Gli elementi di stile nell’Editor di Elementor V4 sono costruiti attorno all’idea delle classi. Per maggiori informazioni sulle classi in V4, consulta Classi in Elementor.
Lavorare con le classi ha molti vantaggi, soprattutto l’opportunità di riutilizzare gli elementi, rendendo il tuo lavoro più veloce ed efficiente. Tuttavia, l’utilizzo delle classi può, a volte, significare l’aggiunta di stili in conflitto a un elemento. Ad esempio, un elemento paragrafo può avere una classe che imposta il colore del testo su verde e un’altra classe che imposta il colore del testo su rosso. Come fa l’Editor a determinare quale colore utilizzare?
Prioritizzazione delle classi e identificazione dei conflitti
Nel seguente esempio utilizzeremo due classi:
- Red_text: questa classe è impostata per rendere il testo rosso.
- Green_text: questa classe è impostata per rendere il testo verde.
Per imparare a creare classi, consulta Classi in Elementor.
Per dimostrare la priorità delle classi e l’identificazione dei conflitti, creiamo un elemento di esempio.
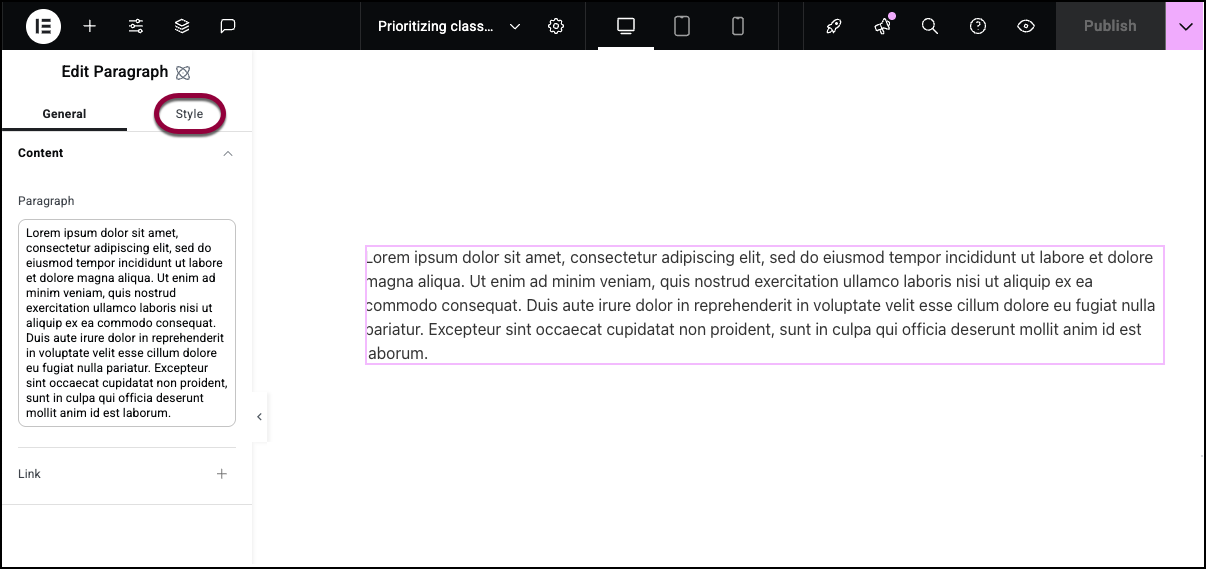
- Aggiungi un elemento Paragrafo alla canvas.
Poiché non abbiamo applicato uno stile al paragrafo, utilizzerà il colore del testo predefinito: nero.
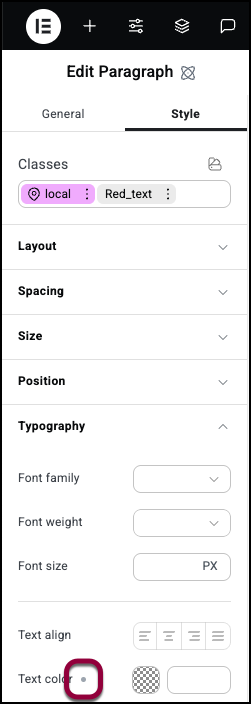
- Clicca sulla scheda Stile.

