L’éditeur Elementor est conçu pour aider les créateurs web à travailler rapidement et efficacement. Dans cette optique, l’éditeur adopte les principes du Design Atomique. Ce système est basé sur l’idée de créer des éléments petits et réutilisables. Dans Elementor, ces éléments sont appelés classes. Cela correspond au vocabulaire utilisé par CSS.
En plus, l’utilisation appropriée des classes peut également améliorer les performances de votre site web.
Créer une classe
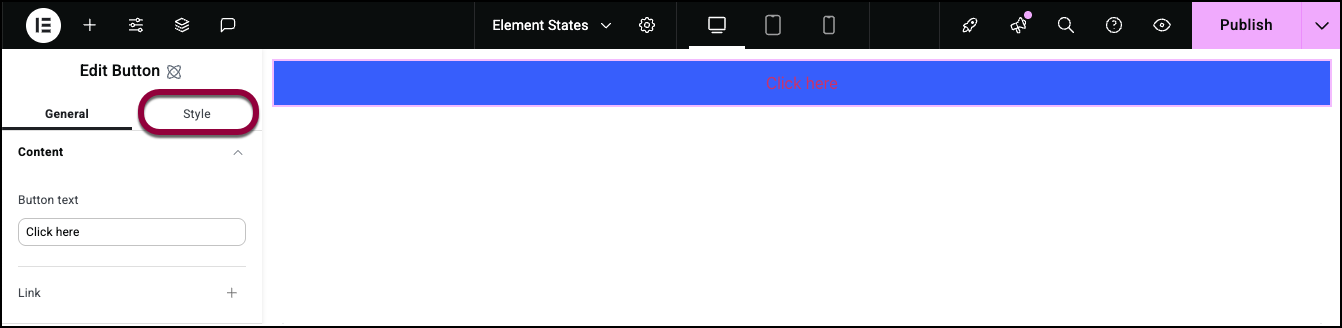
La création de classes se fait automatiquement. Vous le faites chaque fois que vous ajoutez un élément au canevas. Lorsque vous ajoutez un élément au canevas, les options de l’élément apparaissent dans le panneau de gauche. 
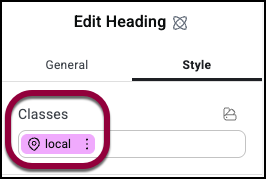
En haut de l’onglet Style, vous verrez le champ Classe avec la classe local déjà remplie. Vous pouvez maintenant ajouter de nouvelles classes à l’élément en suivant ce processus :
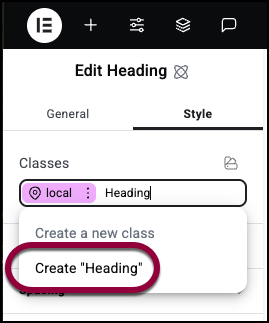
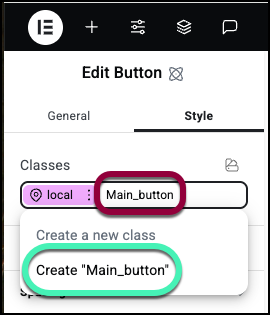
- Saisissez un nom de classe dans la zone de texte.
Un menu déroulant apparaît.
- Sélectionnez le nom de classe sous Créer une nouvelle classe.
Modifier une classe
Après avoir créé une classe, vous devez la modifier pour établir ses propriétés.
Pour modifier une classe :
- Créez la classe.

