מי יכול להשתמש בתכונה זו:
מאמר זה מיועד למשתמשי העורך גרסה 4. אם אתה משתמש בעורך גרסה 3, עיין במאמר הרלוונטי כאן: לשונית מתקדמת
בקרת הגודל קובעת את הגובה והרוחב של אלמנט. 
ישנם שלושה סוגים של הגדרות גודל:
- ללא שינוי: הגובה והרוחב של האלמנט בנסיבות רגילות. הגדרה זו מאפשרת לתוכן לקבוע את גודל האלמנט.
- מינימום: הרוחב הקטן ביותר אליו יכול האלמנט להצטמצם, גם אם התוכן בתוכו או הפריסה מסביבו מציעים שהוא צריך להיות קטן יותר. עוזר לאזן בין עיצוב לתגובתיות.
- מקסימום: הרוחב הגדול ביותר אליו יכול האלמנט לגדול, גם אם המסך או התוכן מאפשרים לו להיות גדול יותר. עוזר לאזן בין עיצוב לתגובתיות.
- גלישה: אם תוכן האלמנט גדול מדי עבור האלמנט, תוכל להגדיר את הגלישה ל:
- גלוי: התוכן גלוי גם כשהוא מחוץ לגבולות האלמנט.
- מוסתר: תוכן מחוץ לגבולות האלמנט מוסתר.
- אוטומטי: ניתן לראות תוכן מחוץ לגבולות האלמנט על ידי גלילה.
שינוי גודל של אלמנט
בדוגמה שלהלן, ניצור תמונה שתהיה רספונסיבית ותישאר בתוך מגבלות העיצוב.
כדי להגדיר את הגובה והרוחב של האלמנט:
- פתח את עורך אלמנטור.

- הוסף בלוק Div לקנבס.

- גרור אלמנט תמונה לתוך בלוק ה-Div.

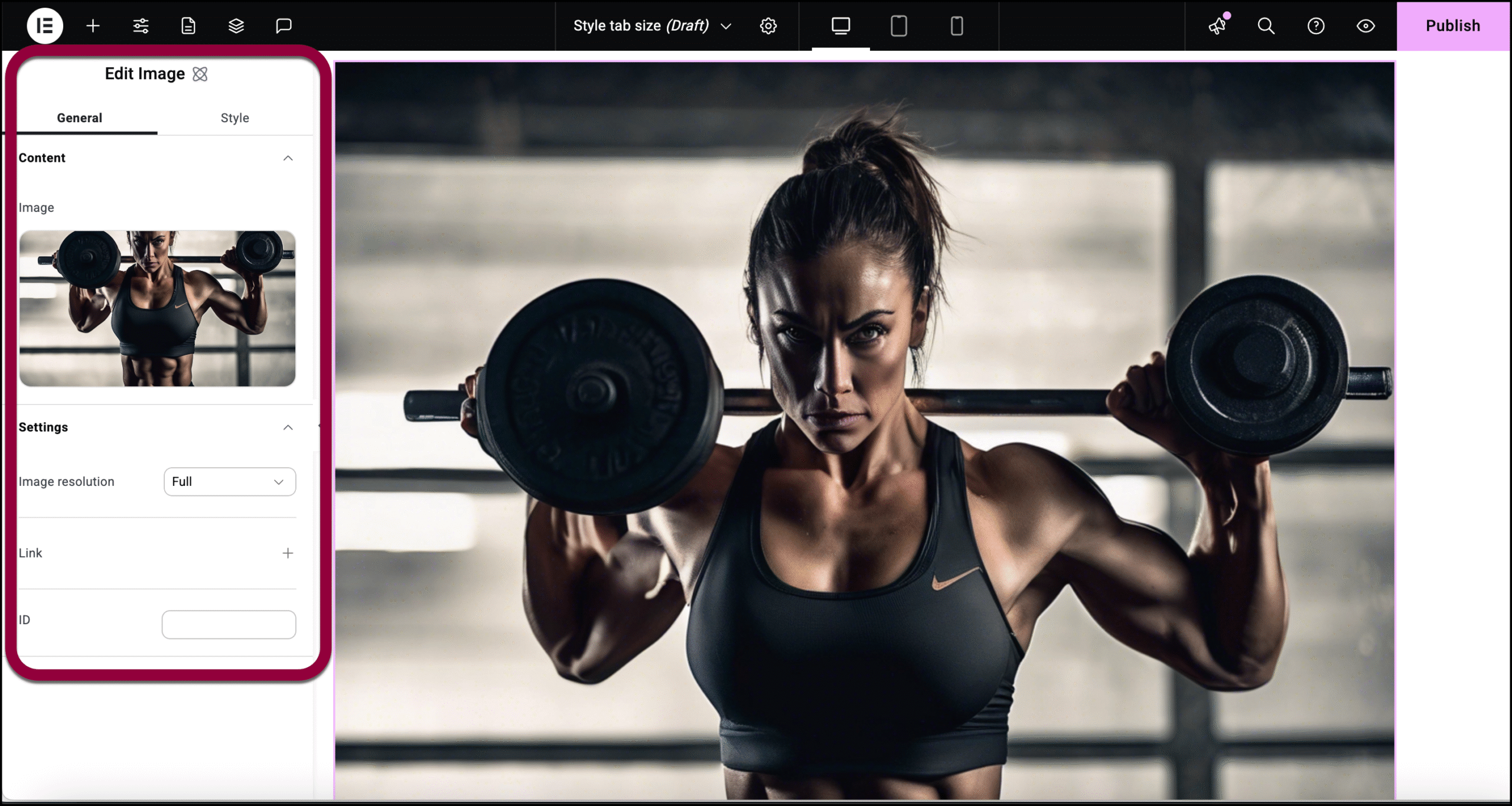
האפשרויות עבור אלמנט התמונה צריכות להופיע בלוח.
- הוסף תמונה לווידג’ט. לפרטים, ראה הוספת תמונות וסמלים.

