בקרת המיקום מאפשרת לך לכוונן בדיוק היכן האלמנט ממוקם על המסך. זה כולל את היכולת לשכב אלמנטים אחד על גבי השני. אפשרויות המיקום הן:
- סטטי (הערך ברירת המחדל): האלמנט נשאר במקום שבו אתה מציב אותו. אם אתה בוחר סטטי, אין אפשרות לשנות את מיקום האלמנט.
- יחסי: מיקום האלמנט יחסית למיקומו המקורי.
- מוחלט: מיקום האלמנט יחסית למכיל האב הקרוב ביותר שמיקומו מוגדר כיחסי. אם לאלמנט אין מכילי אב שהם יחסיים, המיקום המוחלט הוא יחסית לדף האינטרנט.
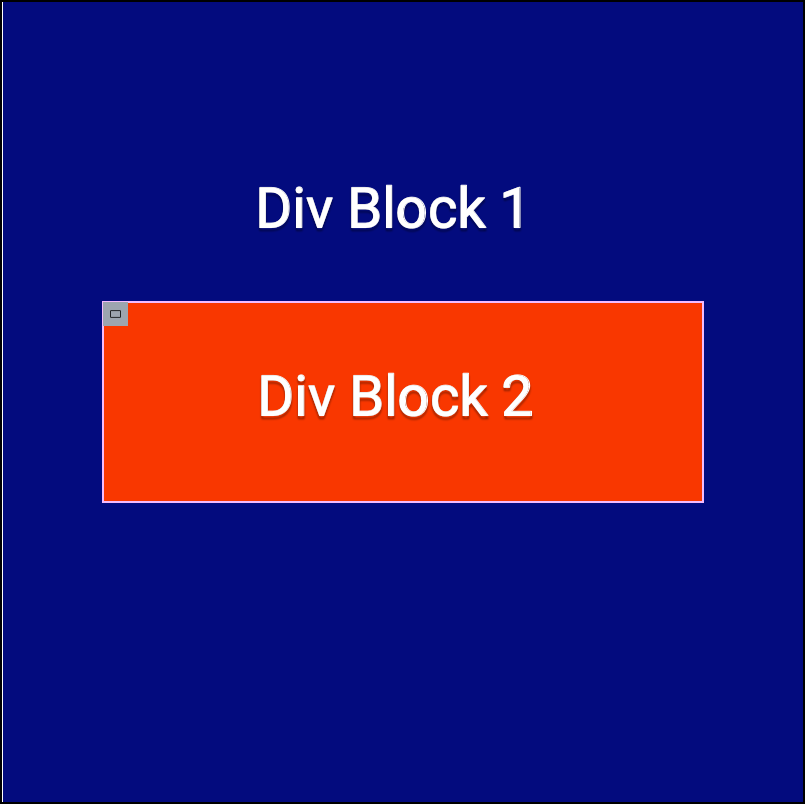
דוגמה: בדוגמה זו, אנחנו מתחילים עם בלוק Div בתוך בלוק Div. 
לכל אחד מבלוקי ה-Div האלה המיקום מוגדר כיחסי.
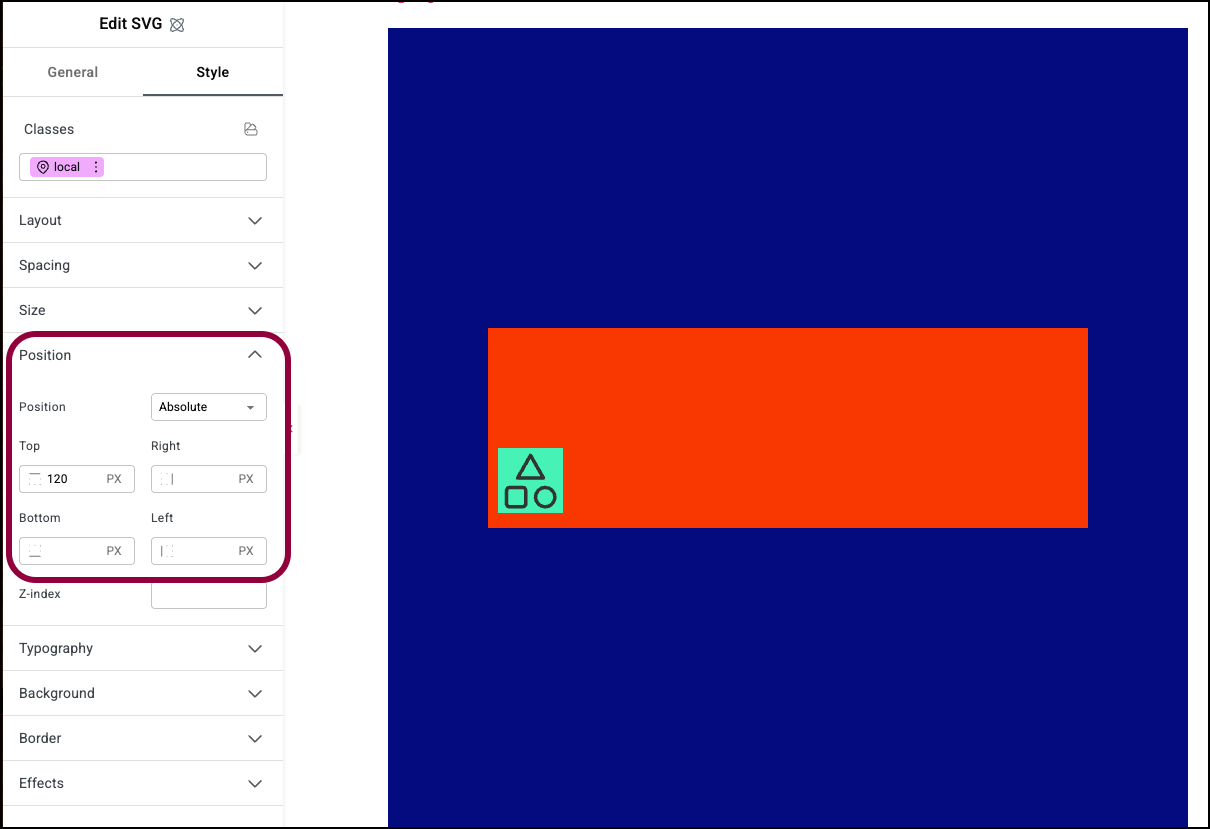
כעת בואו נציב אלמנט SVG בבלוק Div 2 עם מיקום מוחלט עליון של 120 PX, ונציב אותו בחלק השמאלי התחתון של Div 2. 