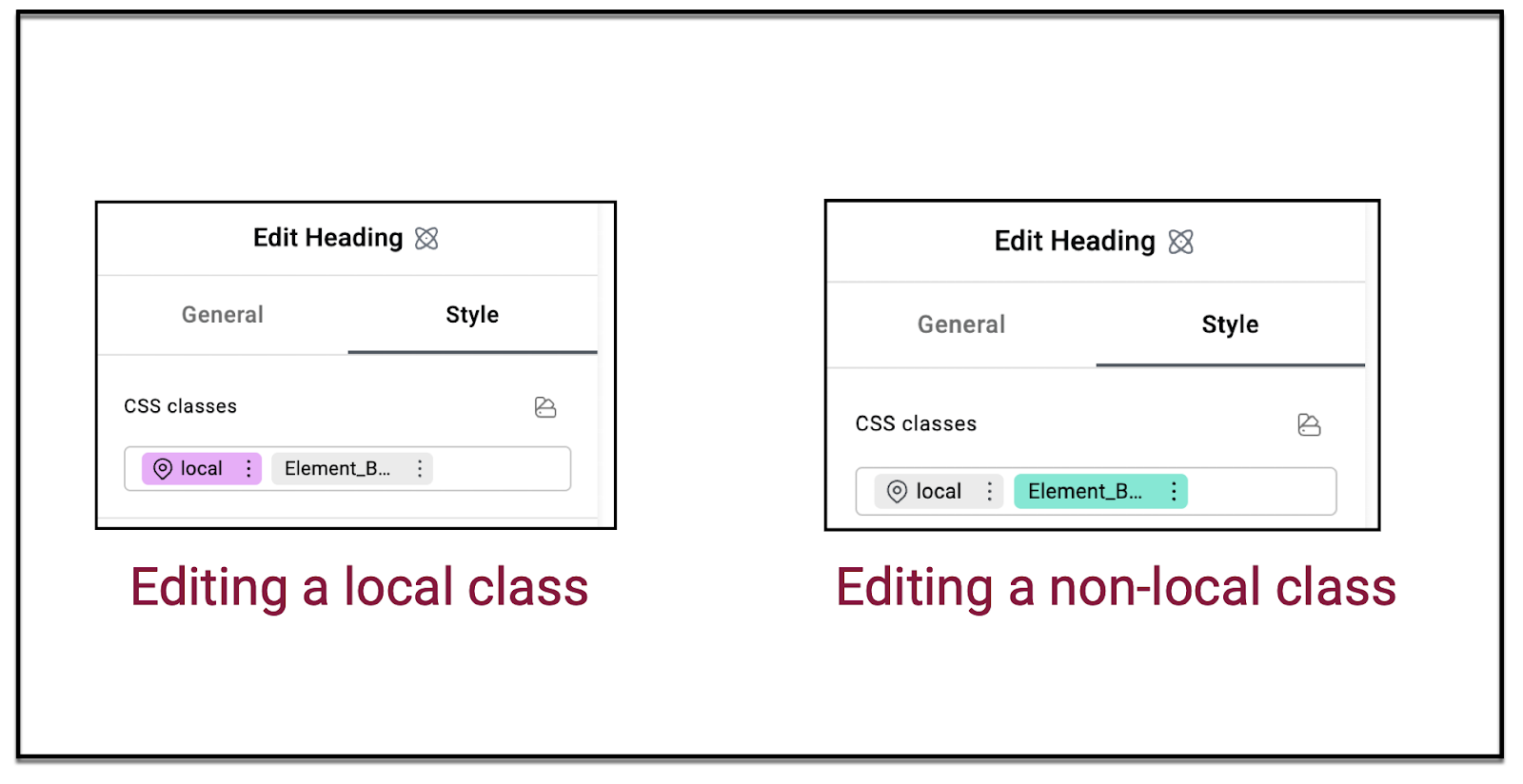
- Vérifiez le champ des classes CSS. La classe que vous modifiez sera rose s’il s’agit d’une classe locale. Sinon, elle sera verte. Lorsque la classe est rose ou verte, vous êtes en train de la modifier.
Qu’est-ce qu’une classe ?
Une classe est un ensemble de caractéristiques de style partagées. Par exemple, si vous construisez un site web et que vous souhaitez que le texte standard utilise la police Arial de taille 12 points, vous pouvez créer une classe appelée Texte principal avec ces caractéristiques. Ainsi, chaque élément avec la classe Texte principal utilisera Arial 12 points comme police.
La classe locale
Dans Elementor, chaque élément possède au moins une classe – la classe local. Cette classe définit l’élément particulier sur lequel vous travaillez. Il est important de noter que même si tous les éléments ont une classe locale, la classe local peut être différente pour chaque élément. Par exemple, vous pouvez avoir un widget Texte qui utilise la police Arial dans sa classe local et un autre widget Texte qui utilise Calibri dans sa classe local.
Hiérarchie des classes
