עורך אלמנטור מתוכנן לעזור ליוצרי אתרים לעבוד במהירות וביעילות. כחלק ממשימה זו, העורך מאמץ את עקרונות העיצוב האטומי. מערכת זו מבוססת על הרעיון של יצירת אלמנטים קטנים וניתנים לשימוש חוזר. באלמנטור, אלמנטים אלה נקראים מחלקות. זה תואם את אוצר המילים המשמש את CSS.
כיתרון נוסף, שימוש נכון במחלקות יכול גם לשפר את ביצועי האתר שלך.
יצירת מחלקה
יצירת מחלקות נעשית באופן אוטומטי. אתה עושה זאת בכל פעם שאתה מוסיף אלמנט לקנבס. כשאתה מוסיף אלמנט לקנבס, אפשרויות האלמנט מופיעות בפאנל השמאלי. בחלק העליון של הכרטיסייה עיצוב, תראה את השדה מחלקה עם המחלקה מקומית כבר מלאה. כעת תוכל להוסיף מחלקות חדשות לאלמנט על ידי ביצוע התהליך הזה:
- הזן שם מחלקה בתיבת הטקסט.
תפריט נפתח מופיע.
- בחר את שם המחלקה תחת הוסף מחלקה גלובלית חדשה.
עריכת מחלקה
לאחר שיצרת מחלקה, עליך לערוך אותה כדי לקבוע את מאפייניה.
לעריכת מחלקה:
- צור את המחלקה.