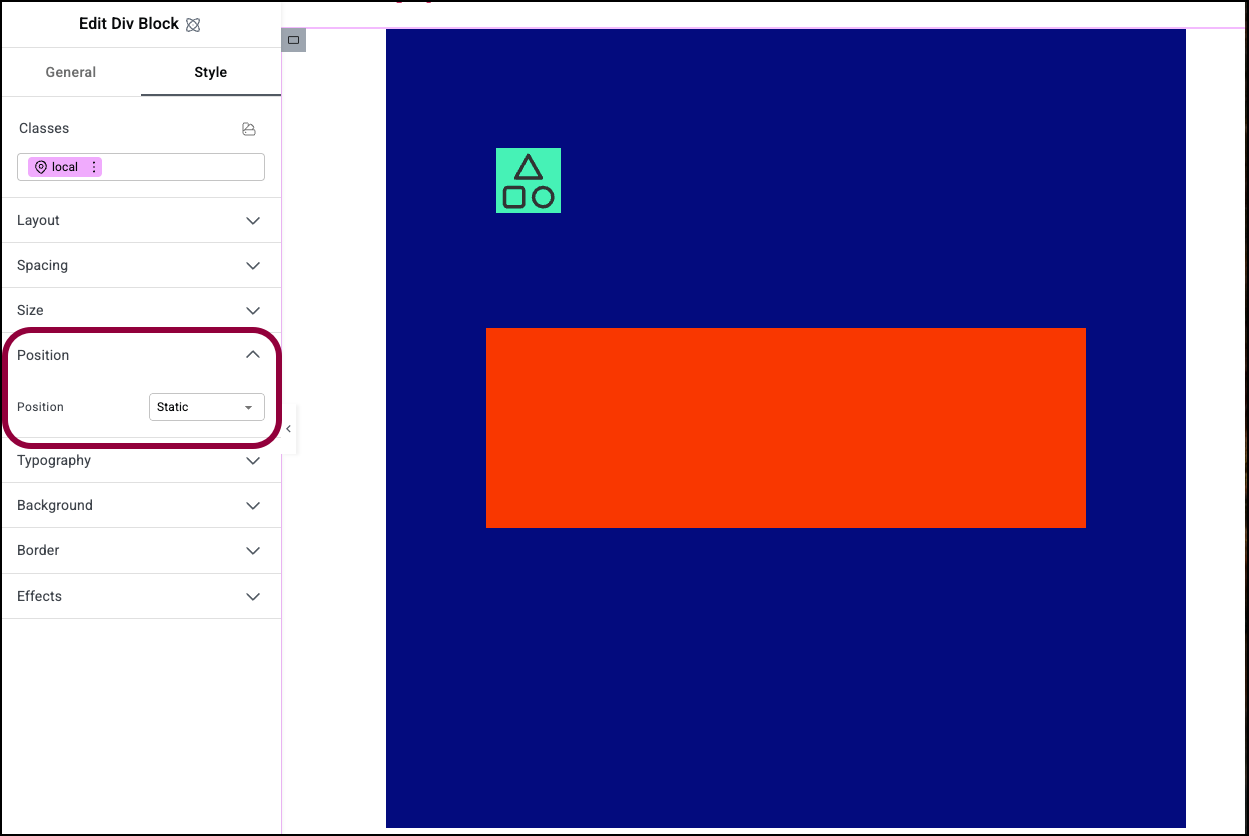
כעת נשנה את הגדרת המיקום של בלוק Div 2 לסטטי. ה-SVG ממקם את עצמו 120 פיקסלים מהחלק העליון של בלוק Div 1, כי זה האב הקרוב ביותר עם הגדרת מיקום יחסי.
- הגדר את המיקום של הכותרת למוחלט.
- הגדר את הZ-index ל-1 או יותר.
- הגדל את הגדרת השוליים עליונים עד שהכותרת תהיה מעל התמונה.
בדוגמה למטה, וידג’ט התמונה נמצא במיקום קבוע, 20 פיקסלים מהחלק העליון של הדף.
- דביק: האלמנט יישאר על המסך כשמבקרים גוללים למטה בדף, אבל בניגוד להגדרת קבוע שנדונה למעלה, ההגדרה הדביקה היא יחסית לאב שלו, כך שכשמבקרים גוללים למטה במסך הוא נשאר קבוע בתוך האב אבל יוצא מהמסך כשהאב גולל מחוץ לטווח הראייה. כדי להפוך אלמנט לדביק: הגדר את המיקום של הכותרת לדביק.
