גופני Google או גופנים מותאמים אישית (למשתמשי Pro) עשויים שלא להיות מוצגים כראוי בחזית האתר שלך, למרות שהם מופיעים כמצופה בעורך Elementor.
סיבות אפשריות
בעיה זו נובעת בדרך כלל משתי בעיות נפוצות, שיכולות להתרחש באופן עצמאי או יחד:
- הפרות מדיניות CORS – כאשר הדפדפן חוסם בקשה לטעינת גופנים ממקור שונה (ראה MDN – CORS).
- תוכן מעורב – כאשר דף HTTPS מאובטח מנסה לטעון משאבים (כמו גופנים) דרך חיבור HTTP לא מאובטח (ראה MDN – תוכן מעורב).
להלן התרחישים הנפוצים ביותר המובילים לבעיות אלה:
לאחר העברת האתר שלך (CORS)
בעת העברה מאתר מקומי או אתר הרצה, כתובות ה-WordPress וה-Site שלך בדרך כלל משתנות. עם זאת, Elementor עשוי עדיין להתייחס לכתובות URL ישנות עבור הגופנים שלך בקבצי ה-CSS שנוצרו באמצעות כלל ה-@font-face. אם כתובות URL אלה של הגופנים מצביעות על הדומיין הקודם שלך, הדפדפן יחסום אותן בשל מגבלות מדיניות CORS.
לאחר התקנת תעודת SSL (תוכן מעורב)
אם האתר שלך הוקם במקור ללא HTTPS, ייתכן ש-Elementor שמר כתובות URL של גופנים באמצעות פרוטוקול http:// הלא מאובטח. לאחר התקנת תעודת SSL, האתר שלך נטען דרך https://, אך הקישורים הישנים של http:// נשארים במקומם. זה גורם לבעיות תוכן מעורב, ודפדפנים מודרניים יחסמו את קבצי הגופנים הלא מאובטחים האלה.
לאחר שינוי URL האתר שלך (CORS)
שינוי הדומיין שלך, הוספת תת-דומיין או תת-ספרייה, או מעבר מ-HTTP ל-HTTPS יכולים כולם לגרום לכתובות URL מיושנות של גופנים להישמר בקבצי ה-CSS של Elementor. התייחסויות מיושנות אלה עלולות להיחסם בשל הפרות CORS.
הגדרות WordPress עדיין משתמשות ב-HTTP (תוכן מעורב)
אם כתובת האתר (URL) ו-כתובת WordPress (URL) בדף ההגדרות של WordPress עדיין משתמשות ב-http://, Elementor ישתמש גם בפרוטוקול זה בעת יצירת כתובות URL של גופנים. זה יוצר שגיאות תוכן מעורב ברגע שהאתר נגיש דרך HTTPS.
מחובר דרך HTTP (תוכן מעורב)
אם אתה ניגש ללוח הבקרה של WordPress דרך http://, WordPress מחזיר את הפרוטוקול הלא מאובטח עבור כל כתובות ה-URL הפנימיות במהלך הסשן שלך. Elementor יאחסן את כתובות ה-URL הלא מאובטחות האלה בקבצי ה-CSS שלו, גם אם האתר שלך למעשה מוגש דרך https://.
פתרונות
- תמיד התחבר באמצעות חיבור מאובטח.Noteאם האתר שלך משתמש בפרוטוקול HTTP, עבור לשלב 3.

ודא שאתה ניגש ל-WP Admin באמצעותhttps://ולאhttp://. אם אפשר, בקש מספק האחסון שלך להפנות את כל בקשותhttp://ל-https://. - עדכן את URL האתר שלך לשימוש ב-HTTPS.