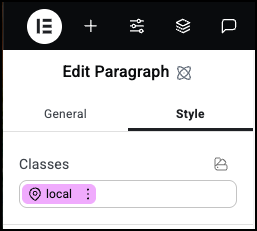
La parte superiore della scheda Stile ha la casella di testo Classi. La casella di testo Classi contiene i nomi di tutte le classi che si applicano all’elemento. Al momento, l’unica classe che si applica all’elemento è Locale.
Locale è una classe speciale. Ogni elemento ha una classe locale che si applica solo a quell’elemento. A questo punto, non abbiamo aggiunto alcuno stile alla classe locale, quindi l’elemento Paragrafo sta utilizzando le impostazioni predefinite.
Ora aggiungiamo un po’ di colore al testo.
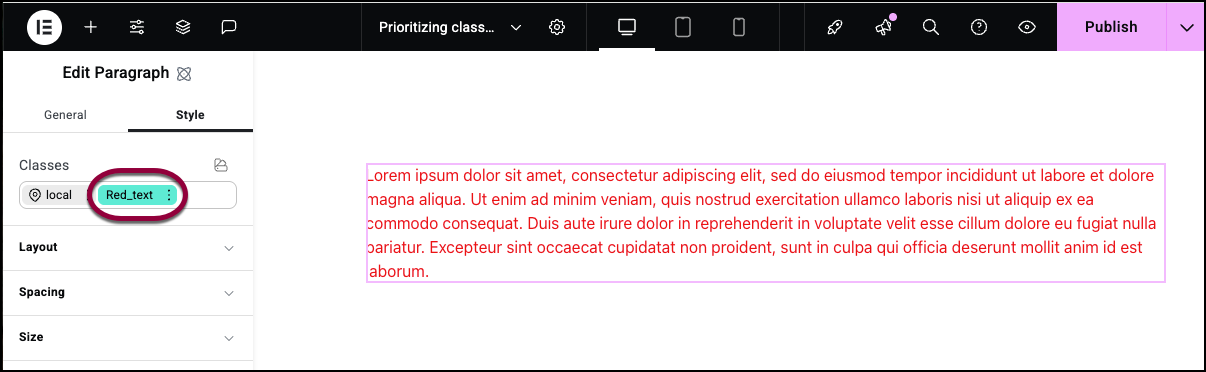
- Nella casella di testo Classi, aggiungi la classe Red_text.
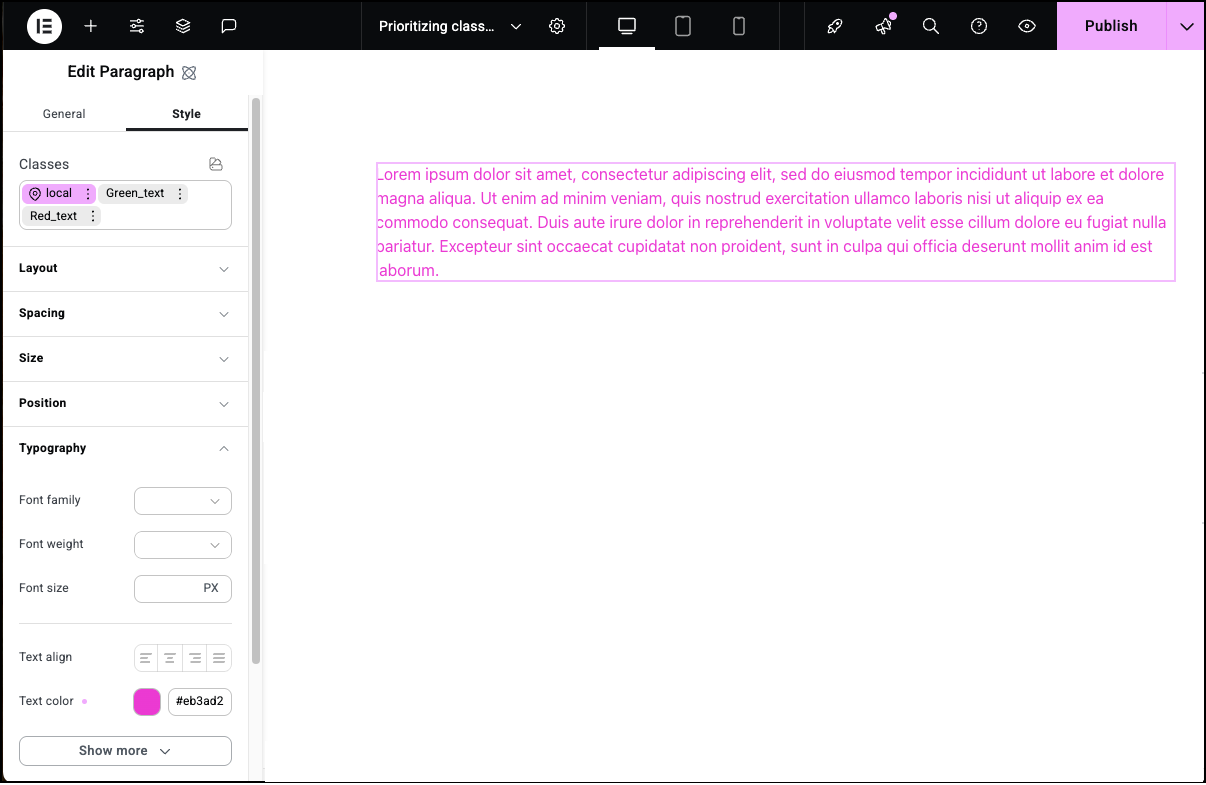
Il testo diventa rosso perché utilizza il colore impostato dalla classe Red_text.