- הגדל את הגדרת העליון ל-20 PX – זה ישמש כהיסט, כלומר: כשמבקרים גוללים למטה בדף, הכותרת תישאר על המסך, 20 פיקסלים מתחת לחלק העליון של הדף
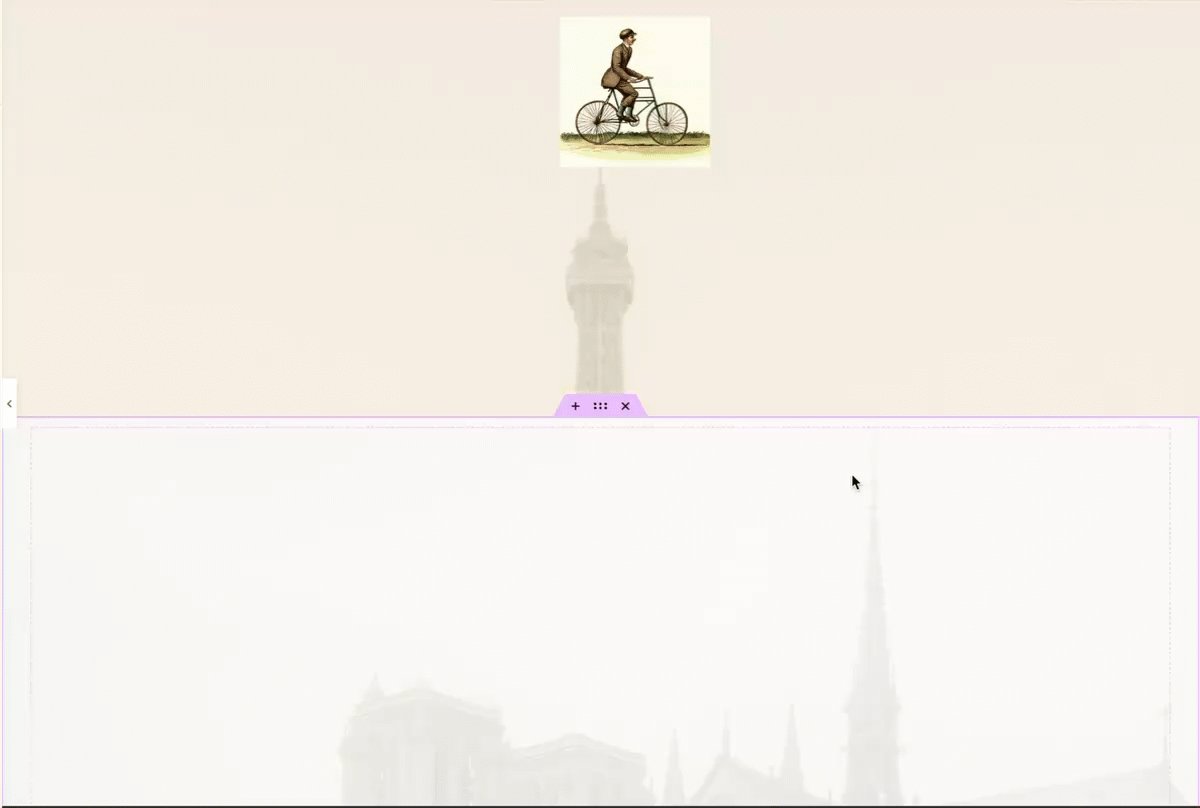
דוגמה: בדוגמה זו, התמונה דביקה למכיל העליון אבל כשהמכיל הזה גולל מחוץ לטווח הראייה, היא נעלמת.
היסט עוגן
היסט עוגן משמש בשילוב עם קישורי העוגן של הדף. הוא משמש בדרך כלל כשיש לך חלק אתר דביק, כמו תפריט, בחלק העליון של הדף שמקשר לאלמנט אחר יותר למטה בדף. בנסיבות מסוימות, האלמנט