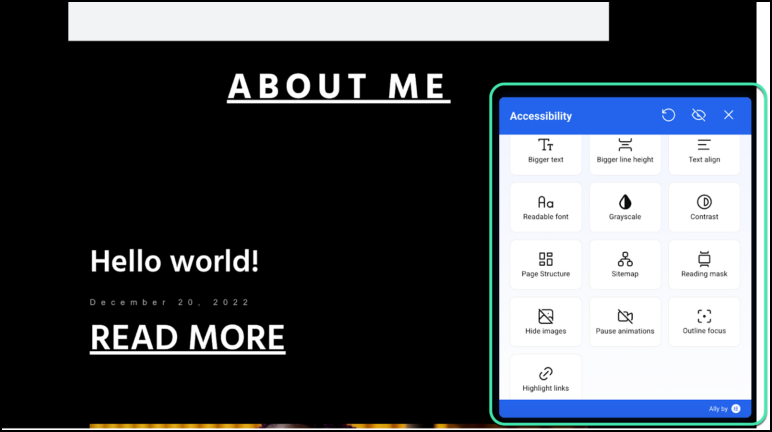
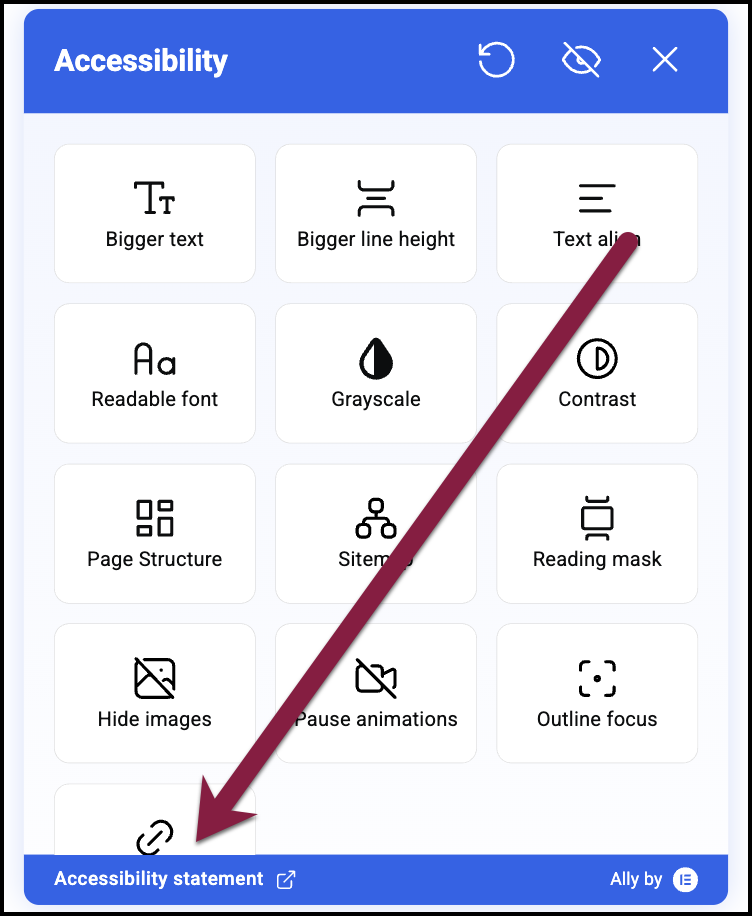
Ally מתקין וידג’ט נגישות ושימושיות באתר שלך. כאשר מבקרים לוחצים על וידג’ט זה, מוצג בפניהם תפריט אפשרויות המאפשר להם להתאים את האתר שלך לצרכיהם. 
למבקרים יש את אפשרויות ההתאמה הבאות:
- טקסט גדול יותר: מגדיל את גודל הטקסט באתר שלך. יכול לעזור למבקרים עם לקות ראייה.
- גובה שורה גדול יותר: מגדיל את המרווח בין שורות הטקסט באתר שלך. יכול לעזור למבקרים עם לקות ראייה.
- יישור טקסט: מאפשר למבקרים ליישר את הטקסט באתר שלך לימין, לשמאל או למרכז העמוד. זה יכול לעזור למבקרים עם בעיות קוגניטיביות או לאלה עם דיסלקציה.
- גופן קריא: משנה את הגופן של האתר שלך לגופן קריא יותר. זה עוזר למבקרים עם דיסלקציה.
- גווני אפור: הופך את הצבעים באתר שלך לגוונים של שחור ולבן. זה הופך את האתר לקריא יותר עבור מבקרים עם עיוורון צבעים.
- ניגודיות: משתמש במחוון כדי לכוונן בין מצבי ניגודיות שונים: ניגודיות שלילית, גבוהה, בהירה וכהה. עוזר למבקרים עם עיוורון צבעים ולקות ראייה.
- מבנה עמוד: מציג כותרות וקישורים ברשימה מובנית. זה עוזר לקוראי מסך לנווט בעמוד.
- מסכת קריאה: מגדיל את הסמן או הופך אותו למדריך קריאה המתמקד באלמנטים נבחרים. זה עוזר למבקרים עם לקות ראייה או לאלה עם קשיי קריאה.
- הסתר תמונות: מסתיר את התמונות בעמוד כדי להפחית הסחות דעת ולהפוך את העמוד לקריא יותר. עוזר למבקרים עם הפרעות קשב וריכוז.
