Les conteneurs de grille sont parfaits pour créer un design symétrique, mais ils peuvent être quelque peu restrictifs. La fonctionnalité d’extension de contenu vous offre une plus grande flexibilité avec la mise en page en grille, permettant au contenu de s’étendre sur plusieurs cellules et vous donnant la possibilité de créer des mises en page complexes au sein d’une grille.
Étendre le contenu sur plusieurs cellules
Étendre le contenu sur plusieurs cellules vous offre une plus grande flexibilité de design. Par exemple, vous pouvez créer une galerie d’images avec des photos de différentes tailles.
Pour étendre le contenu sur plusieurs cellules :
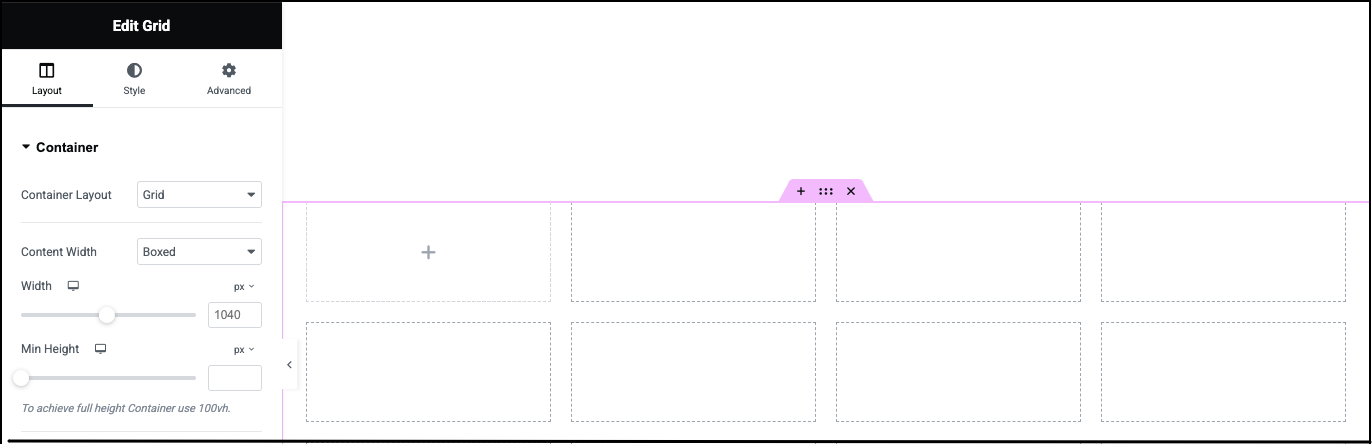
- Créez une grille. Pour cet exemple, nous allons créer une grille de 4 par 2.

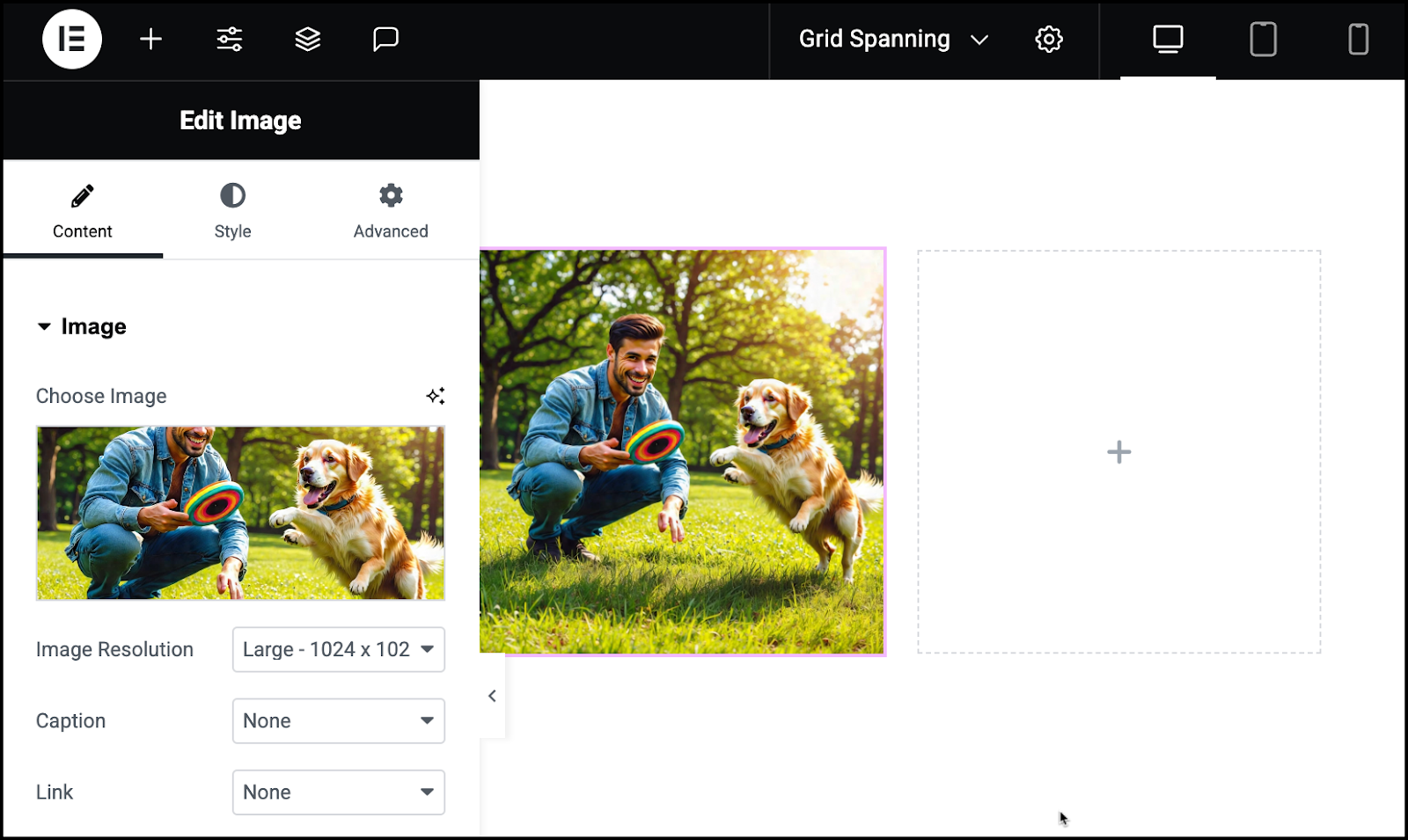
Pour plus de détails, voir Créer un conteneur de grille. - Faites glisser un widget d’image vers la première cellule, celle en haut à gauche.