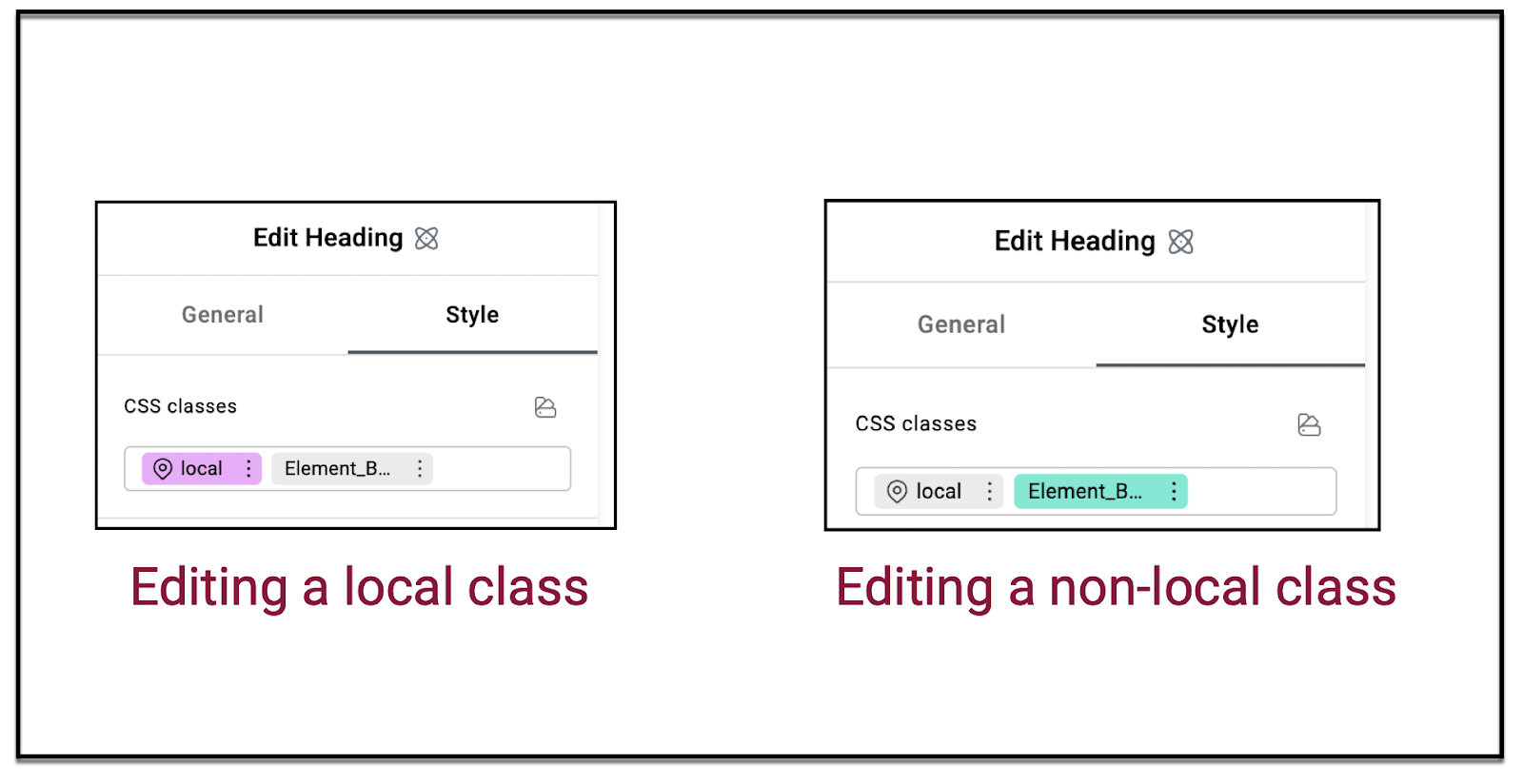
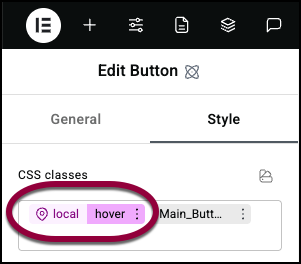
- בדוק את שדה המחלקות של CSS. המחלקה שאתה עורך תהיה ורודה אם זו מחלקה מקומית. אחרת היא תהיה ירוקה. כאשר המחלקה ורודה או ירוקה, אתה עורך את המחלקה הזו.
מהי מחלקה?
מחלקה היא בעצם אוסף של מאפייני עיצוב משותפים. לדוגמה, אם אתה בונה אתר ואתה רוצה שהטקסט הסטנדרטי ברחבי האתר ישתמש בגופן Arial בגודל 12 נקודות, תוכל ליצור מחלקה בשם טקסט ראשי עם המאפיינים האלה. כך, כל אלמנט שיש לו את המחלקה טקסט ראשי, ישתמש ב-Arial 12 נקודות כגופן שלו.
המחלקה המקומית
באלמנטור, לכל אלמנט יש לפחות מחלקה אחת – המחלקה מקומית. מחלקה זו מגדירה את האלמנט המסוים שאתה עובד עליו. חשוב לציין שלמרות שלכל האלמנטים יש מחלקה מקומית, המחלקה מקומית יכולה להיות שונה לכל אלמנט. למשל, יכול להיות לך ווידג’ט טקסט אחד שמשתמש בגופן Arial במחלקה מקומית שלו וווידג’ט טקסט אחר שמשתמש ב-Calibri במחלקה מקומית שלו. 
היררכיית מחלקות
הדבר החשוב האחר לציין לגבי מחלקות הוא שהן עובדות לפי היררכיות. אם מחלקות סותרות זו את זו, העורך יודע אילו מאפיינים יש להם עדיפות. למשל, אם אלמנט מכיל שתי מחלקות, אחת שקובעת את הגופן ל-Arial ואחרת שקובעת את הגופן ל-Calibri, העורך צריך לקבוע למה יש עדיפות. עדיפות זו נקבעת במנהל המחלקות. עם זאת, למחלקה המקומית תמיד יש עדיפות עליונה. אז, במקרה הנ”ל, אם המחלקה מקומית קבעה את הגופן ל-New Times Roman, האלמנט ישתמש בגופן New Times Roman.
דוגמה לבניית מחלקות
בדוגמה הזו, נסתכל על בניית אתר שיכלול כמה כפתורים. כדי לחסוך זמן ולשפר ביצועים, ניצור שתי מחלקות – אחת להגדרת כפתורים חשובים ואחרת להגדרת כפתורים משניים.
- צור דף בעורך אלמנטור.
- גרור ווידג’ט כפתור לקנבס.

האפשרויות מופיעות בלוח.
- בפאנל, לחץ על הכרטיסייה עיצוב.