- השהה אנימציות: מונע מאנימציות לרוץ בעמוד ועוזר למשתמשים להתמקד בתוכן. זה מקל על קריאת העמוד עבור מבקרים הסובלים מהפרעת קשב או בעיות קוגניטיביות.
- הדגש קישורים: מדגיש את כל הקישורים בעמוד כדי להפוך אותם לנראים יותר. עוזר למבקרים עם לקות ראייה ולאלה עם מוגבלויות קוגניטיביות.
- מתאר מיקוד: מתאר מיקוד משופר לניווט טוב יותר במקלדת ובהירות חזותית, משפר את חווית הנגישות הכוללת.
- קישור דילוג לתוכן: למשתמשים יש אפשרות לשנות את מזהה התוכן עבור הקישור “דלג לתוכן” כדי להתאים למבנה האתר שלהם. זה מאפשר למבקרים לנווט במהירות לתוכן העיקרי.
- מפת אתר URL: ערוך את הקישור למפת האתר כדי לשפר את נראות מבנה האתר למבקר.
- (תוכניות בתשלום בלבד) קורא מסך: נותן למבקרים את האפשרות לשמוע את התוכן מוקרא להם.
- (תוכניות בתשלום בלבד) הסתרת לוגו: הפעל כדי להסתיר את הלוגו של Elementor בתפריט הנגישות.
אפשרויות בעל האתר
כבעל האתר, יש לך מספר אפשרויות לגבי המראה, הצבע, גודל הצבע והמיקום של הסמל.
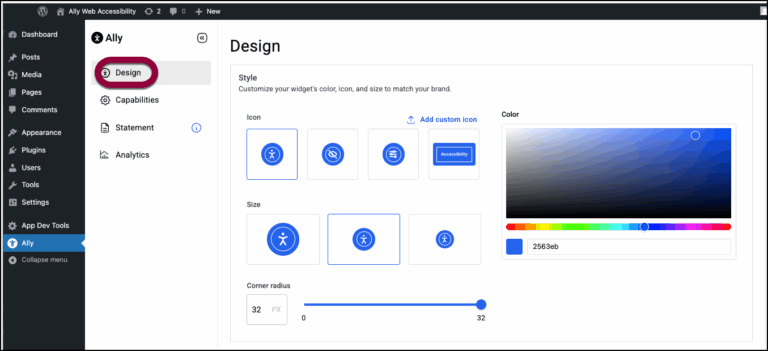
התאם אישית את המראה של סמל Ally
אתה יכול לשנות את המראה של סמל Ally כדי להתאים לעיצוב שלך.
כדי לשנות את מיקום סמל Ally:
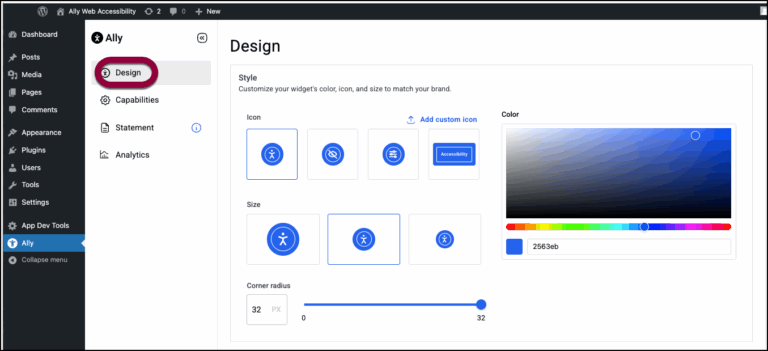
- מלוח הבקרה של WordPress, נווט אל Ally. זה פותח את אפשרויות Ally.

