Qui peut utiliser cette fonctionnalité :
Cet article est destiné aux utilisateurs de l’Éditeur v4. Si vous utilisez l’Éditeur v3, consultez l’article correspondant ici : Onglet avancé
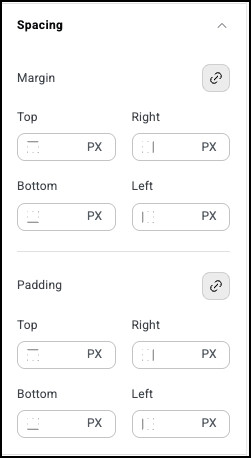
La section Espacement définit les marges internes (padding) et externes (margins) de l’élément. La marge interne est l’espace entre la bordure de l’élément et son contenu, tandis que les marges externes sont l’espace entre les éléments. Pour plus de détails, consultez Créer de l’espace avec les marges internes et externes.
Modifier les marges internes et externes
- Cliquez sur l’onglet Style.

Il y a deux ensembles de contrôles – un pour les marges internes et un pour les marges externes. Chaque ensemble de contrôles contient :  Une icône de verrouillage : Lorsque l’icône de verrouillage est sélectionnée, tous les paramètres ci-dessous sont égaux.
Une icône de verrouillage : Lorsque l’icône de verrouillage est sélectionnée, tous les paramètres ci-dessous sont égaux. Des compteurs pour définir les mesures pour :
Des compteurs pour définir les mesures pour :
- Marge interne/externe droite
- Marge interne/externe gauche
- Marge interne/externe supérieure
- Marge interne/externe inférieure
Note
Bien que ces mesures soient étiquetées en utilisant des propriétés physiques (droite, gauche, haut, bas), elles utilisent en réalité des propriétés logiques. Pour plus de détails, consultez Que sont les propriétés logiques ?
- Cliquez sur l’icône de verrouillage si vous ne souhaitez pas que les paramètres de marges internes ou externes soient égaux.
- Utilisez les champs numériques pour saisir les paramètres des marges internes et externes.

