Qui peut utiliser cette fonctionnalité
Cet article concerne les utilisateurs de l’Éditeur v4. Si vous utilisez l’Éditeur v3, consultez l’article correspondant ici :
👉 Design responsive
👉 Design responsive
L’édition responsive permet de modifier un élément pour que le design s’adapte aux différentes tailles d’écran. Dans Elementor Editor V4, l’édition responsive est claire et simple, et toutes les options des éléments peuvent être personnalisées pour différentes tailles d’écran.
Pour modifier un élément selon l’appareil :
- Sélectionnez l’élément que vous souhaitez modifier.

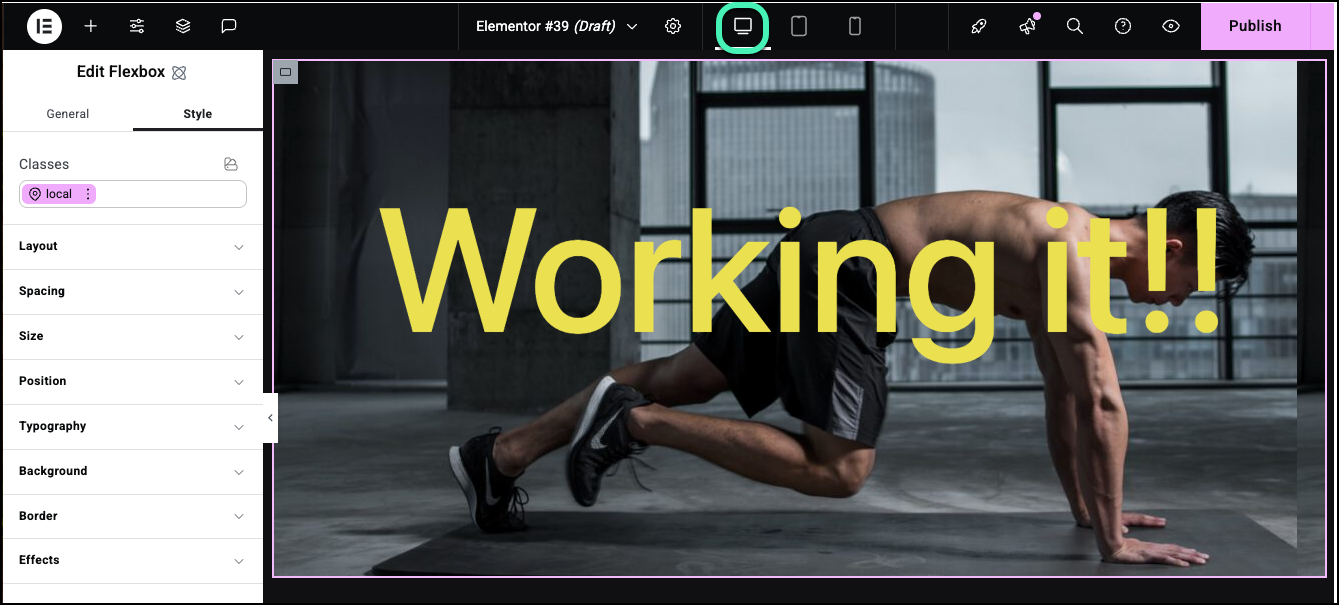
Dans cet exemple, nous visualisons la page telle qu’elle apparaîtrait sur un ordinateur de bureau. - Dans la barre supérieure, cliquez sur l’appareil pour lequel vous souhaitez effectuer des modifications.NoteVous pouvez modifier toutes les options sous l’onglet Style en mode responsive.
