מי יכול להשתמש בתכונה זו
מאמר זה מיועד למשתמשי עורך v4. אם אתה משתמש בעורך v3, בדוק את המאמר הרלוונטי כאן:
👉 עיצוב רספונסיבי
👉 עיצוב רספונסיבי
עריכה רספונסיבית כוללת עריכת אלמנט כך שהעיצוב יתאים לגדלי מסך שונים. בעורך Elementor V4, העריכה הרספונסיבית ברורה ופשוטה וכל אפשרויות האלמנט ניתנות להתאמה אישית עבור גדלי מסך שונים.
כדי לערוך אלמנט עבור מכשיר:
- בחר את האלמנט שברצונך לערוך.

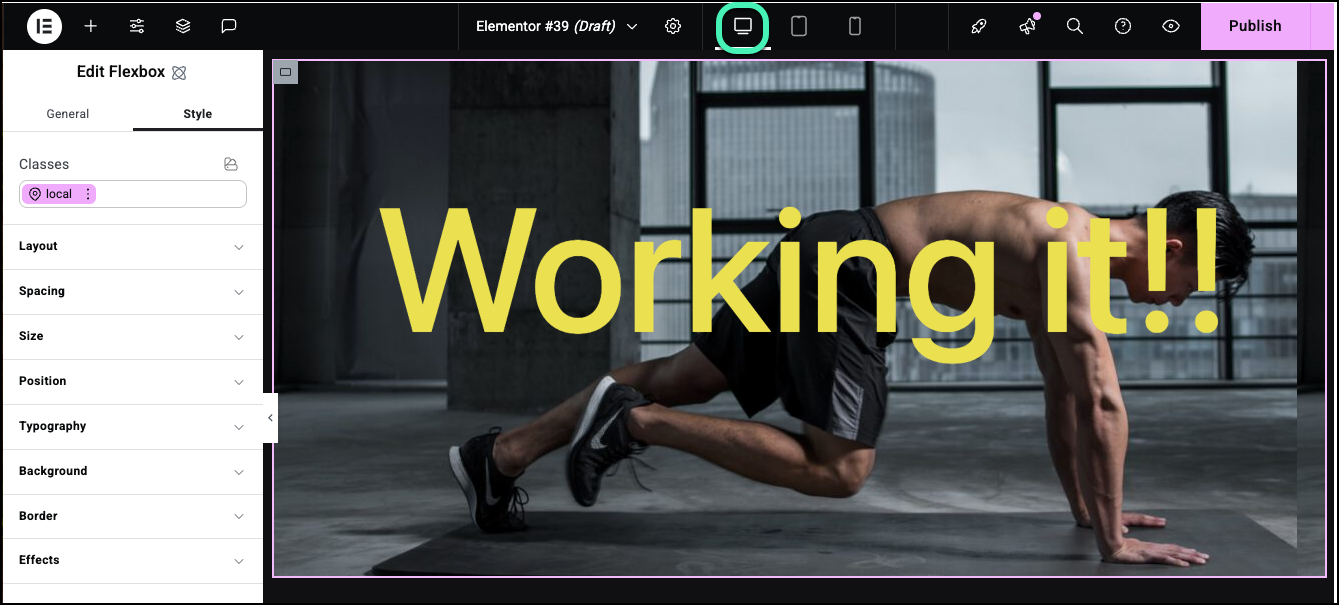
בדוגמה זו, אנו מציגים את הדף כפי שהוא נראה במחשב שולחני. - בסרגל העליון, לחץ על המכשיר שעבורו ברצונך לערוך.Noteניתן לערוך כל אחת מהאפשרויות תחת הכרטיסייה סגנון במצב רספונסיבי.