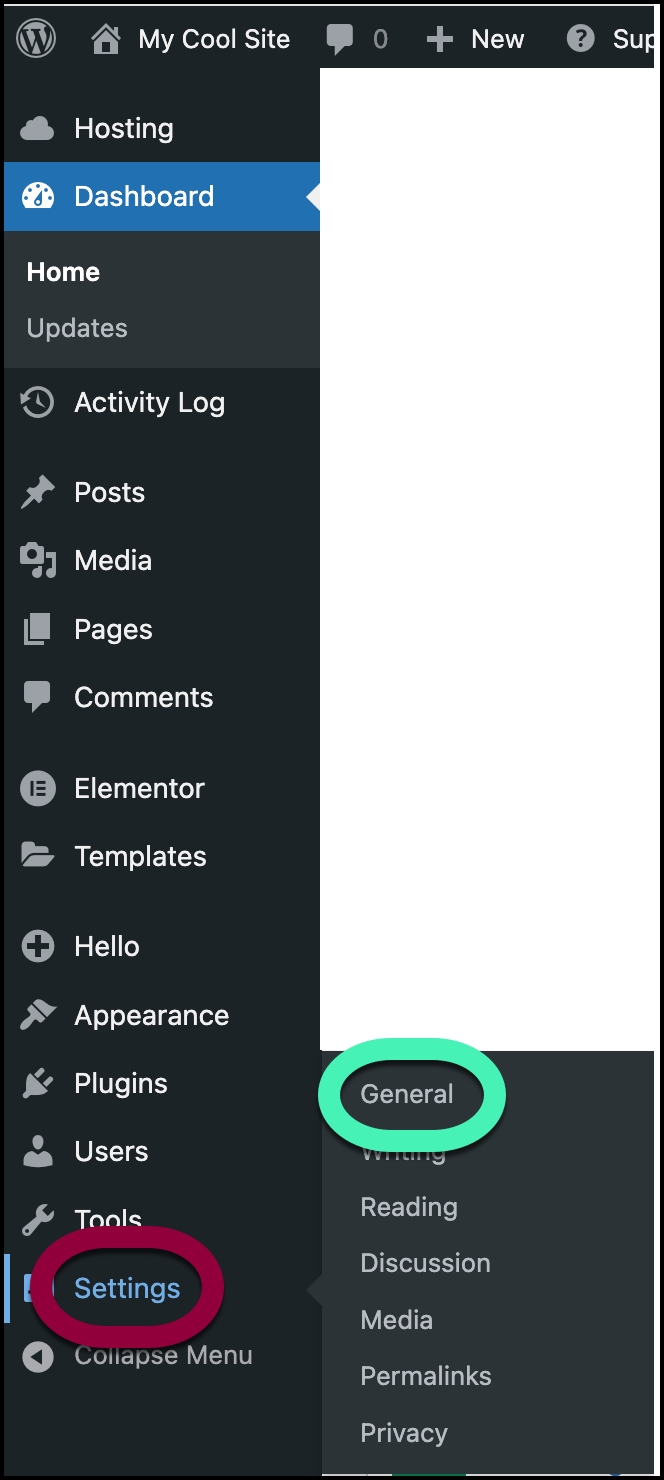
- מ-WP Admin, נווט אל הגדרות>כללי.

ההגדרות הכלליות מופיעות בחלונית הימנית.
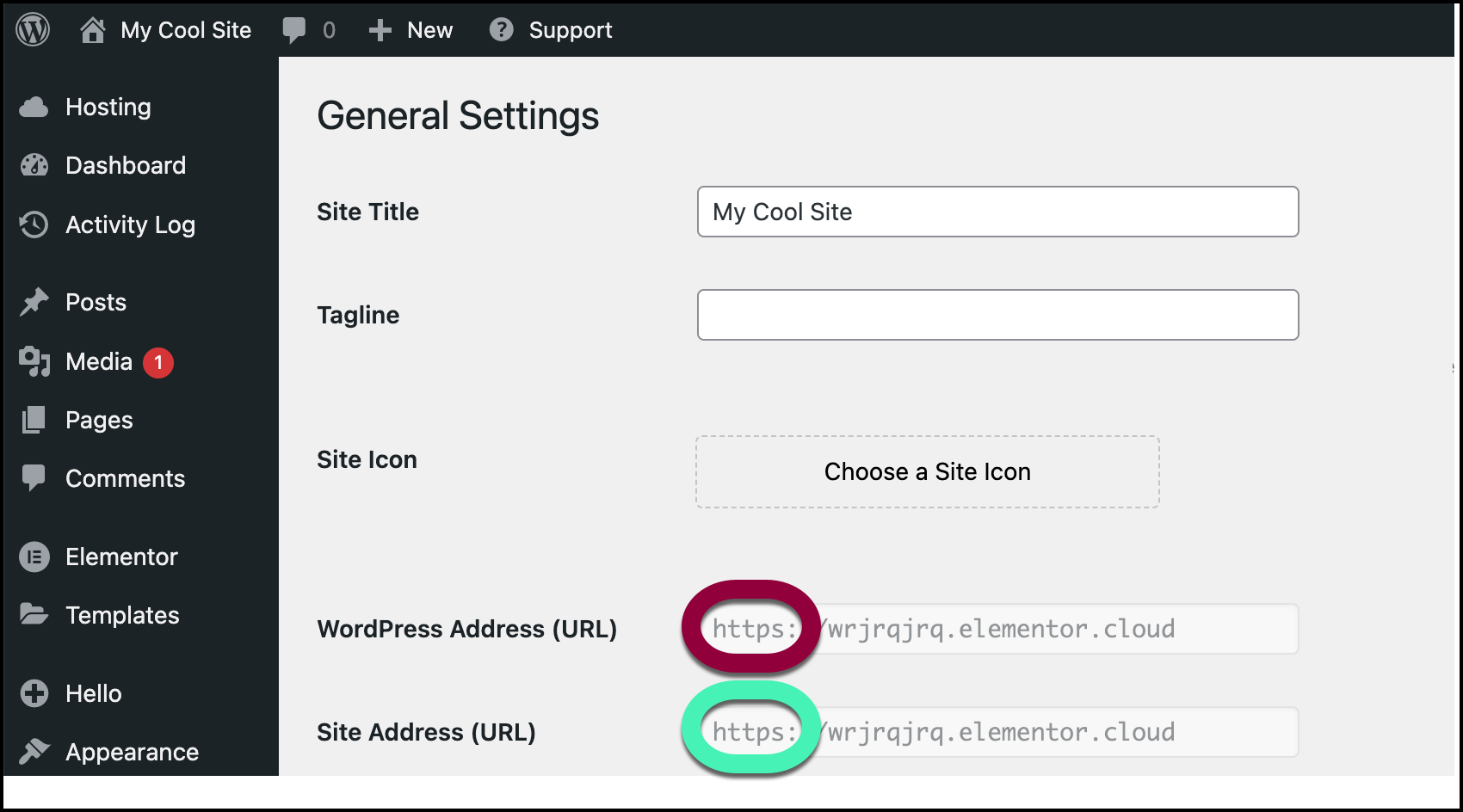
- ודא ששתי כתובת WordPress (URL) ו-כתובת האתר (URL) מתחילות ב-
https://.
- אם הן לא מתחילות ב-
https://, ערוך אותן ולחץ על שמור שינויים בתחתית המסך.