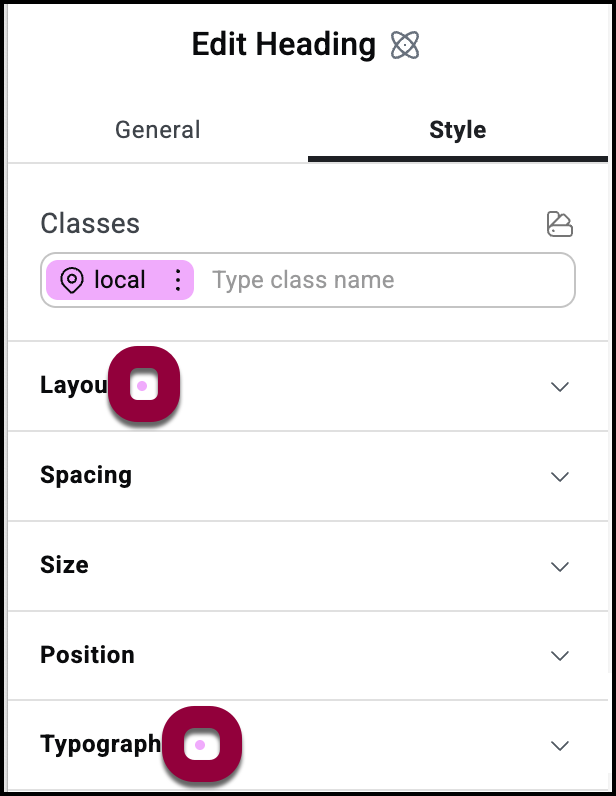
Ora, diamo un’occhiata agli indicatori. Gli indicatori mostrano quali impostazioni vengono utilizzate per il tuo elemento. 
- Apri il campo Tipografia e guarda l’impostazione Colore testo. Il punto indicatore è verde e mostra che questa è l’impostazione che verrà utilizzata.

Ora vai alla classe locale e guarda l’impostazione Tipografia.
C’è un punto grigio accanto a Colore testo. Questo mostra che questo elemento contiene una classe diversa che imposta il colore del testo. 
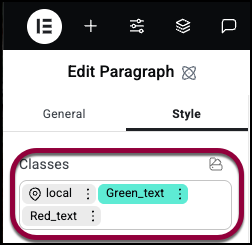
- Torneremo alla casella di testo Classi e aggiungeremo la classe Green_text.
Nota che, nonostante il fatto che abbiamo aggiunto la classe Green_text dopo la classe Red_text, si sposta a sinistra della Red_class. Le classi a sinistra hanno sempre la priorità sulle classi a destra. Ciò significa che la classe locale avrà sempre la massima priorità in quanto è sempre la classe più a sinistra. 