- Ajoutez du contenu au widget. Pour plus de détails, voir Widget d’image.

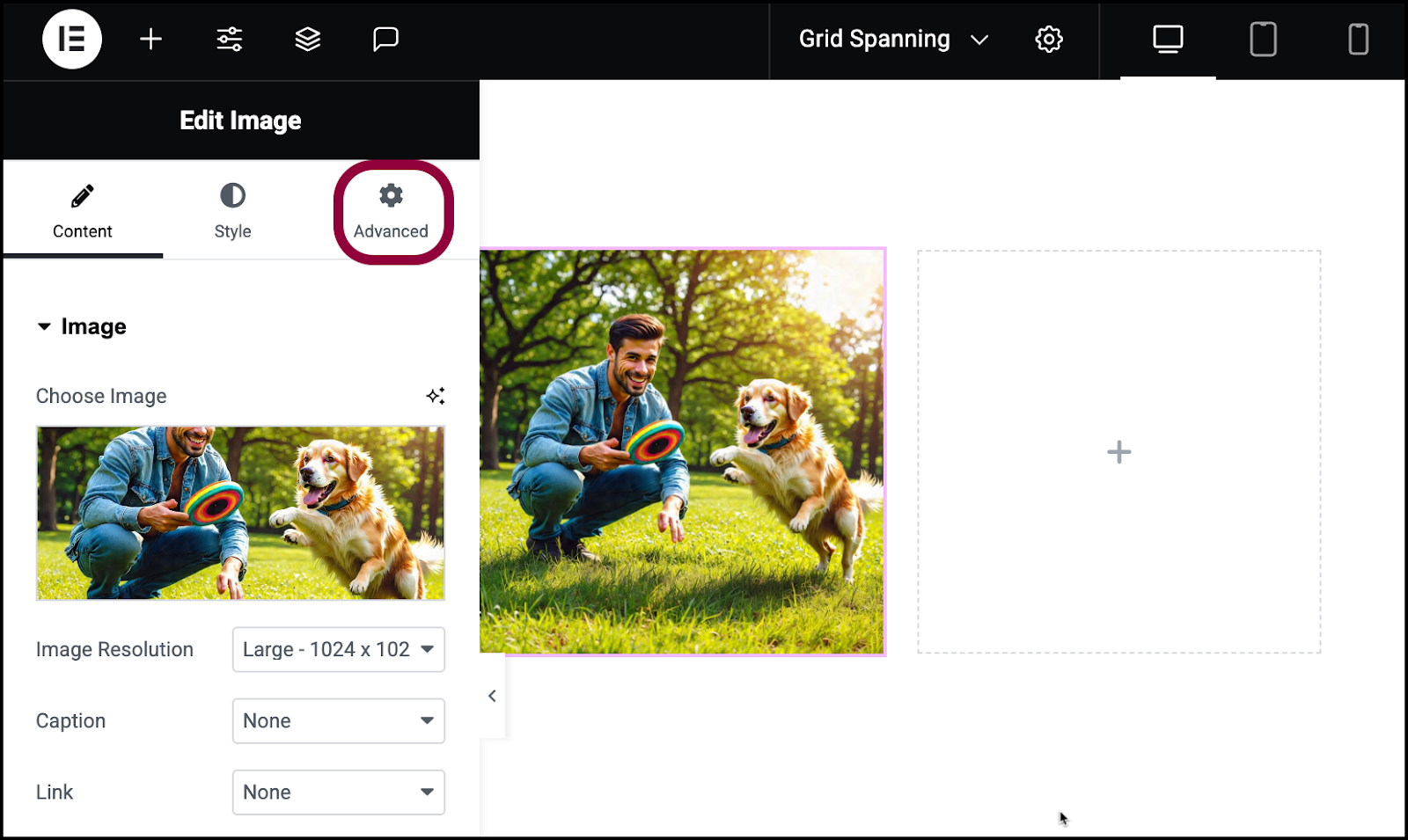
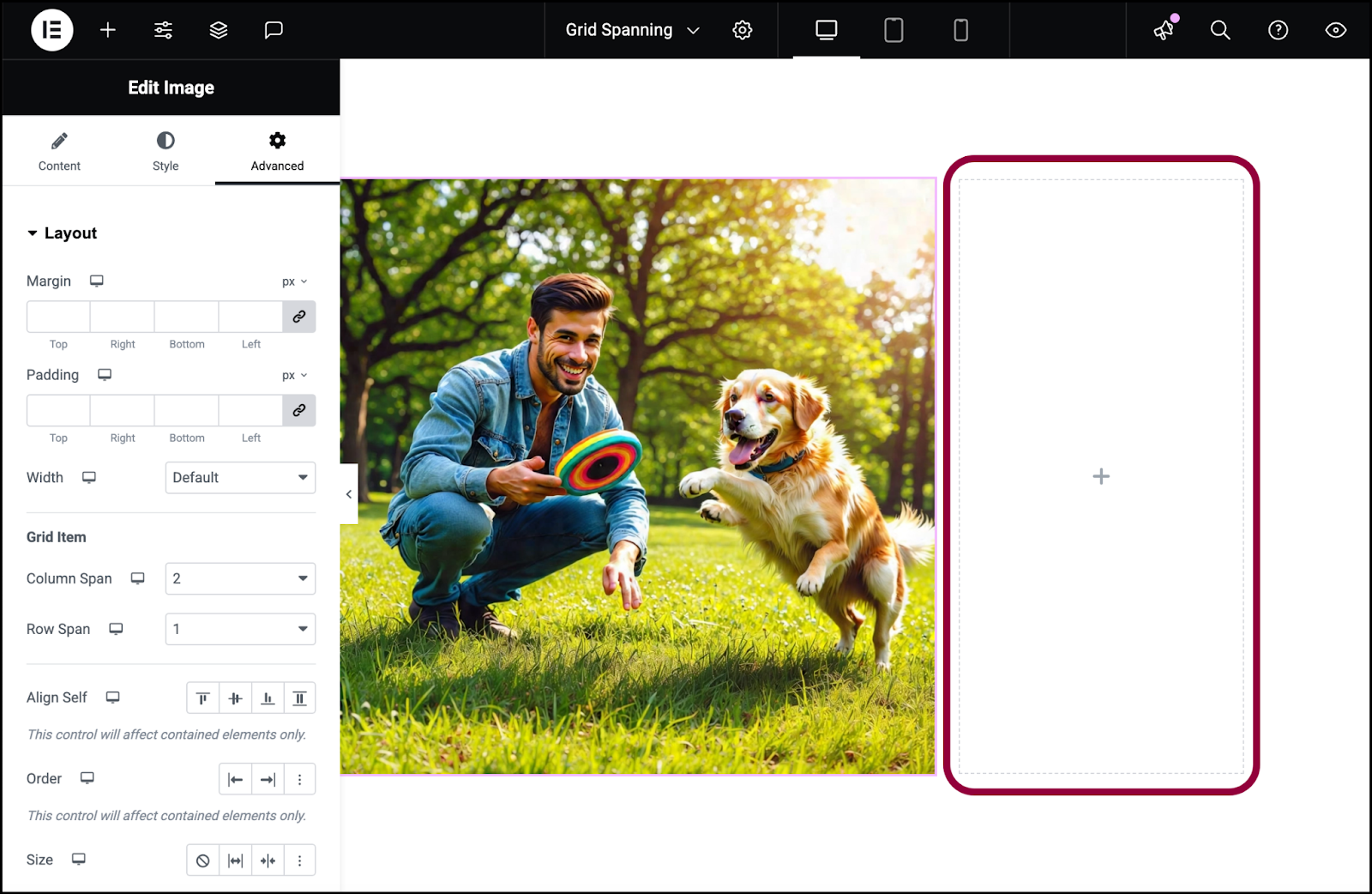
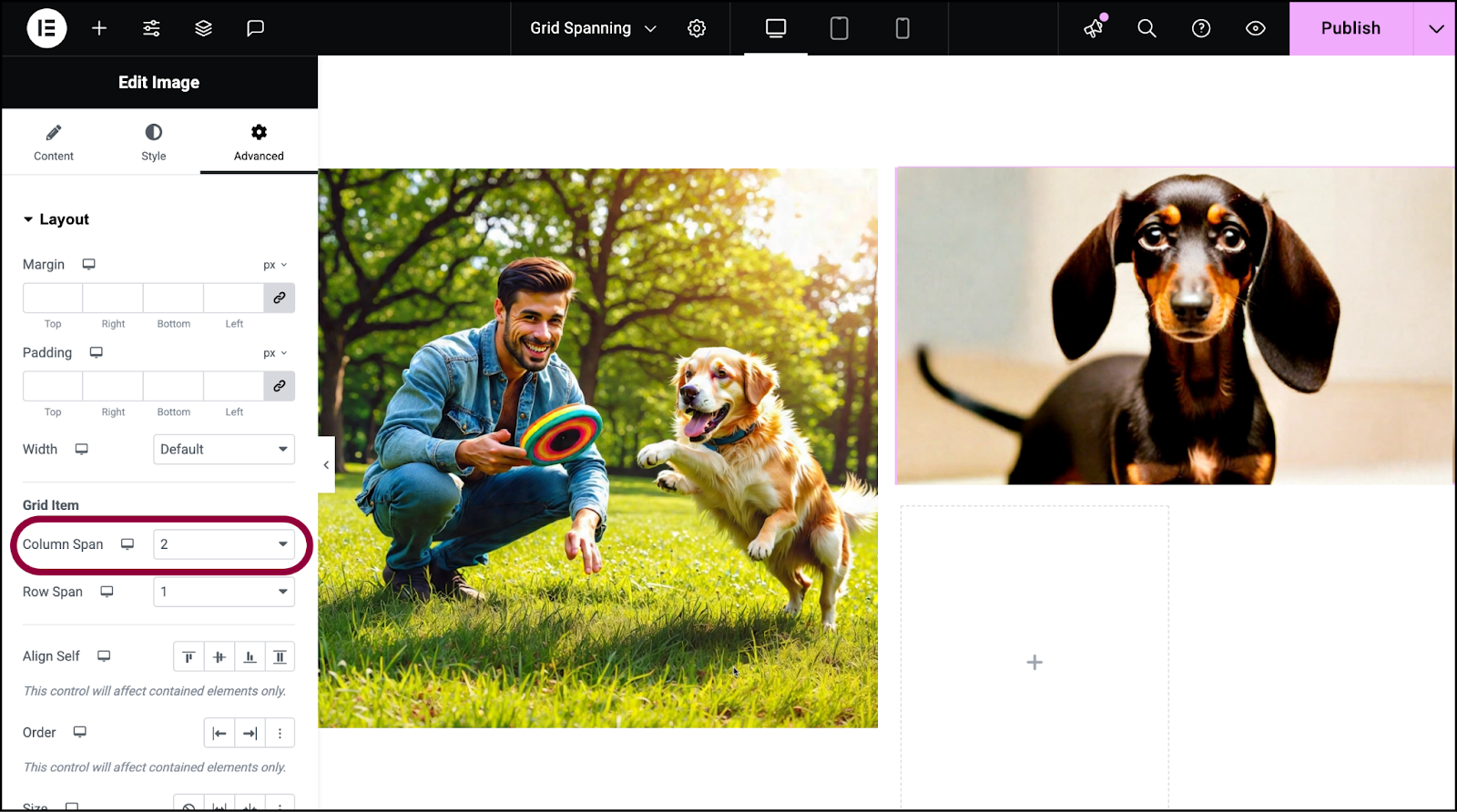