שאתה מקשר אליו עלול לגלול למעלה יותר מדי, כך שהוא מוסתר מתחת לחלק האתר הדביק.
היסט עוגן מונע מצב זה על ידי גרימה לאלמנט להופיע במרחק קבוע מהחלק העליון של הדף.
דוגמה לשימוש בהיסט עוגן
בדוגמה זו נגרום למכיל להופיע 120 פיקסלים מהחלק העליון של הדף.
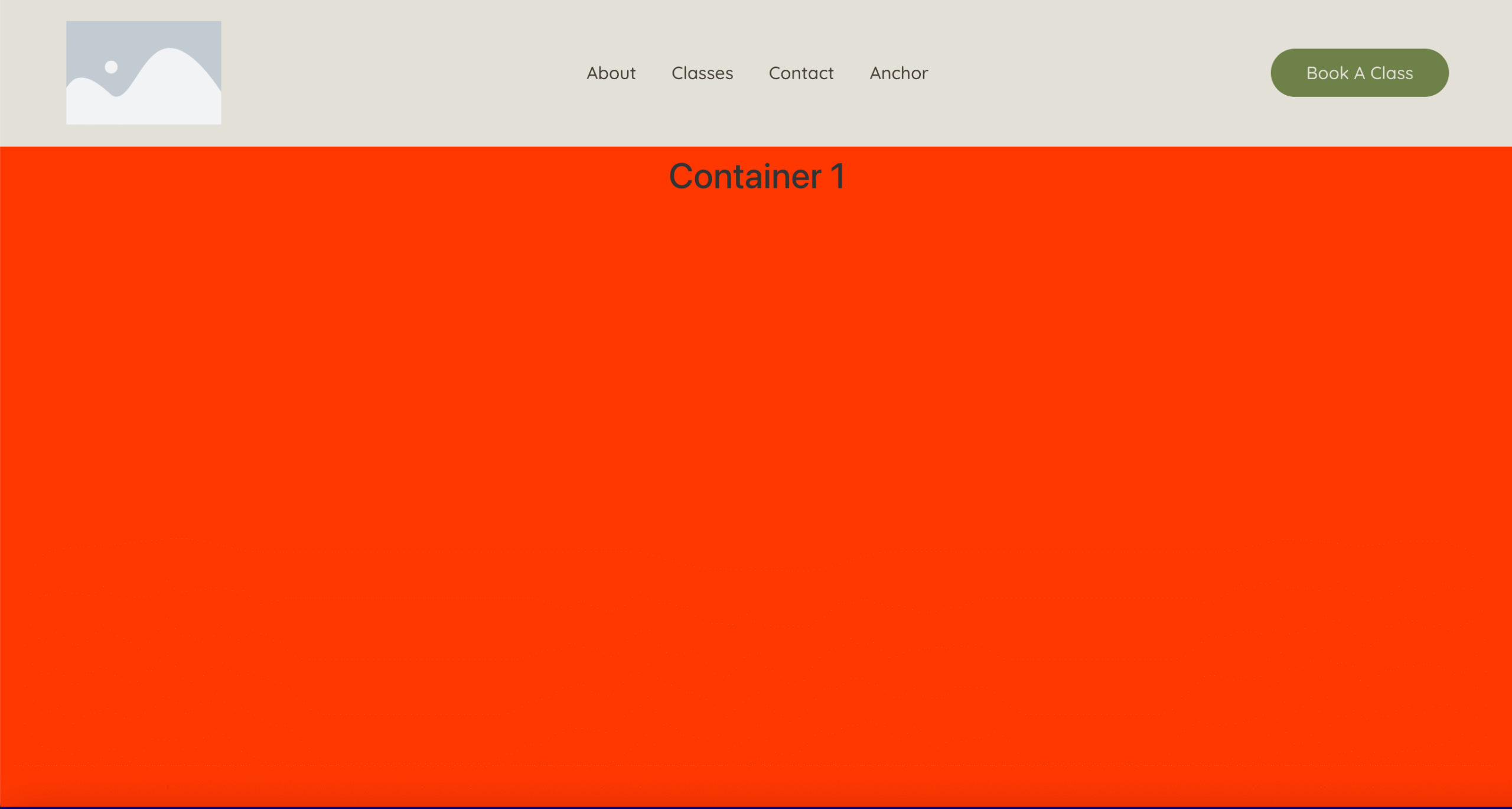
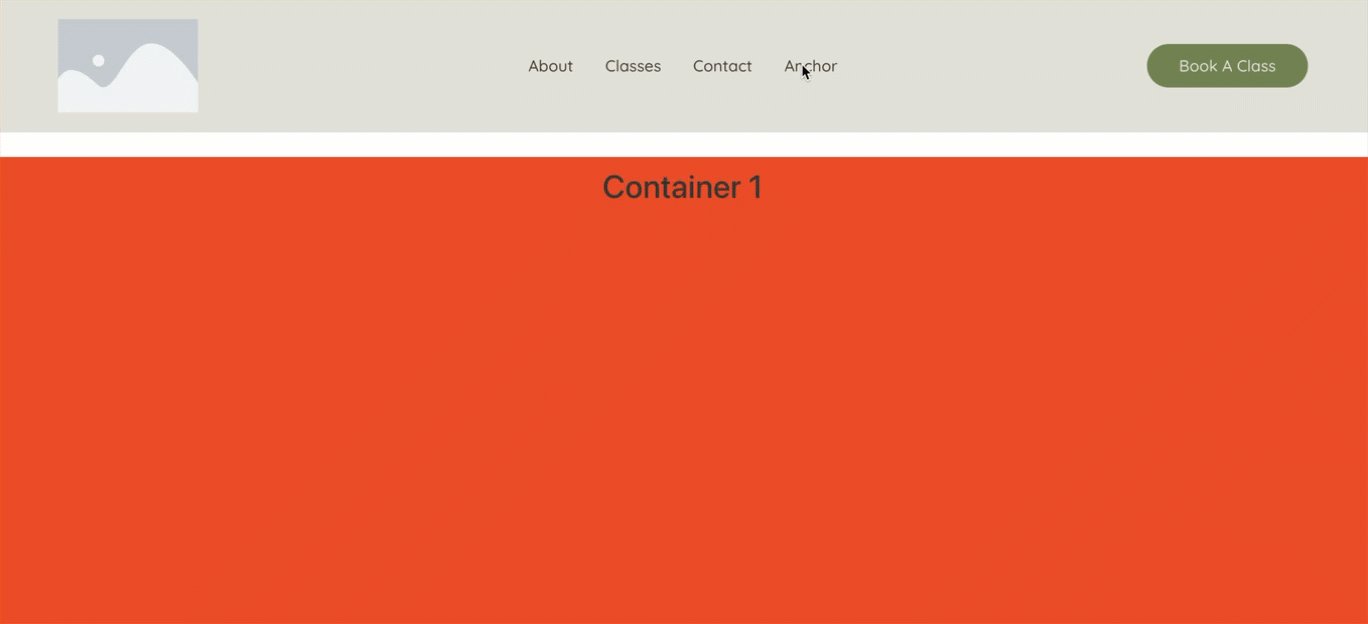
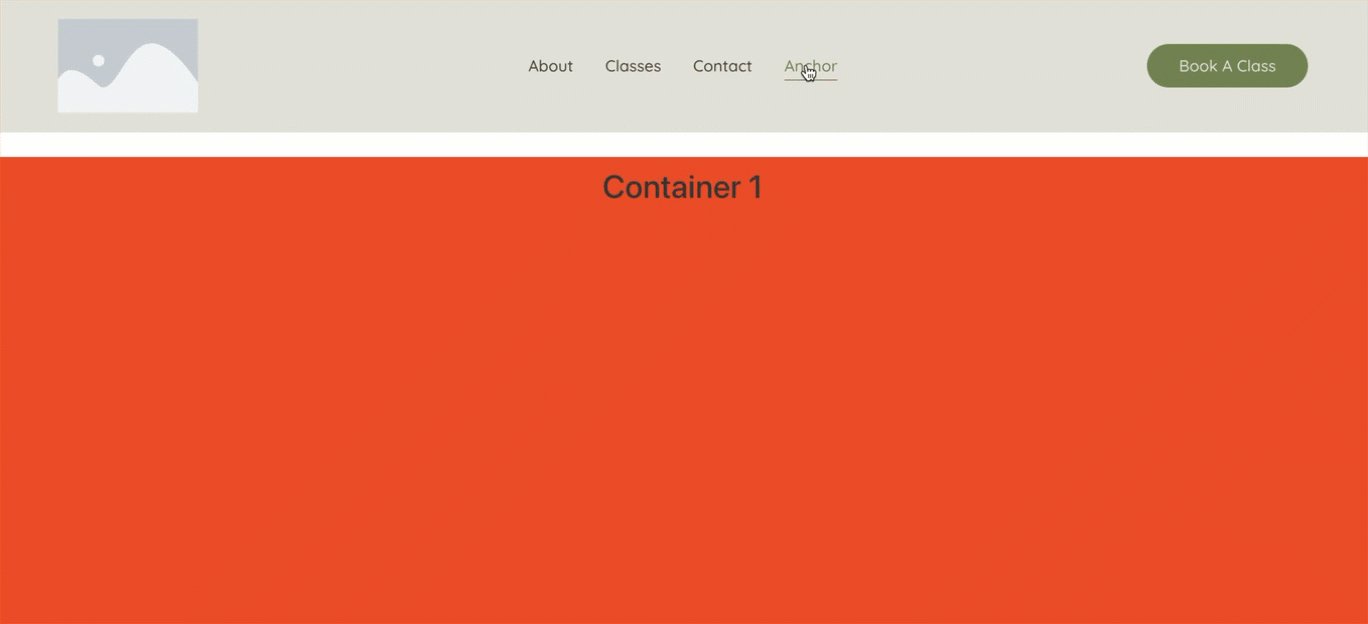
- צור דף עם כותרת דביקה ושני מכילים מתחת. התפריט מכיל פריט שכותרתו עוגן שמקושר למכיל השני.