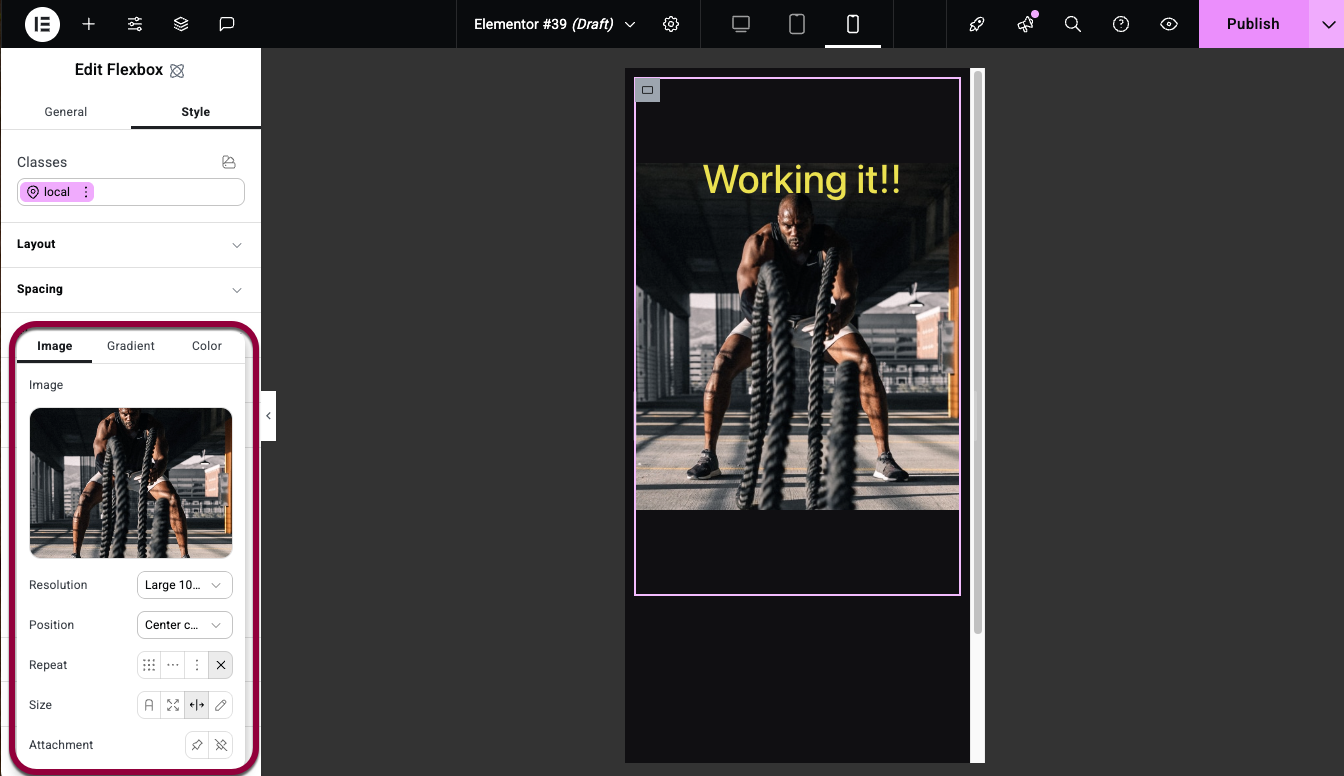
במקרה זה נעבור להגדרה עבור מכשירים ניידים. - ערוך את האפשרויות.