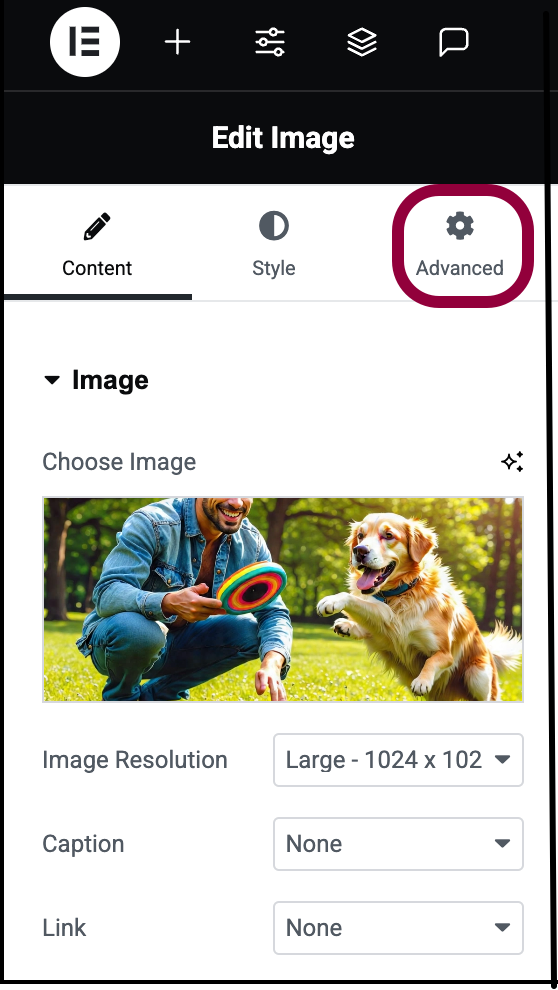
- Cliquez sur l’onglet Avancé.

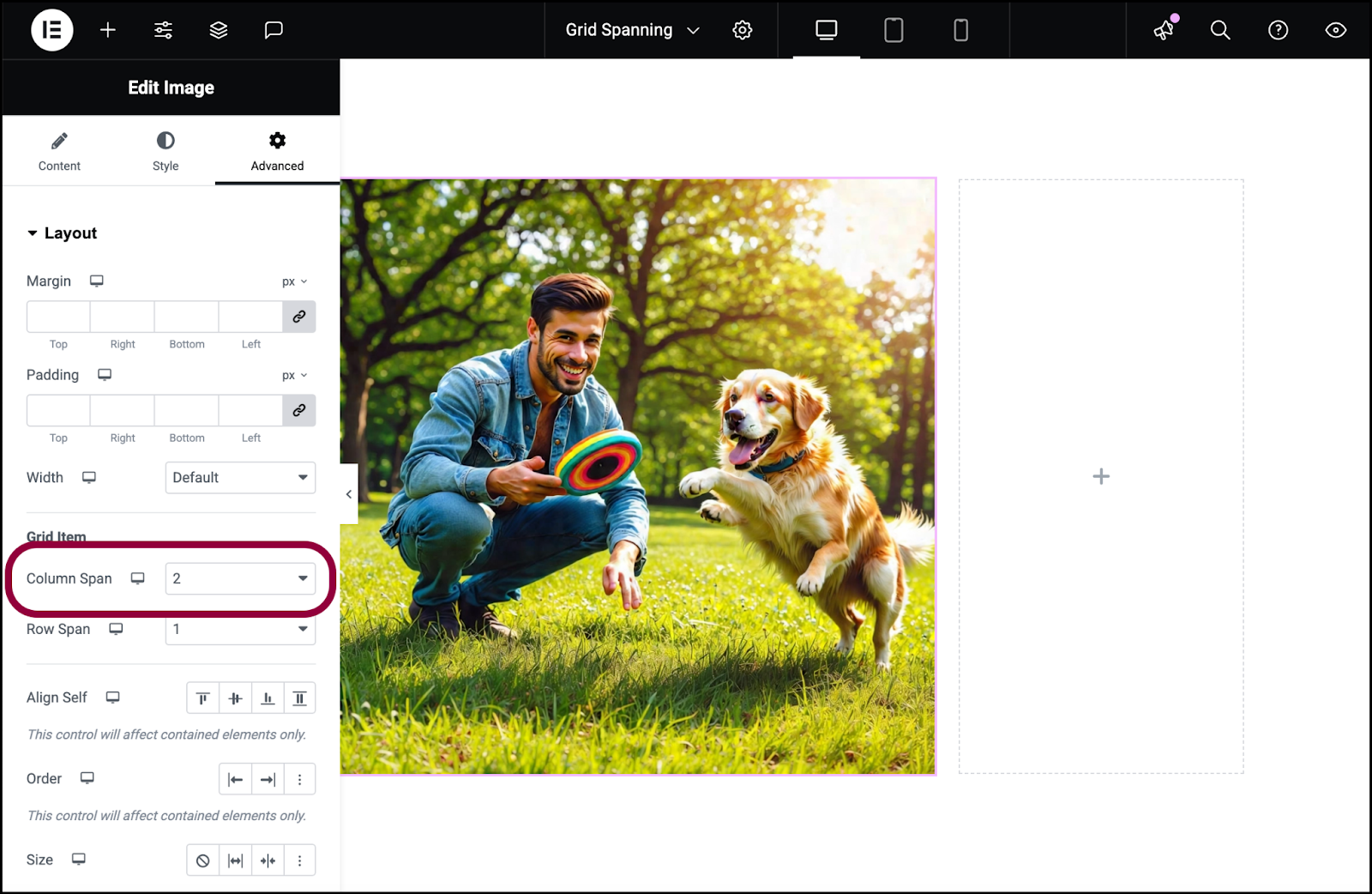
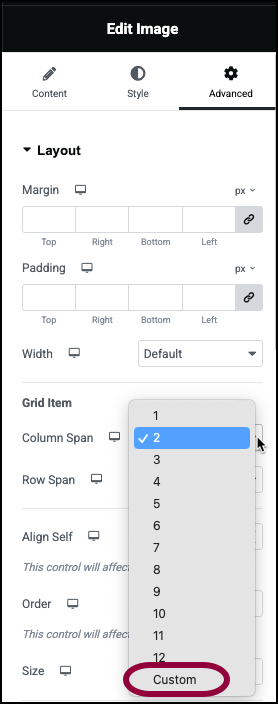
- Dans le panneau, dans la section Élément de grille, utilisez le menu