המכיל השני נמצא מתחת למכיל הראשון. הוא לא נראה כרגע.
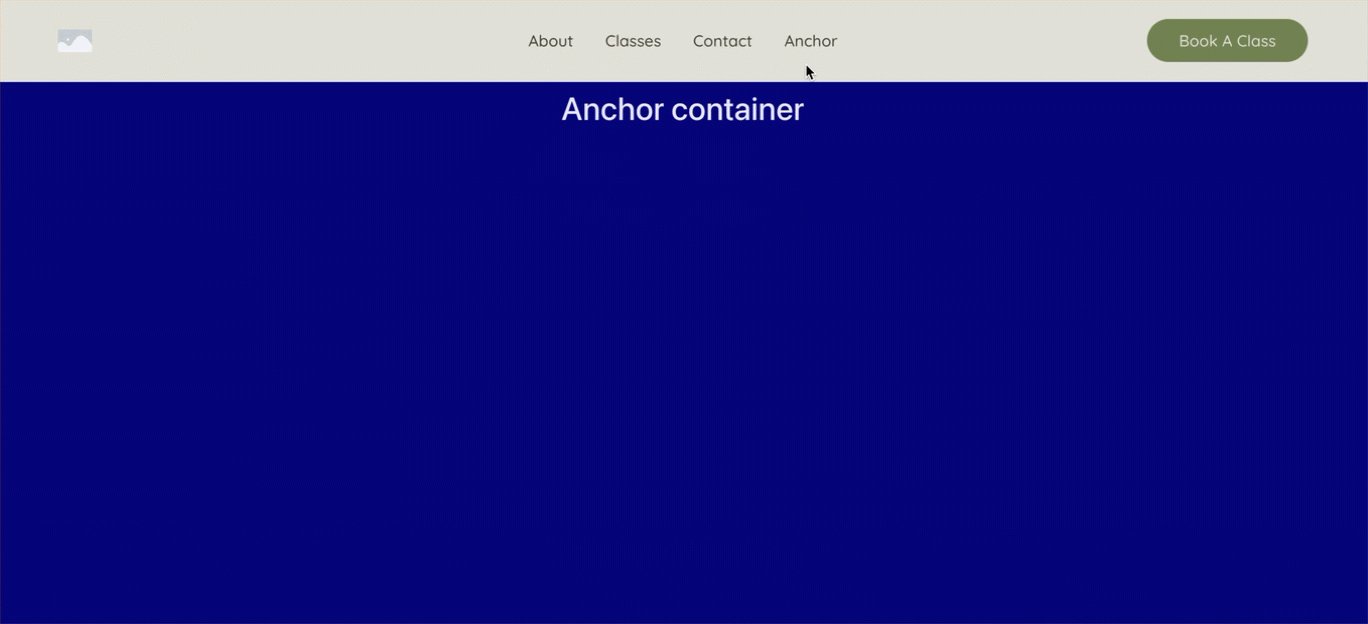
- לחיצה על עוגן בתפריט מעלה את המכיל השני, אבל החלק העליון של המכיל נמצא מתחת לכותרת הדביקה.
