L’accessibilité web d’Ally est normalement déclenchée par une icône à l’écran, mais vous pouvez également déclencher l’application avec une balise dynamique. Cela se fait généralement à l’aide d’un bouton ou d’un lien. Vous pouvez créer ces balises en utilisant soit l’éditeur Elementor, soit l’éditeur de blocs Gutenberg.
Ajouter une balise dans l’éditeur Elementor
Utiliser une balise dynamique de l’éditeur Elementor :
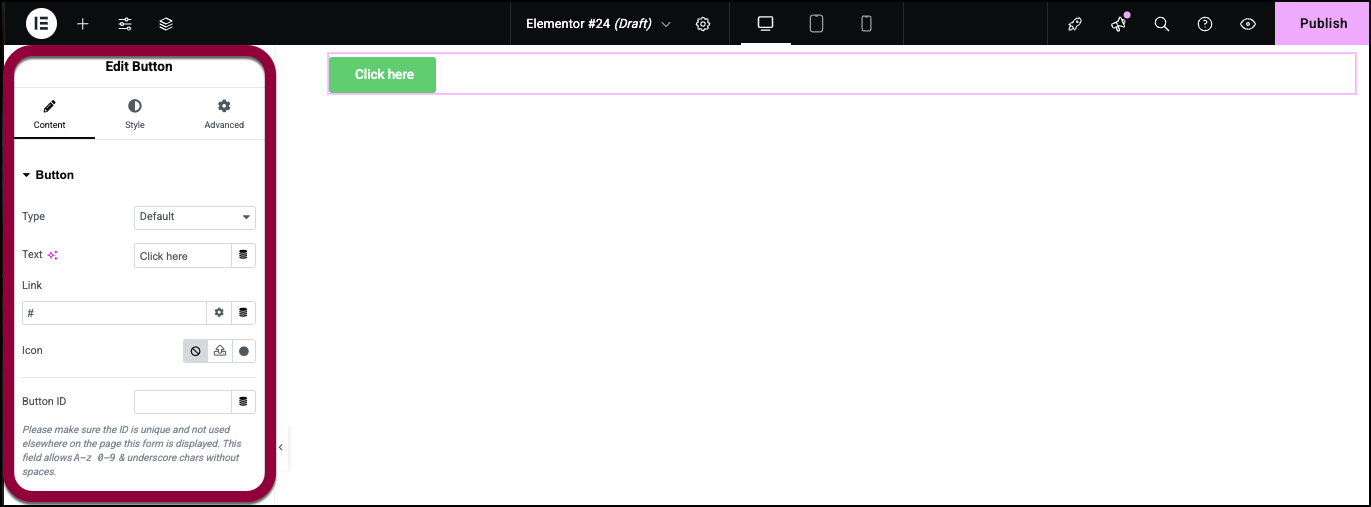
- Ouvrez l’éditeur elementor.
- Ajoutez ou sélectionnez un élément sur le canevas. Pour plus de détails, consultez Ajouter des éléments à une page.
Dans cet exemple, nous allons créer un bouton qui déclenche Ally.
Les options de l’élément s’ouvrent dans le panneau.
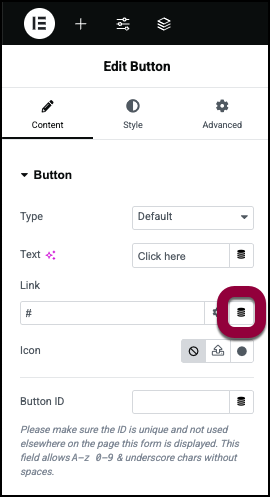
- Dans le panneau, dans le champ Lien, cliquez sur l’icône de balise dynamique.

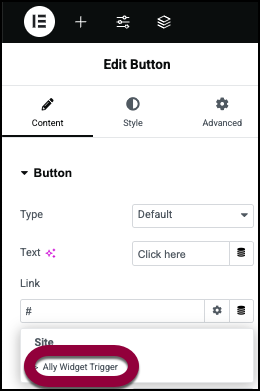
- Sélectionnez Ally Widget Trigger dans le menu déroulant.