déroulant Extension de colonne pour sélectionner 2.NoteLorsque nous avons modifié l’extension de colonne, cela a affecté la hauteur de la cellule. Comme vous pouvez le voir en regardant la cellule vide, ce changement affecte toutes les cellules de la grille car toutes les cellules d’une grille ont la même taille.


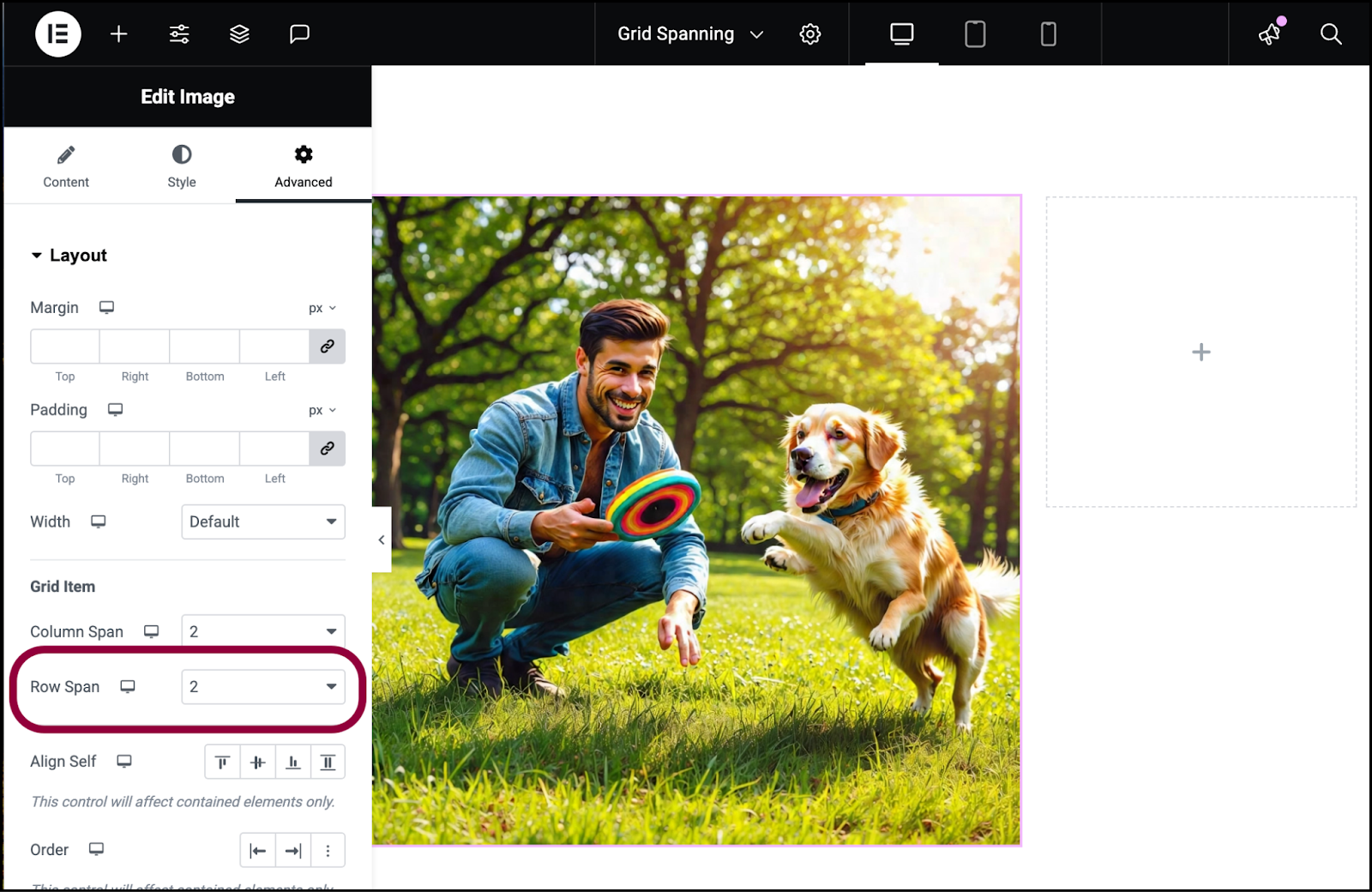
- Utilisez le menu déroulant Extension de ligne pour sélectionner 2.
