Le contrôle Position vous permet d’ajuster précisément l’emplacement de l’élément à l’écran. Cela inclut la possibilité de superposer des éléments les uns sur les autres. Les options de Position sont :
- Static (La valeur par défaut) : L’élément reste où vous le placez. Si vous sélectionnez Static, il n’y a pas d’option pour modifier la position de l’élément.
- Relative : La position de l’élément par rapport à sa position d’origine.
- Absolute : La position de l’élément par rapport au conteneur parent le plus proche dont la position est définie comme Relative. Si l’élément n’a pas de conteneurs parents qui sont Relative, la position Absolute est relative à la page web.
Exemple : Dans cet exemple, nous commençons avec un Bloc Div à l’intérieur d’un autre Bloc Div. 
Chacun de ces Blocs Div a sa position définie comme Relative.
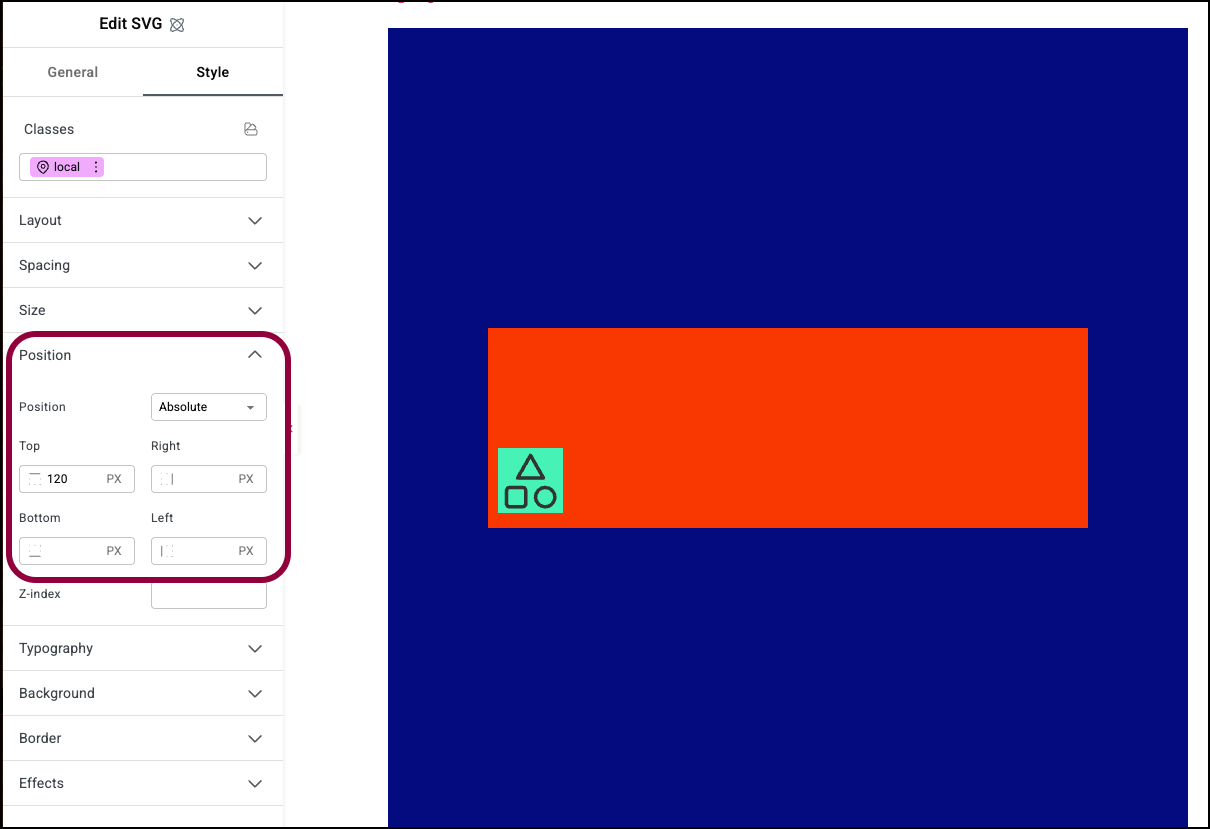
Maintenant, plaçons un élément SVG dans le Bloc Div 2 avec une position supérieure Absolute de 120 PX, le plaçant dans la partie inférieure gauche du Div 2. 
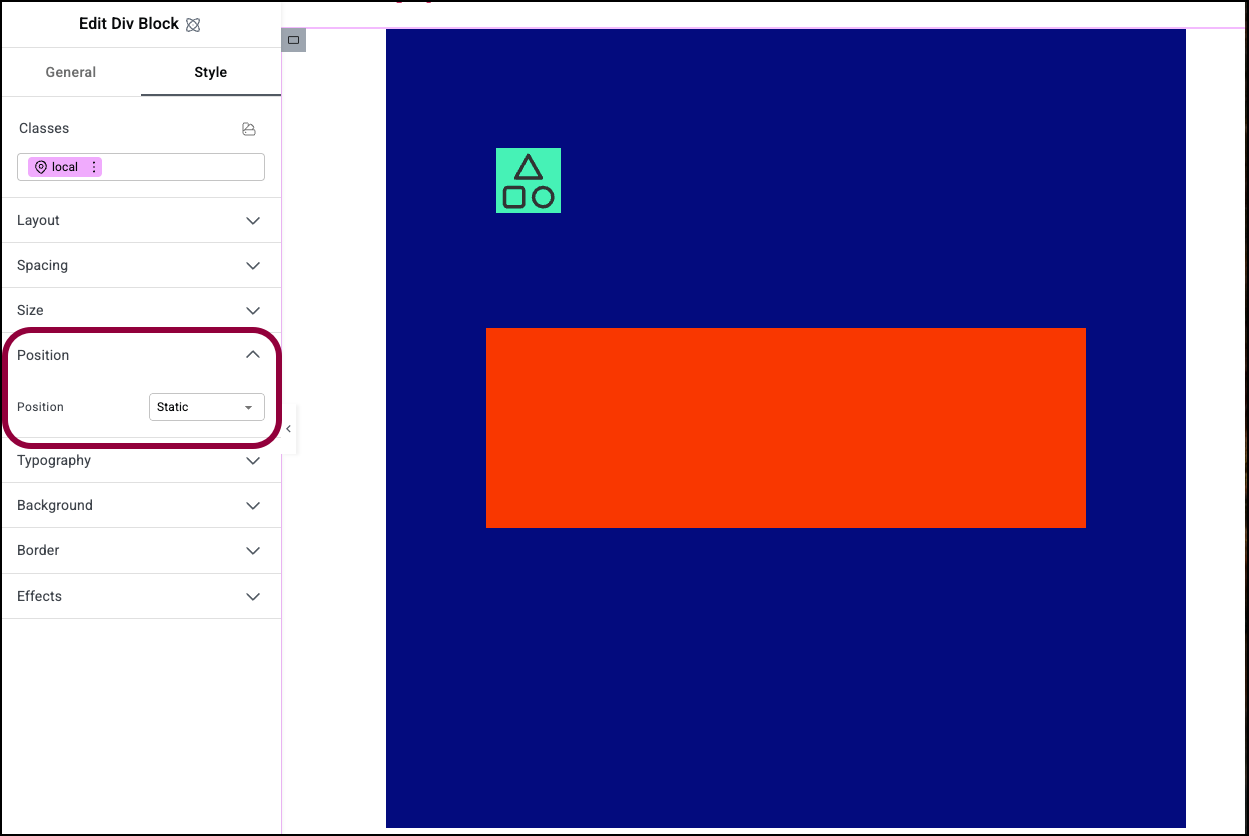
Maintenant, nous allons changer le paramètre de Position du Bloc Div 2 en Static. Le SVG se positionne à 120 pixels du haut du Bloc Div 1, car c’est le parent le plus proche avec un paramètre de position Relative.