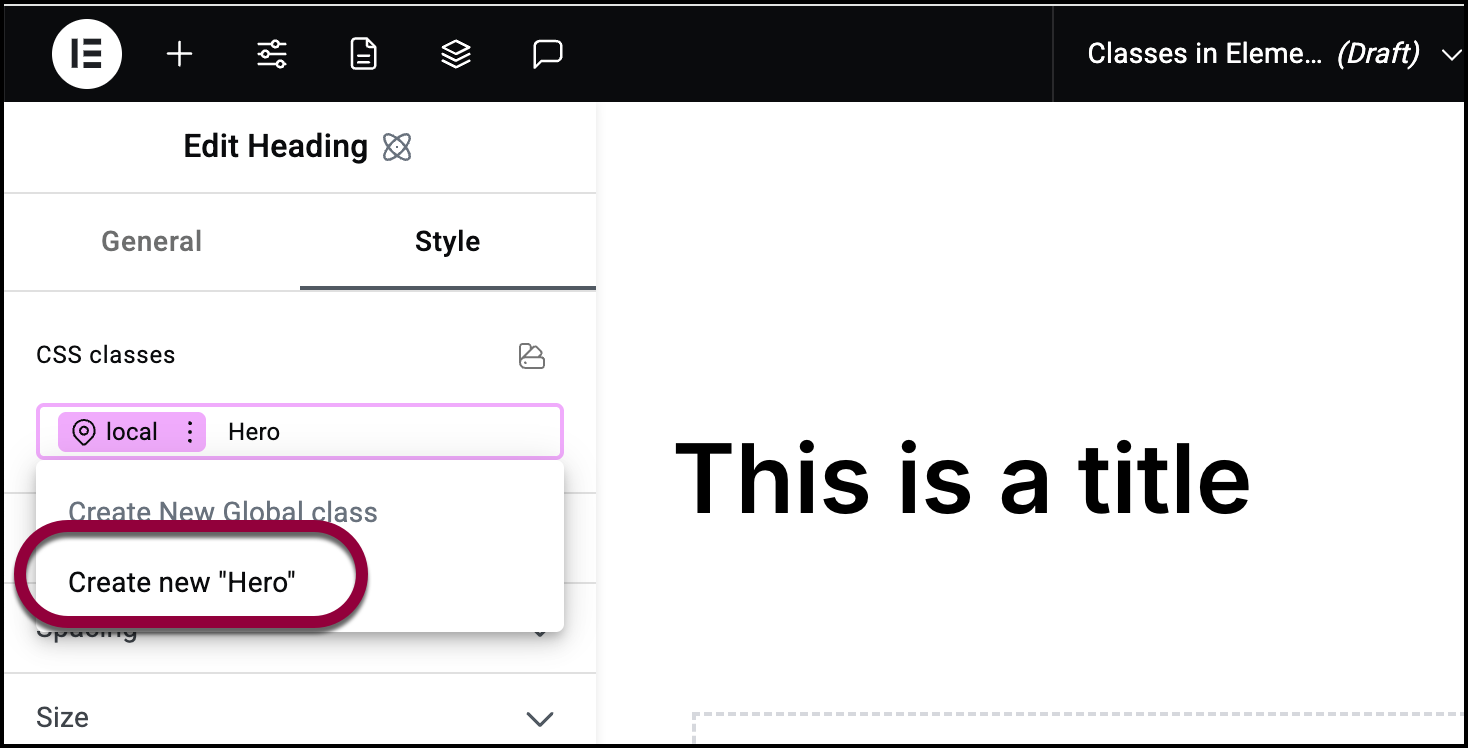
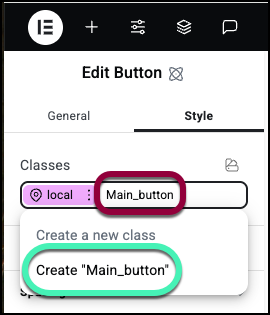
- בתיבת הטקסט מחלקות, ליד מקומי, הזן Main_button.
- בתפריט הנפתח, בחר צור חדש “Main_button”.
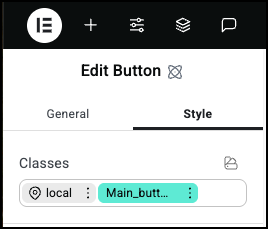
כפתור ראשי מופיע בתיבת הטקסט מחלקות.
שים לב שהטקסט Main_button הוא בירוק. זה אומר שאתה עורך את המחלקה הזו.
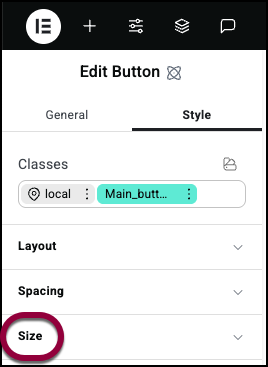
- פתח את השדה גודל.

