עיצוב אלמנטים בעורך Elementor V4 בנוי על רעיון הכיתות. למידע נוסף על כיתות ב-V4, ראה כיתות ב-Elementor.
עבודה עם כיתות מציעה יתרונות רבים, במיוחד האפשרות לעשות שימוש חוזר באלמנטים, מה שהופך את העבודה שלך למהירה ויעילה יותר. עם זאת, שימוש בכיתות יכול לפעמים להוביל להוספת סגנונות מתנגשים לאלמנט. לדוגמה, אלמנט פסקה עשוי להכיל כיתה שמגדירה את צבע הטקסט לירוק וכיתה נוספת שמגדירה את צבע הטקסט לאדום. איך העורך קובע באיזה צבע להשתמש?
קביעת עדיפות לכיתות וזיהוי התנגשויות
בדוגמה הבאה נשתמש בשתי כיתות:
- Red_text: כיתה זו מוגדרת להפוך את הטקסט לאדום.
- Green_text: כיתה זו מוגדרת להפוך את הטקסט לירוק.
כדי ללמוד איך ליצור כיתות, ראה כיתות ב-Elementor.
כדי להדגים עדיפות כיתות וזיהוי התנגשויות, ניצור אלמנט לדוגמה.
- הוסף אלמנט פסקה לקנבס.
מכיוון שלא עיצבנו את הפסקה, היא תשתמש בצבע הטקסט הברירת מחדל – שחור.
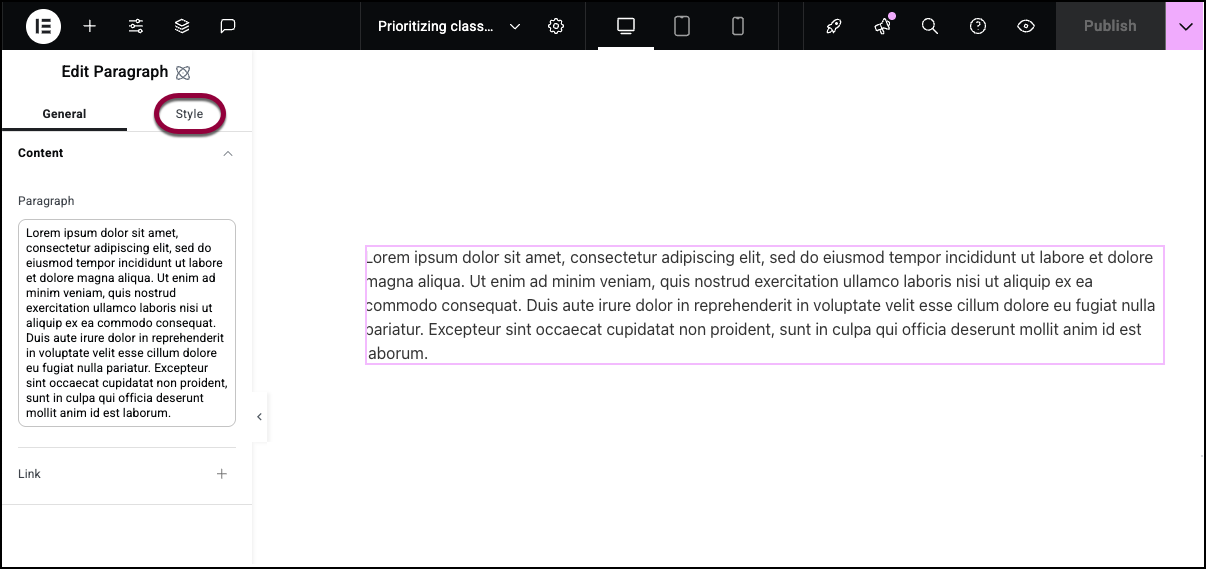
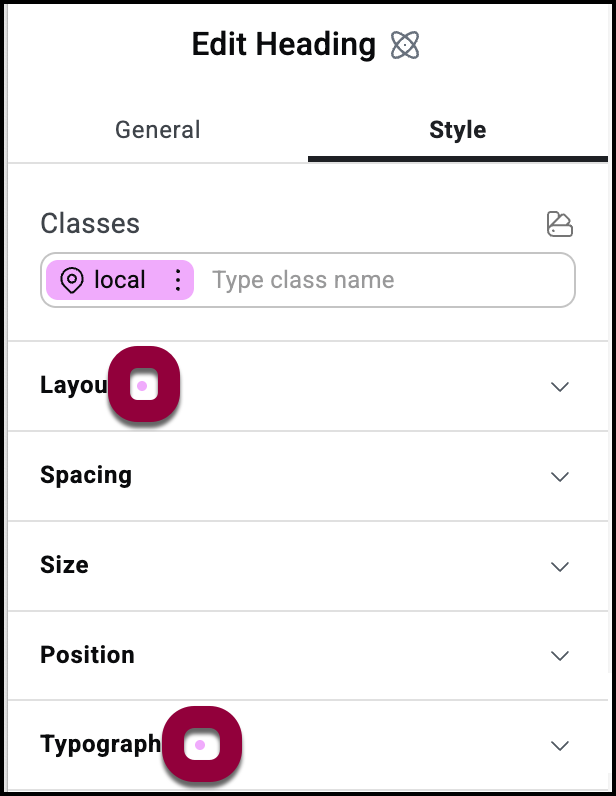
- לחץ על הלשונית סגנון.