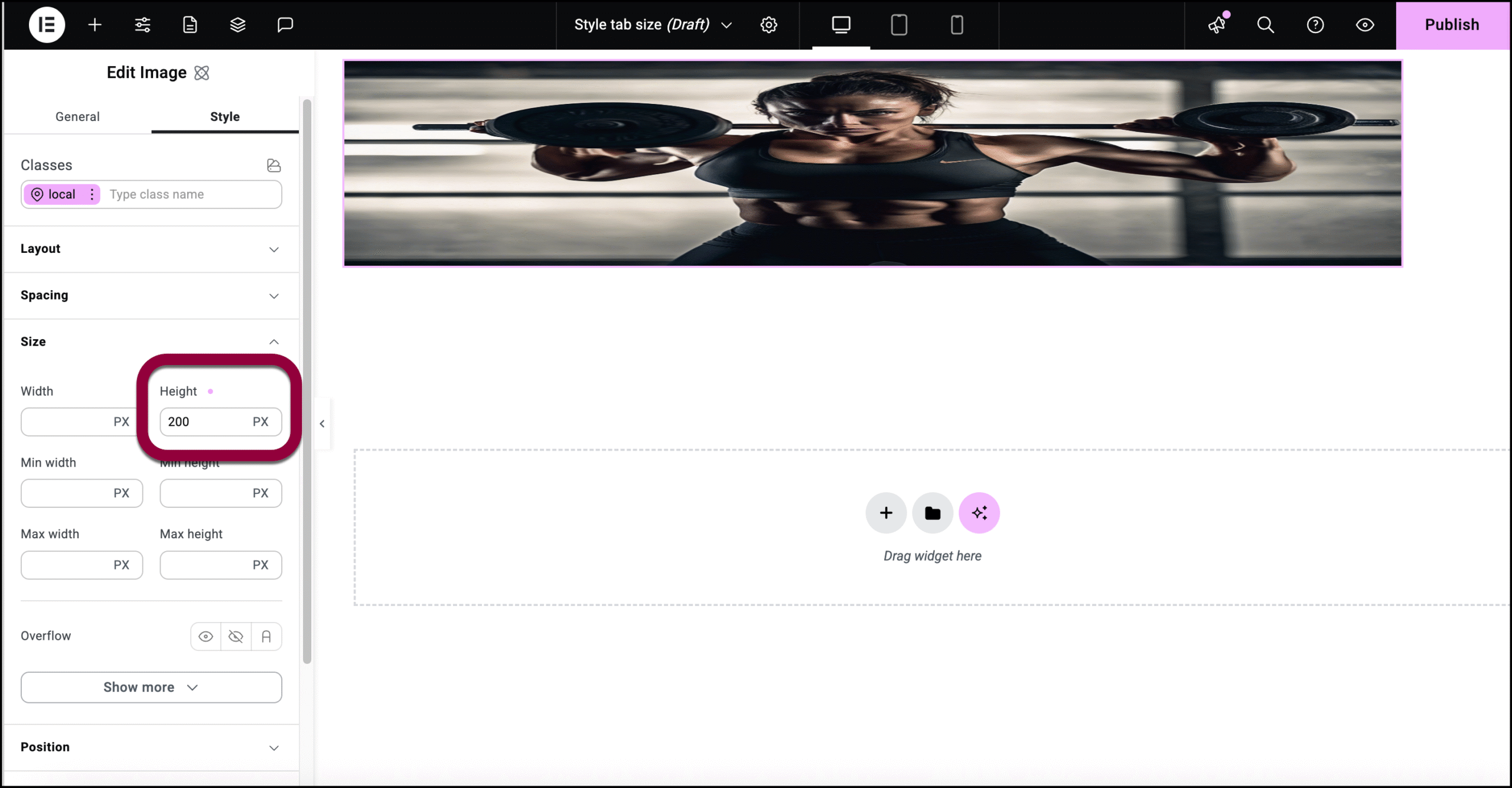
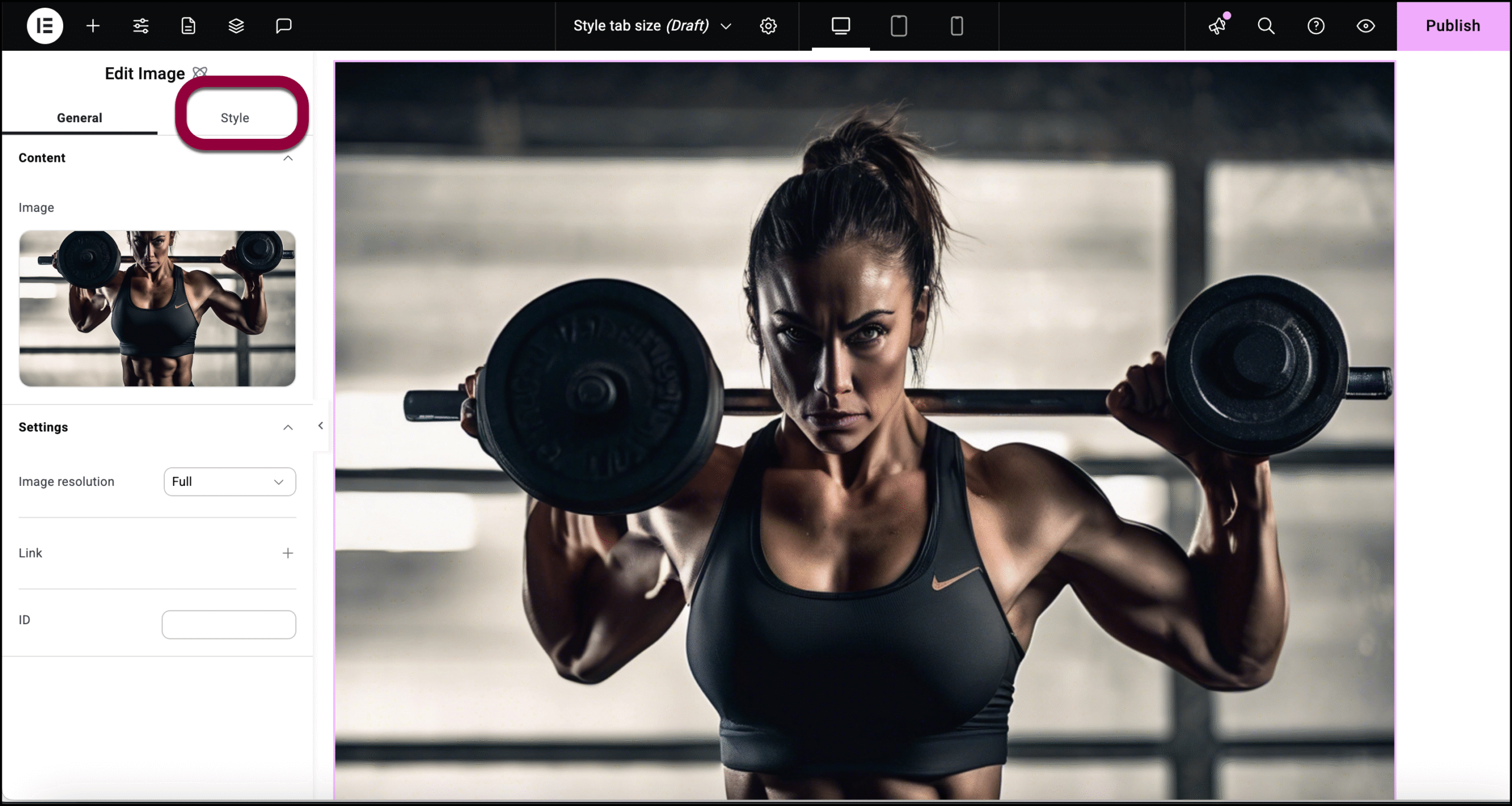
- לחץ על הלשונית סגנון.

