עורך אלמנטור מתוכנן לעזור ליוצרי אתרים לעבוד במהירות וביעילות. כחלק ממשימה זו, העורך מאמץ את עקרונות העיצוב האטומי. מערכת זו מבוססת על הרעיון של יצירת אלמנטים קטנים וניתנים לשימוש חוזר. באלמנטור, אלמנטים אלה נקראים מחלקות. זה תואם את אוצר המילים המשמש את CSS.
כיתרון נוסף, שימוש נכון במחלקות יכול גם לשפר את ביצועי האתר שלך.
יצירת מחלקה
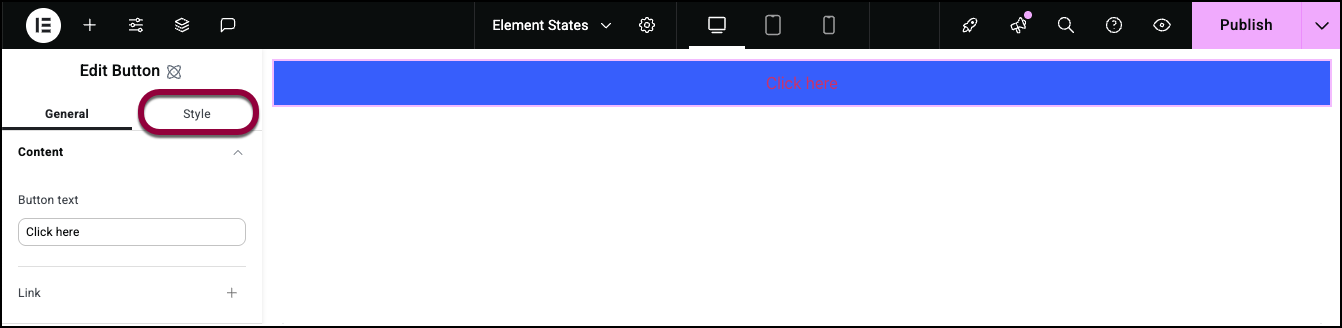
יצירת מחלקות נעשית באופן אוטומטי. אתה עושה זאת בכל פעם שאתה מוסיף אלמנט לקנבס. כאשר אתה מוסיף אלמנט לקנבס, אפשרויות האלמנט מופיעות בלוח השמאלי. 
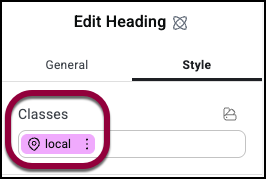
בראש הכרטיסייה סגנון, תראה את השדה מחלקה עם המחלקה מקומית כבר ממולאת. כעת תוכל להוסיף מחלקות חדשות לאלמנט על ידי ביצוע התהליך הבא:
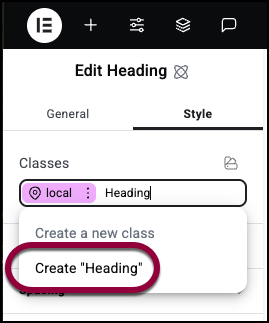
- הזן שם מחלקה בתיבת הטקסט.
תפריט נפתח מופיע.
- בחר את שם המחלקה תחת צור מחלקה חדשה.
עריכת מחלקה
לאחר שיצרת מחלקה, עליך לערוך אותה כדי לקבוע את מאפייניה.
לעריכת מחלקה:
- צור את המחלקה.