- מ-WP Admin, נווט אל הגדרות>כללי.
- השתמש בכלי החלפת URL ואז צור מחדש את ה-CSS והנתונים. לפרטים, ראה השתמש בכלי ההחלפה.
- (אופציונלי) אפס את טעינת גופני Google. Noteשלב זה הוא אופציונלי אך יכול לעזור לאותת לשכבות המטמון ליצור מחדש התייחסויות גופנים מעודכנות.
Elementor כולל הגדרה המאפשרת לך להגדיר את מאפיין ה-font-displayעבור גופני Google. שינוי ואיפוס אפשרות זו יכולים לפעמים לעזור להפעיל ניקוי מטמון אוטומטי, במיוחד בעת שימוש בכלי אופטימיזציה או CDN.
כדי לאפס את טעינת גופני Google:- עבור לניהול וורדפרס.

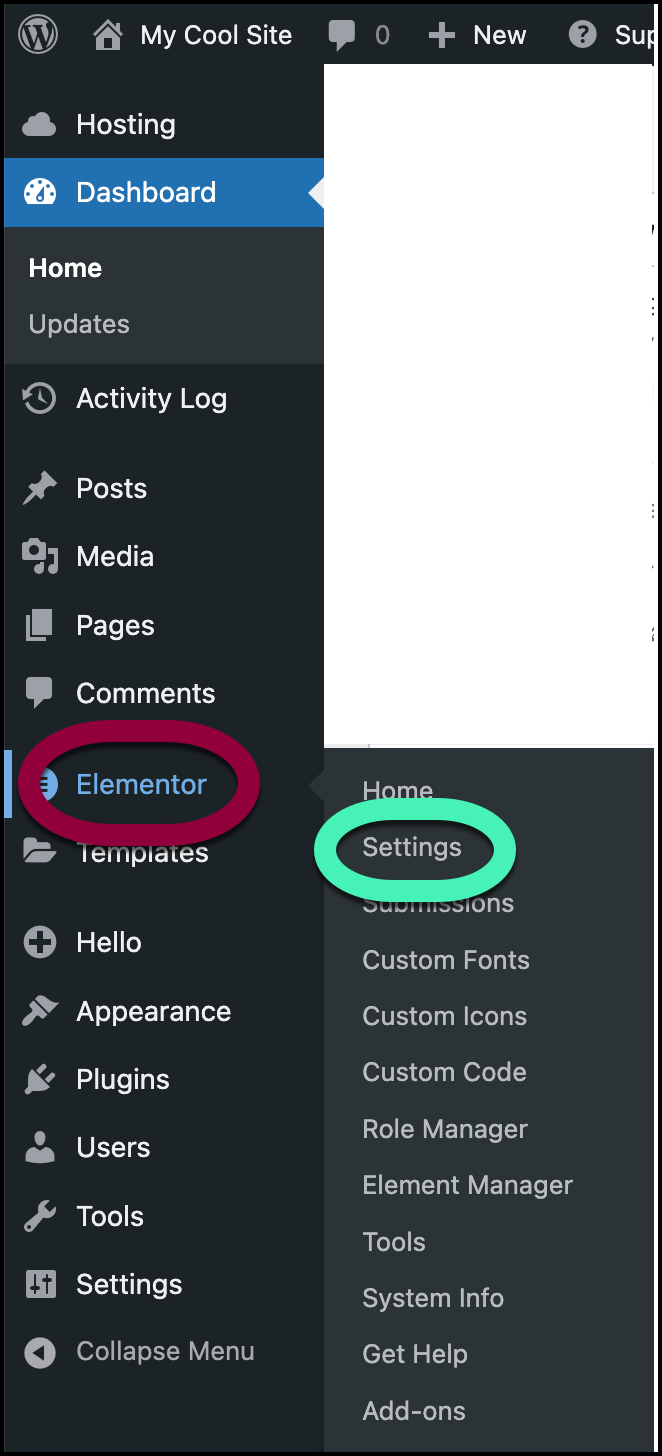
- נווט אל Elementor>הגדרות.

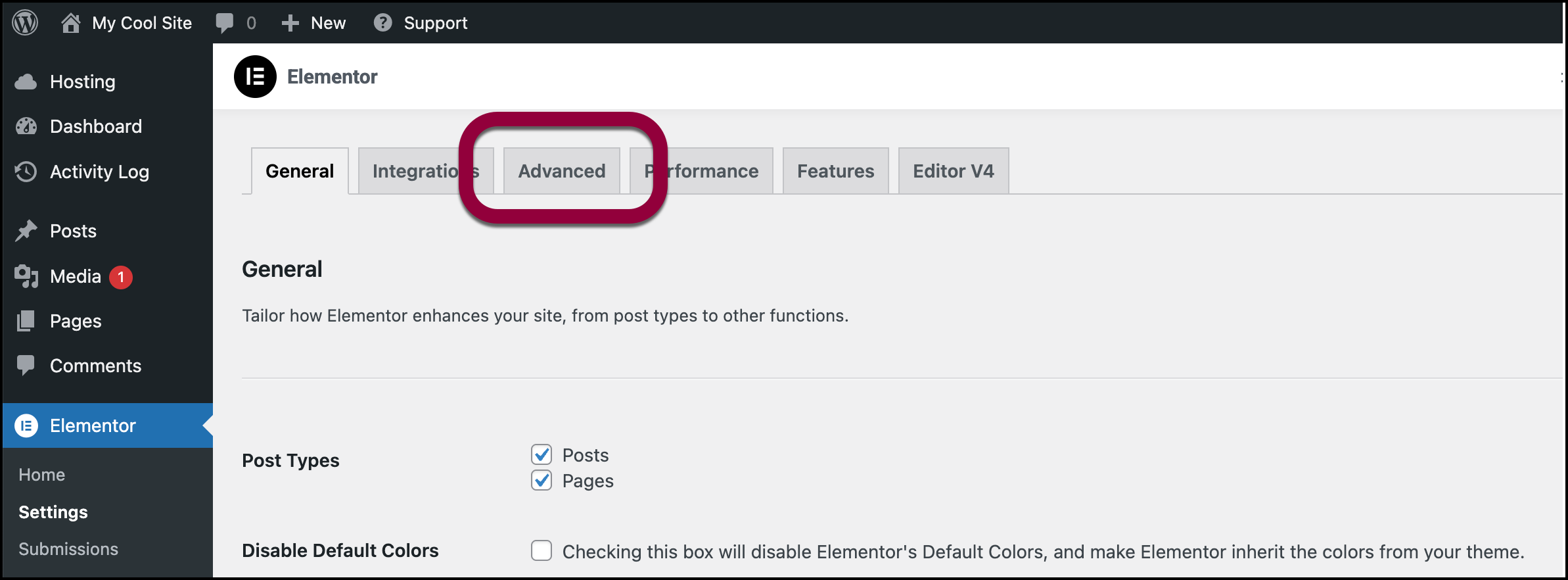
- לחץ על הכרטיסייה מתקדם.