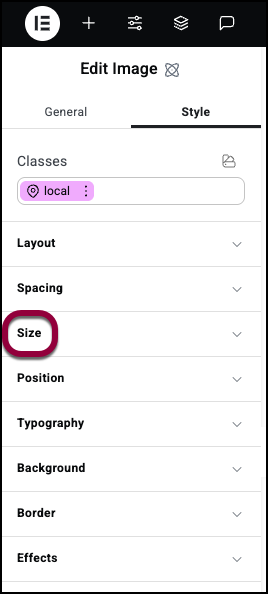
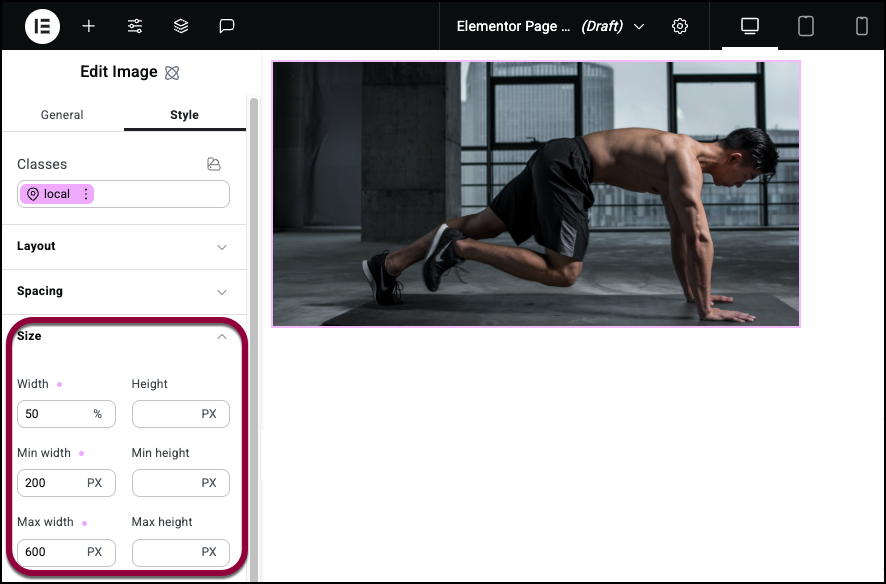
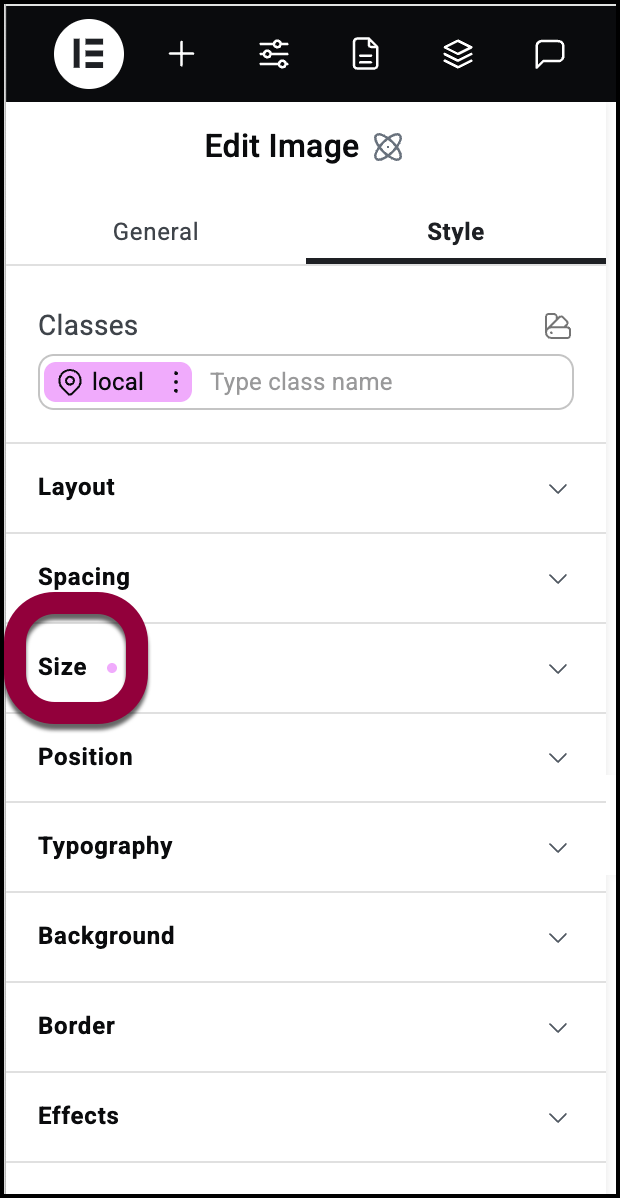
- פתח את השדה גודל.

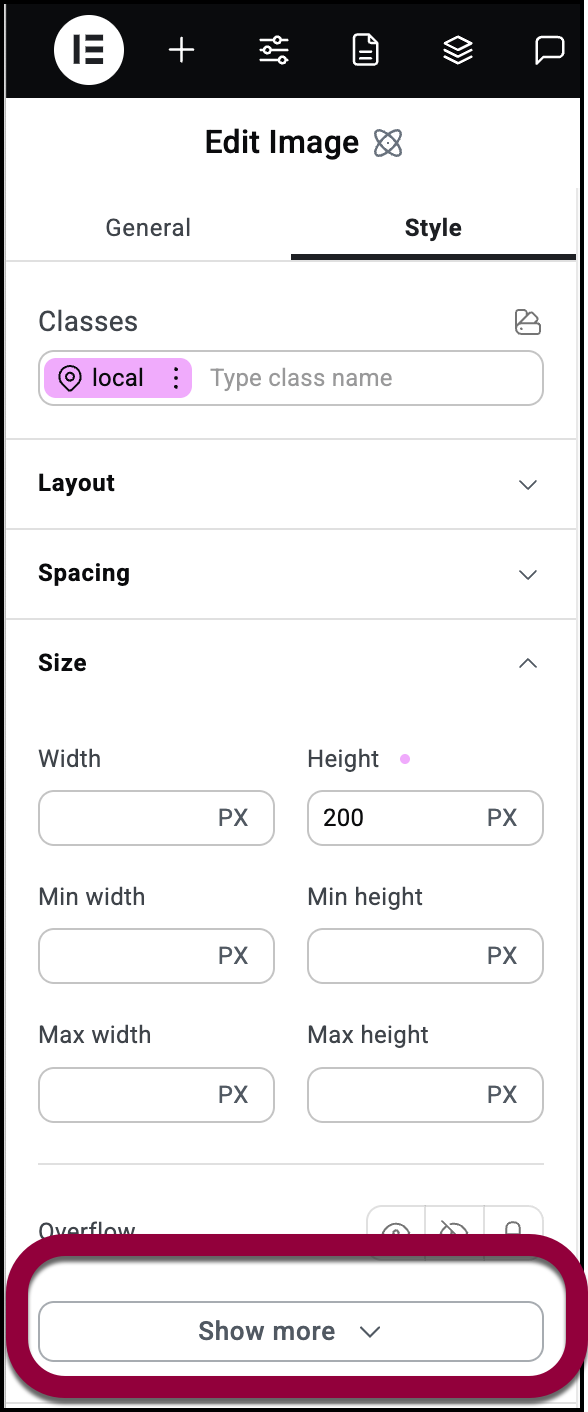
- הגדר את הרוחב הדיפולטיבי ל-50% כך שגודל האלמנט יתאים על בסיס המיכל ההורה שלו.
- הגדר רוחב מינימלי ל-200 פיקסלים כדי למנוע מהתמונה להיות קטנה מדי.
- הגדר רוחב מקסימלי ל-600 פיקסלים כדי להבטיח שהיא לא תימתח באופן לא פרופורציונלי.
- השאר את הגבהים הדיפולטיביים.