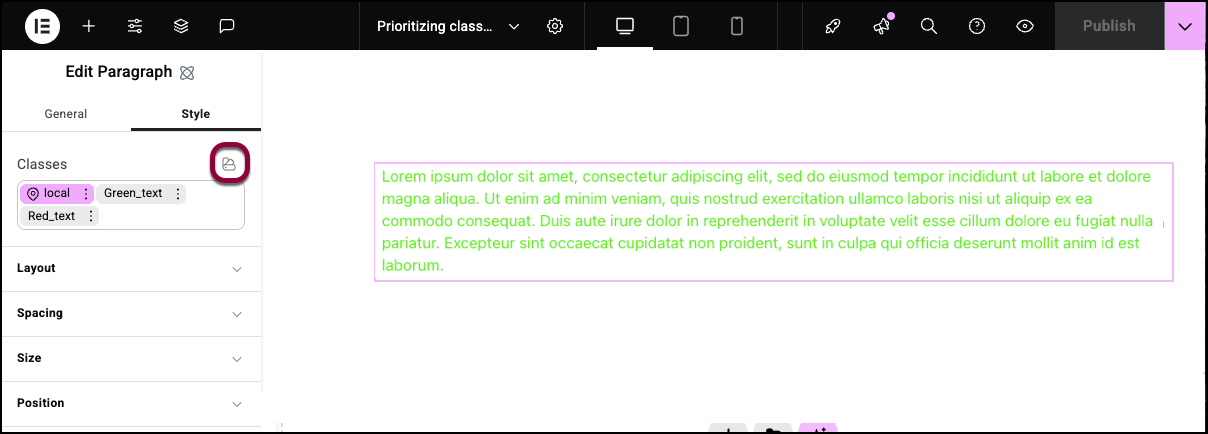
Per capire perché, fai clic sull’icona Gestione classi per aprire Gestione classi. Per i dettagli, consulta Gestione classi dell’Editor di Elementor. 
Nota che Green_text è sopra Red_text, il che significa che ha la priorità su Red_text. Qualsiasi elemento con sia Green_text che Red_text adotterà le impostazioni di Green_text.
Se guardiamo le impostazioni di Tipografia per ogni classe, vedremo:
- Nella classe Red_text c’è un punto arancione accanto a Colore testo
. Questo mostra che c’è un’altra classe che sovrascrive l’impostazione per questa classe.
- Nella classe Green_text c’è un punto verde accanto a Colore testo
. Questo mostra che questo è il colore utilizzato in questo elemento.
- Nella classe locale c’è un punto grigio accanto a Colore testo
. Questo mostra che questo elemento ha un’altra classe che determina questa impostazione ma non è in conflitto con questa classe.
Infine, vediamo cosa succede quando modifichiamo la classe locale.
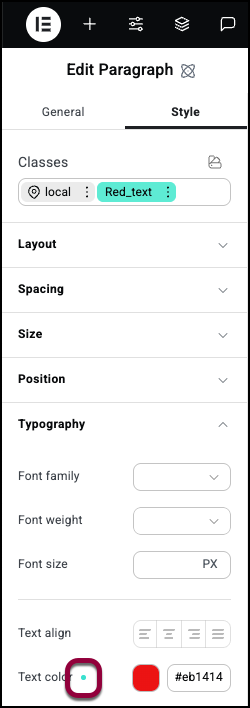
- In Tipografia, cambia il Colore testo.
Il testo cambia in quel colore perché la classe locale ha sempre la massima priorità. L’indicatore accanto a Colore testo diventa rosa, indicando che questo colore è locale e ha la massima priorità.
Di seguito è riportata una tabella degli indicatori e del loro significato:
| Indicatore | Cosa significa |
| Rosa | Valore impostato dalla classe locale. Non può mai essere sovrascritto. |
| Verde | Questa impostazione è attualmente determinata da questa classe. Questo può essere cambiato riorganizzando le priorità delle classi. |
| Grigio | Questa impostazione è attualmente determinata da un’altra classe. |
| Arancione | Questa impostazione è attualmente determinata da una classe diversa. Questo può essere cambiato riorganizzando le priorità delle classi o può essere sovrascritto dalla classe locale. |
Identifica quale classe viene utilizzata
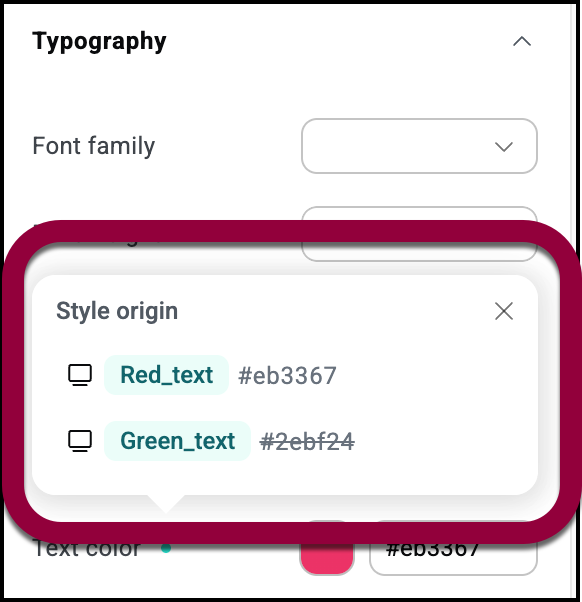
Gli indicatori spiegati sopra mostrano dove ci sono conflitti, ma possono anche fornire informazioni più precise. Clicca su un indicatore e un popup spiega esattamente quale stile sta usando e quali stili sta ignorando.
