מי יכול להשתמש בתכונה זו:
מאמר זה מיועד למשתמשי העורך גרסה 4. אם אתה משתמש בעורך גרסה 3, עיין במאמר הרלוונטי כאן: לשונית מתקדמת
הוספת רקע לאלמנטים היא חלק חשוב מכל עיצוב אתר. זה יכול לעזור לאלמנט להתבלט, להיות דרך לשכב טקסט על גבי תמונות או פשוט לגרום לעמוד להיראות טוב יותר.
רקעי אלמנטים יכולים לכלול צבעים, מעברי צבע ותמונות. הרקעים האלה יכולים להכיל שכבות מרובות, המאפשרות לך ליצור אפקטים שונים כמו שכבות של טקסט ותמונות. לפרטים, ראה הוסף רקע מרובה שכבות.
הוסף רקע לאלמנט
כדי להוסיף רקע:
- פתח את עורך אלמנטור.

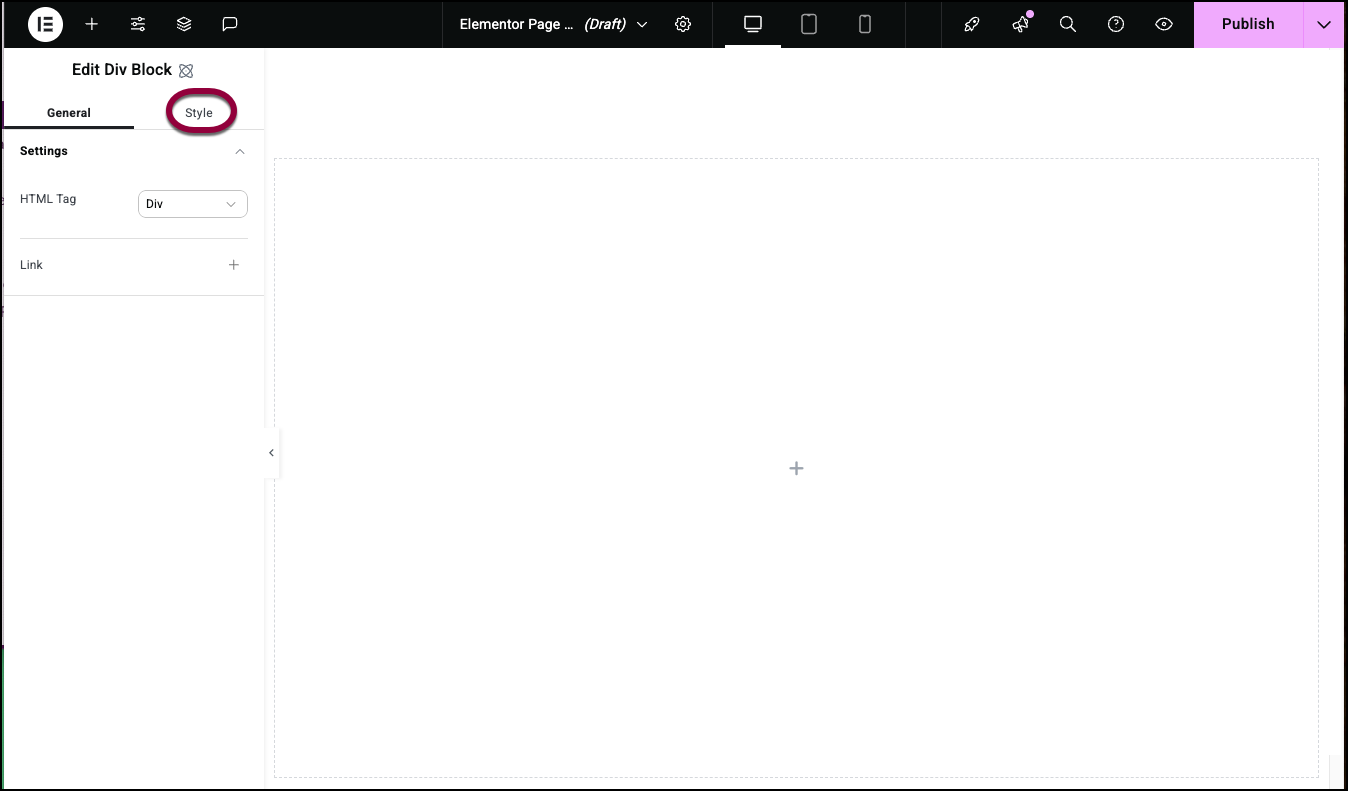
- לחץ על הלשונית סגנון.

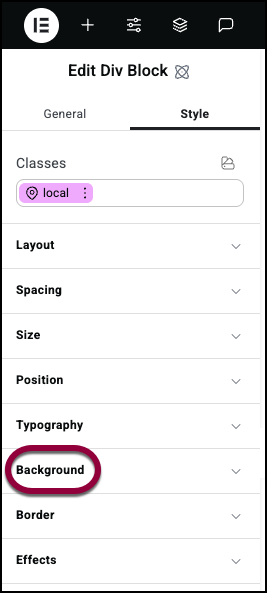
- פתח את השדה רקע.

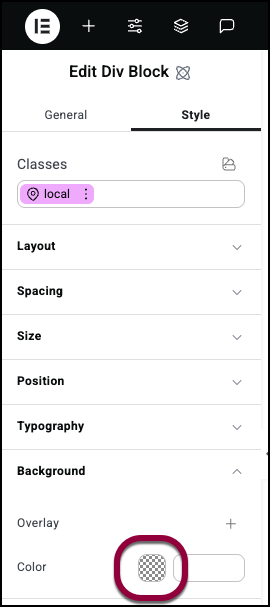
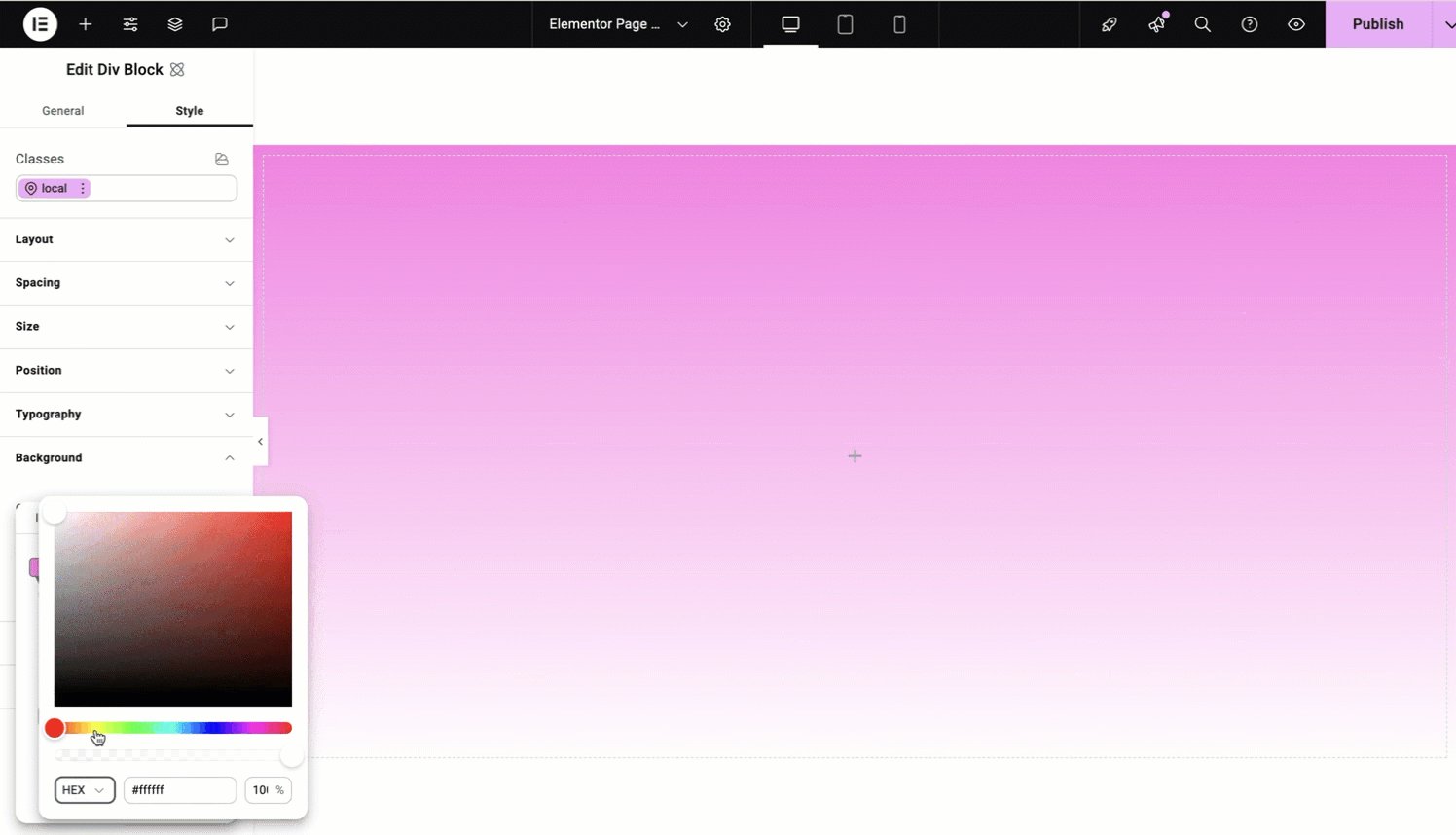
- כדי להוסיף צבע, לחץ על דוגמת הצבע או הוסף קוד לתיבת הטקסט. לפרטים, ראה השתמש בבורר הצבעים.
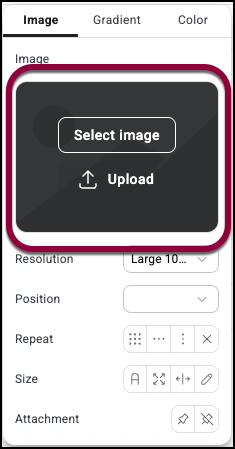
- כדי להוסיף תמונה:

