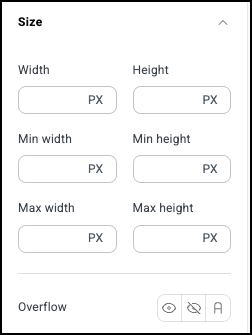
Le contrôle de la taille définit la hauteur et la largeur d’un élément. 
Il existe trois types de paramètres de taille :
- Non modifié : La hauteur et la largeur de l’élément dans des circonstances normales. Ce paramètre laisse le contenu décider de la taille de l’élément.
- Min : La plus petite largeur à laquelle un élément peut se réduire, même si le contenu à l’intérieur ou la mise en page environnante suggère qu’il devrait être plus petit. Aide à équilibrer le design avec la réactivité.
- Max : La plus grande largeur à laquelle un élément peut s’agrandir, même si l’écran ou le contenu lui permet d’être plus grand. Aide à équilibrer le design avec la réactivité.
- Débordement : Si le contenu de l’élément est trop grand pour l’élément, vous pouvez définir le débordement comme suit :
- Visible : Le contenu est visible même s’il dépasse les limites de l’élément.
- Caché : Le contenu en dehors des limites de l’élément est masqué.
- Auto : Le contenu en dehors des limites de l’élément peut être vu en faisant défiler.
Modifier la taille d’un élément
Dans l’exemple ci-dessous, nous allons créer une image qui sera responsive et restera dans les limites de conception.
Pour définir la hauteur et la largeur de l’élément :
- Ouvrez l’éditeur elementor.

- Ajoutez un Bloc Div au canevas.

- Faites glisser un élément Image dans le Bloc Div.

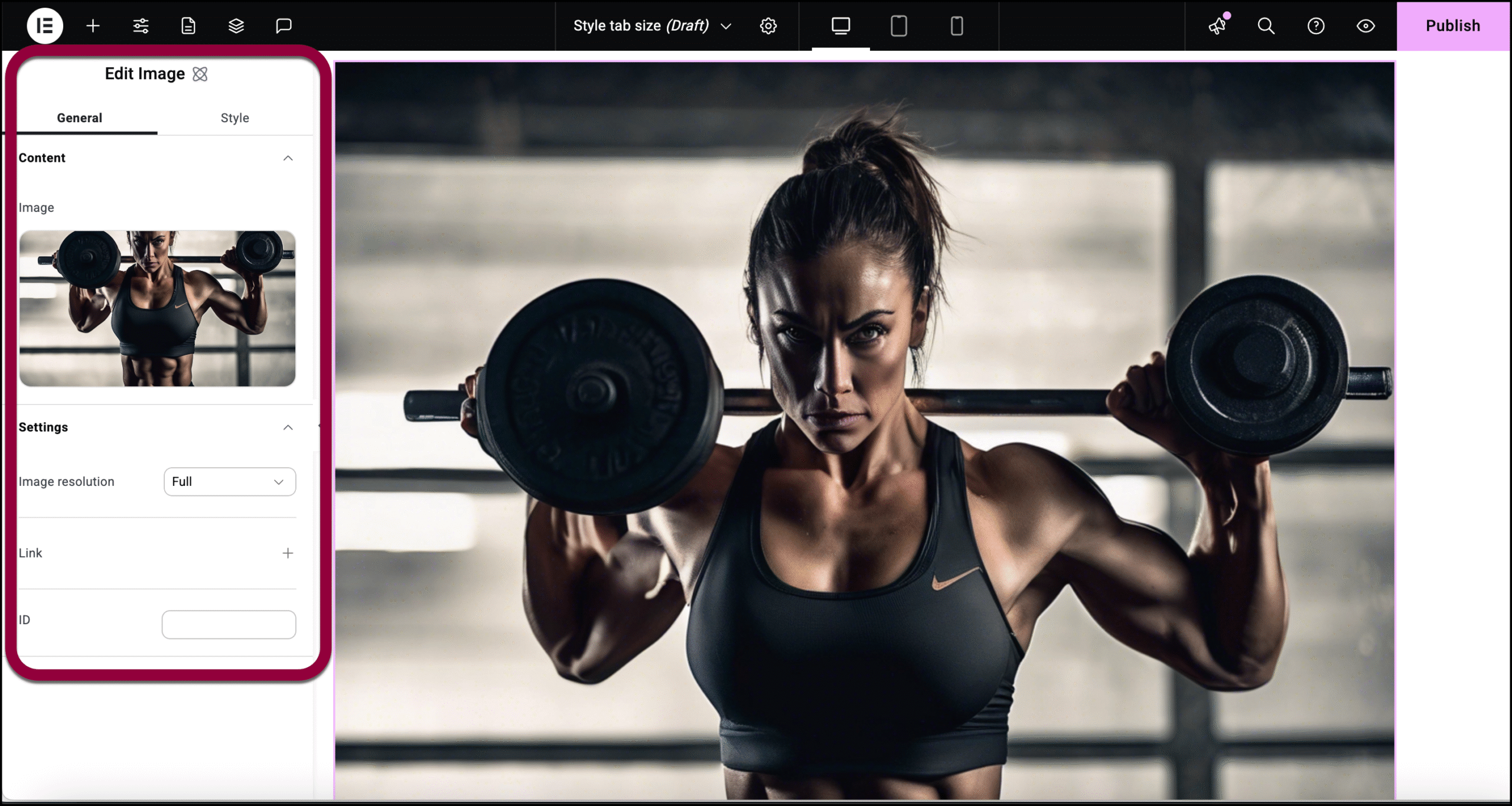
Les options pour l’élément Image devraient apparaître dans le panneau.
- Ajoutez une image au widget. Pour plus de détails, voir Ajouter des images et des icônes.