Useremo le classi nell’esempio sopra per vedere come funziona.
- Trascina un elemento Paragrafo sulla canvas.
- Crea le classi Red_text e Green_text come menzionato sopra.

Ecco come dovrebbe apparire il campo Classi.
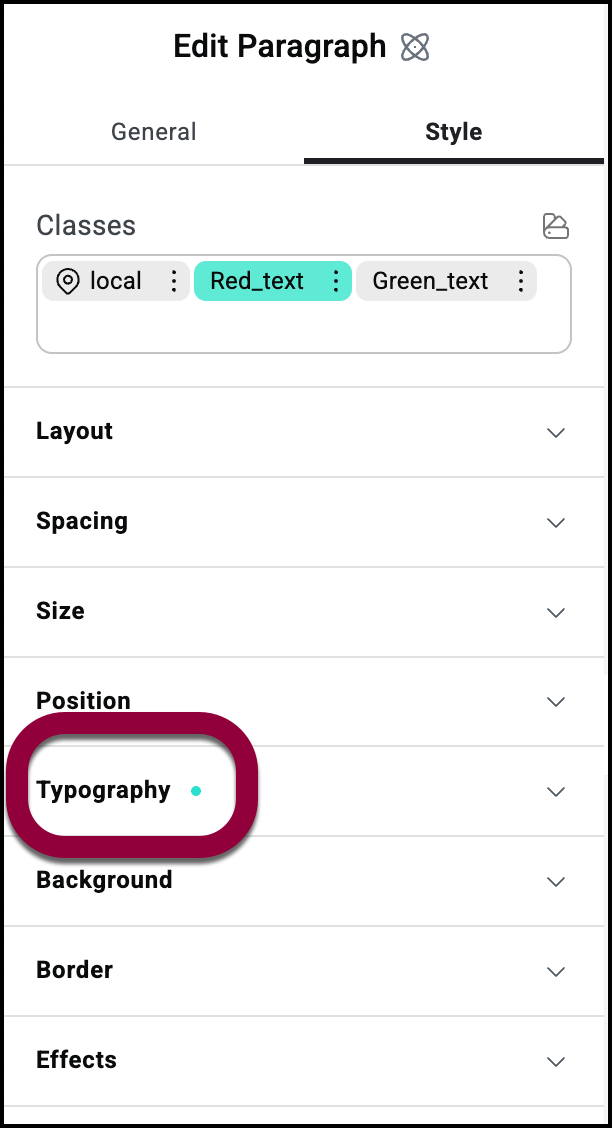
- Nel pannello, apri il campo Tipografia.L’indicatore accanto alla parola Tipografia mostra che c’è un conflitto nei campi della tipografia.Note

Un popup mostra il nome delle classi in conflitto. Le proprietà della classe non utilizzata sono barrate.
Le capacità di editing responsive dell’editor ti permettono di impostare classi diverse per schermi di dimensioni diverse. Come esempio, imposteremo diverse dimensioni del carattere per desktop e dispositivi mobili.