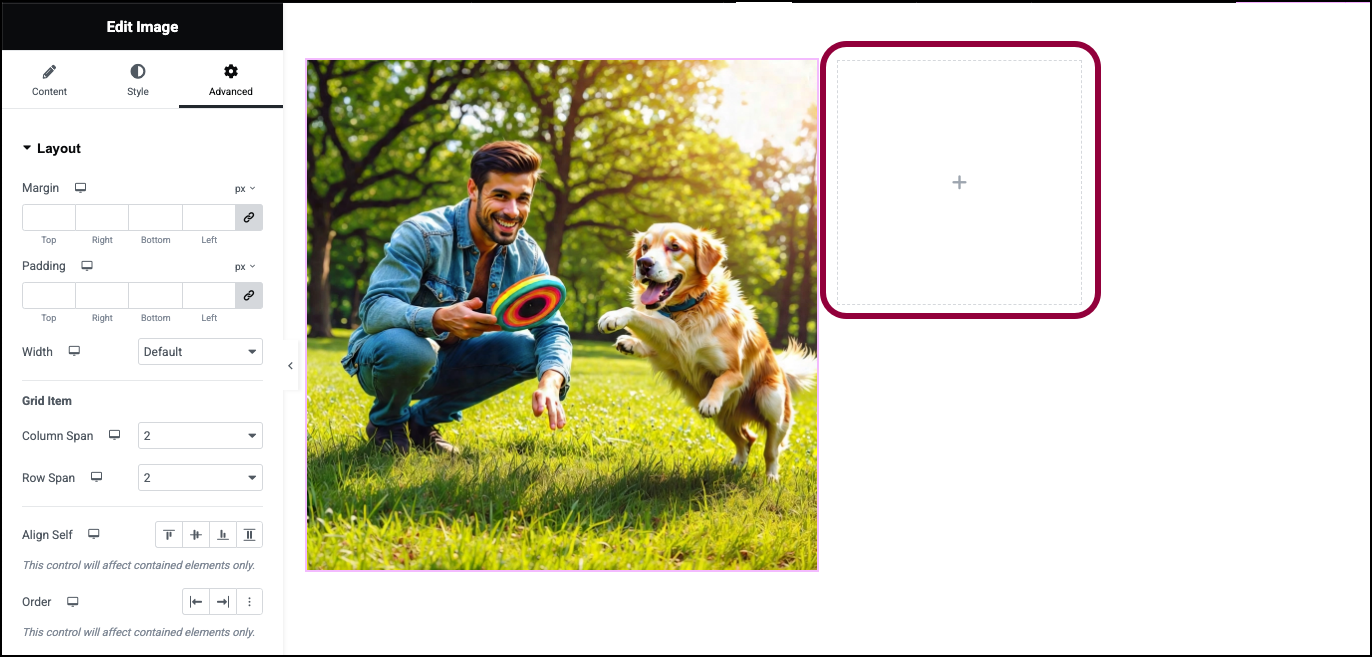
Le widget d’image occupe quatre cellules.NoteL’image semble rester de la même taille, cependant elle occupe maintenant quatre cellules au lieu de deux. Cela affecte la taille des cellules comme vous pouvez le voir avec la cellule vide.

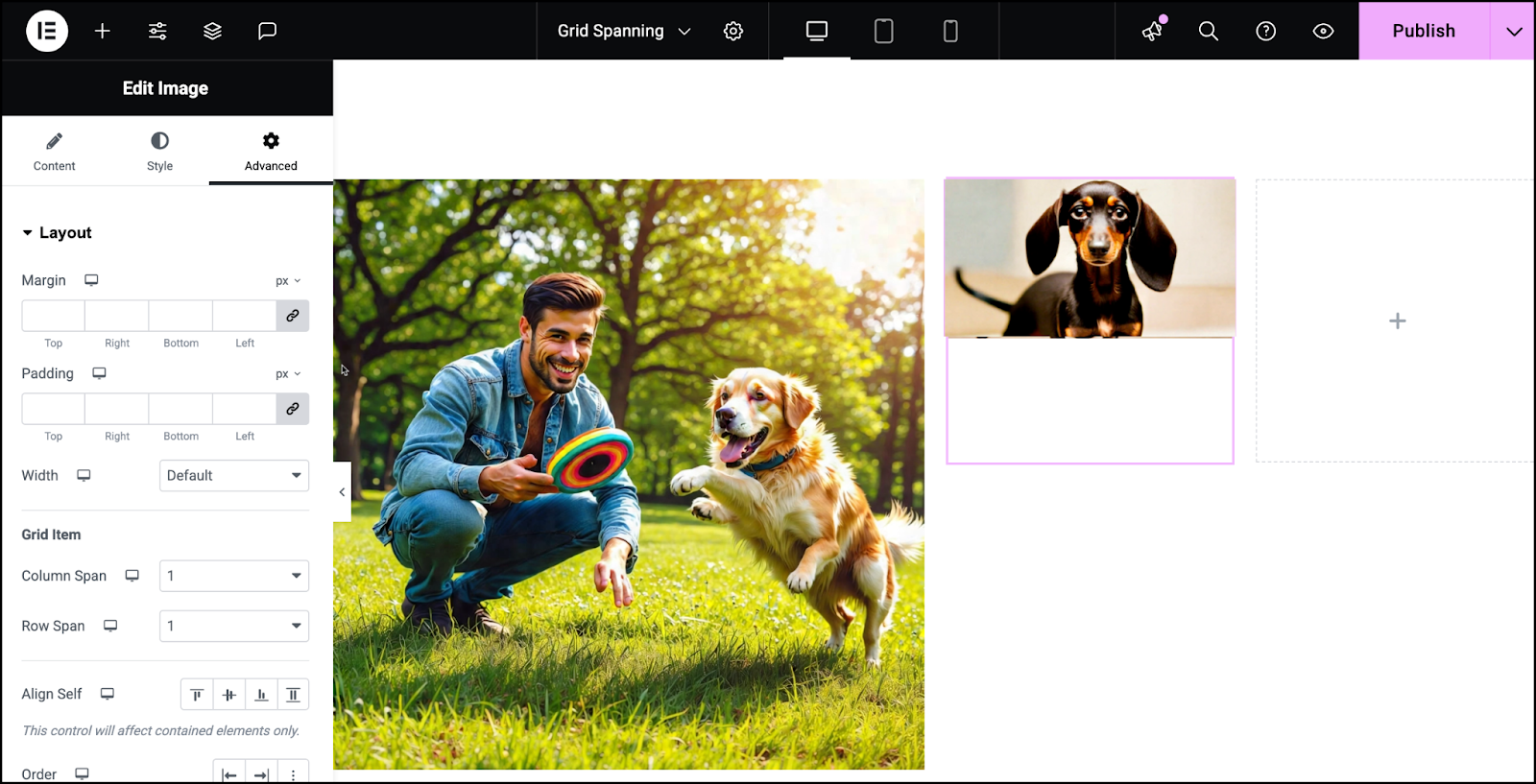
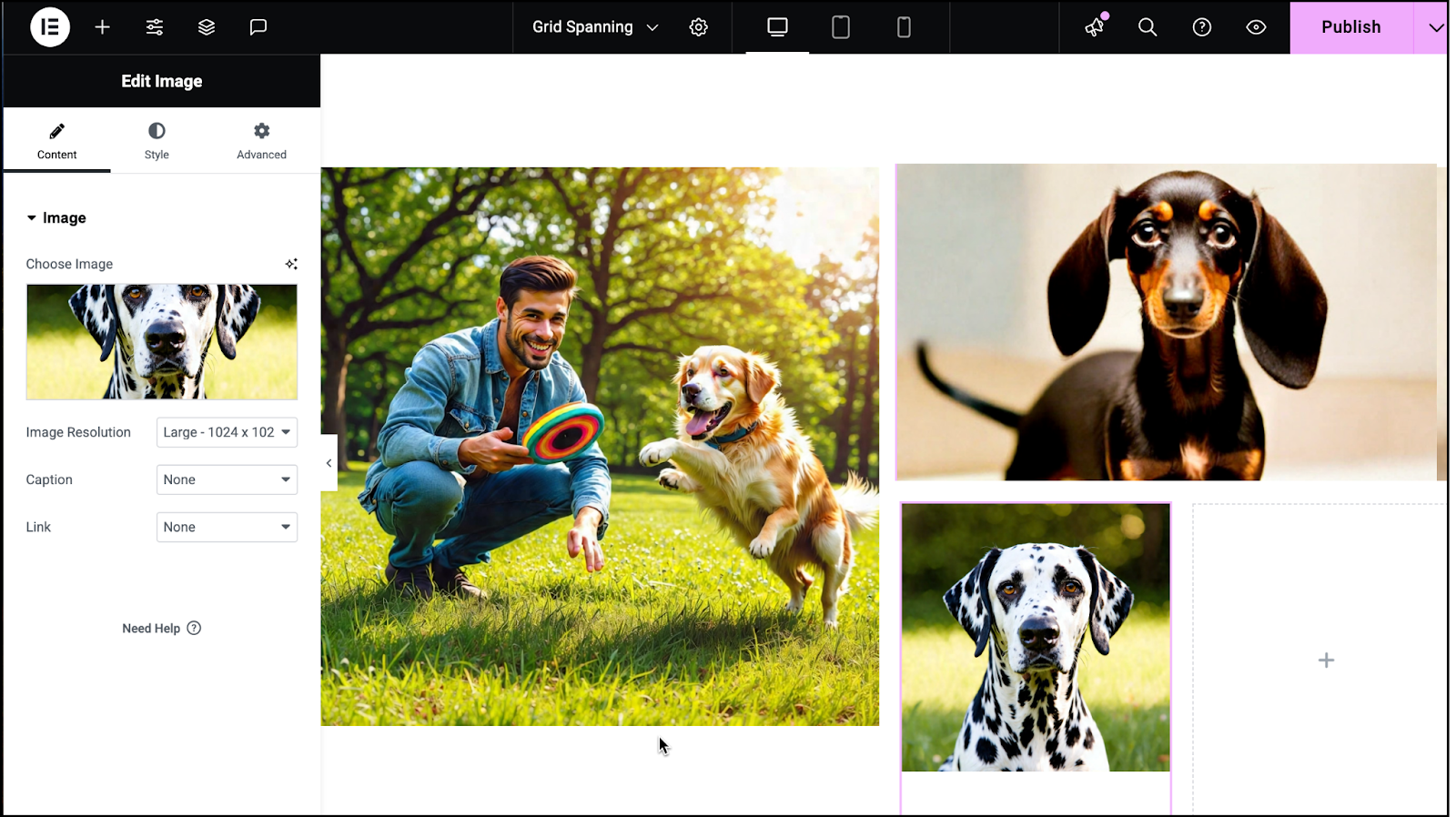
- Faites glisser un widget d’image vers la cellule vide et ajoutez une image.

- Dans l’onglet Avancé de cette image, changez l’Extension de colonne à 2.
Maintenant, ajoutons une autre image et créons une zone vide dans la galerie. Normalement avec une grille, vous ne pouvez pas avoir de cellules vides, mais l’extension personnalisée le permet.
- Ajoutez une autre image à la grille.