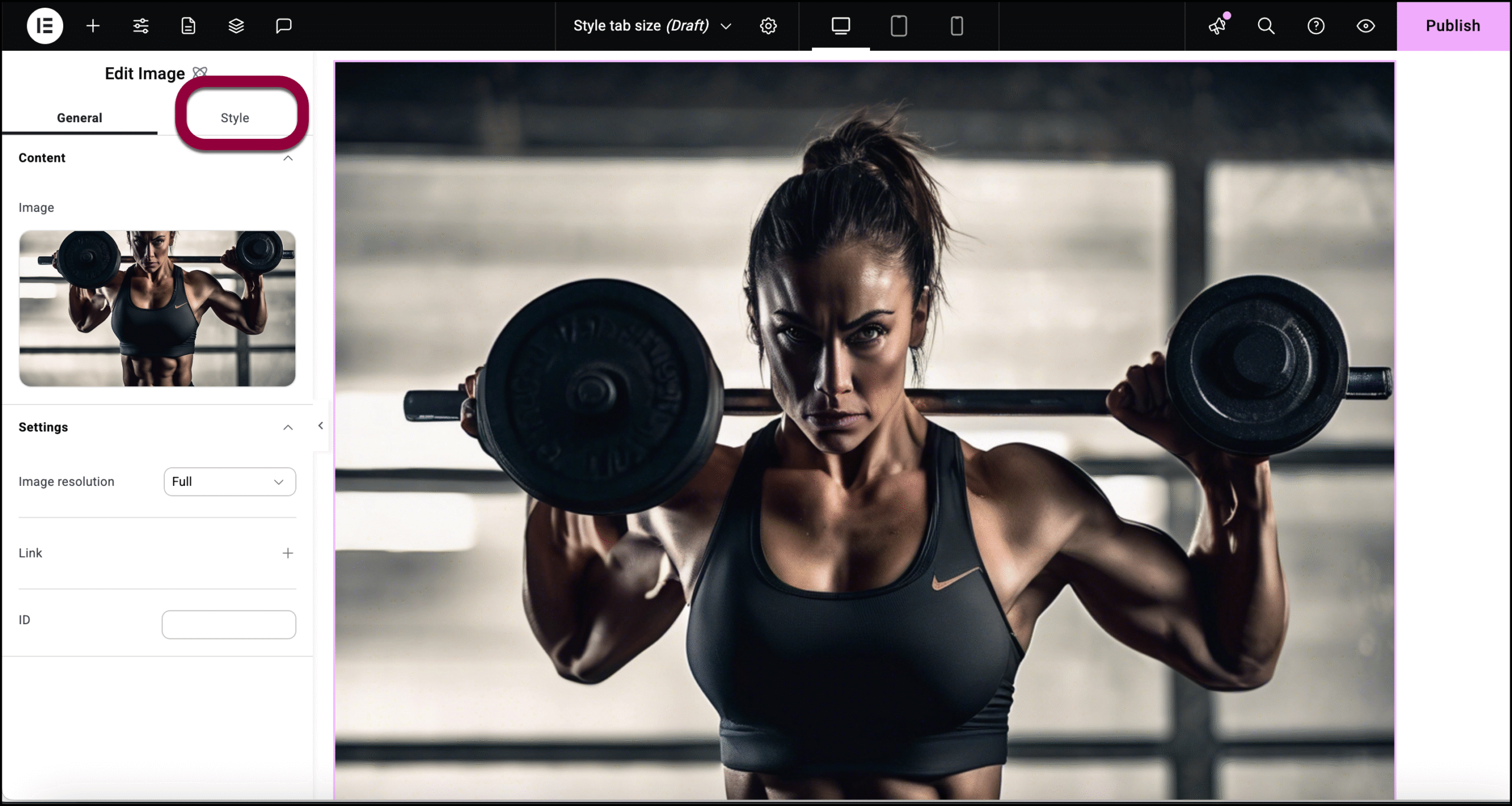
- Cliquez sur l’onglet Style.

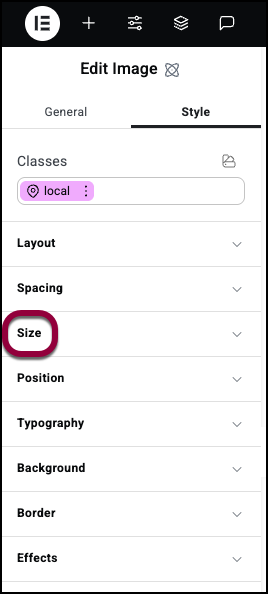
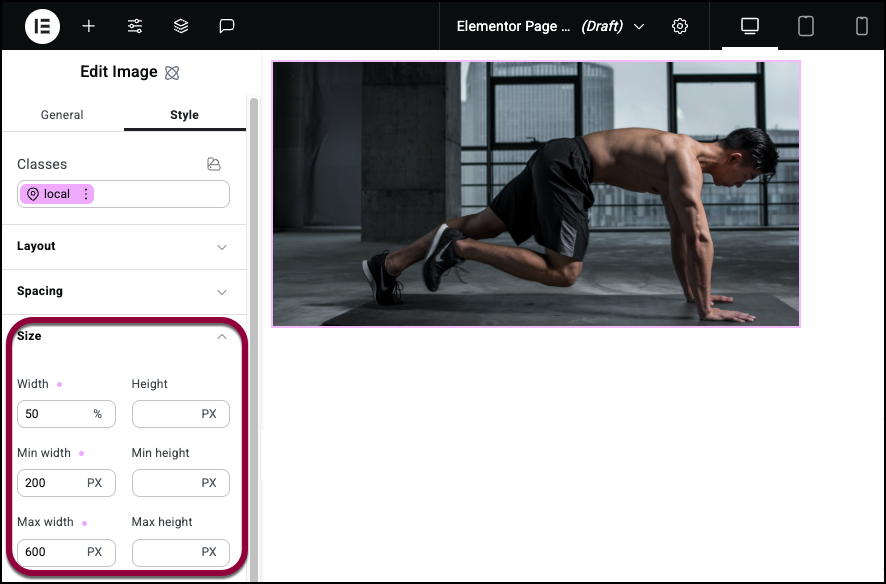
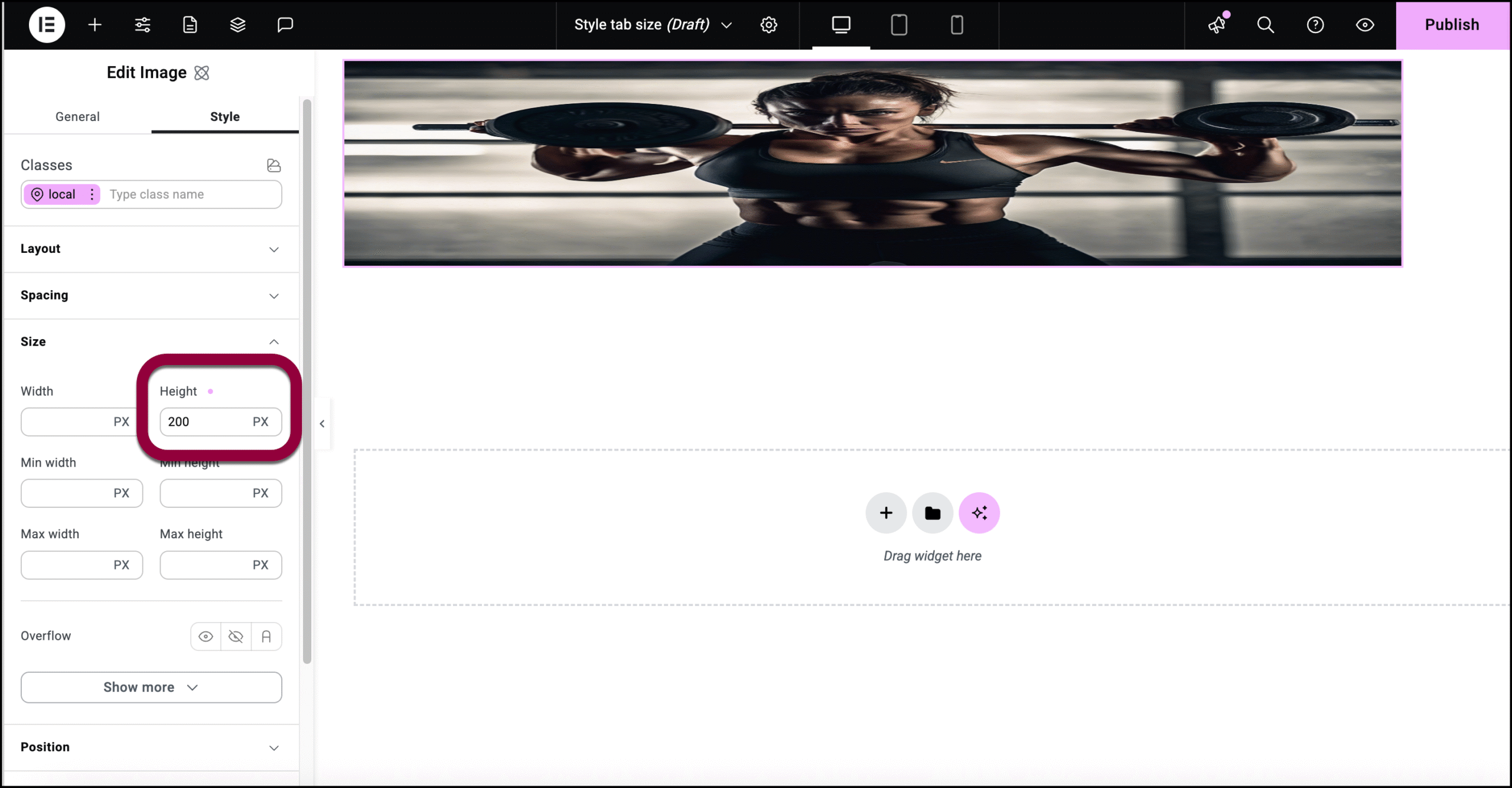
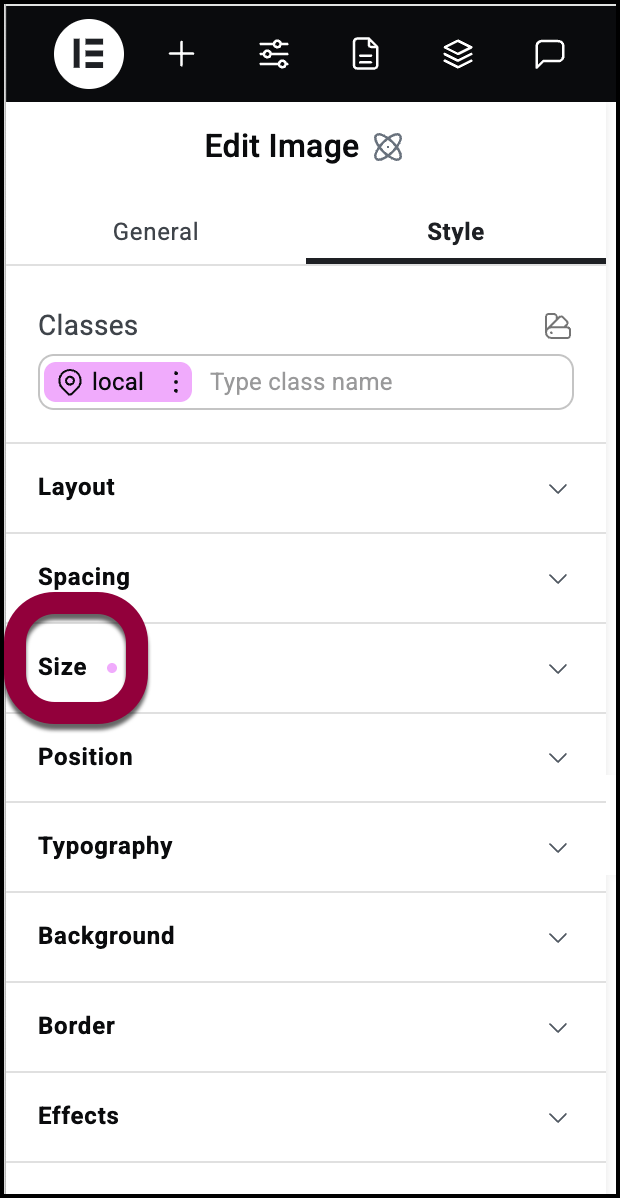
- Ouvrez le champ Taille.

