החלק פריסה קובע כיצד יוצגו האלמנטים. ישנם שלושה סוגים בסיסיים של פריסות:
- בלוק
- פלקס
- בלוק מוטבע
- ללא
פריסת בלוק
בפריסת בלוק, האלמנט יתפוס את מלוא רוחב המסך, אך עדיין תוכל לשלוט בגודל האלמנט בשדה מרווח.
פריסת פלקס
פריסת פלקס היא המורכבת ביותר מבין שלוש אפשרויות הפריסה ומשמשת בעיקר לאלמנטי פריסה כמו אלמנט בלוק Div. כאשר אתה בוחר בפריסת Flexbox, מספר אפשרויות נוספות הופכות לזמינות:
- כיוון: אלמנטי פריסת פלקס בדרך כלל מכילים אלמנטים אחרים. קבע כיוון כדי לקבוע כיצד אלמנטים פנימיים אלה, או אלמנטי הילד, יסתדרו:
אופקית מלמעלה למטה.
אופקית מלמטה למעלה.
אנכית משמאל לימין.
אנכית מימין לשמאל.
- יישור תוכן: יישר את התוכן בתוך האלמנט:
- או התחלה: פריטים מיושרים לתחילת המיכל.
או
מרכז: פריטים מיושרים למרכז המיכל.
או
סוף: פריטים מיושרים לסוף המיכל.
או
רווח בין: פריטים מפוזרים באופן שווה לאורך האלמנט. הפריט הראשון מיושר עם ההתחלה והפריט האחרון עם הסוף.
או
רווח מסביב: לפריטים יש רווח שווה ביניהם. יש כמות שווה של רווח בין הפריטים ויש רווח שווה בין הפריטים הראשון והאחרון לבין קצוות המיכל.
או
רווח שווה: לפריטים יש רווח שווה ביניהם ובין קצוות המיכל.
- יישור פריטים: שליטה באופן שבו הפריטים המוכלים יתיישרו על ציר המרכז שלהם, בהתאם לכיוון שנבחר בשדה כיוון:
- התחלה: פריטים מיושרים לתחילת האלמנט.
- מרכז: פריטים מיושרים למרכז האלמנט.
- סוף: פריטים מיושרים לסוף האלמנט.
- מתיחה: פריטים נמתחים לאורך הגובה או הרוחב של האלמנט.
- רווחים: הזן מספר בשדה המספרי כדי ליצור רווח בין אלמנטי הילד באלמנט זה.
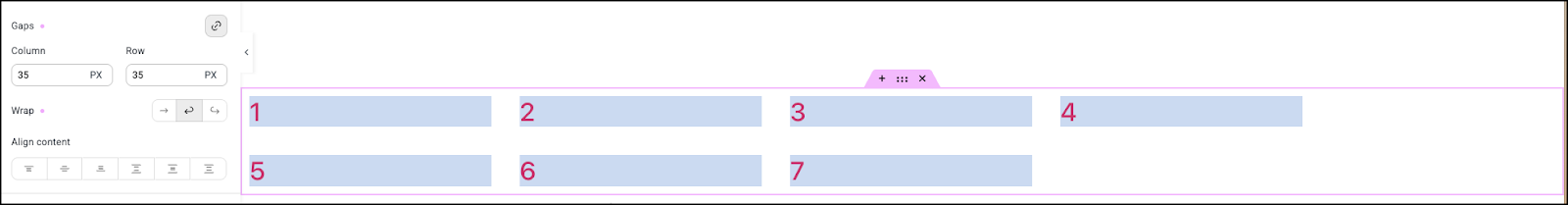
- עטיפה: אם אלמנטי הילד אינם מתאימים בתוך אלמנט ההורה, המבקרים יכולים לגלול כדי לראות את כל האלמנטים או שהאלמנטים יכולים להתעטף לשורה או לעמודה הבאה, בהתאם לכיוון שנבחר בשדה כיוון:
- ללא עטיפה: האלמנטים הנוספים נחתכים.
- עטיפה: האלמנטים יתעטפו לשורה או לעמודה הבאה, בהתאם לכיוון שנבחר. להלן דוגמה לעטיפת אלמנטים:

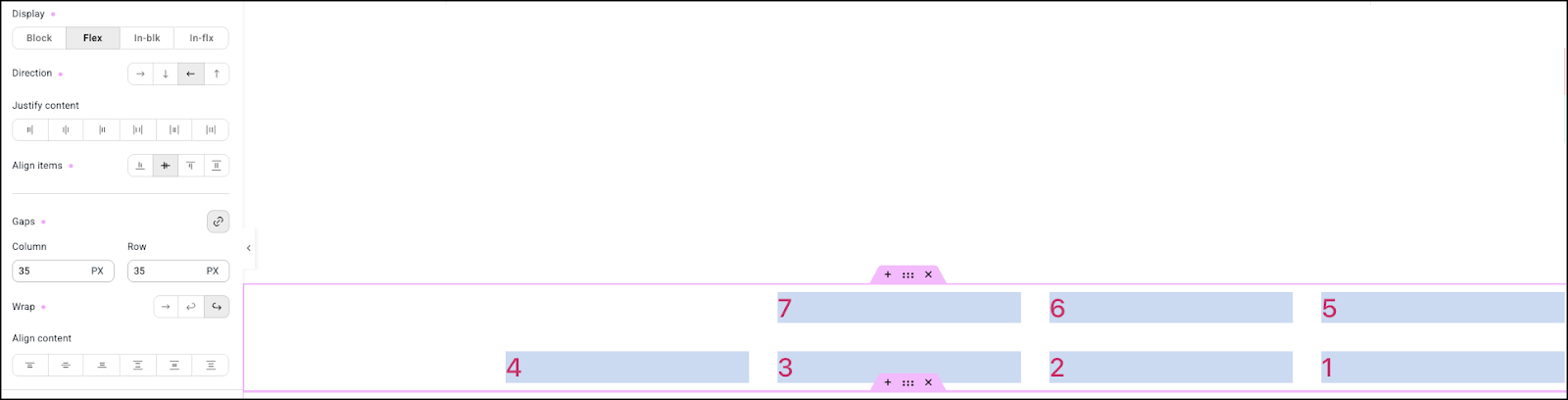
- עטיפה הפוכה: פועל כמו עטיפה אך האלמנט הראשון הופך לאחרון. להלן דוגמה לעטיפה הפוכה:

פריסת בלוק מוטבע
פריסת הבלוק המוטבע מאפשרת לך להוסיף תוכן מבלי ליצור בלוק חדש, תוך מתן אפשרות לאלמנט להיות בעל גובה ורוחב משלו. זה יכול לעזור להפחית את מספר ה-div’s המשמשים בדף שלך, ובכך לשפר את הביצועים.
ללא
הגדרה זו משמשת בעיקר לעריכה רספונסיבית. כאשר אתה בוחר ללא, האלמנט מוסתר כאשר גודל המסך הנבחר נמצא בשימוש. לדוגמה, אם יש כותרת שאתה רוצה להציג במחשבים שולחניים וטאבלטים אך לא בניידים, צור את הכותרת, עבור לעריכה לנייד ובחר ללא. הכותרת לא תוצג במכשירים ניידים. לפרטים נוספים על עריכה רספונסיבית, ראה עריכה רספונסיבית.