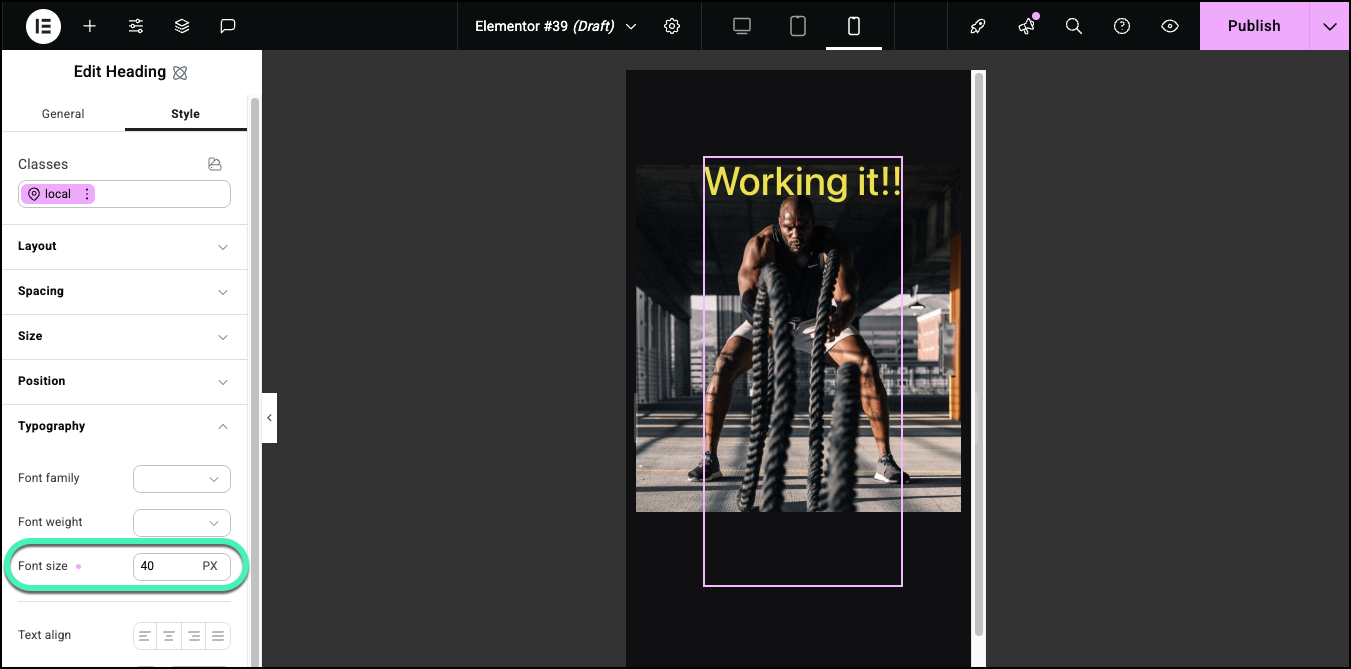
במקרה זה, נשנה את תמונת הרקע ונקטין את גודל הגופן של הטקסט.

אתה רואה את הדף כפי שהוא מופיע במכשירים ניידים.Noteהגדרות רספונסיביות יורשות כברירת מחדל ממסכים גדולים יותר למסכים קטנים יותר. לדוגמה, אם אתה משתמש בגופן בגודל 24 נקודות לכותרת במחשבים שולחניים, גם טאבלטים ישתמשו בגופן בגודל 24 נקודות אלא אם כן תשתמש בעריכה רספונסיבית כדי לשנות את הגודל עבור טאבלטים. ואם תשנה אותו לגופן בגודל 12 נקודות עבור טאבלטים, מכשירים ניידים ישתמשו בגופן זה בגודל 12 נקודות אלא אם כן תשנה אותו. החריג הוא מסכים רחבים, שאינם משפיעים על הגדרות אחרות כלשהן.
הסתרת אלמנט במכשירים ניידים
בעיצובים רבים, אלמנט שעובד היטב עבור גודל מסך אחד עשוי שלא להתאים לאחר. לדוגמה, תמונה גדולה עשויה להיראות נהדר במחשבים שולחניים וטאבלטים אך לשבור את העיצוב במכשירים ניידים. במקרים אלה, ניתן להשתמש בכרטיסיית הסגנון כדי להסתיר אלמנט בגדלי מסך נבחרים.
כדי להסתיר אלמנט בגודל מסך נבחר:
- הוסף אלמנט לדף.

בדוגמה זו, נשתמש בתמונה.