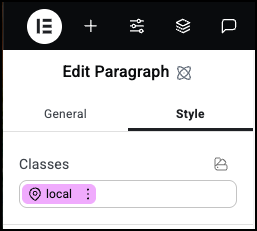
בחלק העליון של לשונית הסגנון נמצאת תיבת הטקסט כיתות. תיבת הטקסט כיתות מכילה את השמות של כל הכיתות שחלות על האלמנט. כרגע, הכיתה היחידה שחלה על האלמנט היא מקומי.
מקומי היא כיתה מיוחדת. לכל אלמנט יש כיתה מקומית שחלה רק על אותו אלמנט. בשלב זה, לא הוספנו שום סגנונות לכיתה המקומית ולכן אלמנט הפסקה משתמש בהגדרות ברירת המחדל.
עכשיו בואו נוסיף קצת צבע לטקסט.
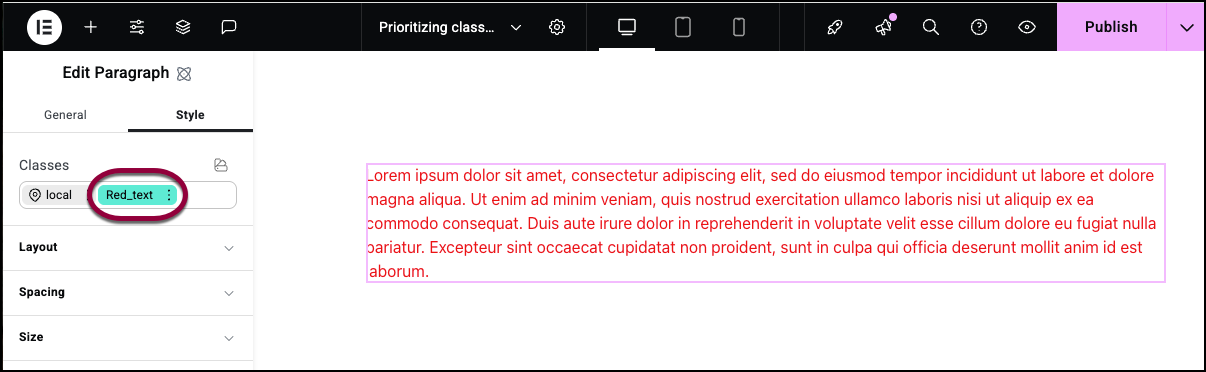
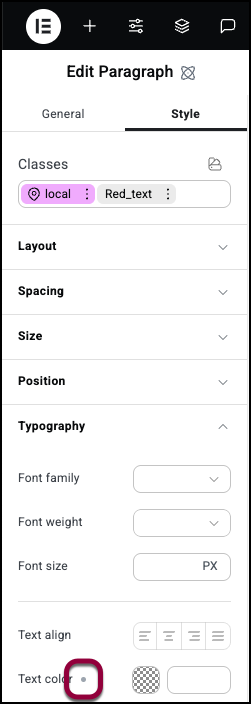
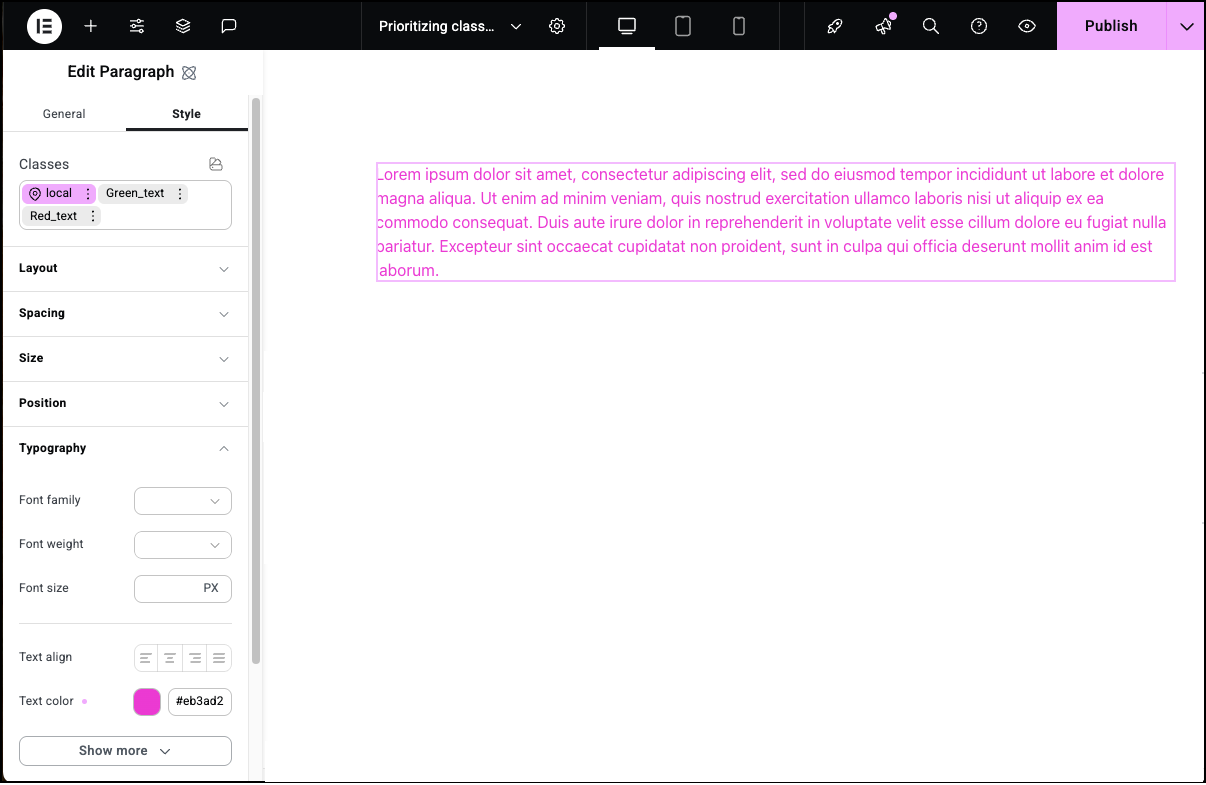
- בתיבת הטקסט כיתות, הוסף את הכיתה Red_text.
הטקסט הופך לאדום כי הוא משתמש בצבע שנקבע על ידי כיתת Red_text.