- ודא ש-עיצוב נבחר בלוח Ally.
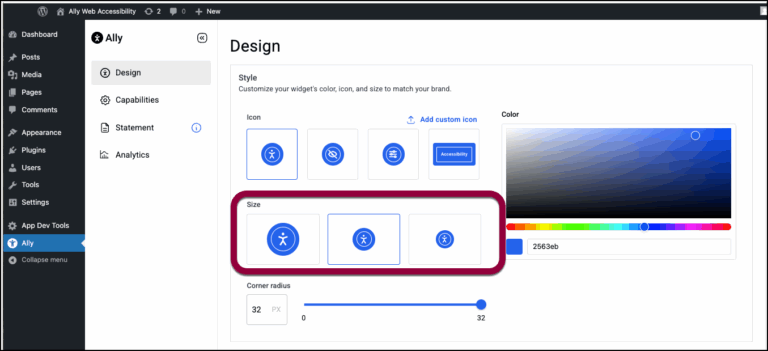
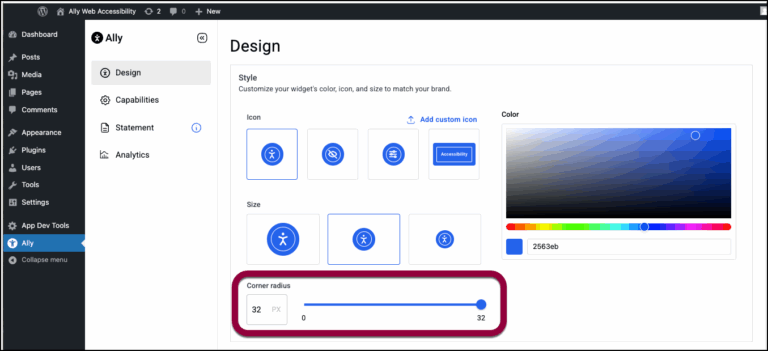
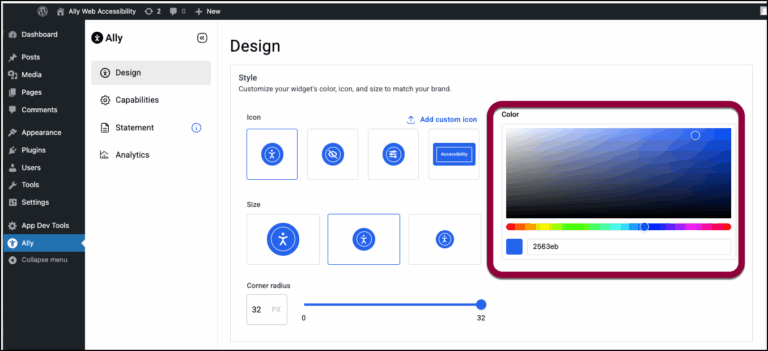
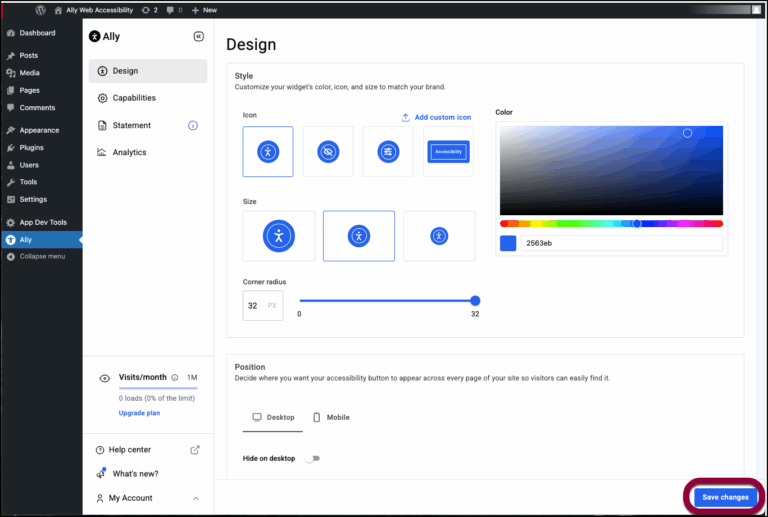
אתה יכול לעצב את כפתור הנגישות עם האפשרויות הבאות:
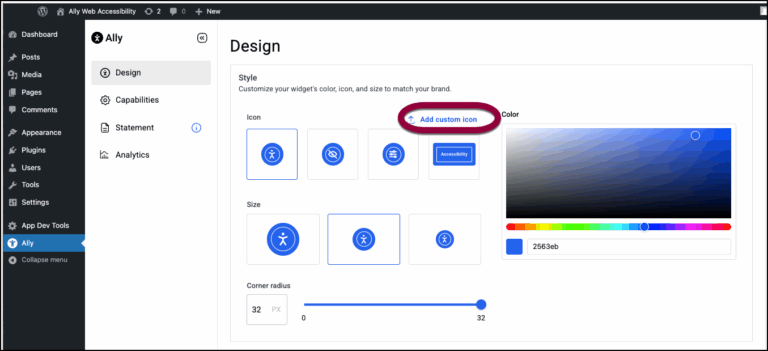
- הוסף סמל נגישות משלך על ידי לחיצה על הוסף סמל מותאם אישית והעלאת קובץ SVG.