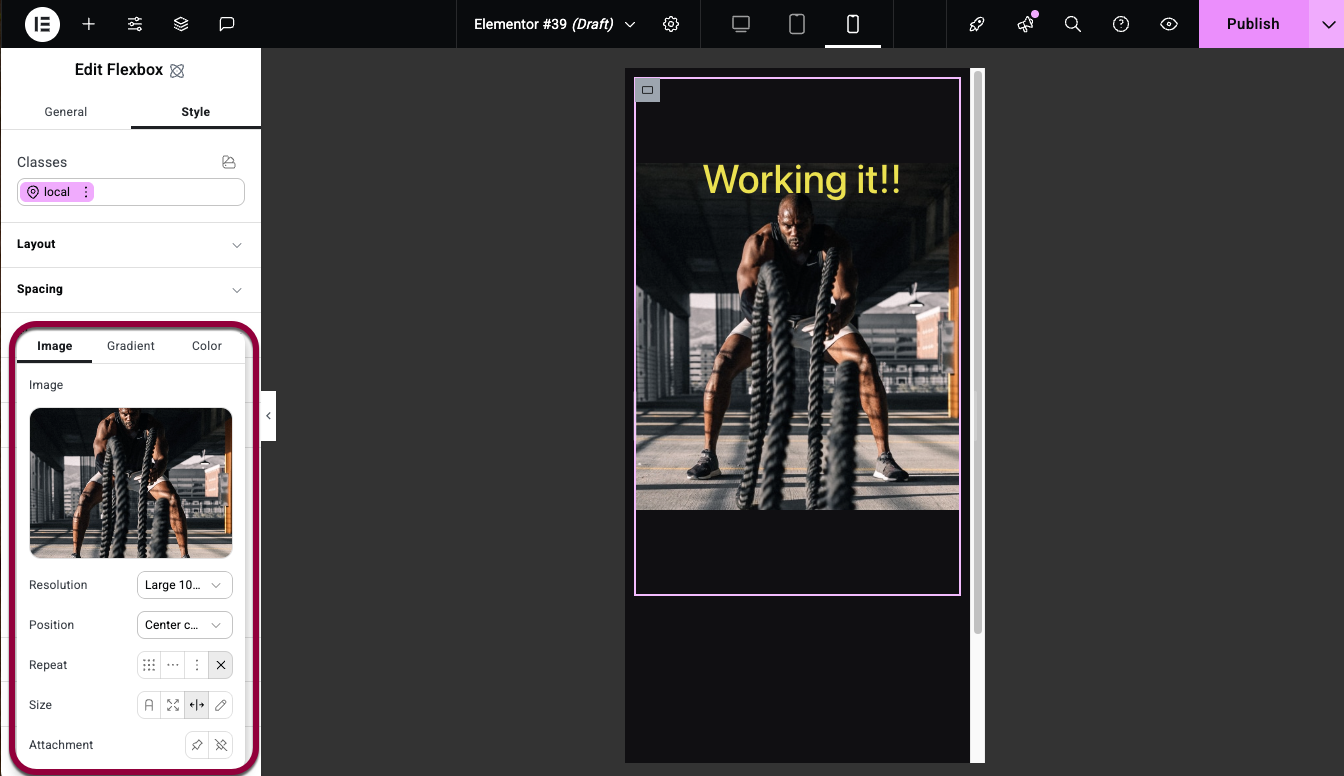
Dans ce cas, nous allons passer aux paramètres pour mobiles. - Modifiez les options.
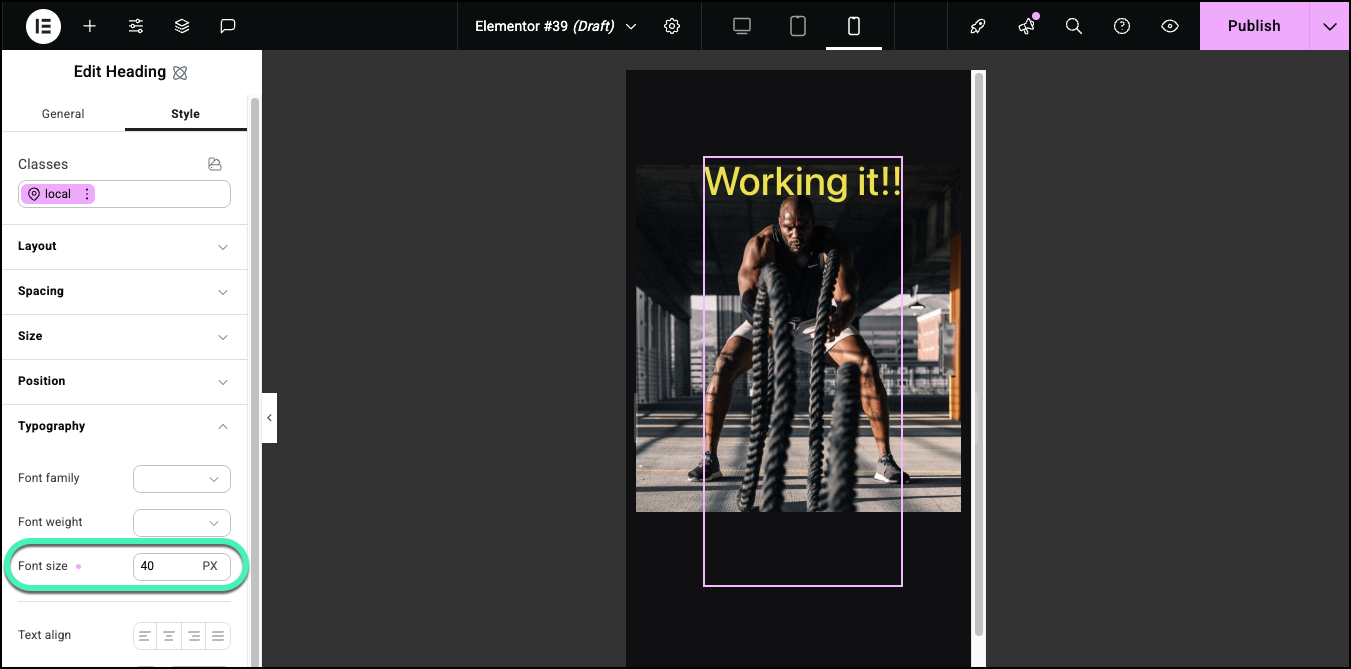
Dans ce cas, nous allons changer l’image d’arrière-plan et réduire la taille de la police du texte.

Vous voyez la page telle qu’elle apparaît sur les appareils mobiles.NotePar défaut, les paramètres responsive sont hérités des grands écrans vers