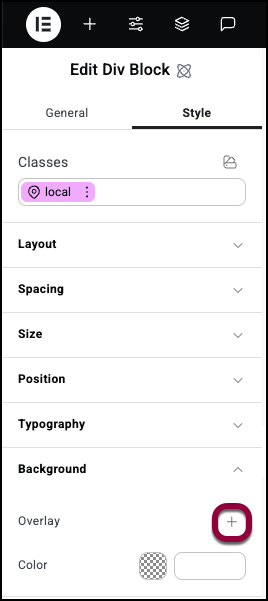
- לחץ על סימן הפלוס ליד שכבת-על.

- רחף מעל שדה התמונה ובחר להעלות או לבחור תמונה. לפרטים, ראה הוספת תמונות ואיקונים.

- הוסף אפשרויות לתמונה. ראה אפשרויות תמונה להלן.

- לחץ על סימן הפלוס ליד שכבת-על.
- כדי להוסיף מעבר צבע, בחר מעבר צבע מהפאנל העליון. ראה אפשרויות מעבר צבע להלן.
- (אופציונלי) אתה יכול להוסיף שכבות נוספות לרקע. השכבות האלה יכולות להיות צבעים, תמונות ו/או מעברי צבע. לפרטים, ראה הוסף רקע מרובה שכבות.
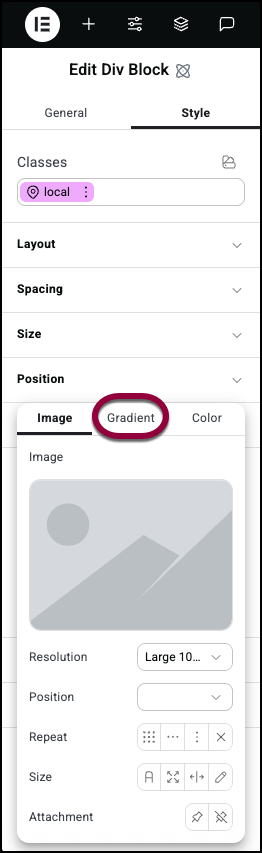
אפשרויות תמונה
לאחר בחירת תמונה יש לך מספר אפשרויות לאופן הצגת התמונה.
- רזולוציית תמונה: מתייחסת לאיכות ולבהירות של תמונה, הנמדדת בדרך כלל בפיקסלים (למשל, 1920×1080). חלק מגדלי התמונות נקראים בשמות, כמו תמונה ממוזערת, בינונית, בינונית גדולה, גדולה או מלאה. הרזולוציה משפיעה על כמה חדה היא נראית על המסכים ולפעמים על גודלה על המסך.
- מיקום: שולט במיקום התמונה בתוך האלמנט. לפרטים, ראה מיקום תמונות רקע.

- חזרה: אם תמונת הרקע קטנה יותר מהאלמנט, היא יכולה לחזור על עצמה כך שתכסה את כל האלמנט. אפשרויות החזרה כוללות:
- חזרה: התמונה חוזרת כדי למלא את האלמנט.

- חזרה-x: התמונה חוזרת לאורך שורה.

- חזרה-y: התמונה חוזרת לאורך עמודה.

- ללא חזרה: התמונה מופיעה רק פעם אחת.
- חזרה: התמונה חוזרת כדי למלא את האלמנט.
- גודל

- אוטומטי: תמונת הרקע מוצגת בגודלה המקורי.

- כיסוי: התמונה תמלא את כל השטח של האלמנט. אם התמונה גדולה מדי היא תחתוך אוטומטית את התמונה. אם התמונה קטנה מדי היא תשתמש בגרסה גדולה יותר של התמונה או תמתח את התמונה כדי שתתאים.