L’autre point important concernant les classes est qu’elles fonctionnent par hiérarchies. Si les classes se contredisent, l’éditeur sait quelles caractéristiques ont la priorité. Par exemple, si un élément contient deux classes, l’une qui définit la police en Arial et l’autre qui la définit en Calibri, l’éditeur doit déterminer laquelle a la priorité. Cette priorité est définie dans le gestionnaire de classes. Cependant, la classe locale a toujours la priorité la plus élevée. Ainsi, dans le cas ci-dessus, si la classe local définit la police en New Times Roman, l’élément utilisera la police New Times Roman.
Conseil : Il est préférable de construire vos classes de manière à avoir le moins de conflits possible. Ces conflits peuvent non seulement vous faire perdre du temps, mais aussi ralentir votre site.
Exemple de création de classes
Dans cet exemple, nous allons examiner la création d’un site web qui comprend plusieurs boutons. Afin de gagner du temps et d’améliorer les performances, nous allons créer deux classes – une pour définir les boutons importants et une autre pour définir les boutons secondaires.
- Créez une page dans l’éditeur Elementor.
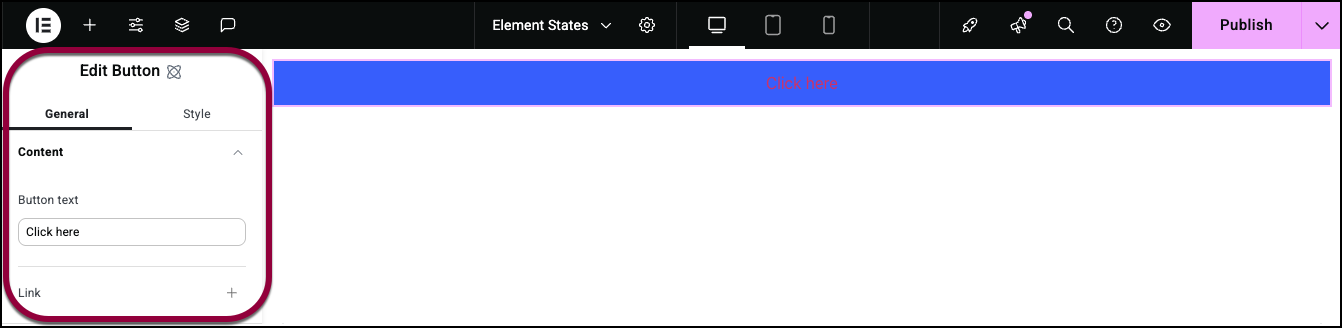
- Faites glisser un widget Bouton sur le canevas.