- Définissez la Position du titre sur Absolute.
- Définissez le Z-index à 1 ou plus.
- Augmentez le paramètre de Marge supérieure jusqu’à ce que le titre soit sur l’image.
Dans l’exemple ci-dessous, le widget d’image est en position fixe, à 20 pixels du haut de la page.
- Sticky : L’élément restera à l’écran lorsque les visiteurs défilent la page, mais contrairement au paramètre Fixed mentionné ci-dessus, le paramètre Sticky est relatif à son parent, de sorte que lorsque les visiteurs font défiler l’écran, il reste fixe dans le parent mais quitte l’écran lorsque le parent sort de la vue. Pour rendre un élément sticky : Définissez la Position du titre sur Sticky.
- Augmentez le paramètre Top à 20 PX – cela servira de décalage, ce qui signifie : Lorsque les visiteurs défilent la page, le titre restera à l’écran, 20 pixels sous le haut de la page
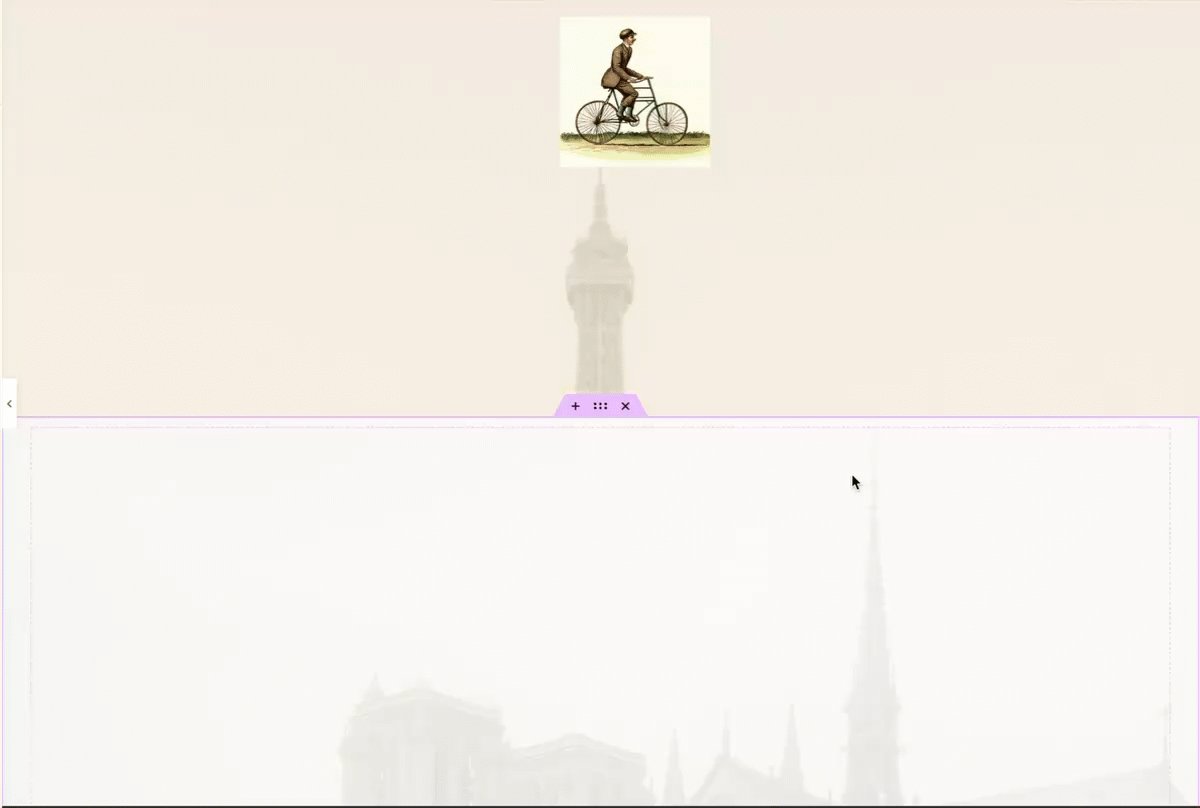
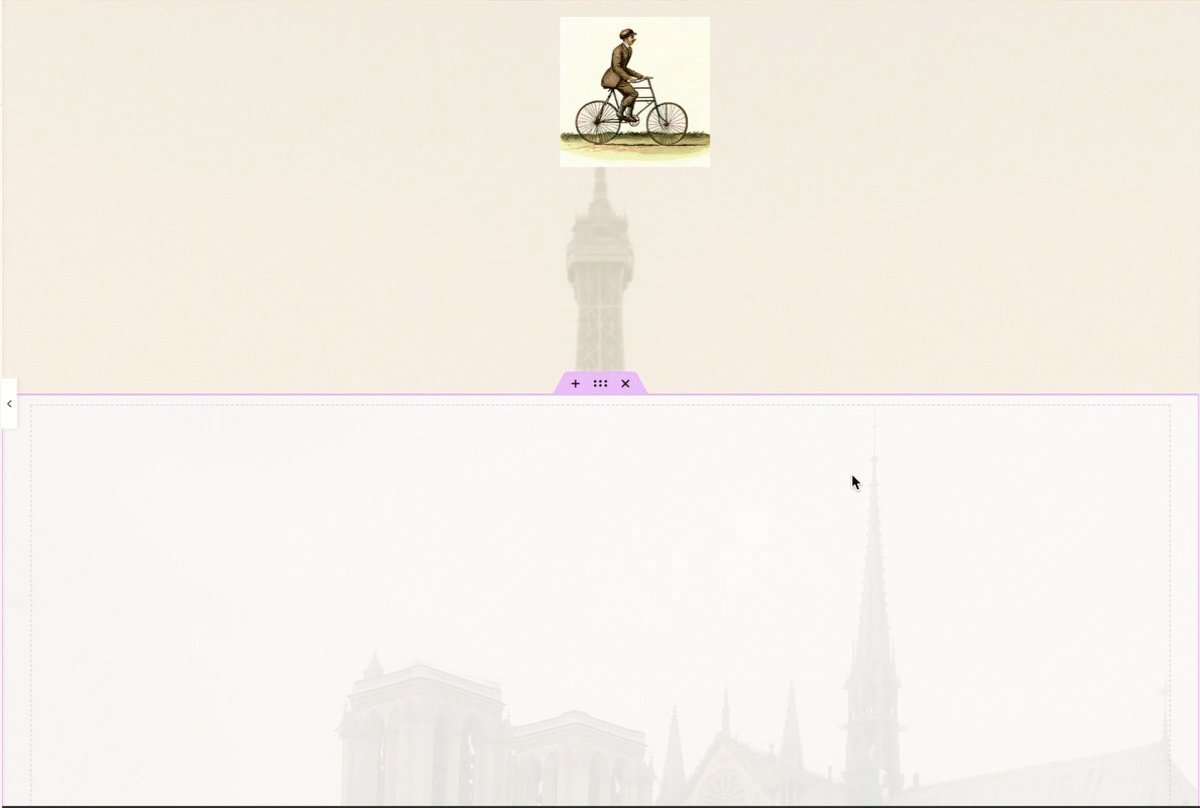
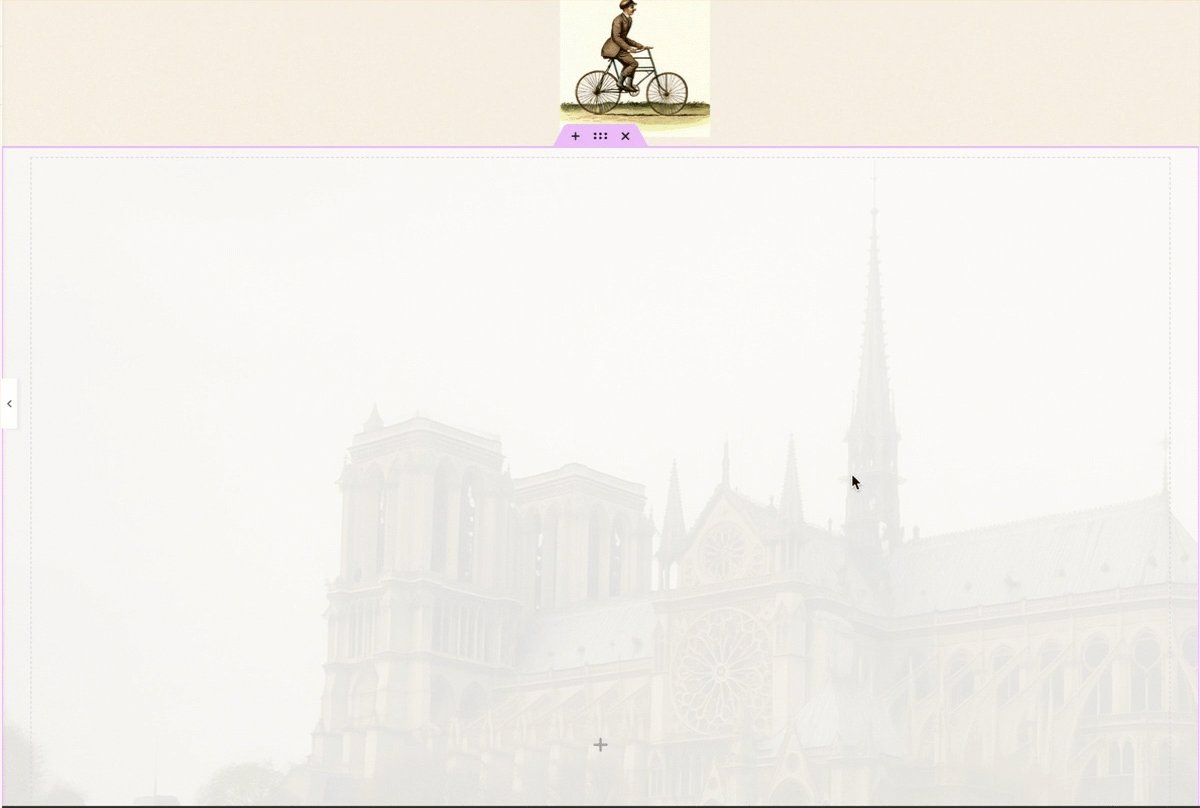
Exemple : Dans cet exemple, l’image est collante par rapport au conteneur supérieur mais lorsque ce conteneur sort de la vue, elle disparaît.
Décalage d’ancrage
Le décalage d’ancrage est utilisé en conjonction avec les liens d’ancrage d’une page. Il est le plus souvent utilisé lorsque vous avez une partie du site fixe, comme un menu, en haut de votre page qui renvoie vers un autre élément plus bas dans la page. Dans certaines circonstances, l’élément vers lequel vous renvoyez peut remonter trop haut et être caché sous la partie fixe du site.