- הכלה: כל התמונה תתאים בתוך האלמנט – תוך שמירה על אותן פרופורציות. זה מוביל לעתים קרובות ל “letterboxing” שבו יש רווחים ריקים סביב התמונה.
- מותאם אישית: השתמש בשדות המספרים כדי להגדיר את הגובה ואת הרוחב של התמונה.
- אוטומטי: תמונת הרקע מוצגת בגודלה המקורי.
- צירוף
 קבוע – תמונת הרקע נשארת במקומה כשהמבקר גולל למעלה ולמטה בעמוד.
קבוע – תמונת הרקע נשארת במקומה כשהמבקר גולל למעלה ולמטה בעמוד. גלילה: תמונת הרקע גוללת למעלה ולמטה עם העמוד.
גלילה: תמונת הרקע גוללת למעלה ולמטה עם העמוד.
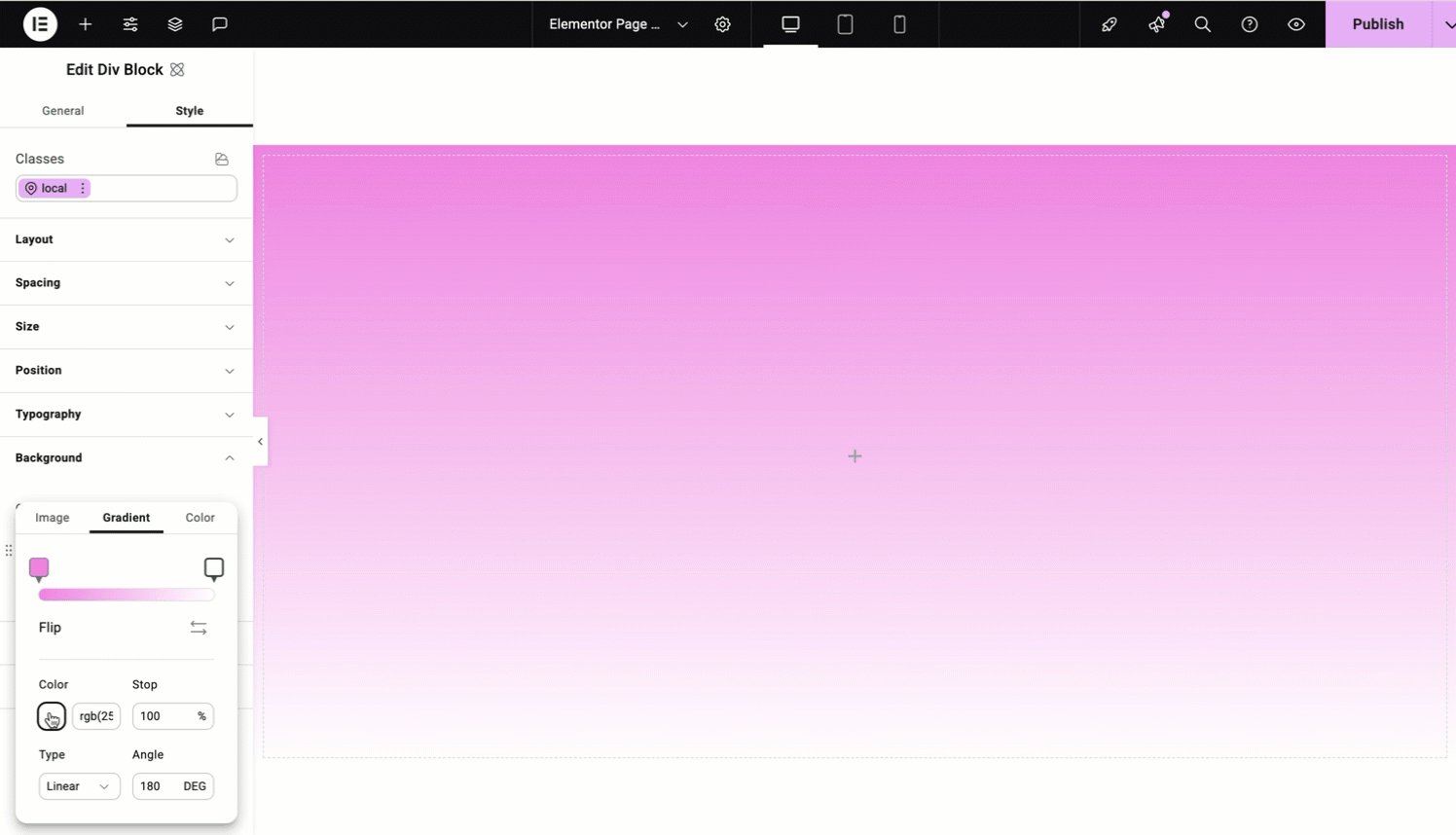
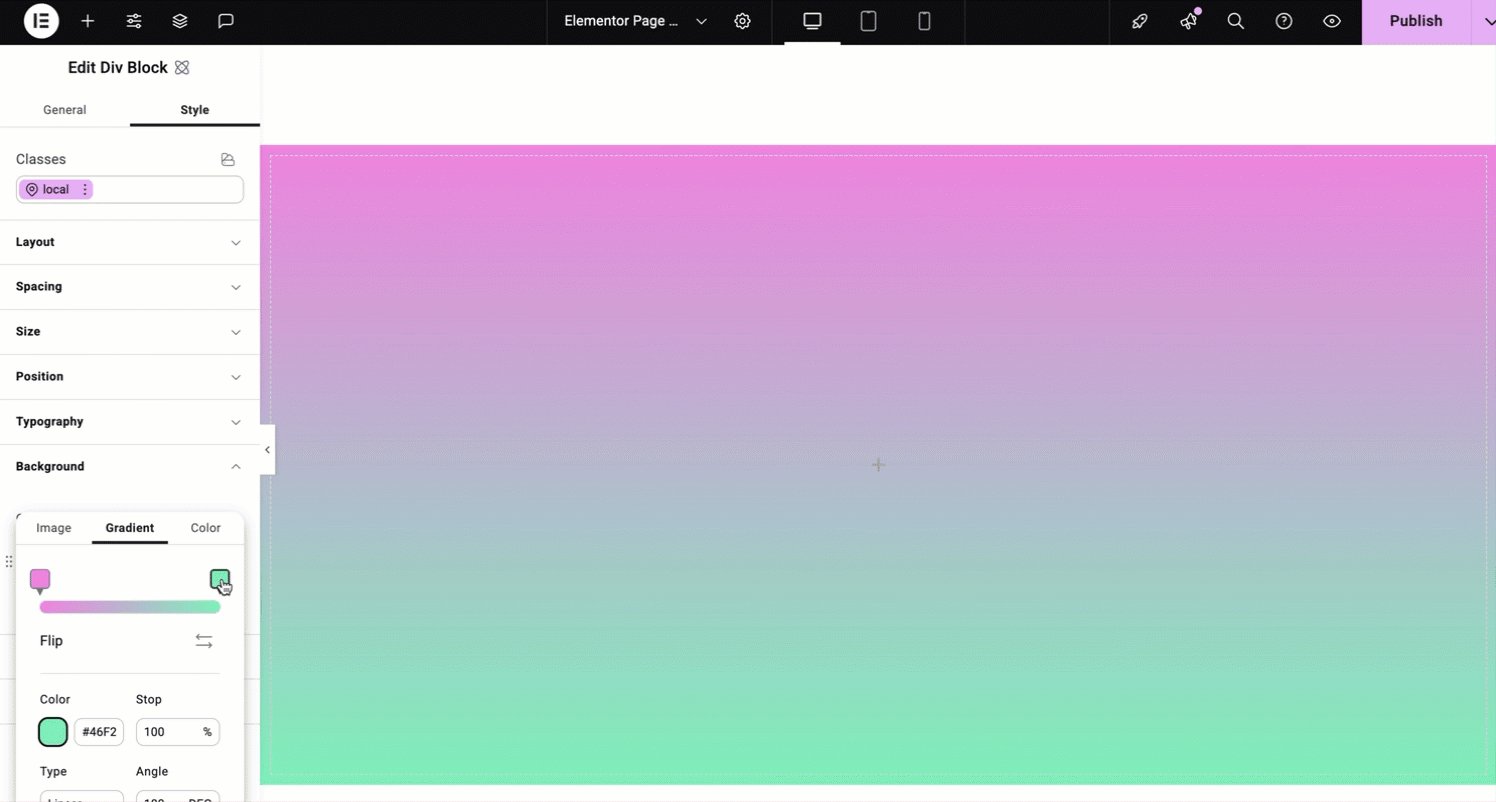
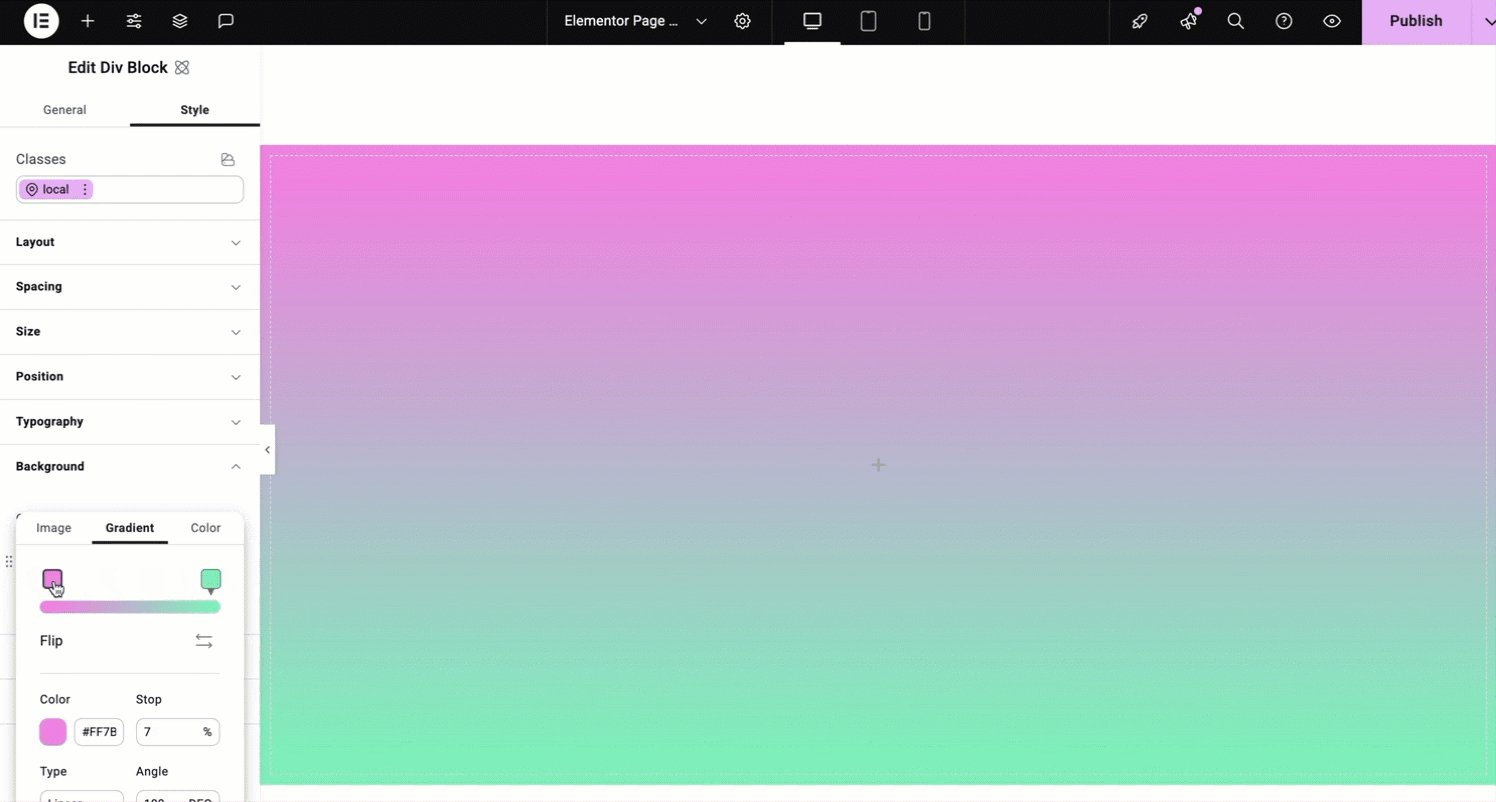
אפשרויות מעבר צבע
רקע מעבר צבע מכיל צבעים שעוברים בצורה חלקה מאחד לשני, יוצרים אפקט מעבר צבע. במקום להשתמש בצבע יחיד ואחיד, אתה יכול לשלב צבעים מרובים וליצור אפקט מיזוג מושך חזותית ברקע. 
- מחוון: המחוון משמש במספר דרכים שונות:
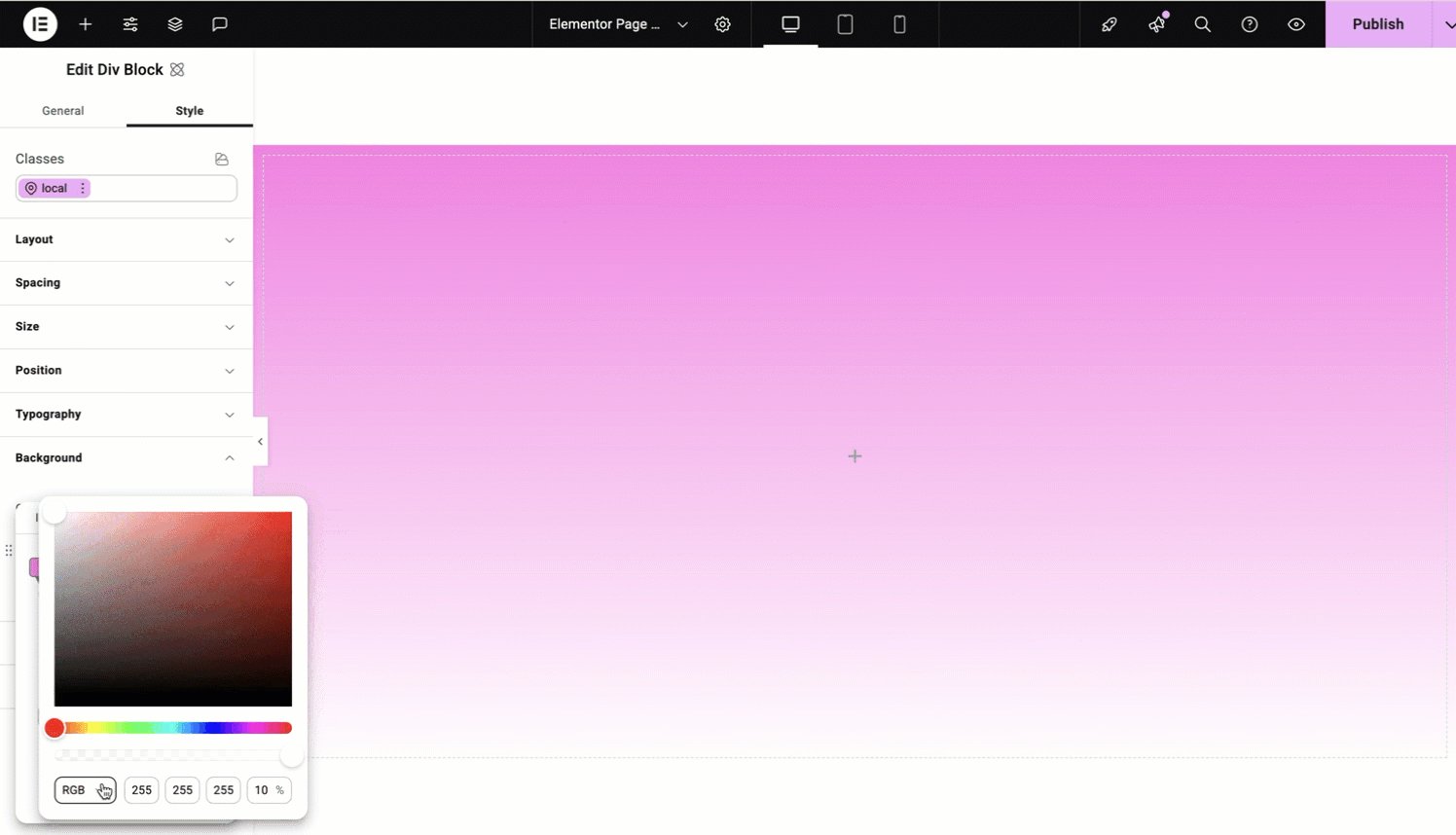
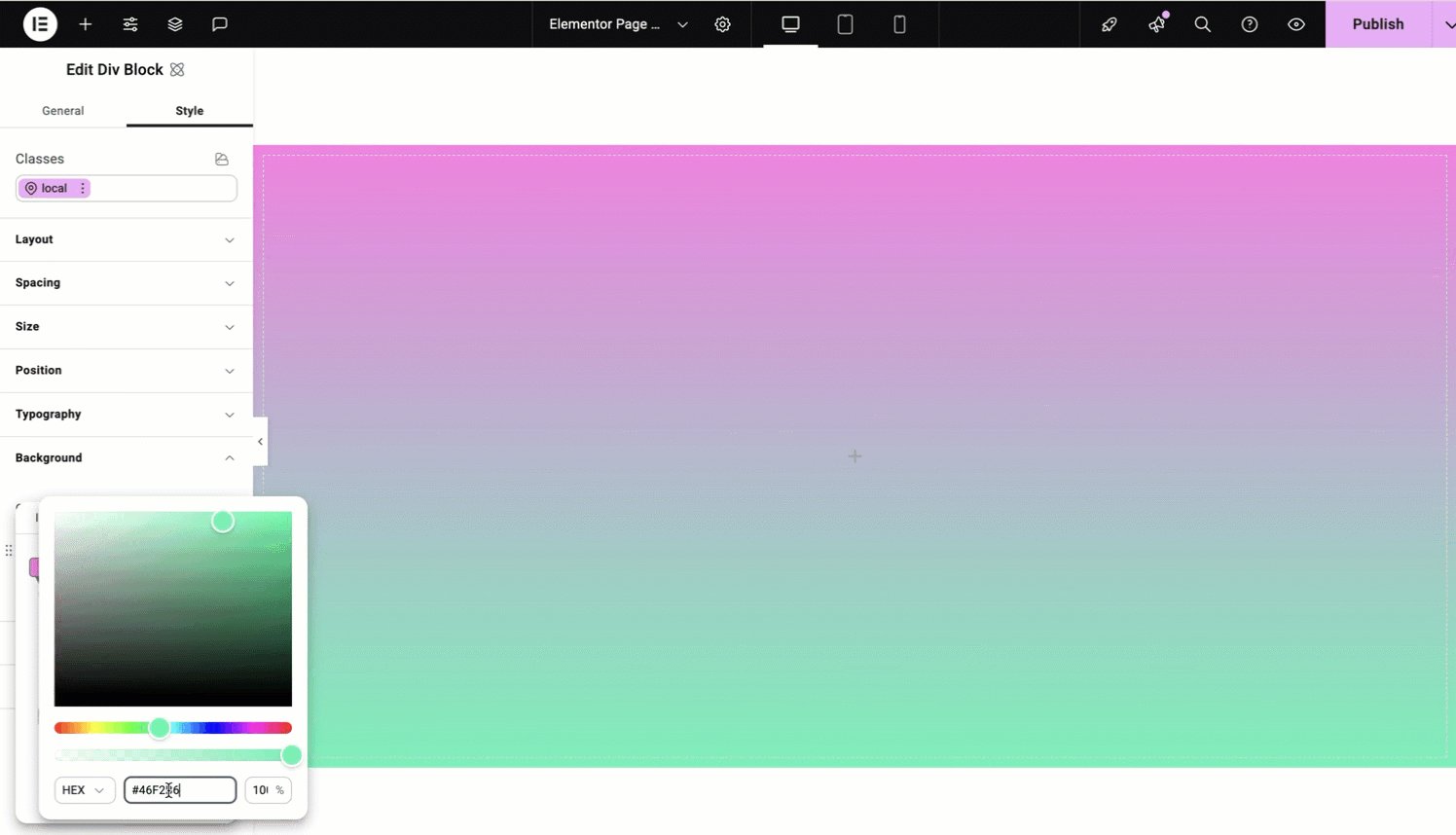
- כדי להגדיר את הצבעים של מעבר הצבע:

- לחץ על אחד מהידיות.

- לחץ על דוגמת הצבע ובחר צבע. לפרטים, ראה השתמש בבורר הצבעים.

- חזור על הפעולה עבור הידית השנייה.
- לחץ על אחד מהידיות.
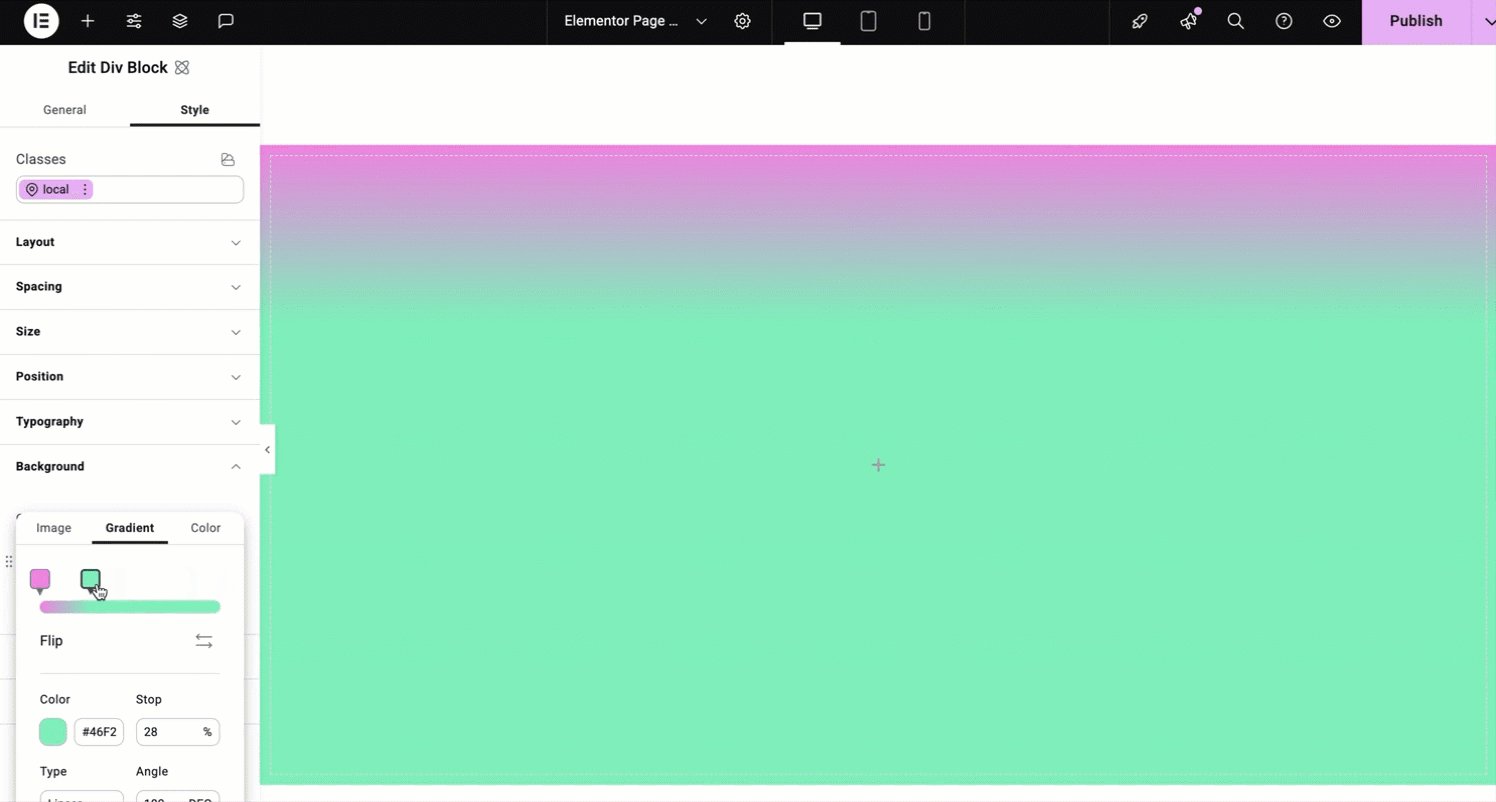