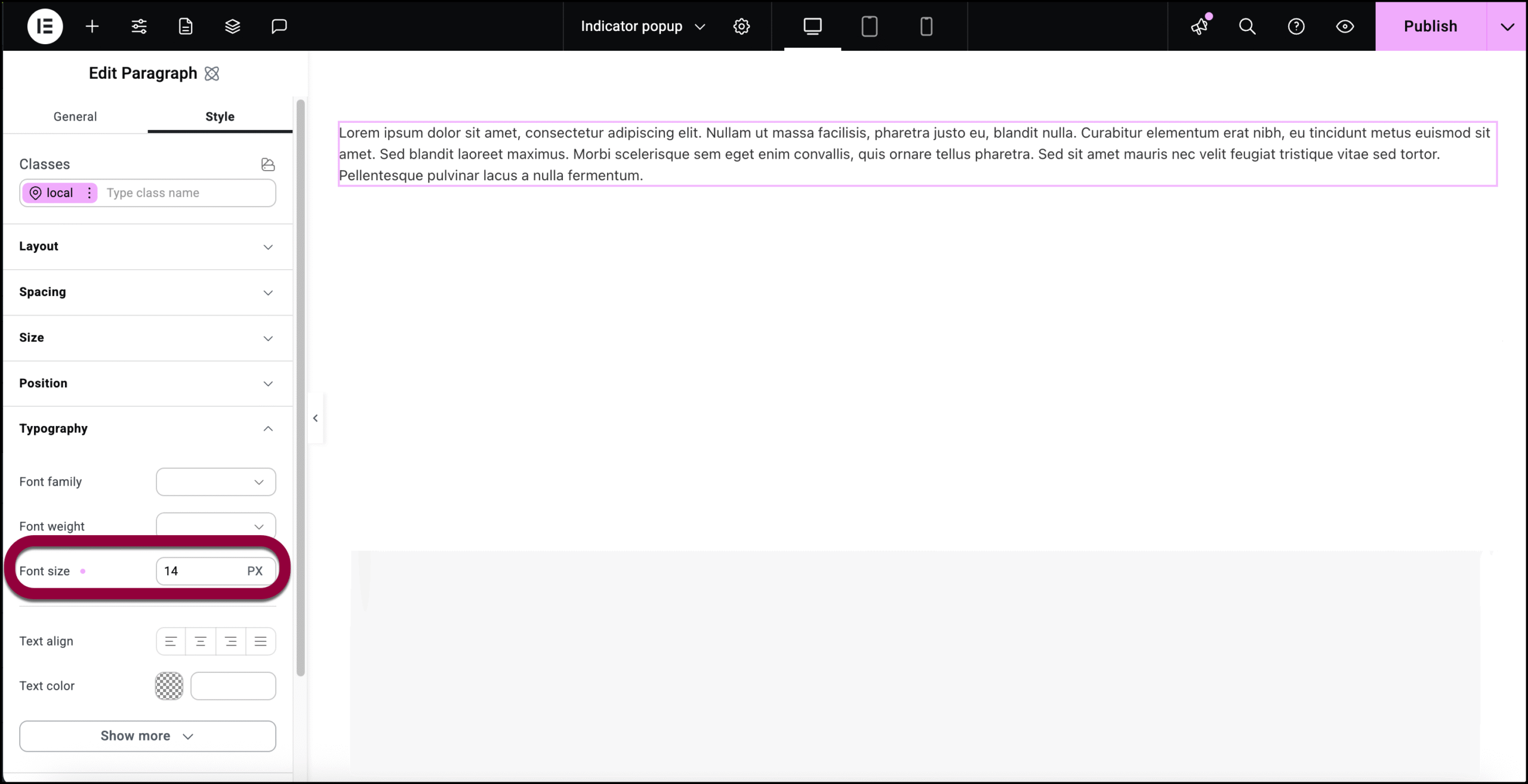
- Aggiungi un elemento Paragrafo alla canvas e inserisci del testo.