Le décalage d’ancrage empêche cette situation en faisant apparaître l’élément à une distance définie du haut de la page.
Exemple d’utilisation du décalage d’ancrage
Dans cet exemple, nous ferons apparaître un conteneur à 120 pixels du haut de la page.
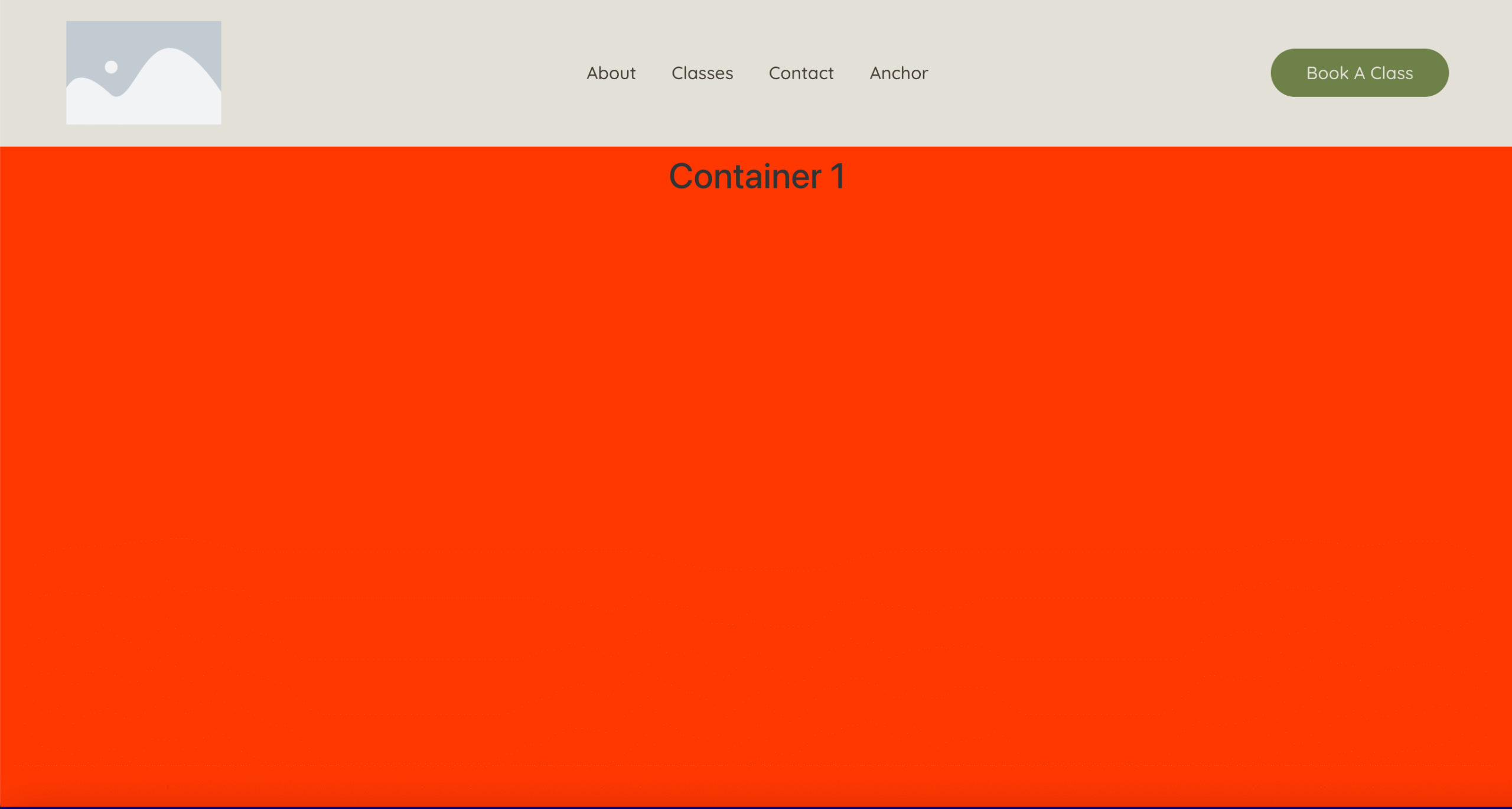
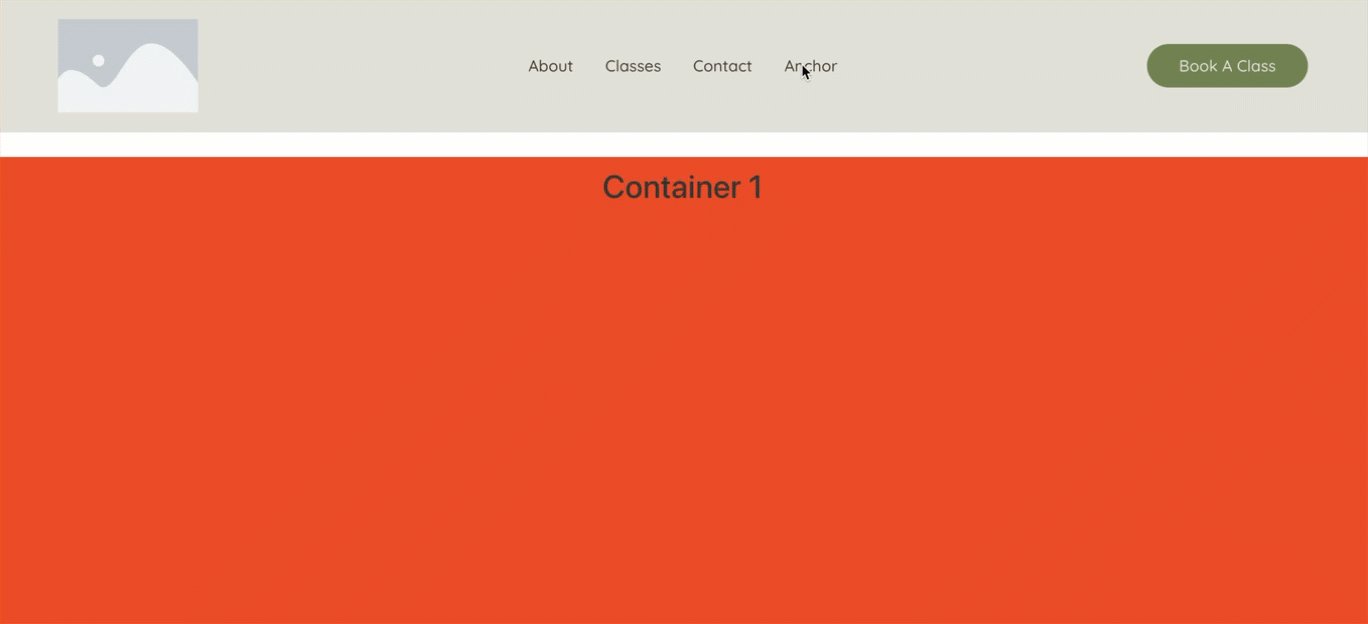
- Créez une page avec un en-tête fixe et deux conteneurs en dessous. Le menu contient un élément étiqueté Anchor qui est lié au second conteneur.