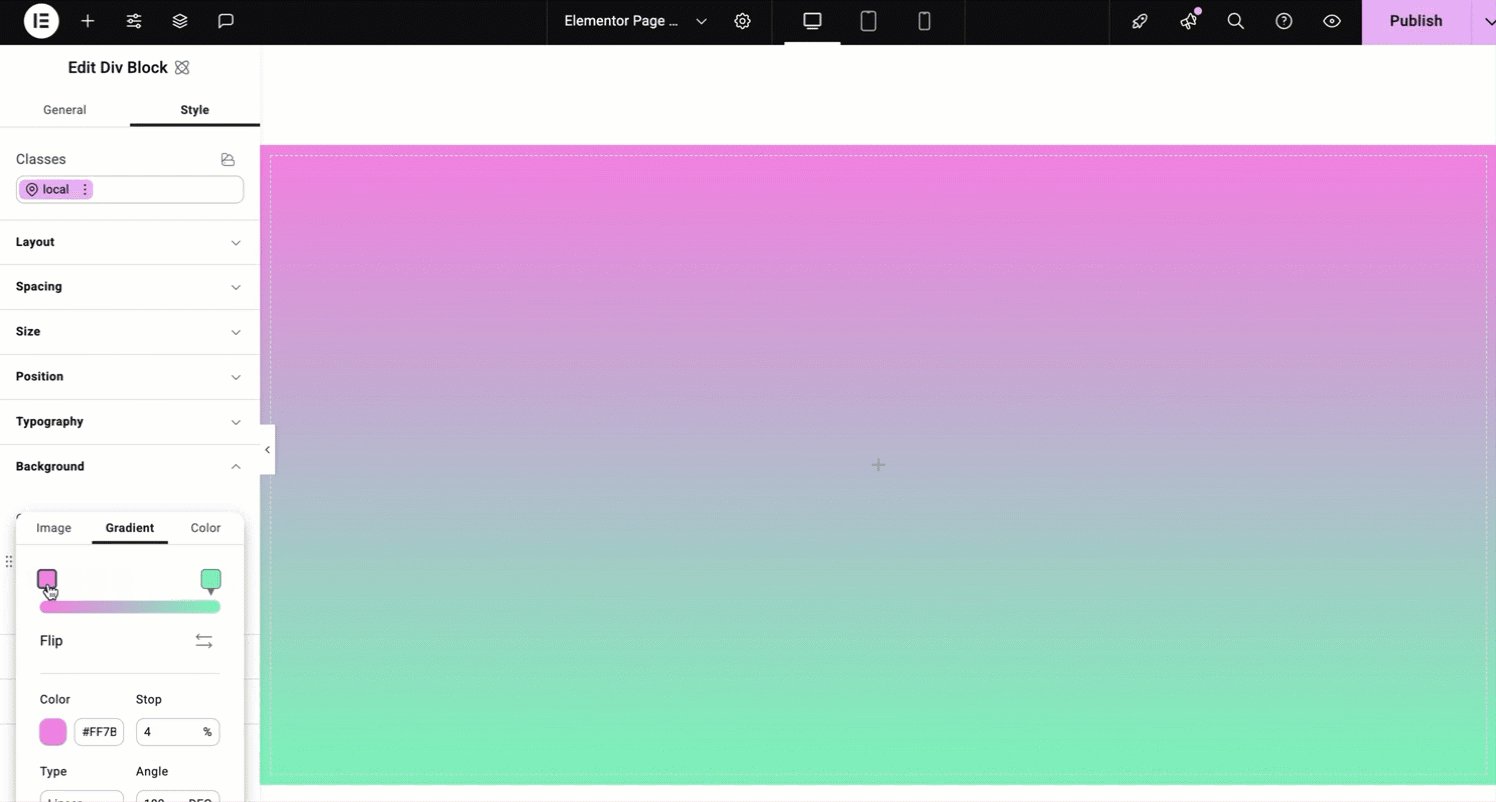
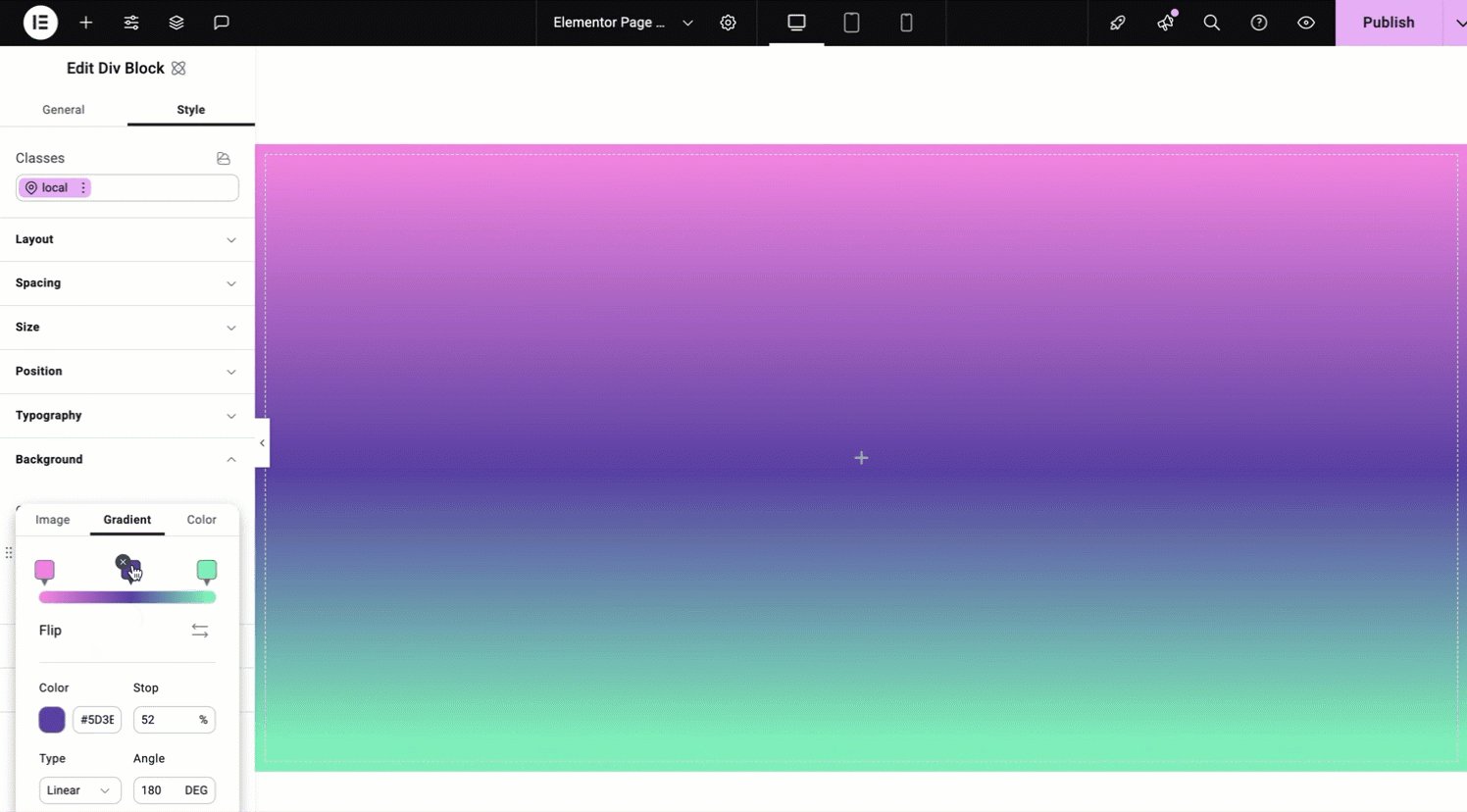
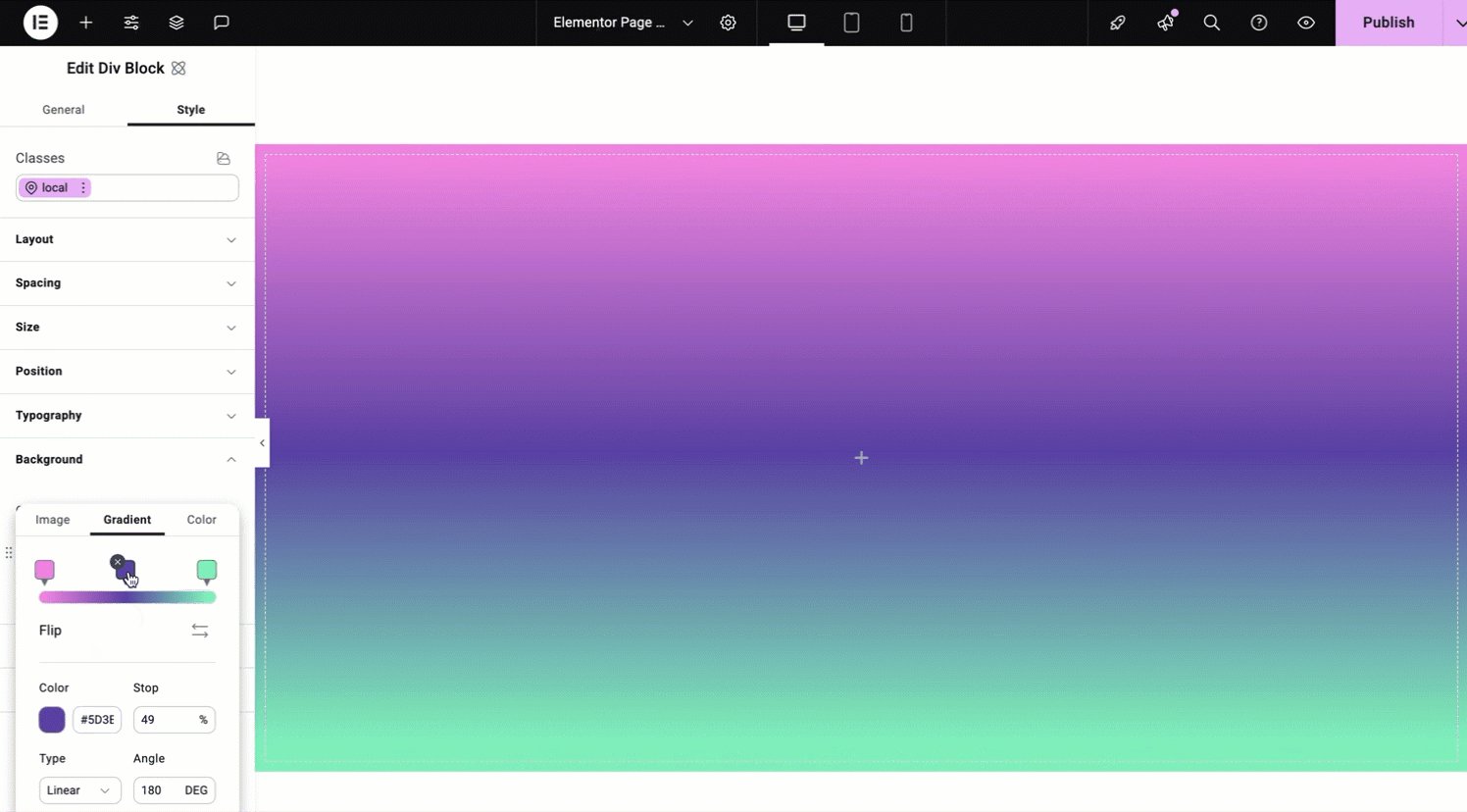
- כדי לשלוט היכן שני הצבעים נפגשים:

- הזז את הידיות של המחוון כדי לקבוע היכן שני הצבעים של מעבר הצבע נפגשים.
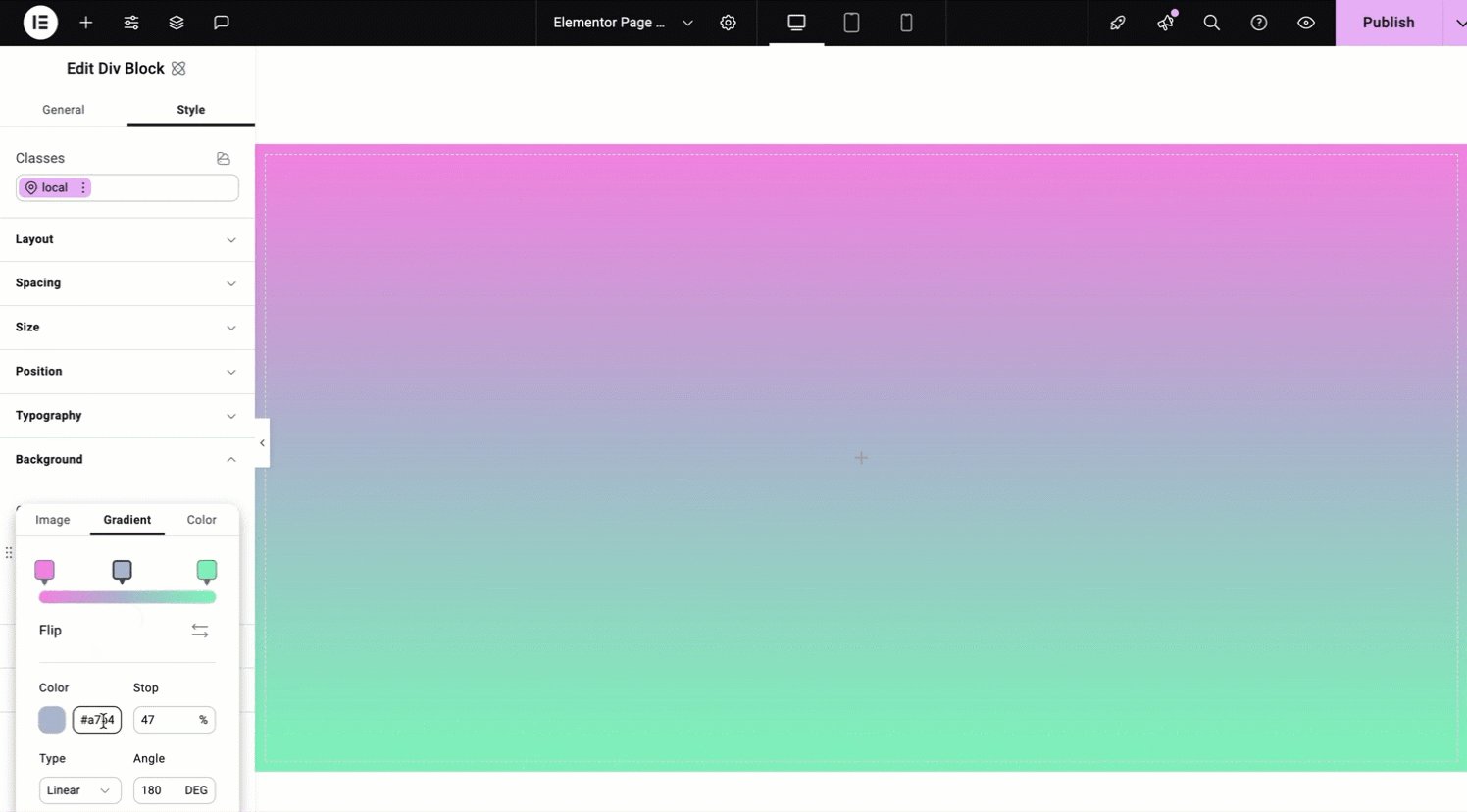
- כדי להוסיף עוד צבעים למעבר הצבע שלך, הוסף עוד ידיות.