les plus petits écrans. Par exemple, si vous utilisez une police de 24 points pour un titre sur ordinateur, les tablettes utiliseront également une police de 24 points, sauf si vous utilisez l’édition responsive pour modifier la taille pour les tablettes. Et si vous la changez à 12 points pour les tablettes, les mobiles utiliseront cette police de 12 points sauf si vous la modifiez. L’exception concerne les écrans larges, qui n’affectent aucun autre paramètre.
Masquer un élément sur les appareils mobiles
Dans de nombreux designs, un élément qui fonctionne bien pour une taille d’écran peut ne pas convenir pour une autre. Par exemple, une grande image peut être superbe sur les ordinateurs de bureau et les tablettes mais perturber le design sur les mobiles. Dans ces cas, vous pouvez utiliser l’onglet Style pour masquer un élément sur certaines tailles d’écran.
Pour masquer un élément sur une taille d’écran sélectionnée :
- Ajoutez un élément à une page.

Pour cet exemple, nous utiliserons une image.
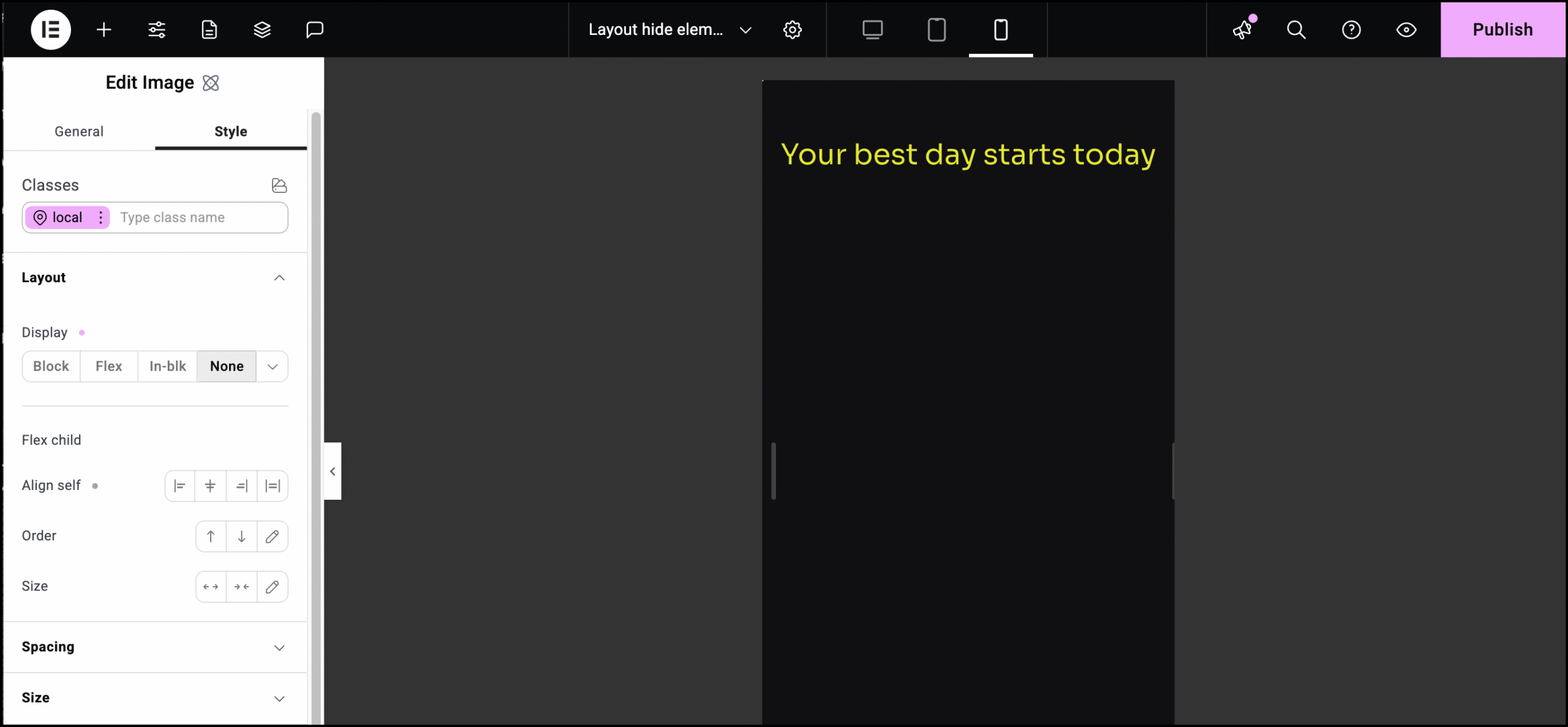
- Cliquez sur l’icône mobile dans la barre supérieure.

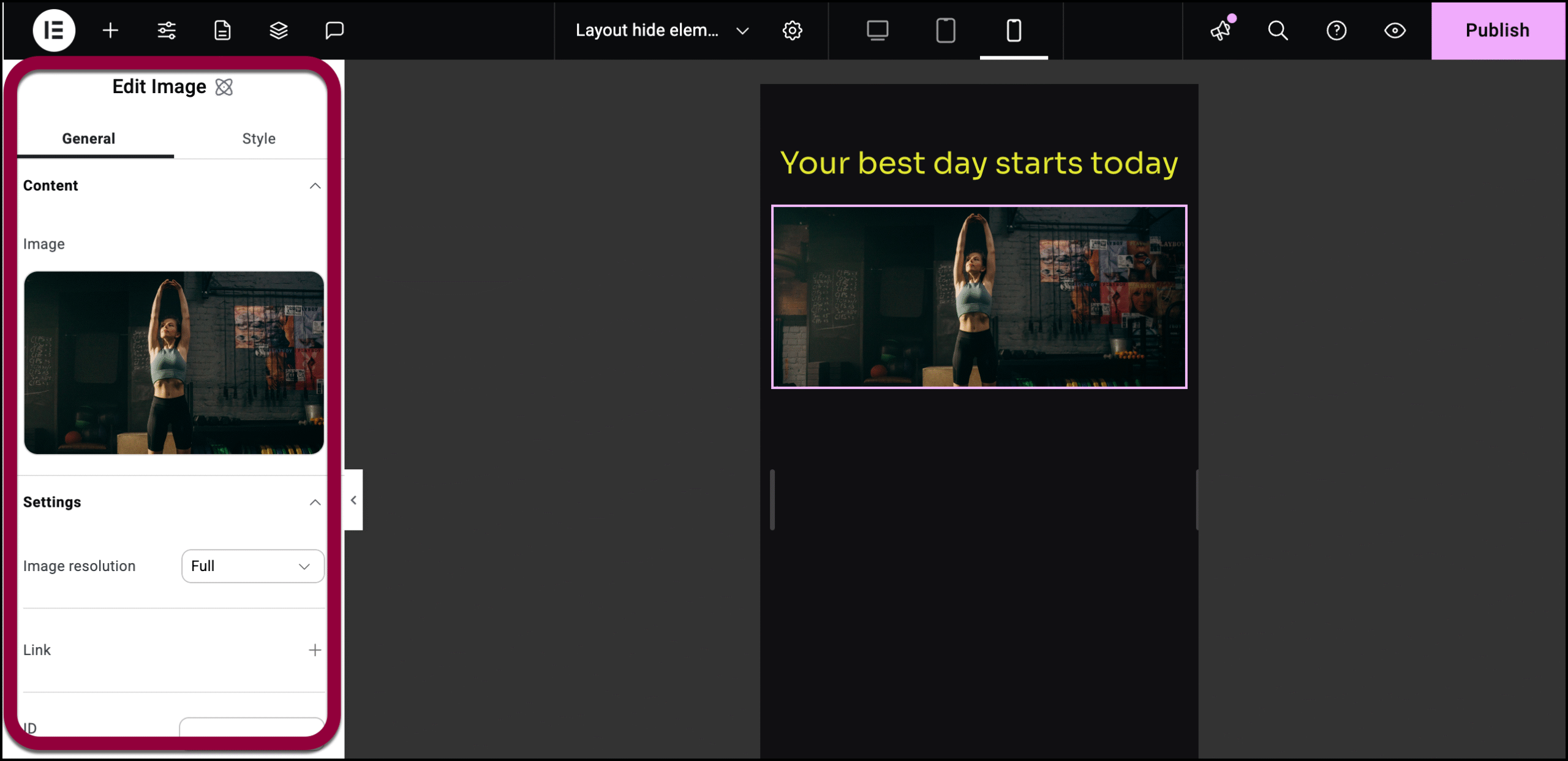
- Sélectionnez l’élément Image. Les options apparaissent dans le panneau de gauche.

