L’ajout d’un arrière-plan aux éléments est une partie importante de toute conception web. Il peut aider l’élément à se démarquer, permettre de superposer du texte sur des images ou simplement améliorer l’apparence de la page.
Les arrière-plans des éléments peuvent incorporer des couleurs, des dégradés et des images. Ces arrière-plans peuvent contenir plusieurs couches, permettant de créer différents effets comme la superposition de texte et d’images. Pour plus de détails, consultez Ajouter un arrière-plan multicouche.
Ajouter un arrière-plan à un élément
Pour ajouter un arrière-plan :
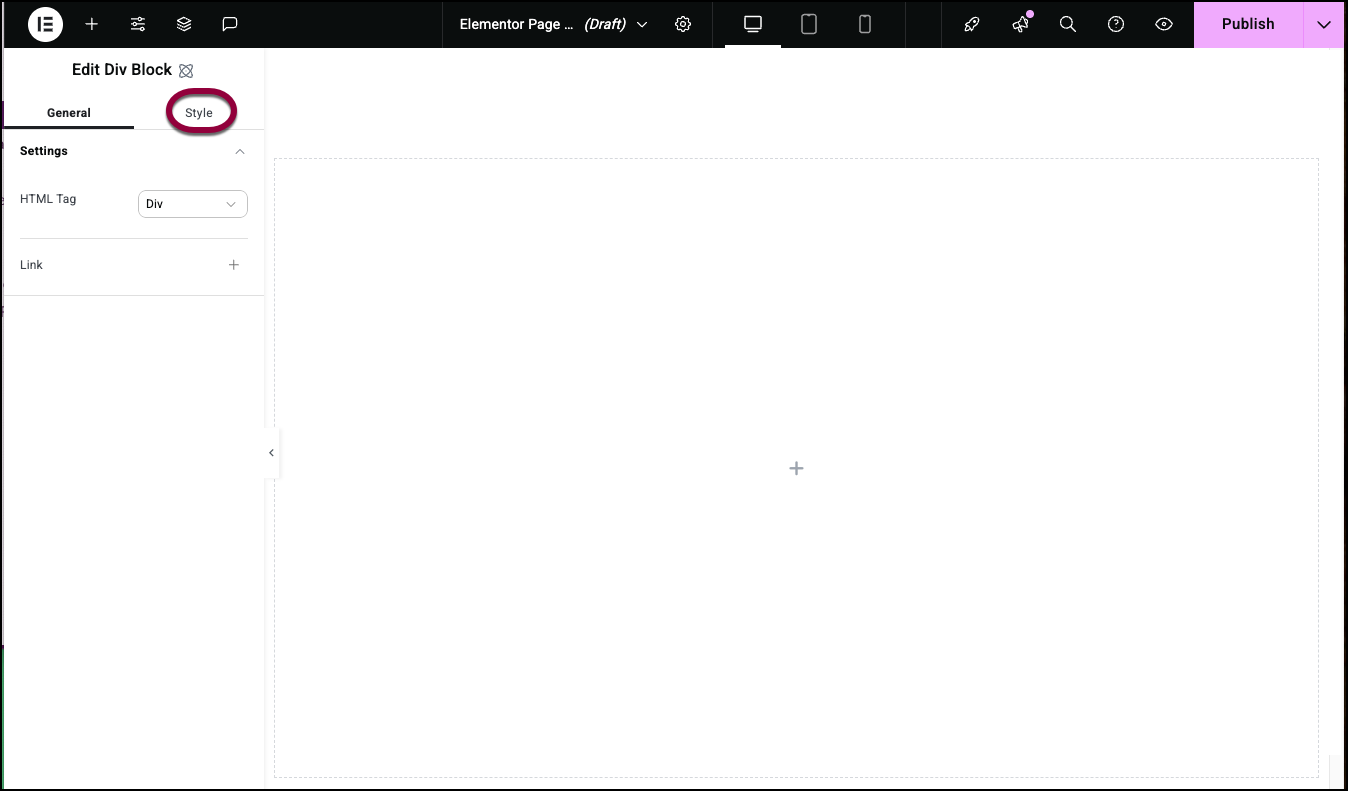
- Ouvrez l’éditeur elementor.

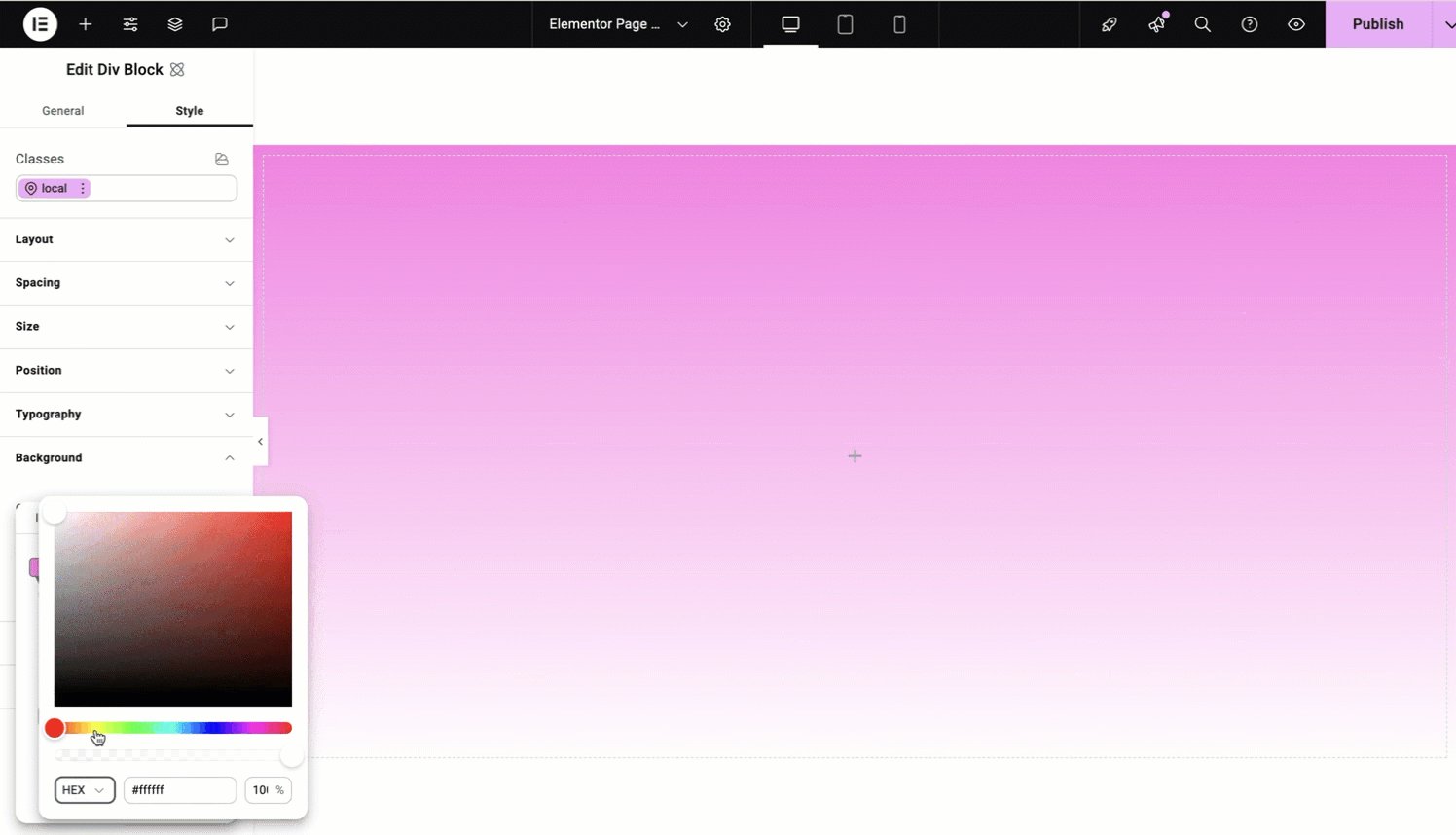
- Cliquez sur l’onglet Style.