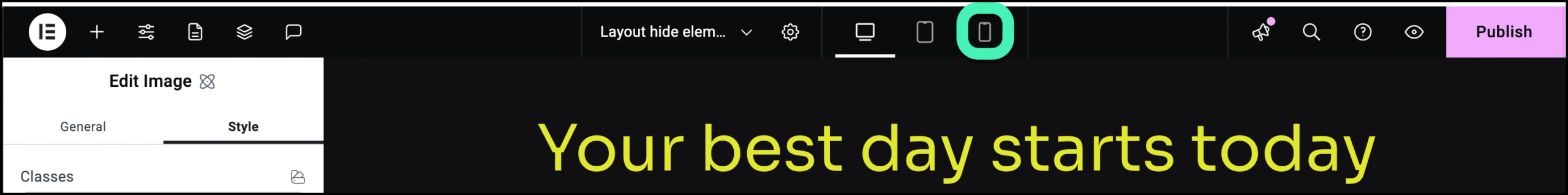
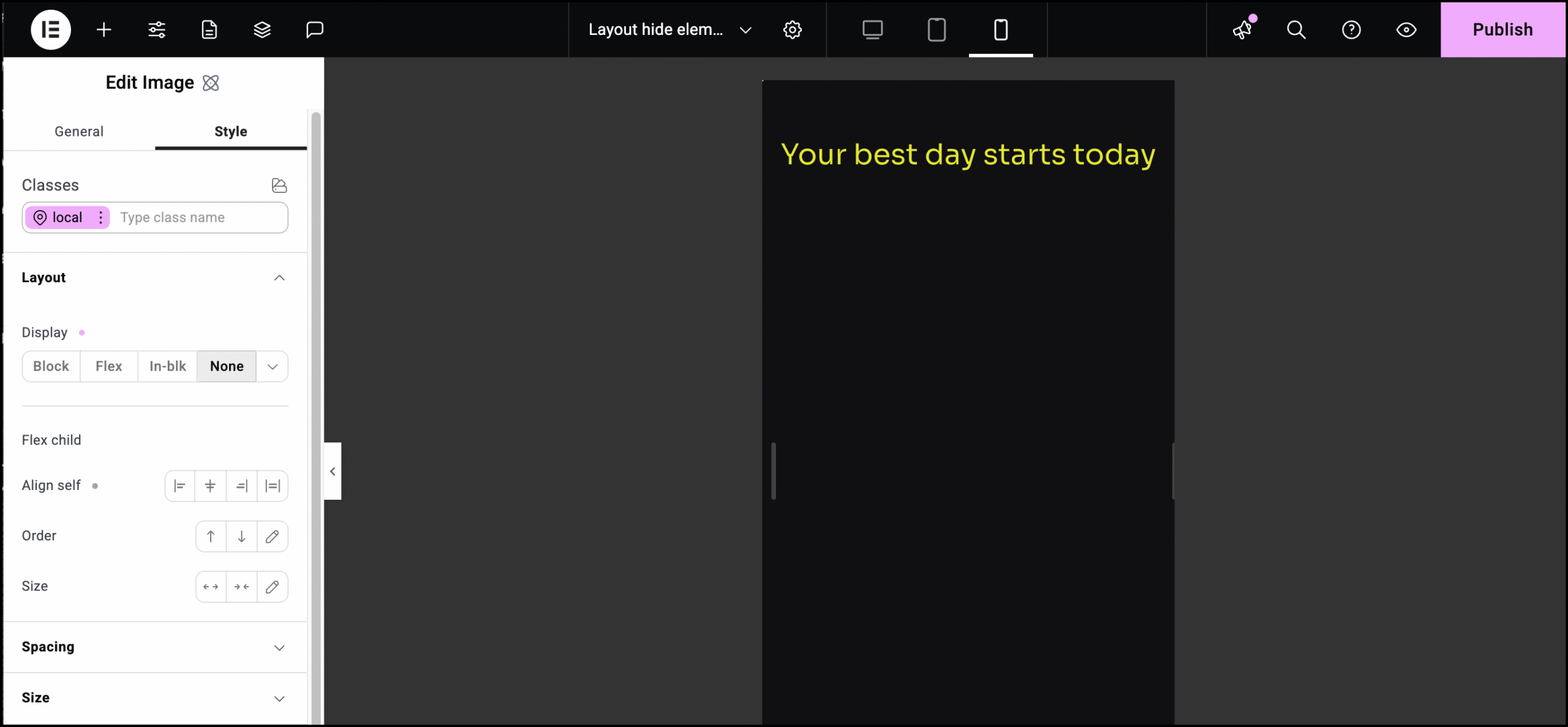
- לחץ על סמל המכשיר הנייד בסרגל העליון.

