La section Mise en page détermine comment les éléments seront affichés. Il existe trois types de mises en page de base :
- Bloc
- Flex
- Bloc en ligne
- Aucun
Mise en page en bloc
Dans la mise en page en bloc, l’élément occupera toute la largeur de l’écran, cependant, vous pourrez toujours contrôler la taille de l’élément dans le champ Espace.
Mise en page Flex
La mise en page Flex est la plus complexe des trois options de mise en page et est principalement utilisée pour les éléments de mise en page tels que l’élément Bloc Div. Lorsque vous sélectionnez la mise en page Flexbox, plusieurs autres options deviennent disponibles :
- Direction : Les éléments de mise en page Flex contiennent généralement d’autres éléments. Définissez une direction pour déterminer comment ces éléments internes, ou enfants, s’alignent :
Horizontalement de haut en bas.
Horizontalement de bas en haut.
Verticalement de gauche à droite.
Verticalement de droite à gauche.
- Justifier le contenu : Aligner le contenu dans l’élément :
- ou Début : Les éléments sont alignés au début du conteneur.
ou
Centre : Les éléments sont alignés au centre du conteneur.
ou
Fin : Les éléments sont alignés à la fin du conteneur.
ou
Espace entre : Les éléments sont espacés uniformément dans l’élément. Le premier élément s’aligne avec le début et le dernier avec la fin.
ou
Espace autour : Les éléments ont un espace égal entre eux. Il y a un espace égal entre les éléments et il y a un espace égal entre les premiers et derniers éléments et les bords du conteneur.
ou
Espace uniforme : Les éléments ont un espace égal entre eux et les bords du conteneur.
- Aligner les éléments : Contrôlez comment les éléments contenus s’aligneront sur leur axe central, selon la direction choisie dans le champ Direction :
- Début : Les éléments sont alignés au début de l’élément.
- Centre : Les éléments sont alignés au centre de l’élément.
- Fin : Les éléments sont alignés à la fin de l’élément.
- Étirer : Les éléments sont étirés sur toute la hauteur ou la largeur de l’élément.
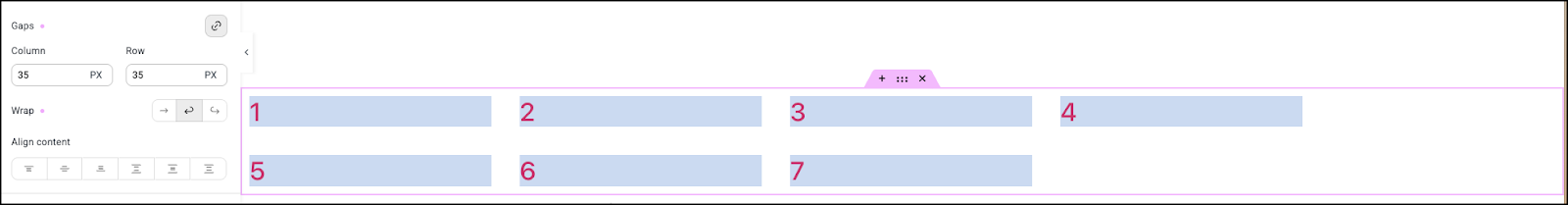
- Espaces : Entrez un nombre dans le champ numérique pour créer un espace entre les éléments enfants dans cet élément.
- Retour à la ligne : Si les éléments enfants ne tiennent pas dans l’élément parent, les visiteurs peuvent soit faire défiler pour voir tous les éléments, soit les éléments peuvent passer à la ligne ou à la colonne suivante, selon la direction choisie dans le champ Direction :
- Pas de retour à la ligne : Les éléments supplémentaires sont coupés.
- Retour à la ligne : Les éléments passeront à la ligne ou à la colonne suivante, selon la direction choisie. Voici un exemple de retour à la ligne des éléments :

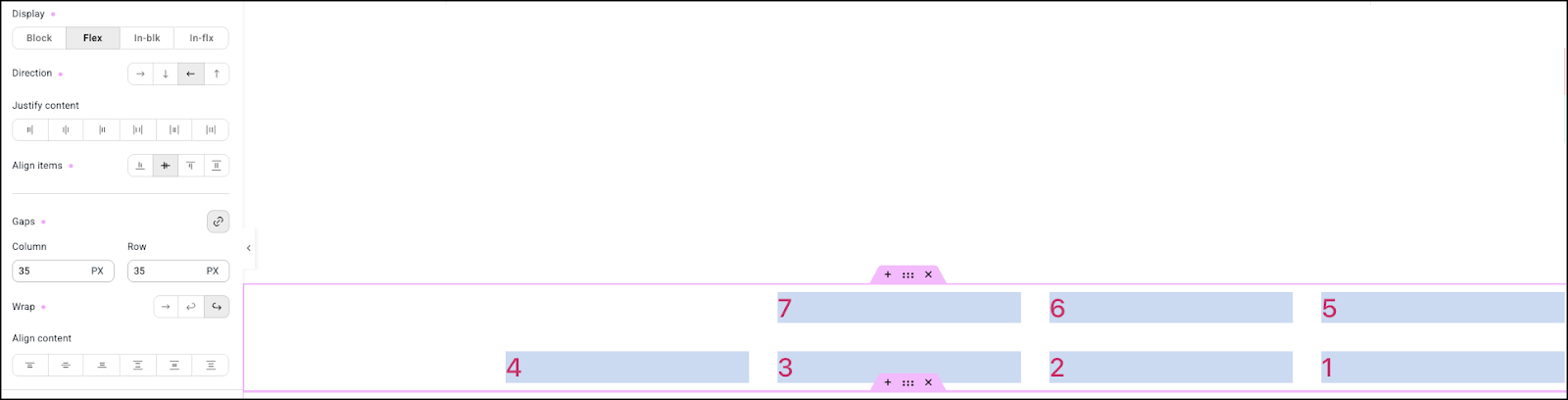
- Retour à la ligne inversé : Fonctionne comme le retour à la ligne mais le premier élément devient le dernier. Voici un exemple de retour à la ligne inversé :

Mise en page en bloc en ligne
La mise en page en bloc en ligne vous permet d’ajouter du contenu sans créer un nouveau bloc, tout en permettant à l’élément d’avoir sa propre hauteur et largeur. Cela peut aider à réduire le nombre de div utilisés sur votre page, contribuant ainsi à améliorer les performances.
Aucun
Ce paramètre est principalement utilisé pour l’édition responsive. Lorsque vous sélectionnez Aucun, l’élément est masqué lorsque la taille d’écran sélectionnée est utilisée. Par exemple, si vous souhaitez afficher un titre sur les ordinateurs de bureau et les tablettes mais pas sur les mobiles, créez le titre, passez à l’édition mobile et sélectionnez Aucun. Le titre ne s’affichera pas sur les appareils mobiles. Pour plus de détails sur l’édition responsive, consultez Édition responsive.

