Lorsque vous stylisez les éléments de votre page, vous pouvez créer trois sous-styles pour l’élément. Ces sous-styles sont connus sous le nom d’états ou de pseudo-classes. Ces états sont :
- Survol : L’apparence de l’élément lorsque les visiteurs le survolent avec la souris.
- Focus : L’apparence de l’élément lorsque les visiteurs le sélectionnent, généralement en cliquant dessus ou en y accédant avec la touche Tab.
- Actif : L’apparence de l’élément lorsqu’il est sélectionné.
Ajouter un état à un élément
Pour ajouter un état :
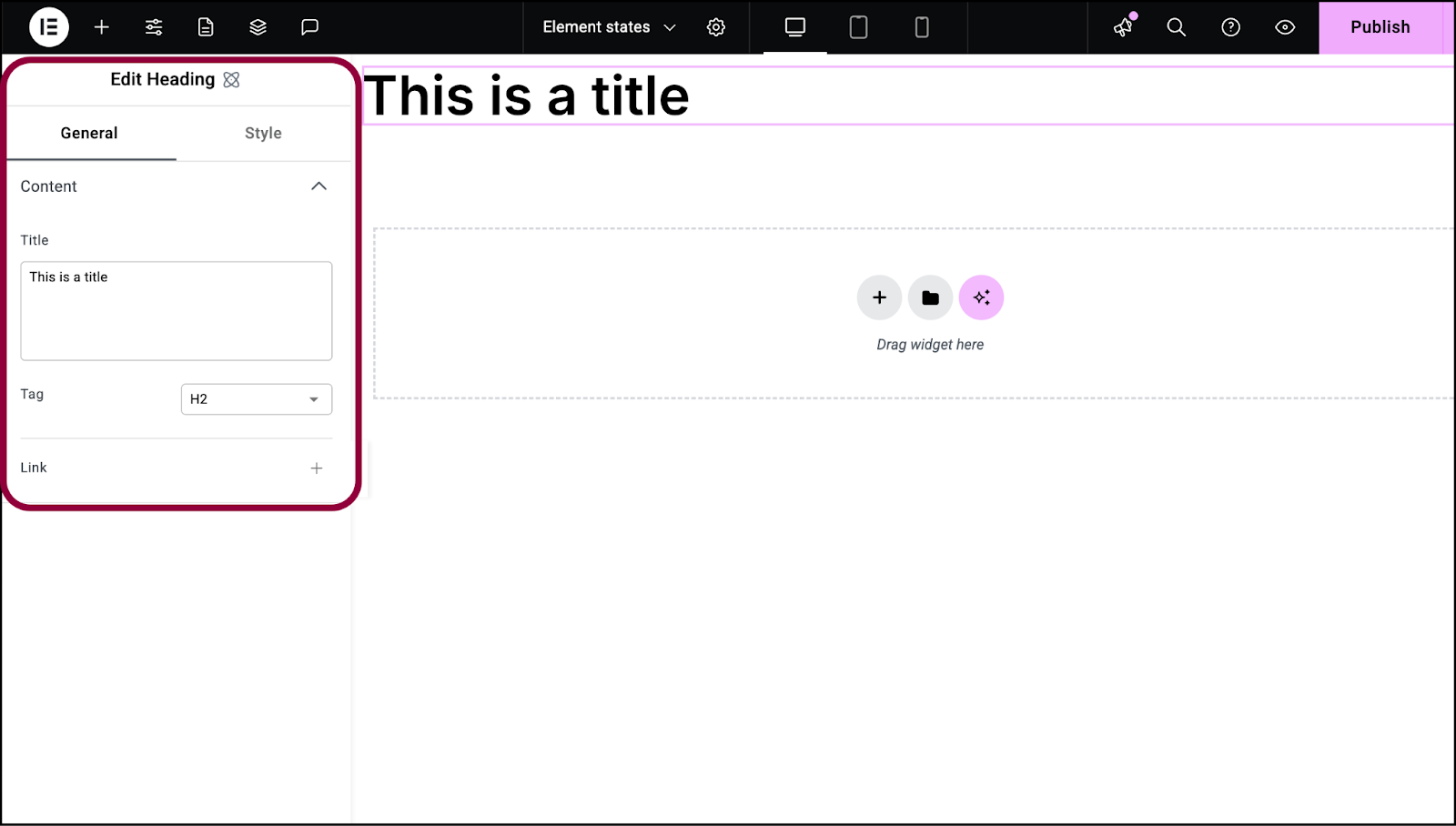
- Ouvrez l’éditeur elementor.