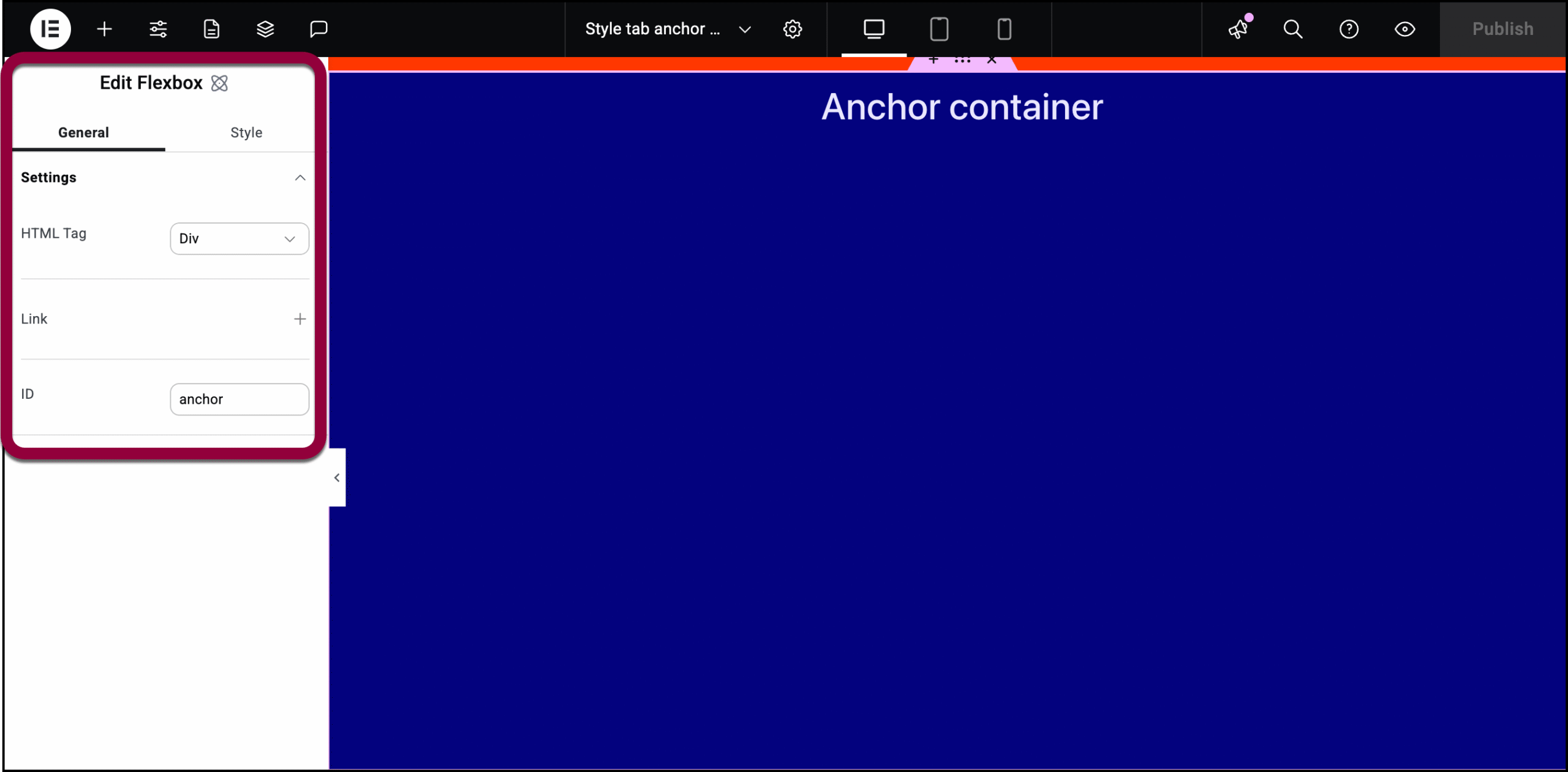
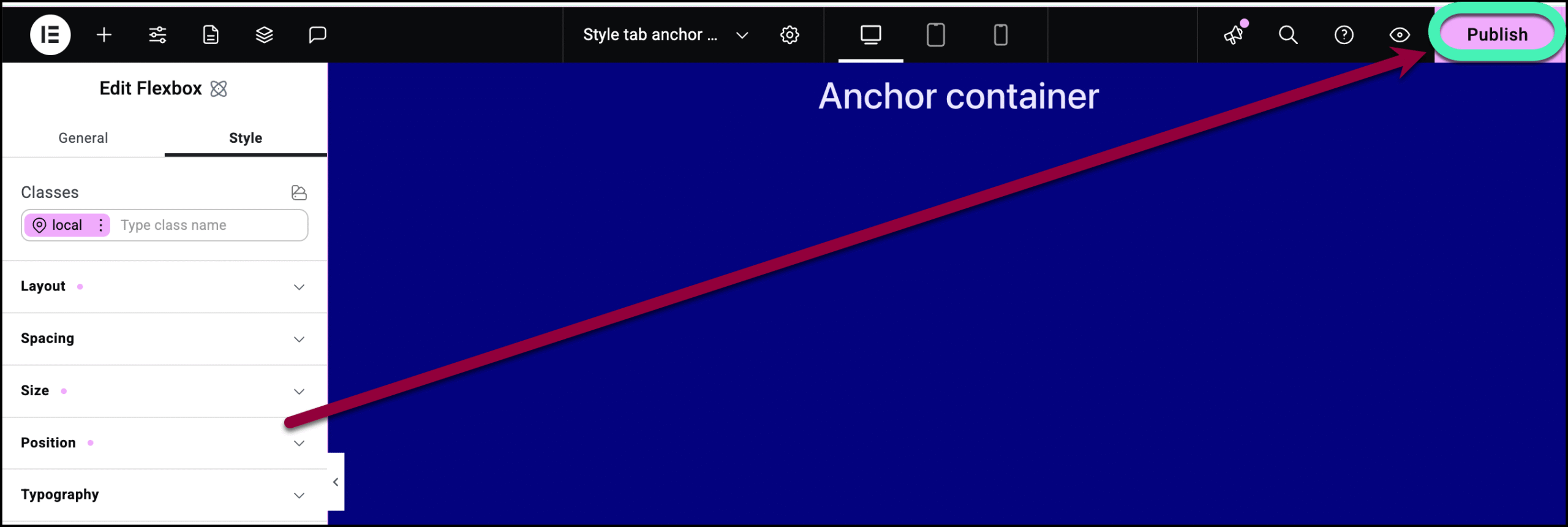
- בעורך, לחץ על המכיל השני כדי לבחור אותו.

אפשרויות המכיל מופיעות בחלונית השמאלית.