Les options apparaissent dans le panneau.
- Cliquez sur l’onglet Style.
- Dans la zone de texte Classes, à côté de local, saisissez Main_button.

- Dans le menu déroulant, sélectionnez Créer nouveau « Bouton principal ».
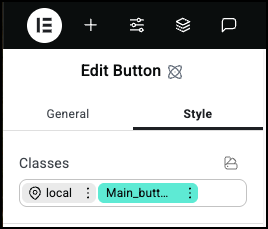
Main_button apparaît dans la zone de texte Classes.
Notez que le nom de classe Main_button est en vert. Cela signifie que vous modifiez cette classe.
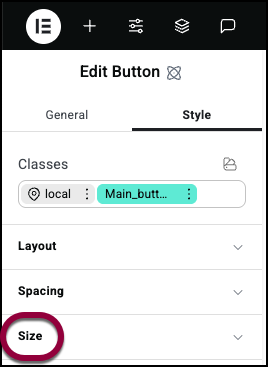
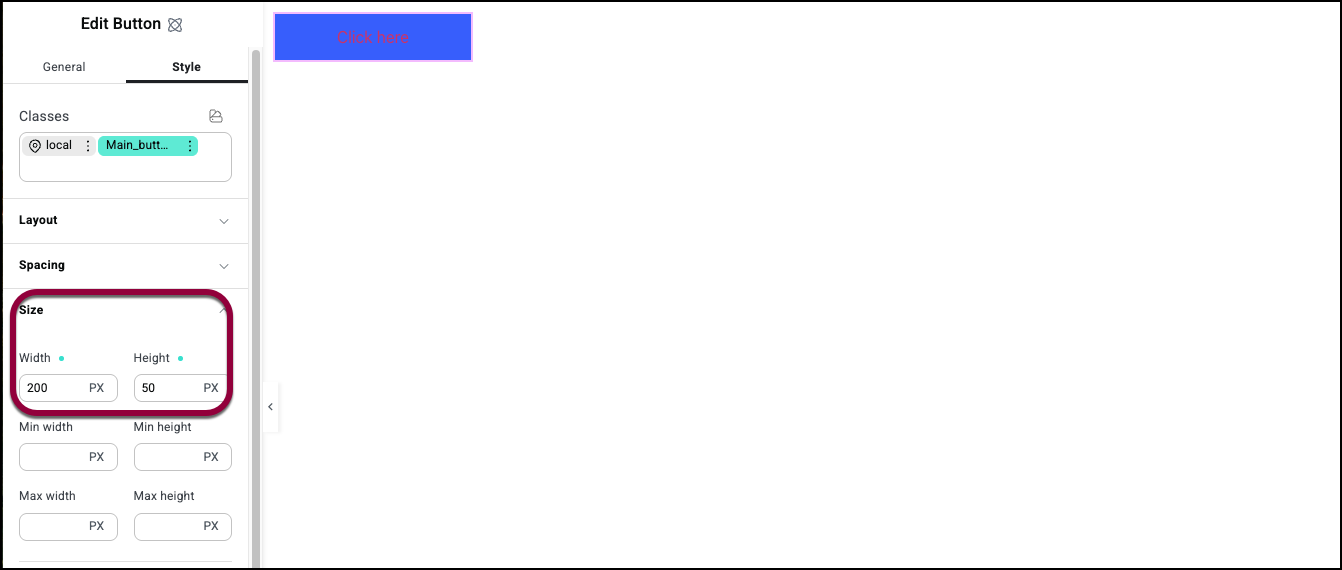
- Ouvrez le champ Taille.

- Donnez au bouton une largeur de 200 PX et une hauteur de 50 PX.

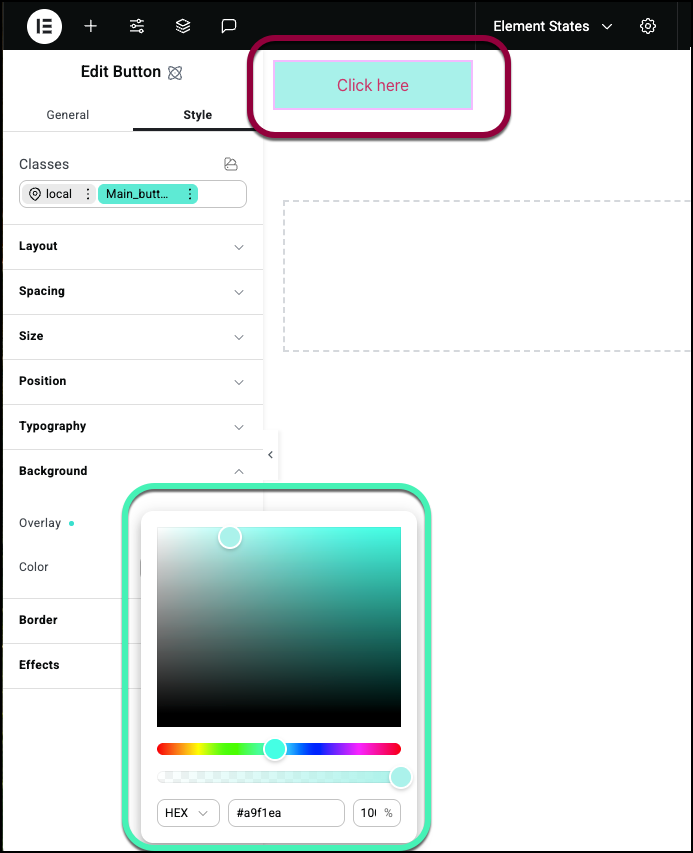
- Ouvrez le champ Arrière-plan.

- Sélectionnez une couleur pour le bouton. Pour plus de détails, voir Onglet Style – Arrière-plan.
Maintenant, créons une classe pour les boutons secondaires. - Dans la zone de texte Classes CSS, supprimez Bouton principal.