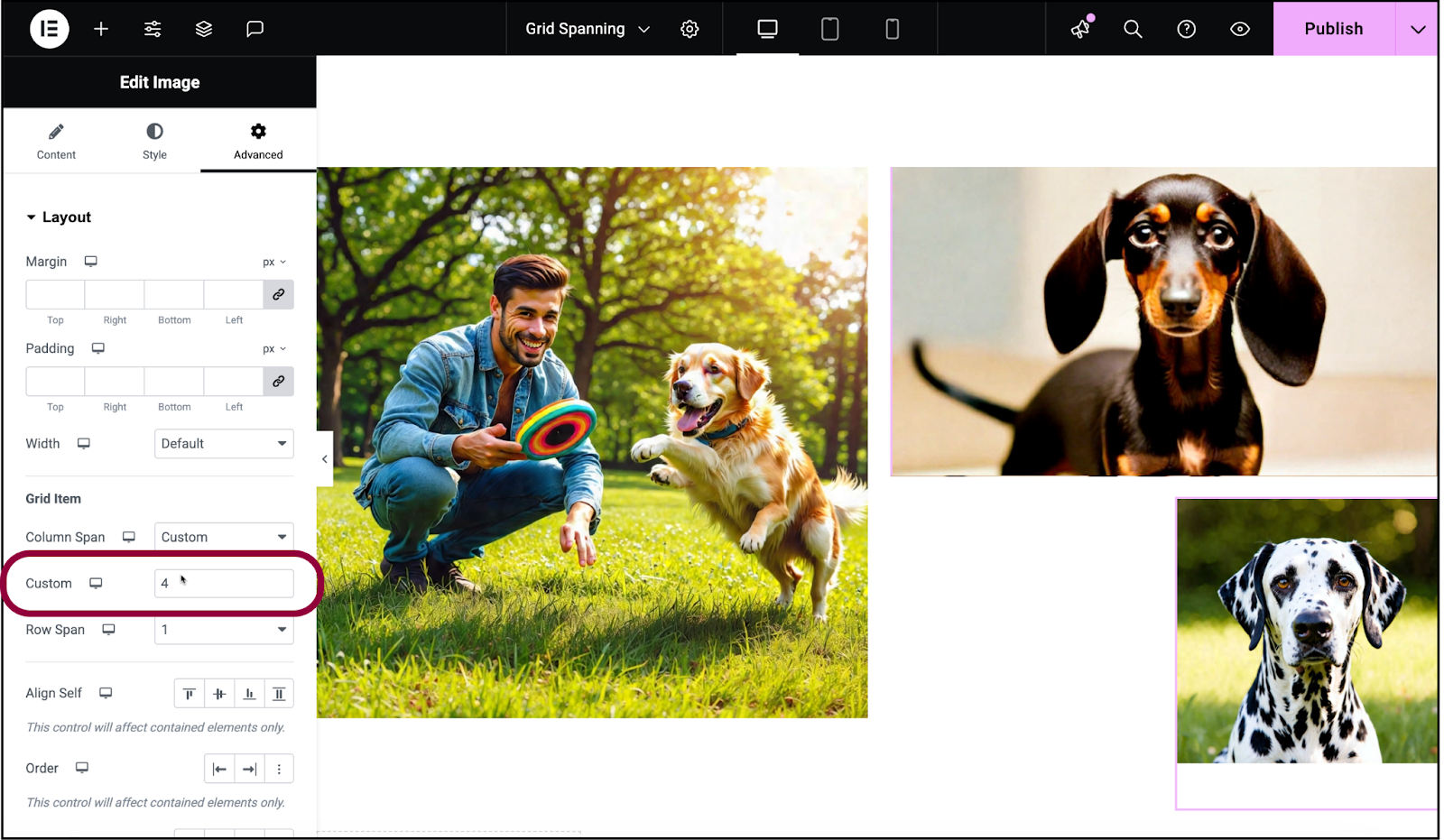
- Dans l’onglet Avancé, utilisez le menu déroulant Extension de colonne pour sélectionner Personnalisé.

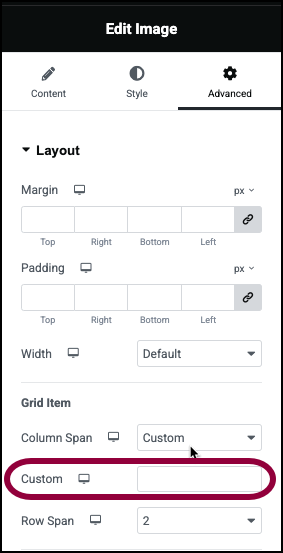
- Dans la zone de texte, saisissez 4.
Ce paramètre personnalisé signifie que l’image commencera à la quatrième ligne verticale ou à la fin de la deuxième colonne. Voir ci-dessous pour plus d’informations sur le paramètre personnalisé.
Utilisation du champ personnalisé
Les menus déroulants Extension de colonne et Extension de ligne contiennent des valeurs numériques ainsi qu’un champ Personnalisé. Sélectionner Personnalisé vous permet de contrôler l’extension en saisissant du code au lieu de sélectionner un nombre dans le menu déroulant.
Si vous voulez utiliser le champ Personnalisé :
- Créez un conteneur de grille et ajoutez un widget.

- Allez dans l’onglet Avancé du widget sélectionné.

- En utilisant le menu déroulant Extension de colonne ou le menu déroulant Extension de ligne, sélectionnez Personnalisé.

- Utilisez la zone de texte pour saisir le code pour étendre le widget.
Exemples de code personnalisé pour étendre les widgets :
- Span 2 : Étendre sur 2 lignes ou colonnes.NoteDans les codes ci-dessous, les nombres font référence aux lignes qui bordent les conteneurs (voir le tableau ci-dessous pour référence.
- 1 / 3 : Étendre de la première ligne à la troisième ligne.
- 2 / 5 : Étendre de la deuxième ligne à la cinquième ligne.
Les codes personnalisés vous offrent une flexibilité accrue, vous permettant de créer des mises en page qui ne seraient pas possibles en utilisant les nombres standard du menu déroulant.