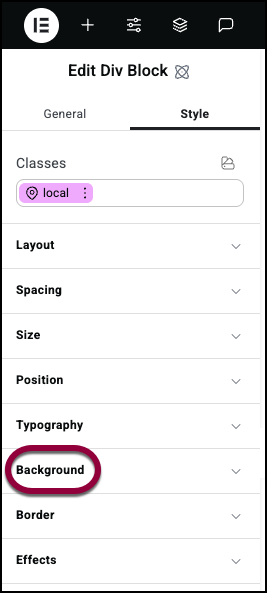
- Ouvrez le champ Arrière-plan.

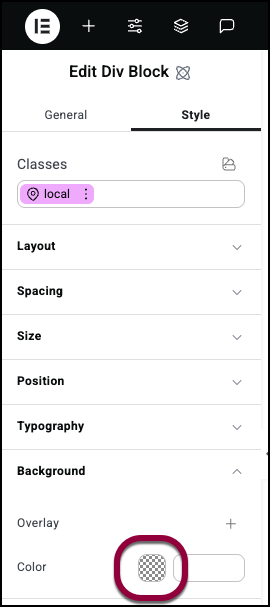
- Pour ajouter une couleur, cliquez sur l’échantillon de couleur ou ajoutez un code dans la zone de texte. Pour plus de détails, consultez Utiliser le sélecteur de couleurs.
- Pour ajouter une image :

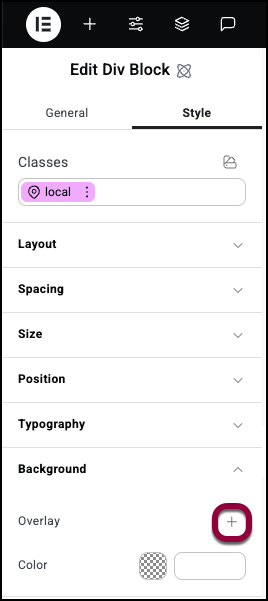
- Cliquez sur le signe plus à côté de Superposition.

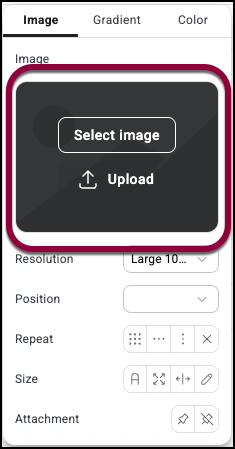
- Survolez le champ d’image et choisissez de téléverser ou de sélectionner une image. Pour plus de détails, consultez Ajouter des images et des icônes.

- Ajoutez des options pour l’image. Voir Options d’image ci-dessous.

- Cliquez sur le signe plus à côté de Superposition.
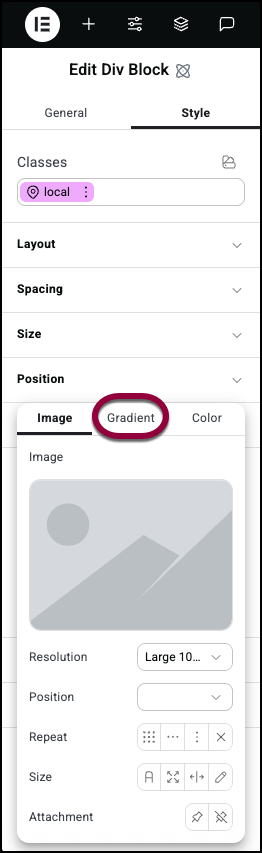
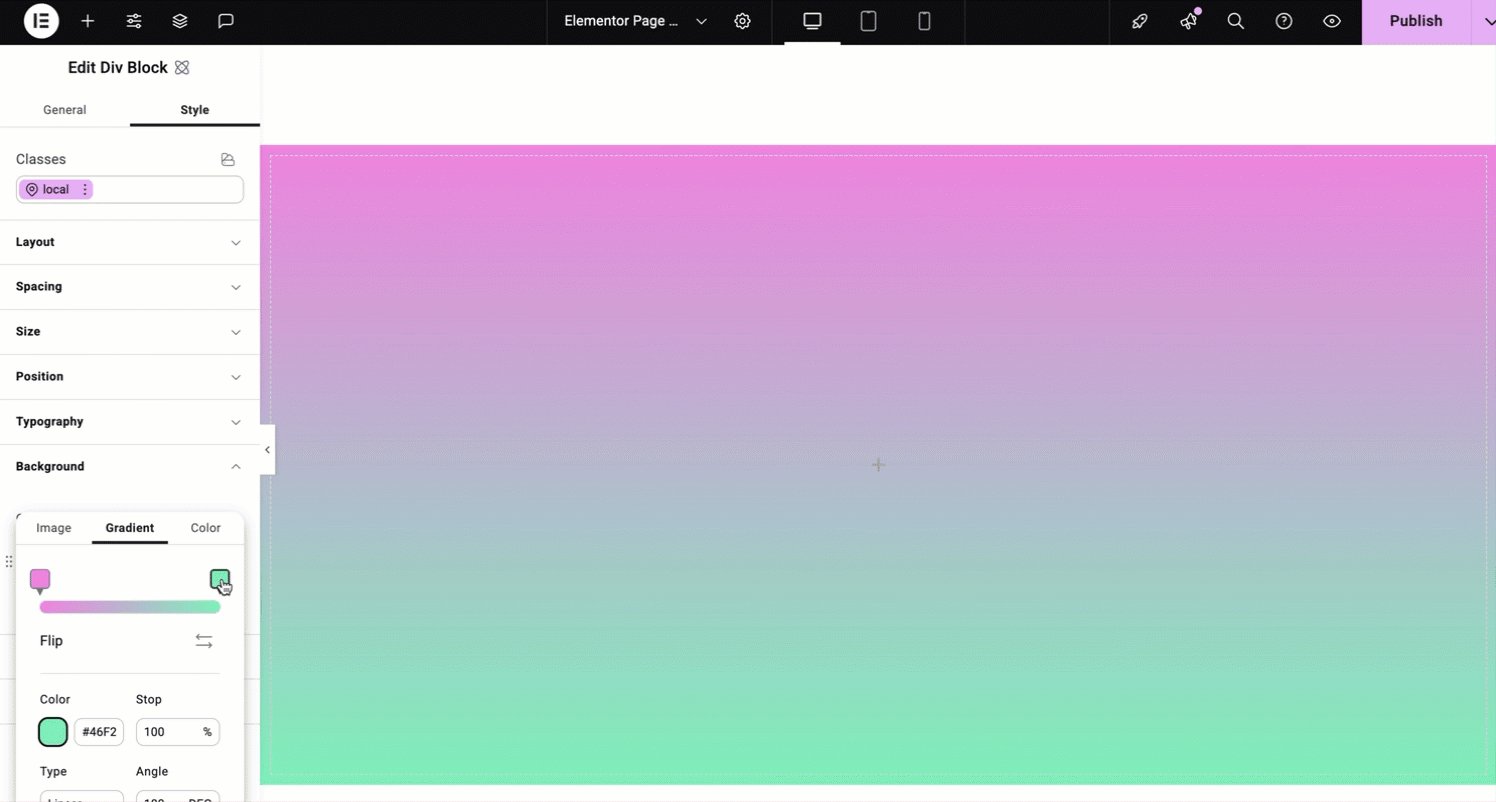
- Pour ajouter un dégradé, sélectionnez Dégradé dans le panneau supérieur. Voir Options de dégradé ci-dessous.
- (Facultatif) Vous pouvez ajouter plus de couches à l’arrière-plan. Ces couches peuvent être des couleurs, des images et/ou des dégradés. Pour plus de détails, consultez Ajouter un arrière-plan multicouche.
Options d’image
Après avoir sélectionné une image, vous disposez de plusieurs options pour son affichage.
- Résolution d’image : Fait référence à la qualité et à la netteté d’une image, généralement mesurée en pixels (par exemple, 1920×1080). Certaines tailles d’images sont nommées, comme Miniature, Moyenne, Moyenne grande, Grande ou Complète. La résolution affecte la netteté de l’affichage sur les écrans et, parfois, sa taille à l’écran.
- Position : Contrôle le placement de l’image dans l’élément. Pour plus de détails, consultez Positionnement des images d’arrière-plan.

