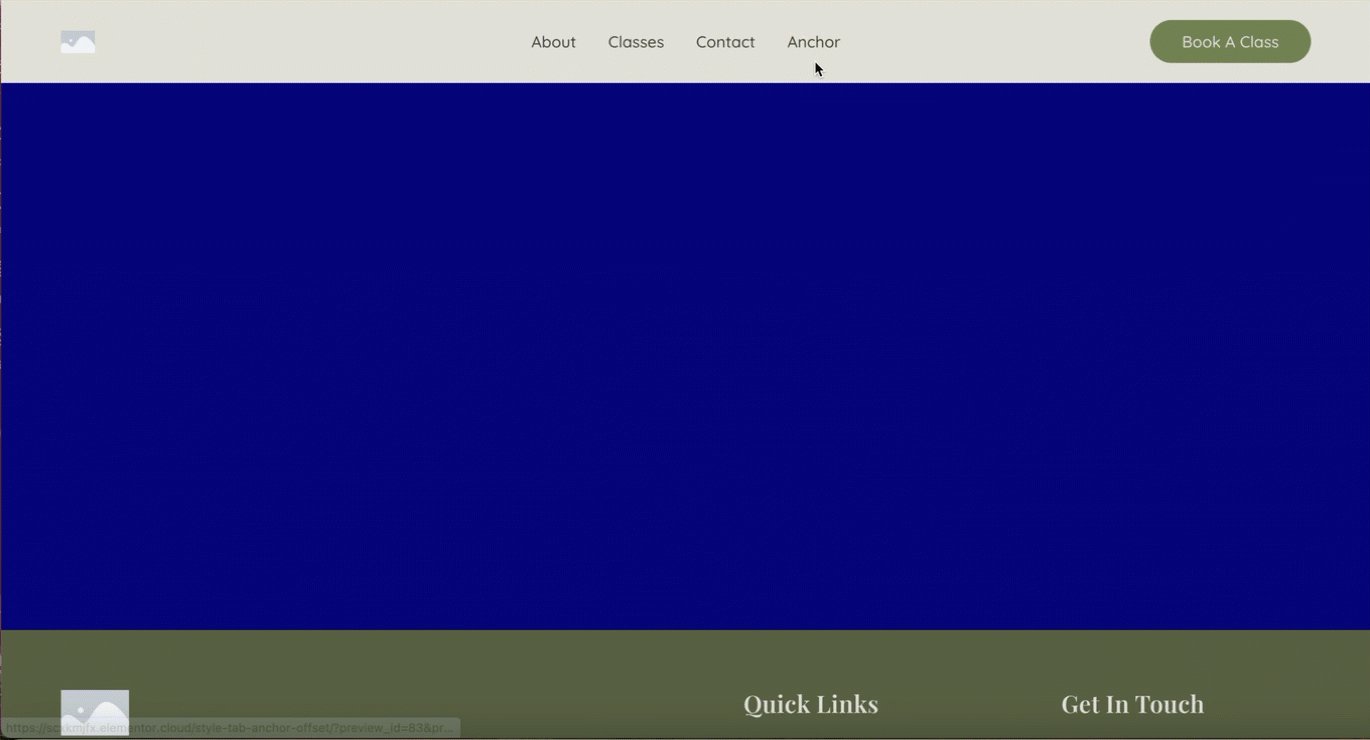
- Cliccando su Ancora nel menu appare il secondo contenitore, ma la parte superiore del contenitore è sotto l’intestazione fissa.