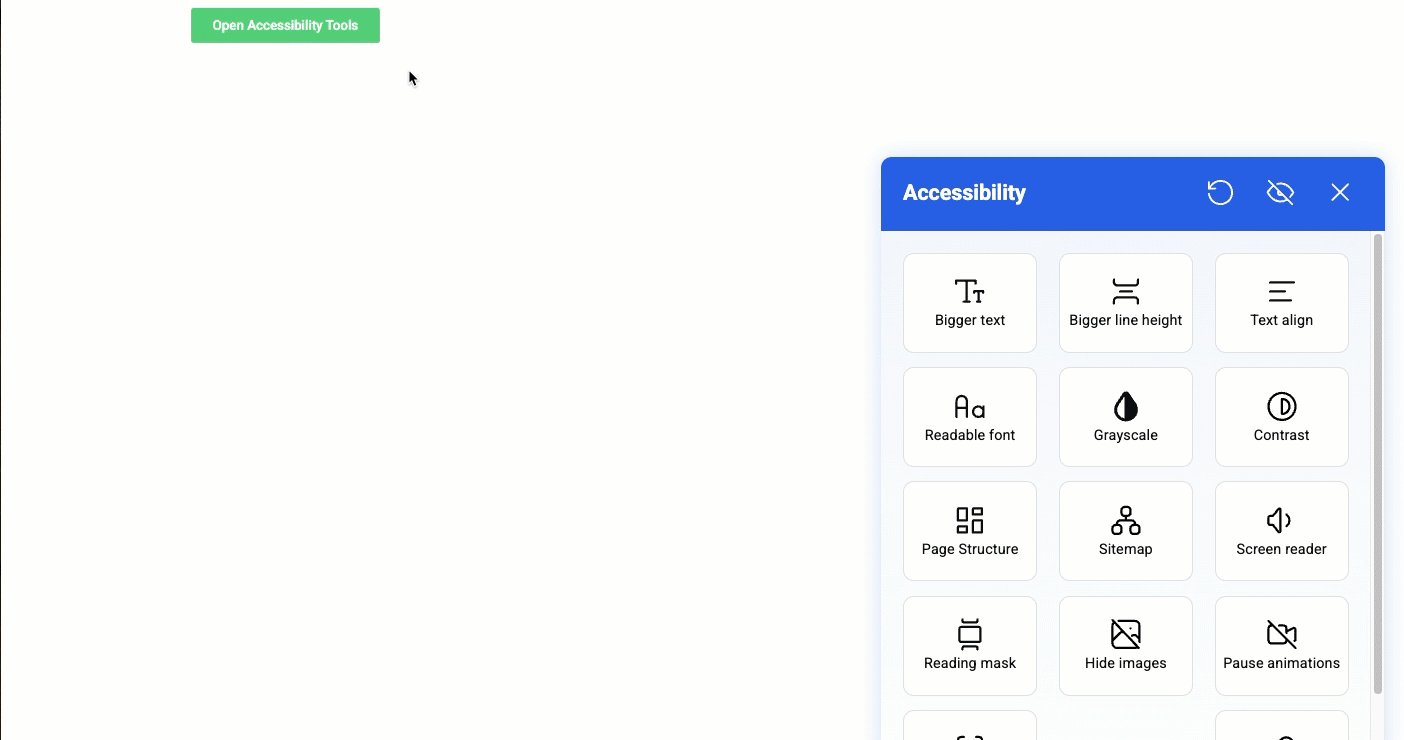
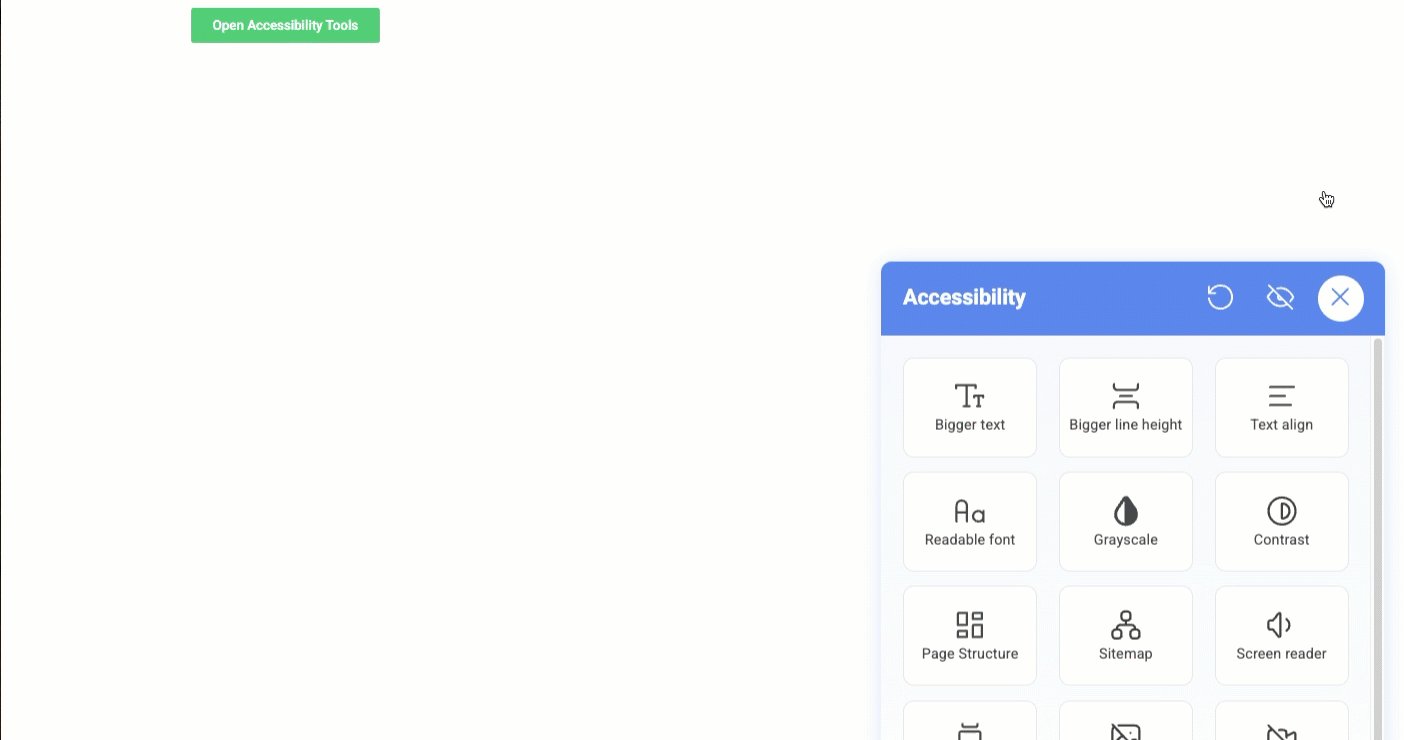
Cliquer sur le bouton activera Ally.
Ajouter un lien dans l’éditeur de blocs Gutenberg
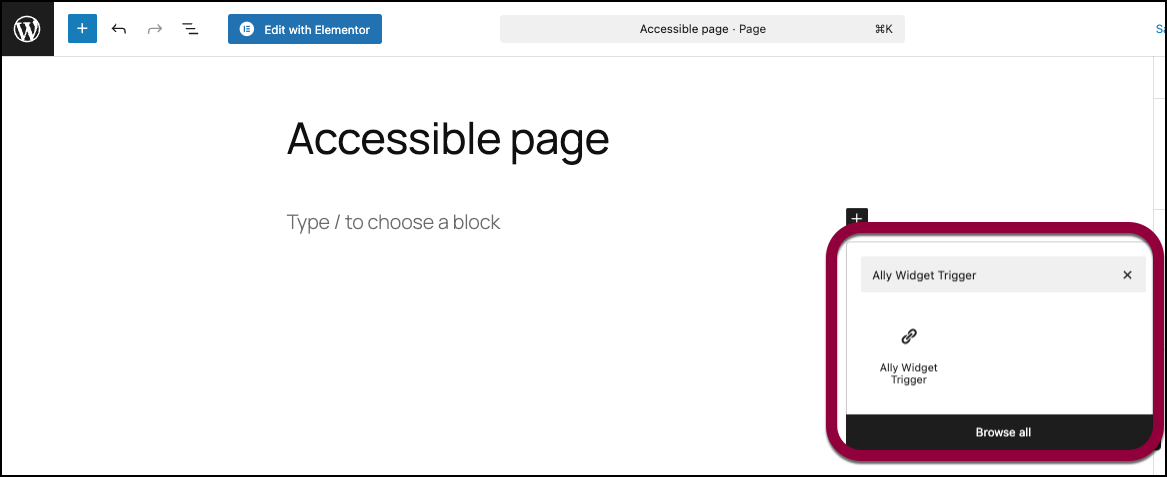