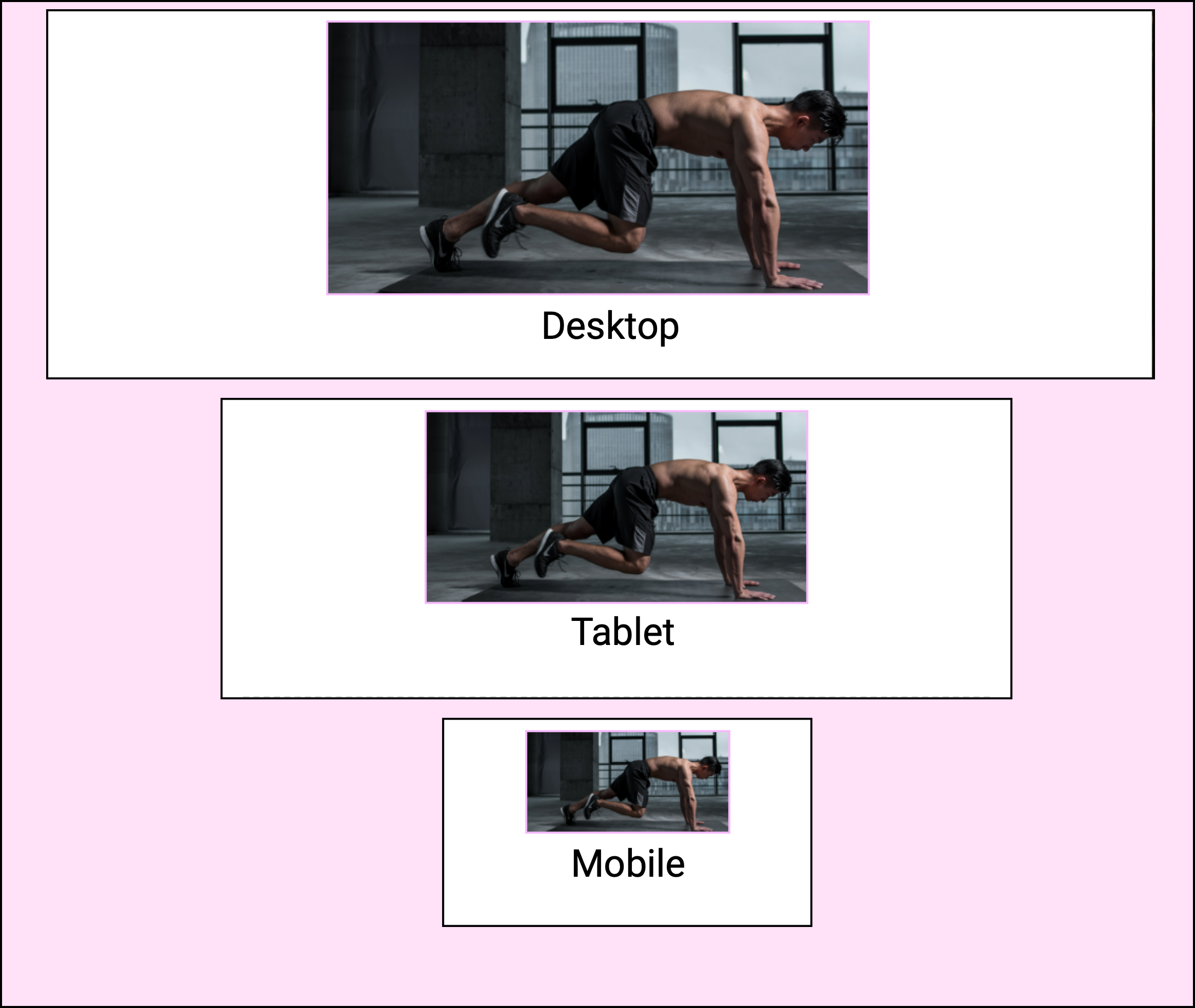
זה יוצר תמונה שנראית טוב במגוון גדלי מסך.
שמירה על פרופורציות התמונה עם התאמת אובייקט
ללשונית הגודל יש בקרה מיוחדת, בעיקר לשימוש בתמונות, המיועדת לשמור על הפרופורציות של תוכן האלמנט הנקראת התאמת אובייקט.
כדי להשתמש בהתאמת אובייקט:
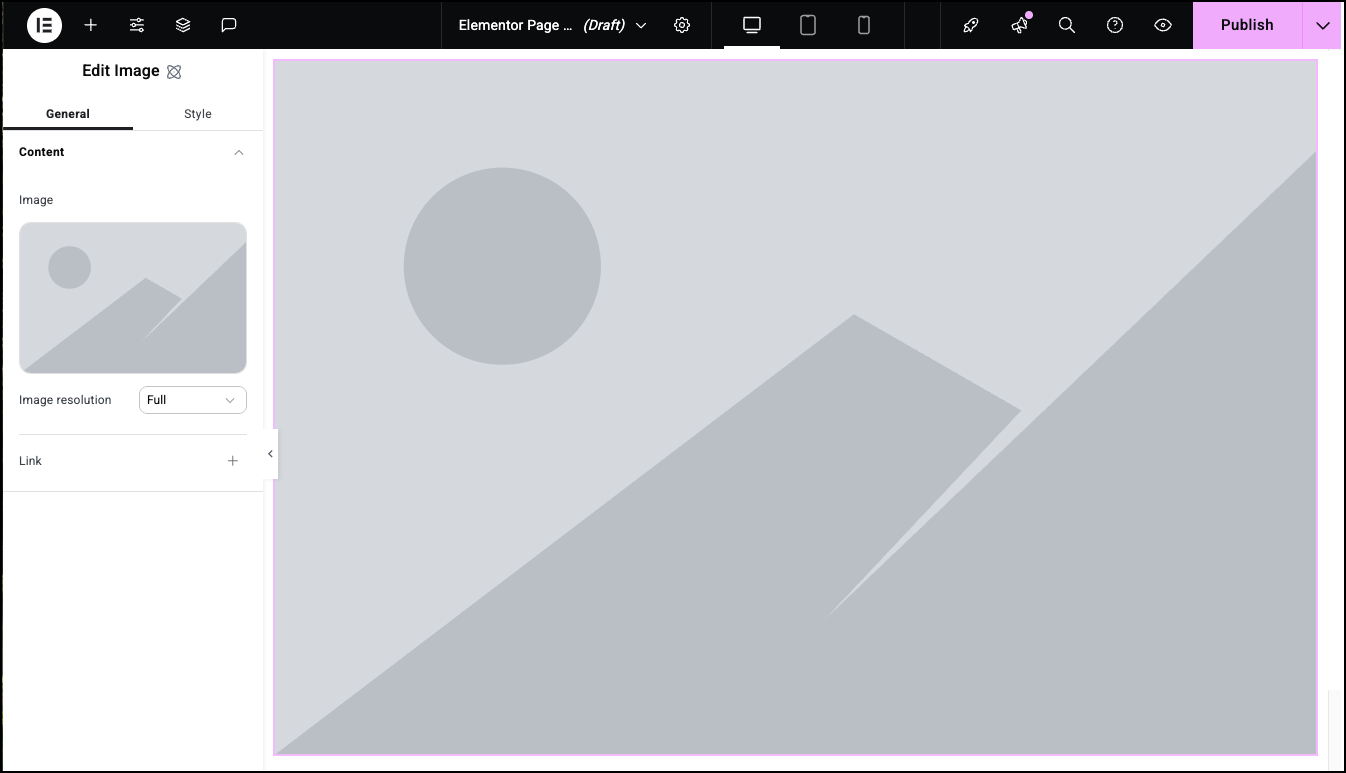
- הוסף תמונה לקנבס באמצעות אלמנט התמונה.

הבקרות מופיעות בלוח השמאלי.
- לחץ על הלשונית סגנון.
- פתח את שדה הגודל ושנה את גודל התמונה.