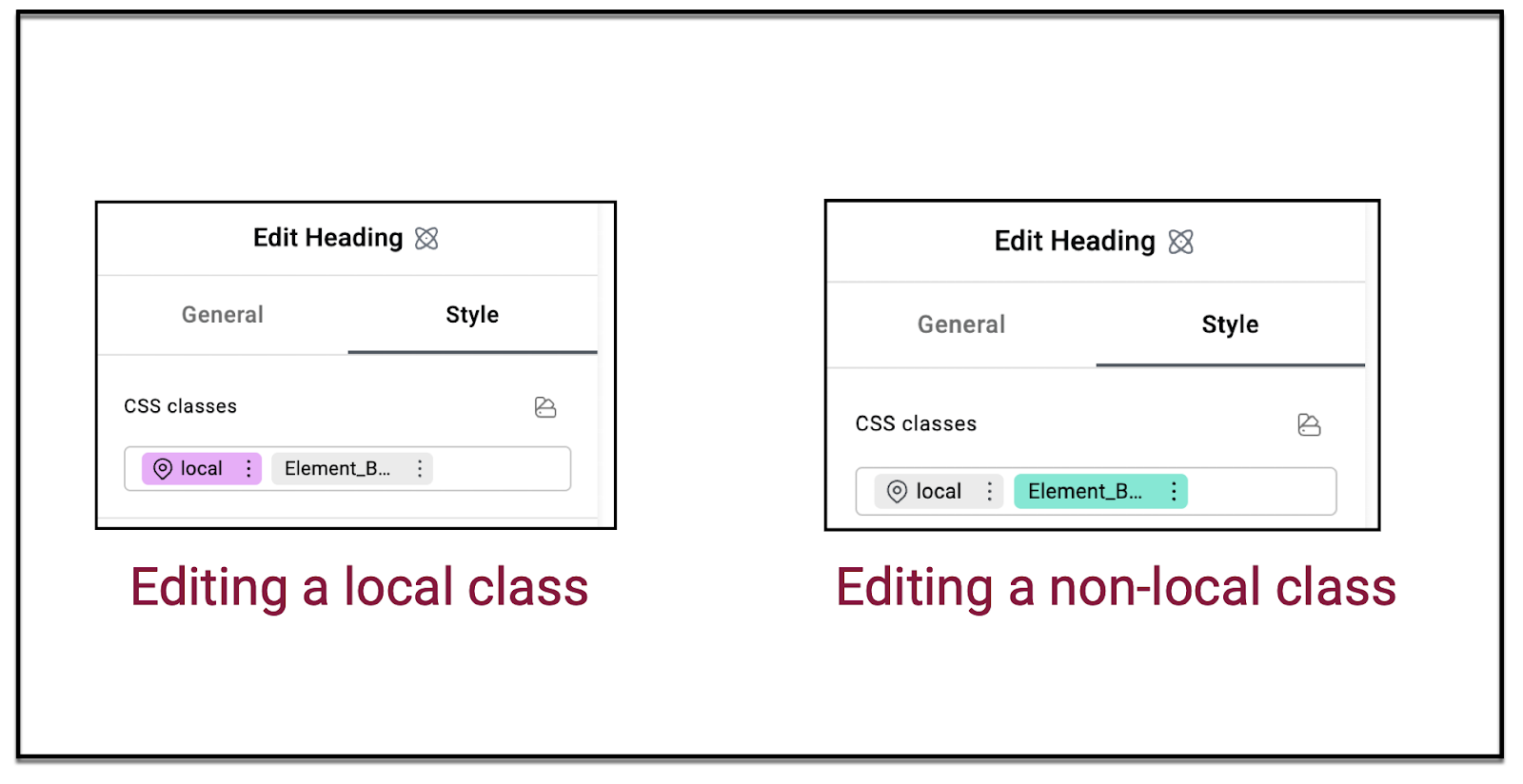
- בדוק את שדה המחלקות של CSS. המחלקה שאתה עורך תהיה ורודה אם זו מחלקה מקומית. אחרת היא תהיה ירוקה. כאשר המחלקה ורודה או ירוקה, אתה עורך את המחלקה הזו.
מהי מחלקה?
מחלקה היא אוסף של מאפייני סגנון משותפים. למשל, אם אתה בונה אתר אינטרנט ואתה רוצה שהטקסט הסטנדרטי באתר ישתמש בגופן Arial בגודל 12 נקודות, תוכל ליצור מחלקה בשם טקסט ראשי עם מאפיינים אלה. כך, כל אלמנט עם המחלקה טקסט ראשי, ישתמש ב-Arial 12 נקודות כגופן שלו.
המחלקה המקומית
באלמנטור, לכל אלמנט יש לפחות מחלקה אחת – המחלקה מקומית. מחלקה זו מגדירה את האלמנט המסוים שאתה עובד עליו. חשוב לציין שלמרות שלכל האלמנטים יש מחלקה מקומית, המחלקה מקומית יכולה להיות שונה לכל אלמנט. למשל, יכול להיות לך ווידג’ט טקסט אחד שמשתמש בגופן Arial במחלקה מקומית שלו וווידג’ט טקסט אחר שמשתמש ב-Calibri במחלקה מקומית שלו.
היררכיית מחלקות