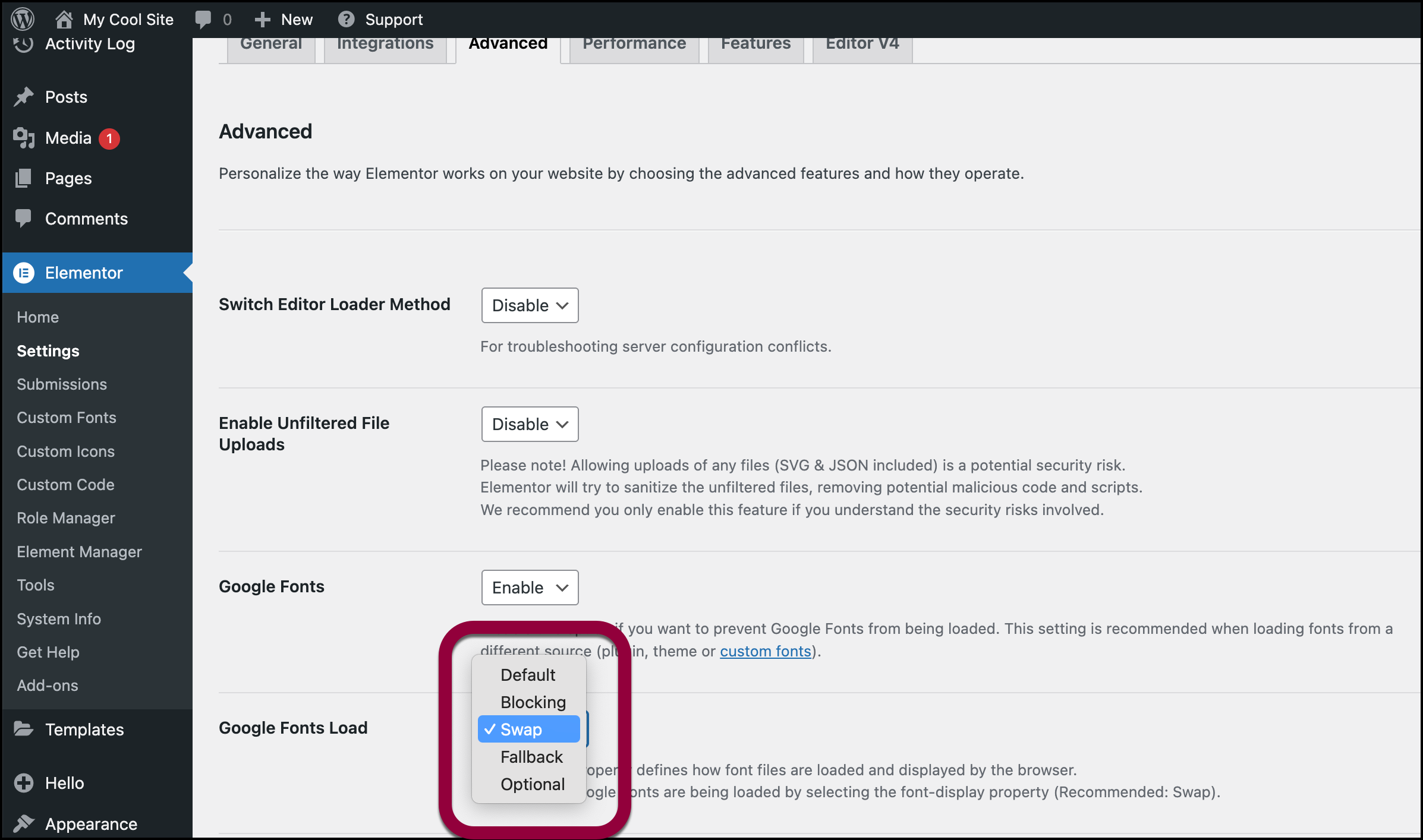
- אתר את האפשרות טעינת גופני Google והשתמש בתפריט הנפתח כדי לשנות את ערכה.