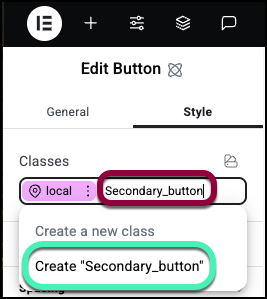
Notez que le bouton revient à ses paramètres par défaut. - Dans la zone de texte Classes, saisissez Bouton_secondaire.

- Dans le menu déroulant, sélectionnez Créer « Bouton secondaire ».
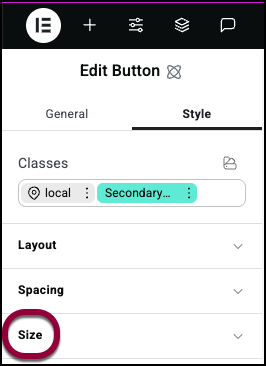
Notez que le nom de classe est en vert, ce qui signifie que vous modifiez la classe.
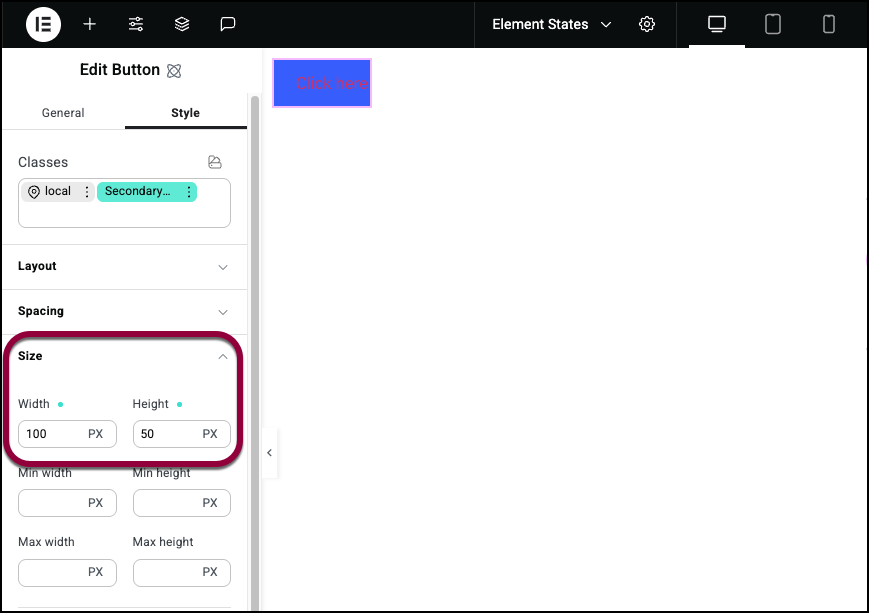
- Ouvrez le champ Taille.

- Donnez au bouton une largeur de 100 PX et une hauteur de 50 PX.