- תן לכפתור רוחב של 200 פיקסלים וגובה של 50 פיקסלים.

- פתח את השדה רקע.

- בחר צבע לכפתור. לפרטים, ראה כרטיסיית עיצוב – רקע.
כעת ניצור מחלקה לכפתורים משניים.
- בתיבת הטקסט מחלקות, מחק את Main_button.
שים לב שהכפתור חוזר להגדרות ברירת המחדל שלו.
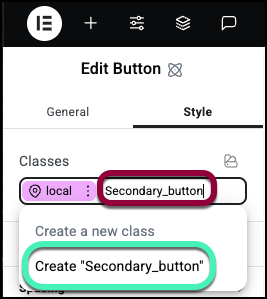
- בתיבת הטקסט מחלקות, הזן כפתור_משני.
- בתפריט הנפתח, בחר צור חדש “Secondary_button”.
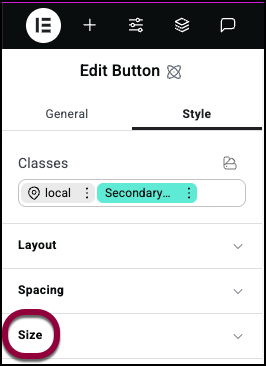
שים לב שהטקסט הוא בירוק, כלומר אתה עורך את המחלקה.
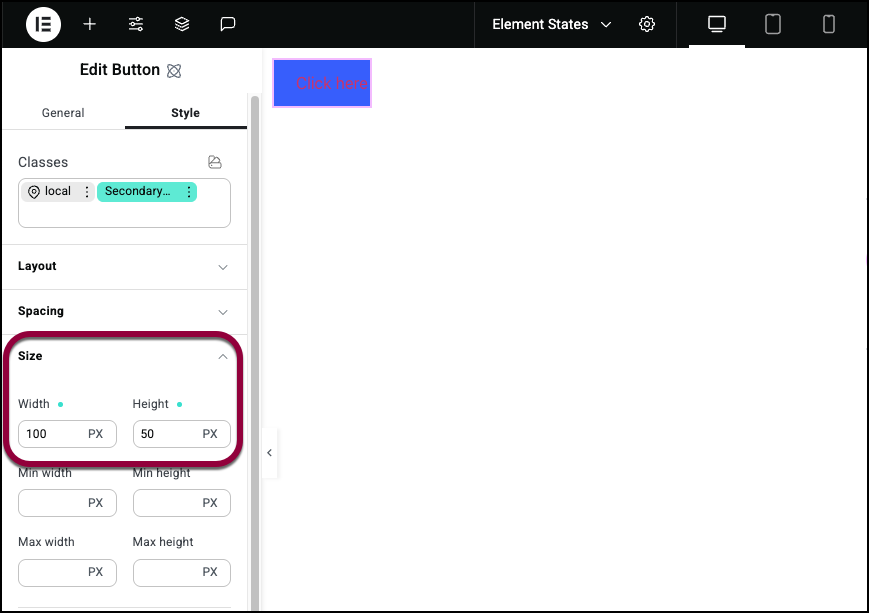
- פתח את השדה גודל.

- תן לכפתור רוחב של 100 פיקסלים וגובה של 50 פיקסלים.