עכשיו, בואו נבחן מחוונים. מחוונים מציגים לך איזה הגדרות משמשות עבור האלמנט שלך. 
- פתח את שדה טיפוגרפיה והסתכל על הגדרת צבע טקסט. נקודת המחוון ירוקה מציגה שזוהי ההגדרה שתשמש.

עכשיו עבור לכיתה המקומית והסתכל על הגדרת הטיפוגרפיה.
יש נקודה אפורה ליד צבע טקסט. זה מראה שהאלמנט הזה מכיל כיתה אחרת שמגדירה את צבע הטקסט. 
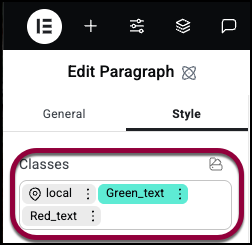
- נחזור לתיבת הטקסט כיתות ונוסיף את הכיתה Green_text.
שים לב שלמרות העובדה שהוספנו את כיתת Green_text אחרי כיתת Red_text, היא עוברת לשמאל של Red_class. כיתות בצד שמאל תמיד מקבלות עדיפות על פני הכיתות בצד ימין. זה אומר שכיתה מקומית תמיד תקבל את העדיפות הגבוהה ביותר כיוון שהיא תמיד הכיתה השמאלית ביותר. 
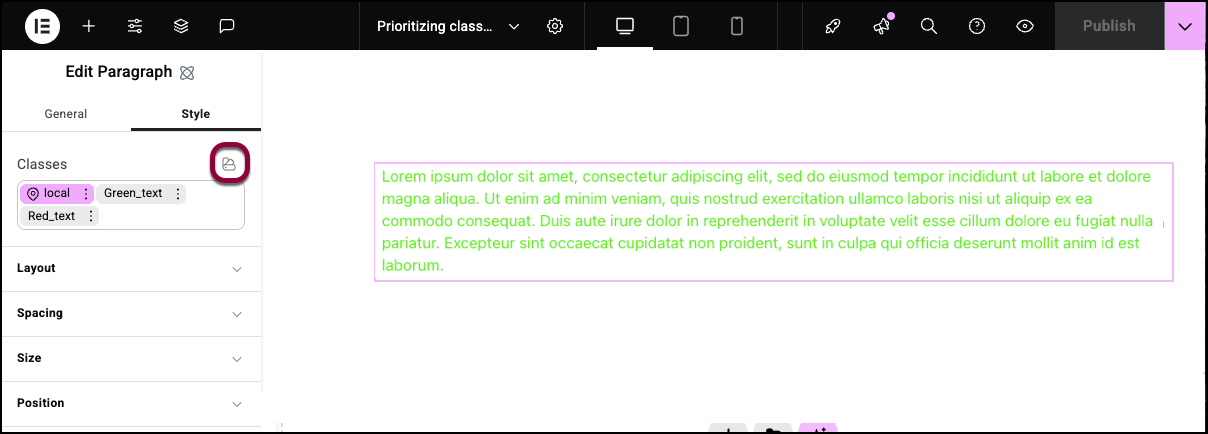
כדי להבין למה, לחץ על סמל מנהל הכיתות כדי לפתוח את מנהל הכיתות. לפרטים, ראה מנהל הכיתות של עורך Elementor. 
שם לב ש-Green_text נמצא מעל Red_text, כלומר יש לו עדיפות על פני Red_text. כל אלמנט עם Green_text וגם Red_text יאמץ את הגדרות Green_text.
אם נסתכל על הגדרות הטיפוגרפיה עבור כל כיתה נראה:
- בכיתה Red_text יש נקודה כתומה ליד צבע טקסט
. זה מראה שיש כיתה אחרת שדורסת את ההגדרה עבור כיתה זו.
- בכיתה Green_text יש נקודה ירוקה ליד צבע טקסט
. זה מראה שזהו הצבע שמשמש באלמנט הזה.
- בכיתה מקומית יש נקודה אפורה ליד צבע טקסט
. זה מראה שלאלמנט הזה יש כיתה אחרת שקובעת את ההגדרה הזו אבל היא לא מתנגשת עם הכיתה הזו.
לבסוף, בואו נראה מה קורה כשאנחנו עורכים את הכיתה המקומית.
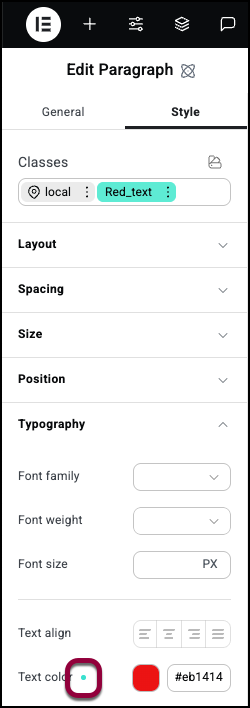
- ב-טיפוגרפיה, שנה את צבע הטקסט.
הטקסט משתנה לצבע הזה כי כיתת מקומי תמיד מקבלת את העדיפות הגבוהה ביותר. המחוון ליד צבע טקסט הופך לוורוד, מה שמעיד שהצבע הזה מקומי ויש לו את העדיפות העליונה.