הדבר החשוב האחר לציין לגבי מחלקות הוא שהן עובדות לפי היררכיות. אם מחלקות סותרות זו את זו, העורך יודע אילו מאפיינים יש להם עדיפות. למשל, אם אלמנט מכיל שתי מחלקות, אחת שקובעת את הגופן ל-Arial ואחרת שקובעת את הגופן ל-Calibri, העורך צריך לקבוע למה יש עדיפות. עדיפות זו נקבעת במנהל המחלקות. עם זאת, למחלקה המקומית תמיד יש עדיפות עליונה. אז, במקרה הנ”ל, אם המחלקה מקומית קבעה את הגופן ל-New Times Roman, האלמנט ישתמש בגופן New Times Roman.
טיפ: הכי טוב לבנות את המחלקות שלך כך שיהיו כמה שפחות התנגשויות. התנגשויות אלה לא רק יכולות לבזבז את זמנך, הן גם יכולות להאט את האתר שלך.
דוגמה לבניית מחלקות
בדוגמה זו, נסתכל על בניית אתר אינטרנט הכולל מספר כפתורים. כדי לחסוך זמן ולשפר ביצועים, ניצור שתי מחלקות – אחת להגדרת כפתורים חשובים ואחרת להגדרת כפתורים משניים.
- צור דף בעורך אלמנטור.
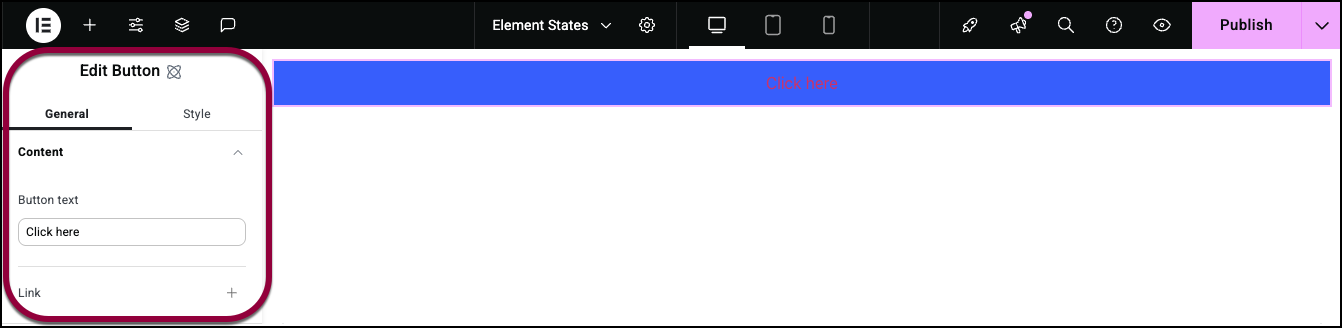
- גרור ווידג’ט כפתור לקנבס.