- Répétition : Si l’image d’arrière-plan est plus petite que l’élément, elle peut se répéter pour couvrir l’élément entier. Les options de répétition incluent :
- Répéter : L’image se répète pour remplir l’élément.

- Répéter-x : L’image se répète sur une ligne.

- Répéter-y : L’image se répète sur une colonne.

- Pas de répétition : L’image n’apparaît qu’une seule fois.
- Répéter : L’image se répète pour remplir l’élément.
- Taille

- Auto : L’image d’arrière-plan est affichée dans sa taille d’origine.

- Couvrir : L’image remplira tout l’espace de l’élément. Si l’image est trop grande, elle sera automatiquement recadrée. Si l’image est trop petite, une version plus grande sera utilisée ou l’image sera étirée pour s’adapter.

- Contenir : L’image entière s’adaptera à l’élément en conservant les mêmes proportions. Cela conduit souvent à un effet de « letterbox » avec des espaces vides autour de l’image.
- Personnalisé : Utilisez les champs numériques pour définir la hauteur et la largeur de l’image.
- Auto : L’image d’arrière-plan est affichée dans sa taille d’origine.
- Attachement
 Fixe – L’image d’arrière-plan reste en place lorsque le visiteur fait défiler la page vers le haut ou vers le bas.
Fixe – L’image d’arrière-plan reste en place lorsque le visiteur fait défiler la page vers le haut ou vers le bas. Défilement : L’image d’arrière-plan défile avec la page.
Défilement : L’image d’arrière-plan défile avec la page.
Options de dégradé
Un arrière-plan en dégradé contient des couleurs qui se fondent harmonieusement l’une dans l’autre, créant un effet de dégradé. Au lieu d’utiliser une seule couleur unie, vous pouvez combiner plusieurs couleurs et créer un effet de fusion visuellement attrayant en arrière-plan. 
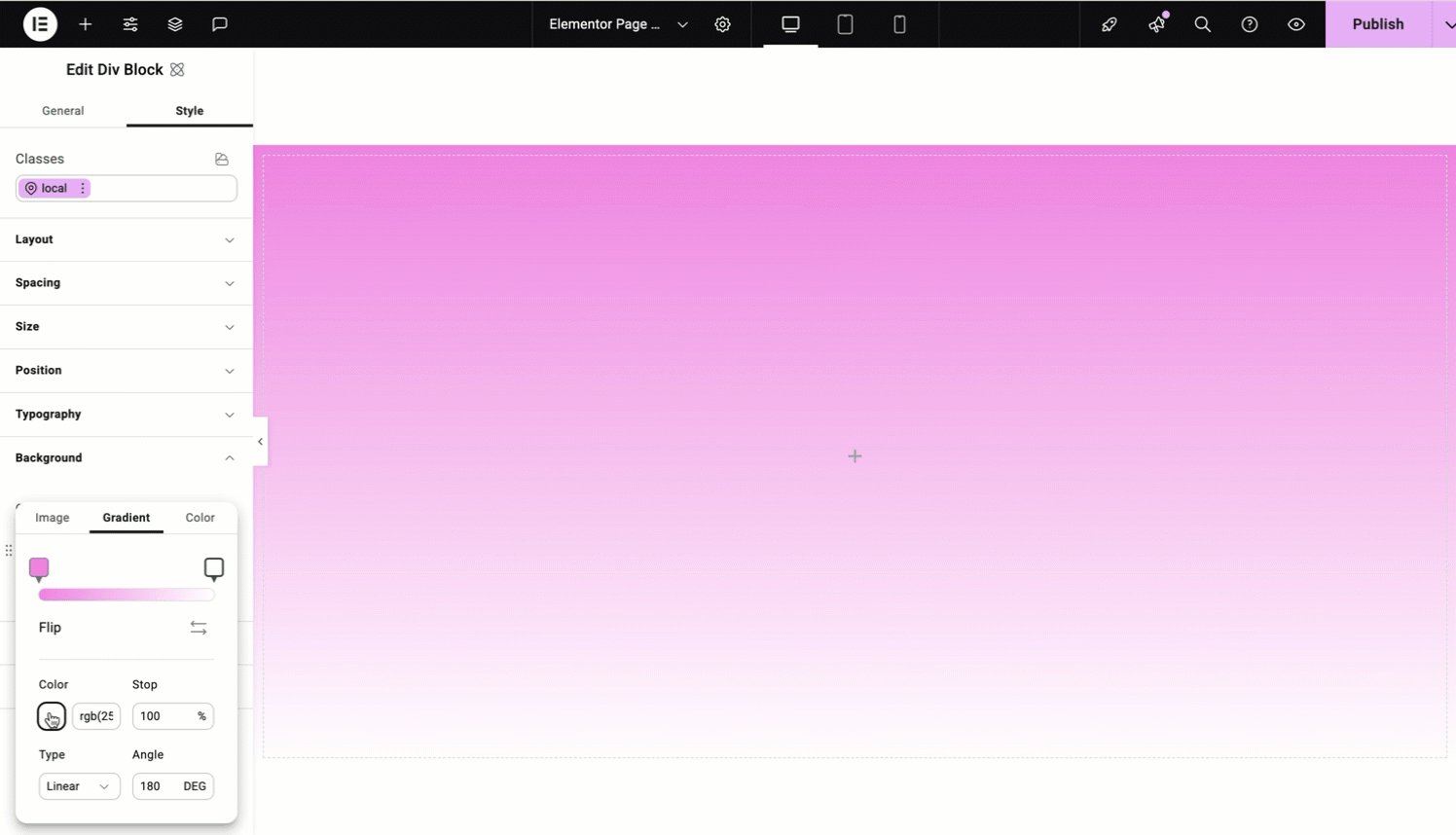
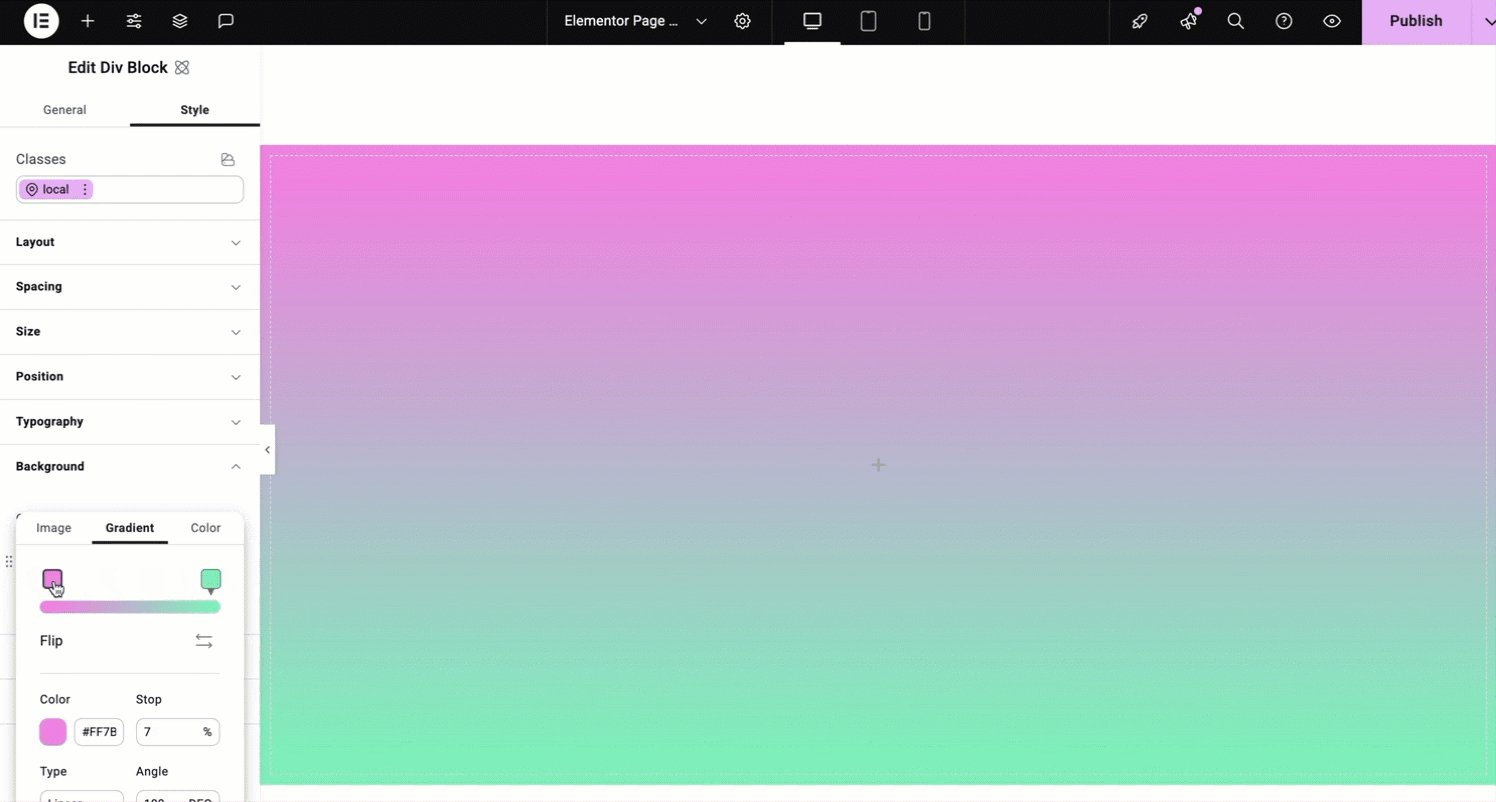
- Curseur : Le curseur est utilisé de plusieurs façons :
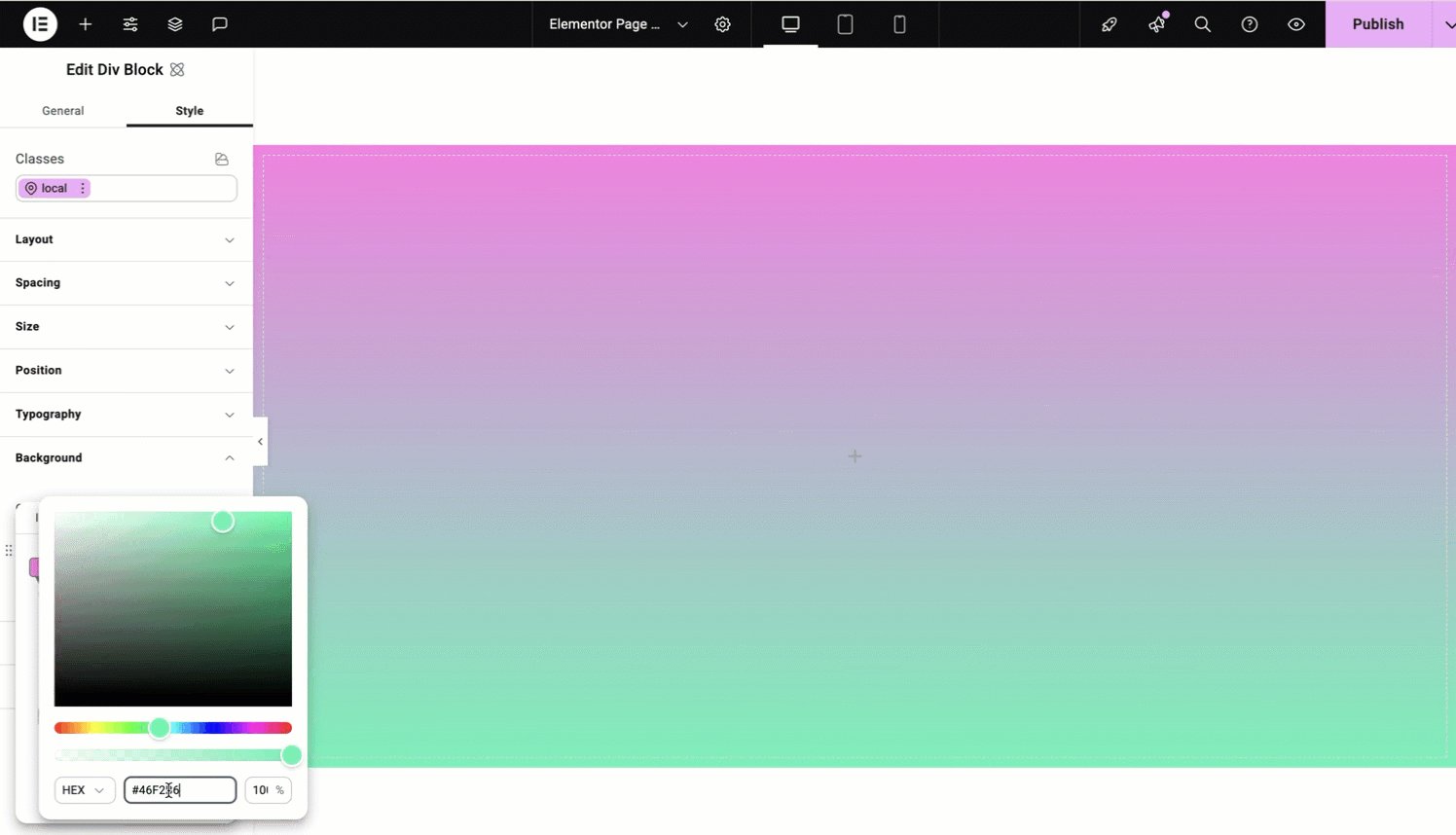
- Pour définir les couleurs du dégradé :

- Cliquez sur l’une des poignées.