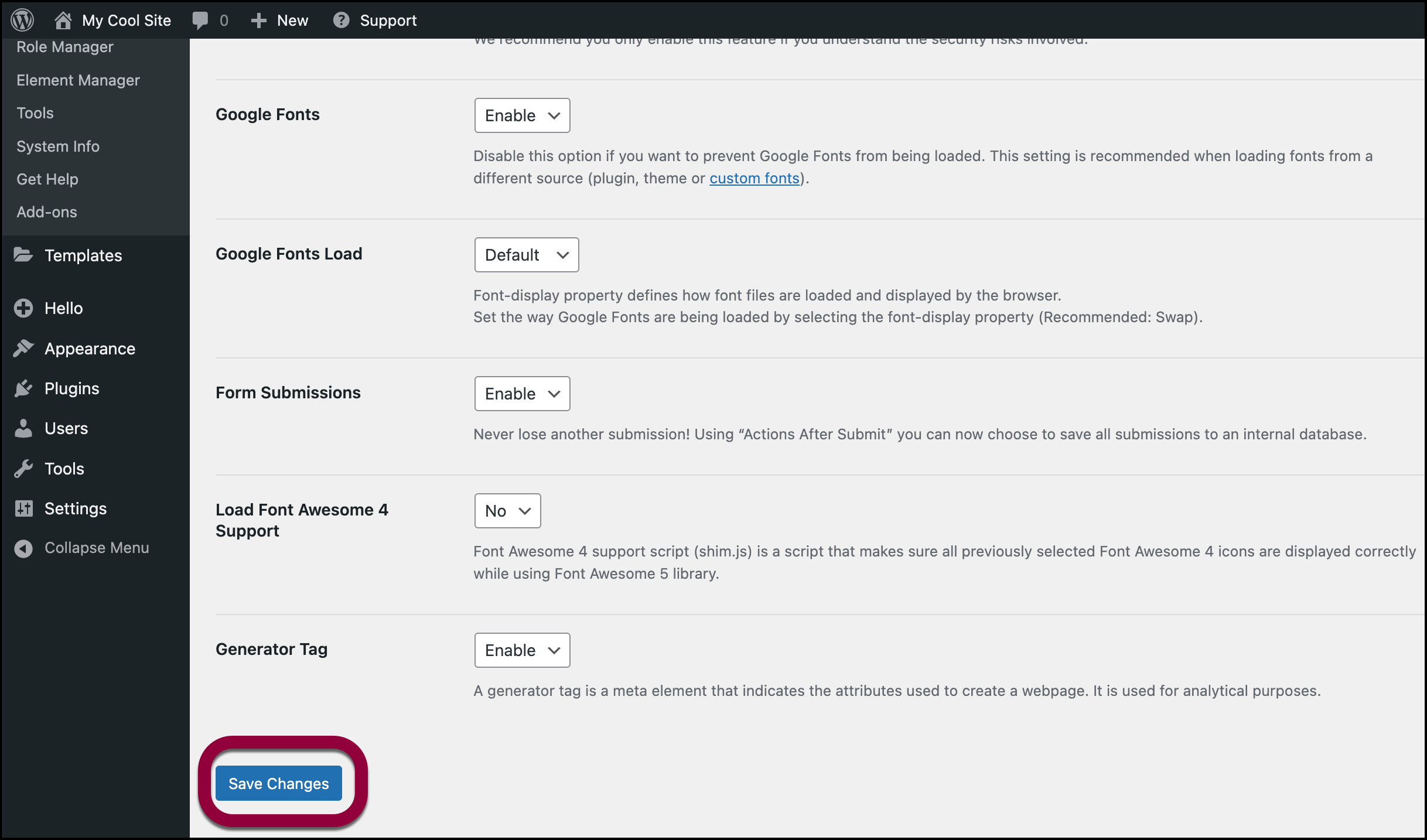
- לחץ על שמור שינויים.
- לאחר שהדף נטען מחדש, שנה את ההגדרה בחזרה לערכה המקורי.
- לחץ על שמור שינויים.
- עבור לניהול וורדפרס.
- נקה את המטמונים הרלוונטיים.
כדי לראות את הגופנים המעודכנים, עליך לנקות סוגים שונים של מטמונים.
כדי לנקות מטמונים אלה:- מטמון שרת: זה בדרך כלל מנוהל דרך לוח הבקרה של האחסון שלך. צור קשר עם חברת האחסון שלך לקבלת פרטים על ניקוי מטמון השרת.
- מטמון אתר – זה לעתים קרובות מטופל על ידי תוספי מטמון.
- מטמון CDN – נקה דרך האתר שלך, ישירות ב-CDN או באמצעות לוח האחסון.
- מטמון דפדפן – נקה לאחר שכל המטמונים האחרים נוקו. לפרטים, ראה את התיעוד של הדפדפן שלך.