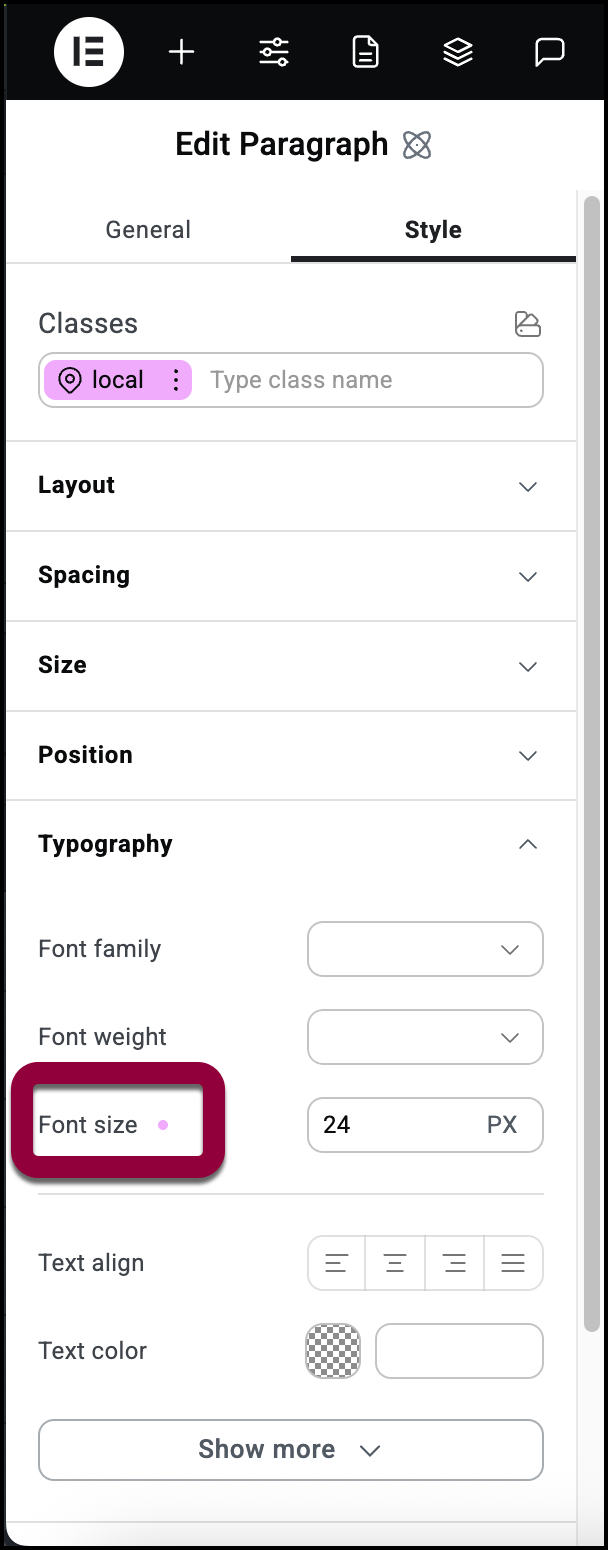
- Apri il campo Tipografia.

- Nel contatore Dimensione carattere, inserisci 14.

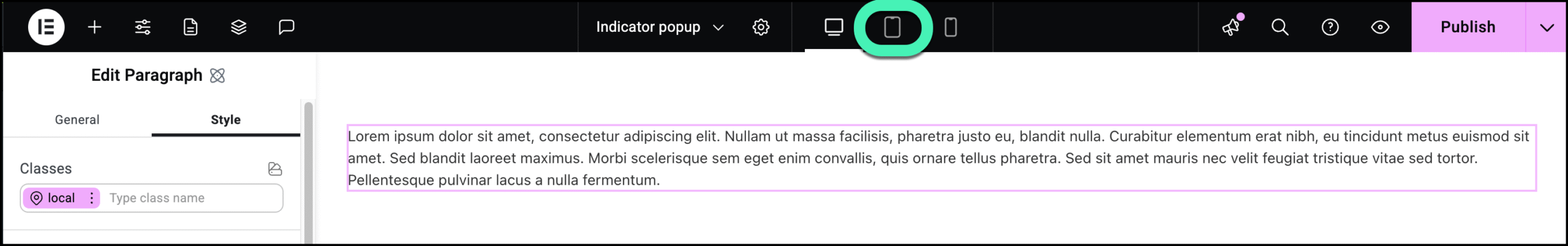
- Clicca sull’icona del cellulare.