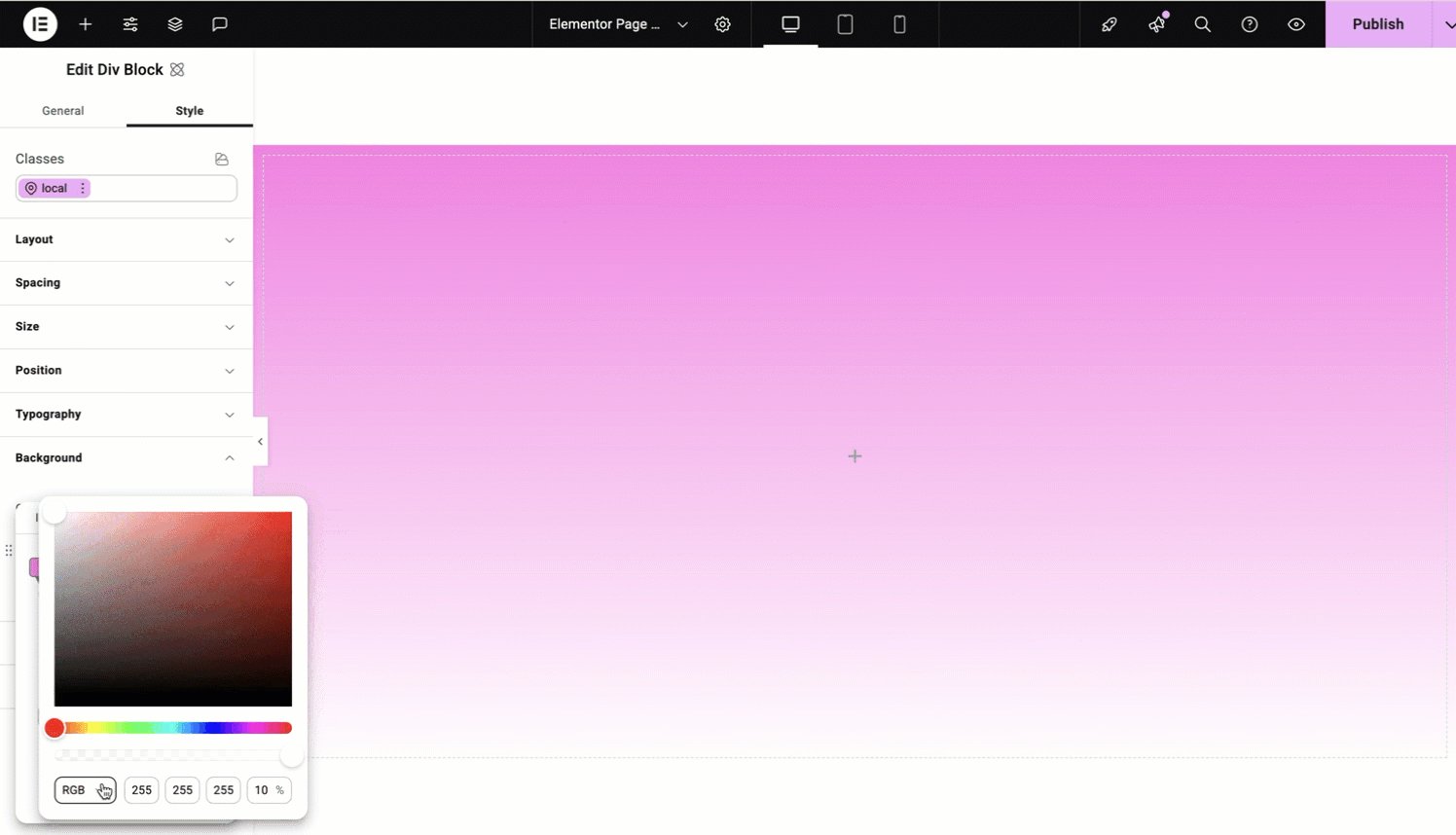
- Cliquez sur l’échantillon de couleur et sélectionnez une couleur. Pour plus de détails, consultez Utiliser le sélecteur de couleurs.

