כאשר אתה מעצב את האלמנטים בעמוד שלך, אתה יכול ליצור שלושה תת-סגנונות עבור האלמנט. תת-סגנונות אלה ידועים כמצבים או פסאודו-קלאסים. המצבים הללו הם:
- ריחוף: איך האלמנט נראה כאשר מבקרים מעבירים עליו את העכבר.
- פוקוס: איך האלמנט נראה כאשר מבקרים מתמקדים בו, בדרך כלל על ידי לחיצה עליו או מעבר אליו באמצעות Tab.
- פעיל: איך האלמנט נראה כאשר האלמנט נבחר.
הוספת מצב לאלמנט
כדי להוסיף מצב:
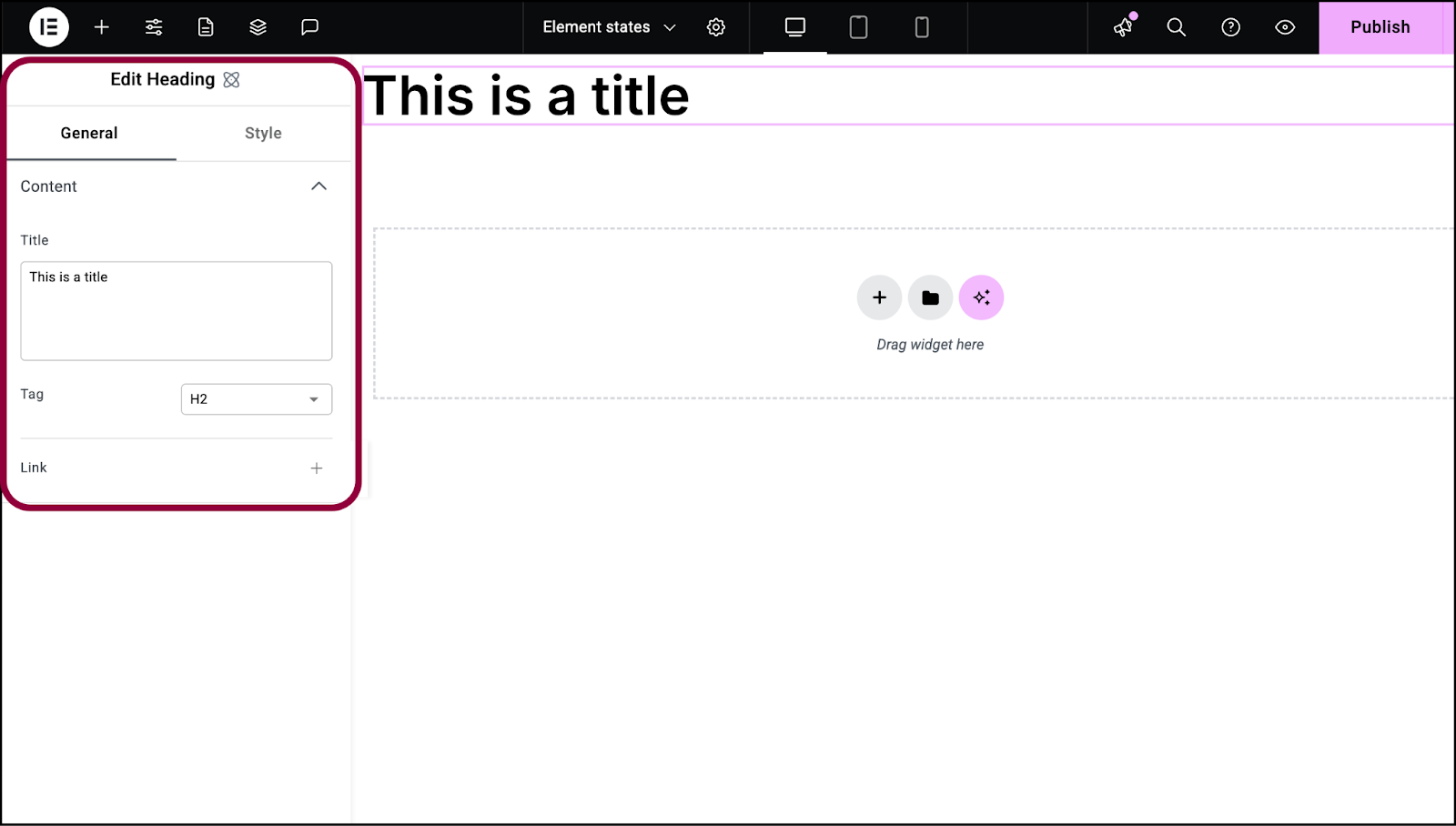
- פתח את עורך אלמנטור.