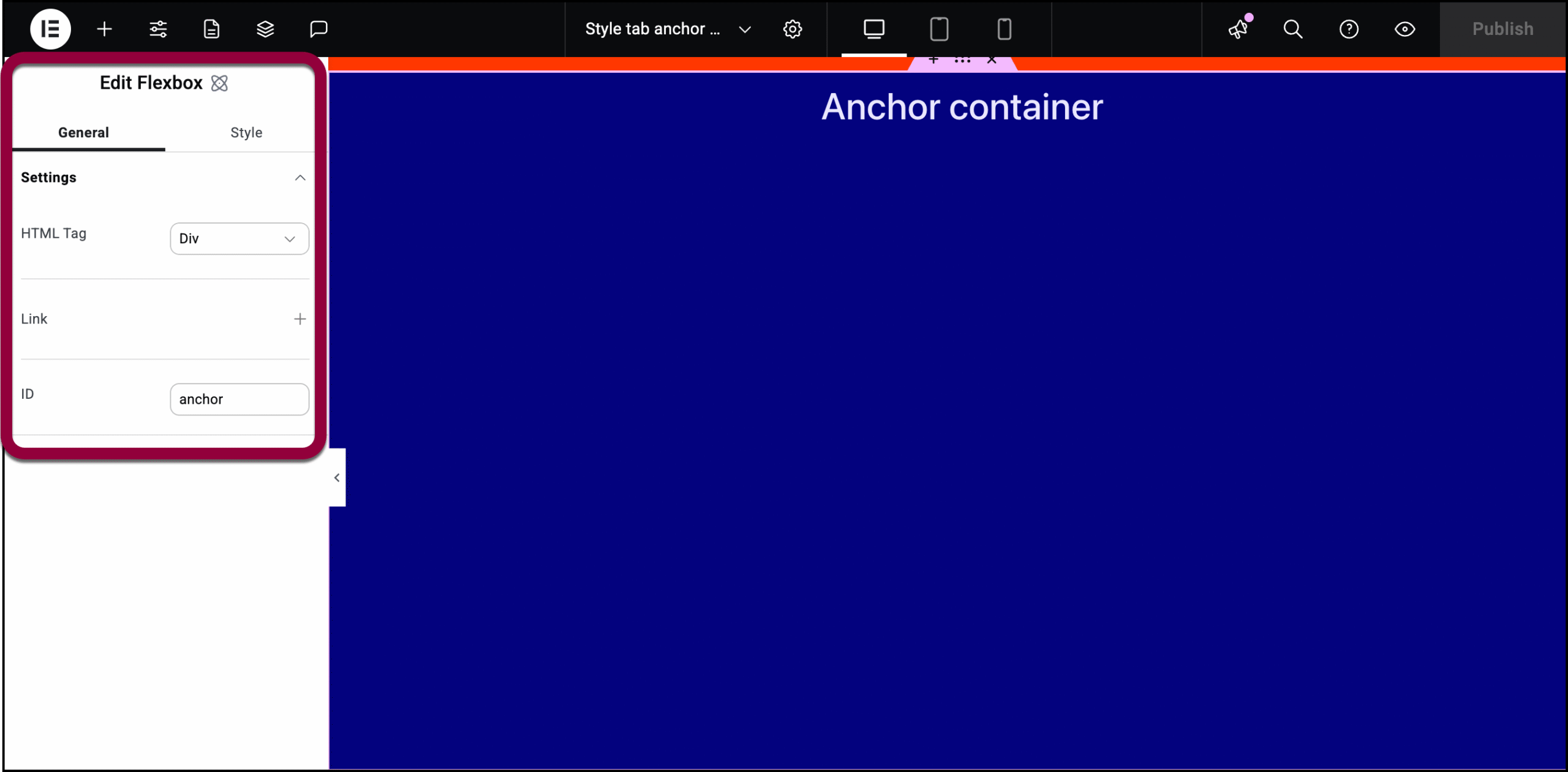
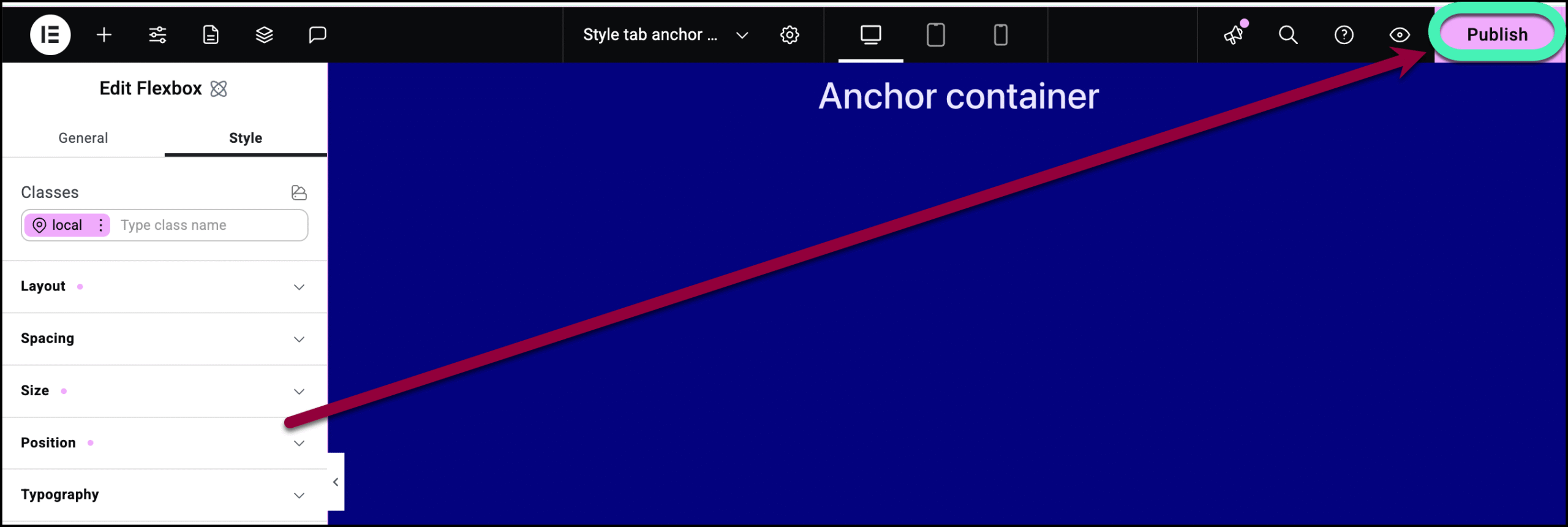
- Nell’editor, clicca sul secondo contenitore per selezionarlo.

Le opzioni del contenitore appaiono nel pannello di sinistra.
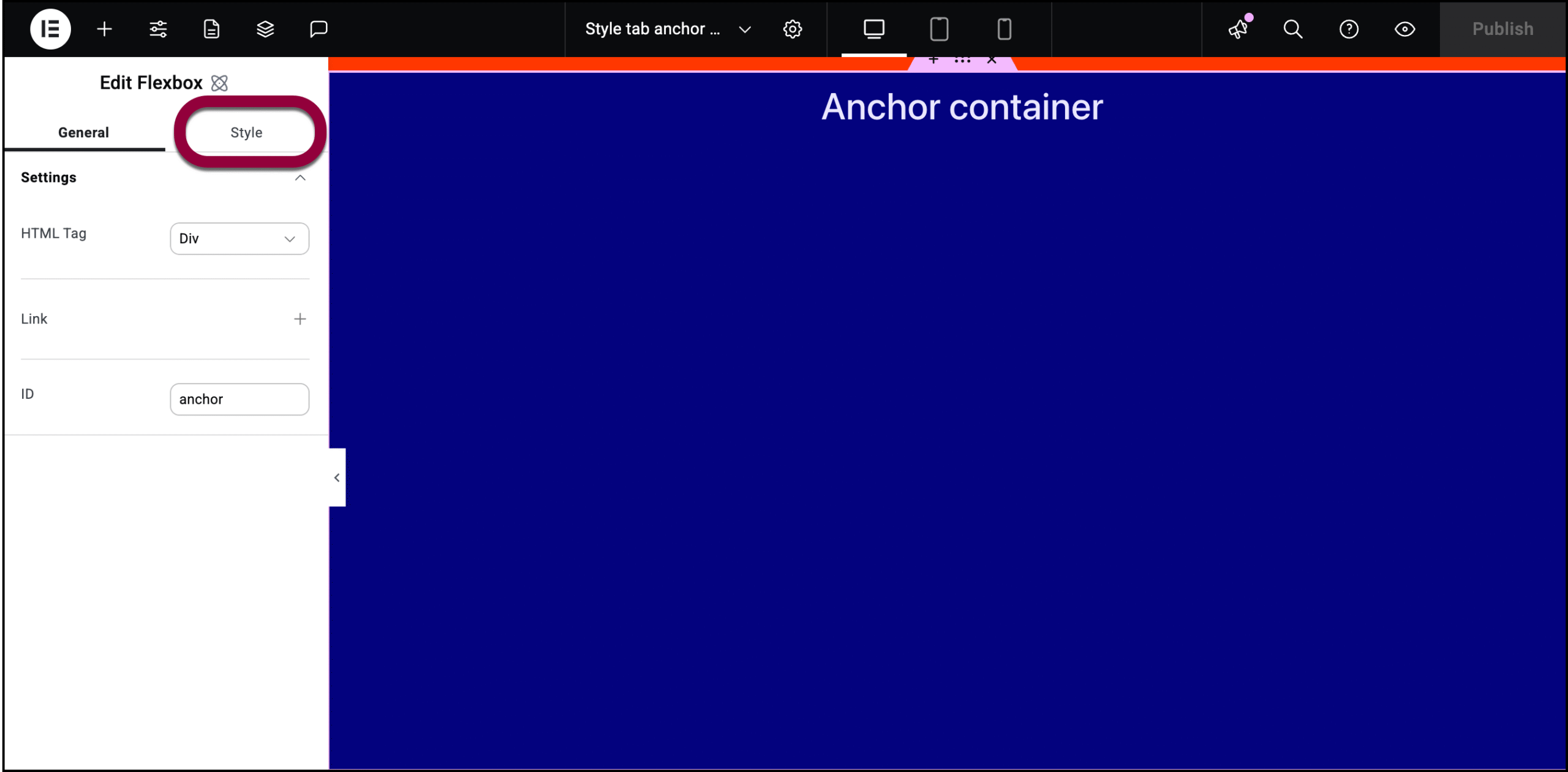
- Clicca sulla scheda Stile.

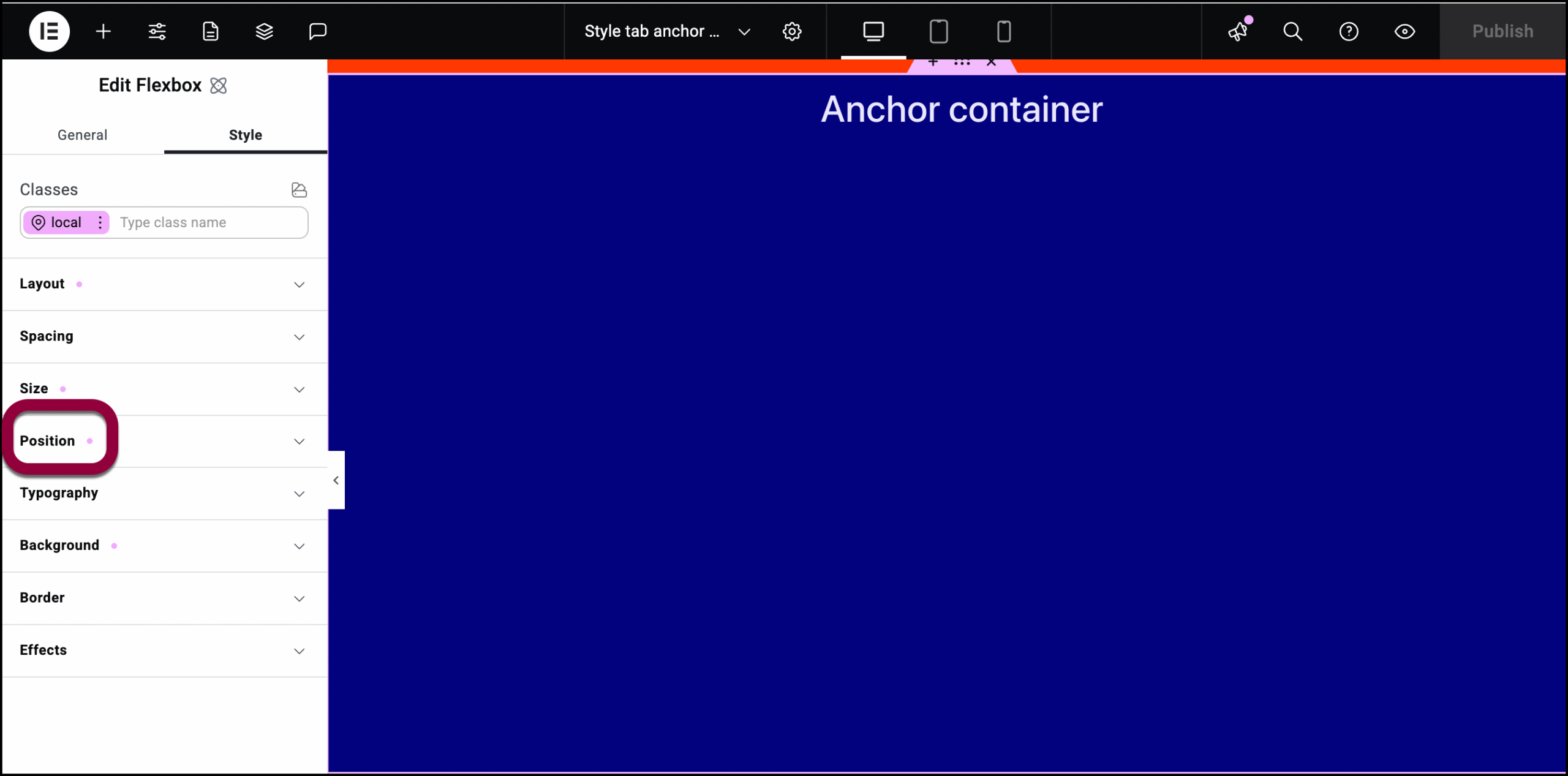