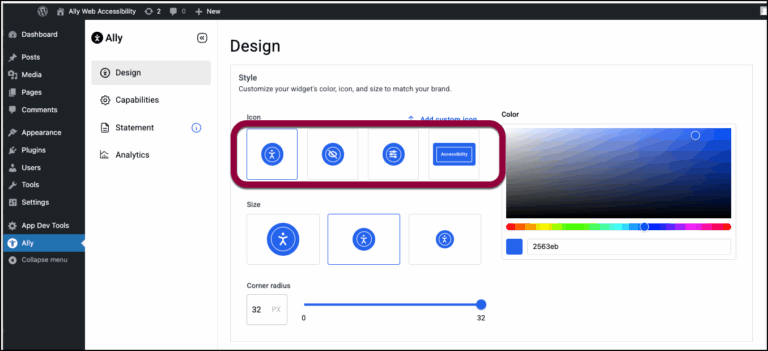
- שנה את המראה של סמל הנגישות המופיע בדפים שלך על ידי בחירת אחת מאפשרויות הסמל.

- שנה את גודל הסמל על ידי בחירת אחת מאפשרויות הגודל.

- השתמש במחוון רדיוס הפינה כדי לעגל את פינות הסמל.

- שנה את צבע הסמל עם בורר הצבעים. לפרטים, ראה בחר צבע.

- הוסף סמל נגישות משלך על ידי לחיצה על הוסף סמל מותאם אישית והעלאת קובץ SVG.
- כשתסיים, גלול לתחתית העמוד ולחץ על שמור שינויים.
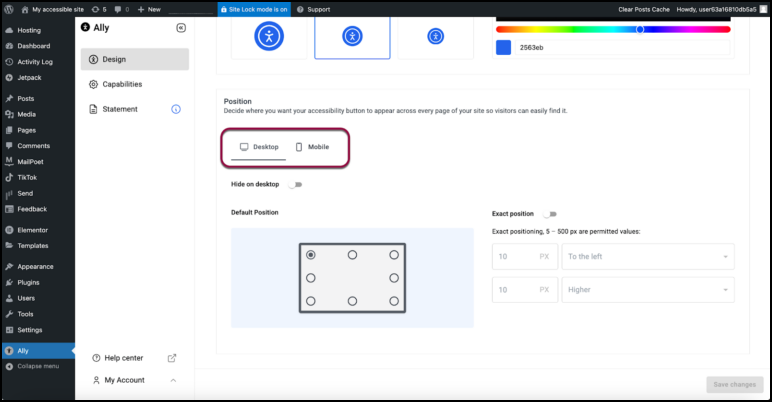
התאם אישית את מיקום הסמל
אתה יכול לשנות את מיקום סמל Ally כדי להתאים לעיצוב שלך.
כדי לשנות את מיקום סמל Ally:
- מלוח הבקרה של WordPress, נווט אל Ally. זה פותח את אפשרויות Ally.

- ודא ש-עיצוב נבחר בלוח Ally.
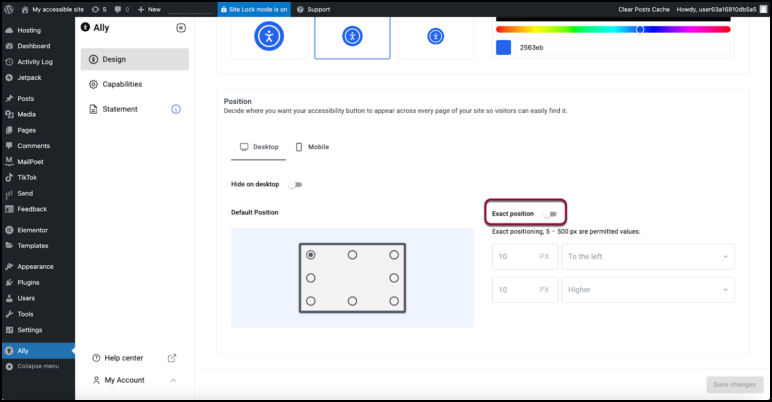
- גלול מטה לחלק מיקום.

- בחר שולחן עבודה או נייד כדי לעצב עבור מכשיר מסוים.

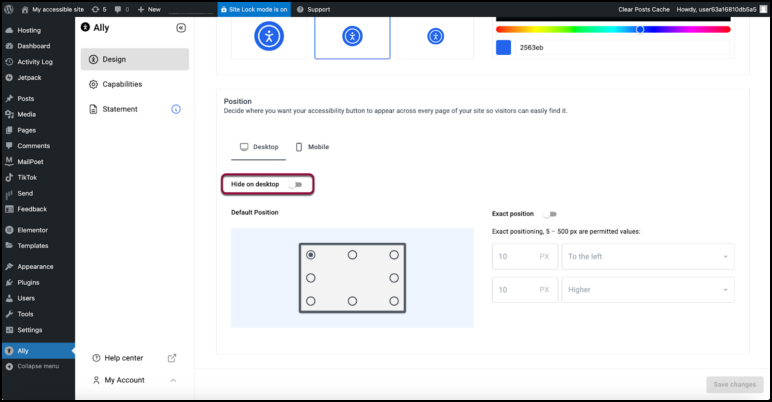
- הפעל את הסתר בשולחן עבודה אם אינך רוצה שהסמל יופיע כאשר המבקרים משתמשים במחשב אישי לעומת מכשיר נייד.