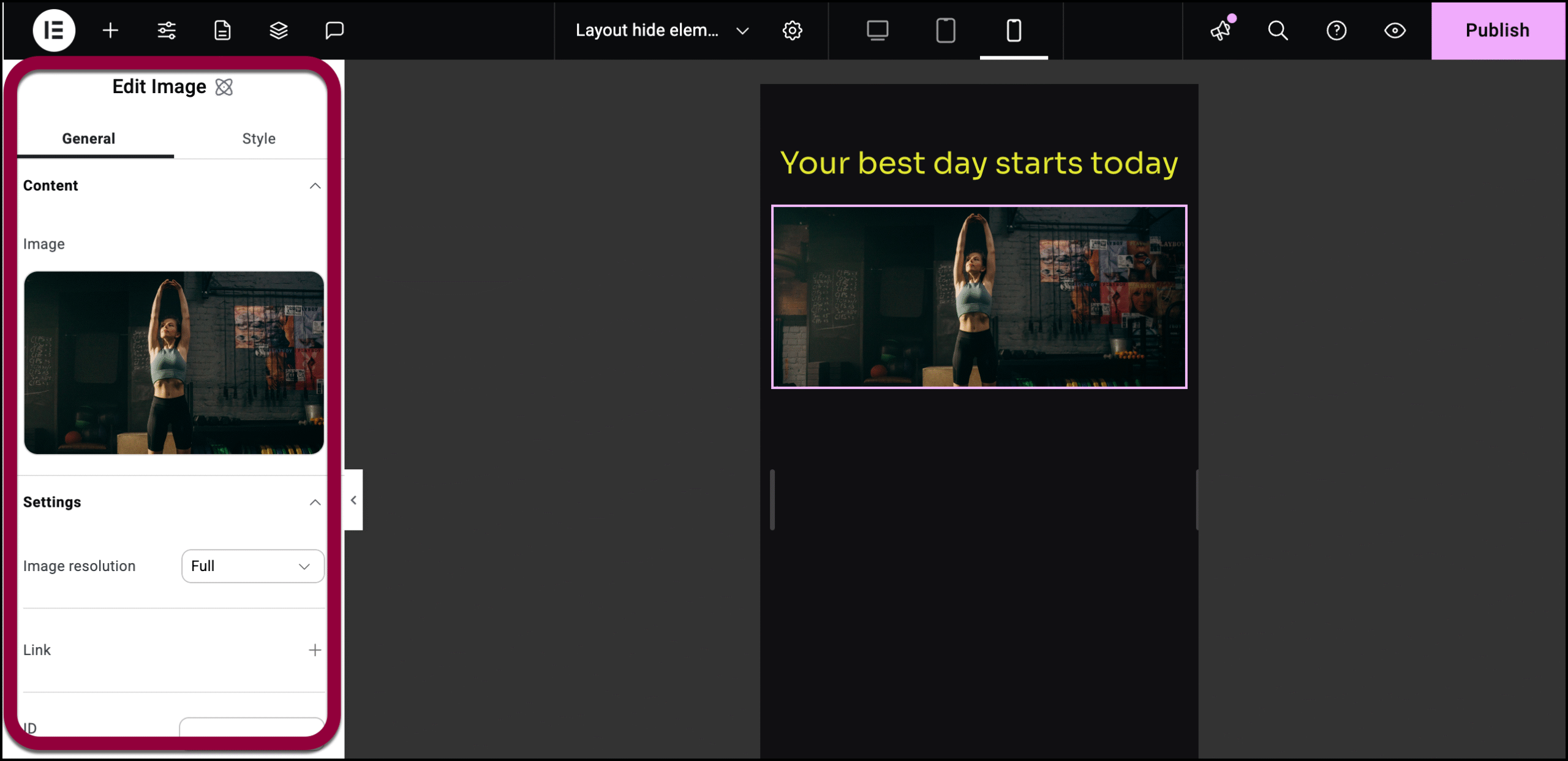
- בחר את אלמנט התמונה. האפשרויות מופיעות בלוח השמאלי.

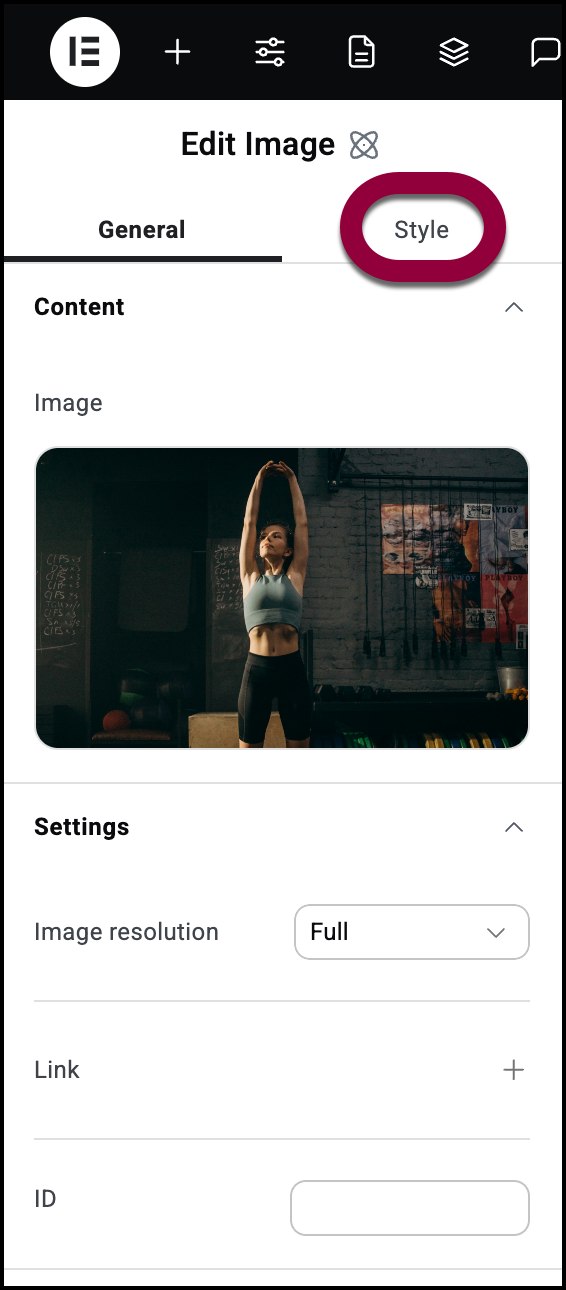
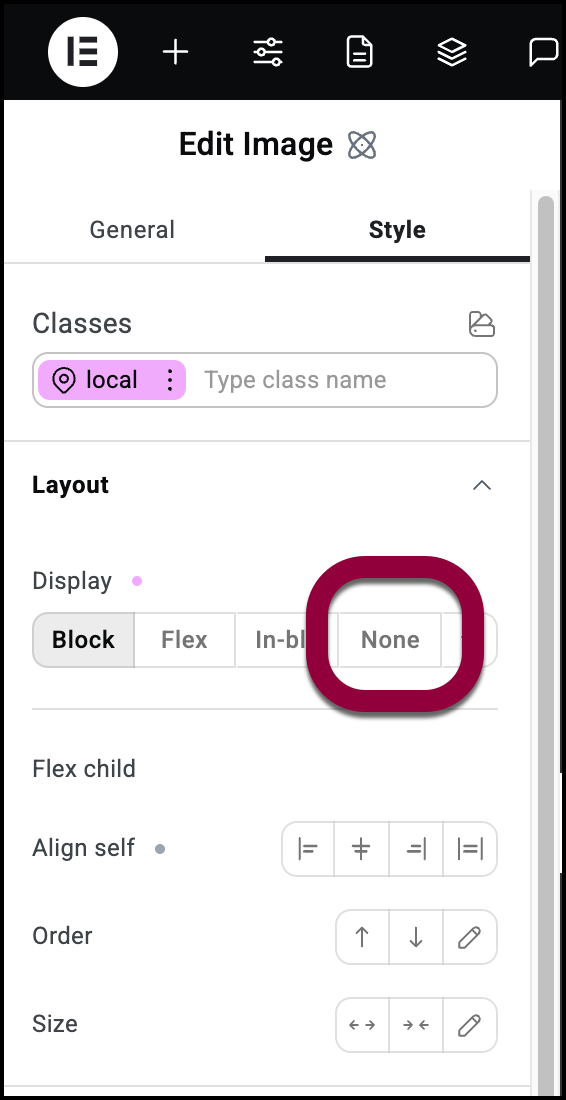
- לחץ על הלשונית סגנון.

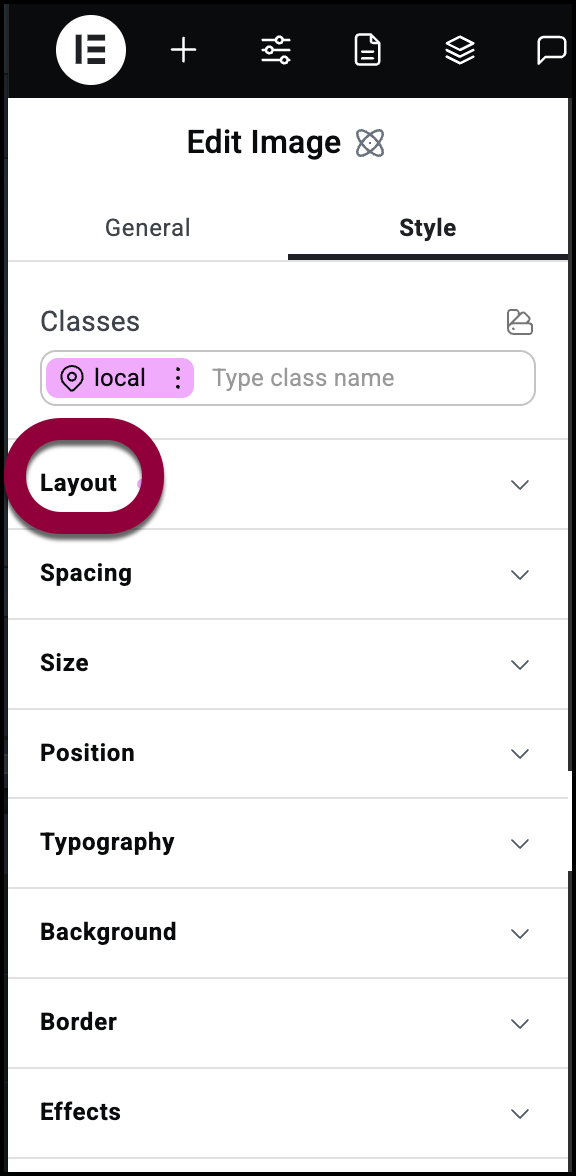
- פתח את המקטע פריסה.

- בחר ללא.

התמונה כבר לא מופיעה בגדלי מסך של מכשירים ניידים.Tipעדיין ניתן לגשת לאלמנט התמונה באמצעות הנווט. לפרטים, ראה השתמש במבנה הדף כדי לנווט בדף שלך.