- Apri il campo Posizione.

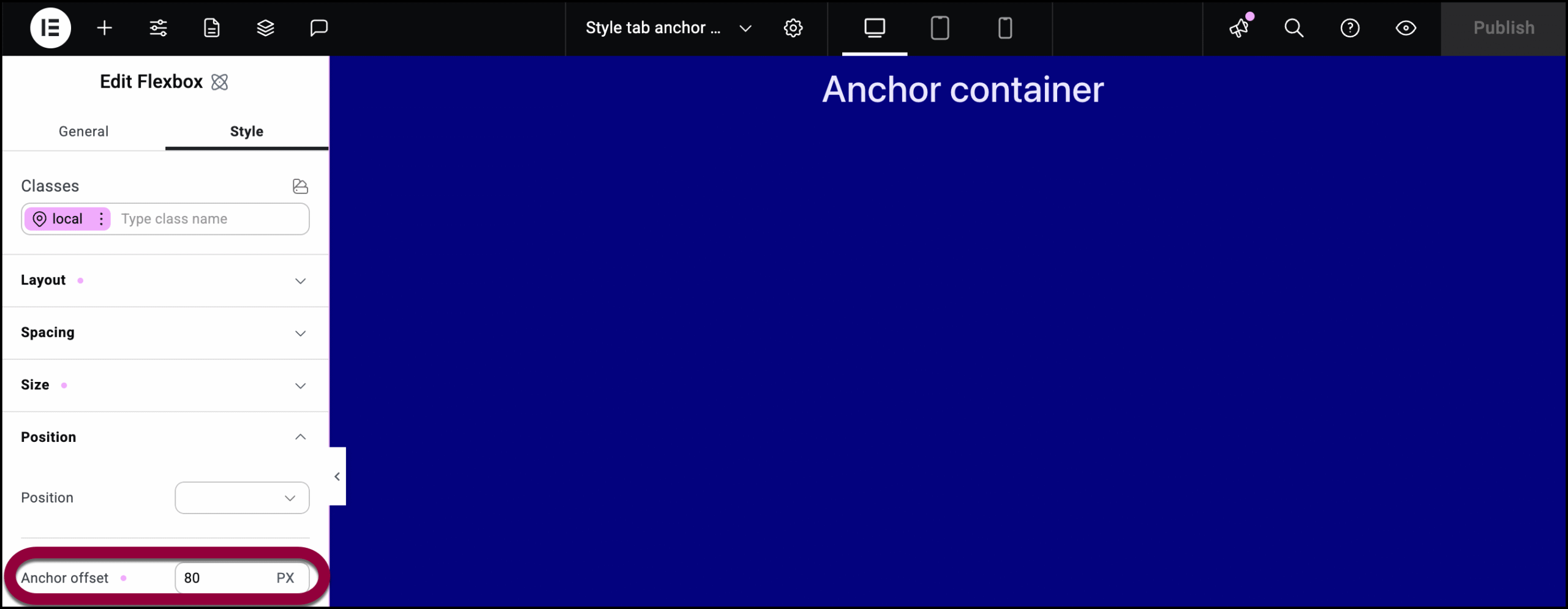
- In Offset ancora, inserisci 80.