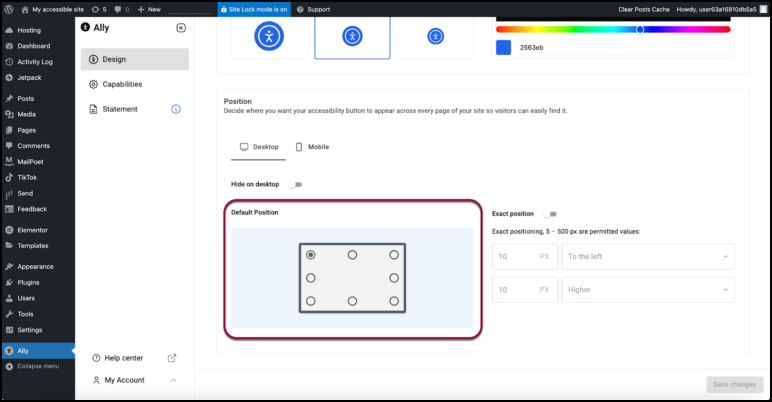
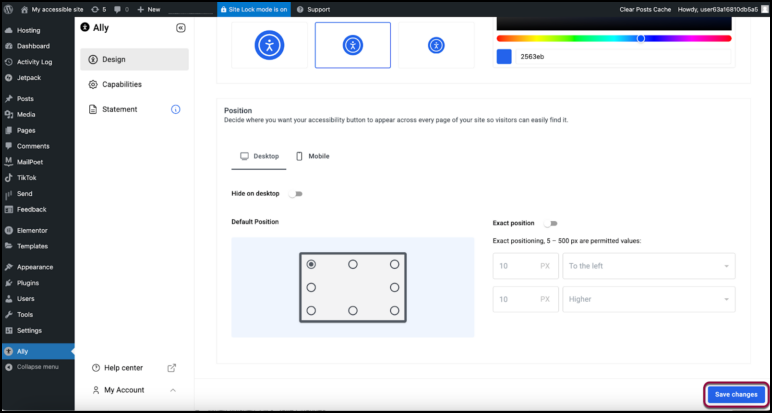
- בחלק מיקום ברירת מחדל, לחץ על אחד משמונת המיקומים כדי לקבוע היכן יופיע הסמל.

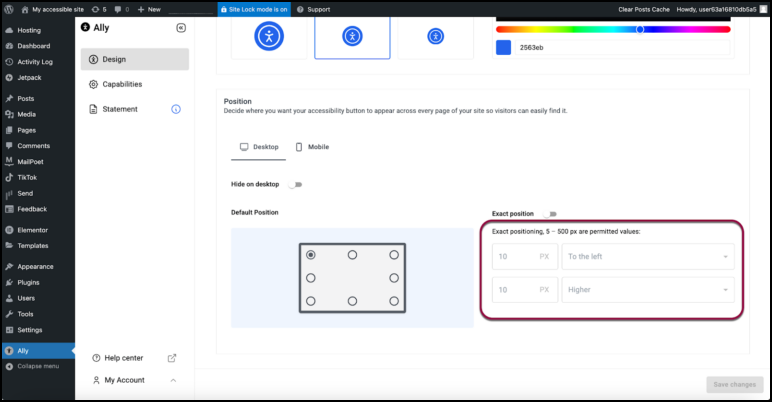
- הפעל מיקום מדויק, אם ברצונך לכוונן בדיוק את מיקום הסמל.

- השתמש בתיבות הטקסט ובתפריטים הנפתחים כדי למקם את הסמל במדויק.

- כשתסיים, לחץ על שמור שינויים.
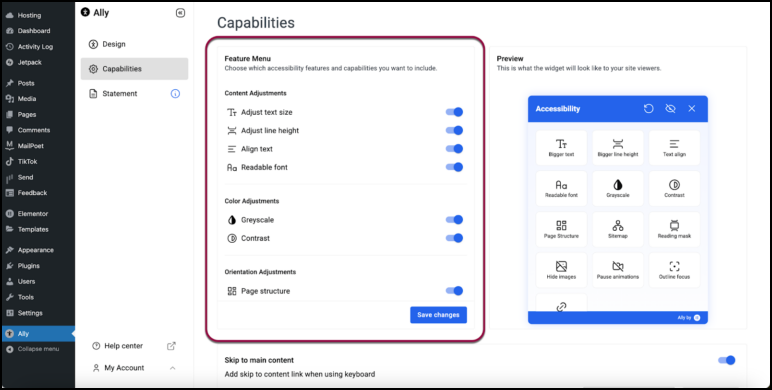
התאם אישית את האפשרויות הזמינות למבקרים
יש לך אפשרות להגביל אילו אופטימיזציות המבקרים יכולים ליישם באתר שלך. למשל, אתה יכול למנוע ממבקרים לכוונן את גודל הטקסט.
כדי להתאים אישית את האפשרויות הזמינות:
- מלוח הבקרה של WordPress, נווט אל Ally. זה פותח את אפשרויות Ally.

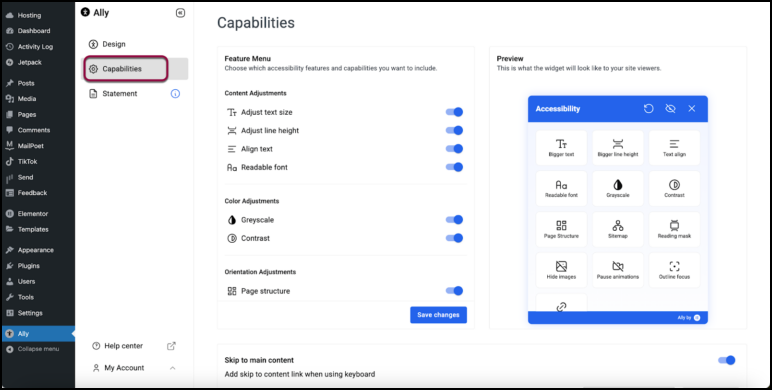
- בלוח Ally, לחץ על יכולות.