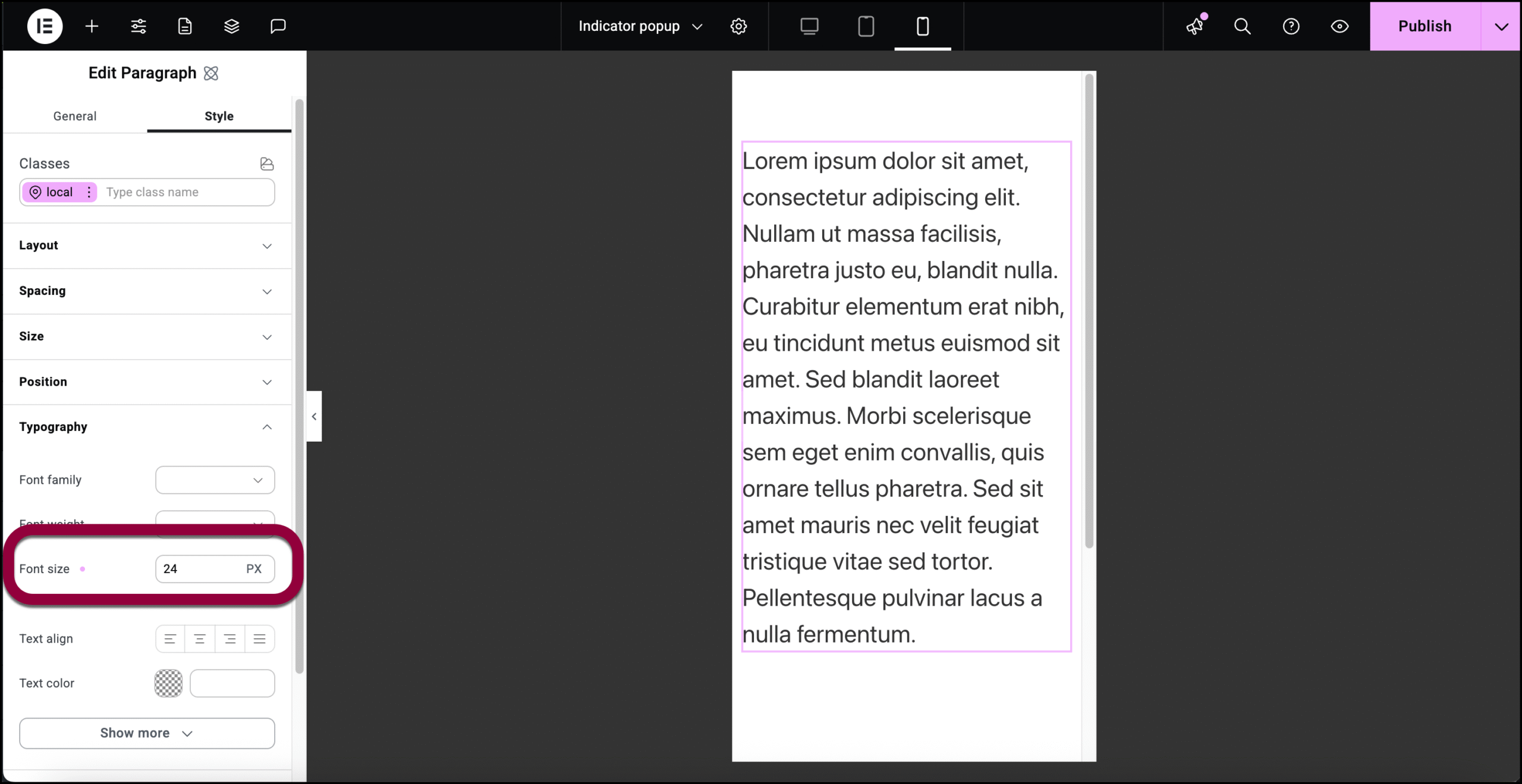
- Apri il campo Tipografia e imposta la dimensione del testo su 24.

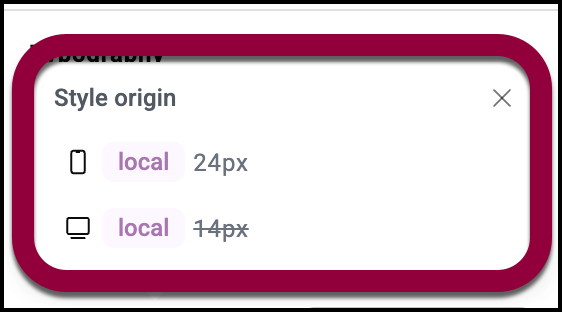
- Clicca sull’indicatore accanto a Dimensione carattere.

- Il popup mostra quale dimensione del carattere viene utilizzata per i dispositivi mobili e quale per i desktop. Dato che siamo in modalità mobile, la proprietà desktop è barrata.