להלן טבלת מחוונים ומשמעותם:
| מחוון | מה זה אומר |
| ורוד | ערך שנקבע על ידי הכיתה המקומית. לא ניתן לדרוס לעולם. |
| ירוק | הגדרה זו נקבעת כרגע על ידי כיתה זו. זה ניתן לשינוי על ידי סידור מחדש של עדיפות הכיתות. |
| אפור | הגדרה זו נקבעת כרגע על ידי כיתה אחרת. |
| כתום | הגדרה זו נקבעת כרגע על ידי כיתה אחרת. זה ניתן לשינוי על ידי סידור מחדש של עדיפות הכיתות או ניתן לדריסה על ידי הכיתה המקומית. |
זהה איזו כיתה משמשת
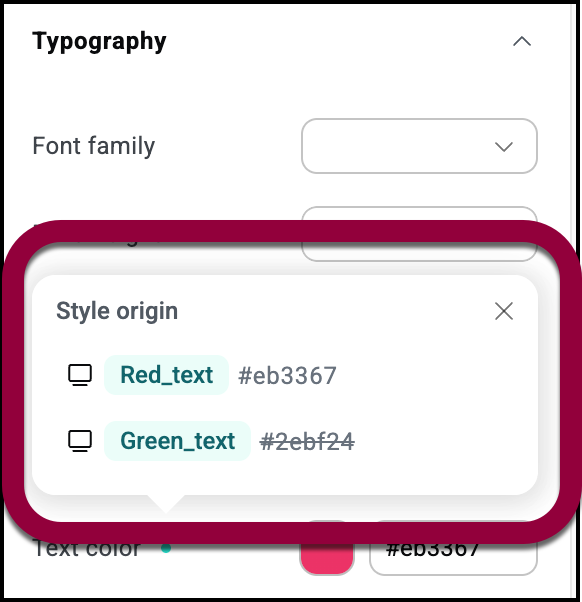
המחוונים שהוסברו לעיל מראים לך היכן יש התנגשויות אבל יכולים גם לספק מידע מדויק יותר. לחץ על מחוון, וחלונית קופצת מסבירה בדיוק באיזה סגנון היא משתמשת ואיזה סגנון/ים היא מתעלמת מהם.
נשתמש בכיתות בדוגמה לעיל כדי לראות איך זה עובד.
- גרור אלמנט פסקה על הקנבס.
- צור את הכיתות Red_text ו-Green_text כפי שהוזכר לעיל.

כך צריך להיראות שדה הכיתות.
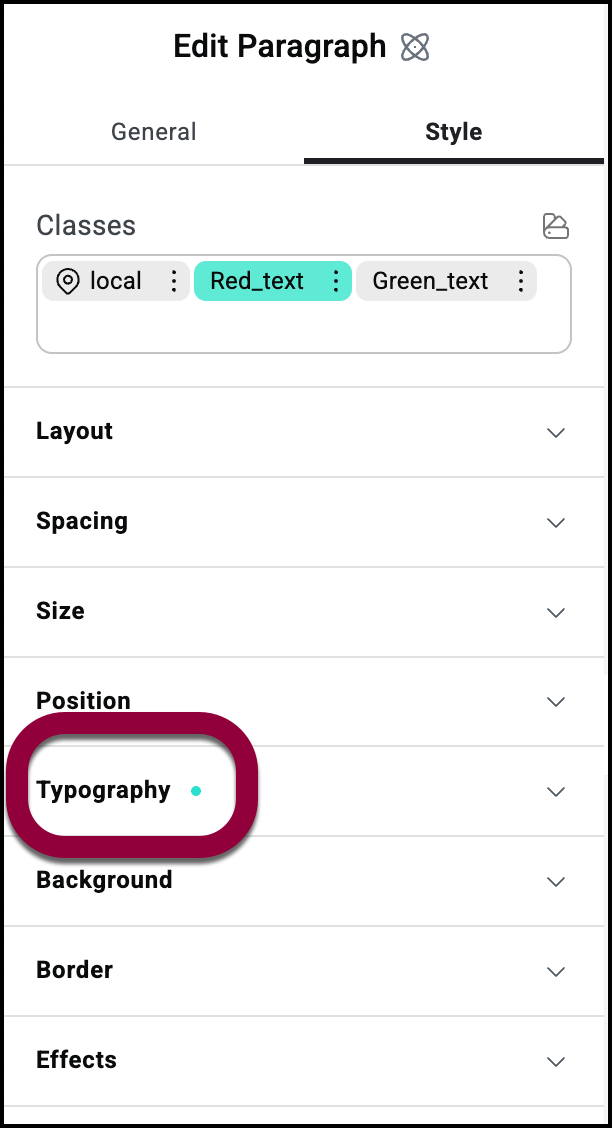
- בפאנל, פתח את שדה הטיפוגרפיה.המחוון ליד המילה טיפוגרפיה מראה שיש איזושהי התנגשות בשדות הטיפוגרפיה.Note

חלונית קופצת מציגה את השם של הכיתות המתנגשות. המאפיינים של הכיתה שלא משמשת מסומנים בקו חצוי.
יכולות העריכה הרספונסיביות של העורך מאפשרות לך להגדיר כיתות שונות עבור מסכים בגדלים שונים. כדוגמה, נגדיר גדלי גופן שונים עבור שולחני ומובייל.