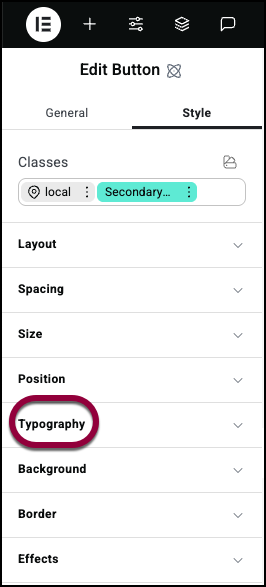
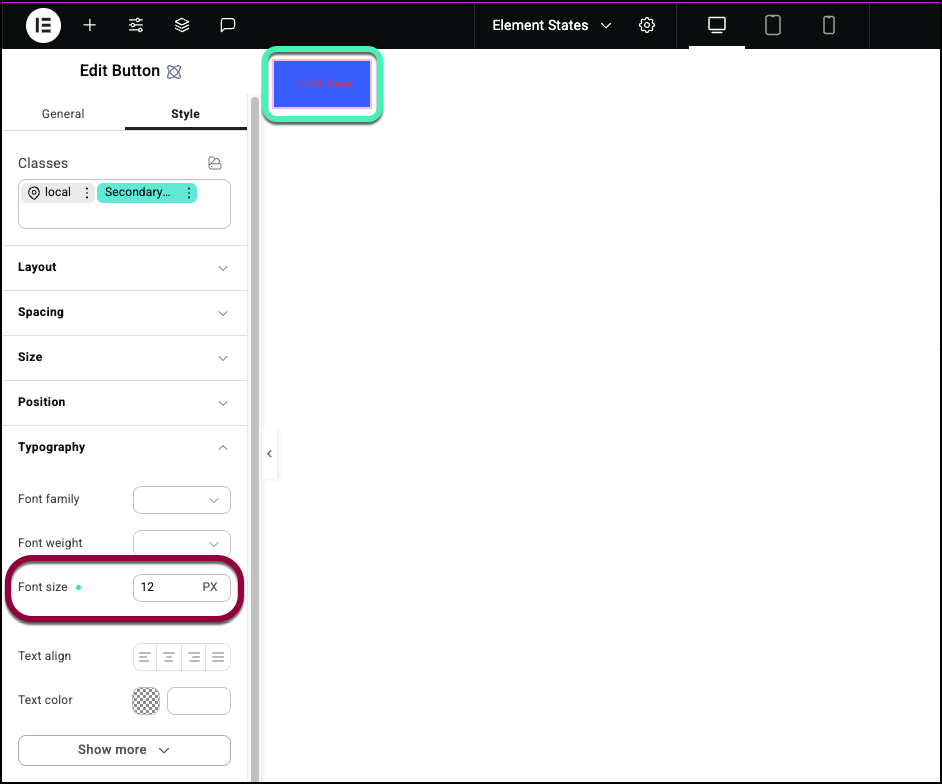
- פתח את השדה טיפוגרפיה.

- הגדר את גודל הגופן ל-12.
- פתח את השדה רקע.

- בחר צבע לרקע. וודא שהוא שונה מהרקע של Main_button.
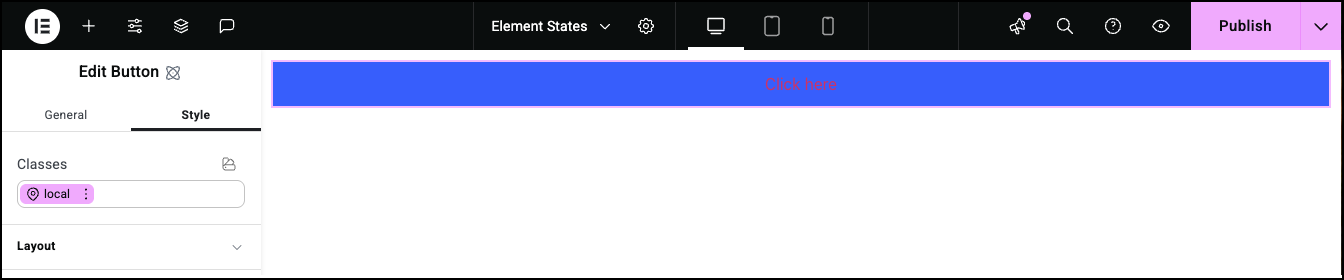
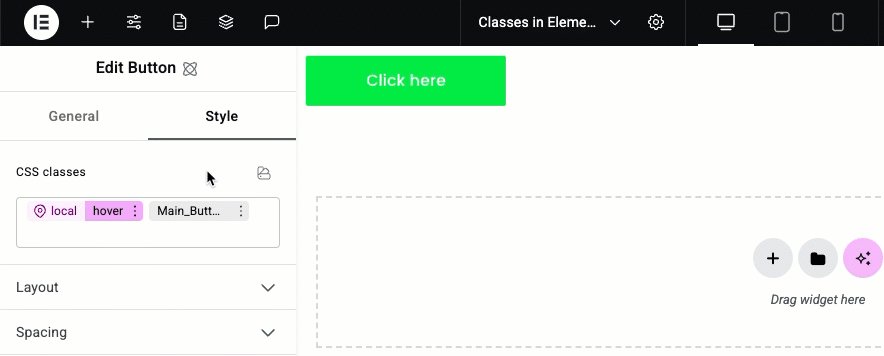
כעת בדוק את התוצאות. - הוסף אלמנט כפתור חדש לקנבס.
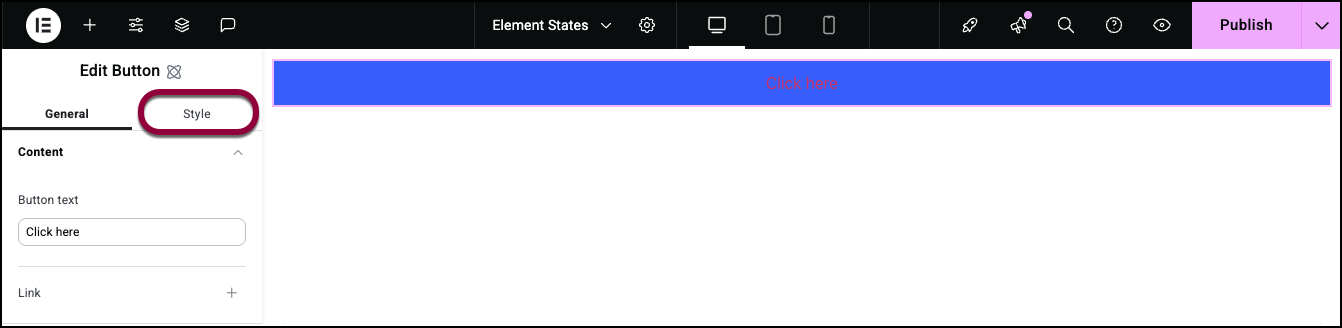
- פתח את הכרטיסייה סגנון.