- Définissez la largeur par défaut à 50 % pour que la taille de l’élément s’ajuste en fonction de son conteneur parent.
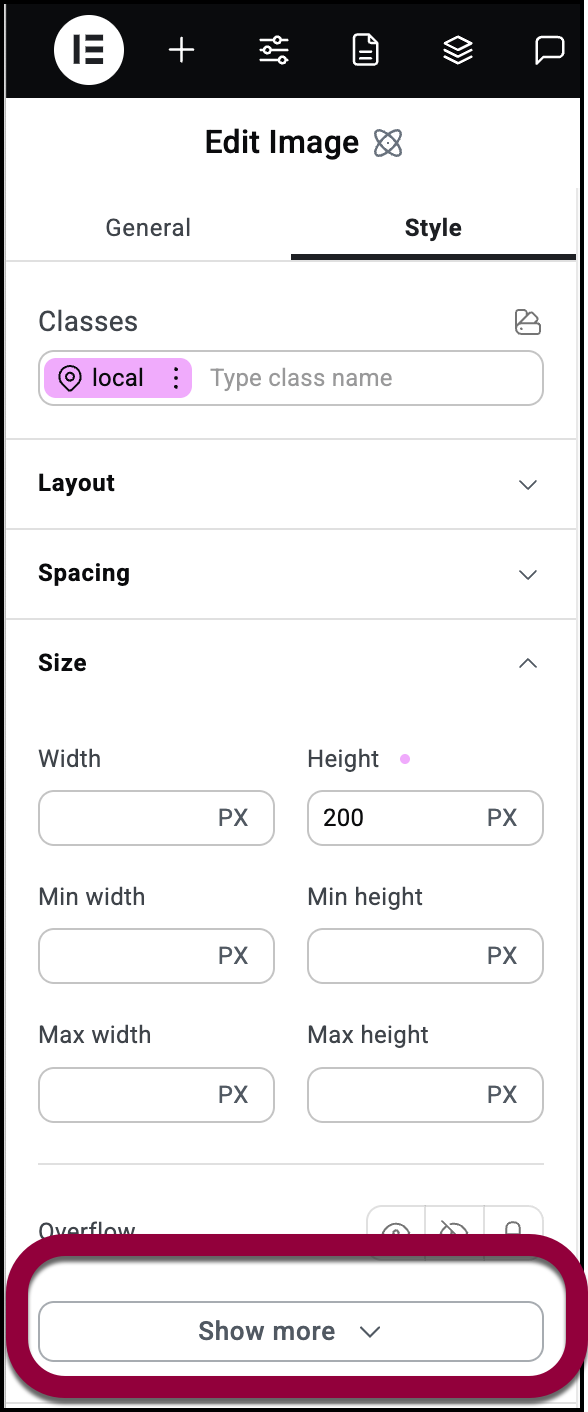
- Définissez la largeur minimale à 200 px pour empêcher l’image de devenir trop petite.
- Définissez la largeur maximale à 600 px pour s’assurer qu’elle ne s’étire pas de manière disproportionnée.
- Laissez les hauteurs par défaut.