האפשרויות מופיעות בלוח.
- לחץ על הלשונית סגנון.
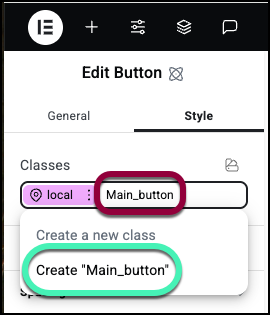
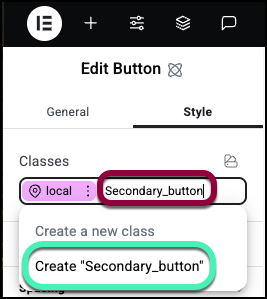
- בתיבת הטקסט מחלקות, ליד מקומי, הזן Main_button.

- בתפריט הנפתח, בחר צור חדש “כפתור ראשי”.
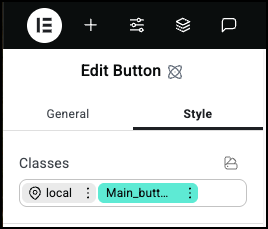
Main_button מופיע בתיבת הטקסט מחלקות.
שים לב ששם המחלקה Main_button הוא בירוק. זה אומר שאתה עורך את המחלקה הזו.
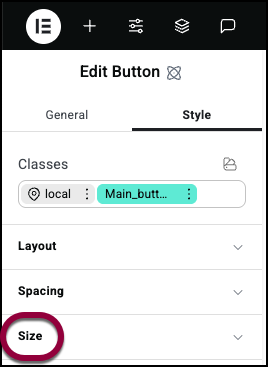
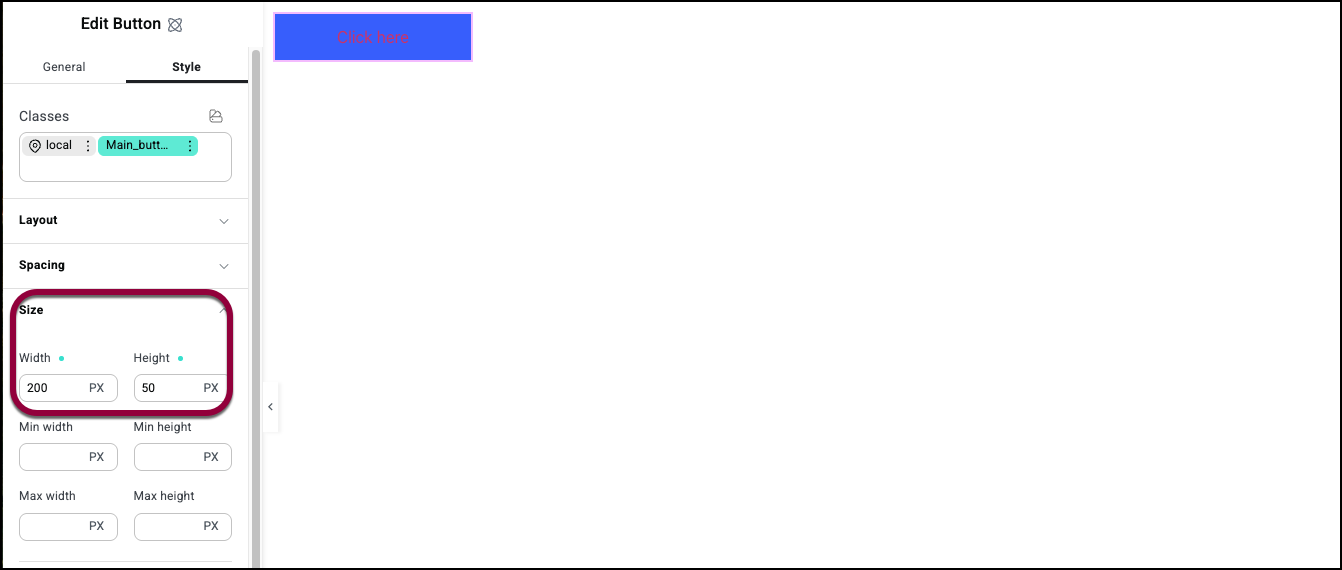
- פתח את השדה גודל.

- תן לכפתור רוחב של 200 פיקסלים וגובה של 50 פיקסלים.

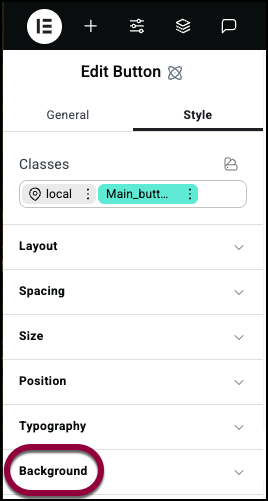
- פתח את השדה רקע.