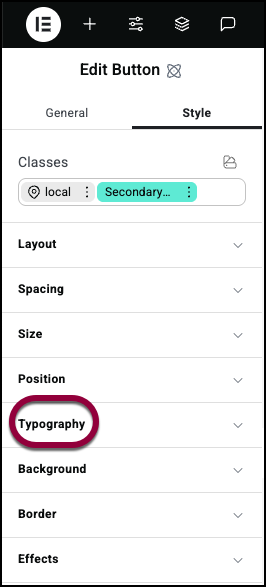
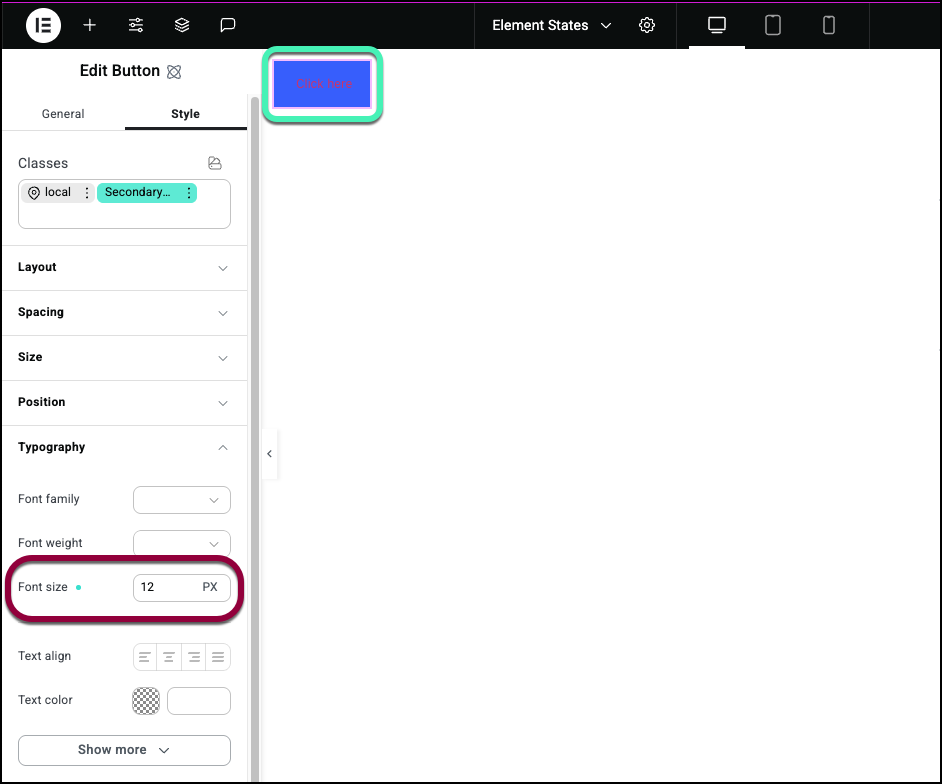
- Ouvrez le champ Typographie.

- Définissez la taille de police à 12.

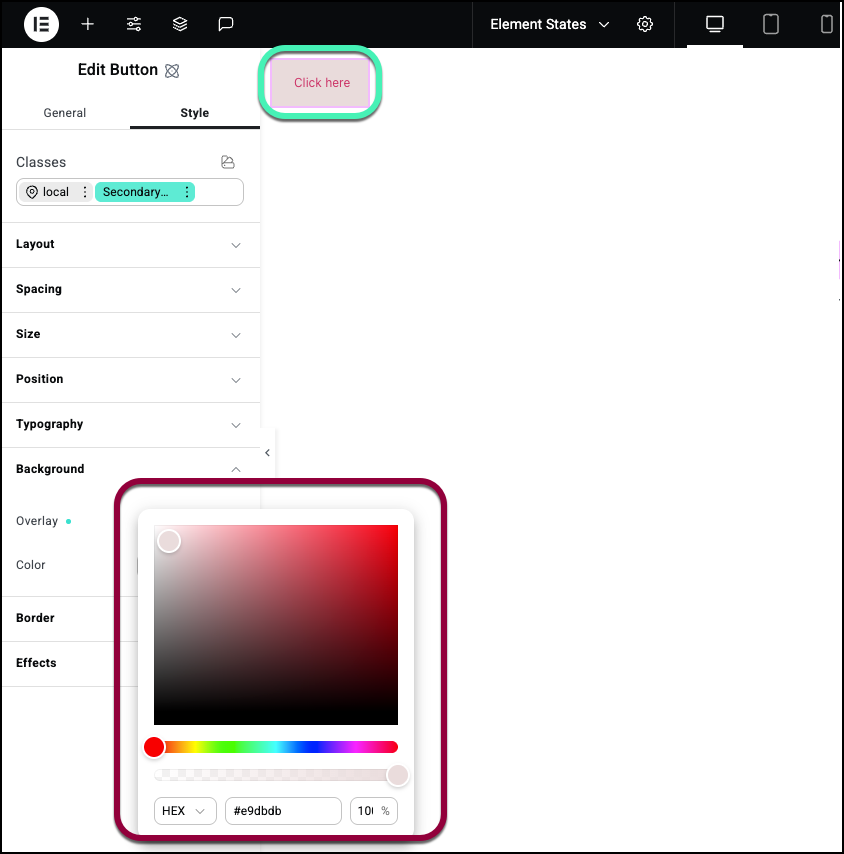
- Ouvrez le champ Arrière-plan.