- השתמש במתגים ב-תפריט תכונות כדי להפעיל ולכבות אפשרויות. אפשרויות שכבויות לא יופיעו בתפריט הנגישות המוצג למבקרים. Noteעליך להפעיל לפחות שתי אפשרויות.

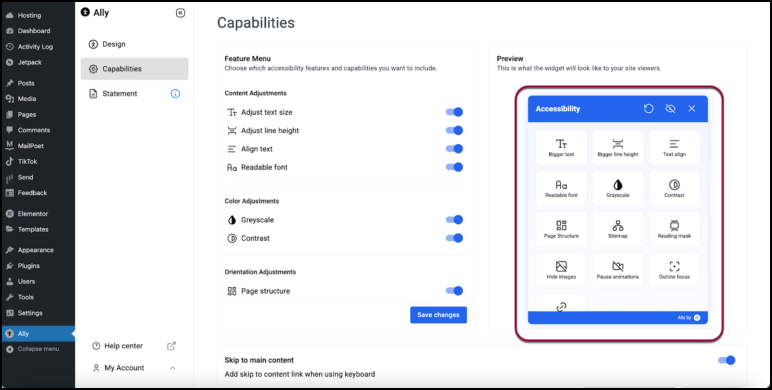
חלק זה כולל תצוגה מקדימה שתראה לך כיצד תפריט הנגישות יופיע באתר שלך.
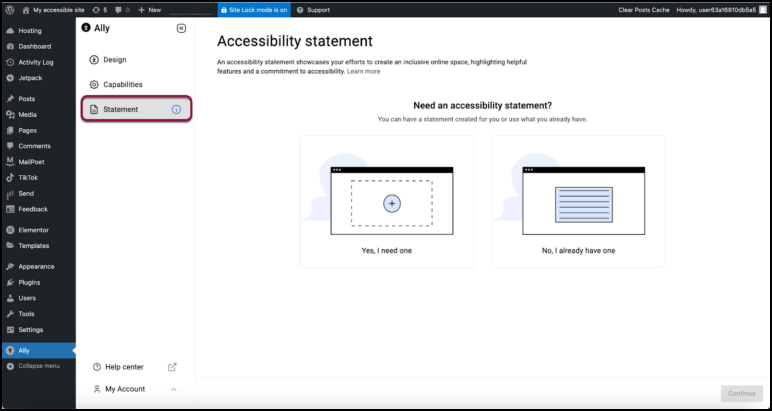
צור את הצהרת הנגישות שלך
Ally גם עוזר לך ליצור ולכלול הצהרת נגישות לאתר שלך. כדי ללמוד עוד על הצהרות אלה, ראה מהן הצהרות נגישות אינטרנט?
כדי ליצור הצהרת נגישות אינטרנט:
- מלוח הבקרה של WordPress, נווט אל Ally.

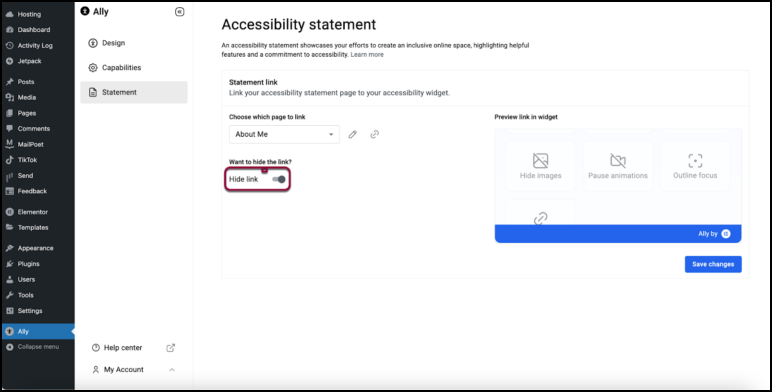
- בלוח Ally, לחץ על הצהרה.
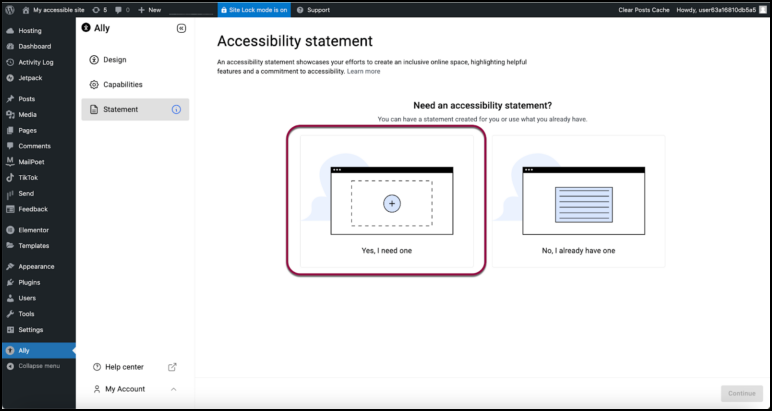
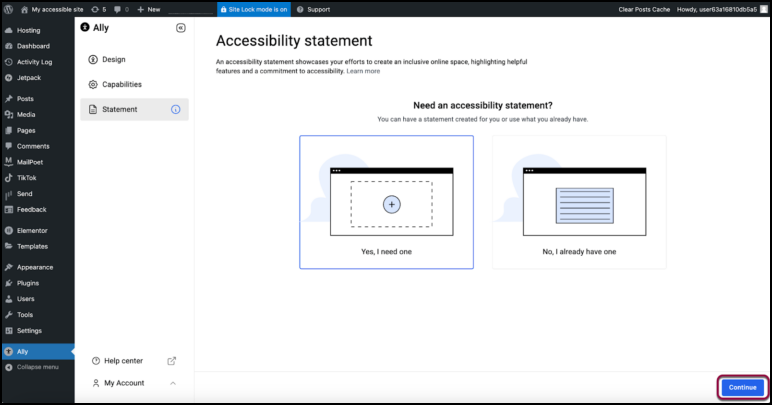
אם אתה רוצה ש-Ally ייצור את ההצהרה שלך.
- לחץ על כן, אני צריך אחת.