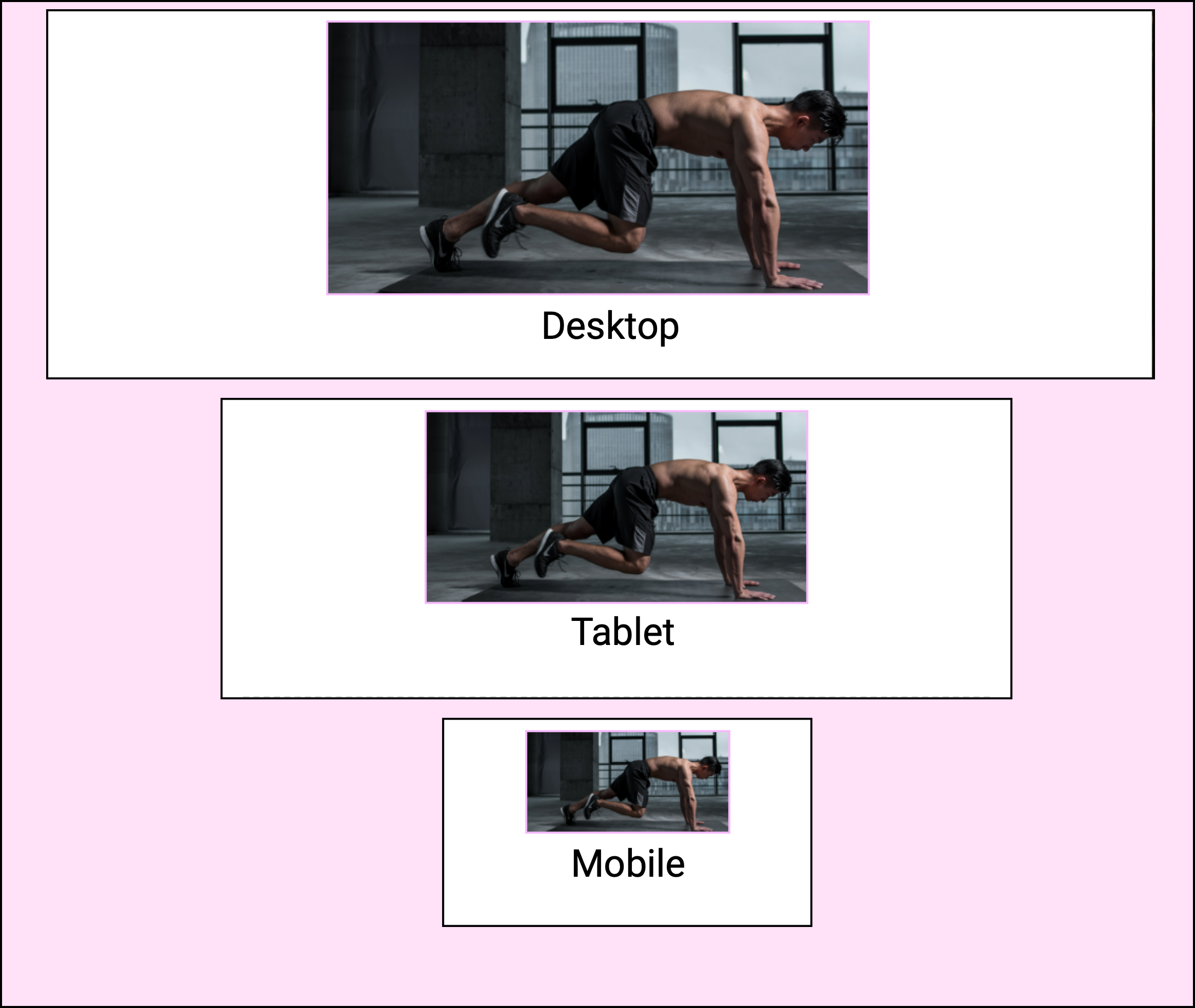
Cela crée une image qui s’affiche bien sur une variété de tailles d’écran.
Maintenir les proportions de l’image avec l’ajustement de l’objet
L’onglet Taille dispose d’un contrôle spécial, principalement utilisé pour les images, conçu pour maintenir les proportions du contenu de l’élément appelé Ajustement de l’objet.
Pour utiliser l’Ajustement de l’objet :
- Ajoutez une image au canevas en utilisant l’élément Image.

Les contrôles apparaissent dans le panneau de gauche.
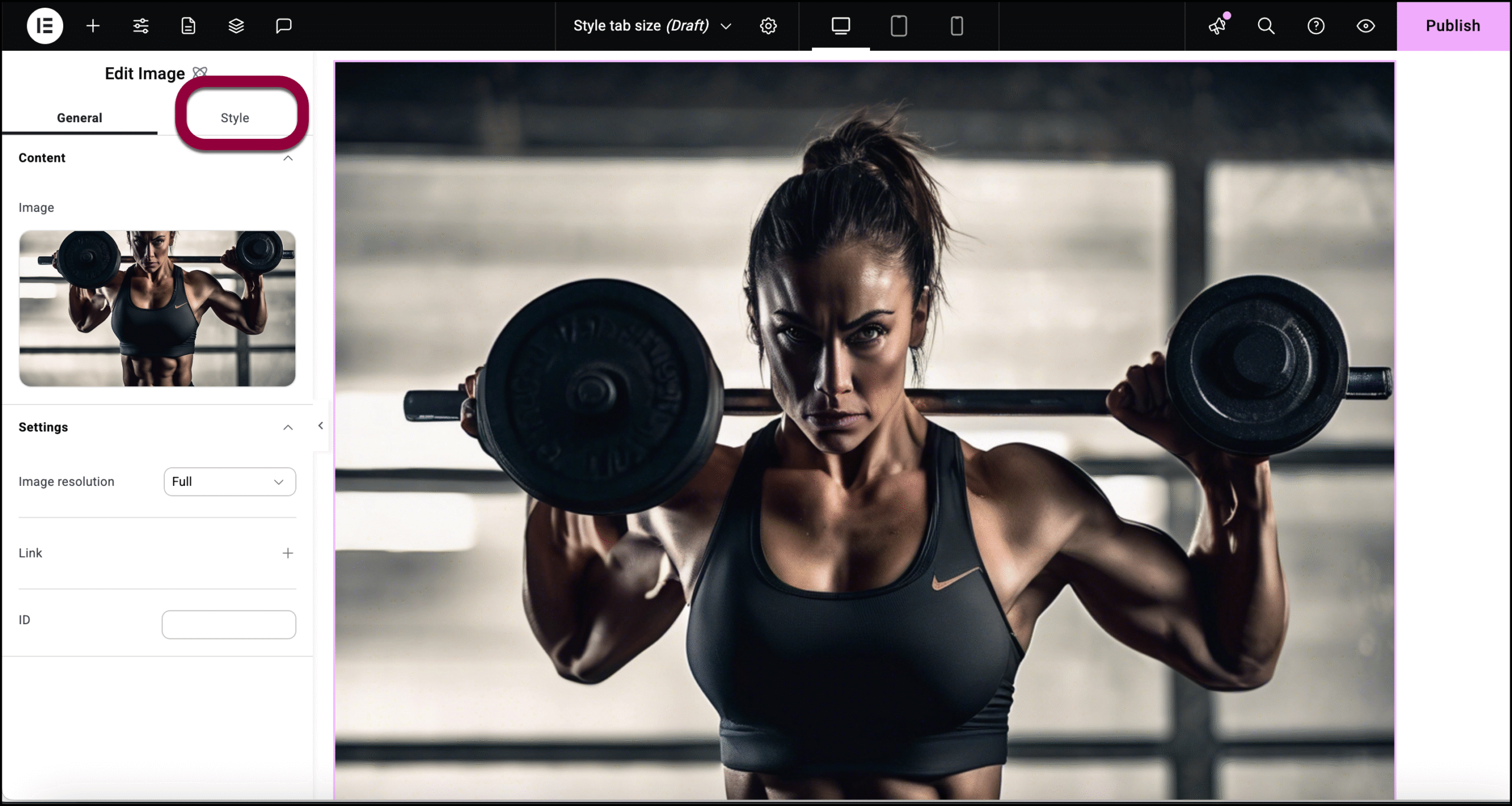
- Cliquez sur l’onglet Style.
- Ouvrez le champ Taille et modifiez la taille de l’image.