- Ouvrez un document dans l’éditeur de blocs Gutenberg.

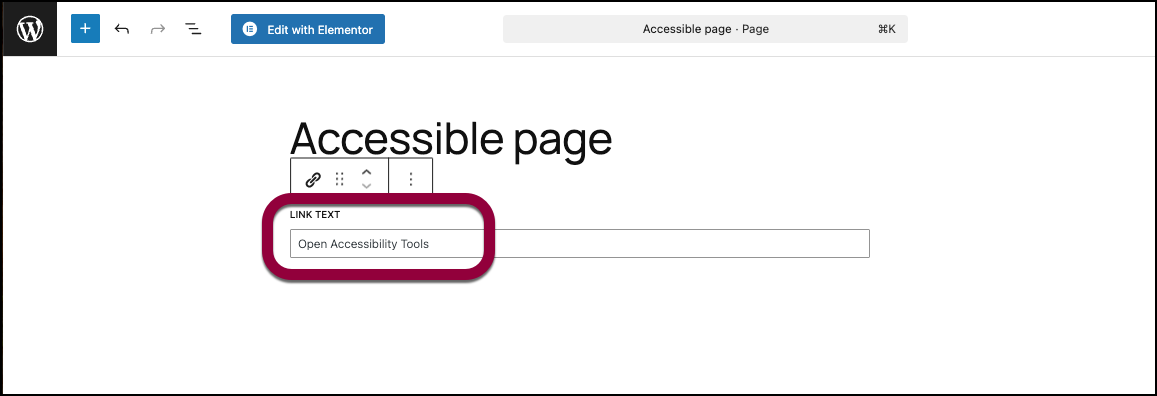
- Ajoutez un nouveau bloc. Pour le type de bloc, sélectionnez Ally Widget Trigger.