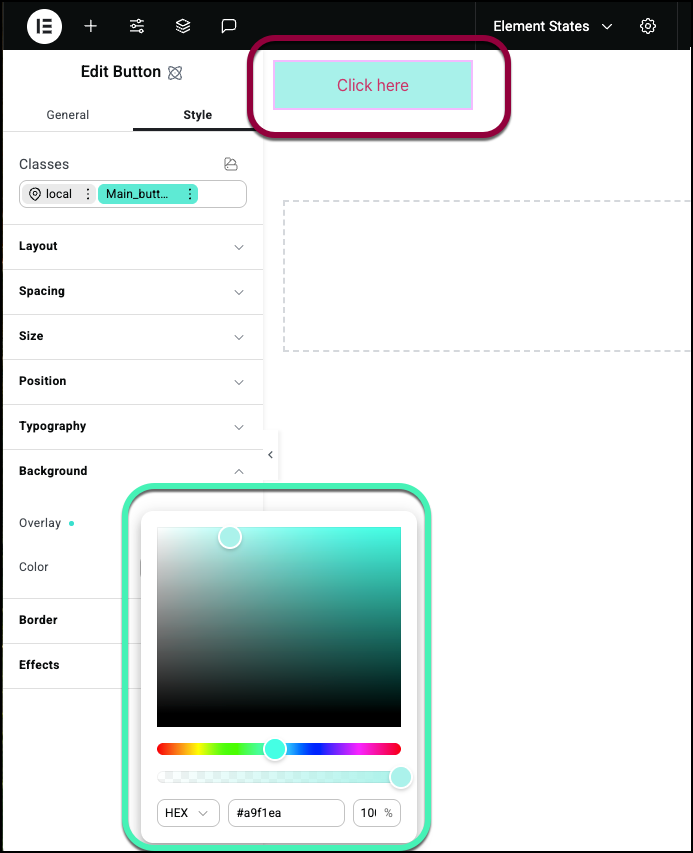
- בחר צבע לכפתור. לפרטים, ראה כרטיסיית סגנון – רקע.
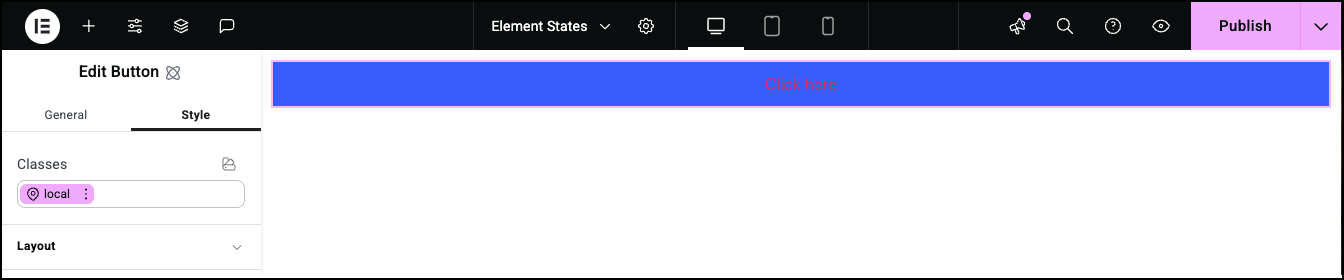
עכשיו בוא ניצור מחלקה לכפתורים משניים. - בתיבת הטקסט מחלקות CSS, מחק את כפתור ראשי.

שים לב שהכפתור חוזר להגדרות ברירת המחדל שלו. - בתיבת הטקסט מחלקות, הזן כפתור_משני.

- בתפריט הנפתח, בחר צור “כפתור משני”.
שים לב ששם המחלקה הוא בירוק, מה שאומר שאתה עורך את המחלקה.
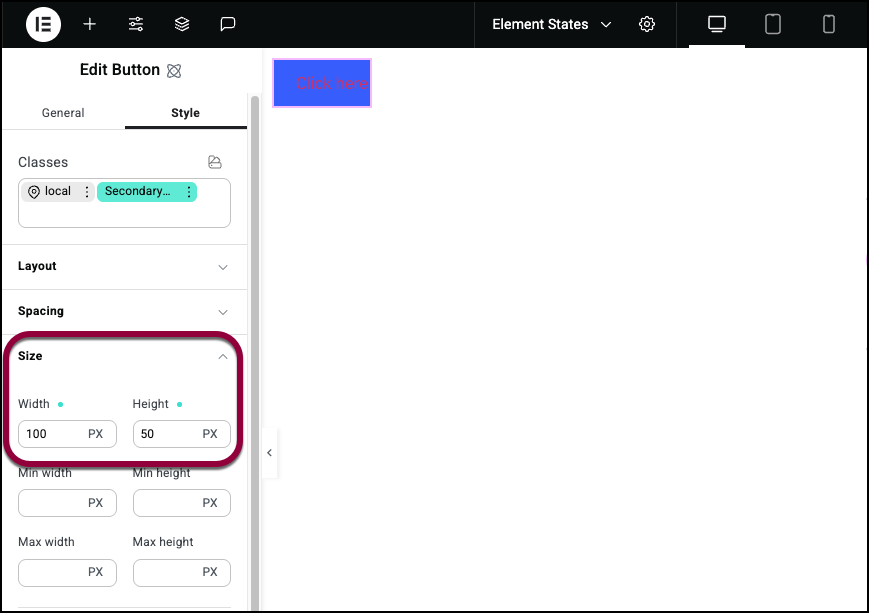
- פתח את השדה גודל.