- Répétez l’opération pour la deuxième poignée.
- Cliquez sur l’une des poignées.
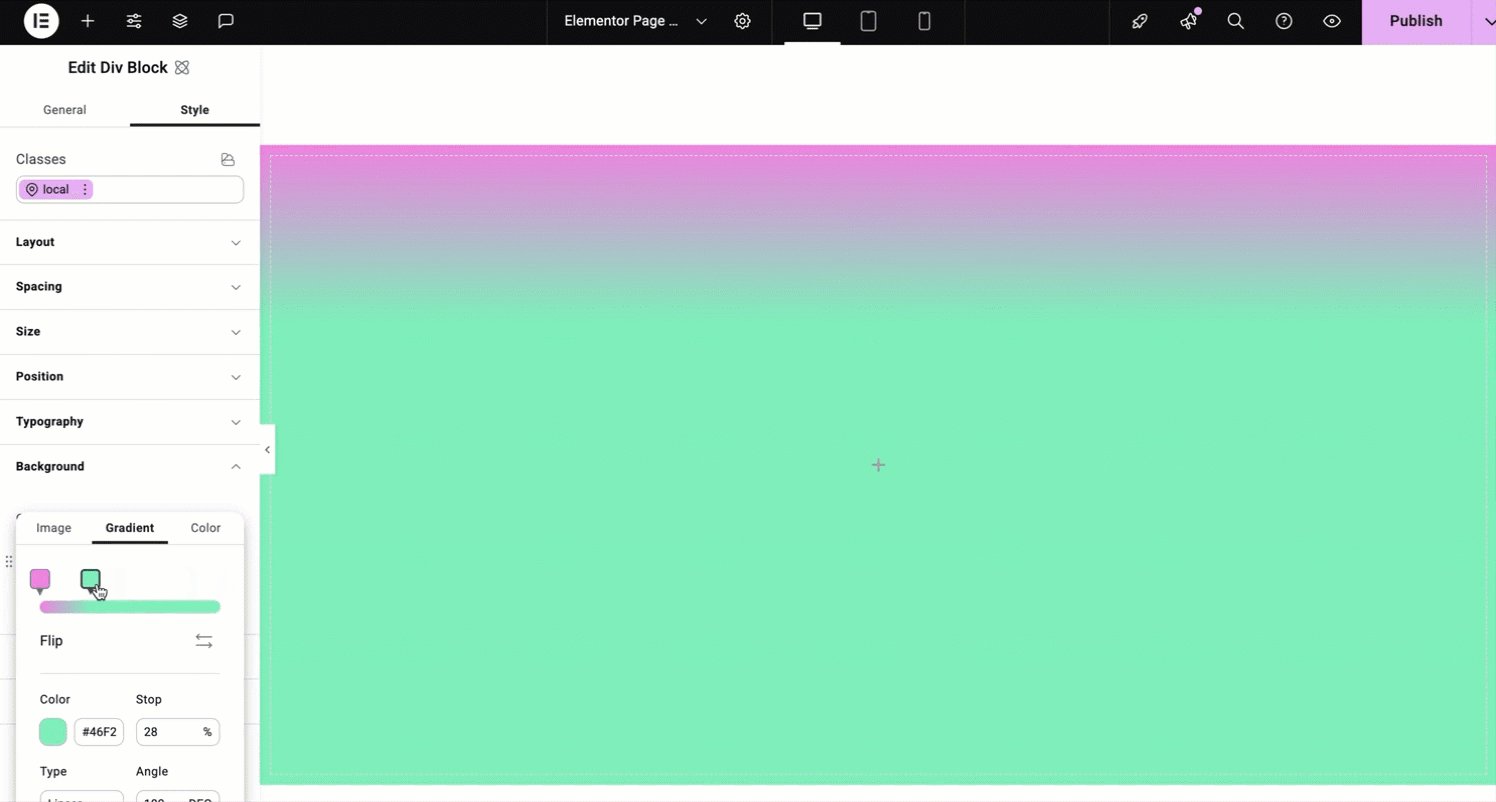
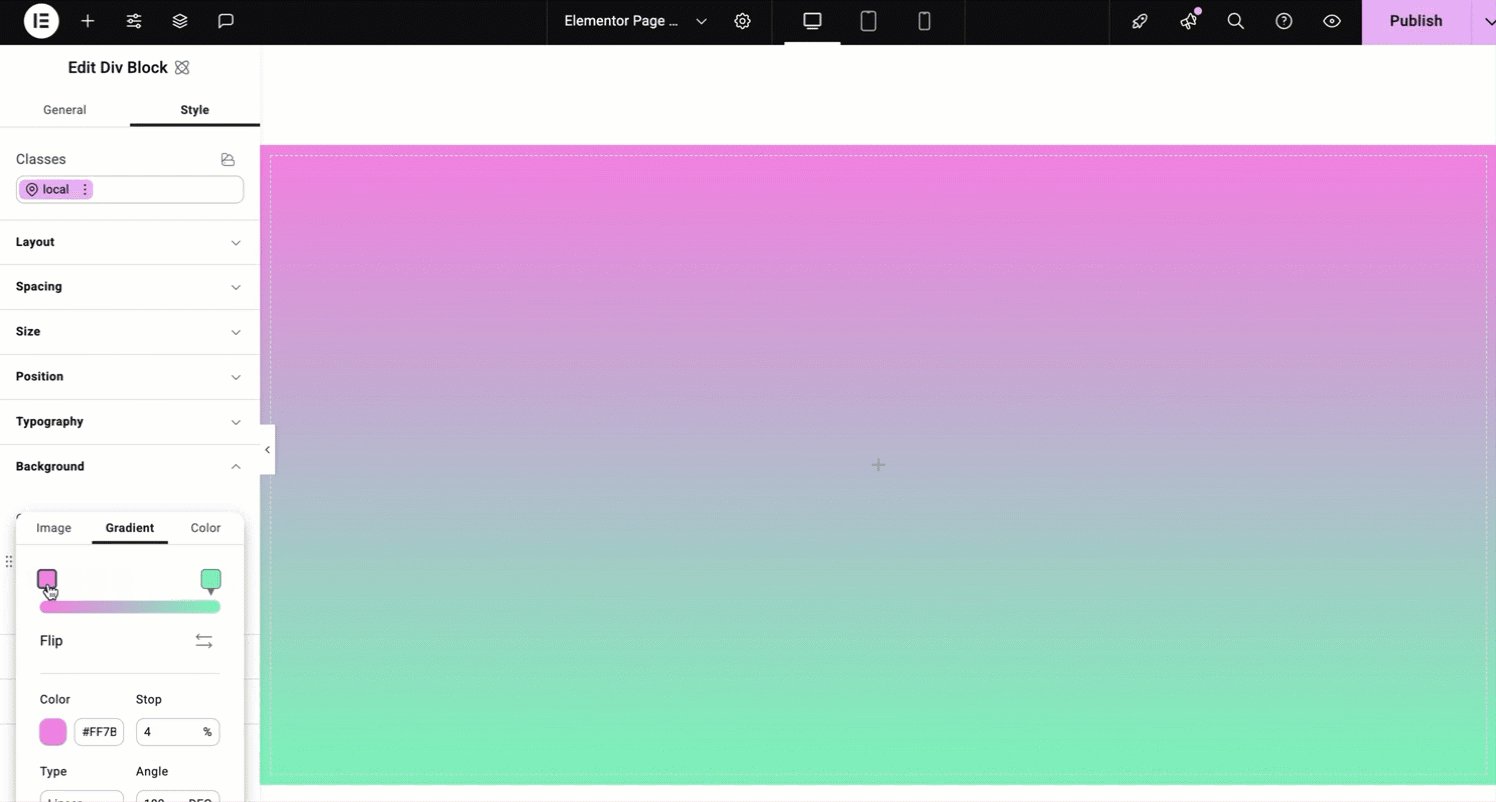