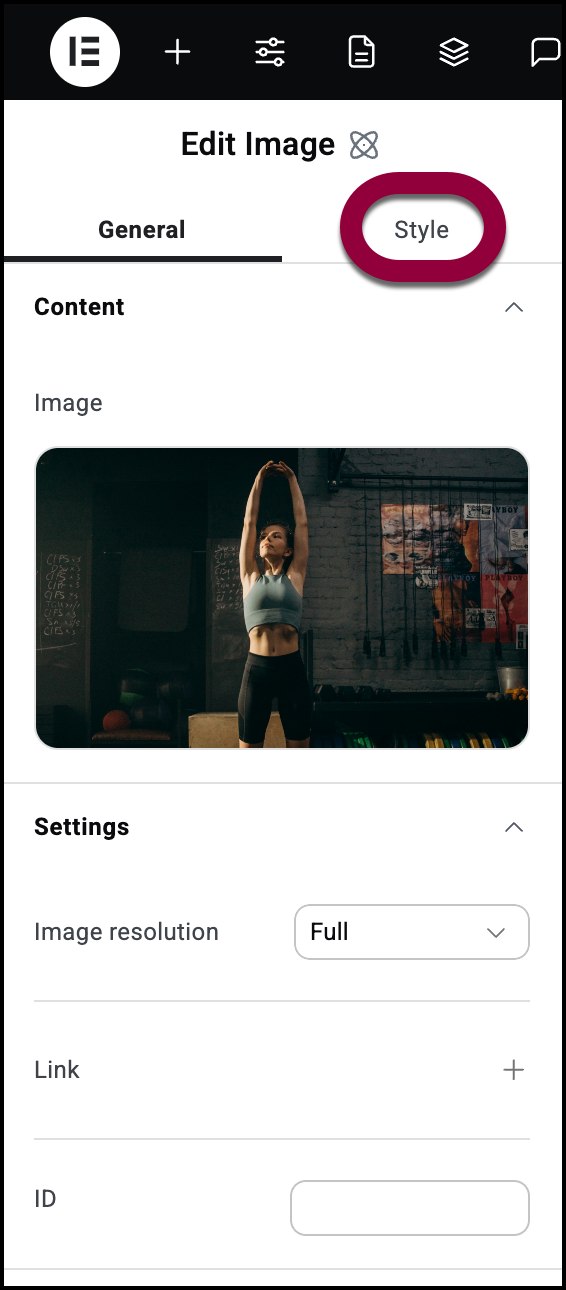
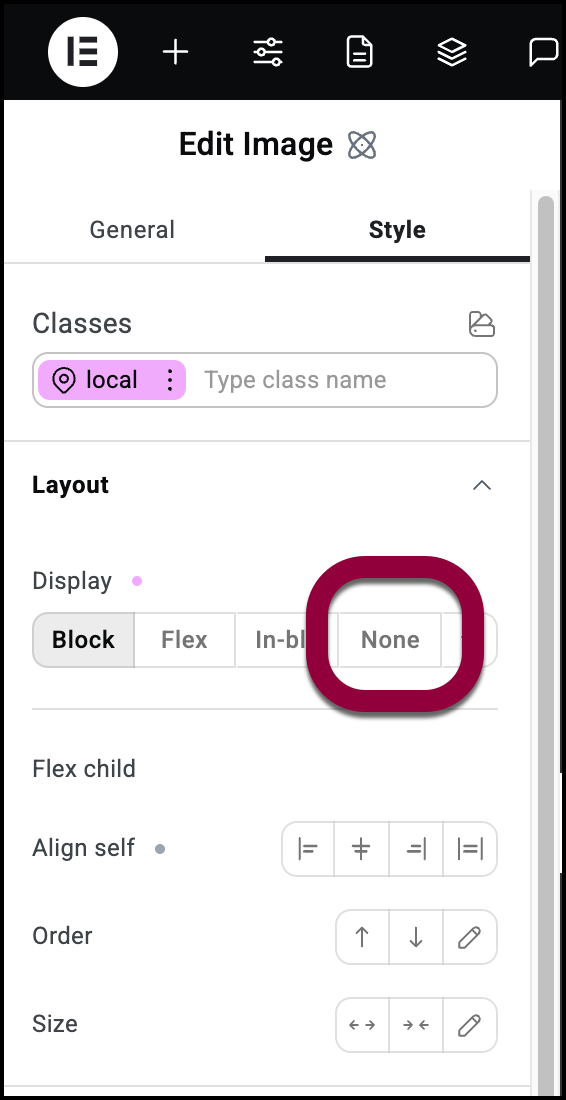
- Cliquez sur l’onglet Style.

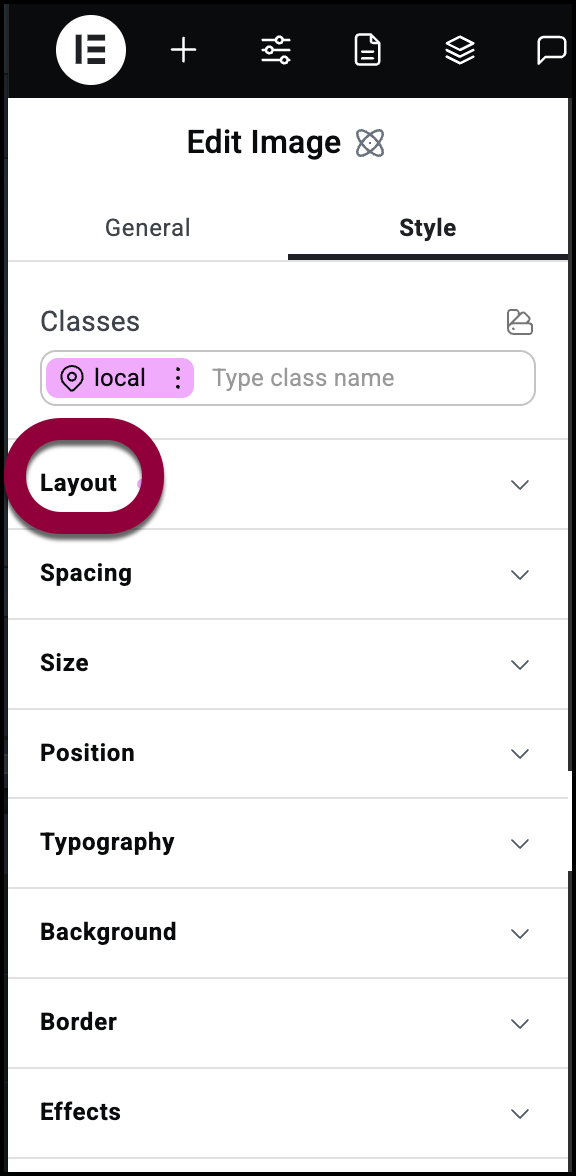
- Ouvrez la section Mise en page.

- Sélectionnez aucun.

L’image n’apparaît plus sur les écrans mobiles.TipVous pouvez toujours accéder à l’élément Image en utilisant le Navigateur. Pour plus de détails, consultez Utiliser la structure de page pour naviguer dans votre page.