- Ajoutez votre propre texte de lien.

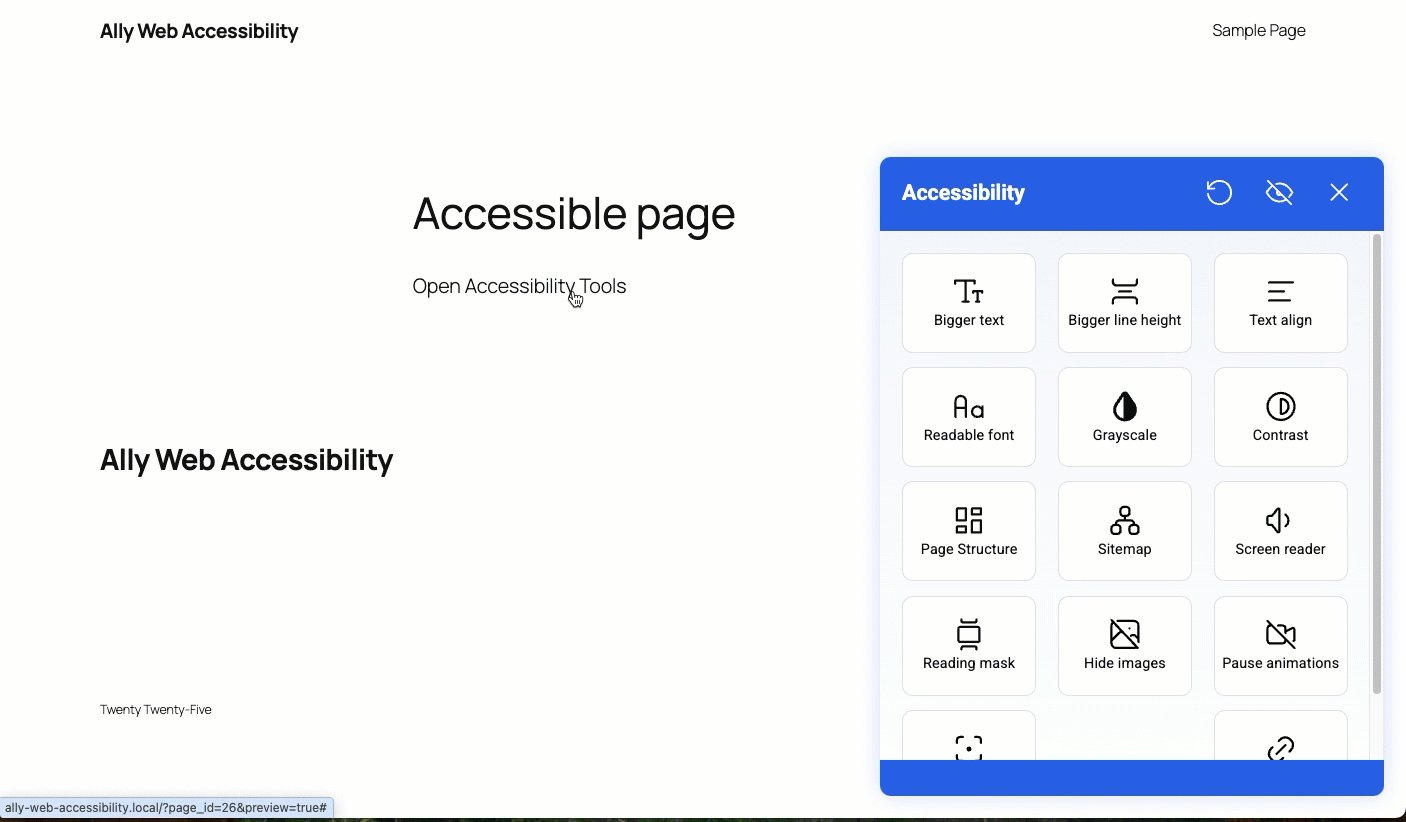
Cliquer sur le texte activera Ally.