בדוגמה זו, שינינו את גובה התמונה מה שעיוות את התמונה.
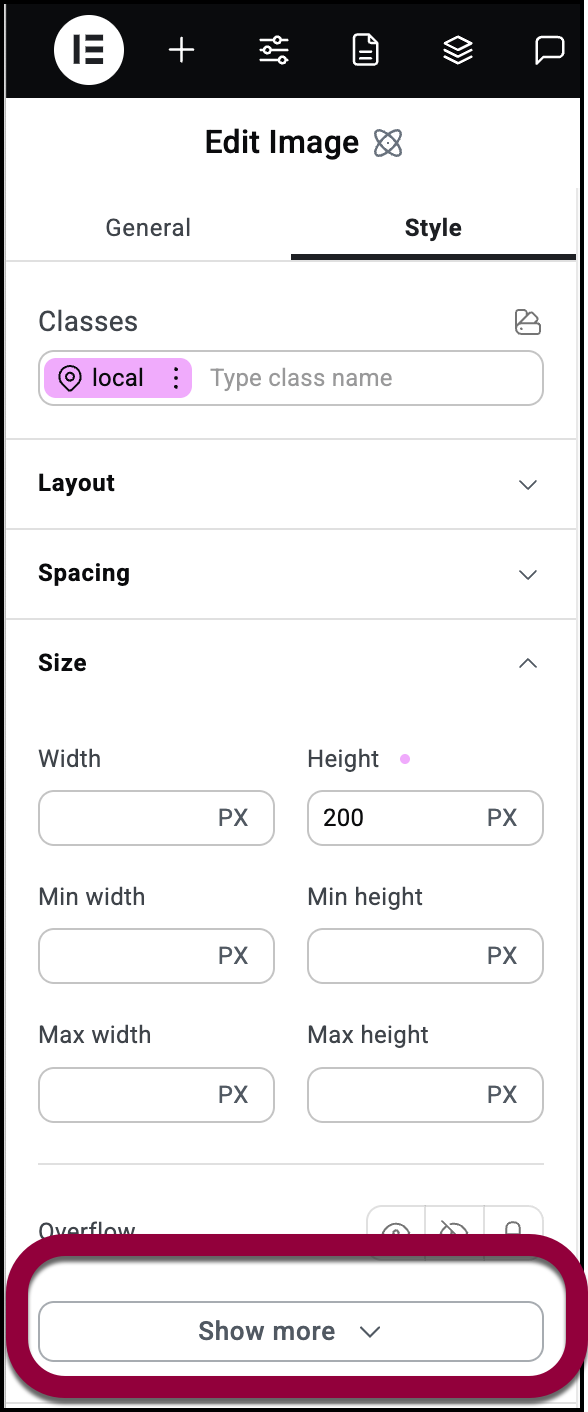
- בלוח, לחץ על הצג עוד.

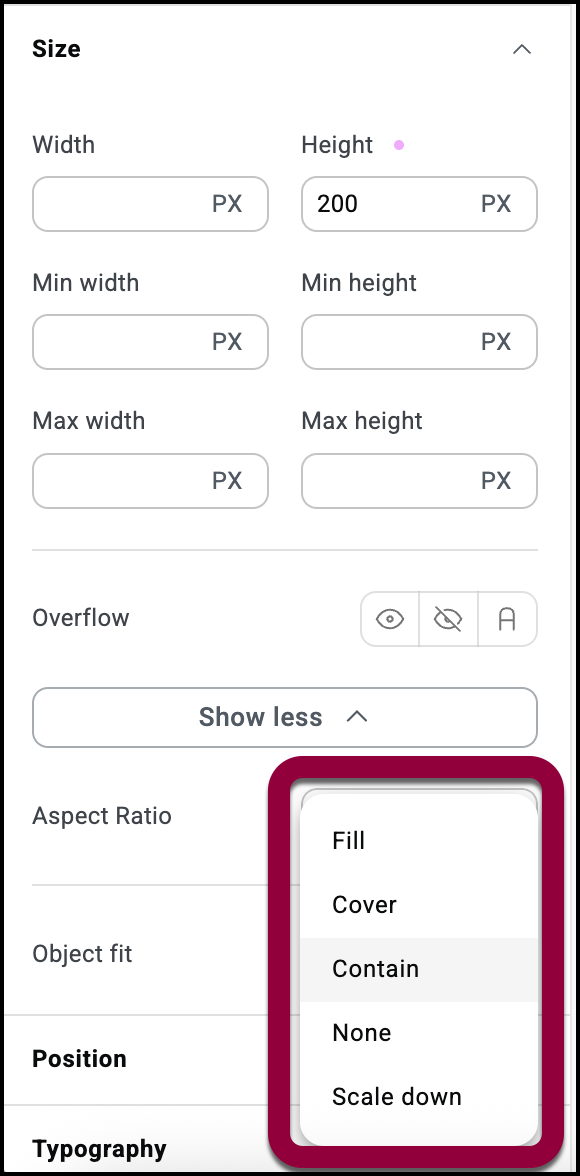
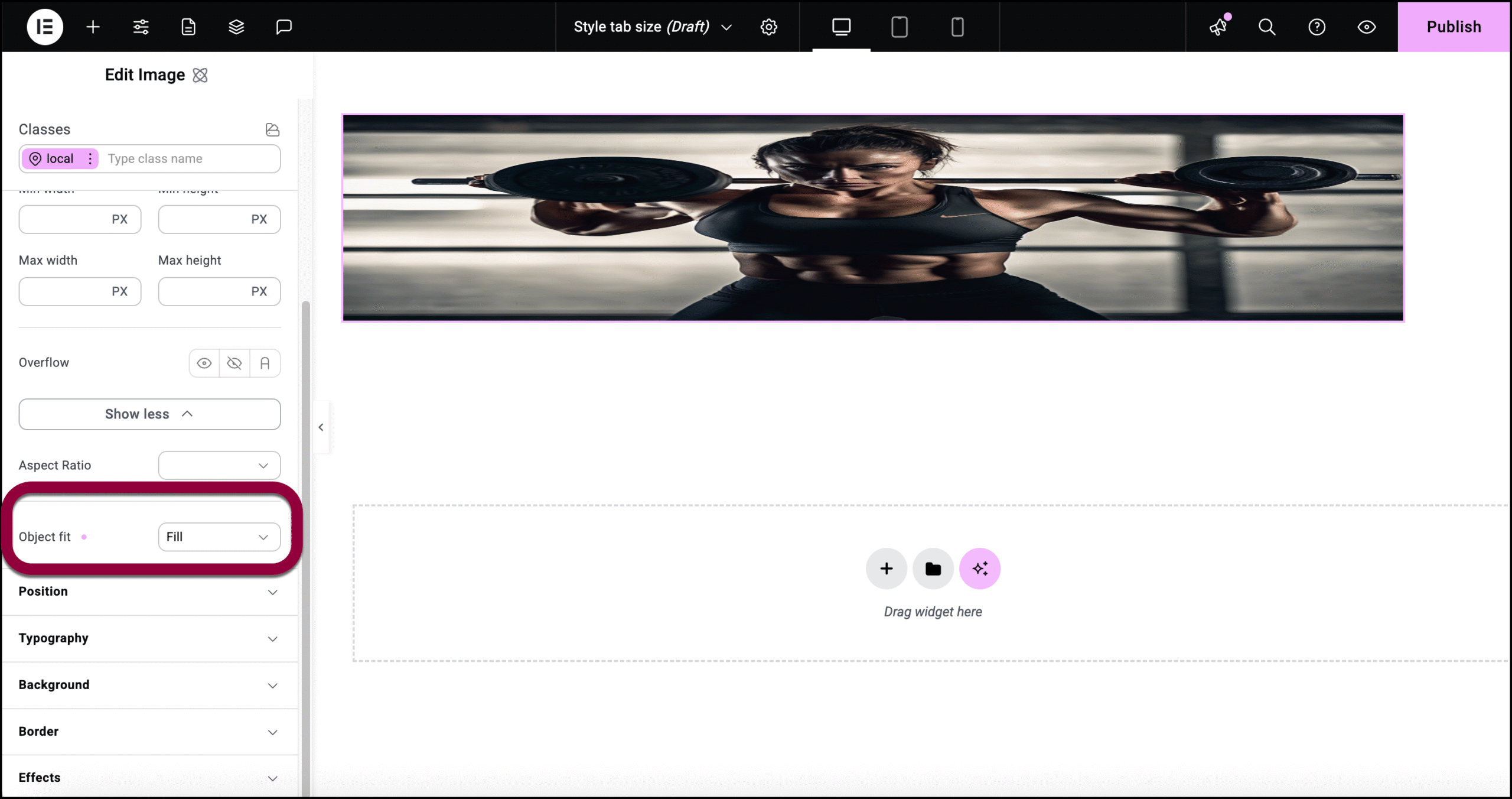
- השתמש בתפריט הנפתח התאמת אובייקט כדי לבחור אחת מהאפשרויות:
- מילוי:

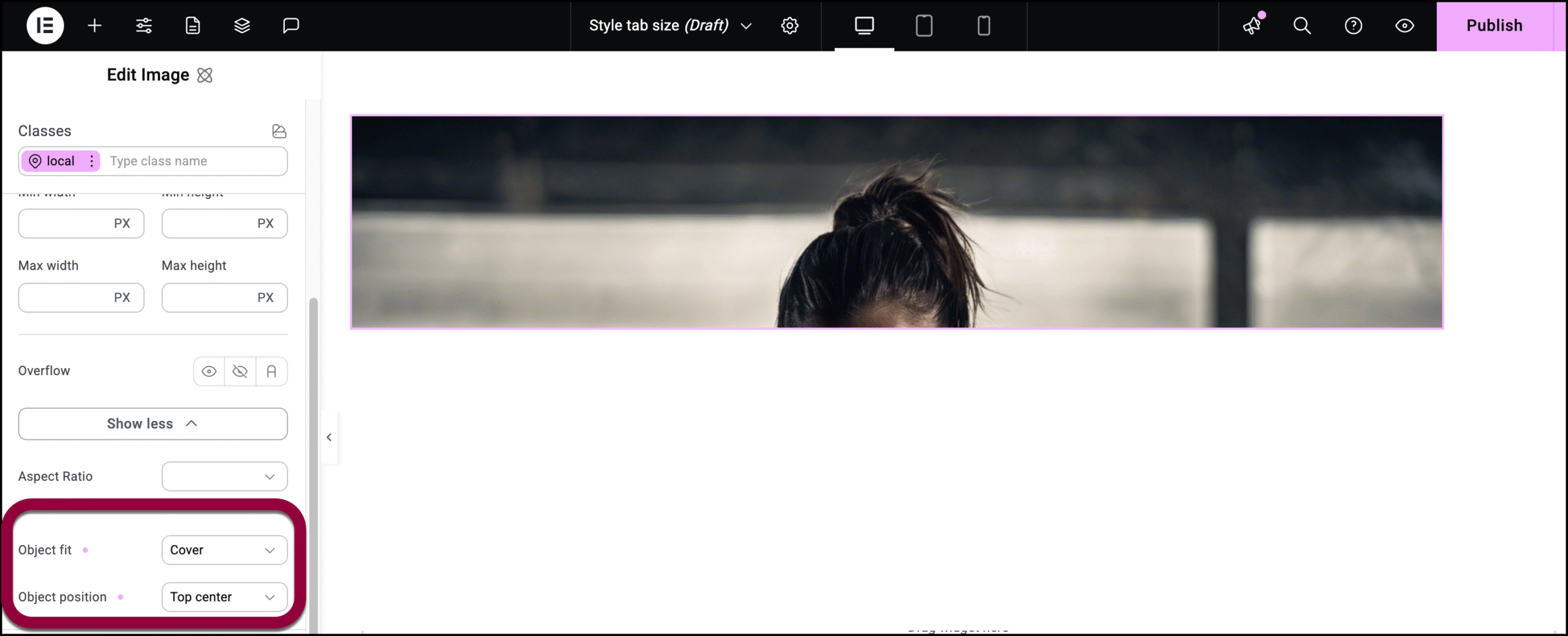
התמונה ממלאת את האזור כפי שהגדרת אותו. - כיסוי:

התמונה שומרת על החלק המקורי שלה אך רק חלק ממנה גלוי. אם תבחר כיסוי, התפריט מיקום אובייקט מופיע ואתה יכול להשתמש בו כדי לקבוע איזה חלק מהתמונה יהיה גלוי. - הכלה:

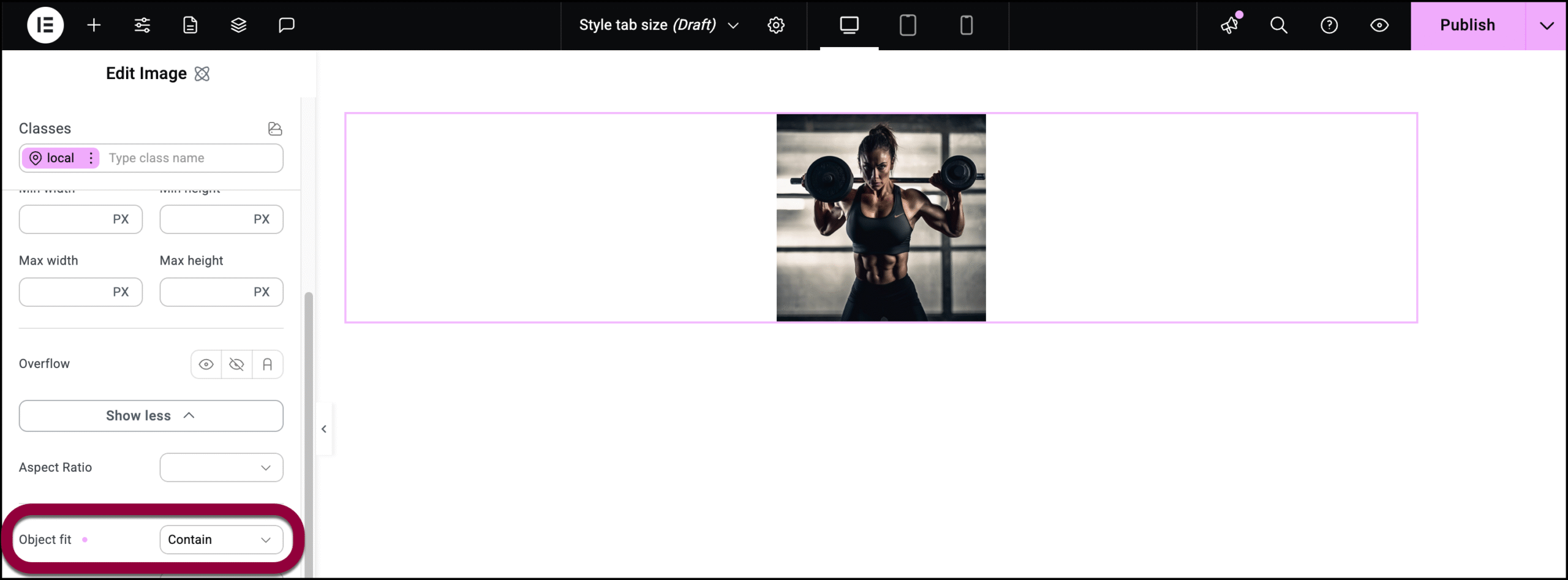
מתאים את התמונה שלך כך שהיא תתאים לאלמנט תוך שמירה על הפרופורציות שלה. אם תבחר הכלה, התפריט מיקום אובייקט מופיע ואתה יכול להשתמש בו כדי לקבוע את מיקום התמונה בתוך האלמנט. - ללא:

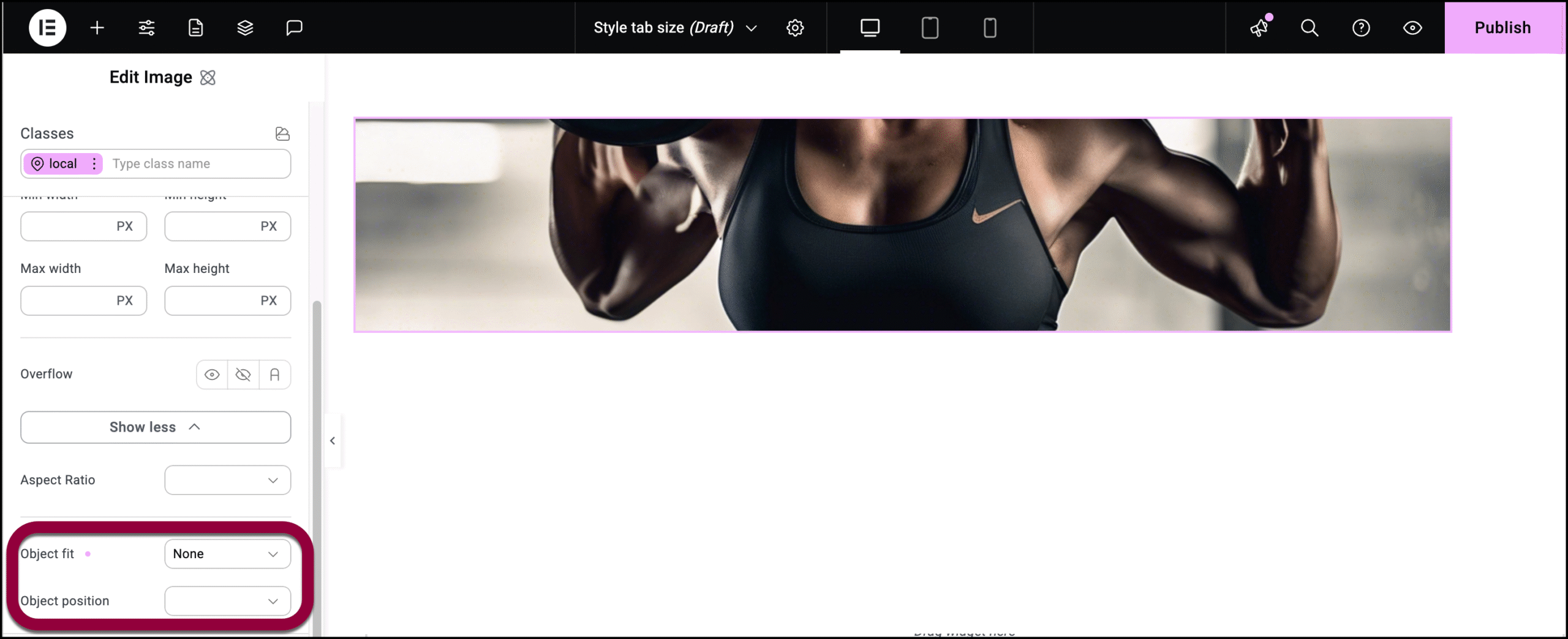
משתמש בהגדרות ברירת המחדל של התמונות. אם חלקים מהתמונה אינם גלויים, השתמש בהגדרות מיקום אובייקט כדי לקבוע איזה חלק מהתמונה יהיה גלוי. - הקטנה:

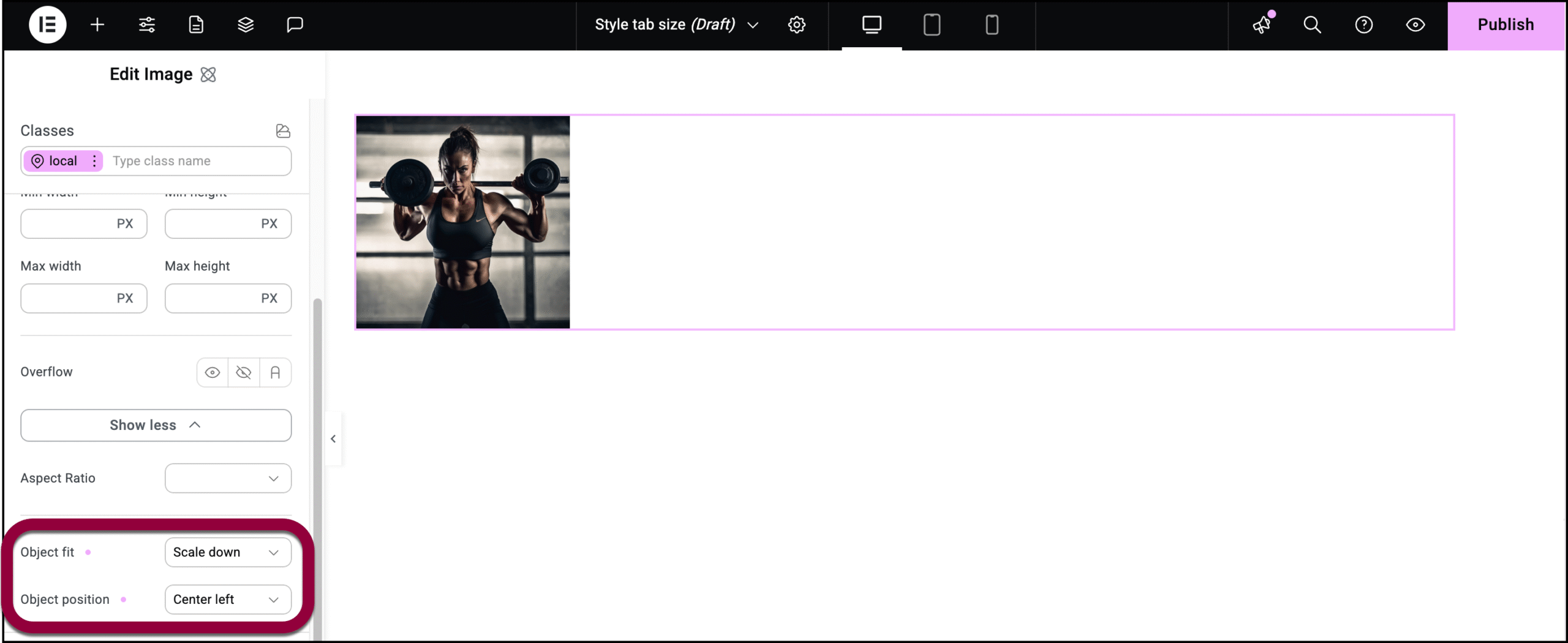
מקטין את התמונה כך שהיא שומרת על הפרופורציות שלה אך מתאימה בתוך האלמנט שלך. אם תבחר הקטנה, התפריט מיקום אובייקט מופיע ואתה יכול להשתמש בו כדי לקבוע את מיקום התמונה בתוך האלמנט.
- מילוי:
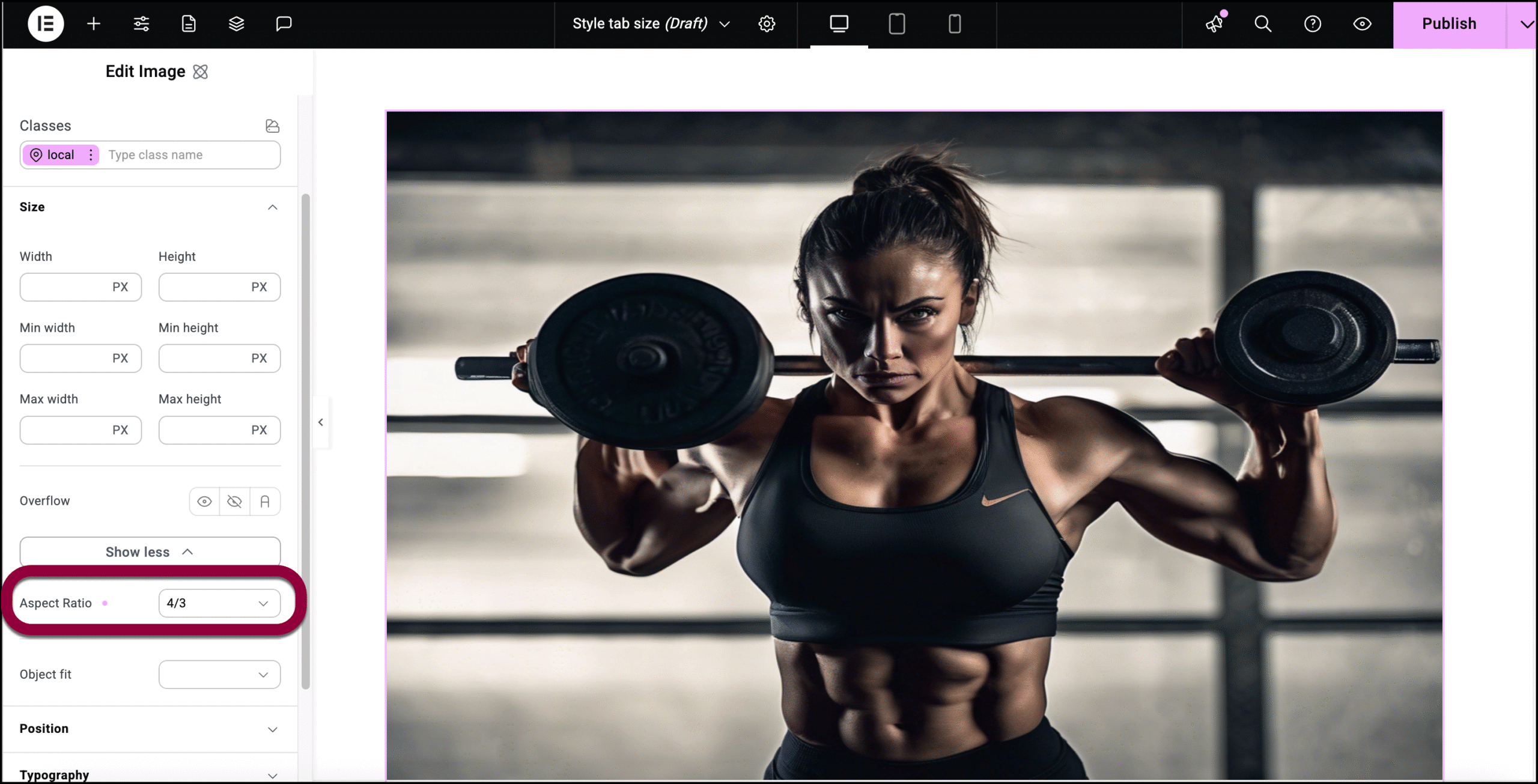
שינוי יחס הגובה-רוחב של תמונה או וידאו
יחס גובה-רוחב הוא היחס הפרופורציונלי בין הרוחב והגובה, בדרך כלל מבוטא כשני מספרים מופרדים בנקודותיים (למשל, 16:9). זה חל בעיקר על תמונות ווידאו. אתה יכול לשלוט ביחס הגובה-רוחב באמצעות הלשונית גודל.
כדי לשנות את יחס הגובה-רוחב של וידאו או תמונה:
- הוסף תמונה לקנבס באמצעות אלמנט התמונה.

הבקרות מופיעות בלוח השמאלי.
- לחץ על הלשונית סגנון.

- פתח את השדה גודל.

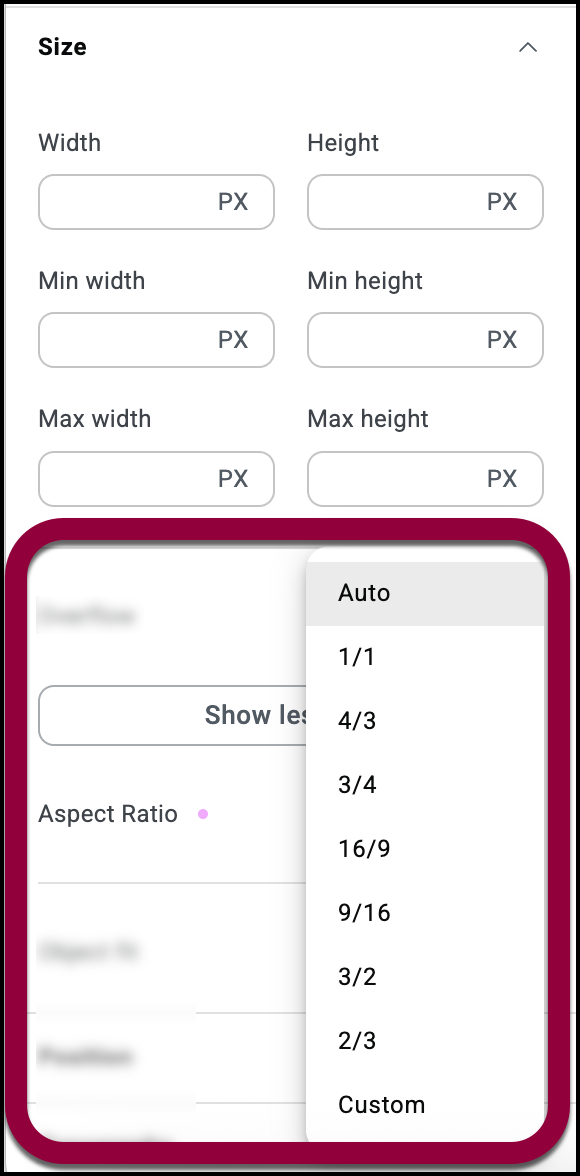
- לחץ על הצג עוד.

- השתמש בתפריט הנפתח יחס גובה-רוחב כדי לבחור יחס גובה-רוחב או השתמש בהגדרה מותאמת אישית כדי להגדיר את יחס הגובה-רוחב שלך.