Le second conteneur est sous le premier conteneur. Il n’est pas visible actuellement.
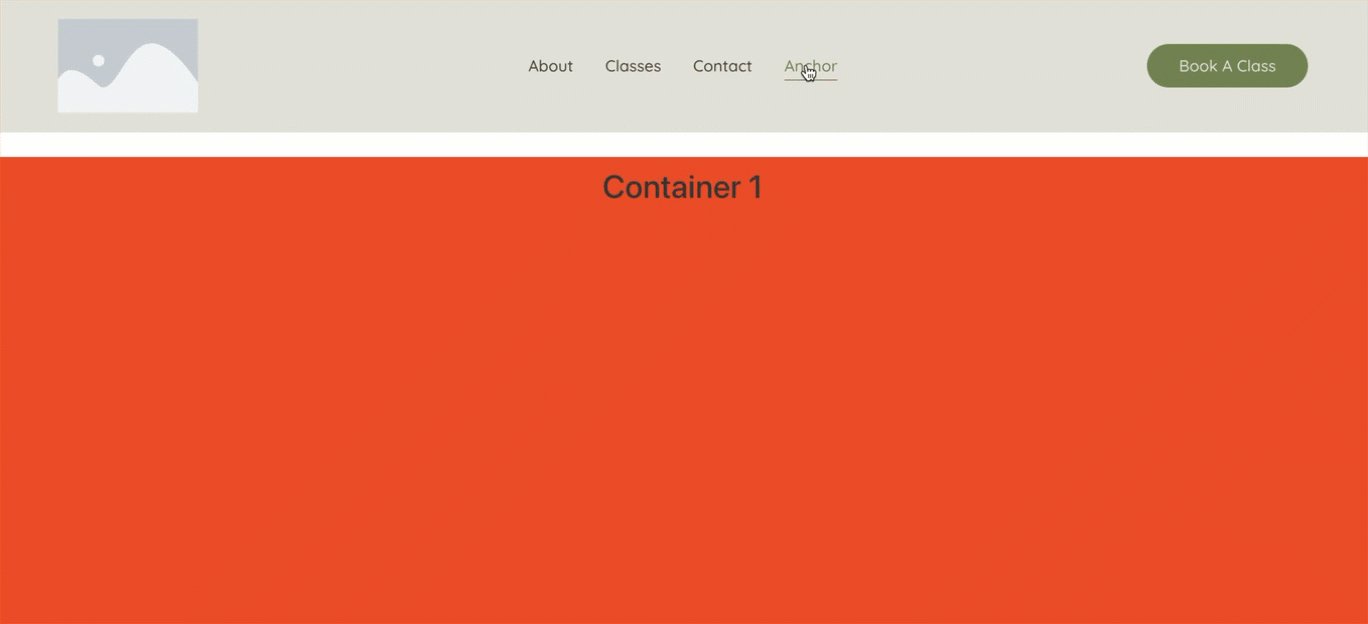
- Cliquer sur Anchor dans le menu fait apparaître le second conteneur, mais la