- לחץ על תיבת הטקסט מחלקות ובחר Main_button מהתפריט הנפתח.

הכפתור אמור לקבל את המאפיינים של מחלקת Main_button.
- לחץ על תיבת מחלקות ובחר כפתור משני מהתפריט הנפתח.
הכפתור יקבל את רוב המאפיינים של מחלקת כפתור ראשי. זה בגלל שמחלקת הכפתור הראשי נמצאת גבוה יותר בהיררכיית המחלקות. עם זאת, הגופן על הכפתור מקבל את הסגנון של מחלקת הכפתור המשני. זה בגלל שמעולם לא הגדרנו את הטיפוגרפיה של הכפתור הראשי, אז מחלקת הכפתור המשני קובעת את סגנון הגופן.
- בתיבת מחלקות, לחץ על שלוש הנקודות ליד Secondary_button.
- בחר הסר מהתפריט הנפתח.
תיבת המחלקות CSS אמורה להכיל כעת רק את המחלקות מקומית ו-Main_button. שים לב שגודל הגופן חוזר לגודל ברירת המחדל כי מחלקת Secondary_button כבר לא שם.
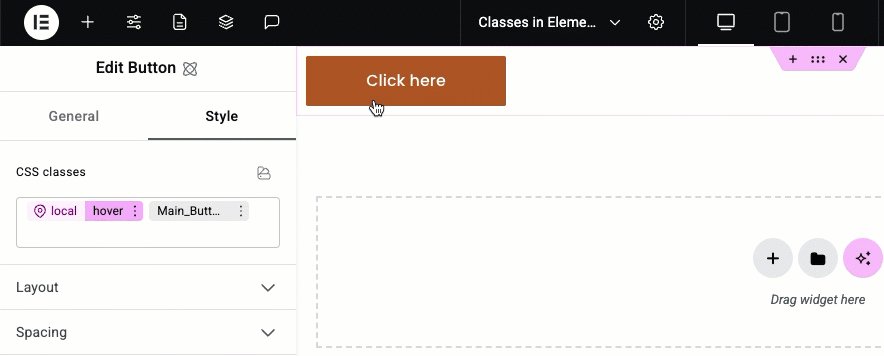