- הוסף אלמנט פסקה לקנבס והזן טקסט כלשהו.
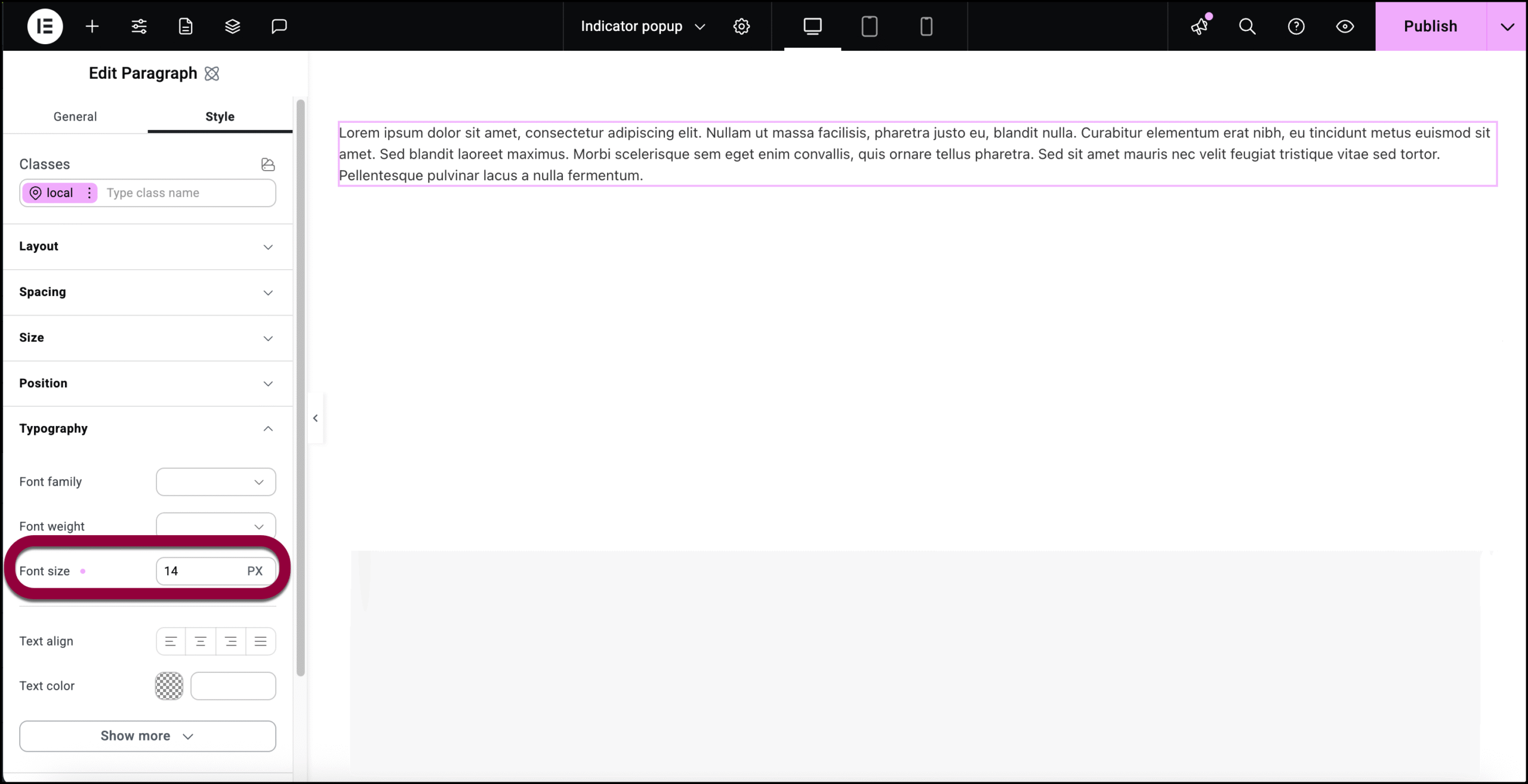
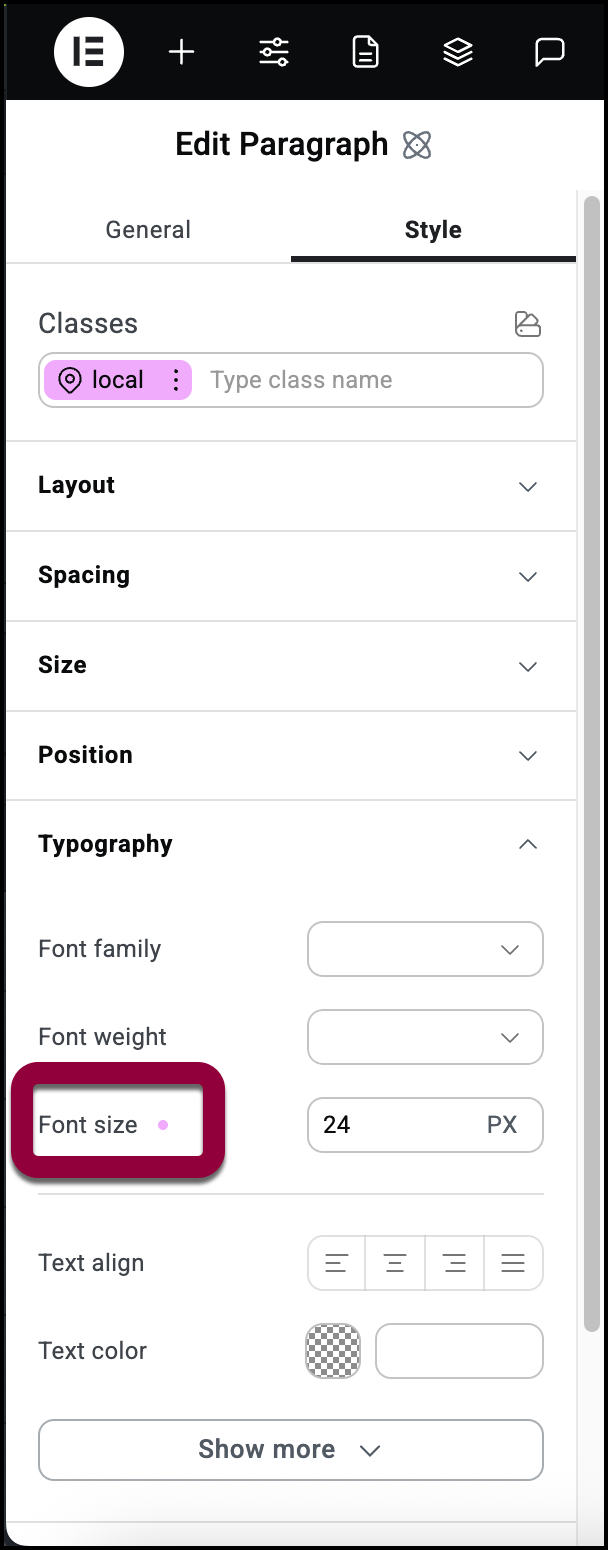
- פתח את השדה טיפוגרפיה.

- במונה גודל גופן, הזן 14.

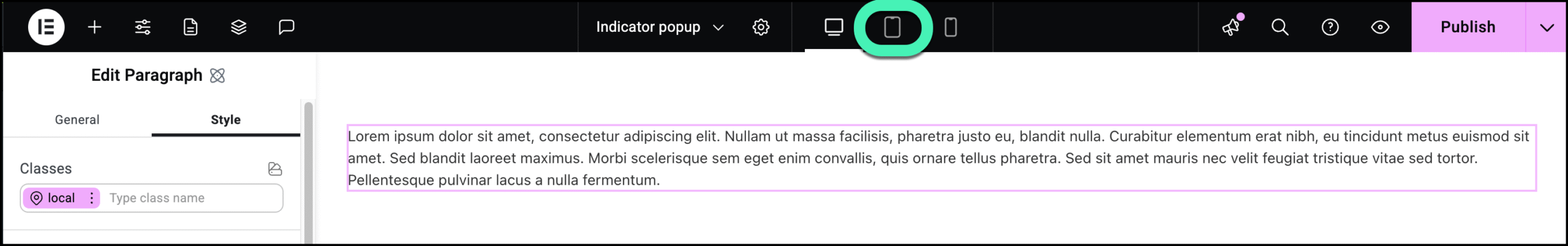
- לחץ על סמל המובייל.