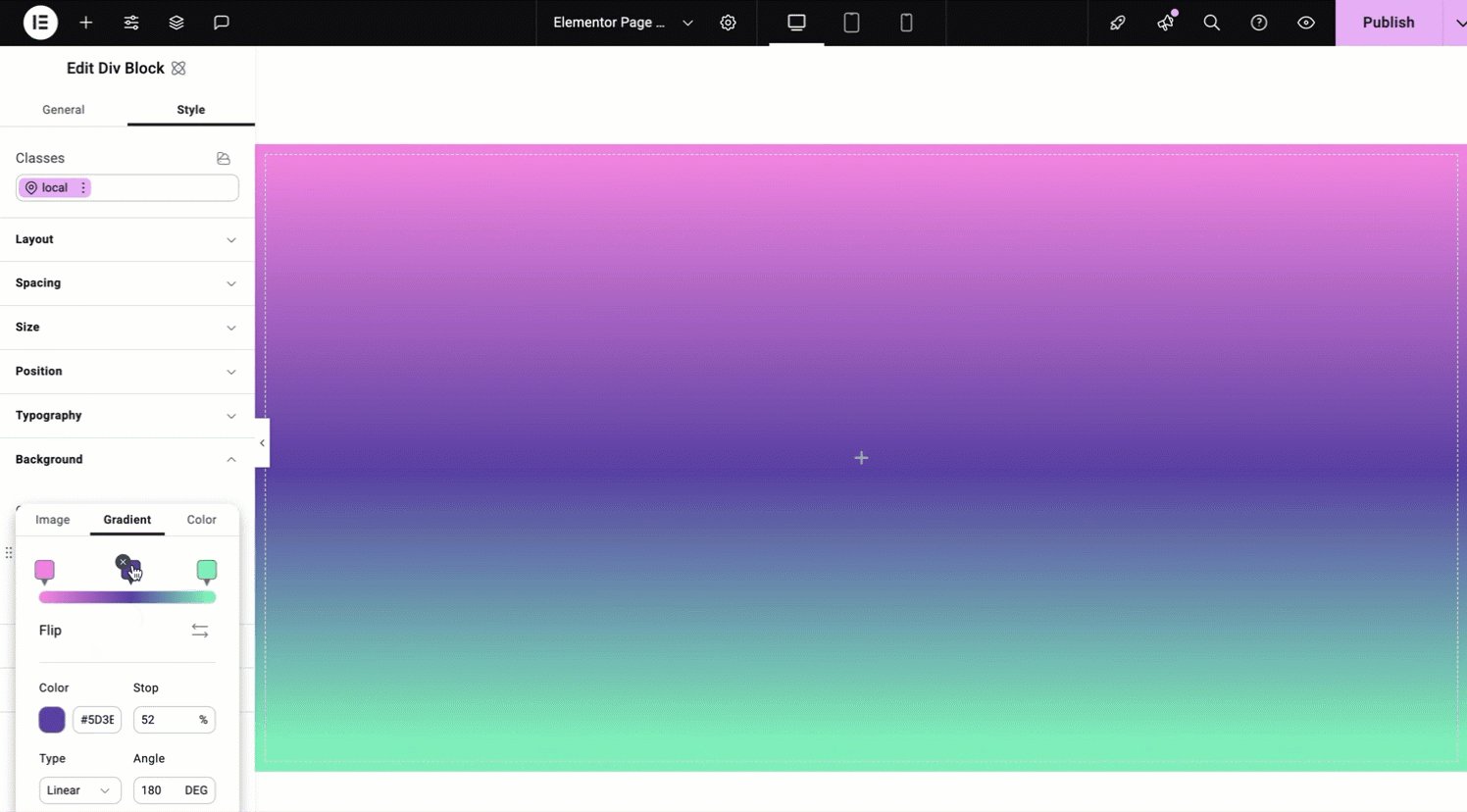
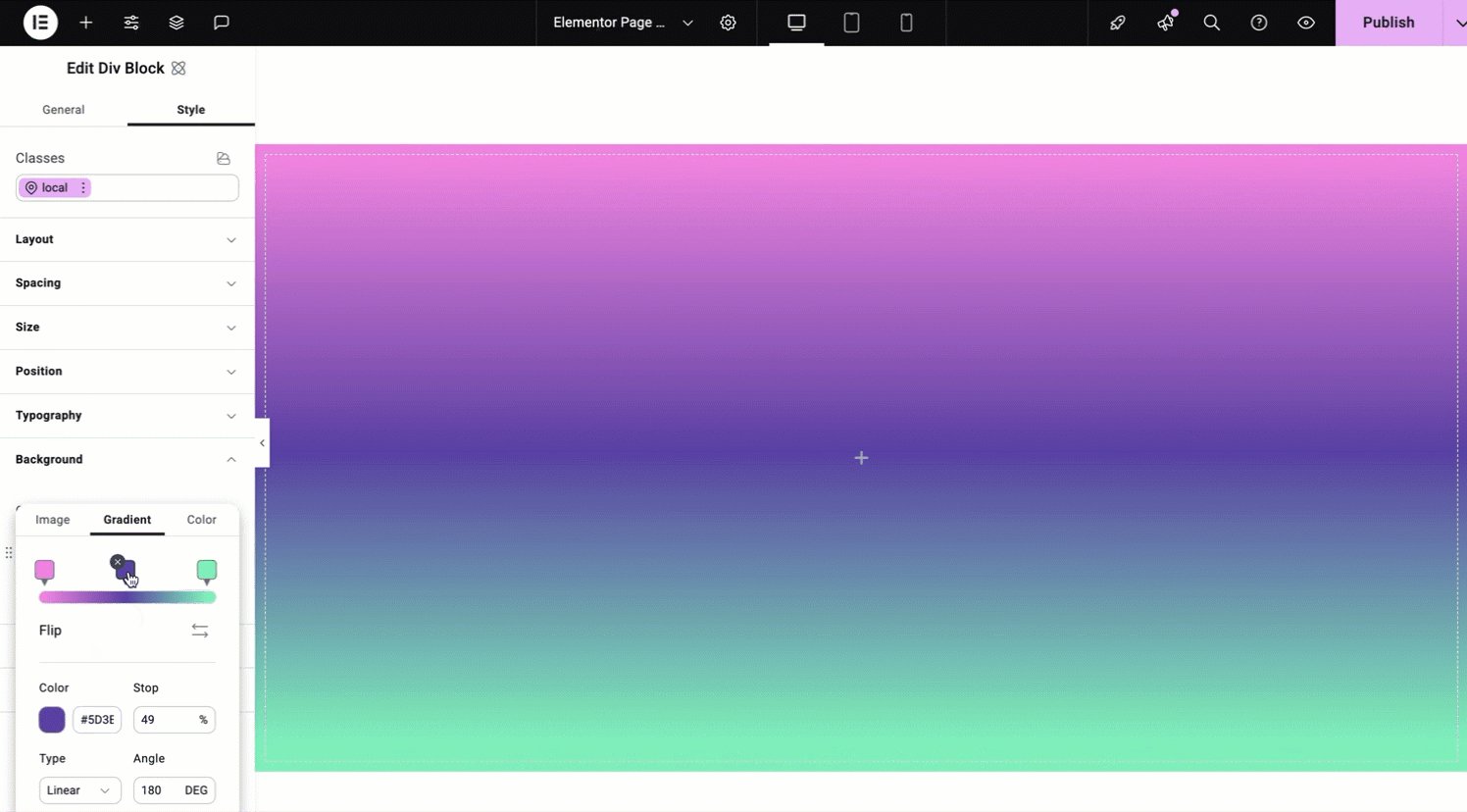
- Pour contrôler où les deux couleurs se rencontrent :