זה יתחיל את תהליך יצירת ההצהרה.
- לחץ על המשך.

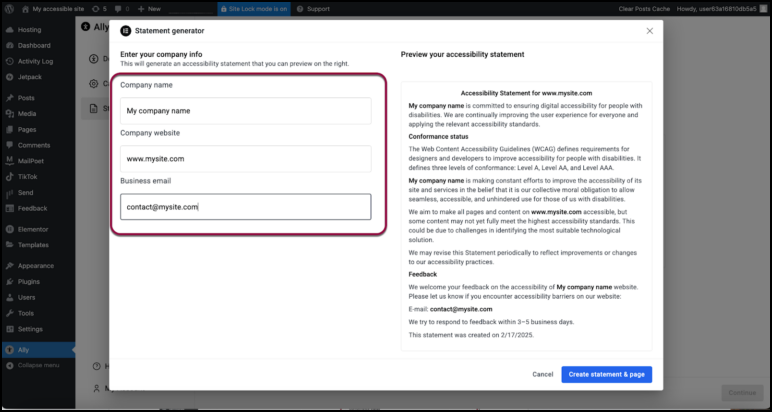
- השתמש בתיבות הטקסט כדי למלא את פרטי בעל האתר:
- שם החברה
- כתובת אתר החברה/URL
- פרטי קשר של החברה

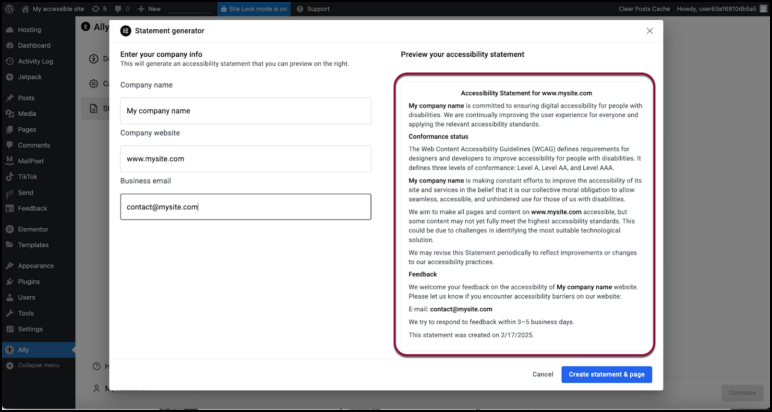
- צפה בתצוגה מקדימה של ההצהרה שנוצרה על ידי נגישות אינטרנט.

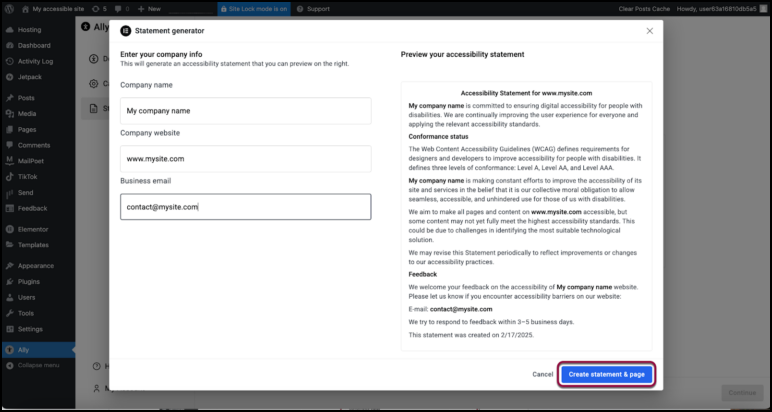
- לחץ על צור הצהרה ועמוד.
Ally ייצור הצהרת נגישות אתר סטנדרטית, שהמבקרים יוכלו לגשת אליה מתפריט הנגישות.
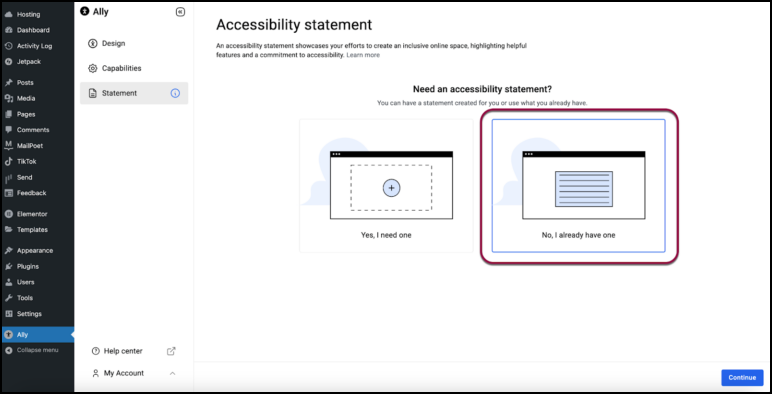
אם יש לך הצהרת נגישות משלך.
- לחץ על לא, כבר יש לי אחת.