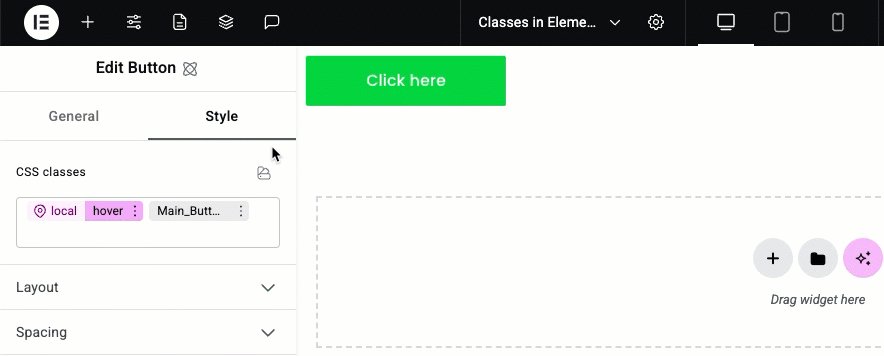
כעת נניח שאנחנו רוצים להתאים אישית את הכפתור הזה כך שהוא ייראה כמו כפתור ראשי אבל עם תכונה נוספת אחת – הוא משנה צבע כשמבקרים מרחפים מעליו.
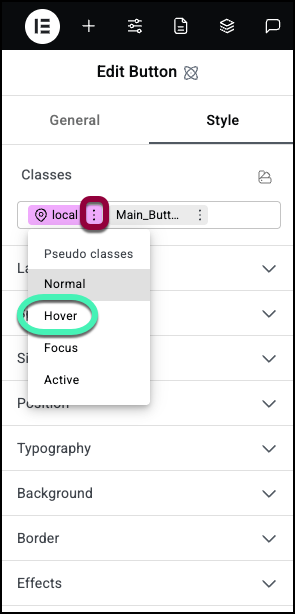
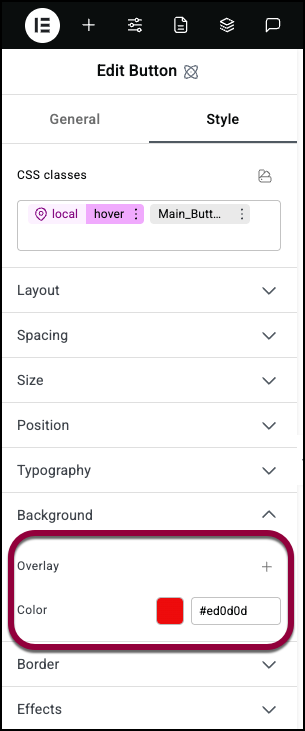
- לחץ על שלוש הנקודות ליד המחלקה מקומית ובחר ריחוף מהתפריט הנפתח.
על ידי עריכת המחלקה מקומית, נוכל לשנות את הסגנון של הכפתור הזה מבלי לשנות כפתורים אחרים עם מחלקת כפתור ראשי.
ריחוף הוא מה שנקרא מצב. כשאתה בוחר אותו, אתה קובע איך הכפתור ייראה כשמבקרים מעבירים עליו את העכבר. לפרטים, ראה מצבי אלמנט.
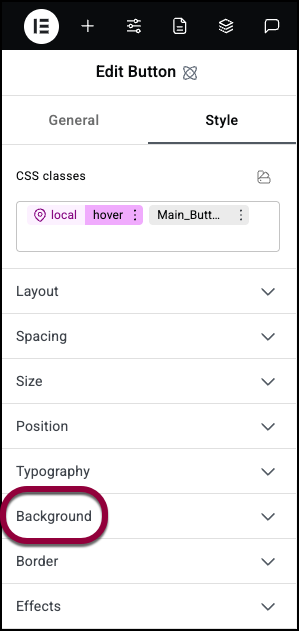
- פתח את השדה רקע.

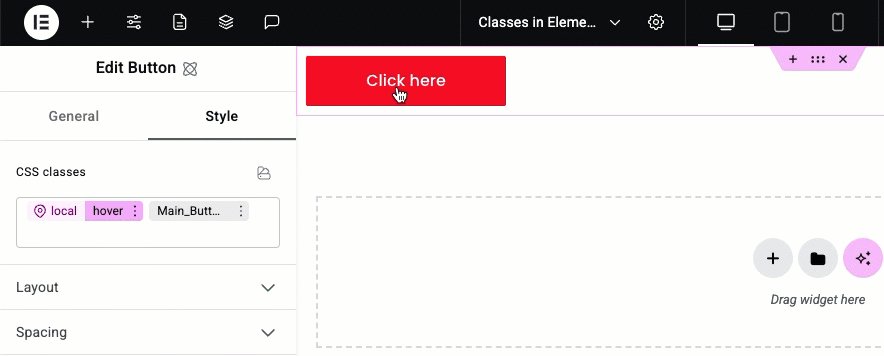
- בחר צבע רקע שונה.

שים לב שכשאתה מעביר את הסמן מעל הכפתור, הוא משנה צבעים.