- בחר אלמנט.
האפשרויות מופיעות בפאנל.
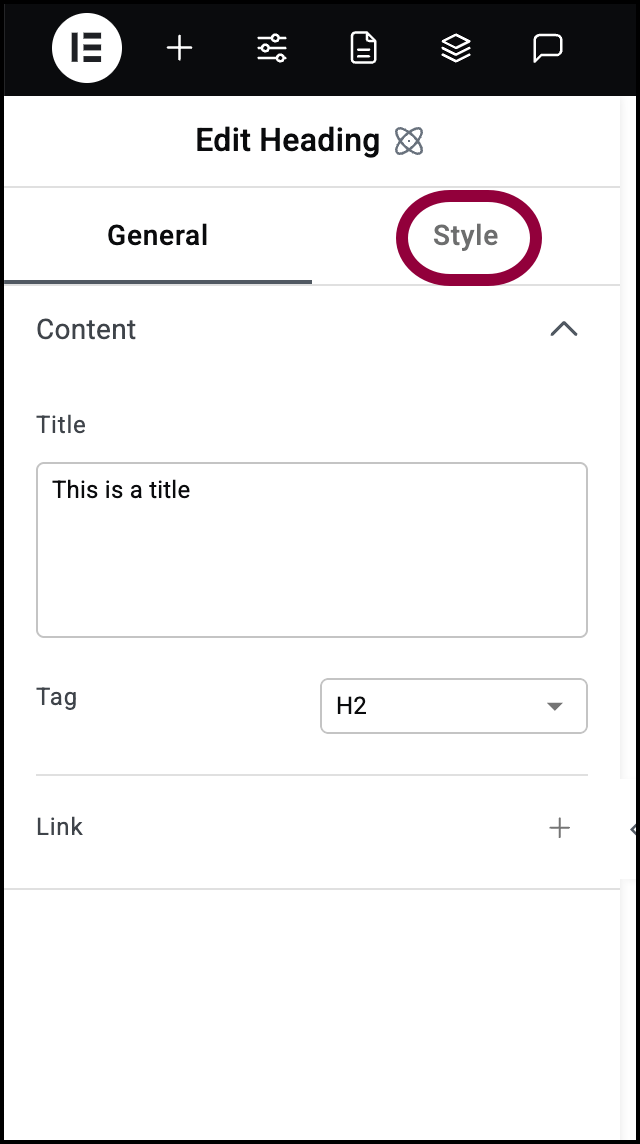
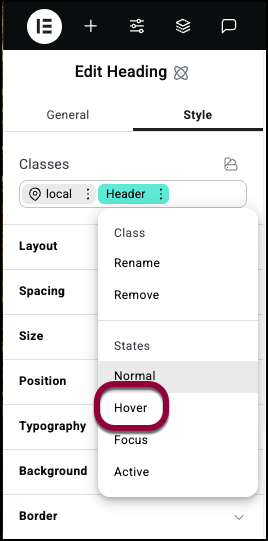
- בפאנל, לחץ על הכרטיסייה סגנון.

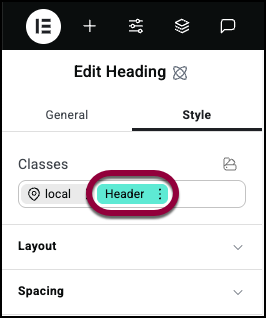
- בשדה קלאסים, אתר את הקלאס שברצונך לערוך.

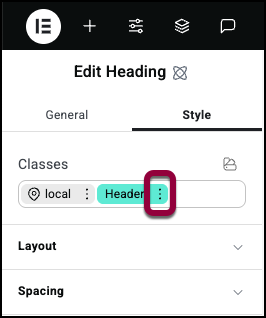
- לחץ על שלוש הנקודות.

- בחר את המצב שברצונך לערוך.

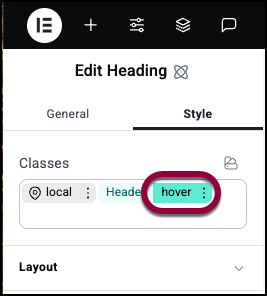
שים לב שהמצב מופיע בשדה הקלאסים של CSS והוא צבוע בירוק. זה מציין שאתה עורך את האלמנט במצב זה. אם תערוך קלאס מקומי, הקלאס יהיה ורוד במקום ירוק. - השתמש באפשרויות הסגנון כדי להגדיר איך האלמנט יופיע במצב הנבחר.
לפרטים על אפשרויות הסגנון השונות, ראה את המאמרים הבודדים על אפשרויות סגנון:

