Les polices Google ou les polices personnalisées (pour les utilisateurs Pro) peuvent ne pas s’afficher correctement sur l’interface de votre site web, même si elles apparaissent comme prévu dans l’éditeur Elementor.
Causes possibles
Ce problème provient généralement de deux problèmes courants, qui peuvent survenir indépendamment ou ensemble :
- Violations de la politique CORS – Lorsque le navigateur bloque une requête de chargement de polices provenant d’une origine différente (voir MDN – CORS).
- Contenu mixte – Lorsqu’une page HTTPS sécurisée tente de charger des ressources (comme des polices) via une connexion HTTP non sécurisée (voir MDN – Contenu mixte).
Voici les scénarios les plus courants qui mènent à ces problèmes :
Après la migration de votre site web (CORS)
Lors de la migration depuis un site local ou de staging, vos URLs WordPress et de site changent généralement. Cependant, Elementor peut encore faire référence aux anciennes URLs pour vos polices dans ses fichiers CSS générés via la règle @font-face. Si ces URLs de polices pointent vers votre ancien domaine, le navigateur les bloquera en raison des restrictions de la politique CORS.
Après l’installation d’un certificat SSL (contenu mixte)
Si votre site a été initialement configuré sans HTTPS, Elementor a peut-être enregistré les URLs des polices en utilisant le protocole http:// non sécurisé. Après l’installation d’un certificat SSL, votre site se charge via https://, mais ces anciens liens http:// restent en place. Cela provoque des problèmes de contenu mixte, et les navigateurs modernes bloqueront ces fichiers de polices non sécurisés.
Après avoir changé votre URL de site (CORS)
Le changement de domaine, l’ajout d’un sous-domaine ou sous-répertoire, ou le passage de HTTP à HTTPS peuvent tous entraîner le stockage d’URLs de polices obsolètes dans les fichiers CSS d’Elementor. Ces références obsolètes peuvent être bloquées en raison de violations CORS.
Les paramètres WordPress utilisent toujours HTTP (contenu mixte)
Si votre Adresse du site (URL) et Adresse WordPress (URL) dans la page des paramètres WordPress utilisent toujours http://, Elementor utilisera également ce protocole lors de la génération des URLs des polices. Cela crée des erreurs de contenu mixte une fois que le site est accédé via HTTPS.
Connecté via HTTP (contenu mixte)
Si vous accédez au tableau de bord WordPress via http://, WordPress renvoie le protocole non sécurisé pour toutes les URLs internes pendant votre session. Elementor stockera ces URLs non sécurisées dans ses fichiers CSS, même si votre site est en réalité servi via https://.
Solutions
- Connectez-vous toujours en utilisant une connexion sécurisée.NoteSi votre site utilise le protocole HTTP, passez à l’étape 3.

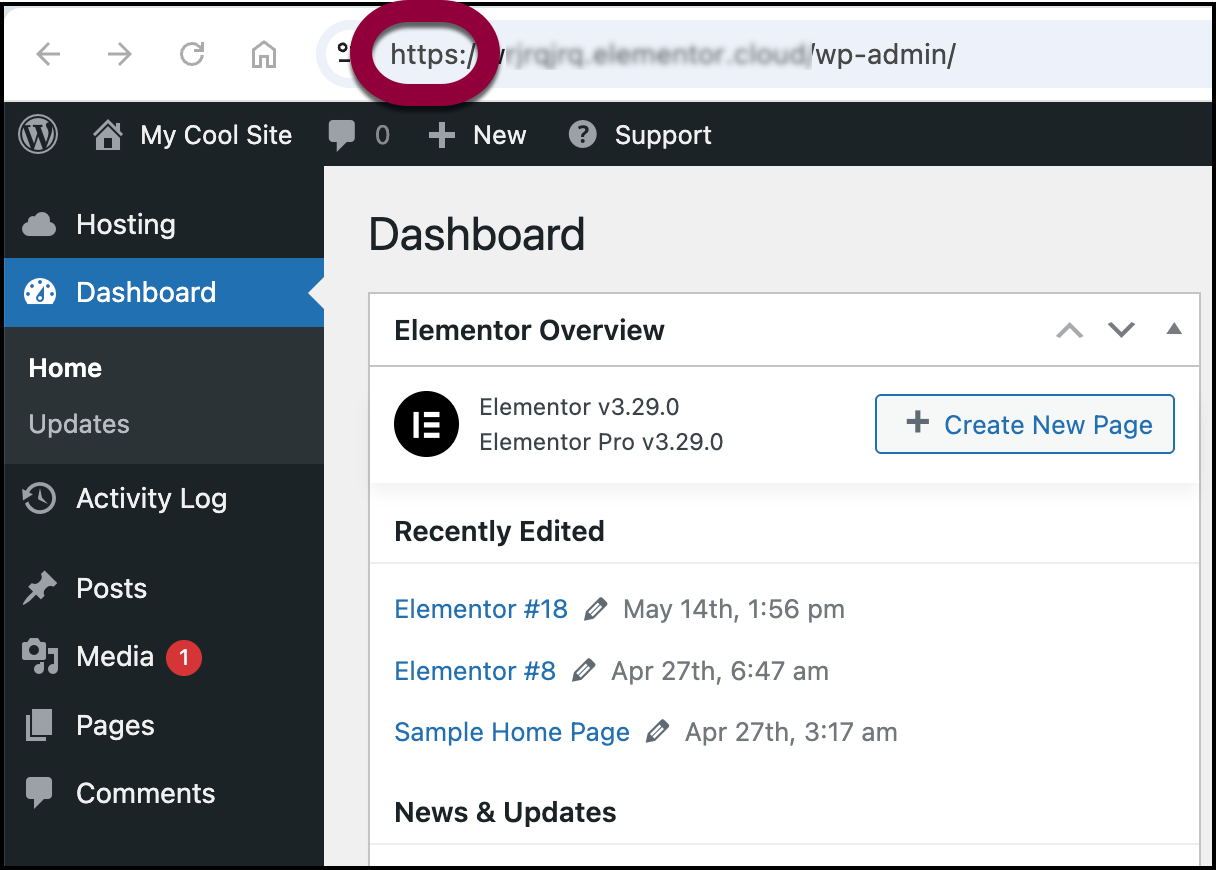
Assurez-vous d’accéder à WP Admin en utilisanthttps://et nonhttp://. Si possible, demandez à votre hébergeur de rediriger toutes les requêteshttp://vershttps://. - Mettez à jour votre URL de site pour utiliser HTTPS.
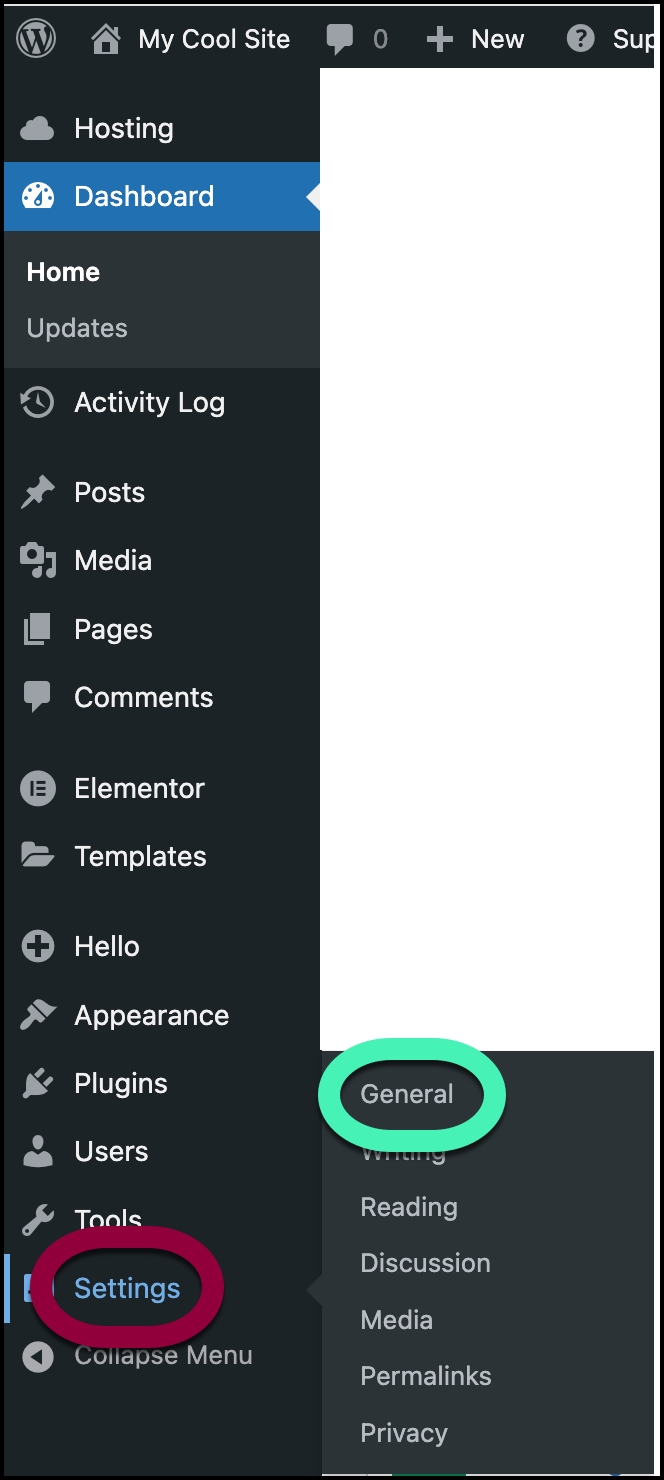
- Depuis WP Admin, naviguez vers Réglages>Général.

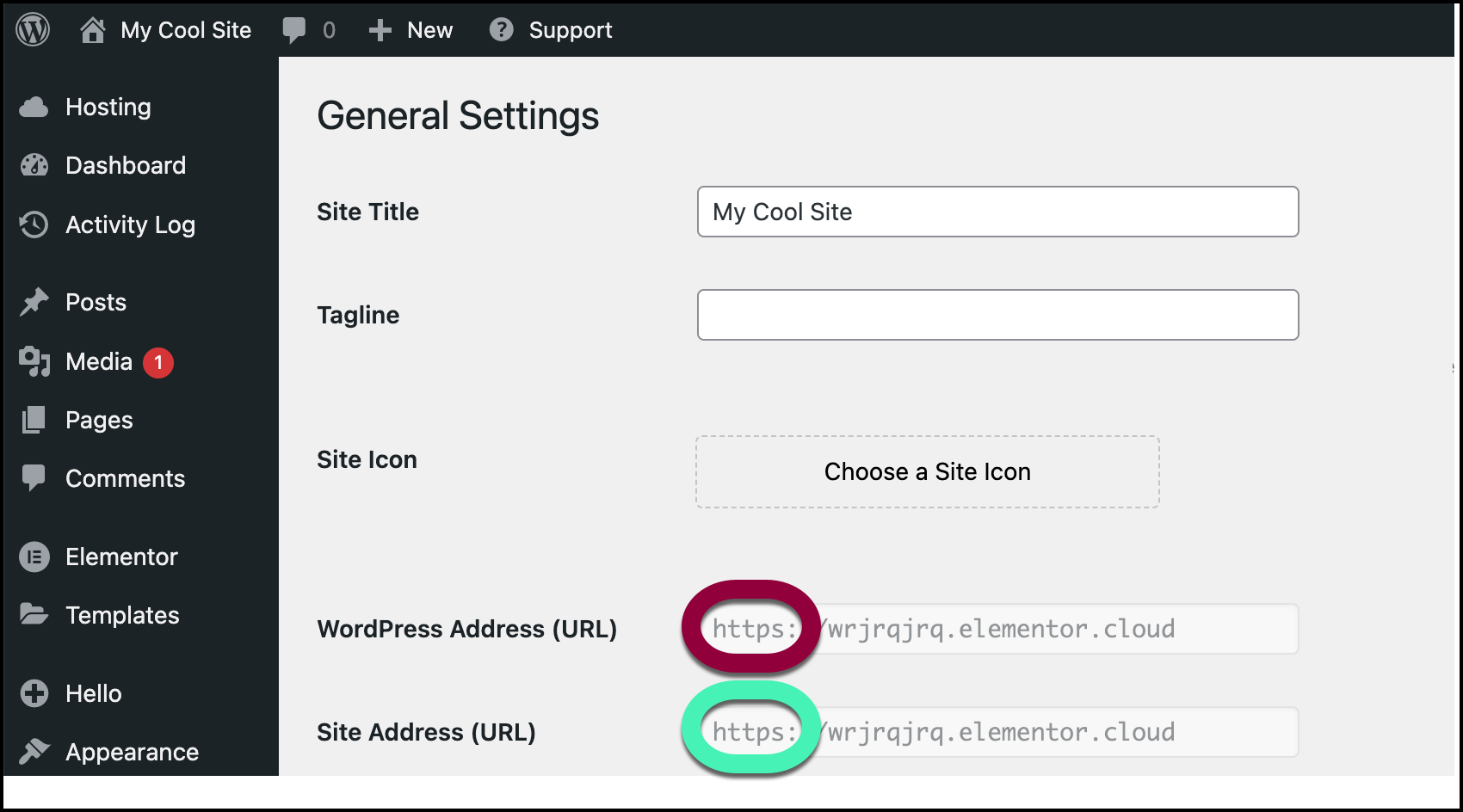
Les paramètres généraux apparaissent dans le volet de droite.
- Vérifiez que l’Adresse WordPress (URL) et l’Adresse du site (URL) commencent par
https://.
- Si elles ne commencent pas par
https://, modifiez-les et cliquez sur Enregistrer les modifications en bas de l’écran.
- Depuis WP Admin, naviguez vers Réglages>Général.
- Utilisez l’outil de remplacement de URL puis régénérez le CSS et les données. Pour plus de détails, voir Utiliser l’outil de remplacement.
- (Facultatif) Réinitialisez le chargement des polices Google. NoteCette étape est facultative mais peut aider à signaler aux couches de cache de régénérer les références de polices mises à jour.
Elementor inclut un paramètre qui vous permet de définir la propriétéfont-displaypour les polices Google. Modifier et réinitialiser cette option peut parfois aider à déclencher l’effacement automatique du cache, en particulier lors de l’utilisation d’outils d’optimisation ou de CDN.
Pour réinitialiser le chargement des polices Google :- Allez dans l’administration WordPress.

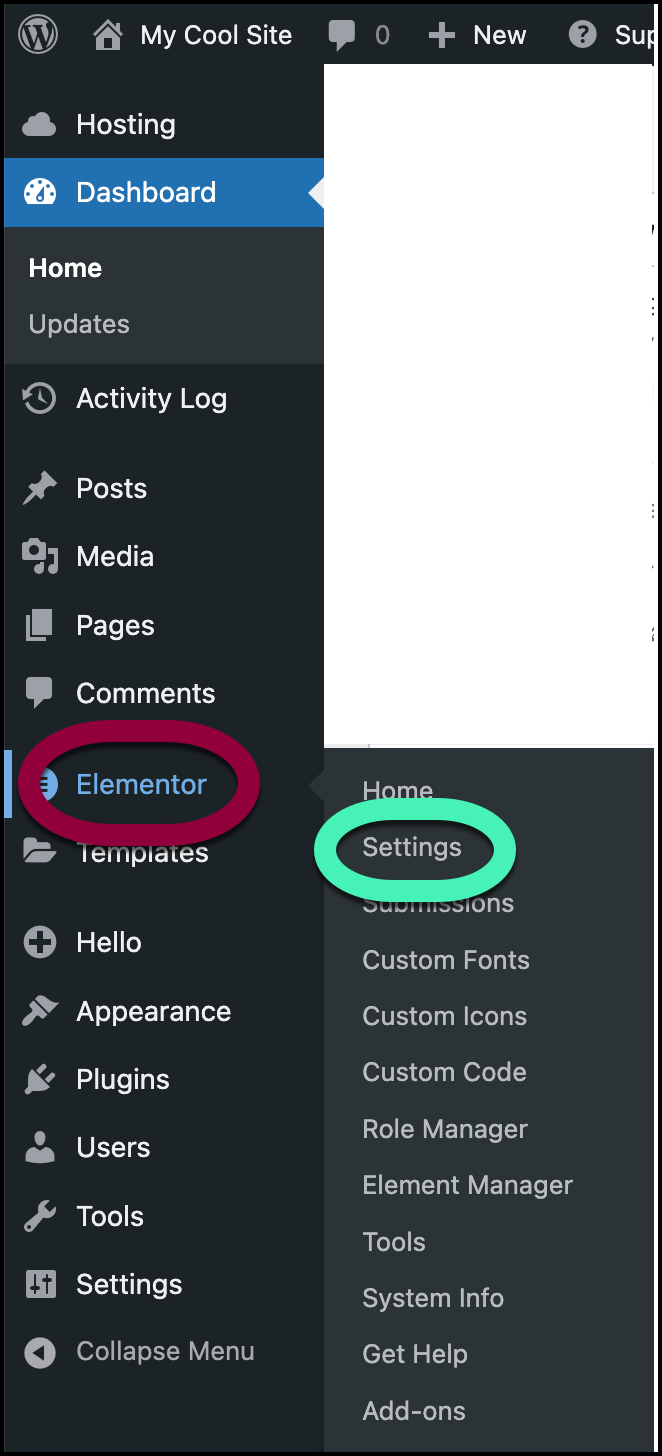
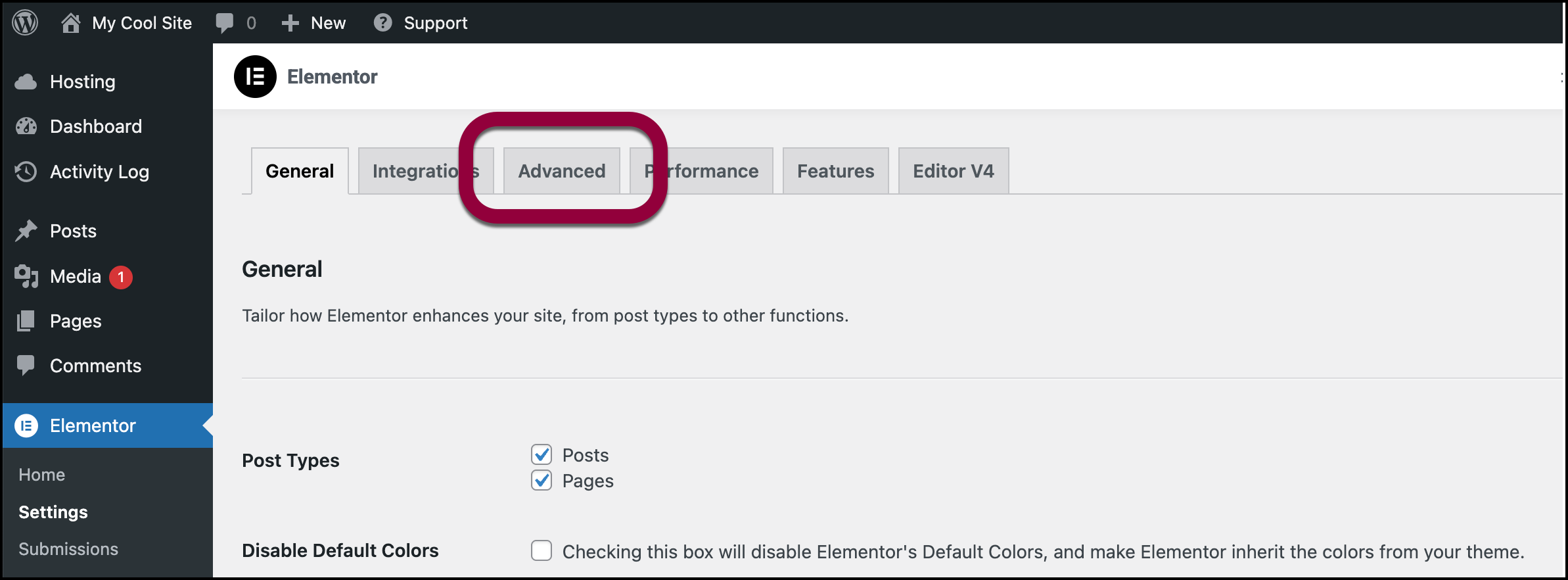
- Naviguez vers Elementor>Paramètres.

- Cliquez sur l’onglet Avancé.

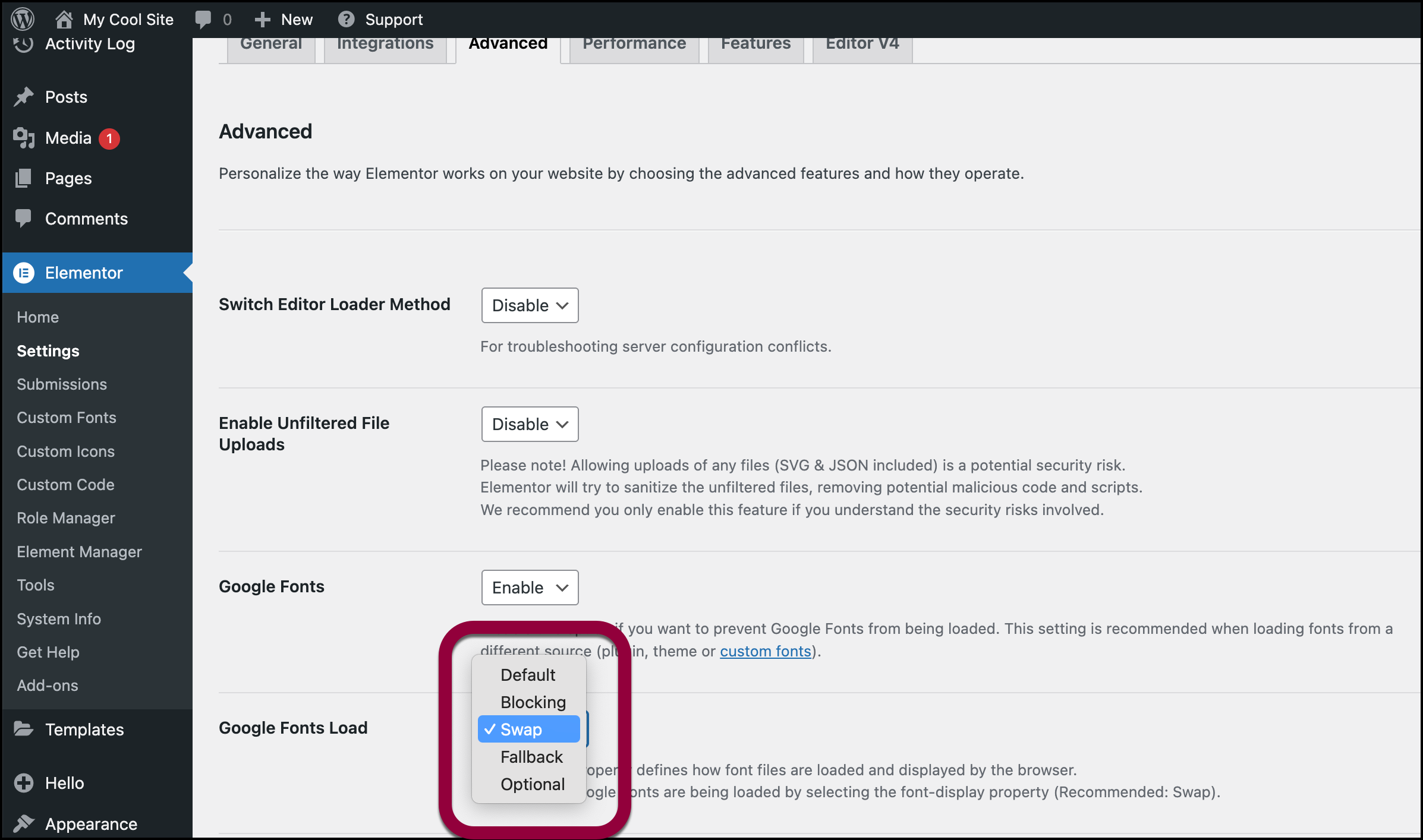
- Localisez l’option Chargement des polices Google et utilisez le menu déroulant pour modifier sa valeur.