- רחף מעל המחוון עד שתראה סמל פלוס.
- לחץ על סמל הפלוס.

- כדי להגדיר את הצבעים של מעבר הצבע:
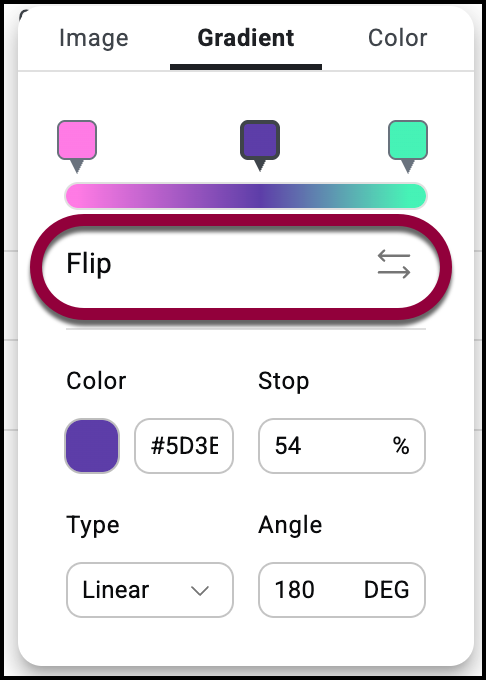
- הפוך: לחץ על הכפתור כדי להחליף בין שני הצבעים של מעבר הצבע.

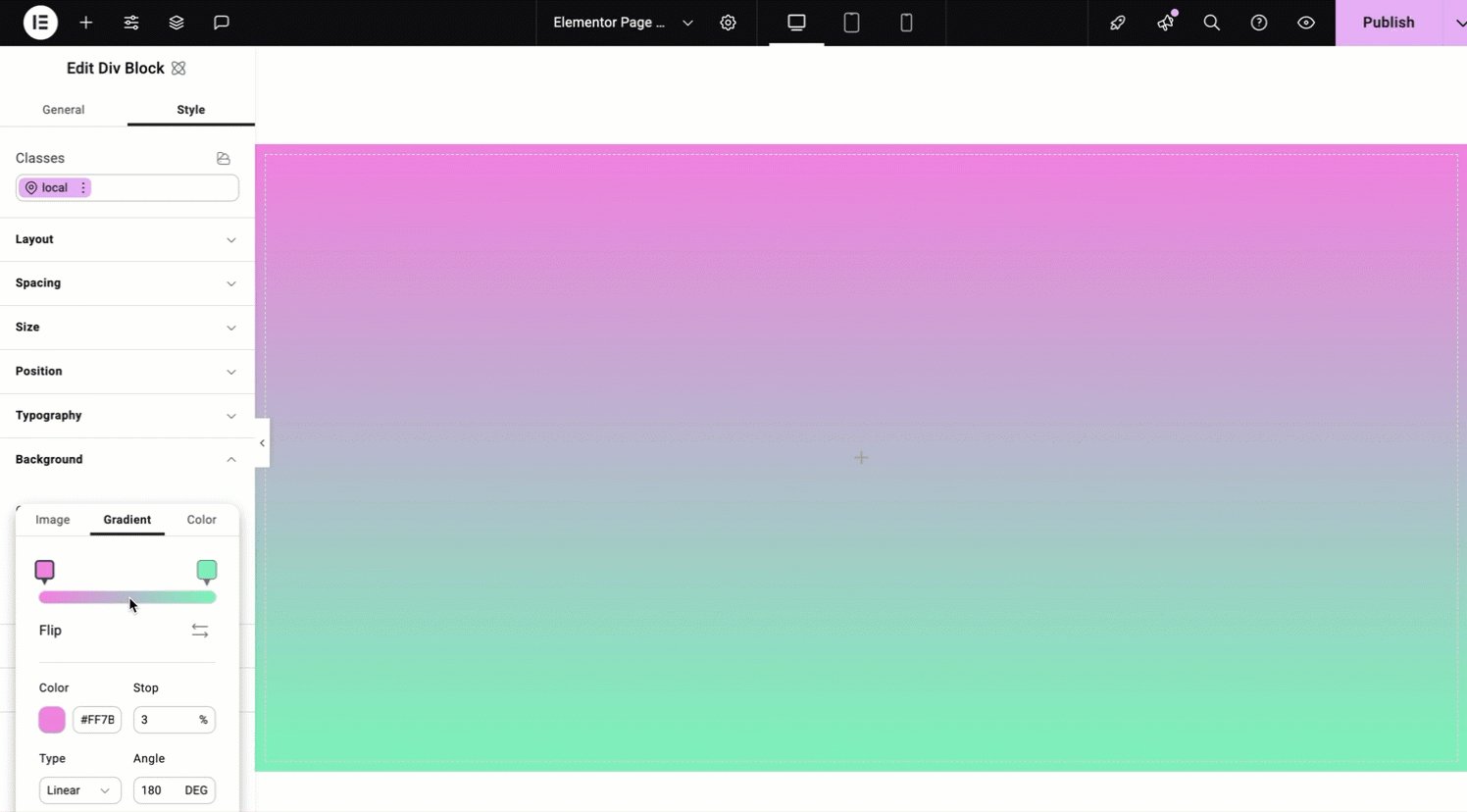
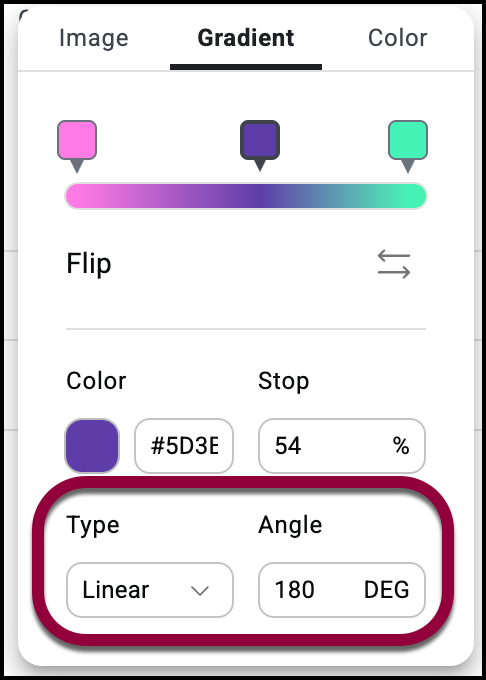
- סוג: בחר סגנון של מעבר צבע:
- ליניארי: חלק את הצבעים אופקית או אנכית. הזווית קובעת אם הצבעים מתחלקים אופקית או אנכית. ההגדרה הברירת מחדל היא 180 שמשמעותה שהצבעים מחולקים על ידי קו ישר העובר אופקית על פני האלמנט.
- רדיאלי: צבע אחד מקרין החוצה ונפגש עם הצבע השני. מיקום קובע את הנקודה שממנה הצבע מקרין החוצה.