- Sélectionnez une couleur pour l’arrière-plan. Assurez-vous qu’elle soit différente de l’arrière-plan du Bouton principal.
Maintenant, testons les résultats.
- Ajoutez un nouvel élément Bouton au canevas.
- Ouvrez l’onglet Style.
- Cliquez sur la zone des classes CSS et sélectionnez Bouton principal dans le menu déroulant.
Le bouton devrait prendre les caractéristiques de la classe Bouton principal.
- Cliquez sur la zone des classes CSS et sélectionnez Bouton secondaire dans le menu déroulant.
Le bouton aura la plupart des caractéristiques de la classe Bouton principal. C’est parce que la classe Bouton principal est plus haute dans la hiérarchie des classes. Cependant, la police du bouton prend le style de la classe Bouton secondaire. C’est parce que nous n’avons jamais défini la typographie du Bouton principal, donc la classe Bouton secondaire détermine le style de police.
- Dans la zone des classes CSS, cliquez sur les trois points à côté de Bouton secondaire.
- Sélectionnez Supprimer dans le menu déroulant.
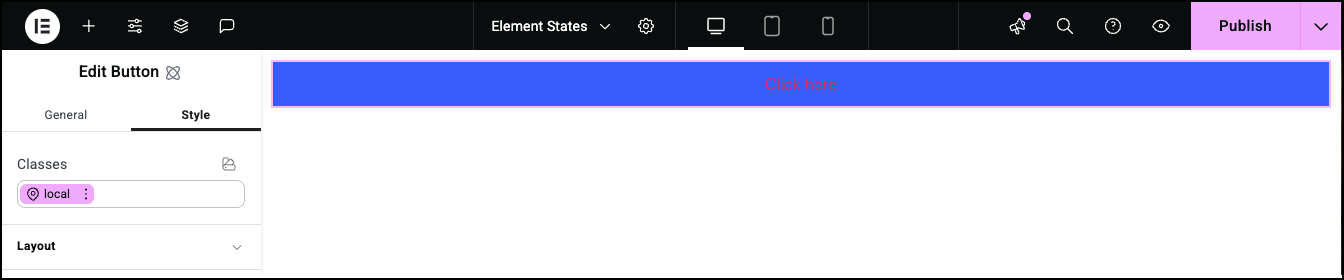
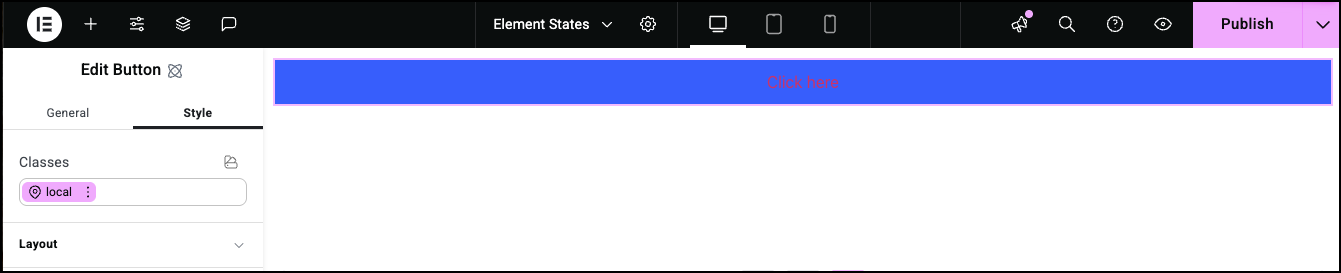
La zone Classes CSS ne devrait maintenant contenir que les classes local et Bouton principal.
Maintenant, disons que nous voulons personnaliser ce bouton particulier pour qu’il ressemble à un bouton principal mais avec une fonctionnalité supplémentaire – il change de couleur lorsque les visiteurs le survolent.
- Cliquez sur les trois points à côté de la classe local.
En modifiant la classe local, nous pouvons changer le style de ce bouton sans modifier les autres boutons avec la classe Bouton principal.
- Sélectionnez Survol dans le menu déroulant.
Survol est ce qu’on appelle un état. Lorsque vous le sélectionnez, vous déterminez l’apparence du bouton lorsque les visiteurs le survolent avec la souris.
- Ouvrez le champ Arrière-plan.
- Sélectionnez une couleur d’arrière-plan différente.
Remarquez que lorsque vous déplacez le curseur sur le bouton, il change de couleur.