- Clicca su Pubblica.

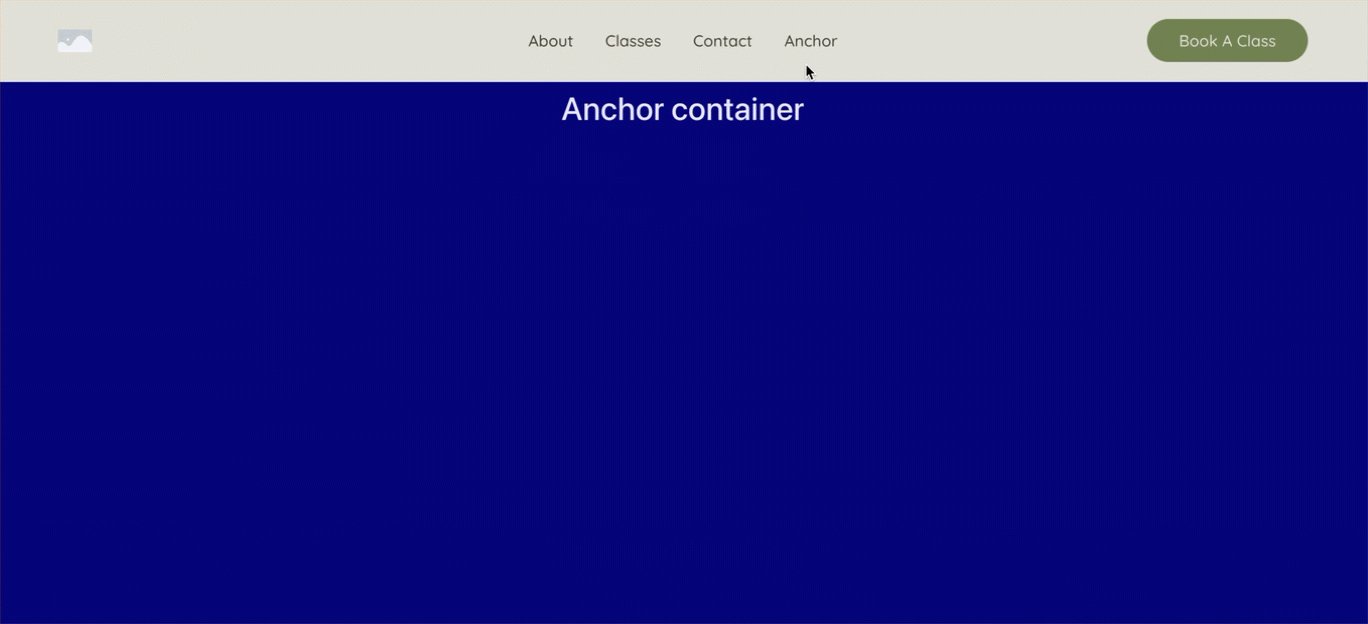
Ora, quando clicchi su Ancora nel menu, il contenitore appare a 120 pixel dalla parte superiore della pagina.