Dans cet exemple, nous avons modifié la hauteur de l’image, ce qui l’a déformée.
- Dans le panneau, cliquez sur Afficher plus.

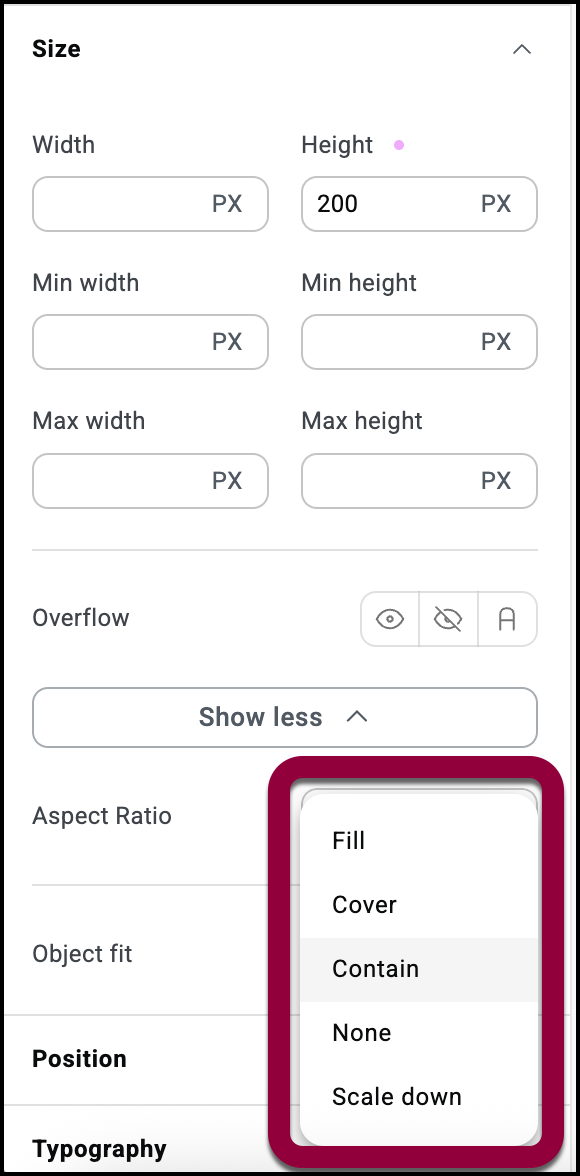
- Utilisez le menu déroulant Ajustement de l’objet pour choisir l’une des options :
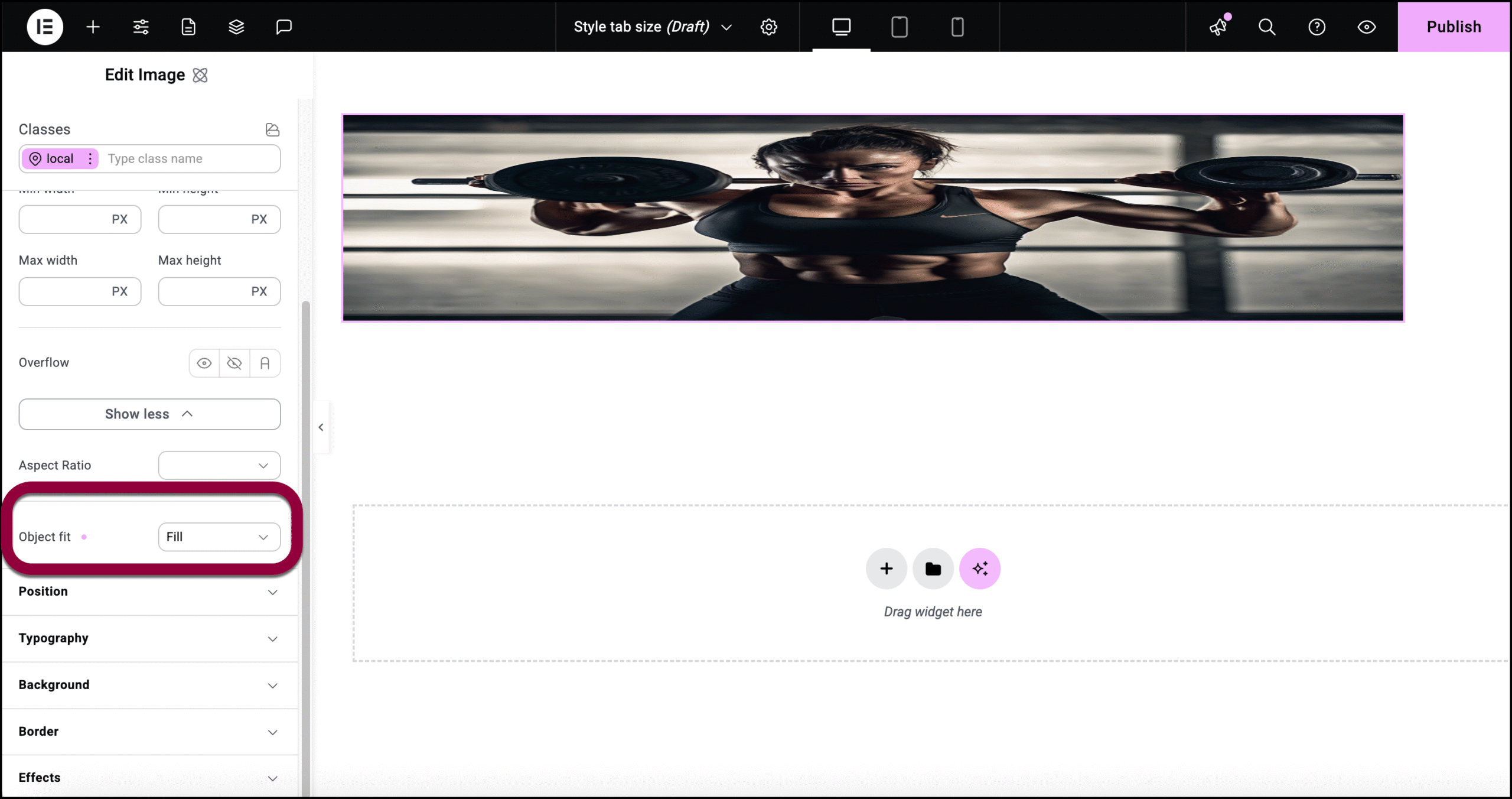
- Remplir :