- Déplacez les poignées du curseur pour déterminer où les deux couleurs du dégradé se rencontrent.
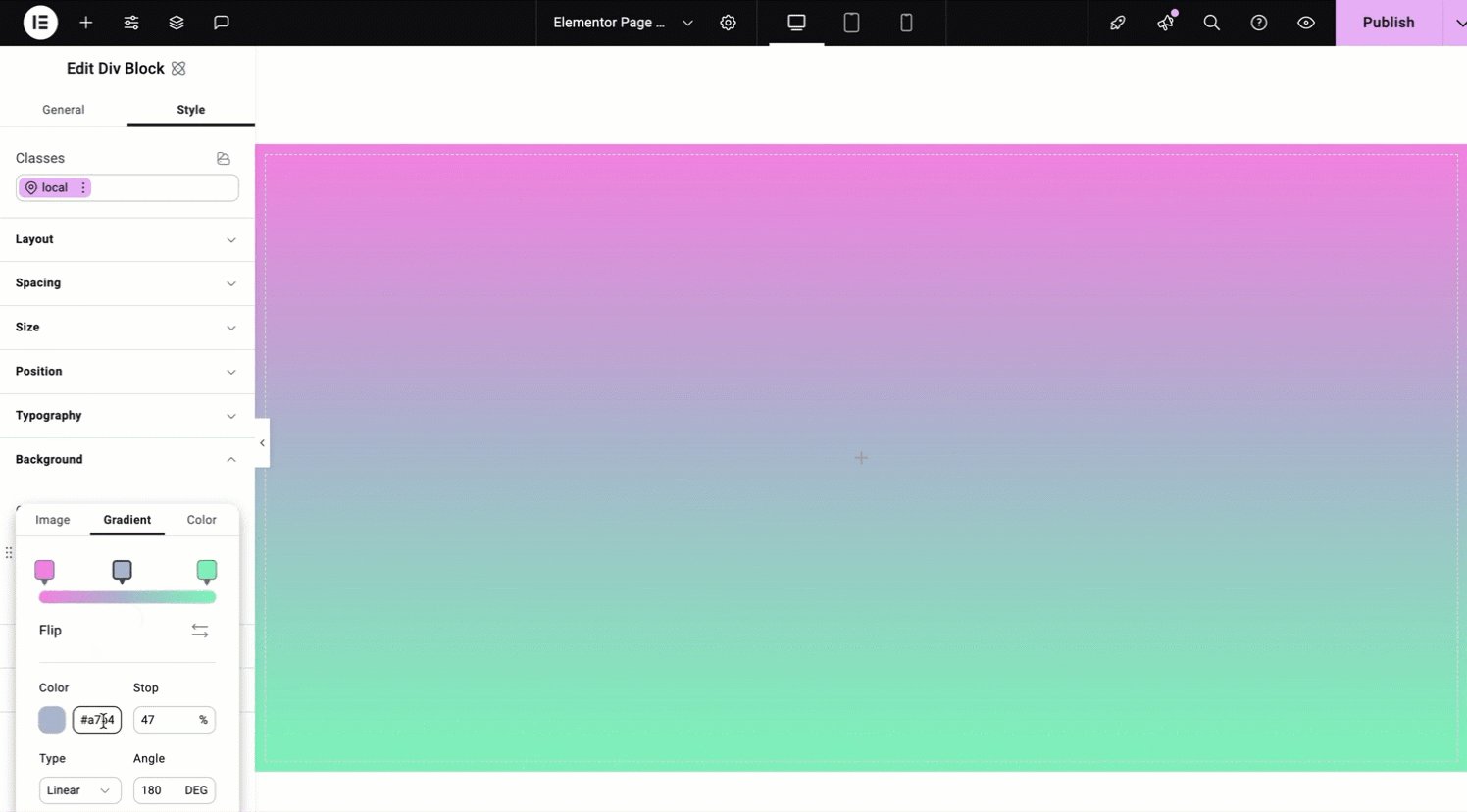
- Pour ajouter plus de couleurs à votre dégradé, ajoutez plus de poignées.