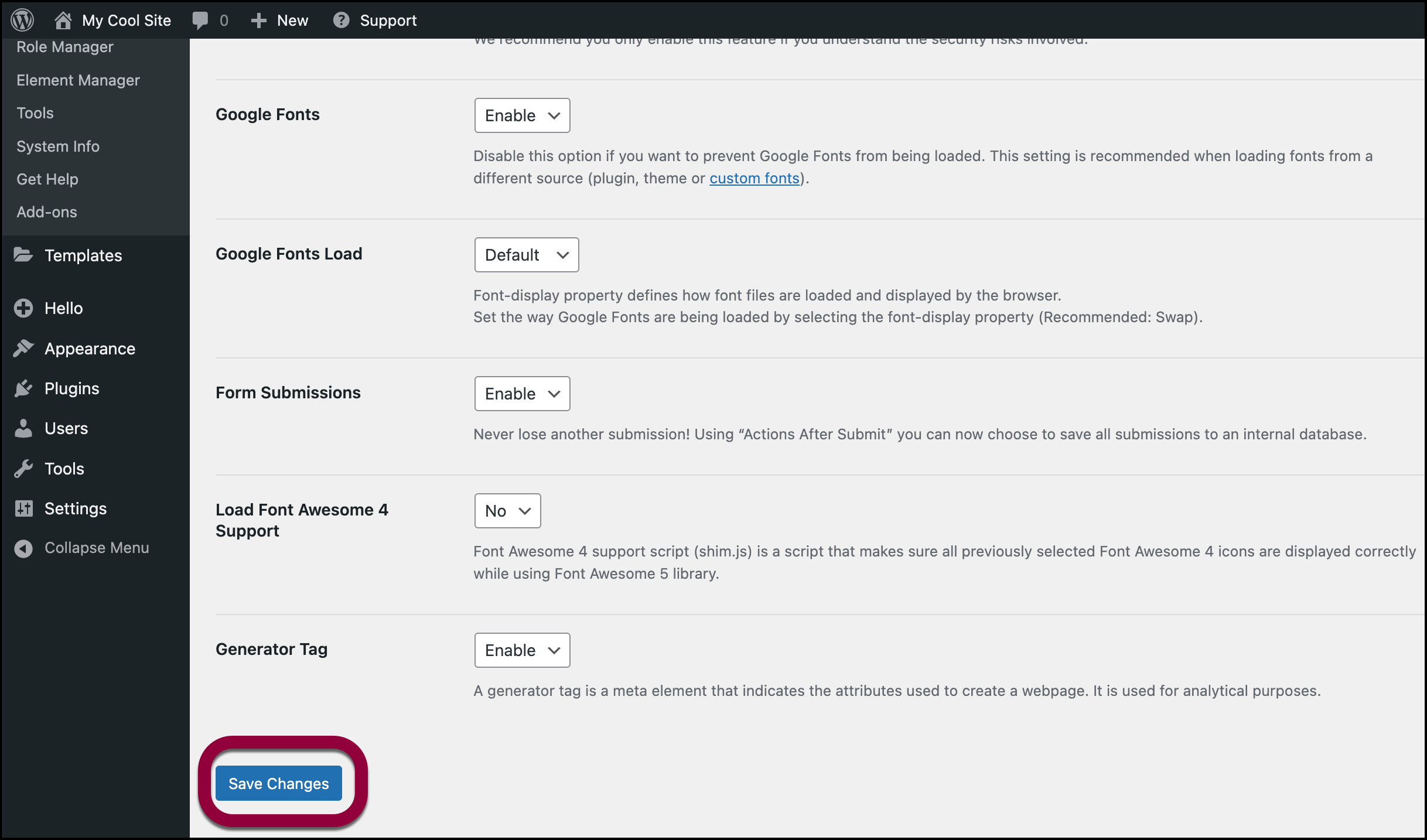
- Cliquez sur enregistrer les modifications.
- Après le rechargement de la page, remettez le paramètre à sa valeur d’origine.
- Cliquez sur enregistrer les modifications.
- Allez dans l’administration WordPress.
- Videz les caches pertinents.
Pour voir les polices mises à jour, vous devez vider différents types de caches.
Pour vider ces caches :- Cache serveur : Celui-ci est généralement géré via le panneau de contrôle de votre hébergement. Contactez votre hébergeur pour plus de détails sur la purge du cache serveur.
- Cache du site – Celui-ci est souvent géré par des plugins de mise en cache.
- Cache CDN – Videz-le via votre site, directement sur CDN ou en utilisant le panneau d’hébergement.
- Cache du navigateur – Videz-le après avoir purgé tous les autres caches. Pour plus de détails, consultez la documentation de votre navigateur.