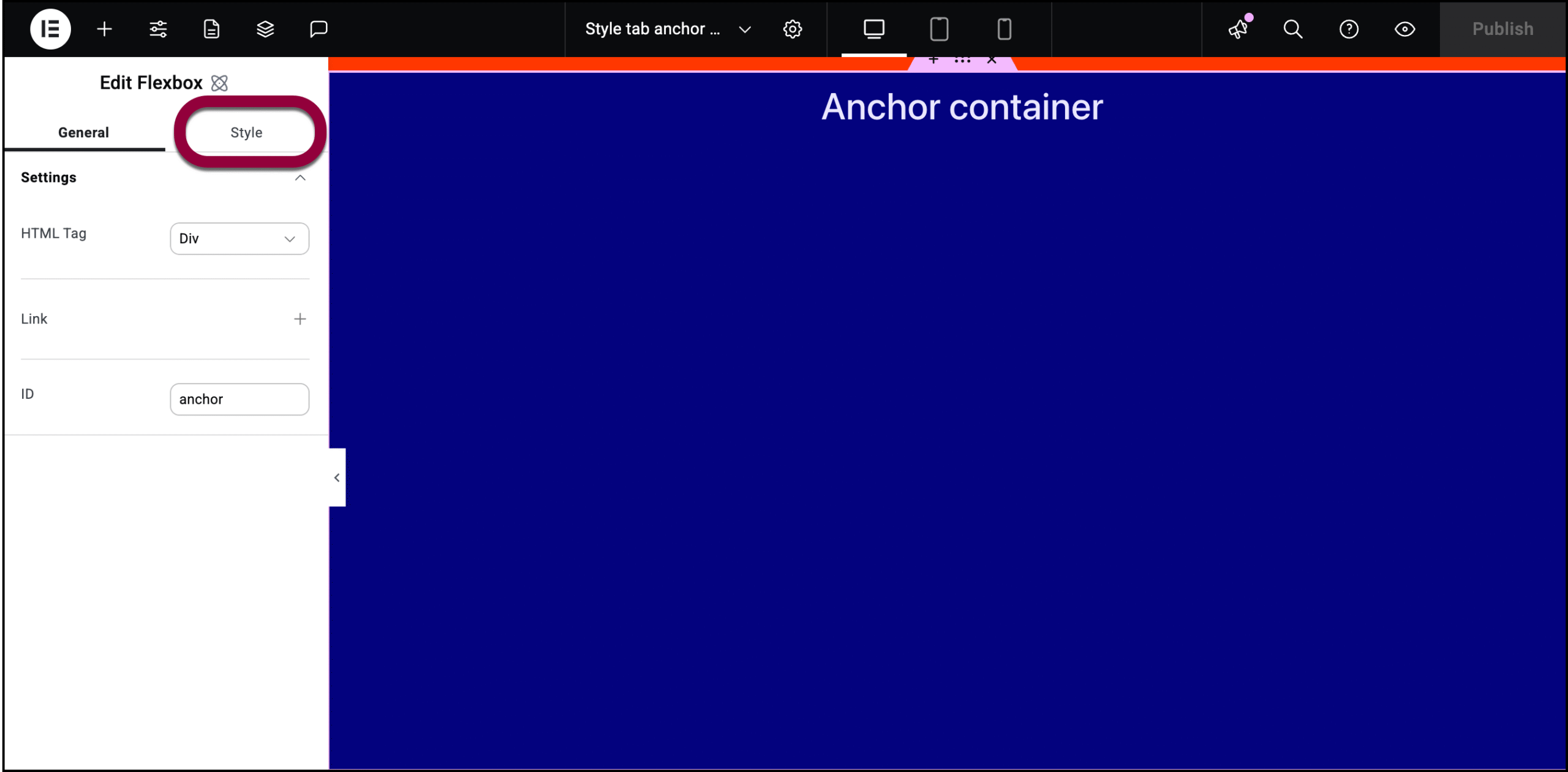
- לחץ על הלשונית סגנון.

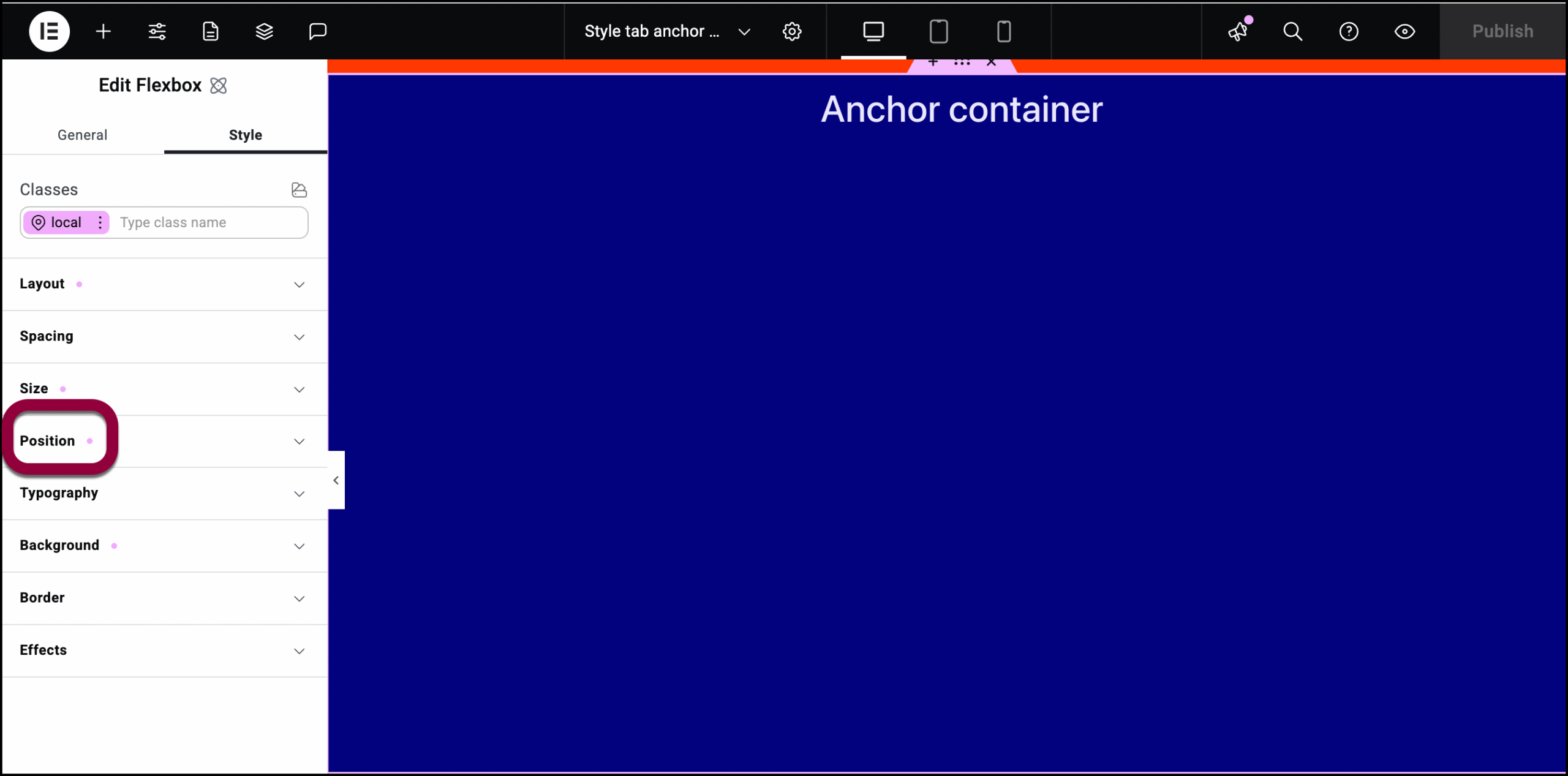
- פתח את שדה המיקום.