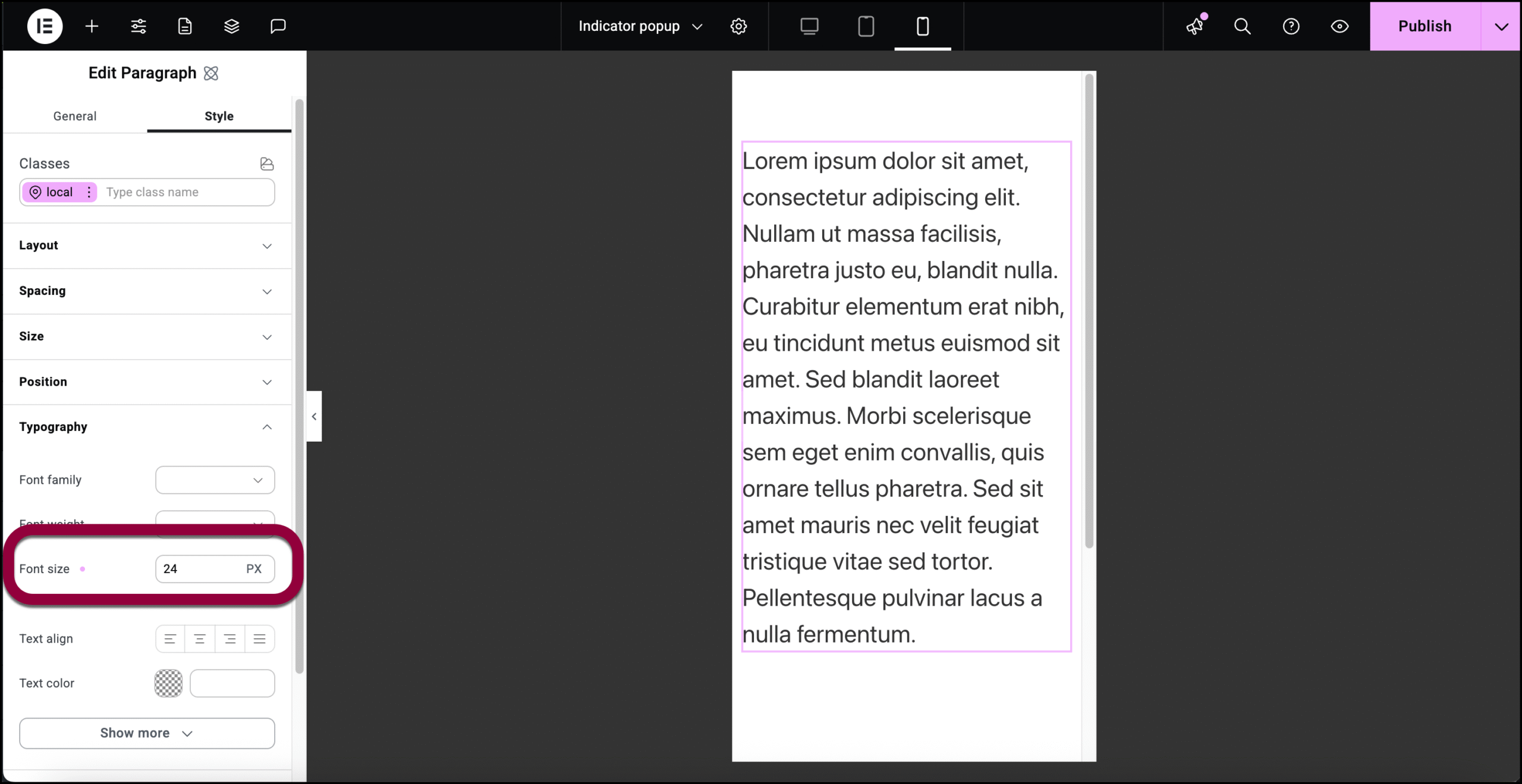
- פתח את שדה טיפוגרפיה והגדר את גודל הטקסט ל-24.

- לחץ על המחוון ליד גודל גופן.

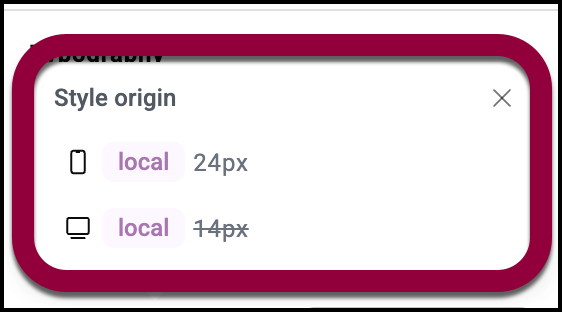
- החלונית הקופצת מציגה איזה גודל גופן משמש עבור מובייל ואיזה עבור שולחני. מכיוון שאנחנו במצב מובייל, המאפיין השולחני מסומן בקו חצוי.