partie supérieure du conteneur est sous l’en-tête fixe.
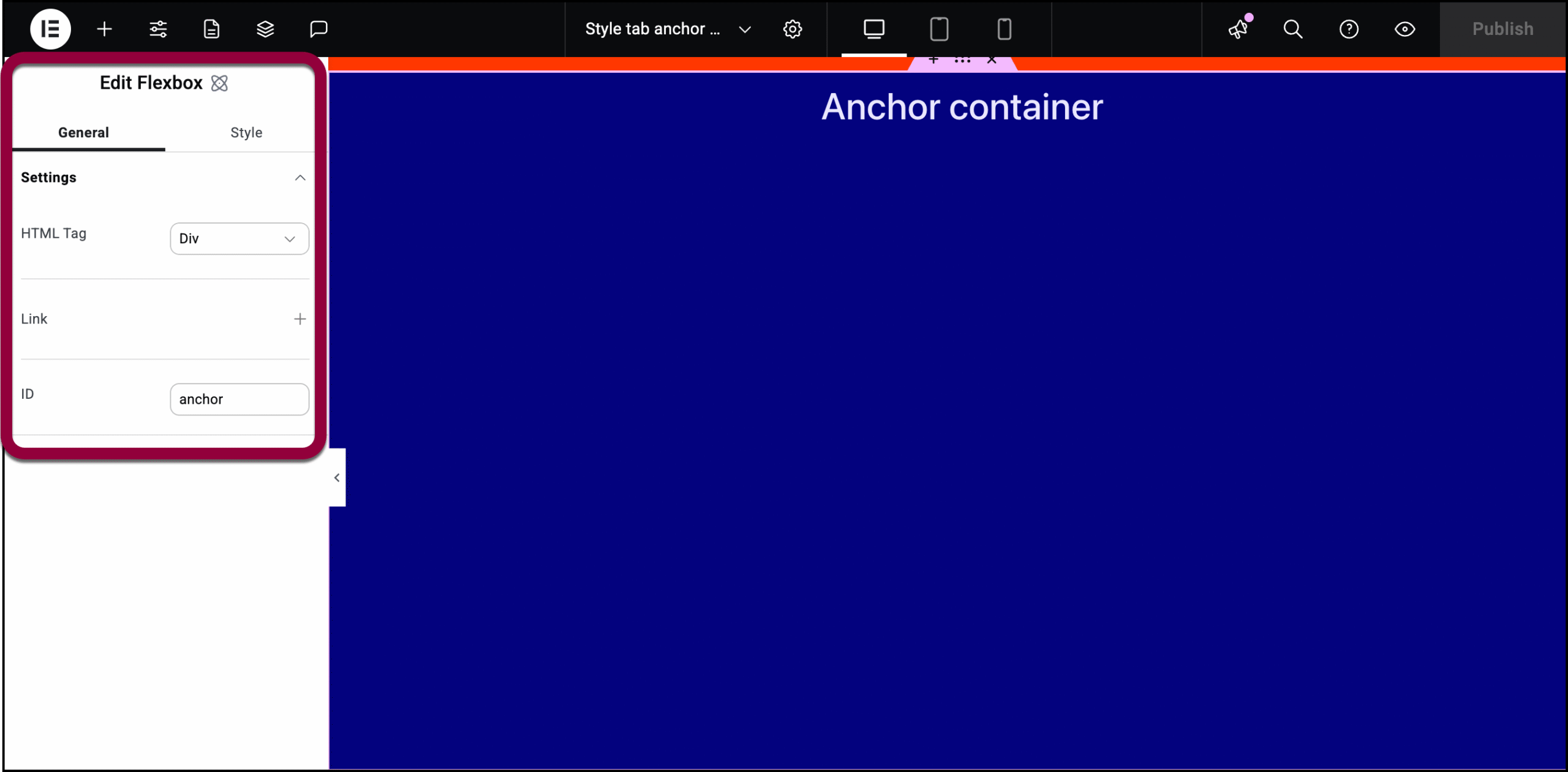
- Dans l’éditeur, cliquez sur le second conteneur pour le sélectionner.

Les options du conteneur apparaissent dans le panneau de gauche.