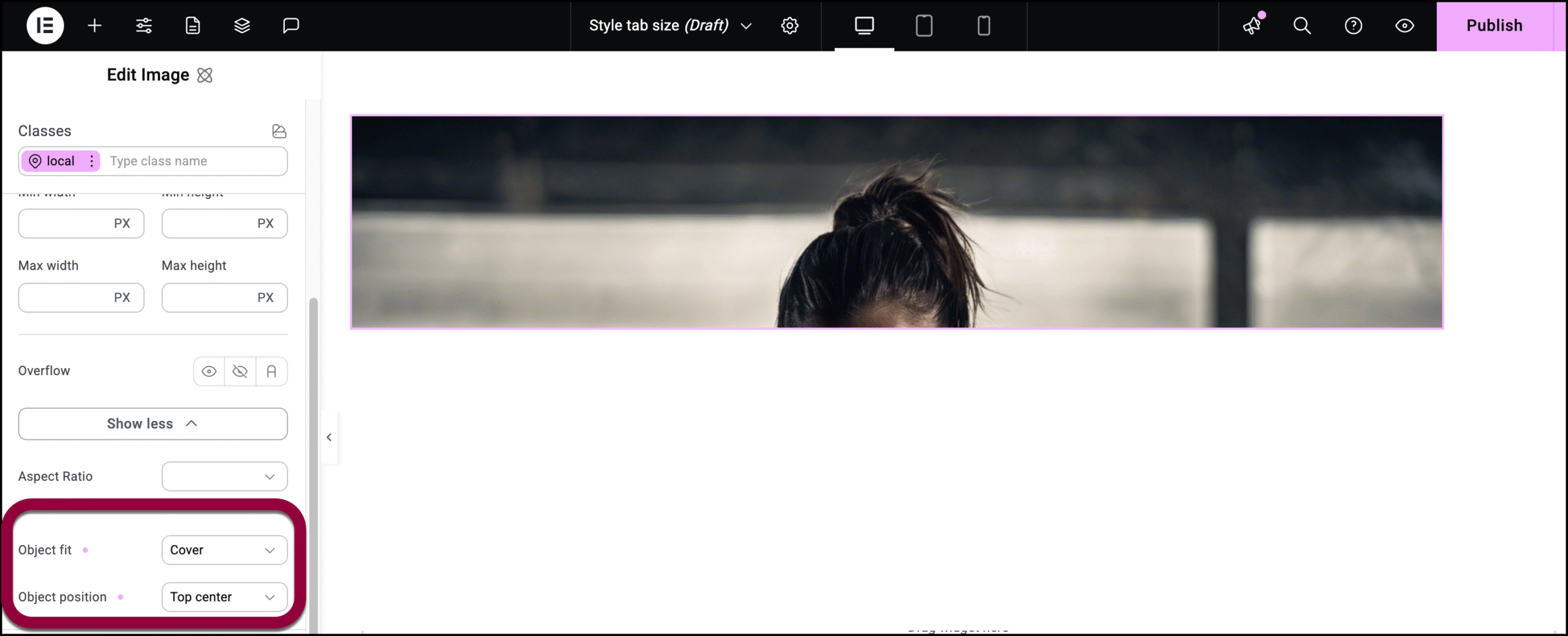
L’image remplit la zone comme vous l’avez définie. - Couvrir :

L’image conserve sa partie originale mais seule une partie est visible. Si vous sélectionnez Couvrir, le menu Position de l’objet apparaît et vous pouvez l’utiliser pour déterminer quelle partie de l’image est visible. - Contenir :

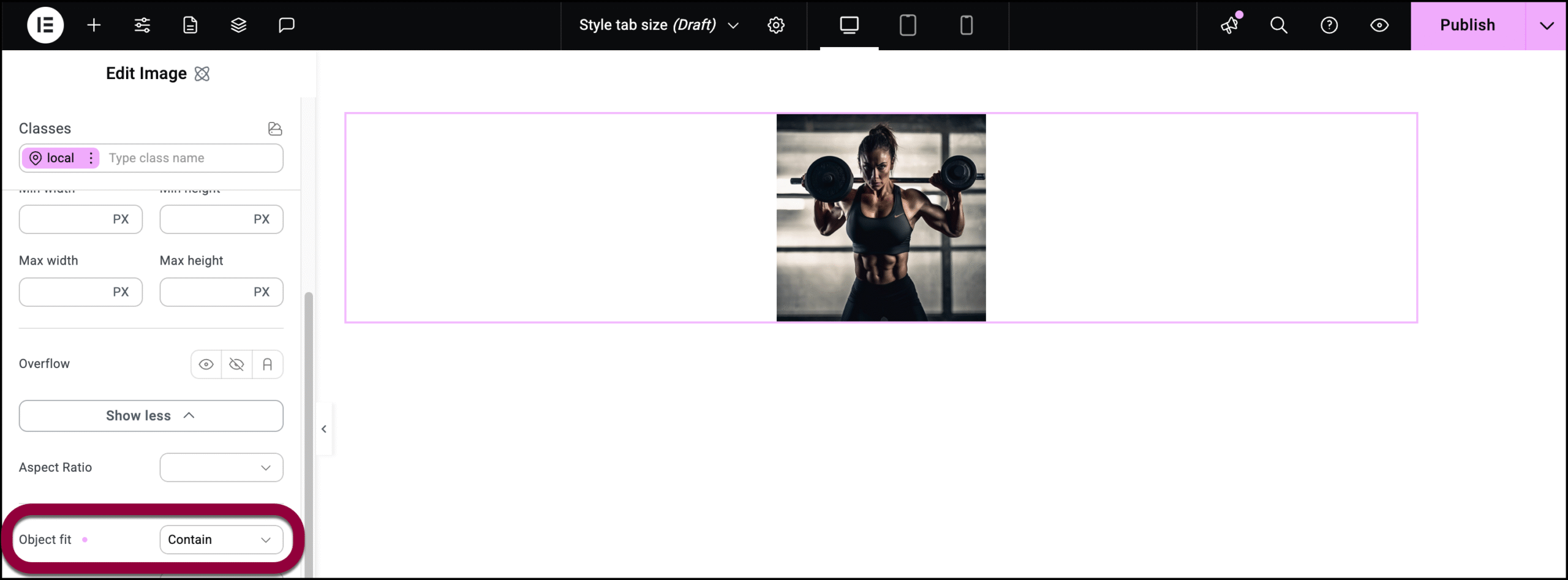
Ajuste votre image pour qu’elle s’adapte à l’élément tout en conservant ses proportions. Si vous sélectionnez Contenir, le menu Position de l’objet apparaît et vous pouvez l’utiliser pour déterminer la position de l’image dans l’élément. - Aucun :