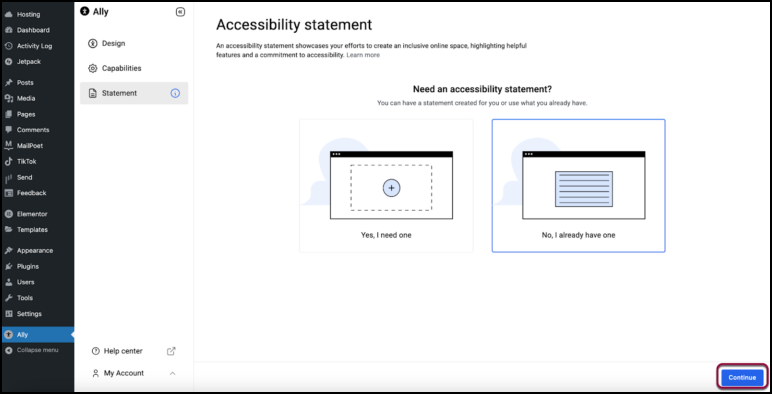
זה מתחיל את תהליך הוספת ההצהרה שלך לאתר.
- לחץ על המשך.

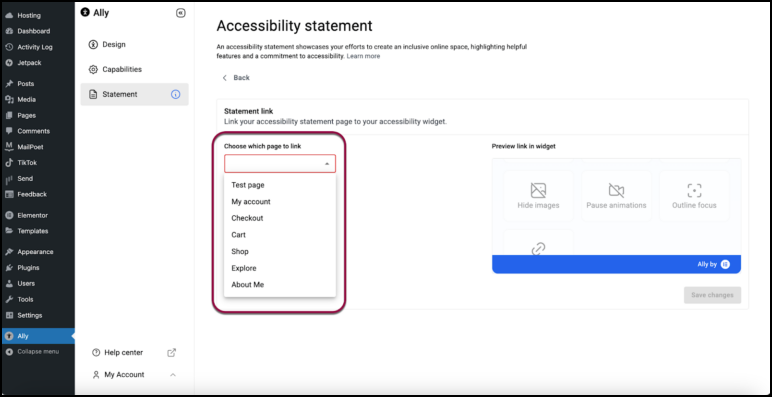
- השתמש בתפריט הנפתח כדי לבחור את שם הדף של הצהרת הנגישות באתר שלך.Noteהצהרת הנגישות של האתר שלך חייבת להיות דף אינטרנט.

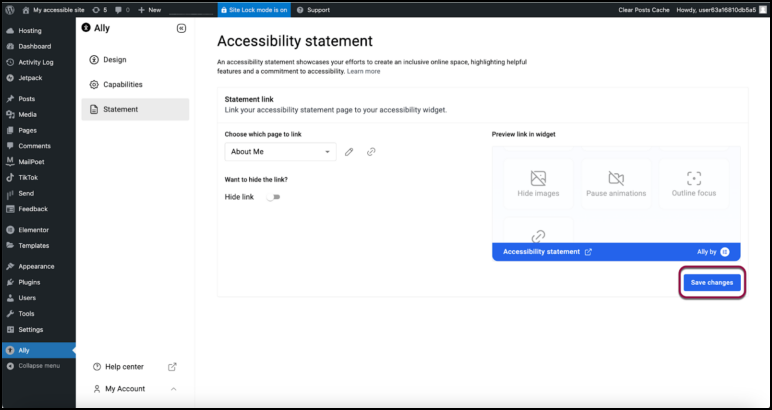
- לחץ על שמור שינויים.

- (אופציונלי) אם אינך רוצה שמבקרים יגיעו להצהרה מתפריט הנגישות, העבר את הסתר קישור למצב כן.
מבקרים יוכלו לגשת להצהרה על ידי לחיצה על ‘הצהרת נגישות’ מתפריט הנגישות.
וידג’ט הנגישות מותאם אישית לאתר שלך.