- Sélectionnez un élément.
Les options apparaissent dans le panneau.
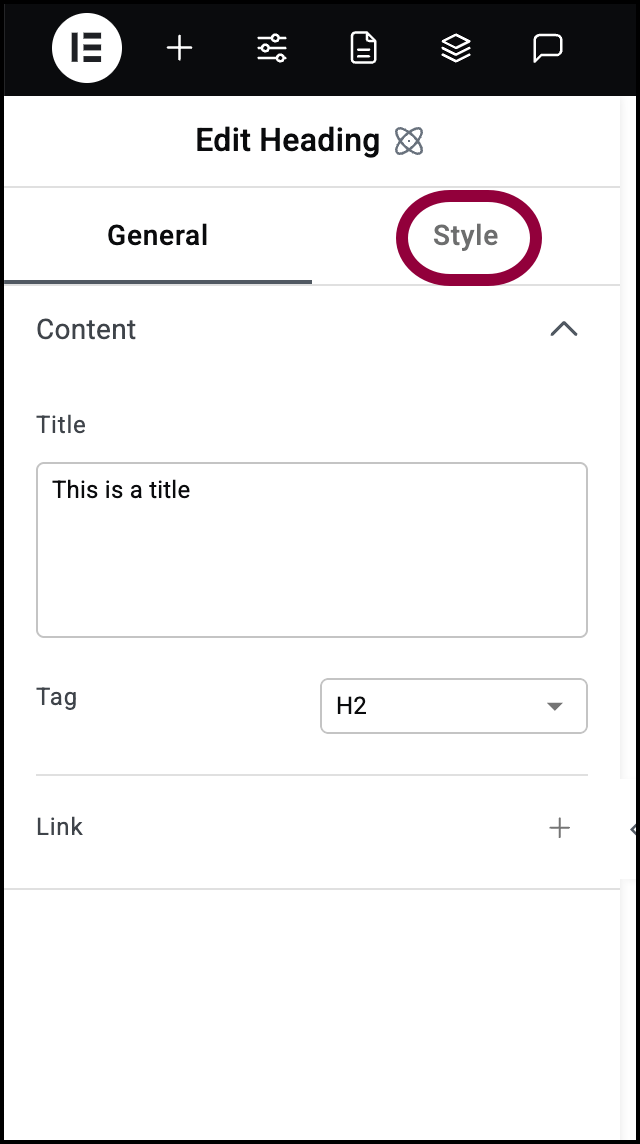
- Dans le panneau, cliquez sur l’onglet Style.

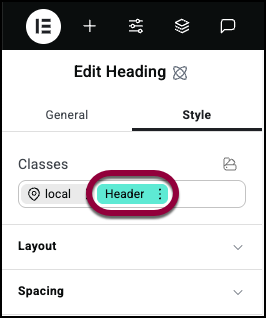
- Dans le champ Classes, localisez la classe que vous souhaitez modifier.

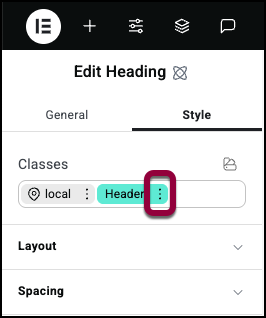
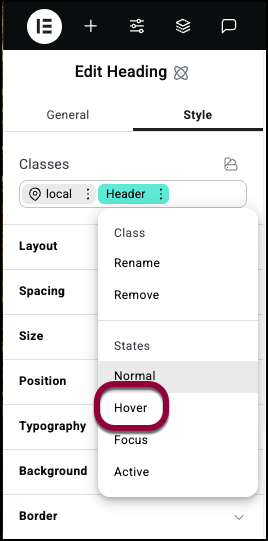
- Cliquez sur les points de suspension.

- Sélectionnez l’état que vous souhaitez modifier.

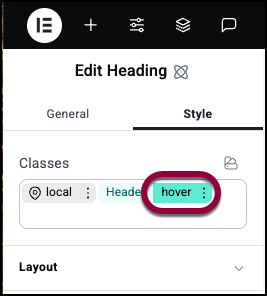
Remarquez que l’état apparaît dans le champ des classes CSS et est coloré en vert. Cela indique que vous modifiez l’élément dans cet état. Si vous modifiez une classe locale, la classe sera rose au lieu de verte. - Utilisez les options de Style pour définir l’apparence de l’élément dans l’état sélectionné.
Pour plus de détails sur les différentes options de Style, consultez les articles individuels sur les options de style :