- תן לכפתור רוחב של 100 פיקסלים וגובה של 50 פיקסלים.

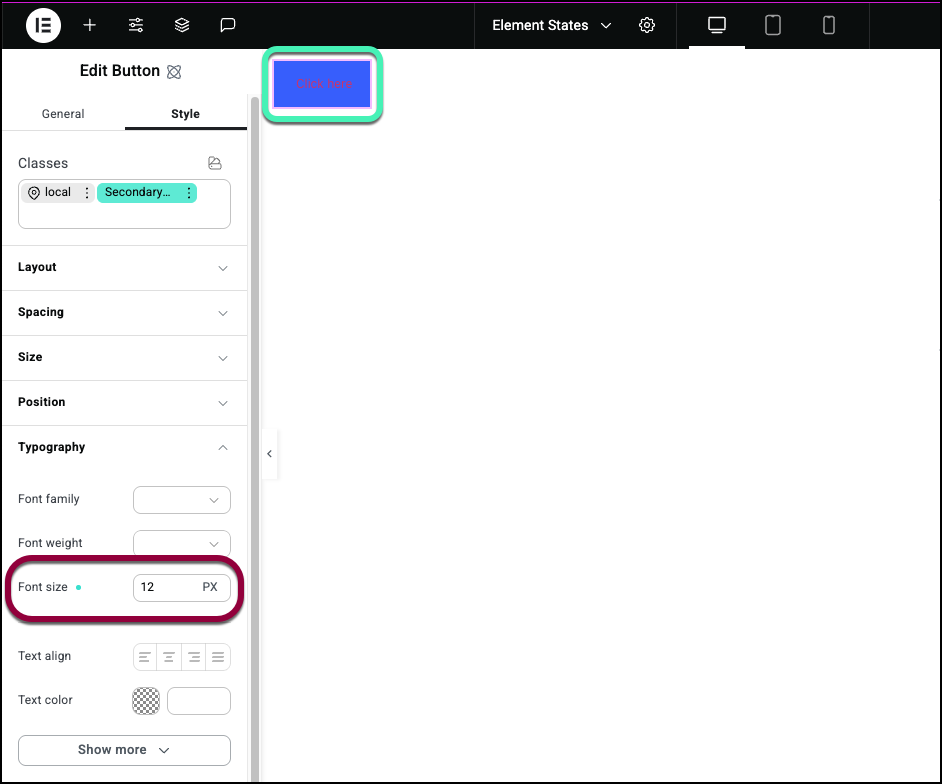
- פתח את השדה טיפוגרפיה.

- הגדר את גודל הגופן ל-12.

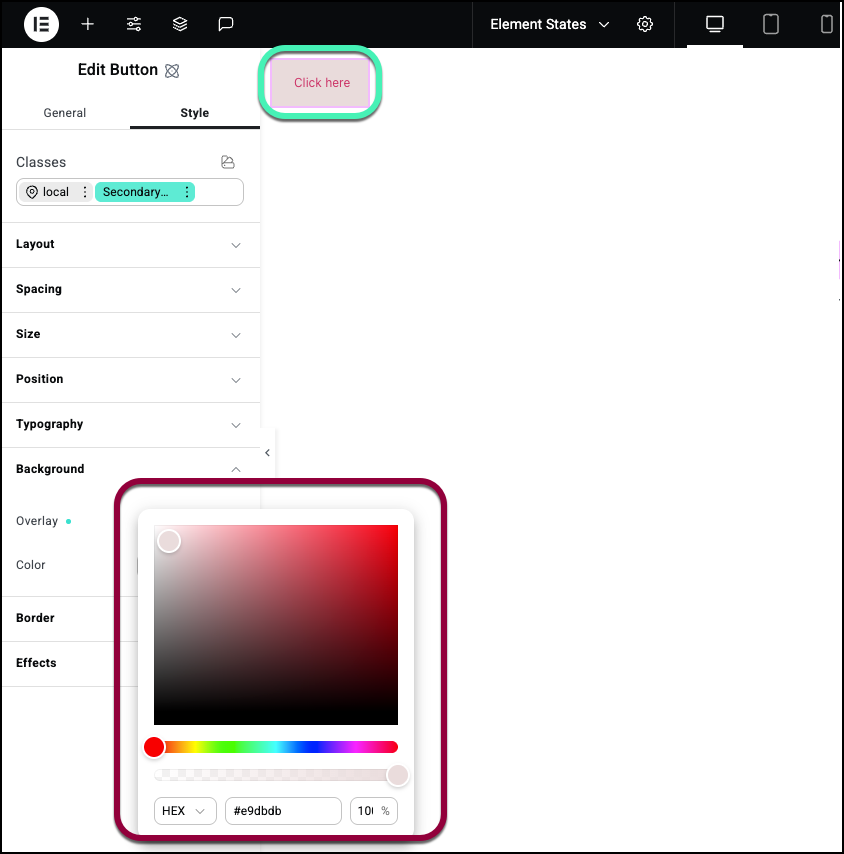
- פתח את השדה רקע.