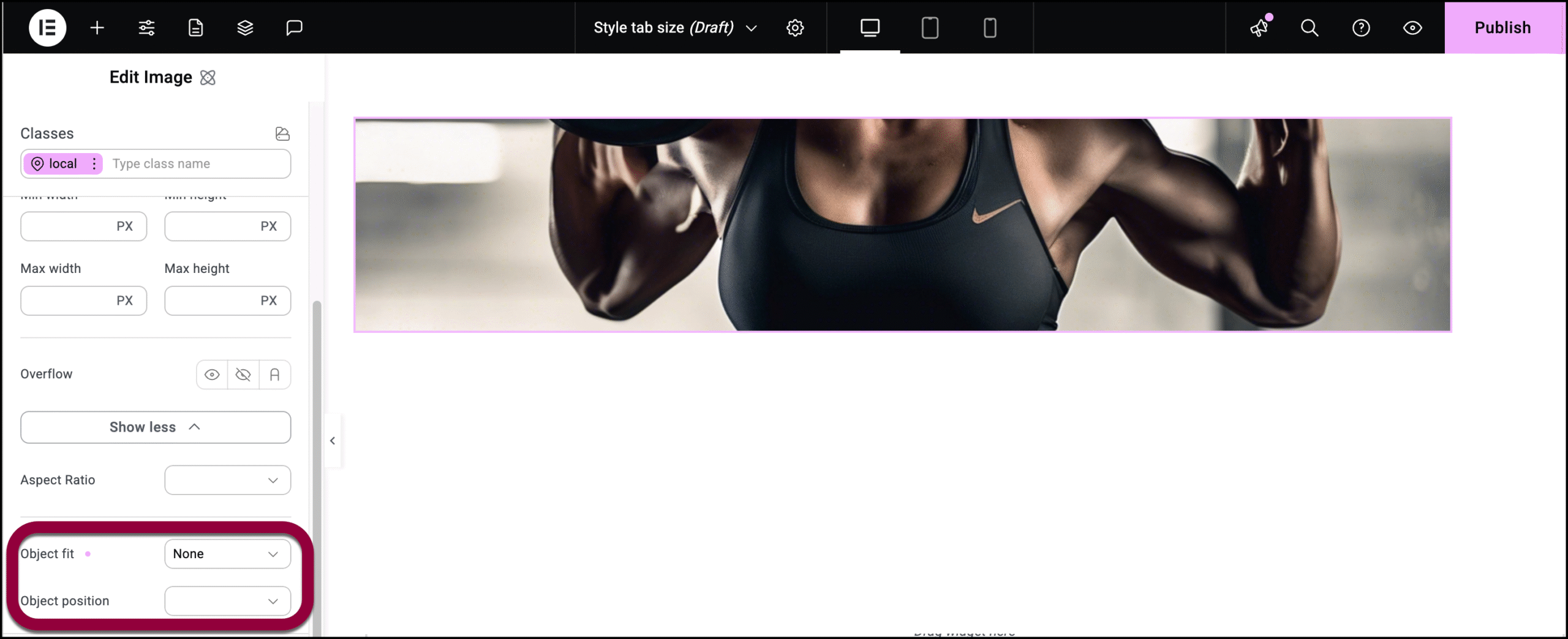
Utilise les paramètres par défaut de l’image. Si des parties de l’image ne sont pas visibles, utilisez les paramètres Position de l’objet pour déterminer quelle partie de l’image sera visible. - Réduire :