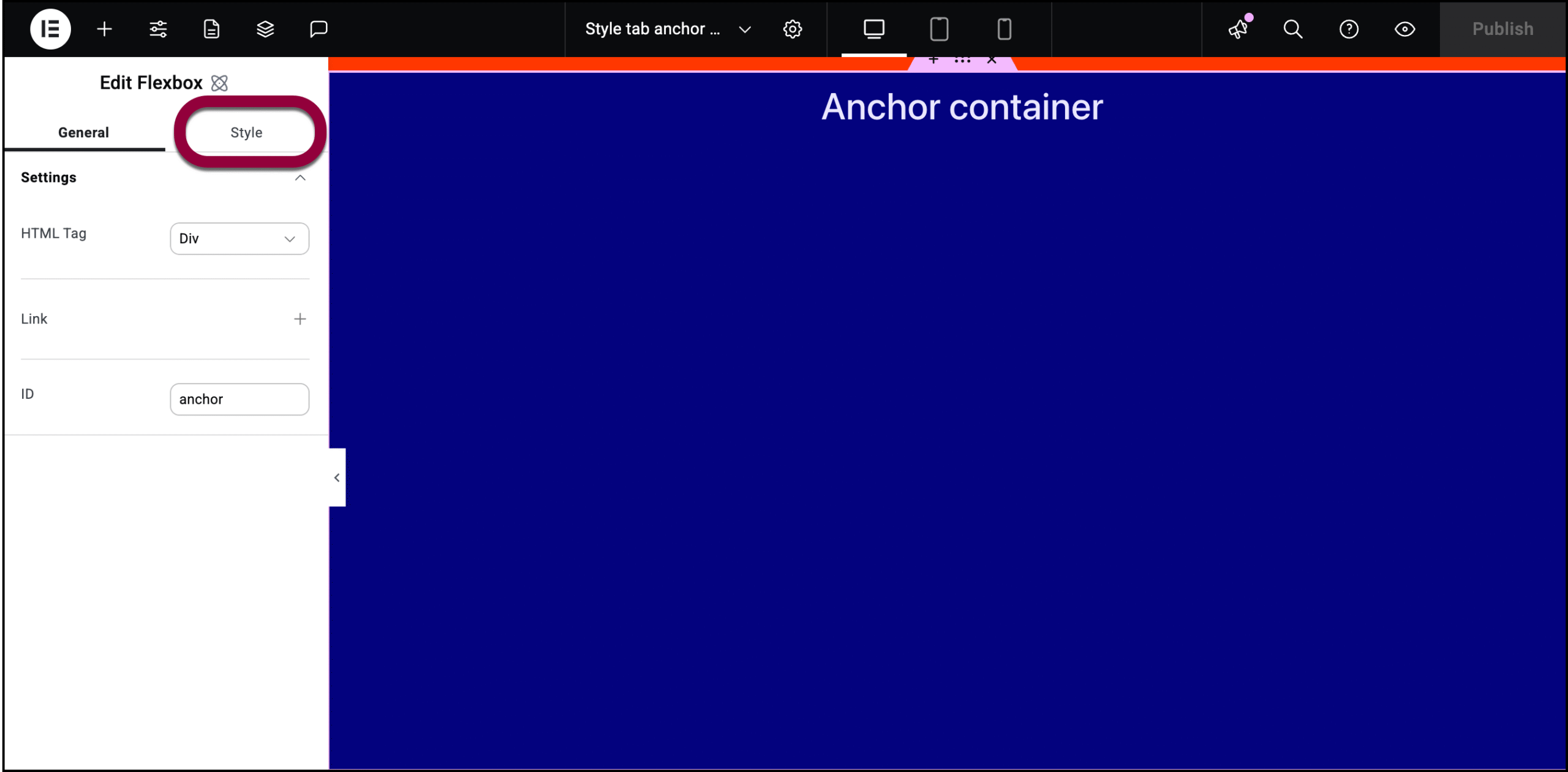
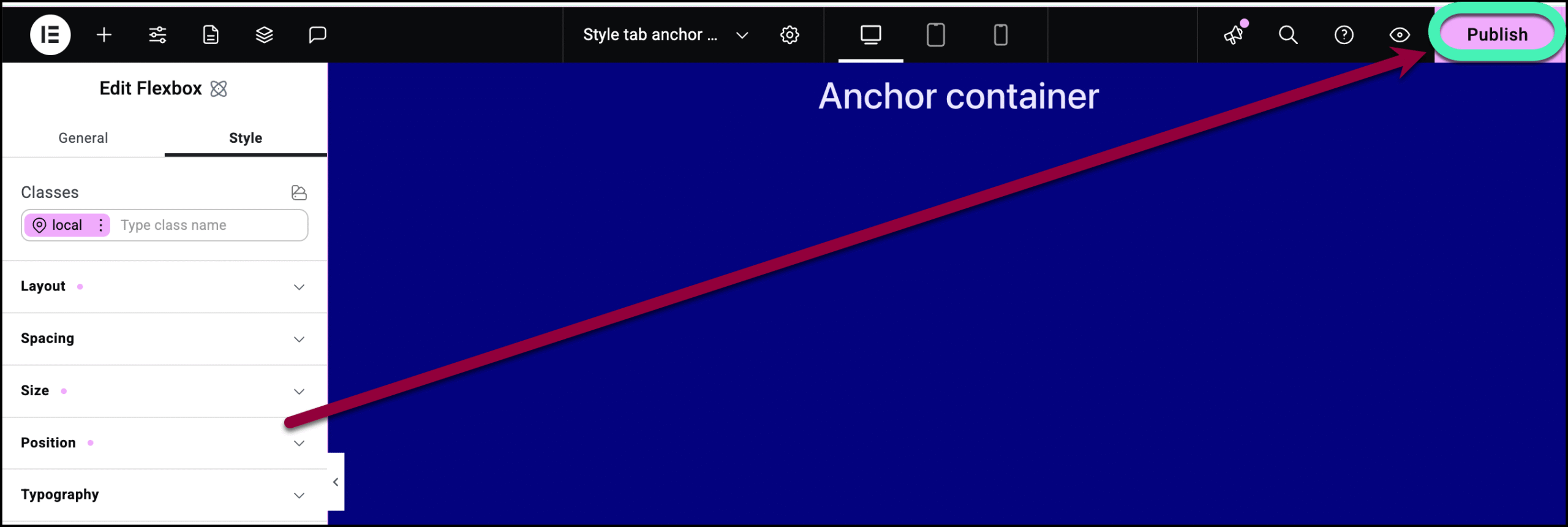
- Cliquez sur l’onglet Style.

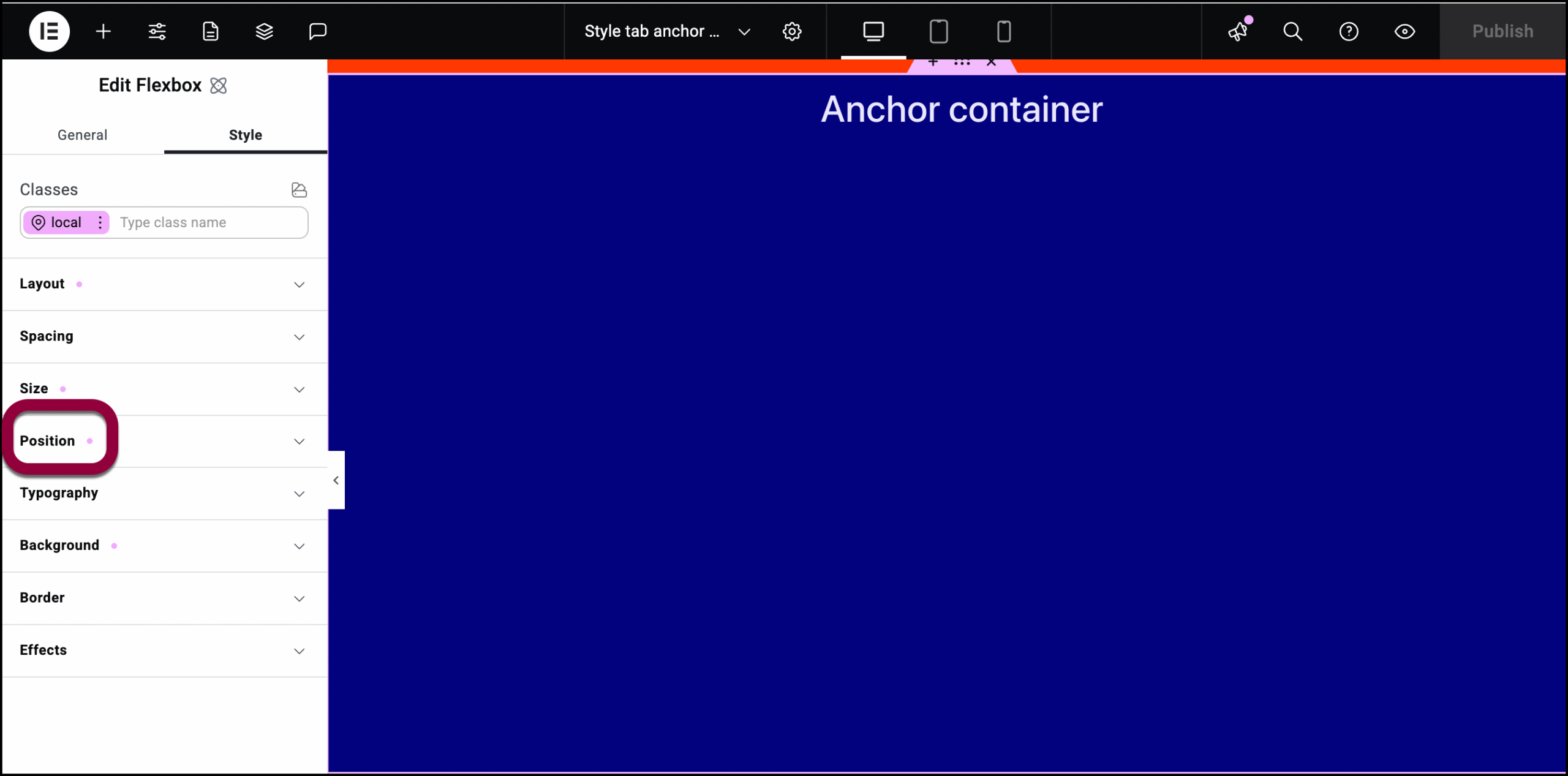
- Ouvrez le champ Position.