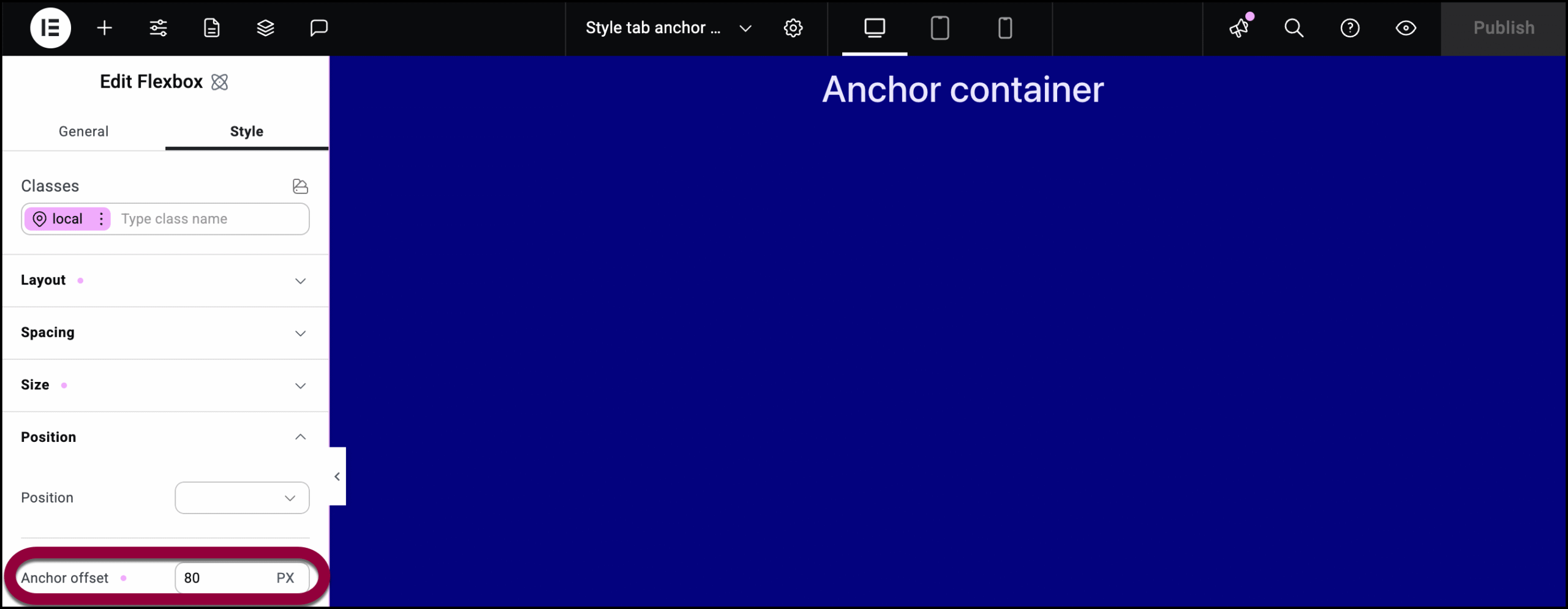
- בהיסט עוגן, הזן 80.

- לחץ על פרסם.

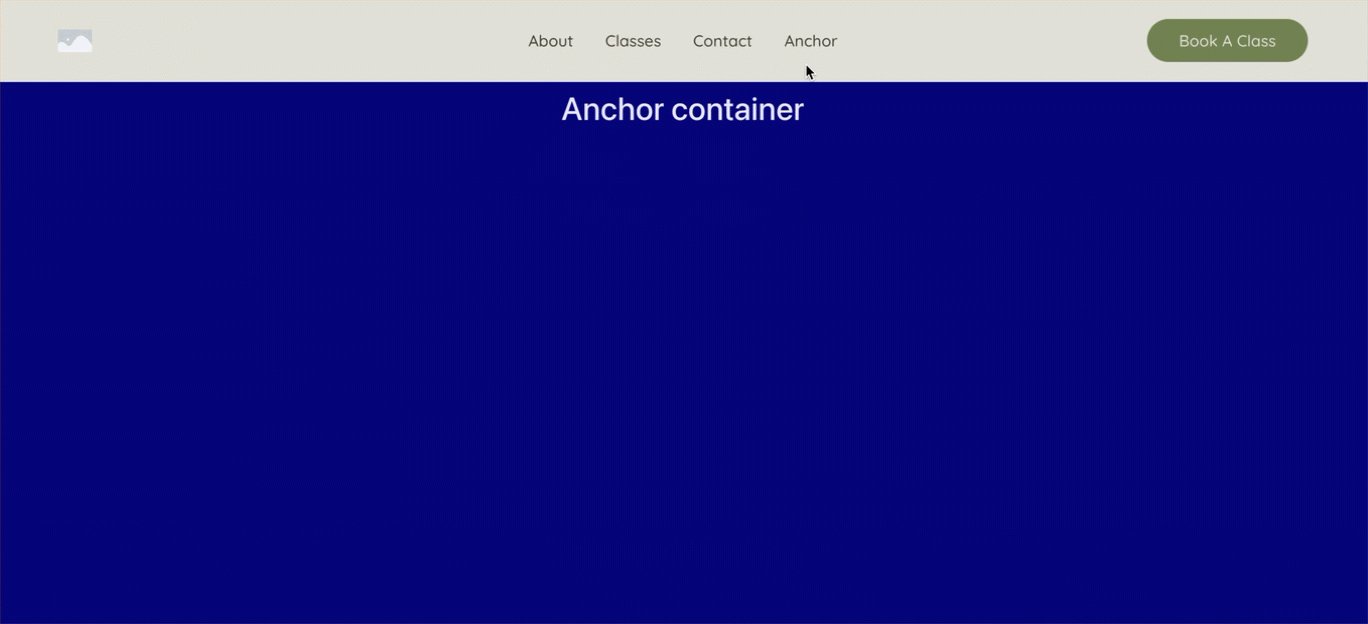
כעת, כשאתה לוחץ על עוגן בתפריט, המכיל מופיע 120 פיקסלים מהחלק העליון של הדף.