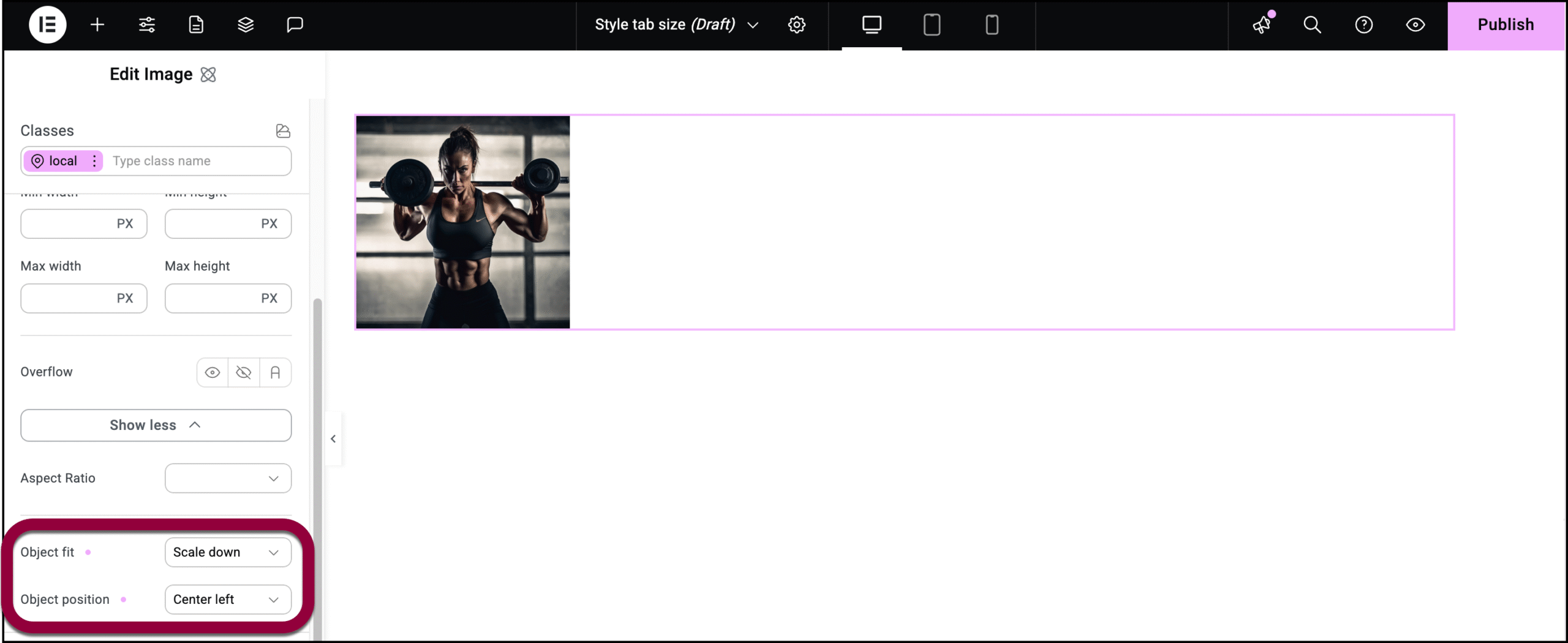
Réduit l’image pour qu’elle conserve ses proportions mais s’adapte à votre élément. Si vous sélectionnez Réduire, le menu Position de l’objet apparaît et vous pouvez l’utiliser pour déterminer la position de l’image dans l’élément.
- Remplir :
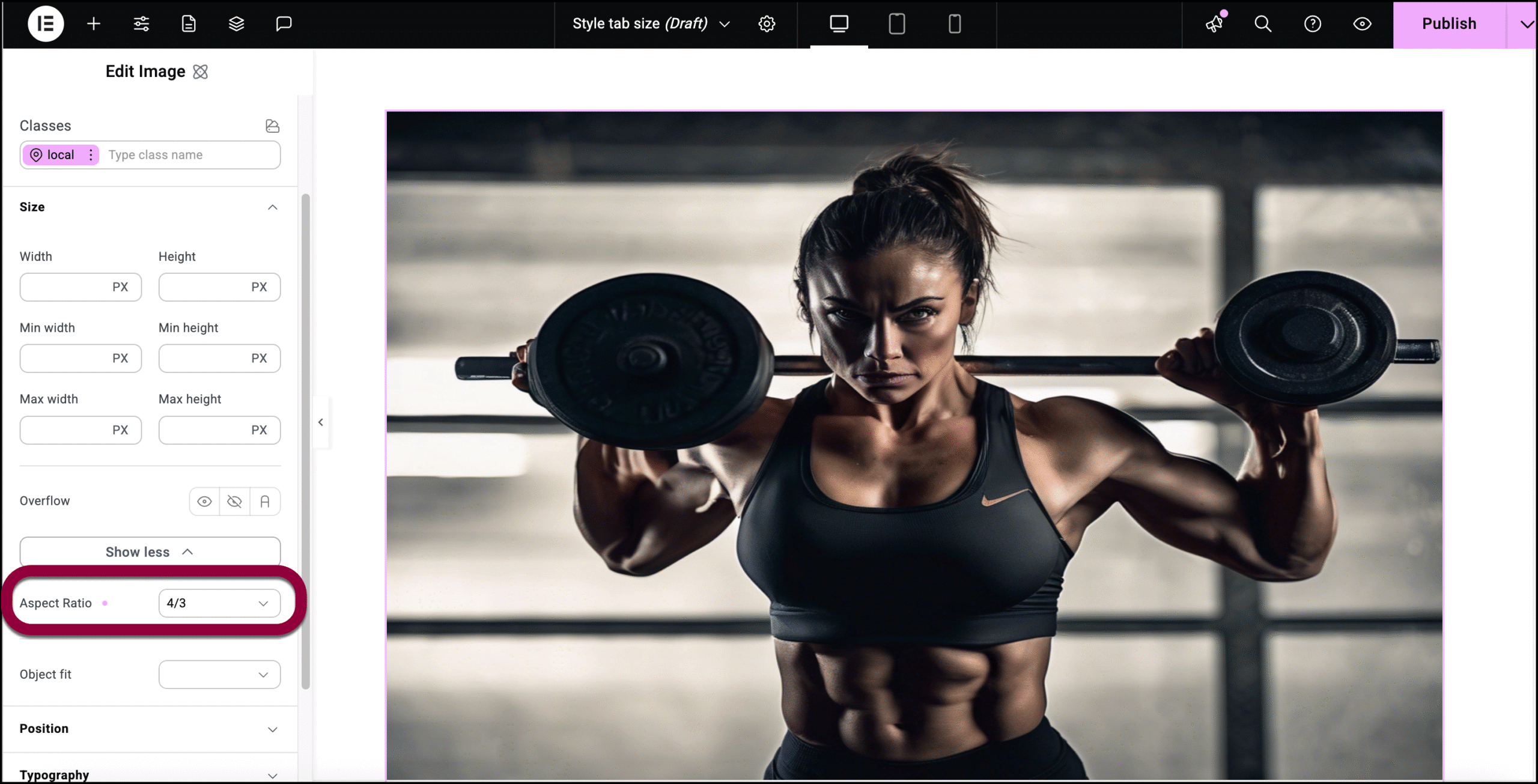
Modifier le rapport d’aspect d’une image ou d’une vidéo
Le rapport d’aspect est la relation proportionnelle entre la largeur et la hauteur, généralement exprimée sous forme de deux nombres séparés par deux points (par exemple, 16:9). Cela s’applique principalement aux images et aux vidéos. Vous pouvez contrôler le rapport d’aspect en utilisant l’onglet Taille.
Pour modifier le rapport d’aspect d’une vidéo ou d’une image :
- Ajoutez une image au canevas en utilisant l’élément Image.

Les contrôles apparaissent dans le panneau de gauche.
- Cliquez sur l’onglet Style.

- Ouvrez le champ Taille.

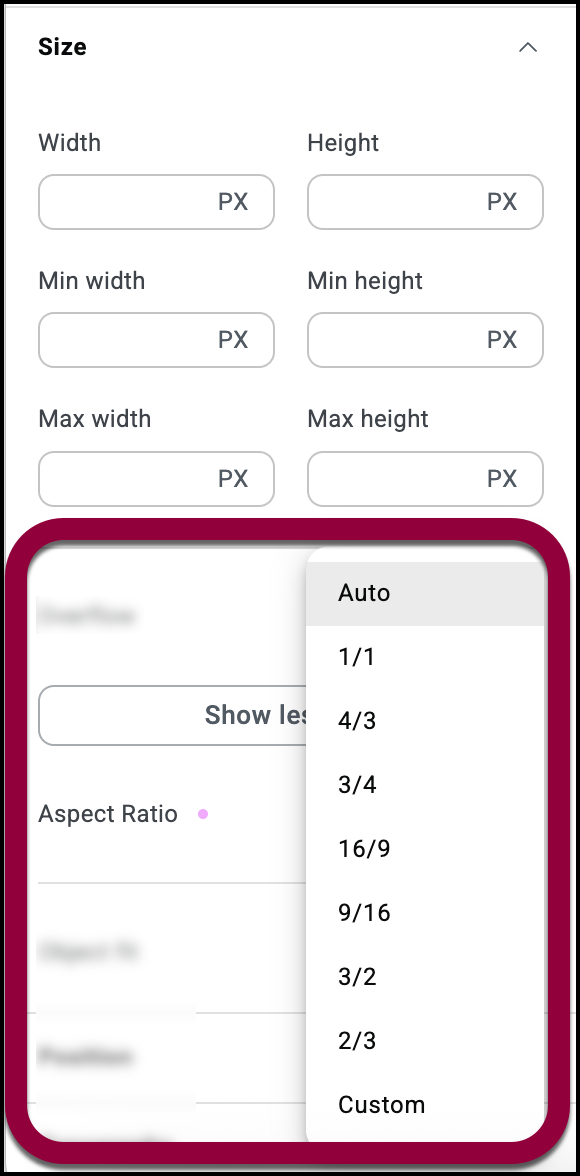
- Cliquez sur Afficher plus.

- Utilisez le menu déroulant Rapport d’aspect pour sélectionner un rapport d’aspect ou utilisez le paramètre Personnalisé pour définir votre propre rapport d’aspect.