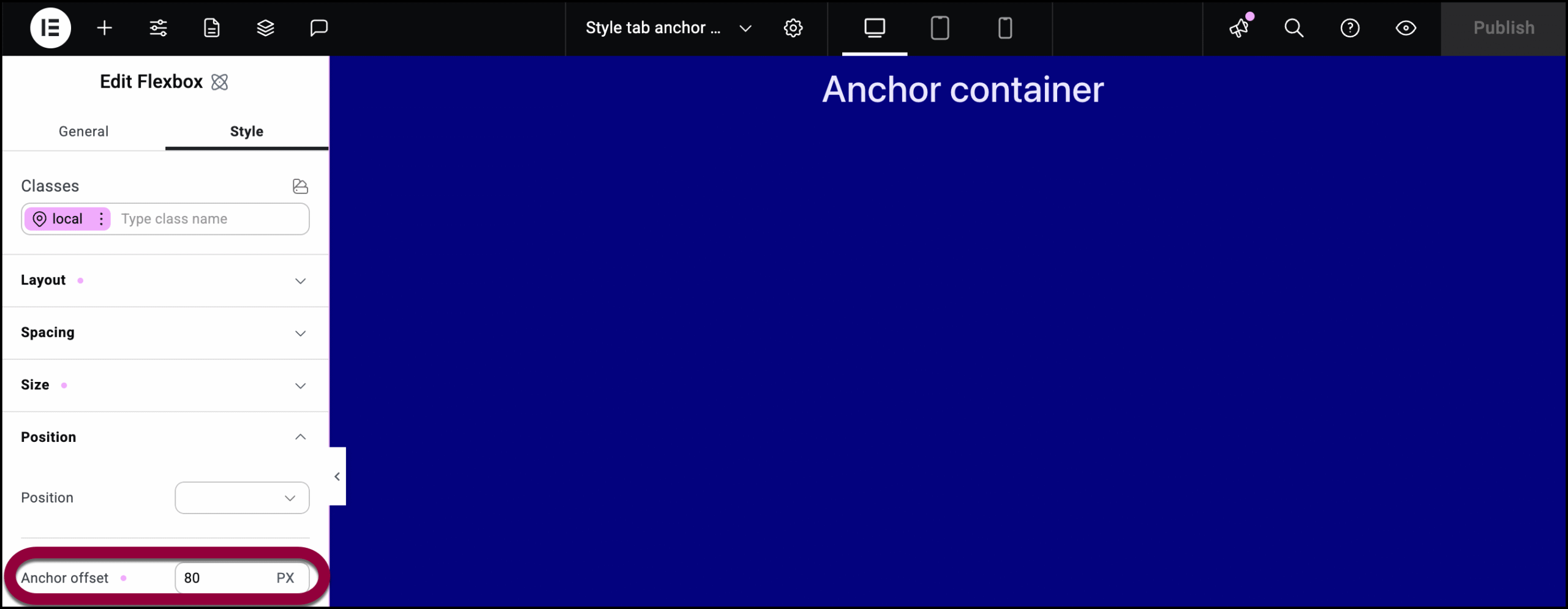
- Dans Anchor offset, saisissez 80.

- Cliquez sur Publish.

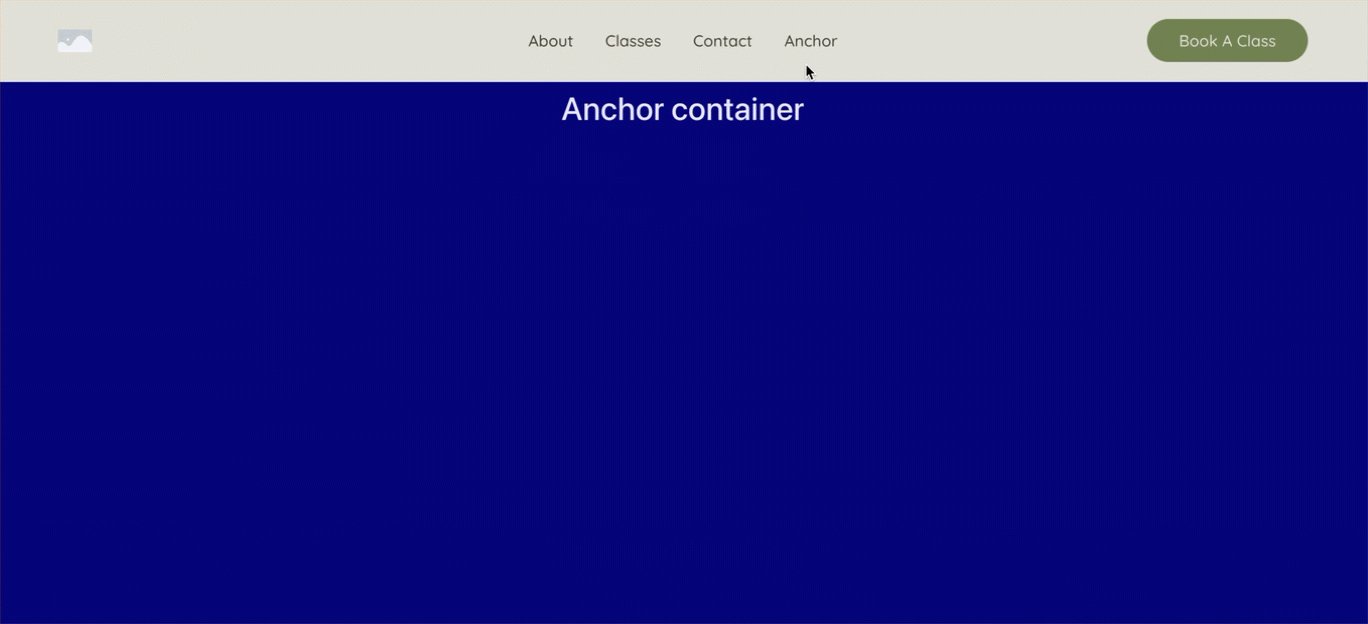
Maintenant, lorsque vous cliquez sur Anchor dans le menu, le conteneur apparaît à 120 pixels du haut de la page.