- Survolez le curseur jusqu’à ce que vous voyiez une icône plus.
- Cliquez sur l’icône plus.

- Pour définir les couleurs du dégradé :
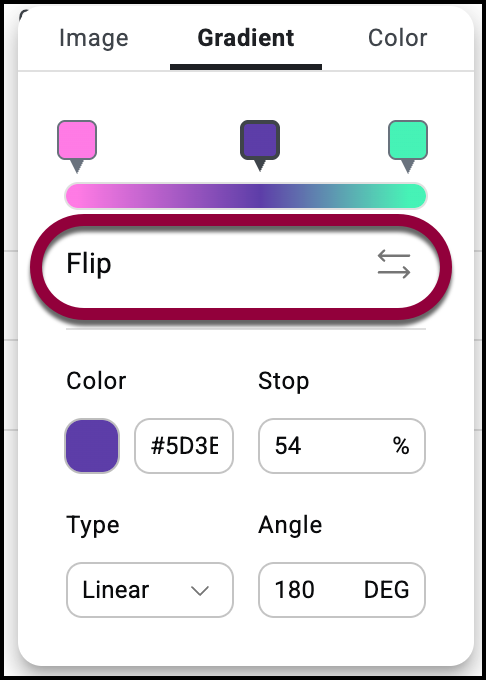
- Inverser : Cliquez sur le bouton pour inverser les deux couleurs du dégradé.

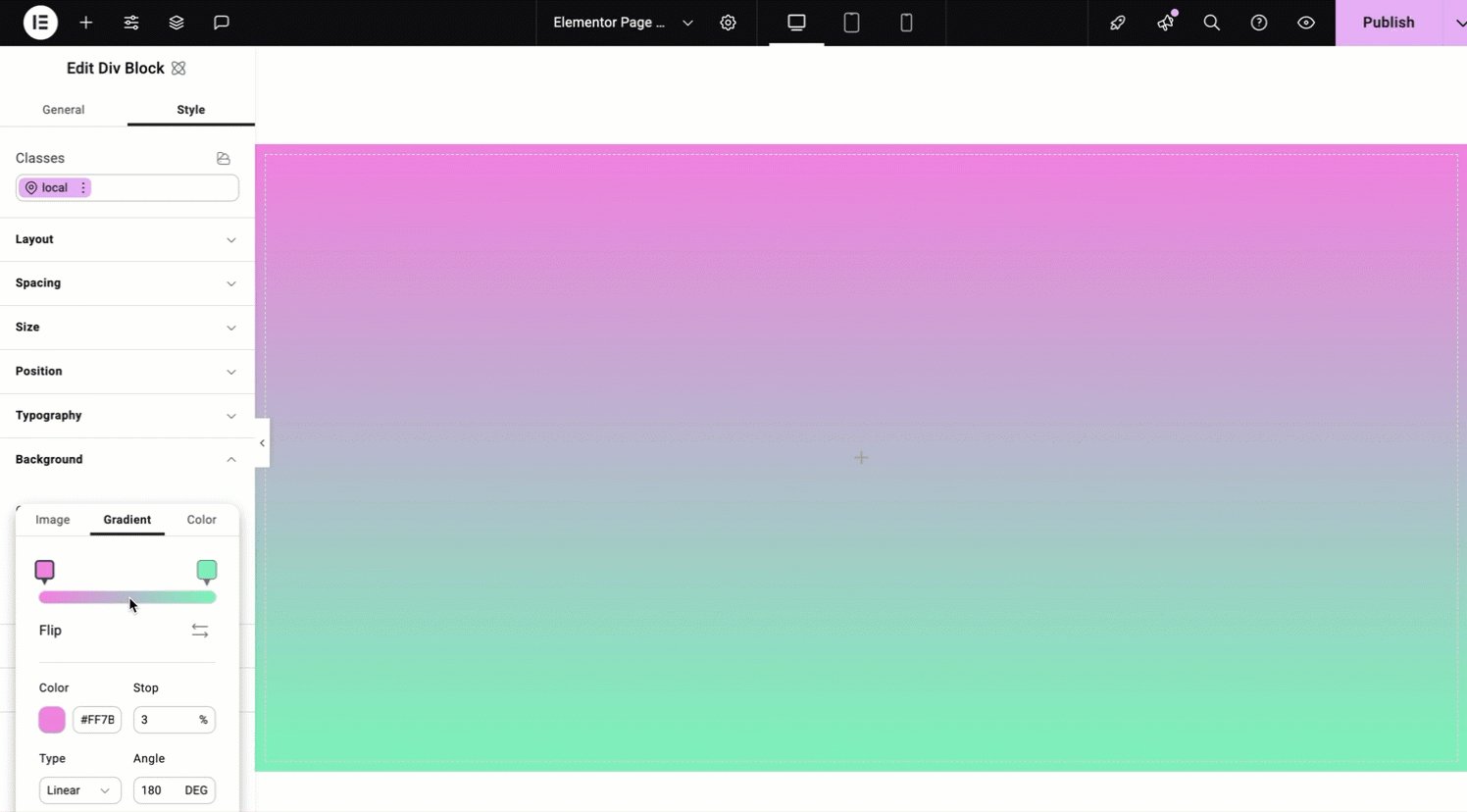
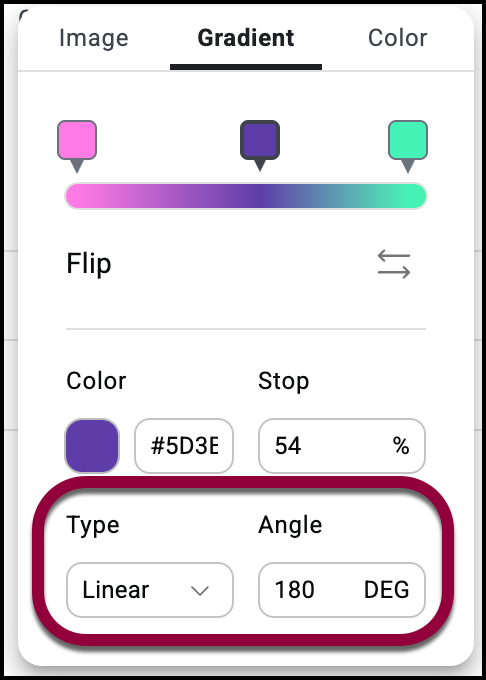
- Type : Choisissez un style de dégradé :
- Linéaire : Divise les couleurs horizontalement ou verticalement. L’Angle détermine si les couleurs sont divisées horizontalement ou verticalement. Le paramètre par défaut est 180, ce qui signifie que les couleurs sont divisées par une ligne droite horizontale traversant l’élément.
- Radial : Une couleur rayonne vers l’extérieur et rencontre la seconde couleur. La Position définit le point à partir duquel la couleur rayonne.