- בחר צבע לרקע. ודא שהוא שונה מהרקע של כפתור ראשי.
עכשיו בוא נבדוק את התוצאות.
- הוסף אלמנט כפתור חדש לקנבס.
- פתח את הכרטיסייה סגנון.
- לחץ על תיבת המחלקות של CSS ובחר כפתור ראשי מהתפריט הנפתח.
הכפתור אמור לקבל את המאפיינים של מחלקת הכפתור הראשי.
- לחץ על תיבת המחלקות של CSS ובחר כפתור משני מהתפריט הנפתח.
לכפתור יהיו רוב המאפיינים של מחלקת כפתור ראשי. זה בגלל שמחלקת הכפתור הראשי גבוהה יותר בהיררכיית המחלקות. עם זאת, הגופן על הכפתור מקבל את הסגנון של מחלקת הכפתור המשני. זה בגלל שמעולם לא הגדרנו את הטיפוגרפיה של כפתור ראשי, אז מחלקת כפתור משני קובעת את סגנון הגופן.
- בתיבת המחלקות של CSS, לחץ על שלוש הנקודות ליד כפתור משני.
- בחר הסר מהתפריט הנפתח.
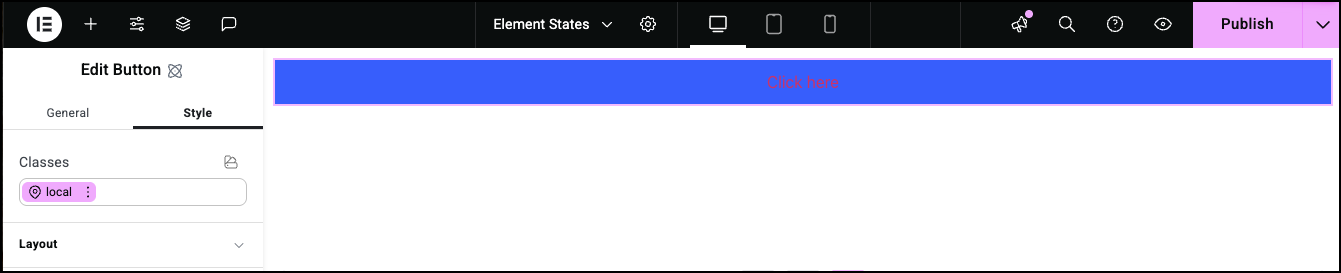
תיבת המחלקות של CSS אמורה להכיל כעת רק את המחלקות מקומי ו-כפתור ראשי.
עכשיו נניח שאנחנו רוצים להתאים אישית את הכפתור הזה כך שייראה כמו כפתור ראשי אבל עם תכונה נוספת אחת – הוא משנה צבע כאשר המבקרים מרחפים מעליו.
- לחץ על שלוש הנקודות ליד המחלקה מקומי.
על ידי עריכת המחלקה מקומית, אנחנו יכולים לשנות את הסגנון של הכפתור הזה מבלי לשנות כפתורים אחרים עם המחלקה כפתור ראשי.
- בחר ריחוף מהתפריט הנפתח.
ריחוף הוא מה שנקרא מצב. כאשר אתה בוחר בו, אתה קובע כיצד הכפתור ייראה כאשר המבקרים מעבירים את העכבר מעליו.
- פתח את שדה הרקע.
- בחר צבע רקע שונה.
שים לב שכאשר אתה מזיז את הסמן מעל הכפתור, הוא משנה צבעים.

